
Восемь месяцев упорной разработки позади и вот — вторая версия популярного (в будущем — наверняка) векторного анимационного редактора и, по совместительству, среды для разработки игр увидела свет. Об этом релизе мне, наконец, не стыдно рассказать хабрасообществу. В этой статье пойдёт речь о некоторых особенностях NanoFL.
Думаю, что большинство игроделов хотя бы раз использовали среду Flash Pro, поэтому подробно описывать аналогичные основные возможности NanoFL, вряд ли имеет смысл. Вкратце:
- Редактирование векторной графики с той особенностью, что фигуры, нарисованные на одном слое, автоматически объединяются (т.е. над ними производится булева операция union).
- Библиотека символов, которая хранит элементы для повторного использования (как векторные, так и растровые картинки, а также звуки и шрифты).
- Анимация при помощи временной шкалы (timeline), на которой расставляются ключевые кадры и задаются преобразования элементов в кадре (tween).
Без сомнения, NanoFL ещё молод и не может соревноваться с Flash Pro во всём. Однако, он уже умеет немало из того, что умеет его старший брат. Ниже пойдёт речь о нескольких особенностях, которые кажутся мне важными.

Целевая платформа — HTML5/CreateJS
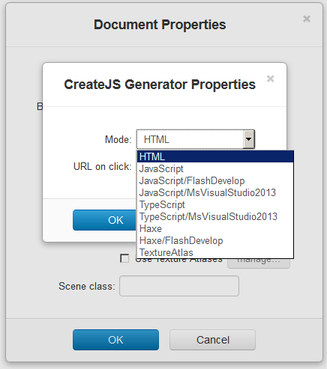
NanoFL, вообще говоря, не привязан к выходной платформе. Система плагинов позволяет создать расширение, которое будет выдавать на выходе данные в нужном для вас формате. На данный момент реализован единственный generate-плагин, который генерирует код, совместимый с известной библиотекой CreateJS.
Плагин этот довольно гибкий: если вы хотите создать баннер, то писать код не придётся вообще (есть опция задания URL, на который нужно переходить при клике), а если писать игру на чистом JS кажется вам не удобно — сгенерирует код на TypeScript или Haxe. Умеет плагин и выдавать текстурные атласы в формате, принятом в CreateJS (это очень простой JSON-формат, так что полученные файлы легко использовать практически где угодно).
В планах — поддержка WebGL в CreateJS и ещё одного популярного игрового движка — Phaser, построенного на базе Pixi.js.
Поддержка редактирования SVG
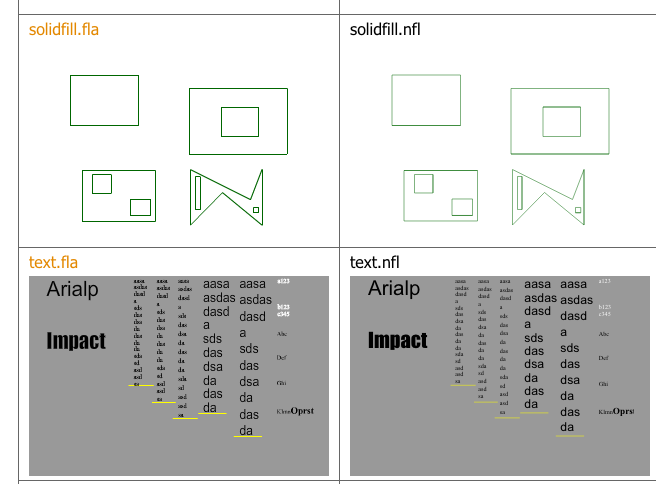
 Да-да! Вы можете открыть SVG-файл в NanoFL, отредактировать и сохранить. Только прошу быть бдительными: не все фичи поддерживаются. Среди не поддерживаемого: код, анимации, CSS, паттерны, маски, относительное позиционирование текста (атрибуты x/y/dx/dy у <tspan>), а также фильтры (за исключением размытия) и встроенные шрифты. Кроме того, ориентированность на HTML5/Canvas накладывает ограничения на поддержку особых видов заливки. Надеюсь, я вас не слишком испугал? Практика показывает, что простые, а порой и довольно сложные изображения обрабатываются в NanoFL корректно. Сравнение рендера, встроенного в браузер, с выводом NanoFL можно посмотреть здесь: nanofl.com/docs/svg.
Да-да! Вы можете открыть SVG-файл в NanoFL, отредактировать и сохранить. Только прошу быть бдительными: не все фичи поддерживаются. Среди не поддерживаемого: код, анимации, CSS, паттерны, маски, относительное позиционирование текста (атрибуты x/y/dx/dy у <tspan>), а также фильтры (за исключением размытия) и встроенные шрифты. Кроме того, ориентированность на HTML5/Canvas накладывает ограничения на поддержку особых видов заливки. Надеюсь, я вас не слишком испугал? Практика показывает, что простые, а порой и довольно сложные изображения обрабатываются в NanoFL корректно. Сравнение рендера, встроенного в браузер, с выводом NanoFL можно посмотреть здесь: nanofl.com/docs/svg.Поддержка шрифтов
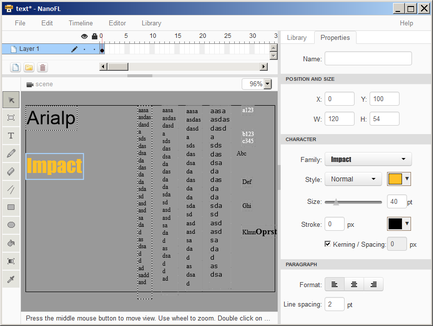
 Пользовательские шрифты в HTML всегда были больным местом, но в последние годы ситуация исправляется: браузеры поддерживают всё больше форматов, появляются сервисы с web-шрифтами. Один из них — Google Fonts. Именно на работу с ним ориентирован NanoFL (возможность ручного подключения шрифтов также, конечно, имеется). По-умолчанию, в библиотеке сохраняется только конфигурационный файл, содержащий параметры шрифта и ссылки на связанные файлы. Файлов может быть несколько, т.к. обычно разные начертания шрифта хранятся в разных файлах. Кроме того, в зависимости от браузера, на котором будет запускаться созданный ролик, могут поддерживаться разные форматы файлов шрифтов. Сейчас наиболее актуальным является формат WOFF (сжатый TrueType). Также разработан его потомок WOFF2 с улучшенной компрессией. Оба формата поддерживаются NanoFL наравне с TrueType. Дополнительно, можно указать ссылки на файлы с SVG-шрифтом (актуально для iOS и старых версий Android) и EOT (имеет смысл для поддержки старых версий IE).
Пользовательские шрифты в HTML всегда были больным местом, но в последние годы ситуация исправляется: браузеры поддерживают всё больше форматов, появляются сервисы с web-шрифтами. Один из них — Google Fonts. Именно на работу с ним ориентирован NanoFL (возможность ручного подключения шрифтов также, конечно, имеется). По-умолчанию, в библиотеке сохраняется только конфигурационный файл, содержащий параметры шрифта и ссылки на связанные файлы. Файлов может быть несколько, т.к. обычно разные начертания шрифта хранятся в разных файлах. Кроме того, в зависимости от браузера, на котором будет запускаться созданный ролик, могут поддерживаться разные форматы файлов шрифтов. Сейчас наиболее актуальным является формат WOFF (сжатый TrueType). Также разработан его потомок WOFF2 с улучшенной компрессией. Оба формата поддерживаются NanoFL наравне с TrueType. Дополнительно, можно указать ссылки на файлы с SVG-шрифтом (актуально для iOS и старых версий Android) и EOT (имеет смысл для поддержки старых версий IE).
Импорт из Flash
Начиная с Flash Pro CS5 файлы *.FLA являют собой запакованные в ZIP документы формата XFL (т. е. XML). Это позволило в разумные сроки написать плагин импорта из Flash в NanoFL. К сожалению, некоторые ресурсы (растровые изображения и звуки) всё ещё хранятся в бинарных файлах с закрытым форматом. Поэтому, если таковые ресурсы используются в флешке, NanoFL вынужден запускать среду Flash и экспортировать эти файлы в исходный их формат при помощи JSFL-скрипта (конечно, предполагается, что Flash Pro CS5+ у вас имеется).
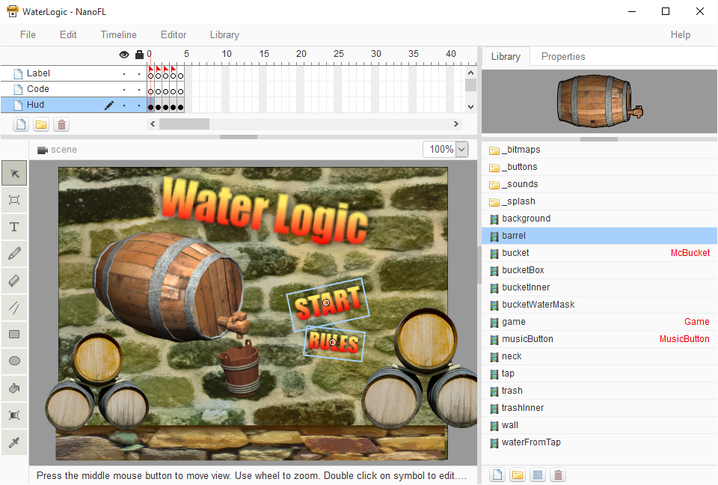
Простенькая игра, скриншот которой показан на самой первой картинке, импортирована из Flash. Поиграть онлайн можно здесь. Посмотреть на результаты конверсии других простеньких флешек можно также на сайте.
Система плагинов
Написать плагин для NanoFL, как мне кажется, настолько просто, насколько это вообще возможно было организовать. Всё что нужно — создать, в простейшем случае, JS-файл с описанием класса, содержащего определённые переменные и методы (в соответствии с интерфейсом плагина) и вызвать предопределённую функцию для регистрации экземпляра этого класса в NanoFL. Плагины бывают разных видов:
- Загрузчик (loader) — загружает файлы из библиотеки (а физически библиотека — просто папка «library» в папке вашего документа) — можно сделать поддержку файлов любых форматов (например, 3D объектов из Blender).
- Импортёр (importer) — загружает документ из внешнего формата (на вход вашему методу приходит путь к исходному файлу и пустые структуры NanoFL-документа, которые нужно заполнить данными).
- Экспортёр (exporter) — сохраняет документ во внешний формат.
- Генератор (generator) — позволяет сохранить дополнительные файлы при сохранении документа (например, сгенерировать код-обвязку на каком-нибудь языке программирования).
Если NanoFL видит, что у него имеется плагин для импорта и экспорта одного и того же формата, то он позволяет открывать файлы такого формата в прозрачном режиме (например, благодаря тому, что в NanoFL имеются плагины SvgImporter и SvgExporter, у нас есть возможность открывать файлы SVG, редактировать их и сохранять, как если бы они были родными документами NanoFL).
Плагины можно писать не только на чистом JS, но также и на TypeScript или Haxe, что сильно облегчает задачу (имеются заголовочные файлы для данных языков, что позволяет использовать автодополнение в IDE).
В планах — поддержка ещё одного вида плагинов — публикаторов (publisher) — для выдёргивания актуальных для конечного пользователя файлов из папки с документом и сохранения их в подходящем формате (это позволит, например, интегрировать NanoFL с Cordova или просто получать на выходе один-единственный HTML-файл с игрой).
Заключение
Надеюсь, статья получилась не только рекламной, но и полезной. Прошу всех, кому интересна данная тема, потрогать NanoFL и выразить своё мнение. О найденных проблемах можно писать на bitbucket.
Комментарии (26)

Lerg
13.10.2015 16:12+3На Indiegogo не планируете средств на разработку взять? Только кроссплатформенность сначала нужно реализовать.

yar3333
13.10.2015 16:25+1Спасибо за наводку, посмотрим! Как раз сейчас в раздумьях о путях дальнейшего развития в плане финансов.

mFoxRU
13.10.2015 20:20+1Прикрутите пока донейт. Я, например, с удовольствием поддержу ваш проект.
Я джва года ждал такой редакторЯ, тащемто, очень люблю калякать-малякать в векторе. Но большинство редакторов слишком усложняют этот процесс. Для меня flash был и остаётся, в первую очередь, крайне удобным векторным редактором. Сейчас потыкался и ощущения вполне положительные, правда некоторых вещей не хватает ещё. Куда можно фичареквесты писать?
yar3333
13.10.2015 21:05+2Спасибо на добром слове! :) Не уверен, что донейт-деньги окупят хотя бы время, затраченное на прикручивание донейта :)) Про баги и фичи лучше писать на bitbucket (выберите в поле Kind «proposal» или «enchacement»).

Lerg
13.10.2015 21:29У PayPal очень простая система сбора пожертвований. Есть обычная система и есть PayPal.Me. Прикручивается очень просто.
sashabeep
13.10.2015 18:43Ох, хотелось бы потестить, но не понял, почему только винда, если все на js и тп. Подписался на рассылку

ketrin7
14.10.2015 08:24Бесплатная альтернатива — это здОрово. Что на HTML 5 рассчитана тоже отлично. Попробуйте проект показать на каком-то конкурсе, типа «Золотого байта», может инвестор клюнет. Ещё есть гранты от Mikrosift и т.д.

TheRabbitFlash
15.10.2015 13:46-1Инвестор не клюнет. И вот почему. Делать HTML5 десктопное приложение — трата времени. Софт для разработки требует наличия клавиатуры и мышки, чего нет на том же iPad. Поэтому не интересно с точки зрения инвестирования. Тем более есть Flash Professional, который явно дольше просуществует.
А с точки зрения портфолио — данный продукт отличный. Просто иногда кажется, что люди пишут на html5 приложения исключительно потому, что не умеют на других ЯП писать :)

ketrin7
15.10.2015 15:29Microsoft

TheRabbitFlash
15.10.2015 15:48Вы не путайте гранты и инвестирование. Вот был никому не известный проект Montage у Motorola Mobility. Сделали они под него Ninja продукт для редактирования и создания html5/css3 контента. Было это в 2012 году. Потом связался с ними Google и теперь этот Ninja стал Google Web Designer. Который так же живет свой жизнью, о котором никто не вспоминает. Почему? Потому, что никто всерьез не будет вести разработку аналогов Flash Professional с миллиоными вложениями от Adobe.
Если мне надо что-то один раз собрать — да, можно и потыкать. А если я делаю эту работу на потоке — я просто куплю нормальный софт где всё уже есть. И это Flash Pro. И он мне SVG выгонит анимированный и флеш соберет. И html5 canvas / webgl таргет экспортирует. Даже OpenFL прикрутили.
Я это говорю не для того, чтоб отбить желание разрабатывать, а для того, чтоб люди не имели ложных надежд. Это как с html5, когда пилят месяца 2 приложение на нем под стор и начинают рыдать, когда очередное обновление iOS наглухо ломает все то, что было ранее собрано. Потом человек просто выкидывает все и делает на нативе.
А попытка, в целом — правильная и отличная. Только альтернативы пока я не вижу :)
P.S. Хочешь нормальный не глючный продукт — начни его не с HTML5. Ведь при всем интересе к JS/HTML5 — путевое ничего еще не сделали :)
А то, что уже делали — не более, чем техническое превью из серии «сделал потому, что я это могу». А не потому, что это правильно.
Автору только успехов, если ему это нравится. Я вот попиливаю на JS много всего и потом на натив переделываем. Но пилю потому, что мне нравится процесс. Вместо пива, например.
ketrin7
15.10.2015 15:55Я это говорю не для того, чтоб отбить желание разрабатывать, а для того, чтоб люди не имели ложных надежд.
Тоже правильно, но иногда так хочется верить в чудеса ;) Тем более, если они основаны на реально хорошем продукте.
TheRabbitFlash
15.10.2015 16:11Знаете почему Edge Animate сдулся у Adobe? Потому, что Flash Pro научился в канву экспортировать :)

nubideus
14.10.2015 10:16+1Заголовок спойлера

egormerkushev
14.10.2015 11:14Не спец по canvas, но предположу, что проще вообще всё сдвинуть на 0.5 px в оба направления…

nubideus
14.10.2015 11:51Тогда появится проблема с drawImage.
Канвас может включить антиалиасинг и изображение размажется.
Заголовок спойлераСкрин с сафари


unxed
14.10.2015 10:43Freeware? Open source? Лицензия? Почему-то на сайте проекта сходу этой информации не найти, и в посте тоже.


ZoomLS
Поддерживается только Windows? Будет ли в будущем поддержка GNU/Linux?
yar3333
Пока да — только Windows, Буду рад, если кто-то поможет сделать поддержку других ОС (для начала достаточно просто заменить файлы XulRunner-а в папке с приложением, на файлы целевой OC, а также заменить NanoFL.exe (который всего лишь обёртка, взятая из XulRunner) на обёртку из нового XulRunner-а и сообщить о результате).
Aspire89
выложите архив с проектом, попробую запустить на Mac OSX
yar3333
http://nanofl.com/downloads/NanoFL-2.0.0.zip
Aspire89
с помощью xulrunner из SDK не смог запустить
запустил с помощью firefox
открыл на весь экран, выйти из этого режима так и не смог
yar3333
Спасибо за пробу! Исправил обработку кнопок, может быть, это поможет выходить из полноэкранного режима (http://nanofl.com/docs/mac_and_linux/).