Вот уже несколько лет React Native является горячей темой в мире мобильной разработки. Неудивительно – он взял мир технологий штурмом, предложив способ разработки мобильных приложений как для iOS, так и для Android одновременно

React Native - единый фреймворк, чтобы управлять ими всеми
React Native был успешно принят сотнями компаний по всему миру, включая Uber, Microsoft и Facebook, и используется во многих других компаниях.
Однако, прежде чем вы решите пойти ва-банк с React Native, очень важно понять, как он работает, и решить, лучше ли он подходит для вашего проекта.
Каковы его главные преимущества и самые большие недостатки? Чем он отличается от других платформ кросс-разработки? И последнее, но не менее важное: о чем должны знать ваши разработчики, прежде чем они отправятся в путешествие по React Native?
В следующей статье мы ответим на эти и другие вопросы – все для того, чтобы вы могли сделать обоснованный выбор и понять, идеально ли React Native подходит для вашего бизнеса.
Что такое React Native?
React Native (также известный как RN) - это популярная платформа мобильных приложений на основе JavaScript, которая позволяет создавать мобильные приложения с собственным интерфейсом для iOS и Android.
Фреймворк позволяет создавать приложения для различных платформ, используя одну и ту же кодовую базу.
React Native был впервые выпущен Facebook в качестве проекта с открытым исходным кодом в 2015 году. Всего за пару лет он стал одним из лучших решений, используемых для мобильной разработки. Разработка React Native используется для поддержки некоторых ведущих мобильных приложений в мире, включая Instagram, Facebook и Skype. Мы обсудим эти и другие примеры приложений с поддержкой React Native далее в этом посте.
Существует несколько причин глобального успеха React Native.
Во-первых, с помощью React Native компании могут создать код только один раз и использовать его для работы своих приложений для iOS и Android. Это означает огромную экономию времени и ресурсов.
Во–вторых, React Native был построен на основе React - библиотеки JavaScript, которая уже была чрезвычайно популярна, когда была выпущена мобильная платформа. Мы подробно обсудим различия между React и React Native далее в этом разделе.
В-третьих, фреймворк позволил разработчикам интерфейсов, которые раньше могли работать только с веб-технологиями, создавать надежные, готовые к работе приложения для мобильных платформ.
Интересно, что, как и многие революционные изобретения, React Native был разработан как ответ на большую технологическую ошибку.
История React Native
Когда Facebook впервые решил сделать свой сервис доступным на мобильных устройствах, вместо того, чтобы создавать собственное приложение, как многие ведущие технологические игроки того времени, они решили запустить мобильную веб-страницу на основе HTML5. Однако решение не выдержало испытания временем, оставив много места для улучшения пользовательского интерфейса и производительности. Фактически, в 2012 году Марк Цукерберг признал, что “самая большая ошибка, которую мы совершили как компания, заключалась в том, что мы слишком много ставили на HTML, в отличие от родного языка”.
Вскоре после этого, в 2013 году, разработчик Facebook Джордан Уолк сделал революционное открытие – он нашел метод создания элементов UI для приложений iOS с помощью JavaScript. Это вызвало фурор, и был организован специальный хакатон, чтобы еще больше узнать, как много мобильной разработки можно сделать с использованием традиционных веб-решений JavaScript.
Вот так и появился на свет React Native. Первоначально разработанный только для iOS, Facebook быстро продолжил его с поддержкой Android, прежде чем опубликовать фреймворк в 2015 году.
Всего три года спустя React Native уже был вторым по величине проектом на GitHub, если судить по количеству участников. В 2019 году он был сильным и занял шестое место с более чем 9100 участниками.
React по сравнению с React Native
Проще говоря, React Native не является "более новой" версией React, хотя React Native использует ее.
React (также известный как ReactJS) - это библиотека , используемая для создания интерфейса веб-сайта. Аналогично React Native, он также был разработан командой инженеров Facebook.
Между тем, React Native, работающий на базе React, позволяет разработчикам использовать набор компонентов пользовательского интерфейса для быстрой компиляции и запуска приложений для iOS и Android.
Как React, так и React Native используют смесь JavaScript и специального языка разметки JSX. Однако синтаксис, используемый для отображения элементов в компонентах JSX, отличается между React и React Native. Кроме того, React использует некоторые HTML и CSS, в то время как React Native позволяет использовать собственные элементы мобильного пользовательского интерфейса.
Вот пример кода из обсуждения Stackoverflow:
React JSX отображает компоненты, подобные HTML, такие как
<h1>, <p>, и т. д. Тем временем react-native отображает собственные компоненты представления приложения, такие как<View>, <Text>, <Image>, <ScrollView>. JSX — это расширение языка JavaScript. Мы рекомендуем использовать его, когда требуется объяснить React, как должен выглядеть UI. JSX напоминает язык шаблонов, наделённый силой JavaScript.
Следовательно, хотя эти два фреймворка связаны друг с другом, они используются для разных целей. Знаний о React будет недостаточно для разработки мобильных приложений для iOS и Android. С другой стороны знаний React Native будет достаточно чтобы сделать сайт на React или как Twitter и Uber на React Native Web.
Прежде чем мы перейдем к анализу преимуществ и недостатков React Native, давайте сначала взглянем на то, что такое кросс-платформенная разработка.
Что такое кросс-платформенная разработка?
Кросс-платформенная разработка - это практика создания программного обеспечения, совместимого с более чем одним типом аппаратной платформы. Кроссплатформенное приложение может работать в Microsoft Windows, Linux и Mac OS или только в двух из них. Хорошим примером кроссплатформенного приложения является веб-браузер или Adobe Flash, который выполняет одну и ту же функцию, независимо от компьютера или мобильного устройства, на котором вы его запускаете.
Кроссплатформенность считается святым граалем разработки программного обеспечения – вы можете создать свою кодовую базу один раз, а затем запустить ее на любой платформе, в отличие от программного обеспечения, созданного изначально для определенной платформы. Разработчики могут использовать инструменты, которыми они владеют, такие как JavaScript или C#, для создания платформ, которые им чужды. Владельцы программного обеспечения также заинтересованы в этом, поскольку разработка продукта с точки зрения времени выхода на рынок и затрат сокращается вдвое. Каковы некоторые характеристики кроссплатформенной разработки?
Большая аудитория
Вам не нужно решать, на какую аудиторию ориентироваться, то есть на пользователей iOS или Android, поскольку кроссплатформенное программное обеспечение работает на обоих, что дает вам доступ к более широкой базе пользователей.
Согласованность платформы
Между iOS и Android есть некоторые различия в навигации и дизайне, которые при кроссплатформенной разработке устраняются по умолчанию благодаря общей кодовой базе. Это помогает с меньшими усилиями создать единообразную идентичность бренда приложения на обеих платформах, чем если бы оно было построено на нативном.
Многоразовый код
Это одно из самых больших преимуществ кроссплатформенной разработки - вы можете создать только одну базу кода одновременно для Android и iOS. Разработка собственных приложений требует отдельного написания кода, и часто для выполнения этой работы требуются два разных разработчика программного обеспечения - один для iOS и один для Android.
Более быстрое развитие
Поскольку для работы с iOS и Android требуется только одна кодовая база, и все находится в одном месте, разработка продукта происходит намного быстрее. Кроссплатформенные приложения создаются как отдельные проекты, даже несмотря на то, что они поддерживают разные устройства, и большой объем кода может быть повторно использован между платформами.
Снижение затрат
Создание кроссплатформенных приложений может быть на 30 % дешевле, чем создание собственных приложений, и все это благодаря возможности повторного использования кода и более быстрой разработке, что напрямую влияет на стоимость.
То, что вы прочитали до сих пор, может привести вас к мысли, что кроссплатформенная разработка безупречна - это не так, у нее есть некоторые недостатки. Давайте займемся ими прямо сейчас.
Требуется больше опыта для обеспечения высокой производительности
Это распространенный миф о том, что кроссплатформенные приложения работают хуже, чем их собственные аналоги. Например, и Flutter, и React Native стремятся работать со скоростью 60 кадров в секунду. В большинстве случаев кроссплатформенные приложения могут работать по тем же стандартам, что и нативные приложения, при условии, что разработчики обладают достаточными навыками и опытом.
Более сложный дизайн кода
Поскольку кроссплатформенные приложения должны реагировать на различные устройства и платформы, это усложняет кодирование. Это приводит к увеличению объема работы для разработчиков, которым приходится включать исключения для разных устройств и платформ, чтобы учесть различия, особенно когда речь идет о более сложных функциях.
Длительное время выпуска функции
С каждым выпуском новой функции для Android или iOS требуется некоторое время, чтобы обновить оба приложения для поддержки новой функции. Кроссплатформенные приложения быстрее выпускают обновления в сторы.
Пока мы занимаемся кросс-платформенной разработкой, стоит бегло взглянуть на некоторые кросс-платформенные фреймворки.
React Native – разработанный и представленный миру Facebook в 2015 году, он работает так же, как React, но позволяет создавать приложения как для мобильных, так и для настольных компьютеров. Прелесть этого в том, что вы можете писать код на JavaScript без необходимости осваивать какие-либо конкретные языки программирования, которые могут потребоваться платформе, например Java, Swift или Objective-C. React Native ориентирован на создание отличного пользовательского интерфейса для мобильных устройств, что делает его подходящим вариантом для приложений, требующих высокой скорости отклика и интуитивно понятного использования.
Flutter – выпущенный Google в 2017 году, он может использоваться не только для кросс-платформенной разработки мобильных устройств. Flutter идеально подходит для экспериментов с новыми функциями и исправления небольших ошибок благодаря функции быстрого обновления. Это позволяет разработчикам мгновенно проверять изменения, внесенные самыми последними обновлениями, без необходимости перезапускать приложение после редактирования исходного кода.
Xamarin – разработанное Microsoft, это решение с открытым исходным кодом позволяет совместно использовать 75-90% кода между различными системами. Он написан на C#, что требует от разработчиков знания языка – хотя он более стабилен, его также сложнее освоить, чем JavaScript. Интересно, что в последние годы Microsoft сама сделала поворот в сторону React Native. По состоянию на 2019 год, было 38 разработок корпорации Майкрософт iOS и Android приложения, которые использовали React Native.
Если вам интересно узнать больше о кроссплатформенных фреймворках, ознакомьтесь с этой статьей..
Как работает React Native?
Теперь, когда мы обсудили кроссплатформенную разработку, давайте взглянем на механику React Native и на то, чем она отличается от всего, что мы видели раньше.
Не волнуйтесь, если вы не технический специалист – мы объясним это в терминах непрофессионала.
Как упоминалось ранее, React Native написан с использованием смеси JavaScript и JXL, специального кода разметки, похожего на XML. Платформа имеет возможность взаимодействовать как с областями – потоками на основе JavaScript, так и с существующими потоками нативных приложений.
Как работает это общение? React Native использует так называемый “мост”. В то время как JavaScript и нативные потоки написаны на совершенно разных языках, это функция моста, которая делает возможной двунаправленную связь.
Отличная визуализация концепции моста:

Источник: Hackernoon
Это означает, что - если у вас уже есть собственное приложение для iOS или Android - вы все равно можете использовать его компоненты или перейти к разработке на React Native.
Что делает React Native уникальным?
Разница между React Native и другими кроссплатформенными решениями для разработки (например, Cordova and PhoneGap заключается в том, что React Native не отображает WebView в своем коде. Он работает на реальных, нативных представлениях и компонентах. Это одна из причин впечатляющего успеха React Native.
Примеры приложений, созданных с помощью React Native
Теперь, когда вы знаете, что такое React Native и как он работает, пришло время взглянуть на продукты, созданные с его помощью. Вот наш выбор популярных приложений React Native.
Facebook - одно из самых популярных приложений React Native, и неудивительно, что мы упоминаем его в первую очередь, так как он породил этот язык программирования и является основной движущей силой его развития.
Facebook стремился донести все преимущества веб-разработки до мобильных устройств, такие как быстрые итерации и наличие единой команды разработчиков продуктов, и именно так появился React Native. Компания использовала его для разработки собственного приложения Ads Manager для iOS и Android – обе версии были созданы одной и той же командой разработчиков.

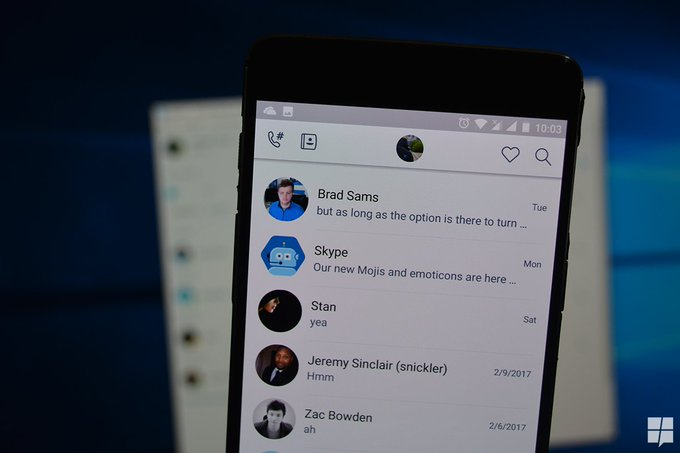
Skype
Skype - еще один хороший пример мобильного приложения React Native. В 2017 году Skype объявил, что создает совершенно новое приложение на основе React Native. Это вызвало большое волнение у пользователей, так как более старая версия страдала от нескольких проблем.
Новое приложение было полностью переработано, от значков до нового интерфейса обмена сообщениями, в котором теперь есть три раздела для разговоров: поиск, чат и запись. Microsoft, которой принадлежит Skype, решила использовать React Native не только в мобильном приложении, но и в настольной версии платформы.

Источник: twitter
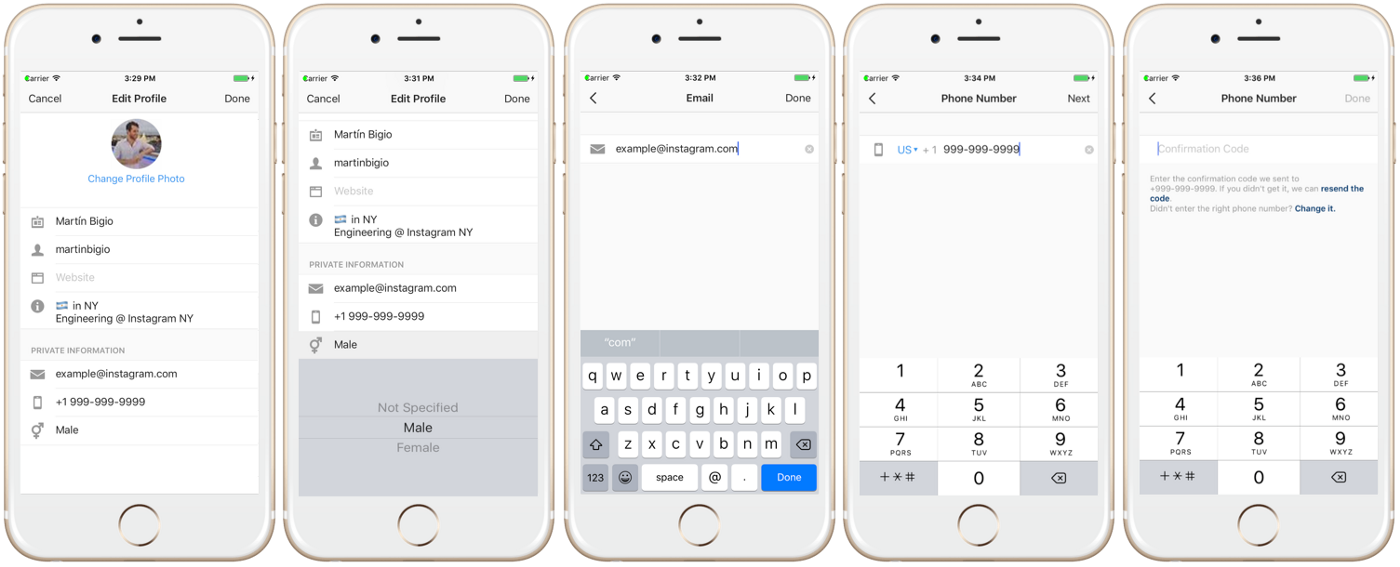
Instagram решил интегрировать React Native в свое существующее собственное приложение, начав с представления Push-уведомлений, которое появилось как WebView. К счастью, не было необходимости создавать навигационную инфраструктуру, так как пользовательский интерфейс был достаточно прост, чтобы справиться без нее. Использование React Native позволило командам разработчиков повысить скорость разработки на 85-99%

Источник: Instagram.engineering
Walmart
Еще один интересный пример React Native? Приложения Walmart для iOS и Android. Американский бакалейщик известен своими смелыми технологическими решениями - и одно из них полностью переписало свои мобильные приложения на React Native.
Раньше в некоторых частях приложения Walmart были встроенные веб-представления, которые, как указали в Walmart Labs, не соответствовали «стандарту, которого требуют и мы, и наши клиенты».
После перехода на React Native производительность приложений для iOS и Android значительно улучшилась - почти до нативного уровня. Девяносто пять процентов кодовой базы используются для Android и iOS; Кроме того, существует единая команда, которая управляет обоими приложениями и разрабатывает их.

Источник: Google Play
Вот еще несколько преимуществ, которые Walmart заметил после внедрения React Native:
• Короткое время выхода на рынок.
• Обе платформы могут быть обновлены в один и тот же день.
• Поскольку React Native написан на JavaScript, легко подключить другие команды.
• Пользовательский интерфейс приложений для iOS и Android зависит от платформы, что придает приложениям естественный вид и плавный пользовательский интерфейс.
Лучше всего суммировать мнение Walmart о React Native своими словами:
От стартапов до компаний из списка Fortune 500, если вы планируете заняться новым мобильным проектом, рассмотрите возможность использования React Native - мы знаем, что вы не пожалеете об этом.
SoundCloud Pulse
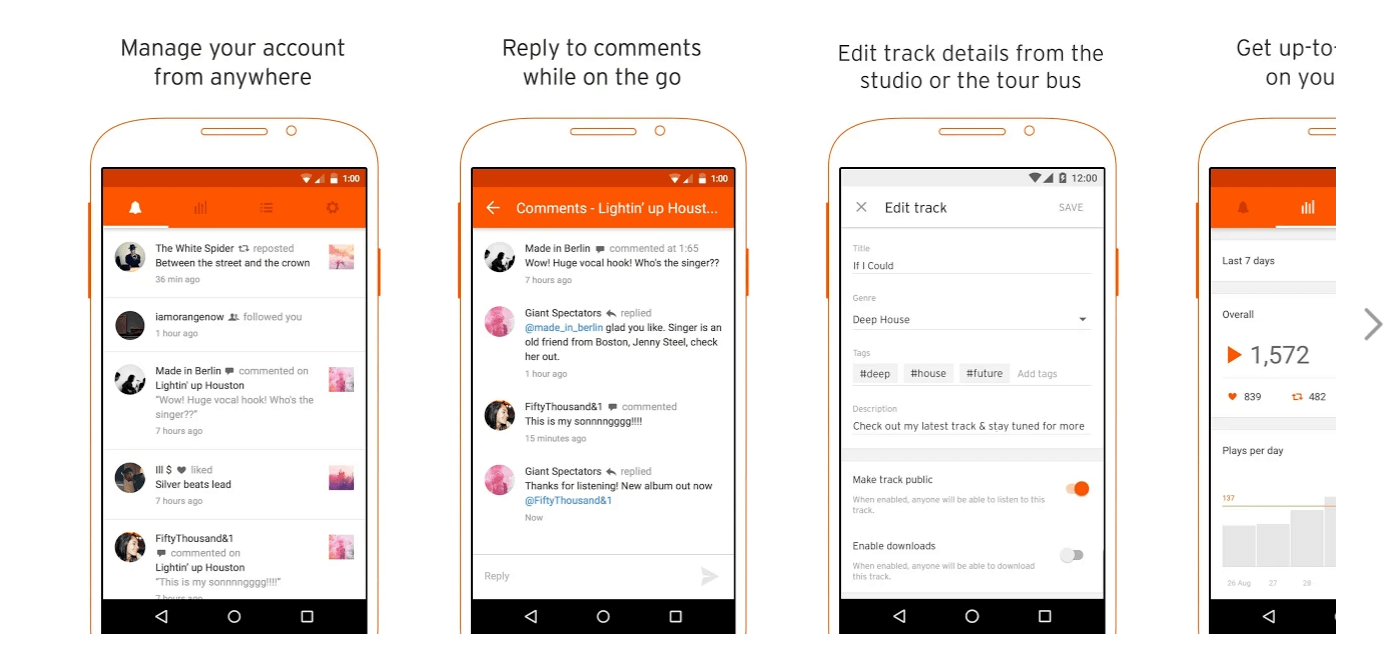
SoundCloud решил обратиться к React Native для разработки SoundCloud Pulse, приложения для создателей музыки.
Хотя изначально они намеревались разработать два отдельных нативных приложения (и начать с iOS), им было сложно набрать команду инженеров iOS. Они также были обеспокоены тем, что разработка двух отдельных приложений будет означать, что они не смогут синхронизировать выпуски для iOS и Android.
Поэтому они решили провести тест-драйв React Native и разработали прототип сервиса, используя кросс-платформенный фреймворк для мобильных приложений. Инженеры SoundCloud были поражены темпом работы - прототипы экранов были уже написаны к концу первой недели. Им также было легко связать свои существующие собственные библиотеки с React Native. Этот положительный опыт убедил SoundCloud использовать фреймворк для своего будущего приложения.

Источник:Google Play
В конце концов, разработчики JavaScript работали с нынешними разработчиками iOS SoundCloud, чтобы обеспечить надлежащий обмен знаниями.
SoundCloud хвалит React Native за его скорость, лучший доступ к разработчикам (что было непросто, когда они рассматривали собственную мобильную разработку), экономию средств и процветающее сообщество с открытым исходным кодом.
Они признают, что сорвали джекпот с React Native и будут использовать его для будущих проектов.
Shine
Shine - еще один отличный пример приложения React Native. Он помогает своим пользователям справляться с ежедневным стрессом с помощью медитации, вдохновляющих статей и многого другого.
Когда создатели Shine впервые решили превратить свою идею в приложение и вывести ее на рынок США, они сделали ставку на iOS (которая в то время составляла примерно половину американского рынка мобильных устройств). Однако они планировали привлечь внимание пользователей Android, если их приложение для iOS наберет популярность. Вот тут-то и вступил в игру React Native.

Источник: Netguru
Shine дебютировал в App Store в конце 2017 года и был назван Apple одним из лучших приложений 2018 года. Вы можете прочитать больше о том, как Shine разработала свое приложение React Native, в интервью Netguru с техническим директором Shine.
UberEats
UberEats - это еще одно приложение, основанное на разработке React Native. Он отличается от приложения Uber тем, что включает в себя три стороны вместо двух – рестораны, партнеров по доставке и посетителей.
Это потребовало создания специальной информационной панели, которая также учитывала бы рестораны. Оригинальная панель мониторинга, созданная специально для Интернета, ограничивала возможность передачи важной информации ресторанам. Ему также не хватало доступа к встроенным функциям устройства, таким как звуковые уведомления, что негативно сказывалось на работе пользователя.
Команда уже имела большой опыт программирования в React, но недостаточно знакома с Android и iOS, поэтому выбор React Native был естественным выбором. UberEats использует большой технологический стек, и React Native составляет лишь небольшую его часть. Тем не менее, разработчики довольны тем, что он может предложить, и они уверены, что он способен удовлетворить их потребности по мере роста рынка.
“Хотя React Native по-прежнему составляет лишь небольшую часть инженерной экосистемы UberEats, наш опыт использования ее для восстановления панели управления рестораном был очень положительным. С момента своего внедрения в прошлом году обновленная панель управления ресторанами стала стандартным инструментом почти для каждого ресторана на UberEats.” – Chris Lewis, инженер-программист в команде Uber Eats Prediction.

Источник: Uber
Инженеры Pinterest признают, что они следили за React Native и были заинтересованы в раскрытии его возможностей с момента дебюта фреймворка в 2015 году.
В то время они уже предлагали пользователям веб-приложение на базе Gestalt, набора компонентов пользовательского интерфейса Pinterest с открытым исходным кодом React. Поскольку и Gestalt, и React Native были основаны на React, инженеры Pinterest ожидали, что разработка не будет сложным и трудоемким процессом. Хотя они никогда не собирались полностью заменять свое приложение Gestalt на React Native, они хотели проверить, можно ли его плавно интегрировать в их текущий технический стек.
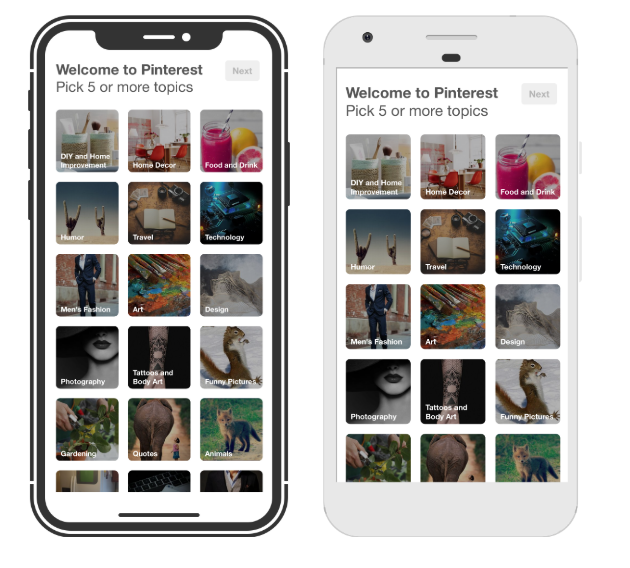
Чтобы проверить возможности React Native, они решили создать прототип важнейшей функции адаптации – средства выбора тем.
На реализацию прототипа в iOS ушло десять дней, а для Android – еще два дня. Инженеры подсчитали, что им удалось сэкономить более недели стандартного времени внедрения. Помимо скорости, они также были удовлетворены производительностью iOS и Android.

Источник: Medium
В результате Pinterest решила навсегда включить React Native в свой технологический стек в качестве дополнительной платформы для разработки мобильных приложений. С момента своего появления он использовался не только для выбора темы, но и для бизнес-регистрации Pinterest.
Преимущества React Native
Мы обсудили продукты, созданные с использованием React Native, поэтому давайте перейдем к преимуществам разработки React Native и объясним, почему вы должны выбрать ее в качестве решения для создания своего мобильного приложения.
Возможность повторного использования кода – кросс-платформенная разработка
Возможность повторного использования кода является самым большим преимуществом React Native, и это указывает на то, что приложения могут эффективно работать на нескольких платформах, что действительно ценится генеральными директорами и владельцами продуктов. Они могут интегрировать 90% встроенного фреймворка для повторного использования кода для обеих операционных систем.
Инженеры Discord говорят:,
Мы попробовали React Native в тот день, когда он был выпущен для Android. Мы были удивлены тем, как легко и быстро мы смогли запустить наше комплексное приложение для iOS на Android — потребовалось всего два дня, и оно создано!
Еще одна замечательная новость заключается в том, что код веб-приложения можно использовать для разработки мобильных приложений, если они оба используют React Native. Это также ускоряет время разработки, поскольку включает предварительно разработанные компоненты, которые включены в библиотеку с открытым исходным кодом.
Большое сообщество разработчиков
React Native - это платформа JavaScript с открытым исходным кодом, которая позволяет разработчикам вносить свой вклад в разработку фреймворка, доступного для всех.
Если какой-либо разработчик столкнется с проблемой при разработке приложения, он может обратиться за поддержкой к сообществу (по состоянию на середину 2020 года около 50000 активных участников тега React Native в Stack Overflow).
Всегда найдется кто–то, кто сможет помочь им решить их проблемы - это также положительно сказывается на улучшении навыков программирования.
Экономическая эффективность
Еще одним преимуществом разработки React Native является более высокая экономическая эффективность. Как упоминалось ранее, это связано с тем, что разработчики могут использовать один и тот же код для создания приложений для iOS и Android.
Это означает, что вам не нужно нанимать две отдельные команды разработчиков iOS и Android для завершения вашего проекта. Для его создания достаточно небольшой команды. Стоимость разработки приложений в React Native намного ниже, чем приложений, созданных с использованием языков, которые не допускают кроссплатформенную разработку.
Быстрое обновление
Быстрое обновление позволяет разработчикам запускать приложение, обновляя его до новых версий и изменяя пользовательский интерфейс. Изменения видны сразу, и разработчик избавлен от необходимости перестраивать все приложение.
Это приводит к двум существенным преимуществам: экономии времени – поскольку программисты экономят время на компиляции и повышают производительность – поскольку они не теряют никакого состояния при внесении изменений в приложение.
Простой пользовательский интерфейс
Разработка на React Native использует React JavaScript для создания интерфейса приложения, что делает его более отзывчивым и быстрым с уменьшенным временем загрузки, что в целом улучшает взаимодействие с пользователем. Благодаря реактивному пользовательскому интерфейсу и компонентному подходу фреймворк идеально подходит для создания приложений как с простым, так и со сложным дизайном.
Быстрые приложения
Некоторые утверждают, что машинный код React может негативно повлиять на производительность приложения. Несмотря на то, что JavaScript не будет работать так быстро, как машинный код, эта разница незаметна для человеческого глаза. Чтобы еще раз доказать это, мы решили провести тест, сравнив две версии простого приложения, написанного на React Native и Swift, – обе достигли схожих результатов производительности.
Перспективный
Учитывая темпы, с которыми платформа захватила рынок, и ее простой подход к решению проблем разработки, будущее React Native для кроссплатформенных приложений выглядит ярким. Несмотря на то, что у него есть несколько недостатков, которые мы обсудим в следующем разделе, его скорость и удобство разработки компенсируют их.
Имея все это в виду, давайте теперь посмотрим, почему React Native потенциально может не подойти вам.
React Native: Риски и недостатки
Вот четыре основных потенциальных недостатка, о которых вам необходимо знать, прежде чем принимать решение о разработке приложения React Native.
Отсутствие некоторых пользовательских модулей
Хотя React Native существует уже несколько лет, некоторые пользовательские модули либо оставляют место для улучшения, либо полностью отсутствуют. Это означает, что вам может потребоваться запустить три отдельные базы кода (для React Native, iOS и Android) вместо одной.
Тем не менее, это не обычное явление. Если вы не разрабатываете свое приложение с нуля или не пытаетесь взломать существующее, вы, скорее всего, не столкнетесь с этими проблемами.
Проблемы совместимости и отладки
Хотя это может показаться неожиданным – в конце концов, React Native используется ведущими технологическими игроками – он все еще находится в стадии бета-тестирования. Ваши разработчики могут столкнуться с различными проблемами, связанными с совместимостью пакетов или средствами отладки. Если ваши разработчики не могут разобраться в исходном коде React Native, это может негативно повлиять на вашу разработку, поскольку они тратят время на длительное устранение неполадок.
Масштабируемость
В большинстве случаев React Native будет очень хорошо работать для вас, даже если ваше приложение в конечном итоге превратится в очень сложное и сложное решение. В конце концов, такие компании, как Facebook и Skype, добились большого успеха с помощью этой платформы и последовательно используют ее в течение многих лет. При этом некоторые компании решили отказаться от использования React Native.
Airbnb, например, решила использовать фреймворк для своего мобильного приложения еще тогда, когда компания была только начинающим стартапом. Однако со временем React Native оказался непригодным для планов роста компании, и Airbnb прибегла к разработке двух собственных приложений. Благодаря текущим достижениям в области RN и правильному выбору архитектуры программного обеспечения проблемы масштабируемости можно легко предотвратить.
Необходима помощь местных разработчиков
Помните функцию «моста», о которой мы упоминали ранее в этом посте? Как было показано, React Native соединяет JavaScript с собственным мобильным кодом. Это означает, что если вы возьмете на себя разработчика, который не знает нативной мобильной разработки, ему будет сложно включить нативный код в кодовую базу React Native. В результате вам понадобится помощь разработчиков Android или iOS, которые помогут им в этом процессе. Если вы небольшая компания, возможно, вы не захотите нанимать мобильных разработчиков, так как это влечет за собой дополнительные расходы.
Один из способов решения этой проблемы - привлечение консультанта по программному обеспечению который поможет вам с собственными элементами iOS и Android.
Альтернативы для React Native
Теперь, когда вы хорошо понимаете, что такое React Native, стоит взглянуть на некоторые из его альтернатив.
Flutter
Мы уже упоминали об этом Flutter ранее в этой статье, где мы сравнивали его с React Native.
Ionic
Ionic - это полный пакет SDK с открытым исходным кодом, предназначенный для разработки гибридных мобильных устройств, представленный в 2013 году компанией Drifty. Он использует такие технологии, как HTML, CSS и JavaScript, а также платформы, такие как PhoneGap и Cordova, для создания приложения.
Ionic построен поверх Angular, и поэтому, если вы с ним знакомы, вам будет легко подобрать Ionic. Он оснащен множеством встроенных компонентов, которые ускоряют разработку, делая ее более плавной и простой. Кроме того, это хороший вариант для быстрого прототипирования, поскольку он предлагает гибридный подход к разработке продукта.
С точки зрения производительности он медленнее, чем React Native, так как использует WebView, но хорошая новость в том, что вы можете протестировать код в любом браузере.
Apache Cordova
Apache Cordova - это среда разработки мобильных приложений, первоначально представленная компанией Nitobi. Это позволяет разработчикам создавать мобильные приложения с использованием CSS3, HTML5 и JavaScript, а не полагаться на API, относящиеся к конкретной платформе, включенные в Android, iOS или Windows Phone. Как и Ionic, Apache Cordova также использует WebView, что создает некоторые ограничения.
Например, приложения iOS, работающие в движке WebView по умолчанию, работают медленнее, чем одно и то же приложение в мобильном браузере Safari. Более того, поскольку JavaScript является однопоточным, слишком много вещей, происходящих в коде приложения, может привести к проблемам, таким как медленная анимация и снижение скорости отклика приложения.
По словам Йоханнеса Штайна, внештатного инженера–программиста:
Используя Cordova, вы можете быстро превратить существующее одностраничное приложение в мобильное приложение для разных платформ за счет взаимодействия, не обязательно имеющего отношение к их конкретной платформе”.
PhoneGap
PhoneGap - это дистрибутив Apache Cordova, что означает, что он работает на Cordova, но имеет некоторые дополнительные инструменты, которые вы можете использовать, предоставляемые Adobe.
Это обещает вам "легкую жизнь" в качестве разработчика мобильных приложений, позволяя вам использовать любую библиотеку JavaScript и фреймворк, с которыми вам удобно работать.
Инженеры в Optasy.
С PhoneGap легко работать, что делает его удобным для разработчиков. В их распоряжении множество фреймворков и библиотек. Он основан на девизе "напиши один раз, работай на каждой платформе", поэтому вы можете воспользоваться преимуществами кроссплатформенной разработки.
Просто выберите свою любимую веб-технологию, и ваше приложение будет работать на всех доступных платформах, без необходимости создавать отдельные версии для каждой из них.
К сожалению, приложения, созданные с помощью PhoneGap, могут ухудшить пользовательский интерфейс, поскольку веб-технология была создана для, ну, в общем, для Интернета, а не для мобильных приложений. Это делает обработку анимации проблематичной. Кроме того, вы рискуете столкнуться с теми же проблемами, что и в веб-приложениях, которые включают ошибки, характерные для браузера.
React Native – Различия в разработке для Android и iOS
Возвращаясь к React Native, я уверен, что вам также интересно – чем отличается разработка React Native для Android и iOS? В конце концов, с точки зрения пользователя, обе среды имеют свою долю различий (при этом пользовательский интерфейс является наиболее очевидным).
Вот четыре ключевые области, в которых все работает немного по-разному между платформами.
Операционная система
При работе с собственным приложением React мы рекомендуем использовать устройство macOS, а не Windows. Почему?
Потому что последнее не позволяет эффективно тестировать ваше приложение для iOS. Вы можете запускать тесты исключительно для своего приложения для Android, и есть только один официальный инструмент тестирования – Android Studio. На момент написания этого поста официальных инструментов тестирования iOS для Windows не существовало.
Причина этого в том, что Windows не может запускать XCode, среду разработки, созданную Apple для iOS, mac OS, tvOS и watchOS.
Таким образом, хотя вы, безусловно, можете создать свое собственное приложение React в обеих операционных системах, только macOS дает вам возможность проверить, правильно ли работают ваши собственные приложения React для Android и iOS.
Собственные элементы
Поскольку приложения для Android и iOS выглядят и функционируют по-разному, они также имеют разные компоненты. Это означает, что при использовании собственной библиотеки React вы можете увидеть другой конечный результат для iOS и Android, даже если вы используете один и тот же компонент. Что приводит нас конкретным стилям.
Конкретные стили
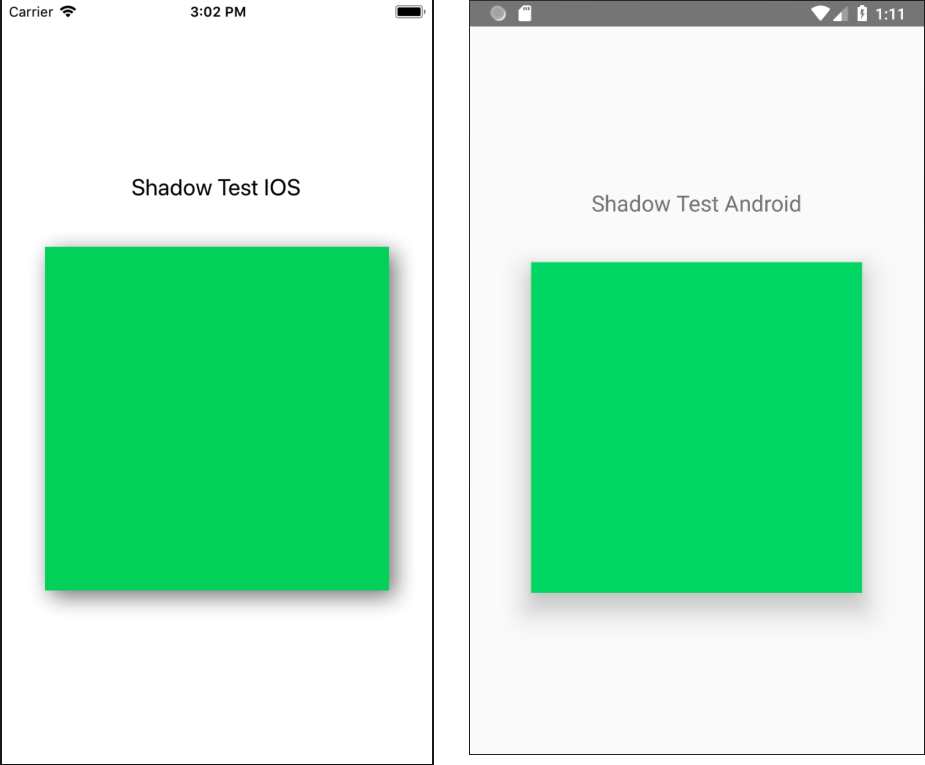
iOS и Android имеют разные стили для собственных элементов React. Отличный пример - тени. Взгляните на экран ниже – обратите внимание, что зеленый элемент на устройстве Android (справа) не имеет тени, видимой на снимке экрана iOS (слева):

Источник: Netguru
Это не означает, что в React Native были применены два стиля – совсем наоборот. Тень стилизуется один раз с помощью JavaScript, и элементы автоматически отображаются в зависимости от платформы.
Однако, что, если бы вы специально хотели применить тень к Android? Вам придется обойти эти настройки по умолчанию. Затенение - это лишь один пример, когда вам придется полагаться на ручную настройку. Другие элементы пользовательского интерфейса, которые отличаются на iOS и Android, включают определенные шрифты, строку состояния и изображения GIF (которые автоматически не поддерживаются на Android).
Несмотря на различия, которые мы только что выделили между разработкой для iOS и Android, наша рекомендация для работы с React Native по-прежнему остается в силе. Хотя вам может потребоваться вручную настроить некоторые аспекты пользовательского интерфейса или связь между библиотеками, вы сэкономите массу времени, потраченного на разработку двух отдельных решений.
React Native по сравнению с Flutter
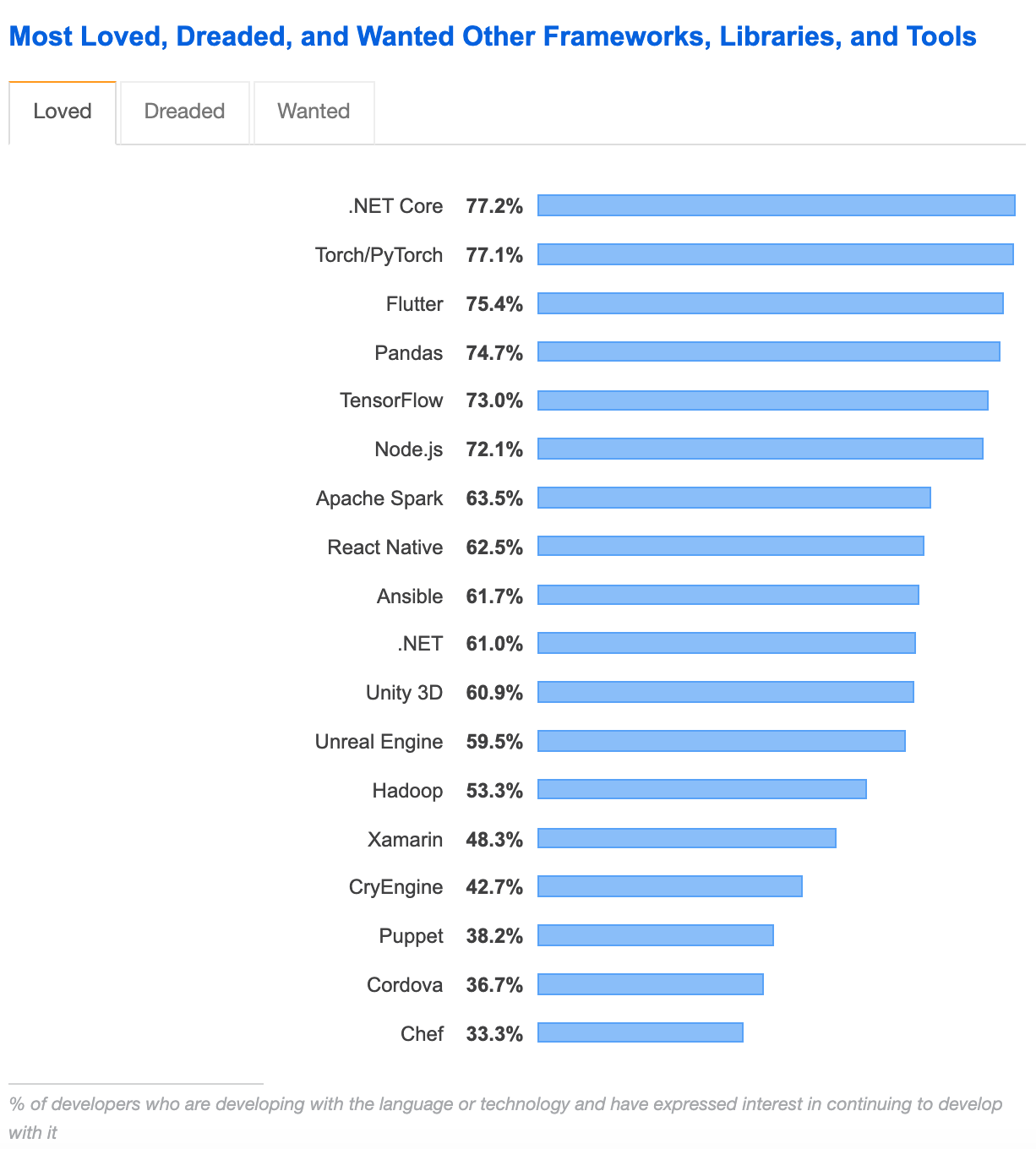
React Native и Flutter – две кроссплатформенные платформы, разработанные известными технологическими гигантами: Facebook и Google. Оба они входят в список самых любимых фреймворков, причем разработчики предпочитают Flutter, чем React Native.

Источник: Stackoverflow
Вы можете подумать, что, поскольку Flutter является предпочтительным вариантом для программистов, он также может быть лучшим вариантом для создания вашего приложения. Прежде чем делать какие-либо выводы, давайте посмотрим, как сравнить эти два фреймворка.
Развитие
С Flutter легко начать – все, что вам нужно сделать, это загрузить пакет Flutter, распаковать его и создать переменную среды, которая указывает на папку внутри вашей распакованной папки. Он работает на основе виджетов, которые имеются в изобилии, но, к сожалению, не являются адаптивными. Это означает, что вам придется создавать виджеты для конкретной платформы вручную.
React Native использует компоненты, которые можно найти в его различных библиотеках. Несмотря на то, что их количество не так велико, как в случае с Flutter, они адаптивны, что означает, что они распознают платформу, на которой они работают – iOS или Android, – и отображают композиции, соответствующие этой платформе.
Экосистема
React Native опережает Flutter, когда дело доходит до экосистемы. Он существует уже дольше и поддерживается сотнями пакетов. На самом деле у него в пять раз больше пакетов, чем у Flutter, у которого более 1,450 пакетов в его распоряжении.
Представление
С точки зрения производительности Flutter всегда будет немного лучше, чем React Native, из-за архитектурных различий. В последнем решении используется асинхронный мост, который иногда может вызывать проблемы с производительностью.
С другой стороны, Flutter облегчает разработчикам повторное использование существующего кода. Движок C++, на котором работает Flutter, работает хорошо и может дать Flutter небольшое преимущество перед React Native, который использует компоненты пользовательского интерфейса, скомпилированные в их собственные эквиваленты. Кроме того, в нем есть слой JavaScript, что делает его чуть медленее Flutter.
Пользовательский интерфейс
Когда дело доходит до пользовательского интерфейса, React Native является победителем. Он более динамичный, что улучшает пользовательский интерфейс. Flutter хорошо работает с фирменными наборами виджетов, которые отлично подходят для создания индивидуального дизайна пользовательского интерфейса. React Native основан на собственных компонентах пользовательского интерфейса, но React Native разработчики также могут выбрать один из нескольких готовых к использованию, отшлифованных наборов пользовательского интерфейса. К ним относятся react-native-paper, native-base, react-native-elements, UI Kitten.
Стабильность
Чтобы оценить стабильность фреймворков, нам нужно взглянуть на несколько областей: их зрелость, насколько велико сообщество разработчиков и какие компании их используют.
Как уже упоминалось, React Native был впервые разработан в 2013 году как внутренний проект Facebook, а затем выпущен для широкой публики в 2015 году. Flutter – это немного более молодая платформа - она впервые увидела свет в качестве экспериментального проекта Google (тогда известного как "Sky") в 2015 году. Однако он был выпущен только в конце 2018 года.
Обе структуры имеют процветающие сообщества. По состоянию на середину 2020 года за основными потоками React Native и Flutter в Stack Overflow следили 48 600 и 24 700 наблюдателей соответственно. Цифры также хорошо смотрятся на GitHub: 3,700 участников для React Native и 3600 для Flutter. Количество нерешенных проблем на GitHub также говорит в пользу React Native – всего около 1900 для React Native по сравнению с 5000 для Flutter.
Однако, хотя цифры говорят в пользу React Native в том, что касается громкости, как упоминалось в начале этого раздела, более популярным вариантом является Flutter. "Более любимый" указывает на процент разработчиков, которые в настоящее время используют фреймворк и выразили заинтересованность в его использовании в будущем.
Это приводит к выводу, что мы можем ожидать высокого уровня участия в поддержке и развитии фреймворка со стороны сообщества Flutter.
Клиентская база
Как вы видели ранее в этой статье, в команде React Native работают десятки ведущих технологических игроков – от Facebook, Instagram и Walmart до SoundCloud и Skype. Однако давайте не будем забывать, кем был разработан Flutter! Как платформа, созданная Google, она поддерживает не только многие сервисы Google (например, рекламу Google), но и азиатский технологический гигант Alibaba.
Архитектура
Архитектура React Native может быть построена по двум шаблонам – Flux (созданный Facebook) и Redux (разработанный сообществом React Native). Поток основан на однонаправленном потоке данных, что означает, что каждая часть получает данные из одного места и выводит изменения в другое. Redux использует архитектуру Flux, поэтому она основана на том же методе создания приложений. Оба этих подхода сводятся к хранению данных вашего приложения в одном месте, называемом "хранилищем".
Flutter основан на объектно-ориентированном языке под названием Dart (также разработанном Google). Dart может компилироваться как в JavaScript, так и в машинный код. Его архитектура основана на реактивном программировании (та же парадигма, в которую встроена веб–библиотека Facebook React, которая поддерживает React Native).
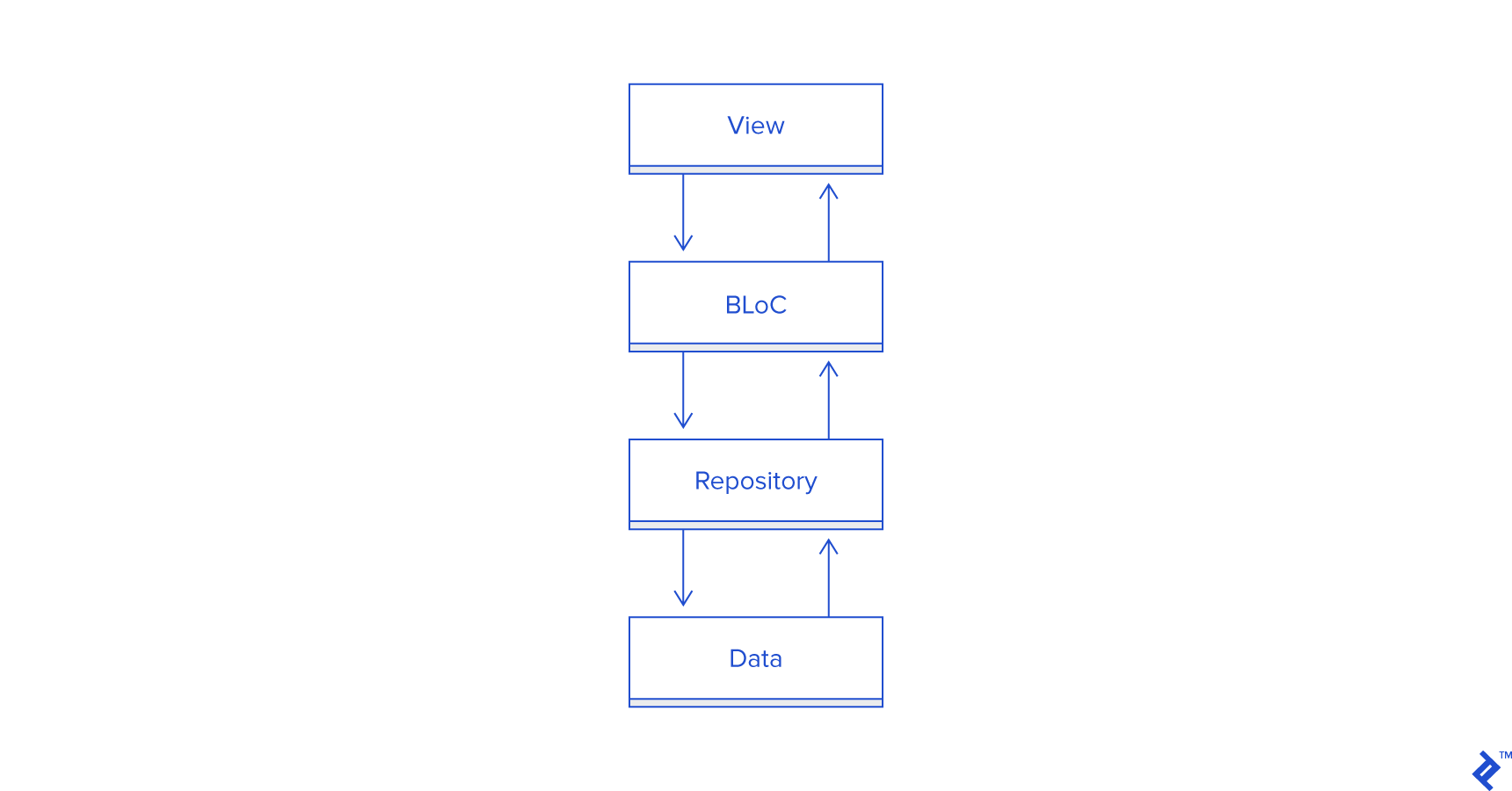
Существует несколько подходов к архитектуре Flutter – один из них - блочный шаблон (сокращение от компонента бизнес-логики), представленный Google в 2018 году.

Источник: Toptal
Документация
В этой категории безоговорочным победителем является Flutter. Фреймворк поставляется с набором инструментов, который поддерживает разработчиков на протяжении всего процесса разработки приложения. Кроме того, документация Flutter считается исчерпывающей и аккуратно организованной. Если ваши разработчики столкнутся с трудностями при использовании документации, сообщество Flutter обязательно протянет им руку помощи.
Чтобы было понятно, React Native также имеет обширную документацию и активное сообщество. Есть также множество руководств для новых пользователей. Однако настройка не так проста, как в случае с Flutter. Если ваши разработчики впервые возьмутся за кросс-платформенную разработку, им может быть проще настроить Flutter.
React Native - ваш универсальный фреймворк для кроссплатформенной разработки
React Native - отличное решение для создания приложений, которые будут работать без сбоев независимо от платформы или системы, на которой они работают. Это фреймворк, который любят как компании, так и разработчики. Это позволяет сэкономить много рабочего времени, что ускоряет процесс разработки, а также является рентабельным. Это дает вам доступ к более широкой аудитории сразу - поскольку одно приложение может использоваться как пользователями Android, так и iOS, запуск может быть синхронизирован, и компаниям с меньшим бюджетом на разработку не нужно выбирать только одну платформу.
Многие фантастические продукты были созданы с использованием React Native, включая Skype, Facebook, Pinterest и UberEats, что еще раз доказывает, что это фреймворк, достойный рассмотрения при разработке приложений. В то время как собственное решение для iOS и Android по-прежнему является лучшим вариантом для проектов, требующих бесшовного пользовательского интерфейса и первоклассной производительности, React Native - отличный вариант, если ваш бюджет ограничен и где не нужна супер-производительность. Для большинства кейсов его возможностей более чем достаточно.
React Native - отличный вариант, если вашему проекту не требуется разрабатывать только для одной платформы.
Автор: Maciej Budziński
Комментарии (6)

ogregor
17.12.2021 16:37что React Native не отображает веб-просмотры в своем коде. Он работает на реальных, нативных представлениях и компонентах.
Как то некрасиво звучит "веб-просмотры", webview, веб страницы встроенного браузера...

Mox
17.12.2021 19:10+3Ощущение что статья несколько устарела - писать про бридж в конце 2021, когда уже вовсю есть JSI и большое количество JSI библиотек вроде react-native-mmkv или react-native-vision-camera. Лучше стоит описать что идет уход от бриджа.
Еще немного странно читать что redux имеет какое-то то отношение к react native - там же и mobx и effector и хоть nanostores.

debug45
18.12.2021 07:39-1Хорошая статья о совершенно убогом фреймворке, все приложения на котором — кривое и тормозное дерьмо

hoba
18.12.2021 12:29Ошиблись не iconic, а ionic. И разве он работает поверх angular? Там можно и react использовать и vue и без фреймворка.


Sharmazan
Идея с "комплексным руководством" по React Native возможно хороша даже сейчас. Но несколько неожиданно было встретить в статье с таким названием историческую справку :)