
Комментарии на Хабре иногда несут больше пользы, чем сама статья. Поэтому при переходе на новую версию сайта было важно сделать работу с комментами не хуже, чем было.
Вы когда-нибудь открывали в старом дизайне Хабра пост с большим числом комментариев? Страничка даже с тысячей сообщений грузится шустро, на ней без серьёзных задержек работает форма для ответа, кнопки голосования и закладок. Но когда мы начали переход на новую версию Хабра, стало понятно, что добиться такой же скорости будет непросто.
Этому есть несколько причин. Во-первых, Хабр стал одностраничным приложением (SPA, Single Page Application) на Vue, то есть теперь переходы между страницами рисуются на клиенте с помощью JS вместо классического серверного рендеринга (Server-Side Rendering, SSR). Такие SPA-страницы отображаются быстрее на современных устройствах, но на старых девайсах могут тормозить.
Во-вторых, движок старого Хабра — это больше десяти лет оптимизаций, костылей и заплаток. Вполне естественно, что если попытаться переписать их с нуля на современных технологиях, придётся учесть эту историю поиска и устранения бутылочных горлышек в производительности.
В октябре мы постепенно выкатывали на часть пользователей обновлённую версию комментариев, над которой трудились последние полгода. Наши новые комментарии должны рендериться быстрее и доставлять удовольствие всем, а не только обладателям топовых MacBook Pro c M1 Max.
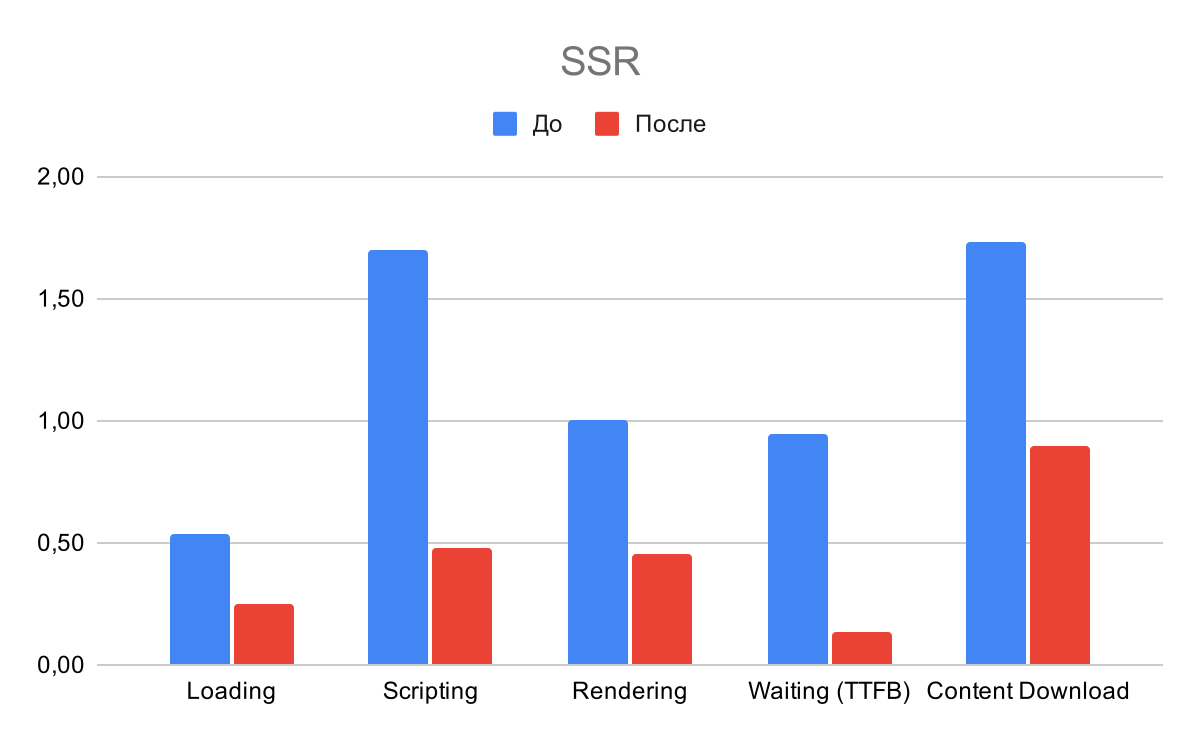
Давайте посмотрим, как работали комментарии полгода назад, до того, как мы начали работу по оптимизации.
Полгода назад в угоду производительности комментарии «прятались» на отдельной странице за одноимённой кнопкой. Да, это не всегда удобно, особенно если вы привыкли к старому Хабру, где обсуждения выводились прямо под статьёй. Зато статья загружалась сразу, прогрузки комментариев для её чтения ждать не приходилось.

Та самая кнопка
Второе неудобство: простое открытие страницы с комментариями в новой вкладке иногда растягивалось на десятки секунд. Это уже связано с тем, что серверный рендеринг — операция дорогая. Кэширование SSR работало только для гостей и с низким сроком жизни.
Ну и в-третьих, навигация по сайту в режиме SPA (без перезагрузки страницы) оставляла желать лучшего. Если у вас медленный смартфон, то вы имели шанс вообще не увидеть комментарии: память кончалась быстрее, чем успевали отработать скрипты и рендеринг.
Мы провели глубокий анализ проблем с комментариями и нашли несколько решений по ускорению рендеринга. Наша задача подразумевала максимальные улучшения ценой минимальных усилий. Поэтому всю работу мы разбили на три итерации, повышая сложность каждый раз, когда решений попроще уже не хватало.
За шесть месяцев мы перепробовали многое — сегодня рассказываем про результат и путь к нему.
Первая итерация: принудительный SSR
Чтобы что-то улучшать, нужно это измерить. Для начала мы замерили скорость отрисовки комментариев на клиенте и на сервере. Оказалось, что мобильные устройства сильно проигрывают по скорости серверу, когда число комментариев переваливает за сотни. График ниже показывает, в какой момент это случается.

Общее время для загрузки комментариев
Чтобы создать ощущение, что комментарии рисуются быстрее, с определённого порога нужно переключаться на исключительно серверный рендеринг. Для этого мы создали условие: по достижению 600 комментариев страница должна загружаться именно через серверный рендеринг.
Но просто заставить некоторые страницы рисоваться сервером было недостаточно. Такой временный отказ от SPA нужно было сделать максимально незаметным для пользователя, который привык к тому, что нажатия по ссылкам приводят к мгновенным переходам.
Ленивая гидратация
Чтобы запустить приложение Хабра, всю разметку с сервера необходимо «гидрировать» на клиенте, иными словами — убедиться, что отрисовалось именно то, что нужно. Но нет никакого смысла пытаться на старте приложения проверять абсолютно все комментарии на корректную отрисовку, потому что пользователь своими глазами видит лишь малую их часть.
Нам повезло, что существует готовое решение этой проблемы: vue-lazy-hydration. Этот компонент умеет «откладывать» гидратацию и принудительно запускать её по определённым правилам. Мы взяли за основу стратегию, которая работает через Intersection Observer: она проверяет, что элемент попал во вьюпорт, и только тогда запускает процесс его гидратации.
Улучшения оказались значительными. После применения такой оптимизации запуск приложения ускорился в 5–10 раз в зависимости от количества комментариев.
Предотвращение избыточной перерисовки
Производительность на клиенте вырастет, если предотвратить избыточную перерисовку страницы (forced reflow).
Мы обратили внимание, что используемая библиотека vue-check-view обращается к свойству window.pageYOffset слишком рано, причём на всех страницах. Из-за этого перерасчёт стилей происходил фактически два раза: до запуска приложения и после.
После отказа от этой библиотеки и переписывания кода на Intersection Observer время перерасчёта стилей упало в два раза.
Вторая итерация: рендеринг на клиенте
Наконец-то мы включили отрисовку комментариев прямо под статьёй, но не везде, а где их меньше 300. Предыдущие замеры говорили, что такая отсечка — решение разумное: жизнь на медленных устройствах этот переход не испортил бы.
Ленивый рендеринг
При этом комментарии под статьёй рисовались не серверным рендерингом. Пойти на это пришлось, чтобы открывшему статью читателю не приходилось ждать впустую отрисовки комментариев, что в свою очередь будет замедлять отрисовку статьи.
Мы в очередной раз взяли Intersection Observer и возложили рендеринг комментариев под статьй исключительно на браузер. Отрисовка вызывалась только тогда, когда пользователь действительно закончил читать статью и был готов перейти к комментариям.
Так мы и серверные ресурсы сберегли, и взаимодействие с комментариями сделали приятней.
Content Visibility
В арсенал схватки за производительность попало новое свойство CSS: content-visibility.
В упрощённом объяснении работа этого свойства очевидна. Пока элемент находится во вьюпорте, браузер рассчитывает для него все три фазы отрисовки — layout, paint и composition. Как только элемент исчезает из вьюпорта, то эти фазы перестают выполняться.
Это приводит к неприятному эффекту: интерфейс начинает прыгать. Так происходит потому, что высота элемента в этот момент становится нулевой и, соответственно, интерфейс перестраивается с учётом этой высоты. Чтобы избежать прыжков в интерфейсе, есть отдельное свойство contain-intrinsic-size, которое позволяет указать размеры элемента и, таким образом, сохранить корректное положение остальных элементов.
Применение этого свойства для элементов с фиксированной высотой (шапка и футер комментария) позволило нам ускорить фазу layout у отрисовки комментариев примерно в 2 раза.
На этом вторая фаза наших оптимизаций подошла к концу, и простые решения закончились. Осталось самое интересное.
Ушли проблемы с долгим запуском приложения, с долгой отрисовкой и долгой загрузкой комментариев. Осталось уравнять наших пользователей в тех вопросах, когда доходило до отрисовки комментариев на клиенте, и рендерить комментарии под каждым постом.
Одна из важнейших вещей, которая влияет на ощущение скорости (именно ощущение, а не абсолютные цифры) — это то, как быстро мы можем увидеть какой-то полезный контент, будь то КДПВ или текст комментария. Достигается это за счёт устройства HTML: он изначально спроектирован так, что содержимое можно отдавать по кусочкам (стримить) и при этом всё равно получать какой-то понятный результат в процессе загрузки.
При переносе рендеринга на JavaScript эта фича теряется — все современные фреймворки рендерят контент синхронно. Некоторые применяют хитрые оптимизации вроде Reconciler, но рендеринг принципиально остаётся синхронным.
Синхронно — это плохо: пока все комментарии не отрисуются, ни одного из них видно не будет. А если совместить удобство использования JS-фреймворка и отличный UX, который нам из коробки даёт HTML?
Встречайте: стриминг-рендеринг комментариев!
Третья итерация: стриминг-рендеринг
Не самая это простая задача — заставить приложение рисоваться на клиенте так, будто грузится обычный HTML.
Принцип работы
Все современные JS-фреймворки предлагают как минимум два варианта рендеринга HTML на сервере: синхронный (целиком одной строкой) или стриминг.
Возникла идея: а если перенести часть нагрузки с клиента обратно на сервер и сделать это точечно, только для тех мест, которые требуют больших ресурсов? Тогда бутылочным горлышком будет уже сеть и мощности сервера, а не возможности устройства.
Но как визуально повторить стриминг HTML при начальной загрузке документа, только в этот раз уже для конкретного куска приложения? На помощь пришла статья Джейка Арчибальда, который показал, как это реализовать с помощью iframe. Трюк заключался в том, чтобы обновлять документ iframe, но при этом сам элемент отрисовки переместить в основной документ. Визуально это ничем не будет отличаться от обычной загрузки документа.
К сожалению, метод с iframe на сегодняшний день перестал работать в некоторых браузерах и сильно тормозил в Chrome. Мы не теряли надежду и попробовали ход конём: создать новый документ в нашем документе.

Разработчик Хабра предлагает новый метод рендеринга
Удивительно, этот метод заработал стабильно во всех браузерах, причём быстро. Но для полноценного перехода на стриминг этого было всё ещё недостаточно.
Камнем преткновения стала проблема гидратации разметки на клиенте: после отрисовки нужно взаимодействовать с комментариями. Эту проблему мы решили путём долгого и скрупулёзного изучения исходников Vue — оказалось, что можно принудительно гидрировать элемент, если в нужный момент заменить скрытое свойство
_vnode. Именно с помощью этого свойства Vue способен определить, нужно ли гидрировать текущий компонент. Если вместо VNode (структура виртуального DOM) там находится реальный DOM-элемент, то Vue запускает процесс гидратации. В нашем случае мы подставили в _vnode элемент с комментариями, который только что закончил стримиться.Через несколько недель был готов proof of concept, наглядно показывающий преимущества стриминга над обычным рендерингом на клиенте:
Кэширование
Доработка кэширования комментариев стала следующим шагом и позволила вывести производительность до желаемых показателей.
До этого комментарии кэшировались только для гостей и ненадолго. Фреймворк, который мы используем для отрисовки интерфейса (Vue), предоставляет возможность кэшировать наше приложение по кусочкам (с помощью опции serverCacheKey), что отлично подошло для улучшений.
Мы добавили уникальный ключ состояния в API получения комментариев и стали использовать его в
serverCacheKey. Redis взял на себя задачи сервиса хранения кэша. Это самое простое и надёжное решение: например, с ним нет никаких проблем использовать один и тот же кэш на разных инстансах SSR. Redis также существенно сократил ответ сервера для стриминга комментариев: при наличии ключа для кэша в запросе не нужно даже стартовать приложение, достаточно сразу начать стримить кэш. Таким образом, получилось отделить кэш комментариев от отрисовки всего остального интерфейса, что важно для длительного хранения кэша.Но радоваться было рано. Мы сразу же наткнулись на вторую настоящую проблему в Computer Science: инвалидацию кэшей. Дело в том, что до этого комментарии для авторизованных пользователей и для гостей рисовались по-разному. Такой подход вводил существенные ограничения в применении кэширования, потому что нужно было выбирать между двумя плохими вариантами: либо оставлять авторизованных пользователей без кэширования, либо описывать все виды состояний, которые могут быть у комментариев.
Мы взвесили эти варианты, поняли, что ни один из них нас не устраивает, и принялись брейнштормить, как решать эту проблему.
Решение вскоре нашлось: можно всегда рисовать комментарии в представлении для гостя, а интерфейс для пользователя достраивать уже на клиенте. Так мы отвязали наши кэши от сессии пользователя и сделали их общими для всех пользователей независимо от их роли. Такой подход хорошо сочетался с уже описанным vue-lazy-hydration: перерисовывались только те элементы интерфейса, которые пользователь видит своими глазами.
Сопутствующие проблемы
Внедрение стриминг-рендера для комментариев не прошло безболезненно. Всплыли ещё куда более интересные проблемы.
Якорные ссылки
Поведение якорных ссылок пользователю хорошо известно: сначала загружается весь документ, затем браузер сам скроллит до нужного элемента. Но с переходом на стриминг этот механизм сломался: такого поведения «из коробки» нет, потому что на момент перехода по такой якорной ссылке комментарии попросту отсутствуют.
На первый взгляд, у этой проблемы есть очевидное решение: прокручивать к нужному элементу программно, когда все комментарии будут загружены. Но, к сожалению, это противоречит сути стриминга: чтение можно начать, не дожидаясь того, как вся страница будет загружена. Пусть пользователь находится где-нибудь посередине страницы, когда загрузка будет завершена. Если в этот момент проскроллить страницу до комментария, куда вела якорная ссылка, то текущая позиция чтения будет утеряна, что может вызывать сильное раздражение у читателя. То же самое может произойти если попытаться перезагрузить страницу.
К решению этой проблемы мы подошли с другой стороны: с якорными ссылками лучше всего довериться самому браузеру. Для всех якорных ссылок сделали условие загрузки страницы только с помощью SSR. С наличием кэширования в комментариях такой подход вполне имел право на жизнь: ждать страницу статьи и комментариев с серверным рендерингом приходилось значительно меньше, а приложение Хабра стартовало уже достаточно быстро.
Восстановление скролла при перезагрузке страницы
Стриминг ломает ещё одно привычное поведение браузера — сохранение позиции скролла при перезагрузке страницы. Все те проблемы, что я описал выше, также актуальны и здесь. Происходит это ровно по той же причине: комментариев не существует на момент, когда браузер может восстановить скролл.
Мы не стали изобретать велосипед и снова доверились браузеру. Правда, решение этой проблемы получилось чуть сложнее, чем принудительный SSR для якорных ссылок. Нужно было понять, когда комментарии рисовать на сервере, когда — на клиенте.
На помощь пришли куки, с помощью которых сервер узнавал, что пользователь посещал эту страницу. Куки с настройкой устанавливается, когда пользователь в первый раз открывает статью, и очищается, когда он уходит с неё.
Таким образом, при первом визите статья открывалась максимально быстро. При этом для пользователя стриминг встраивался совершенно незаметно: он мог обновить страницу и продолжить чтение комментариев с того места, где остановился.
Неизвестная высота скролла
Один из неизбежных минусов стриминга: невозможность узнать конечную высоту скролла для всей страницы до завершения стриминга. Это становится реальной проблемой, когда комментариев так много, что ползунок скролла стремительно уменьшается. Пользоваться им становится сложно, особенно если в этот момент вы уже с ним взаимодействуете и совсем не ожидаете изменения его позиции или размера.
Чтобы решить эту проблему, мы решили ограничить высоту комментариев во время стриминга, с возможностью показать все комментарии по клику на кнопку. Такое решение добавило предсказуемости в интерфейсе. Чтобы нажать на кнопку, нужно прекратить взаимодействие со скроллом, и понятно, что это действие повлияет на скролл.

Навигация Назад/Вперёд
Ещё одно совершенно привычное действие для классических веб-сайтов: навигация по страницам с помощью кнопок «Вперёд» и «Назад». В SPA-режиме такое поведение по сути приходится переизобретать с помощью JS, заново описывая поведение браузера, отточенное годами. Одно из таких поведений — это восстановление позиции скролла при навигации назад/вперёд. Да, мы снова поговорим про скролл, только на этот раз проблема будет куда обширнее и сложнее.
При навигации назад/вперёд браузер использует так называемый back/forward cache. Если коротко: браузер держит в памяти страницы, которые вы посещали, и при навигации туда-сюда может их моментально восстановить ровно в том состоянии, в котором вы с них ушли. При переходе на SPA эта ответственность лежит на плечах самих разработчиков.
Для простых случаев этого не так уж и сложно достигнуть: необходимо хранить в памяти позицию скролла и кэш данных. Тогда при возвращении на предыдущую страницу мы отрисуем её заново, но ровно в таком же виде, в котором мы её видели в последний раз. Это отлично работает (до тех пор пока у вас нет стриминга).
Последнее, чего хочется при наличии стриминга — это заново рисовать страницу: стриминг рисует страницу не сразу, а по кусочкам. Соответственно, если необходимо восстановить скролл, то нужно дождаться момента, пока стриминг закончит свою работу и только потом пытаться скроллить до нужного места. Но это приведёт ровно к тем же проблемам, что я описал выше: пользователь может начать скроллить до того момента, как стриминг закончит работу. К тому же вновь придётся делать много лишней работы: выполнять отрисовку каждый раз, когда вставляется новый кусок комментариев, строить VDOM-дерево, гидрировать видимую часть комментариев и так далее.
К счастью, всего этого можно избежать, если использовать компонент keep-alive, встроенный во Vue. Он хранит в памяти элемент и состояние компонента, даже когда он исчезает из VDOM, и восстанавливает его, когда он туда возвращается. Мы выборочно применили его для страницы со статьёй и получили желаемый эффект: статья и комментарии остаются ровно в том же состоянии если к ним вернуться через навигацию назад\вперёд.
Радость была недолгой. Как станет ясно дальше: чтобы keep-alive работал в приложении без изъянов, компоненты нужно изначально проектировать с учётом наличия keep-alive.
Сначала внезапно стал пропадать кэш страницы. После многочасовых сессий отладки стало понятно, что те компоненты, которые лежат в кэше keep-alive, продолжают работать. Это значит, что будут пересчитываться вычисляемые свойства, вотчеры. В целом этот компонент ничем не будет отличаться от обычного компонента вне keep-alive, просто его элемент не будет отображаться в документе.
Идентификатор статьи, который брался из параметров текущего роута, был одним из таких вычисляемых свойств. Естественно, когда мы заходили в другую статью, это свойство также рассчитывалось и для старой статьи, которая лежала в кэше keep-alive. Это и приводило к сбросу кэша: кэшированный элемент уже не совпадал с новым VDOM, который сгенерировал компонент.
Решение оказалось простым: вместо использования реактивных свойств роута нужно передать параметры текущего роута через пропсы (входные параметры компонента). Тогда они будут зафиксированы для этой страницы, даже если мы перейдём на такую же с другими параметрами.
Вторая проблема заключалась в том, что обработчики событий в скрытых компонентах продолжали работать. В том числе работали и глобальные обработчики событий, например, для горячих клавиш. Это приводило к тому что горячие клавиши поста срабатывали с совершенно другой страницы.
То же самое касалось и любых вотчеров, которые могли запрашивать данные или показывать какой-то интерфейс при изменении глобального состояния. Для таких случаев во Vue предусмотрен флаг
_inactive, который сигнализирует о том, что компонент скрыт и лежит в кэше keep-alive. Пришлось добавить этот флаг во все участки кода, где мы полагались на глобальное состояние или глобальные обработчики событий.В итоге от keep-alive создалось двоякое ощущение: можем эффективно решить проблему навигации назад\вперёд, но сложность компонентов и ad-hoc решений из-за этого постоянно повышается. На сегодняшний день мы продолжаем искать замену keep-alive на что-то более удачное.
Первые результаты
Казалось бы, стриминг должен был и в абсолютных числах показать существенное улучшение. Но тут нас ждал сюжетный поворот похлеще, чем у Шьямалана.
Стриминг работает быстрее, чем обычный SSR, но медленнее рендеринга на клиенте. Вот наглядный график сравнения скорости клиентского рендеринга со стримингом и SSR (оба без кэширования):

Со стримингом появляются дополнительные издержки на работу с буфером строк, backpressure (как на сервере, так и на клиенте) и сетью, чего нет при классических подходах. Ну и при каждой вставке нового куска HTML нам нужно вызвать перерасчёт стилей и layout всей страницы. Если не следить за руками, то ресурсов это ест много.
Почему же мы с такой гордостью рассказываем про стриминг, если по факту для пользователей комментарии стали рисоваться медленнее? Всё потому, что когда мы пытаемся улучшить пользовательский опыт, в первую очередь нужно ориентироваться на ощущение скорости, а не на абсолютные числа.
Мы можем рисовать комментарии за 5 секунд, но эти 5 секунд пользователь будет видеть вместо них заглушку. Или комментарии будут готовы за 10 секунд, но вместо заглушки пользователь может сразу начать читать комментарии. Поэтому важно не просто оптимизировать цифры в вакууме, а именно создавать ощущение ускорения.
Ещё одной важной особенностью стриминга является то, что результат его работы можно эффективно кэшировать. График выше показывает ситуацию, когда мы не попали в кэш, но в реальности (графики будут дальше) стриминг будет почти всегда быстрее клиентского рендера именно из-за кэширования.
Хочу отметить, что стриминг-рендер — не панацея и подойдёт не для всех.
В первую очередь он увеличивает нагрузку на сервер: то, что раньше рендерилось на клиенте, уйдёт на сервер со всеми вытекающими последствиями. Также он может существенно увеличить объёмы трафика, которые придётся пересылать. Мы прочувствовали это на собственной шкуре, когда выкатили стриминг в первый раз и не рассчитали нагрузку на нашу инфраструктуру.
Только после существенной доработки мы оставим стриминг в продакшене. Стриминг включается только тогда, когда комментариев больше 300. Комментарии по-прежнему рендерятся тогда, когда пользователь до них доскроллил. Всё это сделано именно в рамках экономии ресурсов.
Возможно, когда-нибудь эти ограничения получится снять, если вынести стриминг-рендер в воркер. А впрочем, это уже совсем другая история…
One more thing
Расскажем о наших неудачах в процессе поиска решений для ускорения комментариев.
Content Visibility для всего комментария
Нам настолько понравилась скорость работы комментариев с content-visibility, что был велик соблазн использовать его для всего комментария. Тут мы наткнулись на нерешаемую проблему со скроллом: им попросту невозможно было пользоваться, так как высота комментария постоянно прыгала и не поддавалась лечению, несмотря на наши усердные попытки. К тому же это напрочь убивало переходы по якорным ссылкам, тем более — плавные переходы.
Мы извлекли чёткий урок из этой истории: не пытайтесь навесить content-visibility на элементы, высоту которых вы не знаете заранее.
Функциональные компоненты
Так как наше приложение написано на Vue, то один из негласных способов ускорения рендеринга — использование функциональных компонентов.
Это действительно так — функциональные компоненты ускоряют отрисовку компонентов примерно на 20–30%, но такое ускорение не проходит даром. Их тяжело поддерживать — особенно если они написаны через функциональные шаблоны, как в нашем случае. Ещё хуже обстоят дела с тем, что всё состояние функционального компонента куда-то должно переместиться.
В нашем случае это был общий родитель всех комментариев. Это плохо, поскольку, к примеру, голосование за один комментарий приведёт к перерисовке вообще всех комментариев. В итоге немного оптимизировали в одном месте, но существенно деоптимизировали в другом.
В конечном счёте мы полностью отказались от функциональных компонентов и пришли к стримингу.
Time slicing
Этот подход отличается от нашего стриминга — в слайсинге работа делится на кусочки исключительно на клиенте.
Тайм-слайсинг действительно имеет право на жизнь, но у него есть несколько существенных недостатков. Он работает ещё медленнее, чем обычный рендеринг, слабые устройства по-прежнему будут страдать. Наверное, главная его проблема — сложно разбить эту работу на равномерные куски.
Так как неизвестно, как долго будет рендериться конкретный комментарий, нет гарантий, что не будет зависаний в процессе такого рендера. В итоге опыт будет ещё хуже, чем с ожиданием полного рендера всех комментариев: мы делаем вид, что комментариями можно уже пользоваться, но интерфейс может затормозить в любой момент.
К тому же результат такого рендера невозможно закэшировать, в отличие от стриминга с сервера. Добавляем к этому все проблемы стриминг-рендера, которые нам нужно будет решить: якорные ссылки, скроллинг и так далее. Сразу станет понятным, что стриминг-рендер гораздо интереснее, чем тайм-слайсинг.
Стриминг всей страницы
Казалось бы, это такой low hanging fruit: убираем SPA-режим из приложения и вместо синхронного SSR в готовую строку начинаем стримить нашу разметку для всех страниц. Поначалу действительно так может показаться, пока не вдаёшься в детали.
Проблема заключается в том, что не все участки приложения грузятся в том порядке, в котором они попадают на клиент. Например, заголовок страницы будет известен только тогда, когда дело дойдёт до компонента со статьёй, или появляется портал, который рисует компонент в совершенно другом участке приложения. Вот ещё один частый кейс: необходимо сделать редирект, зависящий от данных, которые приходят асинхронно.
Конечно, для всего перечисленного есть обходные пути, но они накладывают существенные ограничения на архитектуру приложения. Пока что такой сдвиг показался нам нецелесообразным.
Вторая проблема, не менее серьёзная: если во время стриминга что-то пошло не так, то из этого состояния невозможно восстановиться. Стриминг может остановиться в любом участке кода, в том числе на незакрытом теге. Непонятно, как в такой ситуации гарантированно помочь пользователю хотя бы обновить страницу.
Я уверен, что в будущем фреймворки будут сильнее фокусироваться именно на стриминге (в React уже активно думают в эту сторону). В какой-то момент он станет first class citizen и все эти проблемы будут решены. Но пока что синхронный SSR — это лучшее из того, что у нас есть.
Итог
Напоследок покажем сравнение того, сколько занимала отрисовка страницы с 800 комментариями до оптимизации и после:
Видео
Десктопный SPA
Мобильный SSR
Мобильный SPA
Графики

| До | После |
 |
 |
 |
 |
Клиентский рендеринг

| До | После |
 |
 |
В работе принимали участие:
- Фронтенд-команда: Станислав Лашманов, Таиф Алимов, Виталий Сорокин, Александр Груздков
- Бекенд-команда: Антон Каракулов, Артём Константинов, Иван Дударев
- Команда контроля качества: Никита Сапун, Николай Баутин
- Дизайн-команда: Кира Воеводина, Степан Воеводин
- Технический директор: Дмитрий Колобов
- Менеджер продукта: Сергей Фомин
- По текстам: Алексей «Boomburum» Шевелев, Вииииика «The greatest» Гонгина & Анатолий Будько aka Atomlib
Если хотите/любите/умеете решать интересные задачи во блага миллионов пользователей, то обратите внимание на наши вакансии.
→ А ещё посмотрите на наш конкурс технических статей — Технотекст 2021.
А как вам работа новых комментариев? Расскажите в комментариях :)
Комментарии (120)

xakep2011
25.11.2021 16:22Мне кажется, или новые комментарии из-за ленивой загрузки уже не индексируются поисковиками?

CyberAP Автор
25.11.2021 17:19+5Индексация очень важна для Хабра, поэтому конечно же мы об этом тоже подумали. При индексации статьи поисковики всегда видят ссылку на страницу с комментариями, а уже там они рисуются сразу.

amarao
25.11.2021 16:42+43Я слишком устал писать багрепорты, чтобы оформлять багрепорт ещё и на хабр, но ваши комментарии и редактор - это слёзы и боль. Половина кнопок редактирования не работает (например, из абзаца нельзя прейти в предыдущий абзац стрелочками), вторая половина активно саботирует сделанное. Любоё
форматированиесводит редактор с ума (как мне снять pre с последнего пробела после "форматирование"?)Безумие и чистой воды хаос.

Nomad_77
25.11.2021 17:07-2Привет, а напишите что у вас за ОС/Браузер?

amarao
25.11.2021 17:10+15Debian/FF.
Только не говорите, что у вас оно работает.

Nomad_77
25.11.2021 17:16-6А версия ОС/ФФ какая? Мы поддерживаем 2 последних мажорных версии браузеров

baldr
25.11.2021 17:19+12В смысле две? FF релизится каждые 4 недели. Вот у меня FF 90 - он уже не поддерживается что ли??

Nomad_77
25.11.2021 17:22+1Да, мы тестируем релизы только на 2-х последних версиях. В случае с ФФ это связанно с тем, что один и тот же код не работает одинаково в двух разных версиях ФФ.

baldr
25.11.2021 17:28+22Эх ну дела!
Сайт для программистов (ну ок, не только, но тем не менее!), который работает только в последних версиях некоторых браузеров. Ну вы даете..

Nomad_77
25.11.2021 17:32+1Ну я всё же позволю себе заметить, что мы поддерживаем все популярные браузеры (список тут). При этом мы не игнорируем обращения пользователей, если их браузер не обновлён до самой последней версии, однако гарантировать стабильную версию работы в старых билдах мы не можем.

baldr
25.11.2021 17:41+4Я прекрасно понимаю проблему с тестированием, но, все-таки, позволю себе порекомендовать вам зафиксировать какую-то достаточно старую версию браузера (скажем, год назад) и проверять и на ней тоже.
У вас наверняка есть статистика по версиям браузеров же? Неужели только последние все ходят?

Nomad_77
25.11.2021 17:48+5Да, статистика имеется, конкретно по ФФ - 80% пользователей используют одну из двух последний версий браузера, остальные 20% размазаны на все оставшиеся версии. Как ниже сказал мой коллега, с Firefox у нас пока сложности. Мы работаем над ними.

grey_rat
25.11.2021 20:05+14Странная картина вырисовывается, уж простите.
Но вот в статье
developer.mozilla.org/en-US/docs/Web/CSS/contain-intrinsic-size
developer.mozilla.org/en-US/docs/Web/CSS/content-visibility
мало того что экспериментально, так ещё и работает только в браузерах на движке хрома.
У Firefox есть ESR ветка браузера с долговременной поддержкой (для организаций и для тех кому не нужны ежемесячные эксперименты и нововведения) wiki.mozilla.org/Release_Management/Calendar
В Linux в Debian ветке сейчас какая-то пауза возникла с обновлением ESR ветки с 78 на 91. Обычные версии обновляются.
Хром прекращает обновлять версии для вин7 с 15 января, дальше там будут только дыры в безопасности закрывать в течение года.
Мало того, что в тихаря делается новая версия хабра которая не понравилась большинству (уже были статьи по этому поводу), так и с комментариями из крайности в крайность.
Мне нравится старая версия хабра, она работает со всеми браузерами: и старыми и новыми, и выглядит приятнее чем «мобильный» вариант новой версии.
На ютубе комментарии подгружаются по мере прокрутки страницы, опять же на многих сайтах есть сортировка по дате, по «лайкам» и пр. Зачем вообще показывать сразу все комментарии?
danfe
26.11.2021 12:12+9Мне нравится старая версия хабра, она работает со всеми браузерами: и старыми и новыми, и выглядит приятнее чем «мобильный» вариант новой версии.
Неистово двачую! В старой версии еще и форма отправки комментариев нормальная, не кастрированная и работающая даже в довольно древнем по современным меркам Firefox ESR 52. Надеюсь, что хотя бы её вернут, поскольку с чтением справиться всё же проще (некоторые сайты и так уже приходится читать через view source), чем с отправкой.
faiwer
26.11.2021 13:45+2В старой версии еще и форма отправки комментариев нормальная
Сижу на старой версии. В ней что-то сломали. Причём не так давно. Может с месяц. Вроде всё работает, работает… Но в какой-то момент (когда пишешь большой комментарий) она начинает себя очень неадекватно вести. Курсор стоит в одном месте, печатает в другом, стирает куски текста. В общем какие-то аномалии. Уже несколько раз натыкался на такое и вынужденно писал комментарий в редакторе, а потом переносил этот текст в эту вот textarea.

SlimShaggy
26.11.2021 15:26Мне нравится старая версия хабра, она работает со всеми браузерами: и старыми и новыми, и выглядит приятнее чем «мобильный» вариант новой версии.
У меня старенький планшет просто раскалялся при открытии страницы с большим количеством комментов в старой версии, и индикатор батареи начинал считать минуты. Причем жор CPU продолжался все время, пока открыта страница, даже когда она полностью загрузилась. Речь о страницах с >1000 комментов.

JerleShannara
26.11.2021 16:10+2Старая версия просто идеальна, если у вас FF, вот с хромом она была в духе «о, 2000 комментов в теме, начинаем перепись буржуев с хромом и простых пользователей с FF, юзеры хрома с не топовым железом не смогут сюда ответить»

DaemonGloom
29.11.2021 08:10+1Вы сейчас говорите про старую мобильную версию, а не про старую десктопную, которая работала везде и без особых проблем.
Мобильная была адом, да.
SlimShaggy
29.11.2021 12:22Пробовал открывать на том планшете обе - разницы не было. Девайс - Galaxy Tab 3 Lite (SM-T110).

ruraic
25.11.2021 22:27+3Так ведь у FF есть две актуальные ветки - обычная и ESR. Например в Debian поставляется по-умолчанию esr-версия, возможно, что и в других дистрибутивах тоже такое практикуется. Почему бы не протестировать и в ней? Тем более, что в обновлениях там только бэкпортят обновления безопасности, так что вряд ли поддержка потребует много усилий

inzeppelin
25.11.2021 17:25+3К сожалению, с FF действительно все еще есть проблемы. Мы работаем над этим, но это не простая история.

qbertych
25.11.2021 16:56+6А вы уверены, что посты, набирающие по 400 комментариев (ну там про карму, политику, вот это все) — это именно то, что действительно читают и что действительно стоит ускорять?

kasiopei
25.11.2021 17:07+1В Firefox 52.9.0 картинки размытые. Это чинится?
зы. Оюъясните почему исходники сайтов не прогоняют через обфускатор для уменьшения объема? Нафиг по сети гонять все эти пробелы с табами?

lart
25.11.2021 17:42+8Оюъясните почему исходники сайтов не прогоняют через обфускатор для уменьшения объема? Нафиг по сети гонять все эти пробелы с табами?
Для этого есть gzip и brotli

baldr
25.11.2021 17:13+29Раньше при открытии статьи всегда было видно сколько у нее комментариев - во всплывающей строке они были. Сейчас там только счетчик закладок (зачем?) и количество просмотров (хм, тоже спорная метрика). По мне - так комментарии полезнее всего были там. Перейти сразу в комментарии тоже нельзя. Особенно на мобильном - приходится как-то скроллить все.
"Ленивая" загрузка - тоже зло. Открываешь несколько страниц в соседних табах, чтобы потом прочитать - но они не загрузили ни картинки, ни комментарии. Приходится открывать страницу и быстро скроллить ее, чтобы все загрузить. Сайт не для читателя, а для админов бэкенда, чтобы им полегче было?
Про счетчик непрочитанных вам уже говорили много раз - верните старый. Пока есть хотя бы один, не отмеченный прочитанным, комментарием - не обновишь их (кроме как всю страницу). Мало того что он часто глючит и не переводит дальше, так еще и и часто не в то место переносит.
Трекер - у меня он никогда не сбрасывается. То есть сначала он показывает что есть новые комментарии, я на них перехожу, их читаю, а потом отдельно отмечаю в трекере что все, погасни уже.

pfffffffffffff
25.11.2021 17:21На vc.ru прикольное обновление комментариев есть кстати, можно от туда взять

atd
25.11.2021 19:16+11Да, «ленивая загрузка» это то, за что руки бы поотрывал.
Особенно если инет не стабильный. Может быть в центре Москвы с гигабитным 5G на новеньком макбуке сайт и нормально работает. Но для обычных людей он стал сильно тормознее...

0xd34df00d
26.11.2021 07:47+28Ох, ленивая загрузка...
Я люблю читать не сильно богатые на красочные иллюстрации статьи с электронной книжки. Как я это делал раньше? Открывал 3-4 статьи в фоне, и потом их последовательно читал (при этом настройки энергосбережения выключали вайфай в книжке через 15 минут неактивности сети). Ну, как и должно быть.
Как это необходимо делать сейчас? Открыть 3-4 статьи, переключиться на каждую, проскроллить до комментов (хардварными кнопками), чтобы прогрузились картинки в статье и сами комменты, проскроллить в начало (хардварными кнопками). При этом если картинки есть в комментариях — ну сорян, соснули. От скролла до начала комментов они не загрузятся, и потом тоже не загрузятся, потому что вайфай выключен, и даже от его включения они тоже не загрузятся. Нужно будет обновлять страницу целиком.
Я уж не говорю, что каждый скролл — перерисовка экрана, на eink жрущая батарею, так что такой обряд подготовки страницы к оффлайну может спокойно выжрать 2-3 процента этой батареи.
Я понимаю, что читалки — не самый распространенный девайс, но веб проектировался максимально device-agnostic. Особенно-то в наше просвещенное время победившей заботы об accessibility. Семантическая разметка, aria, конференции о важности инклюзивности, а по факту ни с чего, кроме мобильника и, если повезёт, десктопа, читать нельзя. Не играть в игры с webgl, не плавать в виртуальной реальности, не прошивать контроллеры через webusb, а, блин, читать.
Да, в статье очень много умных трюков, для меня, закончившего веб-разработку, едва начав ей заниматься, ещё в нулевых, звучащих очень круто — гидратации там всякие, ленивая загрузка, все такое, но, как говорится, включаешь — не работает. Я просто хочу прочитать гребаные тексты с редкими картинками, думая о содержимом этих текстов, а не о том, как бы удовлетворить плоды жаркой любви гугловской браузерной жабы и вебдевелоперской гадюки. Я мог это спокойно делать 10 и даже 15 лет назад с на порядок более слабым железом, я мог читать статьи, отвечать на комментарии без перезагрузки страницы, и это все не жрало процессор и батарею как не в себя. Но нет, сегодня я это не могу. Сегодня надо гидрировать контент-сайз скроллбара.
Современный веб — отстой.

alex19EP
26.11.2021 12:47+14> заботы об accessibility. Семантическая разметка, aria, конференции о важности инклюзивности,
что касается accessibility, то и её сломали новой версией. говорю вам как незрячий читатель хабра.

frammmm
25.11.2021 18:16+4Открыл случайную статью с некогда флагманского устройства, и уж не знаю, связана ли такая работа сайта с комментариями, но по-моему это прям за гранью:
Фризы по 5 секунд, разливающаяся при скролле страница
На протяжении всего теста пытаюсь проскроллить страницу. В конце можно увидеть, что проблема явно ни как не связана с устройством, к тому же на других сайтах такого поведения не наблюдал.

CyberAP Автор
25.11.2021 18:19+1Спасибо за репорт, при таком обновлении страницы действительно не оптимизировали работу комментариев, будем улучшать. :) Чтобы работало быстро можете попробовать обновить с помощью браузерной кнопки «Перезагрузить страницу».

qbertych
25.11.2021 18:51+7В мобильной версии кнопка «свернуть ветку» активируется в огромной области:
Заголовок спойлераЗа всех не скажу, но я ее постоянно нажимаю вместо лайка, дико бесит.
Позиция скролла — что бы вы не говорили — не восстанавливается после возврата в половине случаев.
Справедливости ради, когда я попадаю в имя юзера, перехожу в его профиль и возвращаюсь обратно, над его ником появляется вот такая бесполезная штука:Заголовок спойлераНафига? Я и так только что из его профиля вернулся.

Playa
25.11.2021 20:50+16Какую проблему вы решили? Ради чего это всё?

nin-jin
25.11.2021 21:33+5Тут я рассказывал про эти проблемы год назад: Вырезаем SSR и ускоряем Хабр в 10 раз:


dom1n1k
25.11.2021 21:40+3Верните кнопки листания комментариев из прошлой версии — когда они были прибиты к правому краю экрана. Сейчас они где-то внизу и их не видно, пока не долистаешь до комментариев. Это дико бесит, когда в какой-то статье завязывается интересная дискуссия, и потом туда несколько раз возвращаешься, чтобы посмотреть что нового написали.

grossws
25.11.2021 21:56+6Кроме того, на мобильном ff нажатие на число непрочитанных не срабатывает если не нажимать НАД числом (на сантиметр выше).
Не работает выделение в окне редактора комментария.
Ну из из того что писал в поддержку, но было полностью проигнорировано, отвалились хоткеи (t, f). Это просто пушной зверёк какой удар по юзабилити.

grossws
29.11.2021 14:35+2Уточню, за срабатывания кнопки перехода на следующий непрочитанный комментарий плавает в зависимости от позиции скролла: то она прямо на цифре, то упрощает на сантиметр вверх. Приходится постоянно скроллить туда-сюда чтобы нечаянно не ткнуть в минус под комментарием или кнопку "ответить" (в зависимости от текущего уровня в дереве). Это даже не ужас, а настоящий ужас-ужас.

grey_rat
25.11.2021 23:04Если не трудно, добавьте в код загрузки для юзерагентов до Firefox 68 и до Chrome59 полифил github.com/MattiasBuelens/web-streams-polyfill
Тем более если старую версию сайта планируете в скором будущем убрать.

Massacre
25.11.2021 23:11+21У сайтов, ориентирующихся на экспериментальные фичи Гугла, не было, нет и не будет будущего. Тем более, если хотят сделать из достаточно статичного сайта SPA. Просто сделайте нормальную текстовую версию с базовым JS и без рендеринга на клиенте. Чтобы работало действительно на всех браузерах, а не только на последних версиях Chrome. Разумеется, никаких Google Webcomponents.

i360u
26.11.2021 08:24+2Разумеется, никаких Google Webcomponents.
Вы уверены, что понимаете о чем пишете? По моему, нет.

Massacre
26.11.2021 14:07+1Я про эти developer.mozilla.org/en-US/docs/Web/Web_Components (в данном случае далеко не везде есть поддержка Custom Elements и Shadow DOM), а вы?

i360u
26.11.2021 17:43+1Custom Elements и Shadow DOM - поддерживаются во всех современных браузерах. Давно.

Massacre
26.11.2021 21:31-1Скажем так… Pale Moon — тоже современный.

i360u
27.11.2021 04:48+1Скажем так... Современный браузер должен поддерживать современные веб стандарты. Если не поддерживает - это не современный браузер и его место на обочине. И если количество пользователей этого браузера теряется за погрешностью - тут даже говорить не о чем.

Massacre
27.11.2021 19:51+1В принципе, здесь главная проблема в том, что сейчас Хромиум — новый IE, и количество пользователей браузеров на других движках теряется за погрешностью… Надеюсь, это изменится.

i360u
29.11.2021 08:28+1Хромиум никак не может быть новым IE так как, в отличие от IE, он кросс-платформенный и open source. Разница огромна, хотя в целом - да, такая монополия не очень хорошая штука (я бы, скорее, новым IE назвал Safari).
Но это все мало относится к вашему изначальному комментарию, где вы Web Components назвали "Google Webcomponents", при том, что это стандарт, принятый консорциумом и к созданию которого, помимо Гугла, приложил руку много кто еще, например Mozilla, MIT и т. д. Web Components - однозначно в списке лучшего, что случилось с веб-стандартами за последнее время, наряду с ESM, CSS custom properties и т. д. Их можно и НУЖНО использовать, именно для того, чтобы ваши гибридные приложения работали без тормозов.

Massacre
29.11.2021 12:46+1Основная проблема здесь — с нуля конкурента написать стало практически невозможно из-за чрезмерного усложнения веб-технологий, даже форки Firefox'а не успевают, как видим. В вебе эффективно осталось 1.5 движка (это Chromium и Firefox, который постепенно мутирует в Хром). Может, для разработчиков это и удобно, но отсутствие конкуренции и монополия — всегда плохо.
Про open source — ну, попробуйте форкнуть и поддерживать независимый браузерный движок, не будучи Гуглом…
faiwer
29.11.2021 12:56В вебе эффективно осталось 1.5 движка
Ещё webkit. На десктопах 10%, а на mobile куда больше (все браузеры на iOS под капотом используют его). И нет, webkit не blink, они уже очень сильно разошлись.

Siemargl
26.11.2021 00:23+7Трекер теперь показывает погоду, вместо откликов на комментируемую статью и откликов на твой комментарий.
Редактор стал хуже, хоть и не критично.
Открываем по клику на комментарии - статью не видим, открываем статью - вместо плашки с новыми комментариями - плашка с рейтингом статьи или ничего.
Один негатив, писать тут больше не хочется. Нововведения ради нововведений?
Это с ПК, Вин10, последняя Опера.

romanere
26.11.2021 00:29+17Сказ о том, как 13 человек в течении полугода убирали постраничную навигацию в комментариях ;)

nin-jin
26.11.2021 01:08+25Воу, давайте протестируем. На почту пришло уведомление о новом комментарии в статье, которую я когда-то прочитал. Тыкаем по ссылке: https://habr.com/ru/post/423889/#comment_22820664
Всего через 7 секунд мы уже видим.. начало статьи, которую мы уже давно прочитали. Не плохо! На 20 секунде мы уже видим нужный комментарий. И у нас есть целых 3 секунды, чтобы его прочитать. После чего страница начнёт дёргаться, очистится, и ещё через 4 секунды начнёт рендериться с самого начала. Следующие 20 секунд мы можем любоваться, как полтора гигабайта памяти утекают в неизвестность. И да, если не успели дочитать тот комментарий - придётся его теперь поискать самостоятельно с самого начала. Вы же запомнили, как он выглядел?

Вот, что мы видим через минуту. Хех, ладно, откроем и мою прошлогоднюю демку: https://nin-jin.github.io/habrcomment/#!article=423889/comment=22820664
Там, конечно, нет гидратации, нет кеширования, нет стриминга, нет серверного рендеринга. Запилена она за 1 вечер командой из 1 программиста и 1 котика. В общем, не удивительно, что с ней приходится ждать аж целых 4 секунды, чтобы попасть к нужному комментарию. Скорость может быть и выше, но ощущение скорости совсем не то!

BetsuNo
26.11.2021 01:34Воу, давайте протестируем. Жмём по ссылке на комментарий из вашей прошлогодней демки, и… очень быстро открывается статья, которую наверняка кто-то давно прочитал, и всё. До комментария надо очень долго скролить. Кстати, а до которого надо скролить?
Я уже молчу о том, что на телефоне вёрстка комментариев выглядит ужасно. Наверно котик лапками верстал.

bromzh
26.11.2021 01:53+1По Ctrl-F текст коммента, который не во viewport не ищется. Так-то понятно, что виртуальный скролл будет работать шустрее. Плюс, сам скроллбар не работает как системный. И непонятно, будет ли работать индексация поисковиками комментов в вашей версии.
Так что это хоть и быстрый, но всё-таки не равнозначный аналог.

nin-jin
26.11.2021 02:06Странно, у меня и ищется, и скроллбар системный. А поисковикам в любом случае надо отдавать отдельную легковесную версию без скриптов, стилей, лишних тегов и всяких сайдбаров.
Тут я рассказывал, как это всё работает: Автоматическая виртуализация рендеринга произвольной вёрстки.

bromzh
26.11.2021 02:17+2У меня поиск вообще работает очень странно. Перешёл по ссылке, открывается последний коммент. Набираю слово "фаз". На моменте "фа" меня перекидывает почти наверх в статью. Если вставить слово "фаз" находясь на самом комменте - всё ищется. Если вставить слово, находясь в статье - не ищется. Если вставить слово "фаз" в поиск, находясь на последнем комменте, потом удалить букву "з" и потыкать в стрелки перехода к следующему/предыдущему слову, то последний коммент пропадёт из поиска. Завтра может запишу скринкаст всего этого. Если что, смотрю в хроме.

faiwer
26.11.2021 13:43+2На моменте "фа" меня перекидывает почти наверх в статью.
Это потому что по мнению nin-jin поиск нужно начинать не с текущей позиции, а сначала. Ещё по его мнению на скролл-баре не нужны индикаторы найденного, горячие клавиши годятся те, которое работают у него и т.д… Этакий подход — реализовать то чем пользуюсь сам. Удобно же… ну nin-jin-у удобно.
У нас тогда был спор про то, что виртуальный скроллинг штука конечно хорошая, но уж больно сложно сделать его хорошо, не ломая пользовательские привычки и устоявшиеся паттерны применения. Что даже в одном только поиске по странице есть множество нюансов. В поведении скролл-бара множество нюансов. В том о чём 0xd34df00d писал есть множество нюансов. Там куда не плюнь можно целую статью про UX писать.
Теперь когда я вижу очередной (9999-й) комментарий про то как $mol доминирует над всеми фреймворками, и как
мощны его лапищикрут его виртуальный скроллинг "по умолчанию", и как убоги все остальные решения, я вспоминаю саму философию этих решений — "правильно так, как я привык и как мне нравится, а аргументы в свою пользу я всегда найду". И желание что-то оспаривать пропадает :-)
nin-jin
26.11.2021 14:07Это же оупенсорс. Если вас что-то не устраивает - вы всегда можете
форкнутьотнаследоваться и реализовать любую хотелку. Либо заплатить тому, кто сделает эту хотелку за вас. И для этого даже не потребуется 20 миллионов, чтобы пол года кормить 15 ртов.

nin-jin
27.11.2021 01:55Кажется я догадался в чём дело. Скорее всего запускался нативный поиск вместо кастомного. Я добавил костыль, чтобы всегда запускался кастомный. Попробуйте теперь.

CyberAP Автор
26.11.2021 02:21Думаю стоит сделать уточнения почему нельзя сравнивать эти два абсолютно разных подхода. Вот какие ограничения у нас были при решении проблемы долгой загрузки комментариев:
Наше решение желательно должно было работать на Vue, т.к. весь проект уже был написан на нём и Vue себя очень хорошо зарекомендовал. Единственное проблемное место с которым мы столкнулись это отрисовка и гидратация очень больших списков (и тем более деревьев). Именно эту конкретную проблему мы и хотели решить, желательно не переписывая при этом весь проект на другой стек технологий, ведь всё остальное нас вполне устраивало. Мы рассматривали другие решения которые бы могли помочь с этой проблемой, но только как запасной вариант, если ничего не поможет. Как потом выяснилось — это вполне реально сделать на Vue.
Взаимодействие с комментариями не должно деградировать. Это значит что мы не можем использовать кастомный скролл или виртуализацию DOM. Последнее не подходит для текста, т.к. там нет поиска и есть проблемы с выделением текста. К тому же оно совершенно не подходит для индексации поисковиками. Это одно из первых решений которое мы отбросили.
Пример со ссылкой на комментарий из другой статьи на самом деле баг который мы починим. Она не должна открываться в режиме SPA. Спасибо что обратили на это внимание.

dopusteam
26.11.2021 08:03+1Вот какие ограничения у нас были ... желательно должно было работать на Vue
Поправьте меня, но это не выглядит как ограничение

Massacre
26.11.2021 02:46Я тут снова нажал на вашу ссылку. Сделайте уже какой-нибудь полифилл, хотя бы, а то «SyntaxError: missing: after property id web.js:107:13». Лично я юзаю хромиум только на особых, очень любящих технологии гугла, сайтах.

Alendorff
26.11.2021 01:14+3Мне в целом все нравится в плане улучшения работы комментариев, часто читаю с телефона, грузится все намного шустрее. LGTM ????

Vilgelm
29.11.2021 10:03+3А я читаю с компьютера и мобильная версия на компьютере мне не нужна, но почему-то мне хотят ее принудительно впихнуть забрав нормальную десктопную.

Julegg
26.11.2021 01:53У меня теперь в приложении (Android) стали открываться комментарии в старых статьях (ранее часто выпадала ошибка при большом количестве комментов или при попытке заглянуть в комменты старых статей). Это тоже связано с данным апдейтом?
В любом случае, спасибо вам.

FrytechTV
26.11.2021 02:35+11А вы, уважаемый Хабр, когда додумаетесь убрать эту дебильную вашу "не баг, а фича", когда ты случайно поставил комментарию минус, а вот либо убрать его, либо изменить на плюс — нельзя?! Вы можете зайти на реддит хотя бы один раз, на тот который old, и посмотреть, как там комментарии сделаны, а потом скопировать это сюда, пожалуйста? Или это слишком многого просить от вас?

vagon333
26.11.2021 04:40Пару раз нужно было удалить коммент и не смог.
Это запрещенная опция или я не там искал?
Например:

Nomad_77
26.11.2021 10:46Опубликованные комментарии уже нельзя удалить.

danfe
26.11.2021 12:01+7Это имеет смысл для комментариев, на которые есть ответы, но как объяснить то, что нельзя удалить никакой (любой) комментарий? Вам правда нравятся все эти del'ы и точки в многотредовых дискуссиях, когда люди частенько ошибаются веткой или еще по какой причине вынуждены «уродовать» комментарий вместо того, чтобы тихо и быстро его удалить?

andreyiq
26.11.2021 07:11Никогда не понимал в чем проблема вывести большое количество элементов на странице, почему-то веб разработчик часто просто говорят, что так не делается. У нас была задача выводить дерево Active Directory на миллион пользователей, особых проблем не возникло, просто сделали ленивую загрузку с загрузкой блоками по 1000 и в DOM создаются только те элементы которые реально отображаются в данный момент, при прокрутке перерисовывается их содержимое и если надо подгружаются недостающие данные.

faiwer
26.11.2021 13:51прокрутке перерисовывается их содержимое и если надо подгружаются недостающие данные.
Это называется виртуальный скроллинг. Он ультимативно быстрый. Но в нём безумное количество подводных камней. nin-jin про многие из них писал в одной из своих статей (рекомендую к прочтению). И я думаю это была только половина.

vtb_k
26.11.2021 09:42+13Теперь ждем статью как вы убивали трекер. Может кто-то обьяснит наконец, в чем теперь его логика и зачем надо было уродовать ценнейший элемент вашего сайта?

faiwer
26.11.2021 13:52+9Согласен. Я не выдержал новой версии и вернулся на старую в первую очередь из-за трекера. Теперь всё жду того дня, когда старую версию убьют и всё сразу станет очень плохо :)

elfukado
27.11.2021 12:59+5Мне вот что непонятно: захожу на коммерческий ресурс, приносящий прибыль и на мне тестируют какие-то нововведения. И так везде.
Это как если бы сотрудники Yamaha ночью прокрались ко мне домой, поменяли местами струны на гитаре и оставили записку: ну что, расслабился, пе_рила, разучил пару песен, привык, а мы тебе сюрприз приготовили, что б жизнь малиной не казалась! А разработчики цифровых продуктов, судя по всему, уснуть без этого не могут.

grinsv
26.11.2021 10:58+1Спасибо. Наконец-то на мобилке можно нормально открыть комментарии и не ждать несколько минут, пока загрузятся.
Немного не по теме. Было бы круто, если бы картинки в статьях сразу грузились. Бывает, открываешь несколько статей во вкладках, спускаешься в метро, где не ловит интернет, начинаешь читать - все статьи без картинок. Доезжаешь до следующей станции, обновляешь страницу и скполлишь до конца. Если повезёт, все картинки успеют подгрузиться.

devlev
26.11.2021 11:41+2Почитайте мою последнюю статью здесь на хабре, я там описал проблемы со скролом и то как их решал.
№1. Проверка возврата скролла:
Скролю до 300го комментария, визуально запоминаю позицию скролла и смещение контента.
Нажимаю на рубрику в меню (All streams)
Нажимаю на кнопку вернуться назад
Итог: скрол не вернулся в то место на котором был.
№2 При обновлении страницы скролл возвращается не в том место в котором был
Вообще если бы я бы решал эту проблему, то я бы по другому бы все сделал. Поскольку я так понимаю у вас задача показать все комментарии на первом экране, то я бы начал с того что облегчил бы верстку по максимуму. SVG и картинки из первого показа должны быть убраны. Я бы так же убрал заглушки для картинок - они тоже жрут ресурсы. Блок под комментарием тоже бы скрыл но оставил бы под него место, поскольку он фикс-высота то его можно и потом через js показать. Ну и посмотрел бы насколько бы быстро загружалась бы подобная страница с такими комментариями, если скажим их 1000 штук. Собственно эта страница была бы эталоном скорости, максимум который можно получить. Т.е. эталон вообще не использует JS: только css и html.
Ну а после того как был показан первый экран, уже можно интерактивные элементы развешивать по DOM. Опять же зачем показывать картинку если я до нее не доскролил? Можно и не показывать. Даже интерактивные кнопки под комментарием можно рендерить только тогда когда они в видемой зоне скролла окажутся. Опять же тут проблема гидрации начинает подтягиваться все равно, и здесь в любом случае подвисание всего и вся если гидрировать все и сразу. А делать гидрацию только видимой обласит наверно сложно. Незнаю на сколько подходит для этих задач Vue js, к сожелению не разу его так и не попробовал, зато могу сказать про React. Ну собственно те проблемы что вы описали с перерендером всех комментариев при обновлении рейтинга я в tolstoycomments тоже испытал и на React. Я тоже эксперементировал с кол-во комментариев на страницы и адекватной скоростью их рендера. В итоге я пришел к выводу что больше 130 каментов на странице не показываю. Т.е. прокрутка вверх/вних скрывать каменты снизу/сверху. Конечно у нас виджет и подход немного другой. Проблема с восстановлением скролла решена частично. Проблемы с прокруткой скролла и смещенеим тоже решена частично. Олаживать работу скролла эта конечно очень не простое занятие.
По React могу сказать что как только я отказался от классовых компонентов и переписал все на чистые функции, скорость заметно выпросла. Конечно я думаю что я просто в первый раз код был написан просто не очень удачно и в этом была проблема:) Ну и да, нужно следить за тем чтобы не делать лишних рендеров если по факту ничего в компоненте не поменялось.

vsh797
26.11.2021 11:53+1Интересно, можно ли организовать подгрузку комментариев кусками? Чтоб сначала загружался чисто текст статьи, а затем в фоне подгружались комменты штук скажем по 100. Так по идее можно было бы и заморозки интерфейса избежать и комментарии вывести сразу все, а не только видимую пользователем область.

czz
26.11.2021 13:09+5Знаете, что стало очень-очень неудобно? Перемещение по комментариям клавишами j/k.
В старом интерфейсе эти клавиши искали следующий/предыдущий непрочитанный комментарий от текущей позиции скролла. Теперь позиция скролла не учитывается.
Юзкейс: вы открыли статью и нажали j, чтобы перейти на первый непрочитанный комментарий. За ним идет большая непрочитанная ветка дискуссии, которую вы просматриваете скроллом. Ветка заканчивается. Вы снова нажимаете j, чтобы промотать до следующего непрочитанного комментария, от которого начинается следующая ветка.
Так было раньше. В новом интерфейсе нажатие j перекинет вас назад, на второй комментарий ветки, который вы уже давно прочитали.

SlimShaggy
26.11.2021 14:05У вас с картинками в комментах проблемы
https://habr.com/ru/company/beeline/blog/194000/comments/#comment_23690742
Загружаемые фотки на компе отображаются нормально, а у вас почему-то повернулись на 90 градусов. Причем если по фотке кликнуть, то она отображается в правильной ориентации, но с неверными пропорциями. Самое интересное, что сразу после создания комментария фотки в нем отображались корректно, проблему заметил только после повторного захода на страницу.

OlegAxenow
26.11.2021 14:11+9Немного странно видеть картинку в формате png размером 2.5 мегабайта в статье про оптимизацию...
В целом, присоединяюсь к большинству комментариев на тему "раньше было лучше". Особенно про счётчик непрочитанных комментариев.

Mat1lda
26.11.2021 14:18+1Осталось только убрать форму комментариев с самого низа (70 комментариев крутить уже не весело)

paseb
26.11.2021 14:40На старой версии если открыть страницу с большим количеством комментариев, и попытаться что то выделить — вкладка сразу отжирает всё ядро.
На новой версии, статья с несколькими сотнями комментариев, изначально полностью с комментариями прогружается значительно дольше старой. Выделение текста на странице работает шустрее, но так же отжирает ядро.

noodles
27.11.2021 19:16+5Хабр стал одностраничным приложением (SPA, Single Page Application)
Интересено, кто и по какой причине принял такое решение?
Ведь основная ценность хабра (его хлеб) - это контент. Да ещё и в самом выгодном формате - текстовом. Основной пользовательский сценарий - это чтение. Основная фича - это индексация этого контента (включая комментарии) для потомков.
Вместо того чтобы сделать серверную пагинацию комментариев (как на старых форумах да) и сохранить классические удобные паттерны взаимодействия с браузером - вы перевели проект на spa, наворотиликостылейстриминг-рендеринги и прочие "фичи". Положа руку на сердце - попахивает разводом бизнеса на деньги. Хотя если цель была освоить бюджет, и сделать себя незаменимыми - то тогда отлично)
SPA - это про приложения.. там где богатый пользовательский интерактив.. онлайн-фотошопы, онлайн-эксели, игры, личные кабинеты, многошаговые формы-визарды, админки, и т.д.
" с возможностью показать все комментарии по клику на кнопку."
О!, уже почти пагинация..)
CyberAP Автор
29.11.2021 09:58Пагинация хорошо работает для плоских списков, но комментарии Хабра это деревья с большой вложенностью. Не очень представляю как такую структуру можно пагинировать. Буду благодарен если покажите примеры такой пагинации.

BigBeaver
29.11.2021 12:12По дереву на страницу. Если получаются слишком короткие, то склеиваешь несколько соседних.

Levitanus
29.11.2021 15:26Жж. Пагинация, дерево, тыщщи комментариев.
Но в целом xenforo удобнее по пользовательскому опыту

michael_v89
27.11.2021 21:01+2Мне кажется, у вас тормозит рендеринг, потому что разметка комментариев выглядит вот так:
Скрытый текст<section> <article> <div class="indent_l-1"> [Комментарий 1] </div> </article> <div class="children"> <section>...</section> <section>...</section> <section> <article> <div class="indent_l-2"> [Комментарий 4] </div> </article> <div class="children"> <section>...</section> <section>...</section> <section> <article> <div class="indent_l-3"> [Комментарий 7] </div> </article> <div class="children"> <section>...</section> <section>...</section> <section>...</section> </div> </section> </div> </section> </div> </section>
Вместо того, чтобы выглядеть вот так:Скрытый текст<section class="indent_l-1"> <article> <div> [Комментарий 1] </div> </article> </section> <section class="indent_l-2">...</section> <section class="indent_l-2">...</section> <section class="indent_l-2"> <article> <div> [Комментарий 4] </div> </article> </section> <section class="indent_l-3">...</section> <section class="indent_l-3">...</section> <section class="indent_l-3"> <article> <div> [Комментарий 7] </div> </article> </section> <section class="indent_l-4">...</section> <section class="indent_l-4">...</section> <section class="indent_l-4">...</section>
В итоге если дочерних комментов под каким-то комментом штук 100, браузер не может ничего отрисовать пока не загрузит и не определит размеры всех вложенных комментов. У каждого из которых такая же структура. Плоский список отрисовывался бы гораздо быстрее. Вложенность тут ну вот совершенно ни к чему, все взаимосвязи можно отслеживать через JS и атрибуты level/id/parent_id.
CyberAP Автор
29.11.2021 09:44+1Мы делали замеры и сравнивали разметку в виде дерева, и виде плоского списка. По производительности никакой разницы мы не отметили. Вывод о том что пока не загрузились дочерние комментарии браузер не может отрендерить родителя неверен, иначе бы у нас не работал стриминг. В то же время у плоского списка есть недостатоки: данные нужно постоянно нормализовывать, а для работы сворачивания нужно будет перерисовывать вообще все комментарии, чего очень хотелось бы избежать (об этом рассказано в секции про функциональные компоненты).

michael_v89
29.11.2021 23:20По производительности никакой разницы мы не отметили
Проверил в Chrome. По времени разницы действительно нет, по памяти вроде как с деревом в 2 раза больше.
Но список в обоих случаях рендерится за 1-2 секунды (используется просто запись в innerHTML), значит замедление в десятки секунд дает Vue. Может напишете статью, где расскажете, что и как меряли, покажете примеры кода? Было бы интересно почитать.
130 строк кода(function () { $('.tm-comments-wrapper__inner').innerHTML = ''; $('.tm-comments-wrapper__inner').setAttribute('elementtiming', 'comment-list'); $('.tm-height-limiter__expand')?.remove(); let selector = $; setTimeout(function () { render(selector); }, 3000); async function render($) { let articleId = window.location.href.split('/')[7]; console.log('request start'); let commentList = await fetch('/kek/v2/articles/' + articleId + '/comments/split/guest?fl=ru&hl=ru').then(response => response.json()); console.log('request stop'); $('.tm-comments-wrapper__comments-count').innerText = commentList.commentIds.length; let t1 = performance.now(); let m1 = window?.performance?.memory?.usedJSHeapSize ?? 0; let html = renderTreeComments(commentList); // let html = renderFlatComments(commentList); let t2 = performance.now(); let m2 = window?.performance?.memory?.usedJSHeapSize ?? 0; console.log('generate html', (t2 - t1).toFixed(2), 'memory', m2 - m1); let resizeObserver = new ResizeObserver(function (entries) { let t3 = performance.now(); let m3 = window?.performance?.memory?.usedJSHeapSize ?? 0; console.log('render time', (t3 - t2).toFixed(2), 'memory', m3 - m2); this.unobserve(entries[0].target); }); resizeObserver.observe($('.tm-comments-wrapper__inner')); $('.tm-comments-wrapper__inner').innerHTML = html; } function renderTreeComments(commentList) { return commentList.threads.map(id => renderComment(commentList.commentRefs[id], commentList.commentRefs)).join('\n'); } function renderFlatComments(commentList) { return commentList.commentIds.map(id => renderCommentBody(commentList.commentRefs[id])).join('\n'); } function renderComment(comment, commentRefs) { let innerHtml = comment.children.map(id => renderComment(commentRefs[id], commentRefs)).join('\n'); let html = ` <section class="tm-comment-thread"> ${ renderCommentBody(comment) } <div class="tm-comment-thread__children" style="display:;"> ${ innerHtml } </div> </section> `; return html; } function renderCommentBody(comment) { let html = ` <article class="tm-comment-thread__comment"> <a name="comment_${ comment.id }" class="tm-comment-thread__target"></a> <button class="tm-comment-thread__breadcrumbs tm-comment-thread__indent_b_l-${ comment.level <= 10 ? comment.level : '10' }"> <div class="tm-comment-thread__circle"></div> </button> <div data-comment-body="${ comment.id }" class="tm-comment-thread__indent_l-${ comment.level <= 10 ? comment.level : '10' }"> <div data-gallery-root="" class="tm-comment"> <header data-comment-header="" tabindex="-1" class="tm-comment__header"> <div class="tm-comment__header-inner"> <span class="tm-user-info tm-comment__user-info"> <a href="/ru/users/${ comment.author?.alias }/" title="${ comment.author?.alias }" class="tm-user-info__userpic"> <div class="tm-entity-image"> <svg height="24" width="24" class="tm-svg-img tm-image-placeholder tm-image-placeholder_blue"> <use xlink:href="/img/megazord-v24.4a410f80.svg#placeholder-user"></use> </svg> </div> </a> <span class="tm-user-info__user"> <a href="/ru/users/${ comment.author?.alias }/" class="tm-user-info__username">${ comment.author?.alias }</a> <a href="#comment_${ comment.id }" class="tm-comment-thread__comment-link">${ comment.timePublished?.replace('T', ' ')?.replace('+00:00', '') }</a> </span> </span> </div> <div class="tm-comment__buttons"></div> </header> <div class="tm-comment__body-content tm-comment__body-content_v2">${ comment.message }</div> </div> <div class="tm-comment-footer"> <div class="tm-votes-meter tm-comment-footer__votes-meter"> <svg height="24" width="24" class="tm-svg-img tm-votes-meter__icon tm-votes-meter__icon_appearance-comment"> <title>Всего голосов ${ comment.votesCount }: ↑${ (comment.votesCount + comment.score)/2 } и ↓${ (comment.votesCount - comment.score)/2 }</title> <use xlink:href="/img/megazord-v24.4a410f80.svg#counter-rating"></use> </svg> <span title="Всего голосов 4: ↑${ (comment.votesCount + comment.score)/2 } и ↓${ (comment.votesCount - comment.score)/2 }" class="tm-votes-meter__value tm-votes-meter__value${ comment.score > 0 ? '_positive' : (comment.score < 0 ? '_negative' : '') } tm-votes-meter__value_appearance-comment tm-votes-meter__value_rating">${ (comment.score > 0 ? '+' : (comment.score < 0 ? '-' : '')) + comment.score }</span> </div> <button type="button" class="tm-comment-thread__button">Ответить</button> <button title="Добавить в закладки" type="button" class="bookmarks-button tm-comment-footer__button tm-comment-footer__button_with-icon"> <span title="Добавить в закладки" class="tm-svg-icon__wrapper bookmarks-button__icon"> <svg height="24" width="24" class="tm-svg-img tm-svg-icon"> <title>Добавить в закладки</title> <use xlink:href="/img/megazord-v24.4a410f80.svg#counter-favorite"></use> </svg> </span> </button> <button data-comment-popup="${ comment.id }" class="tm-comment__button tm-comment__button_with-icon"> <svg height="16" width="16" class="tm-svg-img tm-comment__icon tm-comment__icon_dots"> <title>Ещё</title> <use xlink:href="/img/megazord-v24.4a410f80.svg#dots"></use> </svg> </button> </div> </div> </article> `; return html; } })();

Levitanus
29.11.2021 09:33+6Ленивая загрузка на мой вкус - бич хабра. Взаимодействие с этим сайтом неторопливое, отложенное. Загрузил 2-3 вкладки, спустился в метро, и 30 минут читаешь. Вместо этого ни картинок, ни комментариев.
Я потому приложением не пользовался, что невозможно там обеспечить самый удобный вариант взаимодействия - пооткрывать во вкладках статьи и в течение недели их из этой очереди поглощать.
Что касается самих комментариев - радует, что они хотя бы стали загружаться. Но вообще уже столько было хороших некривых реализаций на несколько голов выше оригинала, что хочется чтоб уже наконец дали сторонним разработчикам API для логина и рейтинга, и не заставляли есть кактус.
Мне не нравится, что оно тормозит на мобильниках, загружается либо лениво, либо никак. И судя по всему, как тут уже несколько раз сказали, это не проблема механизма рендера, а проблема огромного DOM.
Мне не нравится, что для комментирования надо прокрутить ленту в конец
Что кэш работает очень странно. Я не очень много сайтов посещаю с мобильника, но пока что хабр - единственный, который тратит время и на повторную загрузку, и на то, чтобы после нее ещё раз обновить страницу, потому что на ней лента недельной давности.
Ещё в режиме энергосбережения есть такая байда, что при блокировки экрана чистится кэш браузера. И при разблокировке он загружается заново. В этом случае можно не рассчитывать найти окно просмотра на том же месте, где остановился. А комментарии, если их больше пары десятков - уже листать не могу.
Казалось бы, это, наверное страшные неразрешимые проблемы, которые задают дихотомию: или сайт грузится, или ленив.
Но нет, форумы xenforo лишены всех этих проблем! Отличный редактор, шустрая мобильная версия, якоря всегда на месте.
Давайте вы перенесете бд хабра на движок xenforo? Всем станет хорошо ????

grossws
29.11.2021 14:48+2А можно ещё вернуть работающий редактор комментариев, который не будет дропать несколько параграфов текста в комментарии при переходе между этими самыми параграфами тапом? Или последний мобильный фф теперь тоже не поддерживается из-за малой аудитории?
То сидишь набираешь на мобильнике комментарий, вставляешь цитаты, а тут хабр решает что ты не этого хотел и десять минут идут в /dev/null

nin-jin
29.11.2021 15:50+2Прислали мне тут сообщение об опечатке, открываю редактор и 3 минуты наблюдаю такую картину..

grossws
29.11.2021 17:57Таки стоит порадоваться что не удалилось 2/3 статьи при скролле или случайном клике. И сохранилось (автосохранение же удобно, да).

BigBeaver
29.11.2021 20:14Так это не в редакторе.

grossws
29.11.2021 20:20Ну я нарвался в редакторе комментариев, когда он где-то протерял стейт при скролле и удалил всё при выборе параграфа. Веткой выше ругался.
Кто сказал что в редакторе статьи не влетишь на подобную штуку ткнув в один из параграфов пока стейт ещё где-то не доехал? С виду редактор тот же. Автосохранение в редакторе статей когда-то было, iirc.

BigBeaver
29.11.2021 20:33+1Надо во внешних писать.

grossws
30.11.2021 03:50+1Так и делал всегда. Где-то исходники статей в маркдауне валяются)
До этого редактор был убогий, но работал. Сейчас выглядит как медленно, дорого, хреново -- выберете не меньше двух.

BigBeaver
30.11.2021 08:09+2Автосохранение без системы контроля версий — лютое зло, конечно. В целом, желание администрации заставить людей проводить больше времени в редакторе онлайн не понятно — конверсия же с этого нулевая — только затраты, которые никогда не окупятся.

Nomad_77
30.11.2021 13:51Привет. Спасибо за демонстрацию, разберёмся. Единственное - не получилось воспроизвести все наблюдаемые на видео ошибки, не могли бы вы уточнить версии ОС и браузера?

nin-jin
30.11.2021 14:53На видео же нет ошибок, только тормоза.
'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/96.0.4664.45 Safari/537.36'

Nomad_77
30.11.2021 14:55На самом деле есть, как минимум, одна ошибка. Панель инструментов, которую видно на последней минуте видео не должна отображаться на десктопных устройствах.

Alexufo
01.12.2021 02:27На мобилке в хроме на андройде в редакторе комментариев нельзя тегнуть Карловского nin-jin
Не работает просто автокомплит. Пока не напишешь полностью тег, только тогда по полному совпадению он появляется в автокомплите. Плюс выпадающий список автокомплита находится по z-index под некоторыми элементами формы редактирования.








Bringoff
Ну, теперь осталось что-то с трекером сделать ???? А то какой-то он загадочный иногда: "Ну, вроде 1, но я не уверен".
T_Cirkla
Трекер Шрёдингера.