Модельная разработка - это метод разработки мобильных приложений, при котором мы изначально ставим задачу в виде типизируемой модели(схемы) TypeScript и GraphQL, на уровне создания тикета в таск-менеджере.
Слушать трек на музыкальных площадках
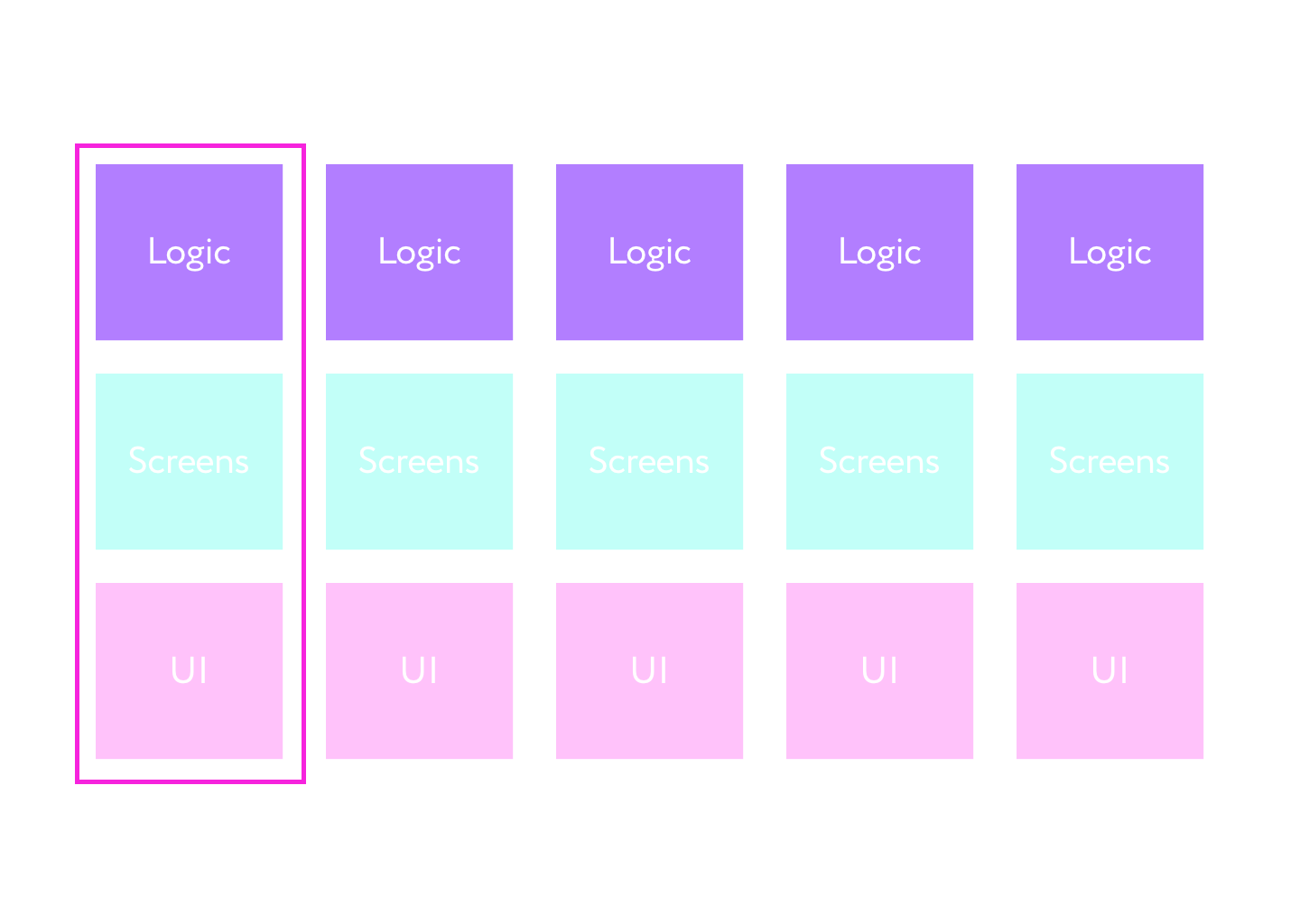
Перед тем, как мы перейдем к стадиям "Модельной разработки", взглянем на традиционный метод разработки приложений - «Разработка по фичам» - это метод, при котором ставится задача с описанием функциональности и со ссылкой на Zepllin и в лучшем случае ссылки на экраны прототипа в Marvel App. Когда программист получает задачу на разработку фичи, то он разделяет ее на три части:

Верстка UI
Создание экрана с навигацией
Реализация логики взаимодействия локального или облачного хранилища базы данных

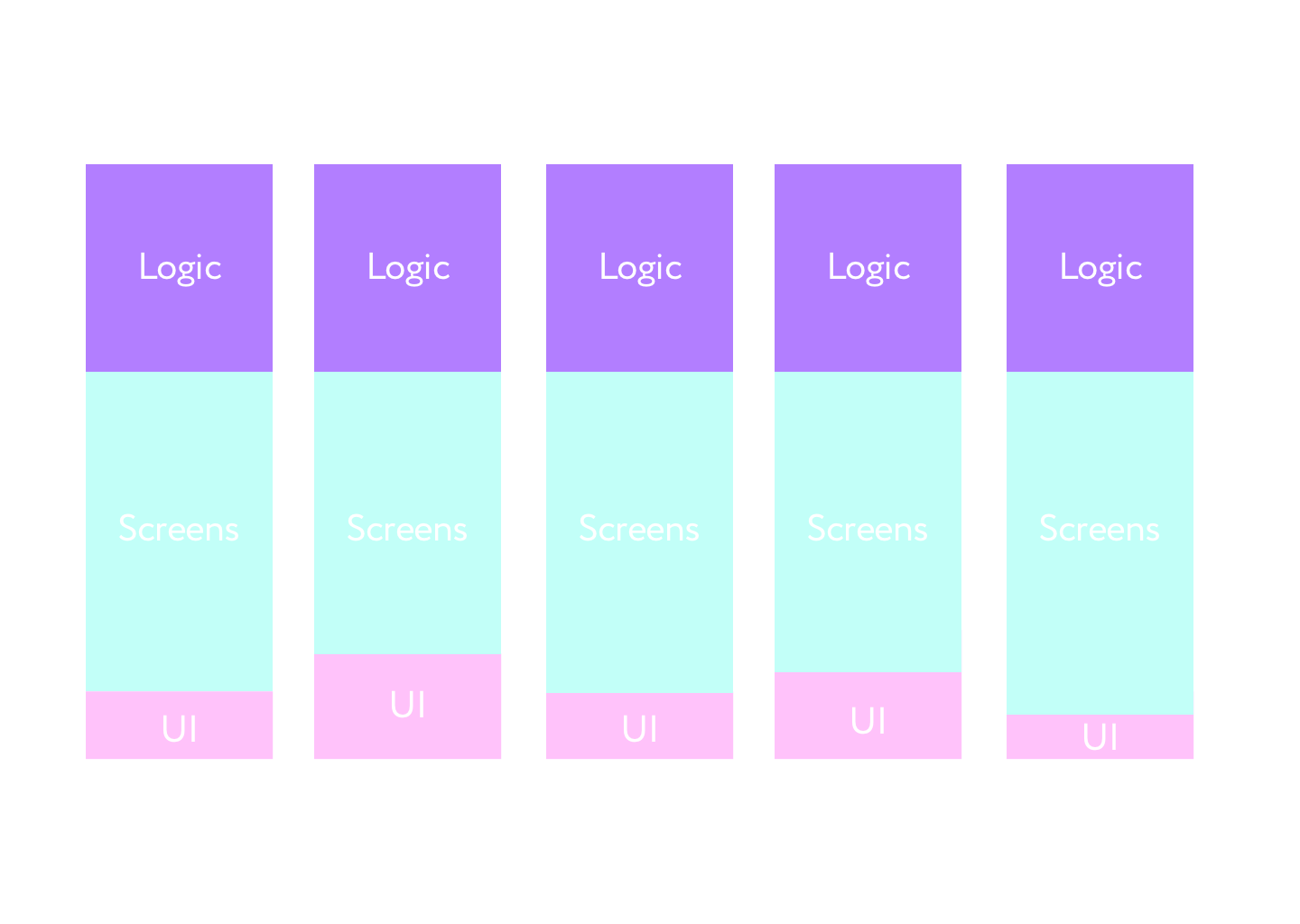
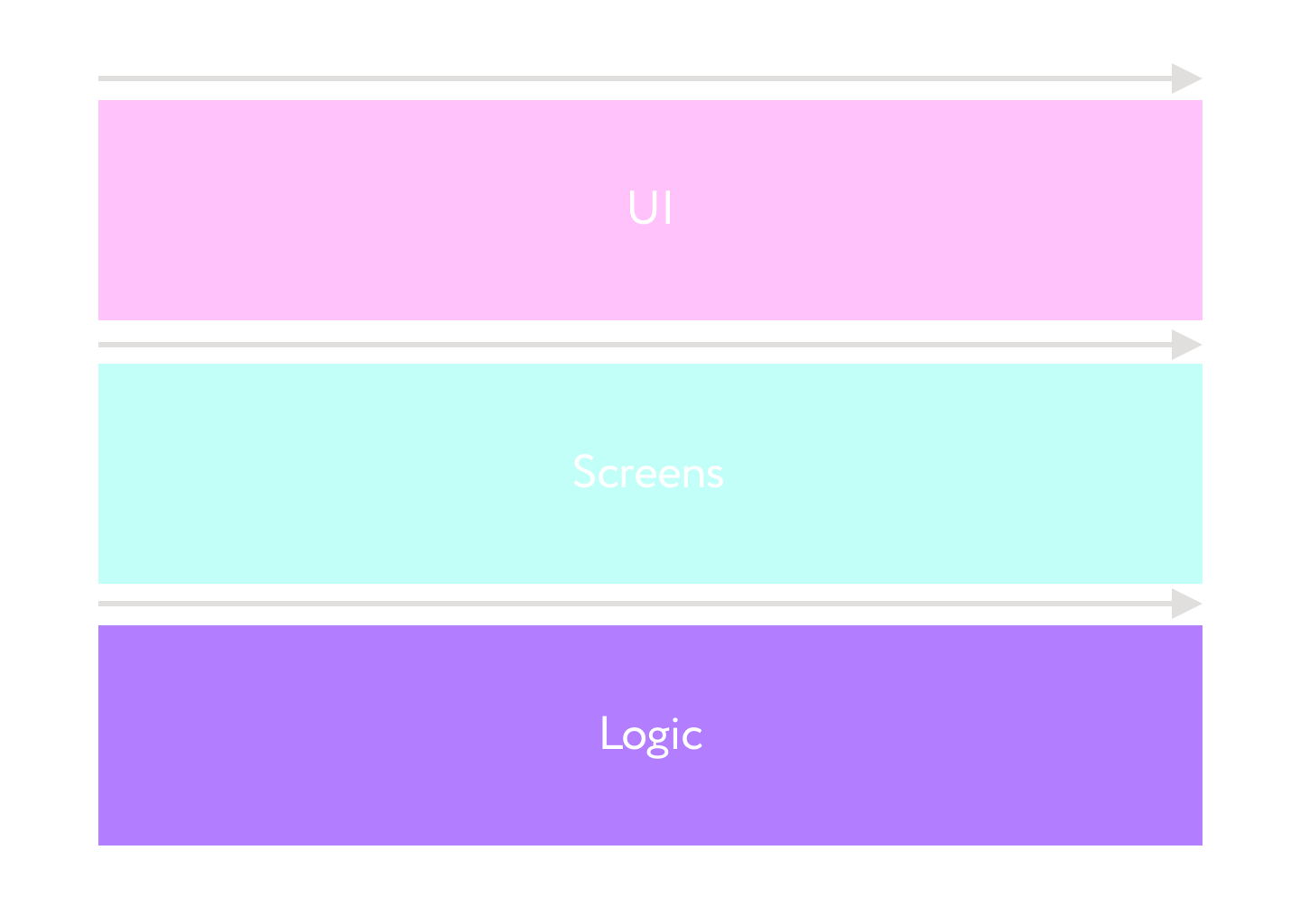
Изоляция этих трех слоев друг от друга важная часть разработки мобильного приложения, так как позволяет разделить ответственность между смысловыми модулями. В результате, обычно, от желаемого мы видим картину, где UI компоненты верстаются прямо на экранах и слой верстки сливается с навигацией и логикой на одном экране, что в свою очередь выходит за границы методологии "Атомарный дизайн (Atomic design)" и его лозунга «Создавайте системы, а не страницы».

Недостаточная проработка требований на первом этапе может привести к тому, что реализованная функциональность будет работать совсем не так, как ожидалось аналитиком, а только так, как её понял разработчик. Что, к сожалению, в современном мире происходит достаточно часто и приводит к возврату задачи разработчику.
Для того чтобы исключить эту проблему я использую альтернативный способ разработки, он же метод «Модельная разработка». Основное его отличие от «Разработки по фичам» в том, что изначально мы ставим задачу в виде типизируемой модели(схемы) TypeScript и GraphQL, что позволяет разработчику использовать типизацию кода не по остаточному принципу, как это обычно бывает, а фундаментально на уровне создания технического задания. И так мы изначально закладываем в задачу типизируемую модель реализации базы данных, что дает нам возможность контролировать точность выполнения задачи на протяжении всего жизненного цикла выполнения задачи из бэклога в done.

Cлой компонентов изолируется от экранов и бизнес логики фреймворком Storybook - это инструмент с открытым исходным кодом для изолированного создания компонентов пользовательского интерфейса и страниц. Он упрощает разработку пользовательского интерфейса, тестирование и документацию.

В результате мы делим всю разработку на три этапа и распределяем ее между тремя разработчиками одного звена:
Верстальщик(Junior) - верстка - UI Components
Сборщик(Middle) - сборка экранов и логики навигации - Screens
Проектировщик(Senior) - разрабатывает техническое задание в виде TypeScript и GraphQL модели - Logic.

Самый лучший способ что-то объяснить, показать пример на себе, поэтому покажу, как я проектирую истории для своего мобильного приложения "Игра Лила" с помощью метода «Модельная разработка».

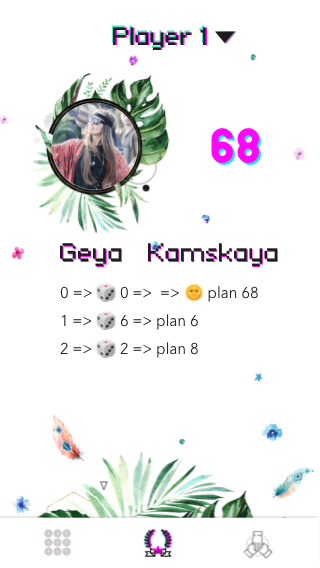
Сейчас мы создадим историю на декомпозицию экрана ProfileScreen.

Называется он «Модельная разработка», потому что любая история декoмпозируется на три задачи, где в одной задаче реализуется TypeScript модель, во второй GraphQL модель, а в третьей ее деплой на сервер:

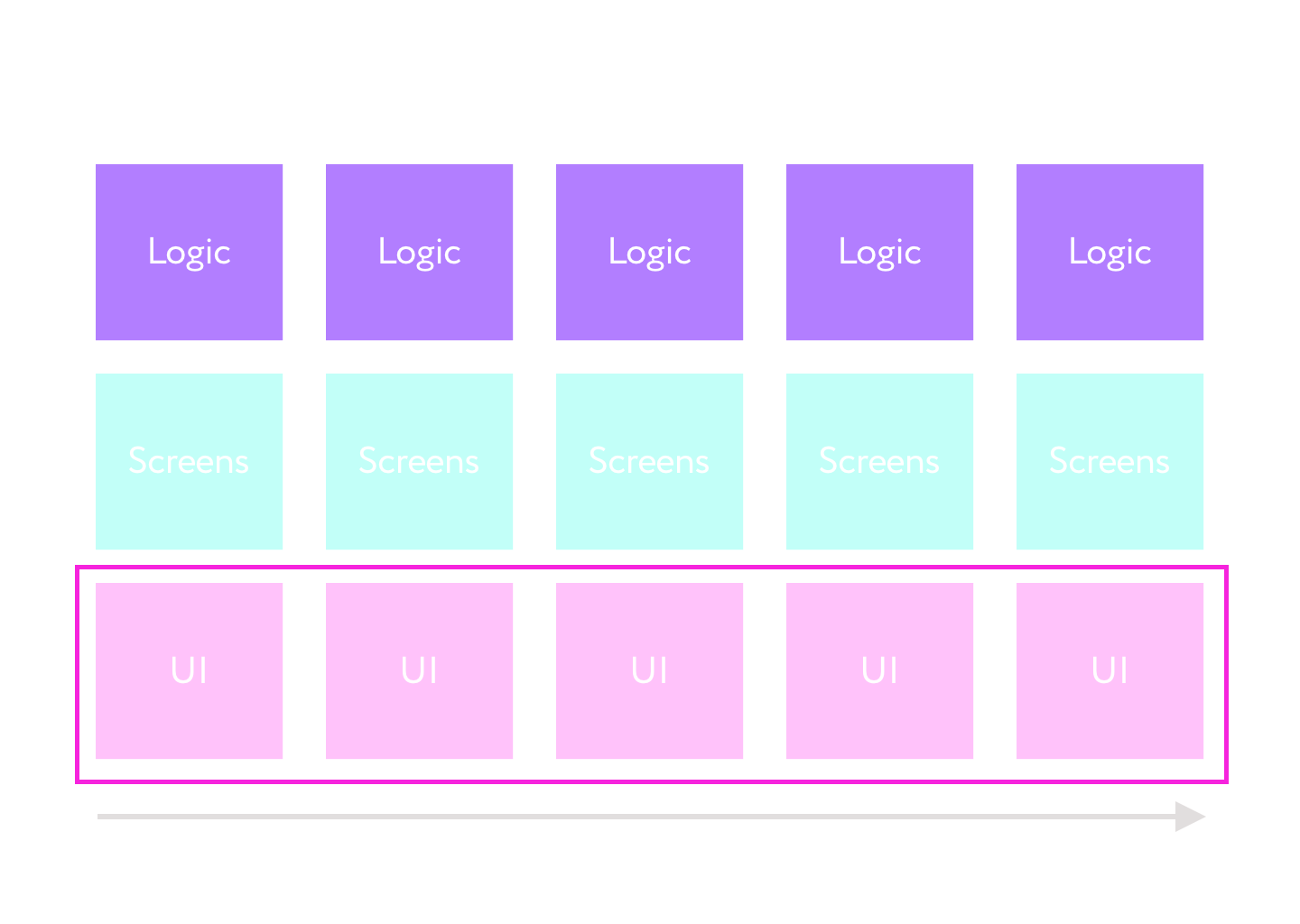
Шаг 1 - UI Components - Верстка - TypeScript модель компонента


UI Components - это набор инструментов пользовательского интерфейса с исходным кодом, который изолирует связь с экранами и навигацией, а также со слоем логики, внутри кроссплатформенного фреймворка компонентов пользовательского интерфейса.
Создание мобильного приложения React Native начинается с создания UI Components в Storybook, из которых будет строиться приложение. Это наши строительные блоки, атомы, молекулы, организмы, из которых состоит вся визуальная часть приложения(screens).
Storybook - это разработка надежных пользовательских интерфейсов. Предоставляет «песочницу» для изолированного создания пользовательского интерфейса, чтобы вы могли разрабатывать труднодоступные состояния и крайние случаи.
Благодаря тому, что мы делаем приложение по правилам Storybook наши компоненты легко переносятся на React Native for Web. Из-за чего мы получаем UI-kit не только для мобильной разработки, но также мы можем использовать его и на сайте, получая ускорение процесса разработки в два раза по верстке, так как нам не нужно верстать компоненты для сайта отдельно от мобильной платформы.
"Storybook - это мощный инструмент фронтенда, который позволяет командам проектировать, создавать и организовывать компоненты пользовательского интерфейса (и даже полные экраны!), Не отвлекаясь от бизнес-логики."
Brad Frost - автор Atomic Design
В наше время кого не спроси про атомарный дизайн (Atomic design), то следовать под его лозунгом «Создавайте системы, а не страницы» готовы все, но, к сожалению, на практике разработчики продолжают создавать страницы, к которым прикручивают бизнес-логику.
Основные преимущества создания UI Components в Storybook:
Изоляция
Имитация труднодоступных вариантов использования
Документация вариантов использования в виде историй
Ускорение своего рабочего процесса с помощью надстроек
Внешний вид визуального теста
Функциональность модульного тестирования
Тест доступности
Документация пользовательского интерфейса
Получите своевременную обратную связь во время разработки
Совместное использование компонентов между экранами и приложениями
Автоматическое создание документации пользовательского интерфейса
С этим инструментом разработчикам не нужно будет спрашивать друг друга: какие компоненты сверстаны, а какие нет и в каких фолдерах они лежат?
Весь UI Components будет доступен на локальном сервере, а при желании можно поделиться кодом своего UI в open source и повесить на сайт.
Так как мы с самого начала типизируем компоненты, то таким образом мы закладываем фундамент для создания модели базы данных для локального хранения и на стороне бэкенда.
Так же как и отделить верстку от экранов - это приоритетная граница на первом шаге разработки приложения. На этом шаге закладывается компонентная разработка на уровне дизайна приложения. Разработчику даже не нужно придумывать названия компонентов, так как они написаны на артбордах в программе Sketch App или Figma. В среднем, в день, можно сверстать 3-6 компонентов. Благодаря этому мы можем посчитать человеко-часы разработчика на создание UI-кита, а далее и всего приложения.

При разработке с помощью React Native вам необходимо вручную настроить приложение, чтобы оно отлично смотрелось на экранах разных размеров. Это утомительная работа, поэтому react-native-size-matters предоставляет несколько простых инструментов, которые значительно упростят масштабирование. Идея состоит в том, чтобы разработать один раз на стандартном мобильном устройстве с экраном ~ 5 дюймов, а затем просто применить предоставленные утилиты, поэтому размер артборда в Sketch для дизайна 320x568px.
Переходим к созданию технического задания на разработку компонентов UI Components в Storybook.
После анализа экрана, мы понимаем, что для него мы реализуем две TypeScript модели:
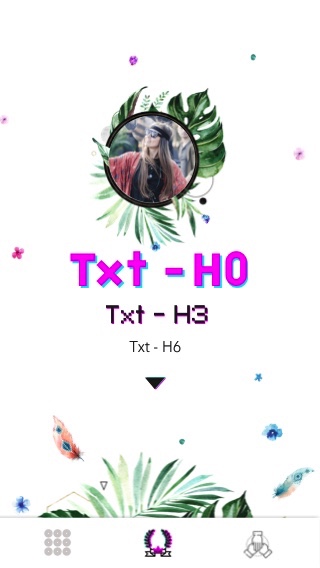
TypeScript модель компонента Txt
import { StyleProp, TextStyle } from 'react-native'
type sizeType = 'xLarge' | 'large' | 'medium' | 'small'
interface TxtT {
h0?: boolean
h1?: boolean
h2?: boolean
h3?: boolean
h4?: boolean
h5?: boolean
h6?: boolean
color?: string
textAlign?: string
title: string
numberOfLines?: number
ellipsizeMode?: 'head' | 'middle' | 'tail' | 'clip'
textStyle?: StyleProp<TextStyle>
}
TypeScript модель компонента Avatar
import { StyleProp, ViewStyle, TextStyle } from 'react-native'
type sizeType = 'xLarge' | 'large' | 'medium' | 'small'
interface AvatarT {
loading: boolean
avatar: string
onPress?: () => void
size?: sizeType
viewStyle?: StyleProp<ViewStyle>
}
Скорость - 3 - 6 компонентов в день

Шаг 2 - Прототип - Навигация - GraphQL модель экрана
Компиляция на экранах - модель экрана - это сумма моделей экрана компонентов на экране. Создаются экраны они же артборды в Sketch, где мы объединяем компоненты и позиционируем их относительно друг друга. На этом этапе подключается навигация. В результате у нас готовый прототип, который можно согласовать с клиентом. Благодаря тому, что компоненты типизированы TypeScript, мы можем сложить модели компонентов на экране и поставить задачу на разворачивание бэкенда с помощью фреймворка AWS Amplify.
Изначально GraphQL разрабатывался для облегчения работы фронтендеров и в то же время стал языком общения serverless архитекторов AWS, где типизированные модели стали строительными блоками fullstack разработки.
Даже если в ваших планах нет возможности или интереса использовать в проекте фреймворк AWS Amplify, то первые два шага этого метода применимы и к вашему проекту даже без типизации моделей.

type History @model @auth(rules: [{ allow: owner, ownerField: "owner", operations: [create, update, delete] }]) {
id: ID!
step: Numbers!
cube: Numbers!
plan: Numbers!
}
type UserProfile @model @auth(rules: [{ allow: owner, ownerField: "owner", operations: [create, update, delete] }]) {
id: ID!
avatar: String!
firstName: String!
lastName: String!
plan: Numbers!
}
Скорость - 3 - 6 экранов в день
Шаг 3 - Логика - Деплой модели
Так как код клиента в AWS Amplify генерируется автоматически, так же как клиент к нему, то после того, как заказчик принял прототип, подключается клиент к серверу путем публикации схемы на сервере командой amplify push.

Скорость - 5-10 минут, так как сразу деплоится схема с шага два и при этом код для создания запросов на сервер писать не надо, так как работает кодогенерация. Весь деплой это GraphQL модель из шага 2 отправленная одной командой amplify push.
Подробнее о том, как задеплоить схему в мобильном придложении на React Native можно прочитать здесь
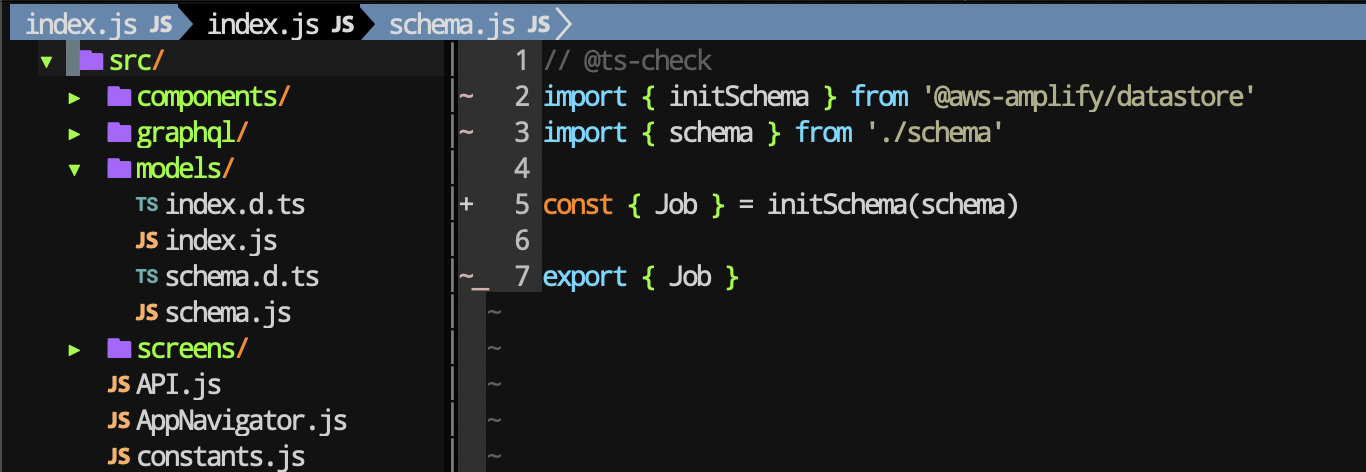
В AWS Amplify есть функция DataStore, которая не только аналог apollo-link-retry, а также в нее встроена настраиваемая привычная модель программирования с автоматическим контролем версий, обнаружением конфликтов и разрешением в облаке. К тому же больше не нужно писать дополнительный код, для отправки запроса на сервер после выхода приложения в онлайн, так как он идет из коробки в форме кодогенерации. Папка с моделями models и папка graphql генерируется автоматически - это изолированый слой клиента на все возможные CRUD - Create Read Update Delete ко всей базе данных вашего приложения.


Правда в AWS Amplify Create и Update это один метод DataStore.save.
Serverless
Создание бэкенда на AWS Amplify — это работа с бессерверной (англ. serverless) технологией, поэтому перед тем, как продолжить, мы с вами разберемся с тем, что такое бессерверные вычисления и в чем их преимущества над серверными.
Прогноз ученых мужей из университета Berkeley о том как будут развиваться бэкенд технологии:
Предоставляя упрощенную среду программирования, бессерверные вычисления значительно упрощают использование облака, тем самым привлекая больше людей, которые могут и будут его использовать. Бессерверные вычисления включают в себя предложения FaaS и BaaS и знаменуют собой важный этап развития облачного программирования. Это избавляет от необходимости ручного управления ресурсами и их оптимизации, которые сегодняшние серверные вычисления навязывают разработчикам приложений, что походит на переход от языка ассемблера к языкам высокого уровня более четырех десятилетий назад.
Мы прогнозируем, что использование без серверов будет стремительно расти. Мы также прогнозируем, что локальные гибридные облачные приложения со временем будут сокращаться, хотя некоторые развертывания могут сохраняться из-за нормативных ограничений и правил управления данными.
Бессерверные вычисления станут стандартной вычислительной парадигмой в эпоху облаков, в значительной степени, заменив серверные вычисления и тем самым закрыв эру клиент-сервер.
Cloud Programming Simplified: A Berkeley View on Serverless Computing
Бессерверные вычисления
Естественная для облака архитектура, которая позволяет передать большую часть операционной ответственности AWS и тем самым получить больше гибкости и инновационных возможностей. Бессерверные вычисления позволяют создавать и запускать приложения и сервисы, не беспокоясь о серверах. Они устраняют необходимость заниматься вопросами управления инфраструктурой — такими, например, как выделение серверов или кластеров, необходимых ресурсов, а также установка исправлений и обслуживание операционной системы. Их можно использовать практически для любого типа приложений или сервисов серверной части, при этом всё, что требуется для запуска и масштабирования приложения с высокой доступностью, выполняется без вмешательства клиента.
В нашем определении, чтобы услуга считалась беcсерверной, она должна автоматически масштабироваться без необходимости явной инициализации и оплачиваться в зависимости от использования.
Cloud Programming Simplified: A Berkeley View on Serverless Computing
Если очень по простому, то бессерверные означает не физическое отсутствие серверов, а отсутствие головной боли по управлению инфраструктурой, ее обслуживания и создания.
Более подробнее о преимуществах бессерверной архитектуры читайте здесь.
Вывод
Сама по себе модель разделения на фронтенд и бэкенд осталось в прошлом вместе с разработчиками по фичам в эпоху serverless технологий, где фуллстэк разработчики реализуют модельную сборку приложений в разы быстрей, чем разработчики по фичам.
В нашем JS Camp мы обучаем serverless с нуля, даже если вы до этого ни разу не программировали, то прямо сейчас на сайте можно начать программу в эпоху без серверов.

References:
Cloud Programming Simplified: A Berkeley View on Serverless Computing
Стадии рождения новой функциональности в программном продукте
Cоздание дизайн-систем с помощью Atomic Design
Атомарный дизайн (Atomic design)
GraphQL: Core Features, Architecture, Pros and Cons

