
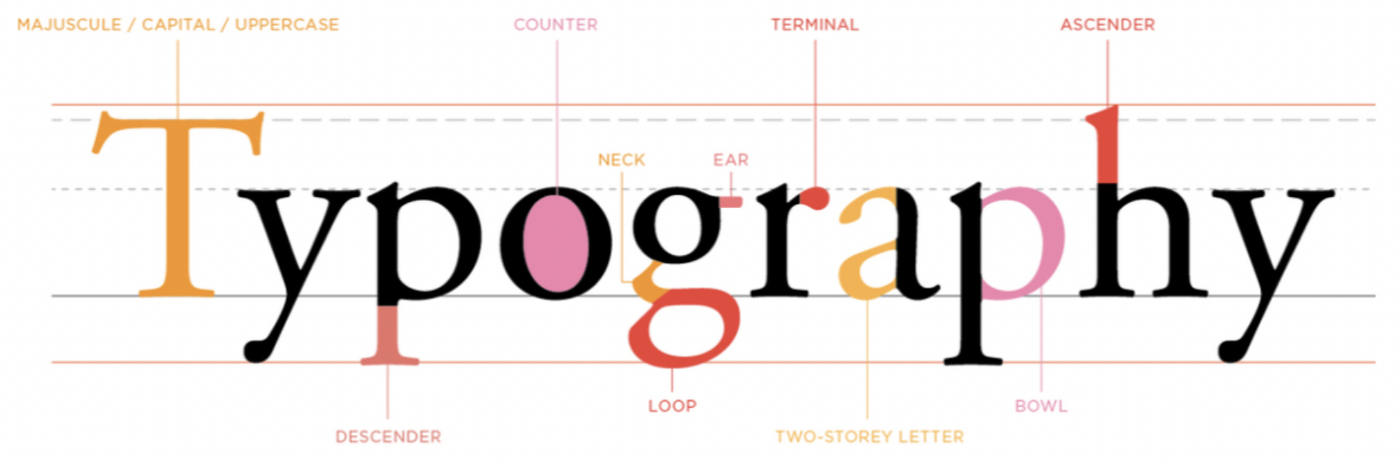
Знаете ли вы, что существует целая индустрия, которая занимается шрифтами? Шрифты и типографика – понятия, которые имеют активное хождение в этой области, а задача специалистов – создавать начертания символов, которые улучшают пользовательский опыт или дают бренду индивидуальный облик.
Разработчики день-деньской смотрят на код. Разве не стоит попытаться усовершенствовать этот опыт, чтобы продуктивность возрастала? Существует большое количество шрифтов, которые служат именно этой цели. К самым популярным относятся Fira Code, Source Code Pro, Jetbrains Mono, and Ubuntu Mono, но это только несколько примеров – есть еще множество других.
Вот несколько причин, по которым выбор подходящего шрифта поможет разработчику в работе:
- Проще замечать баги
- Быстро находятся переменные и функции
- Легко опознаются специфичные для программирования символы
- Снижается нагрузка на глаза
Ну и смотрятся они здорово, а это разве плохо?
Отличия специальных шрифтов от обычных
Шрифты для разработчиков создаются с учетом потребностей разработчиков. За разными шрифтами стоят разные подходы и философии дизайна, но рассчитаны они все на то, чтобы сделать программирование более приятным опытом. Позвольте мне подробнее раскрыть эту мысль на примере шрифта, которым на текущий момент пользуюсь лично я – Jetbrains Mono.
У Jetbrains Mono можно отметить следующие особенности.
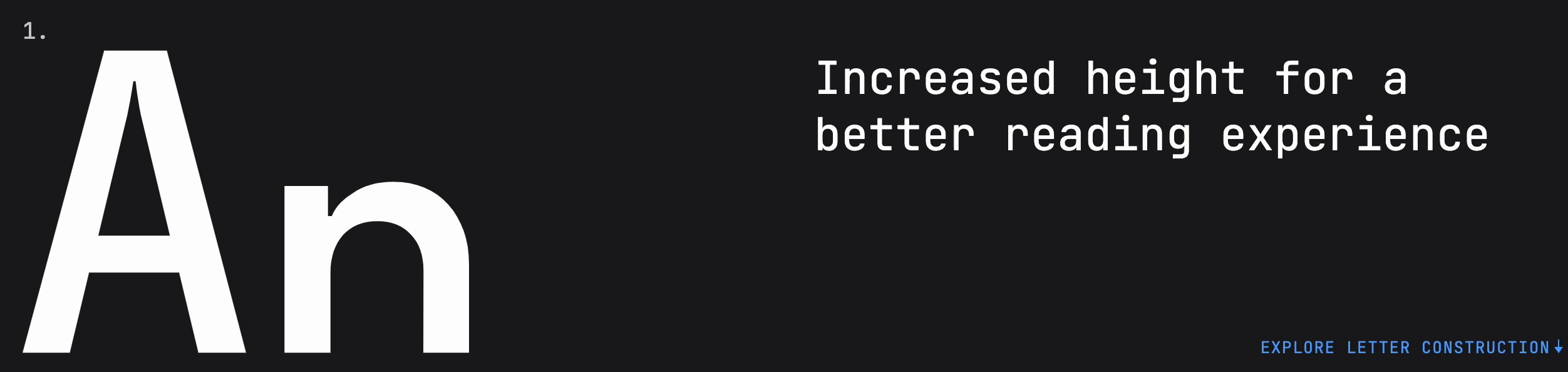
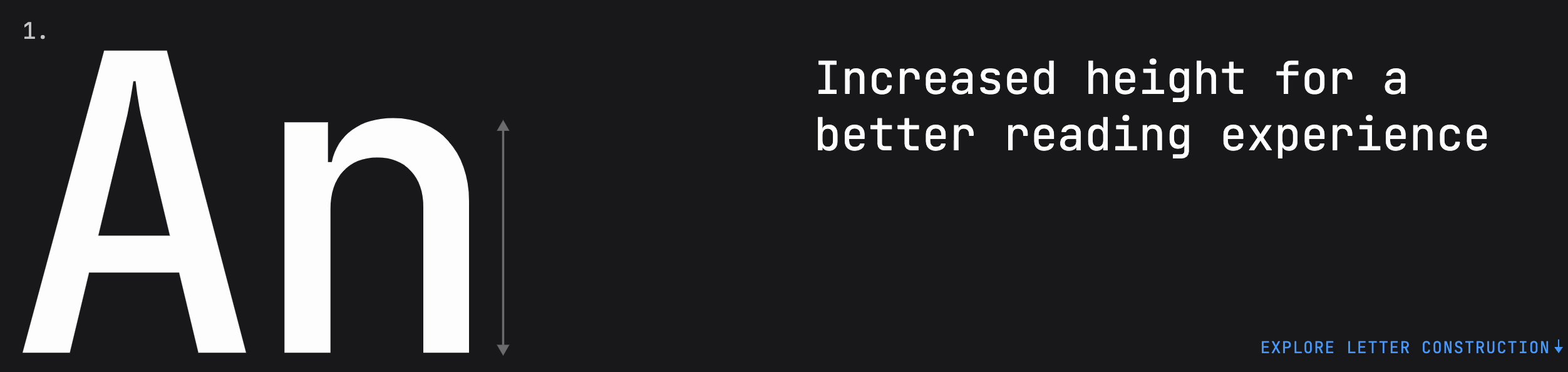
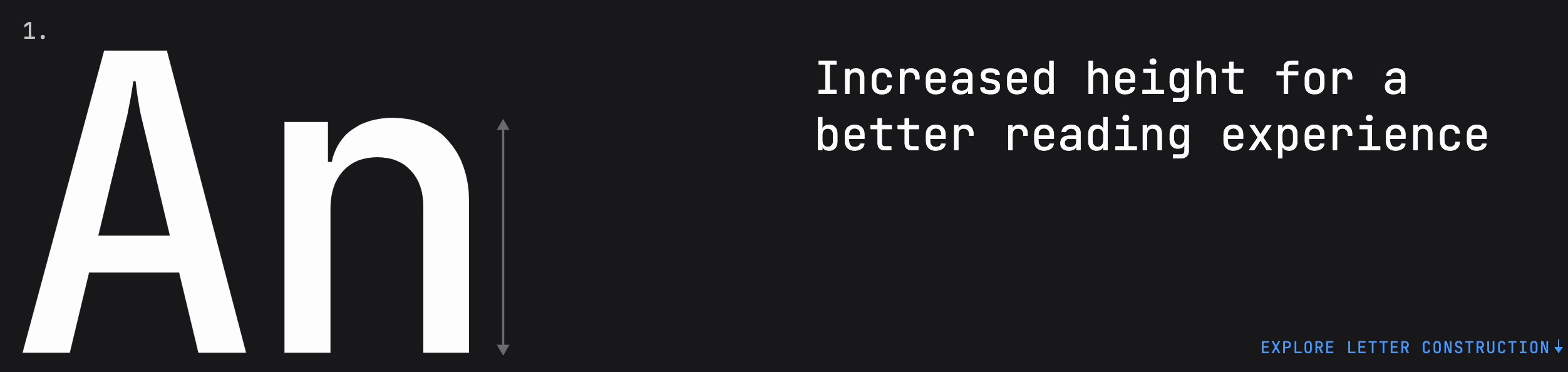
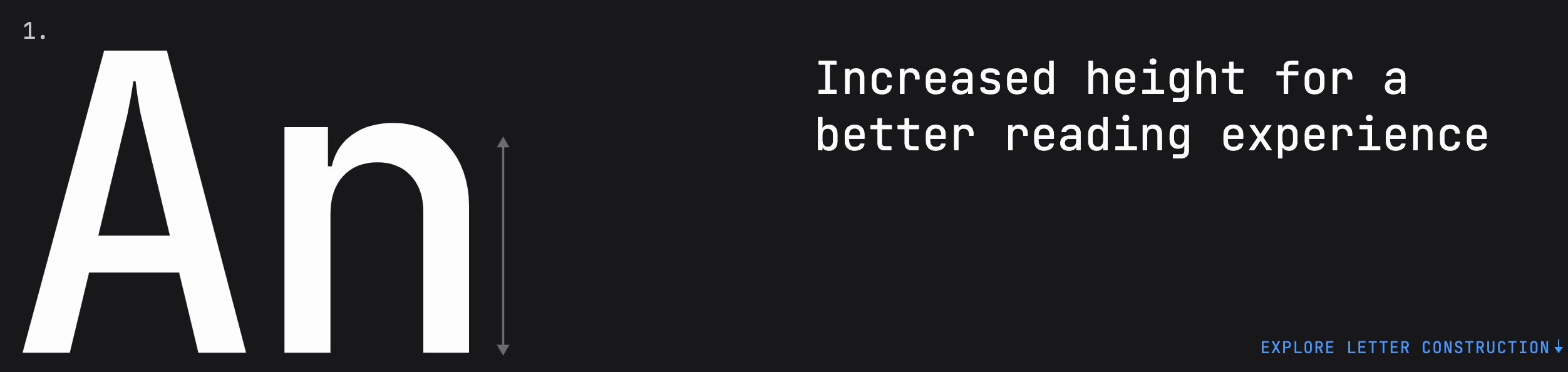
1. Вытянутые символы, которые делают код проще для чтения.
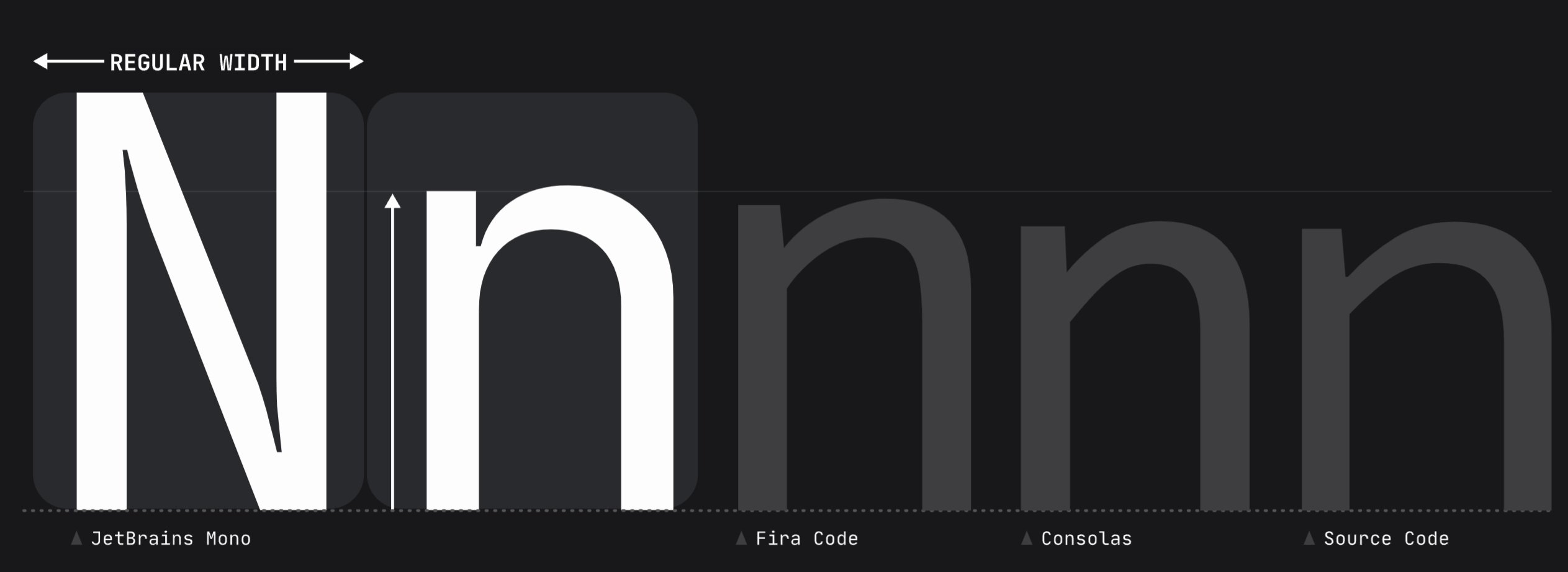
Какой в этом смысл? Ну, более читабельный текст позволяет быстрее замечать опечатки, потому что глаз без труда различает каждый символ. И больше не надо прищуриваться! Без необходимости щуриться глаза устают намного меньше.


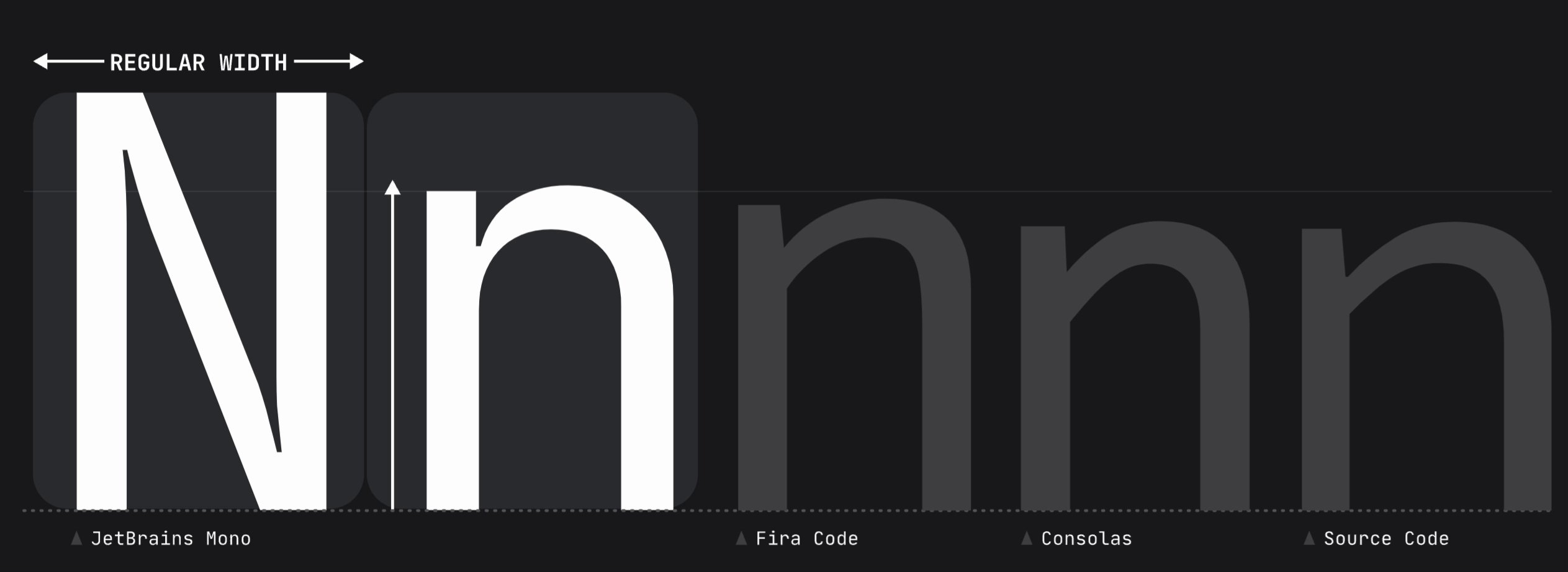
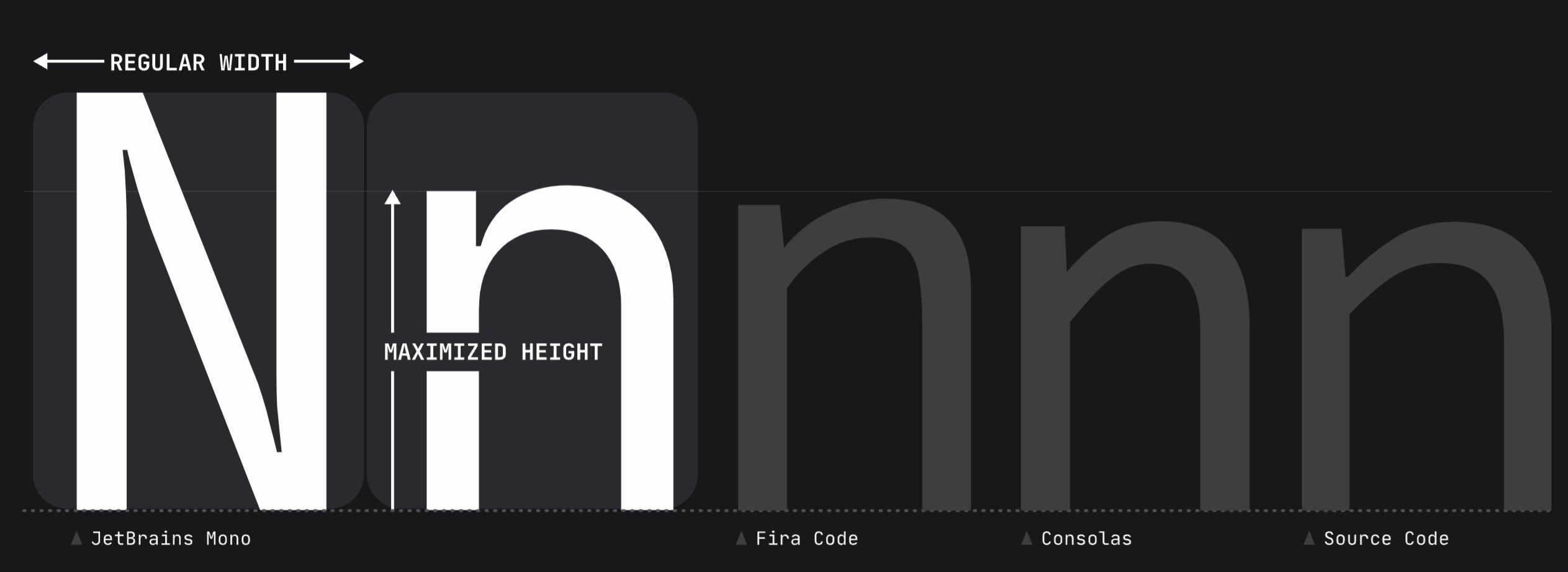
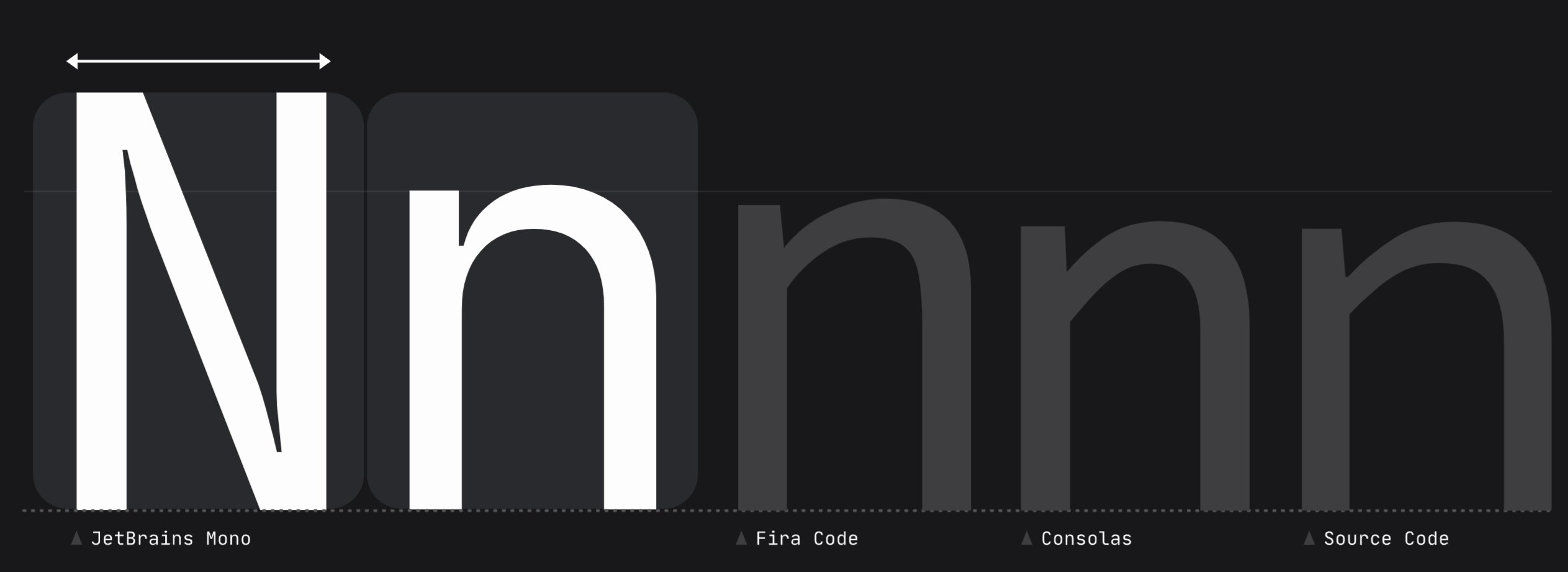
Увеличенная высота при стандартной ширине делает код удобнее для чтения
2. Лигатуры делают специальные символы легко узнаваемыми.
На картинках, приведенных ниже, хорошо видно, что я имею в виду. Обратите внимание, как, например, сочетание => превращается в полноценную стрелку. Благодаря этому особые символы выделяются в тексте и выглядят ровно так, как должны.


На первой картинке показано, как выглядят специальные символы без лигатур, на второй – как они выглядят с лигатурами.
1) Слияние символов и устранение ненужных деталей снижает уровень зрительного шума – нам не приходится обрабатывать лишней информации.
2) В некоторых случаях изменения в начертании глифов позволяют более эффективно использовать пустое пространство.
3. Все символы отличаются друг от друга.
Уверен, все сталкивались с такой проблемой: смотришь на символ и не можешь понять, то ли это заглавная I, то ли строчная l. Во многих стандартных шрифтах они выглядят одинаково (например, в том, который я использую у себя в блоге).

1) Символы 1, I и l имеют четко различимые формы.
2) У нуля есть точка внутри, у буквы О ее нет.
3) Форма запятой сильно отличается от формы точки, так что даже при маленьком размере символов их сложнее спутать. Это актуально и для всех производных символов.
4. Символы направляют взгляд по вертикали.
Когда мы пишем код, то часто прокручиваем страницу вверх-вниз, и, соответственно, просматриваем текст в том же вертикальном направлении. Jetbrains Mono сделан с расчетом на то это вертикальное движение и подогнан для максимальной читабельности.

Другой популярный в сообществе разработчиков шрифт называется MonoLisa. Их дизайн-философия, напротив, предполагает, что взгляд движется по горизонтали. Поэтому каждый символ «направлен» в правую сторону, что значительно ускоряет чтение в пределах строки.

В MonoLisa используются открытые формы и терминалы (начальные и конечные точки), указывающие в сторону следующего буквы, так что взгляд быстрее пробегает по строке.
Кроме того, символы в MonoLisa имеют большую, чем в других шрифтах, ширину – текст получается менее плотным, и читать его за счет этого проще.

Буквы в MonoLisa на 7% шире, чем в других моноширинных шрифтах.
Если вы не уверены, какой из вариантов подойдет вам лучше, попробуйте эту площадку, где можно поиграть с разными шрифтами. На ней представлено большое количество шрифтов на пробу.
В заключение
Я настоятельно советую каждому разработчику скачать несколько специальных шрифтов и посмотреть, с каким удобнее всего окажется работать. Они могут серьезно помочь в рабочем процессе, делая код удобнее для восприятия. А за счет повышенной читабельности можно снизить нагрузку на глаза.
Описанные в статье шрифты вы можете найти здесь:
Jetbrains Mono
MonoLisa
Комментарии (128)

DreamingKitten
11.02.2022 14:24+32Благодаря этому особые символы выделяются в тексте и выглядят ровно так, как должны.
Сомнительное достоинство.
Придётся привыкать, что в редакторе будет отображено ≠ вместо привычного уже !=

Stalker_RED
11.02.2022 14:32+5Отключается галочкой в настройках. Более того, шторме они по умолчанию отключены.

bromzh
11.02.2022 14:34+14Лигатуры можно отключать и включать в редакторах, если что. Привыкать к этому нужно минут 5. Единственный минус от лигатур для меня — после использования лигатур использовать шрифты без них становится невыносимо.

faiwer
11.02.2022 15:24+1Есть ещё один недостаток. В процессе набирания кода они (некоторые из лигатур) могут прыгать. Скажем когда нужно сделать
...с FiraCode, то эти символы скачут и немного раздражают. Но это мелочь. Мы код больше читаем, чем пишем.Ещё недостаток, когда пишешь не код (произвольный текст, скажем в комментарии), то некоторые комбинации символов матчатся как лигатуры и это может выглядит довольно глупо :)

KvanTTT
11.02.2022 19:56Хм, тут возможно помогла бы настройка, с помощью которой можно было бы отключать лигатуры по крайней мере в строковых литералах. Насчет комментов не уверен.

faiwer
11.02.2022 19:59Ага. Я подозреваю, что в теории это может быть очень гибким инструментом, и можно сделать "под себя". Но это надо вникать. Я не знаю как они устроены изнутри и какие там вообще перспективы.

GeKKon
14.02.2022 10:54Вроде как сами создатели Fira Code рекомендуют следующее расширение
https://marketplace.visualstudio.com/items?itemName=kshetline.ligatures-limited

faiwer
11.02.2022 15:21+2Придётся привыкать, что в редакторе будет отображено ≠ вместо привычного уже !=
Минуты три там привыкать. Я бы сказал тут обратный недостаток — всякий раз сталкиваясь с кодом без лигатур, немного неприятно на них смотреть.
Ну и это отключаемо. По сути это лишь возможность шрифта, а использовать её или нет, разработчик решает сам. Я строго рекомендую.

alex1t
11.02.2022 23:36+6На вкус и цвет как говорится все фломастеры разные. Пробовал один день поработать с ними - так и не привык. Особенно напрягало когда стираешь через Backspace и она прыгает, когда разбивается назад в символы

martin_wanderer
11.02.2022 16:39+8Да, сразу же отключил это безобразие в IDEA - текст в редакторе должен отображаться "как есть".

0xd34df00d
12.02.2022 23:17+1А мне очень нравится, что
<$>,>=>и прочее подобное выражается одним цельным глифом, а не тремя побитыми символами.

leschenko
13.02.2022 00:31+4Более того, "это" его и ведет себя странно при выделении текста и удалении части символов из списка, который сделан лигатурой.
Мне подсознательно кажется что если я после "≠" (которого я визульно вижу как 1 символ) нажму backspace, то я удалю его целиком, а не заменю на "!".
Шрифты прикольные, но мне лично нравится версия без лигатур: Jetbrains Mono NL. Очень хорошо, что они подумали о таких как я и выпустили отдельную версию.

amarao
11.02.2022 14:35+30Лигатуры в коде - зло. Написано одно, видишь другое.
В остальном, да, использование Mono начертаний лучше, чем код, набранный times new roman.

DreamingKitten
11.02.2022 14:37+10Ну да, а если с комик-сансом сравнить, так вообще -- небо и земля. Кто-нибудь вообще пишет код не на моноширинных шрифтах?
Я долгое время использую шрифт Pragmata Pro и не вижу особых преимуществ перед ним, ну, кроме платности.

bromzh
11.02.2022 14:48+1Кто-нибудь вообще пишет код не на моноширинных шрифтах?
Роб Пайк и, вероятно, некоторые его последователи.

Mabu
13.02.2022 08:55Я пишу. Более того, еженедельно меняю шрифты с моноширинных на пропорциональные, ставлю светлые и тёмные темы, чтобы глаза не замыливались.

bromzh
11.02.2022 14:39+2А вы часто забываете, что в вашем языке, например, сравнение всё-таки не символ '≠' а '!='?
Да и большинство лигатур лишь улучшают отображение, а не кардинально меняют его.
amarao
11.02.2022 15:05+11if token == '!=' or token == '≠': vis.commit('≠').or_fallback('!=').Скажите, что с этим кодом станет после "лигатуризации"?

Ilirium
11.02.2022 15:12-8Для чего нужен этот кусок кода? Вы так парсите исходники?

amarao
11.02.2022 16:02+12В тот момент, когда шрифт (или его визуализатор) начинает задавать такие вопросы, это плохой шрифт. Я специально его написал в наиболее вызывающей форме, но я могу с ходу придумать несколько примеров, в которых это будет нужно.

Ilirium
11.02.2022 16:22+2Визуально они различаются, см. ниже, мы с @bromzh привели примеры. Если есть задача в большом количестве оперировать с похожими символами, то лигатуры простым образом отключаются в настройках. А если такой задачи нет, то и нет описанной вами проблемы.

Настройки в PyCharm (JetBrains) 
SShtole
14.02.2022 01:29Если есть задача в большом количестве оперировать с похожими символами, то лигатуры простым образом отключаются в настройках.
И теряется универсальность.
Ilirium
14.02.2022 11:15Извените, я вас не понял. Что вы в этом контексте подразумеваете под универсальностью?
PS Кстати, подумал, если в коде реально много работы идет с символами, то думаю лучше вынести подобные строки в отдельные константы/классы или вообще в отдельный файл с данными. Чтобы и рефакторить было проще и чтобы по истории сравнения файлов можно было бы быстро увидеть изменения. И чтобы сообщение в комите объясняло, почему произошло изменения символа или их комбинации.

SShtole
14.02.2022 11:40Я рассуждаю следующим образом. С точки зрения на UI, у каждой сущности есть некоторая область применимости. Например, у универсального шрифта область применимости — вывод (произвольного) текста.
Как в статье рекомендуется Jetbrains Mono?Шрифты для разработчиков создаются с учетом потребностей разработчиков. За разными шрифтами стоят разные подходы и философии дизайна, но рассчитаны они все на то, чтобы сделать программирование более приятным опытом. Позвольте мне подробнее раскрыть эту мысль на примере шрифта, которым на текущий момент пользуюсь лично я – Jetbrains Mono
Если это шрифт для разработчиков, его область применимости — вывод (произвольного) кода. Без оглядки на то, с какими задачами встречается автор кода.
В рамках своей области применимости не должно быть никаких corner case, никаких допнастроек в зависимости от задач и т.п., иначе возникает usability leak.
В сухом остатке, рекомендация включать/выключать лигатуры в настройках IDE в зависимости от типа задач выглядит немного сомнительно с интерфейсной точки зрения.
Ilirium
14.02.2022 12:17Несогласен с вами. Шрифт и лигатуры это часть инструментария. Инструментарий создается для решения определенного набора задач. К примеру, ниже человек написал, что в VHDL лигатуры для <= не подходят. Задача работы с специальными символами, похожими на начертания лигутар - тоже очень особая. Так ли часто такая задача встречается в реальной жизни?
Если сделать инструмент супер универсальным, то он может получиться одинаково неудобным для всех. Или его создание будет стоить дороже заданного бюджета и времени.
При этом, если человек попадает в особые случаи, то он может легко не использовать лигатуры или выбрать совсем другой шрифт (не JB Mono), благо таких шрифтов просто тьма. Зато для людей, не попадающих в подобные особые случаи, появляется еще одна возможность изменить и дополнить свой набор инструментов.
На мой взгляд это хорошо, когда есть выбор и когда происходит развитие инструментария.

bromzh
11.02.2022 15:15+5Ничего неожиданного — лигатура всё ещё отличима от символа, потому что лигатура — это не просто символ.

Ну и опять же вопрос: часто ли вам надо работать с символом '≠'?

Ilirium
11.02.2022 15:17+7Да, кстати, насколько я помню, лигатурные символы, если они заменяют 2 символа, то и выглядят по ширине как 2 символа, если 3 - то как 3.

bromzh
11.02.2022 15:24+6Да, даже >= лигатурный хоть и кажется, что по ширине в 1 символ, это на деле не так. Сколько символов используется, столько и будет ширина у лигатуры


KvanTTT
11.02.2022 19:58+1По хорошему лигатуры в строковых литералах не должны работать. Но это уже получается зависимость рендера от контекста, хотя почему бы и нет?

Ilirium
11.02.2022 15:02Да ну, с лигатурами классно, попробуйте. Я не испытываю проблем, даже не задумывался об этом до вашего комента. Использую уже несколько лет. Текущий шрифт - JetBrains Mono. До этого пользовался разными другими шрифтами.

MuuNu
11.02.2022 15:07+5Лично я везде где можно стараюсь использовать шрифт Hack.
Не знаю почему, мне он наиболее приятен на уровне ощущений.

MinimumLaw
11.02.2022 15:42Хороший выбор. Обычно я разрываюсь между Hack и Souce Code Pro. Последнее время, с появлением монитор с раздешение больне FullHD последний как-то больше выигрывает.

nin-jin
11.02.2022 15:52+7Лигатуры делают специальные символы легко узнаваемыми.
Вытянутые символы, которые делают код проще для чтения.
Что-то я сходу не нашёл шрифта, где бы прописные буквы были аж в 2 раза ниже строчных. Опять какое-то стравнение с мифическим "обычным стиральным порошком".
Символы 1, I и l имеют четко различимые формы.
Это всё хорошо, только строчная эл не узнаётся как эл.
Символы направляют взгляд по вертикали.
В MonoLisa используются открытые формы и терминалы (начальные и конечные точки), указывающие в сторону следующего буквы, так что взгляд быстрее пробегает по строке.
Слова человек старше 5 лет воспринимает целиком как единый образ, а не посимвольно.

bromzh
11.02.2022 16:11+8стрелочка влево
<=Ну да, все программисты ведь читают
if (a <= 10) {}не иначе как "если а стрелочка влево десять".
nin-jin
11.02.2022 18:08-3Возможно я вас шокирую, но в некоторых языках стрелочки - это именно стрелочки, а неполужирные уголки.

faiwer
11.02.2022 19:25+3Собственно для таких corner case-ов нужно или настраивать использование лигатур, или отказываться. Для большинства из нас такой проблемы нет. Остальным достаточно одного клика в настройках IDE

nin-jin
11.02.2022 19:43-4Вместо того, чтобы выполнить работу над ошибками, предлагать пользователям не пользоваться - ну такой себе подход.

faiwer
11.02.2022 19:58+1Ну тут уже нужно вникать в то как лигатуры устроены на уровне шрифта и\или IDE. Можно ли там вообще "выполнить работу над ошибками", или всё же авторам приходится прибегать к некоему распространённому варианту. Если второе, то ясное дело что всё что не mainstream в пролёте.

nin-jin
11.02.2022 20:11+3Устроены они очень просто: в шрифте лежит маппинг групп код-поинтов на глифы. Есть даже иконочные шрифты, построенные на этой технике: https://google.github.io/material-design-icons/

faiwer
11.02.2022 20:12маппинг групп код-поинтов на глифы
ok, и как тогда по вашему это можно "исправить"? со стороны авторов шрифта

nin-jin
11.02.2022 20:19+2Очень просто: не менять отображение до неузнаваемости.

faiwer
11.02.2022 20:29+1Да ну. Зачем тогда нужны лигатуры. Они должны быть говорящими. Для большинства из нас такое решение будет негативным. Это ведь ваша проблема (меньшинства), а не наша (большинства).
Я бы тут лучше смотрел в сторону кастомизации средствами IDE или её плагинов. Полагаю, что можно за-override-ить этот маппинг в свою пользу. Это звучит куда логичнее.

nin-jin
11.02.2022 21:18Давайте будем честными, большинство даже не помнит как записывается математический символ "меньше либо равно" и гораздо более привычно к записи "<=".

bromzh
11.02.2022 22:10+5Как-то не совсем честно, есть какие-то исследования, или это выдача желаемого за действительное?

bromzh
11.02.2022 22:09+12Не шокируете. Но возможно я вас шокирую, и скажу, что таких языков крайне мало, пользователей таких языков на порядок меньше. То что в вашем велике
<=это стрелка - проблема больше языка, ведь стрелок разных целая куча, и зачем было выбирать именно ту, что совпадает с меньше-равно непонятно.Но вообще для таких случаев есть возможность настройки отображения отдельных лигатур в шрифтах, и все нормальные редакторы их поддерживают.

nin-jin
11.02.2022 22:36-15Ой, ну ещё дизайнер шрифтов будет указывать мне как проектиовать языки, а пользователям будет рассказывать как выключать в настройках его лигатуры.

for93t
11.02.2022 16:01+5Если вы еще не выбрали любимый шрифт для кодинга, то есть вот такой инструмент - https://www.codingfont.com/. Я воспользовался один раз и в итоге выбрал именно тот шрифт, которым уже пользовался :)

nin-jin
11.02.2022 18:10+4Интересно, почему во всех этих инструментах нельзя задать свой текст для сравнения?

kawena54
11.02.2022 17:33Монолиза беспорно топ шрифт, получил много наград заслужено , но он платный - так что ищем альтернативу )

DonAgosto
11.02.2022 18:02+1Порекомендую Liberation Mono. Один из самых проработанных. Все основные фичи из статьи в наличии, большое покрытие юникода (>600 глифов), активно поддерживается (релизы несколько раз в год)

majstar_Zubr
11.02.2022 18:18+6Проще замечать баги
Быстро находятся переменные и функции
Легко опознаются специфичные для программирования символы
Снижается нагрузка на глаза
Существуют ли какие-то исследования, подтверждающие эти тезисы, либо же это просто ложь ради маркетинговых целей?

mammuthus
12.02.2022 08:00+2"Либо" тут неприменимо. Даже если таких исследований не существует, это ничего не говорит об истинности этих тезисов.

AllexIn
12.02.2022 16:47У вас есть возможность проверить на себе.
Если с вами доводы работают - зачем исследования?Если с вами доводы не работают - зачем исследования?
Просто берете и используете то, что дает результат.

Cheater
11.02.2022 21:09+7Тыкал всякие шрифты, каждый раз возвращаюсь к старому доброму DejaVu Sans Mono.

mynameco
11.02.2022 21:35Попробуйте любой комик. Напрмер комик санс. Много лет его использую, так как зрение плохое. Читается по контурам очень легко.

AquariusStar
11.02.2022 22:04+5Лигатуры — вещь хорошая, и приятно читать. Но... в одном языке (VHDL) это бесполезно. Лигатура там не понимает разницу между <= и <=. Первый — это параллельное присваивание, а второй — это оператор сравнения.

Ilirium
12.02.2022 04:47+1Вот это кстати как мне кажется, единственный хороший пример, когда лигатуры работают неверно. Но тут мне кажется какой-нибудь Synopsis мог бы подтянуться и выпустить свой вариант доступного шрифта, где лигатуры сделаны привально под эту область.

Brown2Fox
14.02.2022 10:33Надо было разработчикам языка VHDL использовать =< для параллельного присваивания (шучу).

astenix
12.02.2022 12:47+1Мне зашел IBM Plex Sans Text.
В нем разница между нулем и О, а также строчной L и заглавной И в eng видна и ощутима и удобна, и вообще с экрана воспринимается замечательно.

emusic
12.02.2022 13:56+2У шрифтов TrueType есть глобальная проблема - нестабильность очертаний при разрешениях, недостаточно высоких по сравнению с размером символа. Много лет ищу шрифты, символы которых высотой в 17-18 точек отображались бы без заметных искажений в разрешениях порядка 130 PPI, без сглаживания методами вроде ClearType. Пересмотрел сотни вариантов, включая упомянутые здесь; крупные символы смотрятся отлично, начинаешь уменьшать - превращаются в ужас. Чертовски завидую тем, кто не видит цветных артефактов по краям символов, нарисованных через ClearType, поэтому этот режим у меня всегда отключен.
В частности, по этой причине много лет не могу перейти с VS 2008 на более новые версии VS, поскольку они перестали поддерживать растровые шрифты. На экранах 17" ноутбуков с разрешением 1920x1080, чтобы получить аккуратный текст без "межточечного" сглаживания, приходится чрезмерно (до 25-30 точек) увеличивать высоту символа, а это без нужды съедает информационную емкость экрана. Одна надежда, что следующий ноутбук получится подобрать с экраном типа retina.

DonAgosto
12.02.2022 17:40TrueType есть глобальная проблема — нестабильность очертаний
Если не брать какие-то совсем маргинальные шрифты, то скорее всего это проблема софта, а не шрифта. В хороших шрифтах обычно есть уже нормальный хинтинг. В Linux мне кажется с этим изначально получше и много чего можно подкрутить под себя, но и ClearType тоже можно попытаться поднастроить.
Ну и еще кстати может стоит провериться на наличие астигматизма.
emusic
12.02.2022 18:56+1Про Linux не в курсе, речь про винду. В ней на всех шрифтах, что пробовал, при небольших размерах символа даже без ClearType прежде всего гуляет толщина линий - например, в большинстве символов линии уже в две точки, но в некоторых - в одну. С ClearType этот эффект уходит, зато появляется цветной мусор по краям линий. И то, и другое выглядит одинаково неприятно.
Пытался найти шрифты, заточенные под четкое и однообразное отображение на определенных кеглях - 10, 11, 12, 14. Не нашел. Поэтому и сижу пока на растровых, и на VS 2008, чтоб ее разработчикам неладно было.
Астигматизм какой-то мизерный есть, только в прошлом году его заметили, раньше ни один офтальмолог не видел. Он никак не мешает мне абсолютно четко видеть как однотонные линии на однотонном фоне, так и цветной мусор на краях (если он есть).

Survtur
12.02.2022 21:18Вы случайно не пробовали настроить ClearType? Заметные цветные края могут говорить о том, что у вас может быть некорректно выставлена последовательность субпикселей RGB.

emusic
12.02.2022 22:02+1Пробовал, мне никакой вариант не нравится. Без ClearType правильные шрифты очень четкие, с ним - размытые, с цветными переливами. Чтобы этого не видеть, нужна Retina.

DistortNeo
12.02.2022 22:11+2Эта проблема решается покупкой 4K монитора и использованием масштабирования. Уже 150% масштаба достаточно, чтобы вообще забыть о ClearType.

emusic
12.02.2022 22:59+1Мне удобно работать на 17" ноутбуке, а переключаться между монитором дома и ноутбуком в поездке - неудобно. На экране 17" FullHD все выглядит прекрасно, пока разработчики VS, которым вздумалось запретить растровые шрифты, не заставляют меня использовать TrueType.

andrew911
12.02.2022 22:54+1Тоже удивился, когда столкнулся, что шрифты вообще не продуманы под небольшой размер. Единственный более-менее который понравился SF Mono.

emusic
12.02.2022 23:59С ним такая же беда (по крайней мере, под виндой). Вот, в кегле 12 (мне нужен примерно такой размер):


andrew911
13.02.2022 00:06Я с ClearType использую, выглядит лучше остальных испробованныхю. В редакторе еще есть различия между otf и сконвертированным в ttf (ttf лучше выглядит).

eutist
13.02.2022 15:41+1Возможно, вам стоит попробовать Fixedsys Excelsior. Это старый добрый Fixedsys, только TrueType и с лигатурами. Никакого сглаживания, однако идеально отображается только в 12-м кегле (вроде бы вам именно это и нужно).

emusic
13.02.2022 16:02Спасибо, вроде действительно в кегле 12 не корежится. Но эти шрифты мне не очень нравятся по виду. Оставлю на крайний случай. :)
Найти бы что-нибудь вроде того, что используется в виндовых консольных окнах при установке "Raster Fonts 10x18" - тот гораздо симпатичнее.

eutist
13.02.2022 22:29Если «что-нибудь вроде того, что используется в виндовых консольных окнах» вообще, то берите "Classic Console", в 16-м размере он неотличим от классического растрового консольного шрифта Windows. Если же нужно вот именно такой, как при установке, тогда "Command Prompt 10x18" — но в нём нет кириллицы и лигатур.

emusic
14.02.2022 00:18+116-й мне шибко велик, а вот Command Prompt четко и единообразно выглядит в 12-м кегле, смогу использовать его в новых VS. Спасибо!
Только и у него проблемы. :( Кириллицы нет, но это не критично - в VS пишу почти исключительно на английском. И символы на точку выше, чем в моем растровом - строк в окне меньше, и лежат плотнее, но жить можно.
А вообще, насколько сложно с нуля, не имея опыта, нарисовать TTF-шрифт по образцу растрового, если интересует отображение только в одном кегле?

SShtole
14.02.2022 01:57+1Я в своё время долго искал автоконвертер, чтобы перегнать [Old] Courier в ttf по описанным вами причинам. Не нашёл.

eutist
14.02.2022 12:0316-й кегль Classic Console не сильно отличается от 12-го Fixedsys на самом деле:

Но если нравится именно Command Prompt, то у него вроде есть и кириллическая версия — Comrade Prompt.
А вообще, насколько сложно с нуля, не имея опыта, нарисовать TTF-шрифт по образцу растрового, если интересует отображение только в одном кегле?
Сложно. Но вы ведь хотите фактически вычертить себе «растровый» .ttf-файл, что можно сделать через правку текстовых файлов .ttx, описывающих шрифт. Для этого, правда, нужен питон с набором утилит типа fonttols/ttfont для компиляции/конвертирования .ttx в .ttf.

zv347
12.02.2022 22:58+2Я тоже из таких.
Каждый раз на новом мониторе пытаюсь привыкнуть к сглаживанию. И каждый раз через время понимаю, что у меня болят глаза, отключаю все сглаживания, твикером меняю системный шрифт на Тахому, в браузере плагином принудительно ставлю Ариал, испытываю счастье.
Без сглаживания нормально отображаются старые стандартные шрифты Windows.
Вот Courier New высотой ровно 18 точек, полужирный.
Да, он некрасивый, но рисуется хорошо и при меньшем размере. А точка и запятая в нем имели разную форму, когда это еще не было модным.
SShtole
14.02.2022 02:08+1Каждый раз на новом мониторе пытаюсь привыкнуть к сглаживанию. И каждый раз через время понимаю, что у меня болят глаза, отключаю все сглаживания, твикером меняю системный шрифт на Тахому, в браузере плагином принудительно ставлю Ариал, испытываю счастье.
В браузере раньше работал плагин, который позволял включить SR AA (subpixel rendering based antialiasing) начиная с порогового кегля.
То есть, мелкий текст (для чтения) принудительно переключался на Arial без SR AA (ClearType), а крупный (заголовки, декоративная вёрстка) выводился родной гарнитурой со сглаживанием.
Вот это было счастье!
А потом… Сначала браузер перестал поддерживать такой тип аддонов. Затем я сделал лазерную коррекцию и теперь вижу мир как большинство моих юзеров. (Что важно, когда ты работаешь с UI). Но я хорошо помню, как выглядел мир раньше, и не убрал бы поддержку растровых шрифтов в Студии, не предложив замены.

titovmaxim
13.02.2022 11:29+1Попробуйте IDE Jetbrains. В них можно переключfnm antialiasing no/subpixel/greyscale отдельно для UI, отдельно для области редактирования просто в настройках, не трогая всю систему

emusic
13.02.2022 14:49Менять IDE исключительно ради шрифтов - это, конечно, сильно. :) Она не хуже VS 2008 в плане возможностей редактирования, отладки, показа типов/параметров и прочего?

DistortNeo
13.02.2022 14:55+1Она намного лучше VS 2008 по всем параметрам.

emusic
13.02.2022 16:08Насколько я понял, для C++ нужен CLion. Пишут, что он заточен прежде всего под GCC, а поддержка MSVC++ в непонятно каком состоянии. И отладка там, как я понял, только через GDB. С MSDN интегрируется? И лицензий подписочных тоже не люблю.

NN1
14.02.2022 11:33Попробуйте Rider EAP: https://www.jetbrains.com/rider/nextversion/https://www.jetbrains.com/rider/nextversion/
H

DistortNeo
14.02.2022 12:26Причём тут это? Rider — это C#, а не C++.

NN1
14.02.2022 12:50Познакомьтесь с Rider for Unreal Engine.
Начиная с 2022.1 будет включён в состав Rider-а.

DistortNeo
14.02.2022 13:03Интересно. Я, конечно, слышал о том, что они хотели отказаться от зоопарка IDE под каждый язык. Но речь шла о Fleet.

DistortNeo
14.02.2022 13:01Интеграция с MSDN? Да, помню такое, когда MSDN распространялся на дисках, был оффлайновым и доступен как справка из самой студии. Но зачем это нужно сейчас, кроме как в случаях, когда вы сидите в бункере и пишете под WindowsXP?
Насчёт остального: я пишу на C# и пользуюсь Rider, поэтому проблем не наблюдаю. С C++ же всё действительно сложно: Microsoft понаизобретала велосипедов, которых никто, кроме неё, не поддерживает.

nin-jin
13.02.2022 14:56Это ещё цветочки. Выше вон предлагают язык разработки поменять ради шрифтов. Моя вера разум комьюнити пробивает очередное дно.

bromzh
13.02.2022 21:14-1Где такое было? Лично я намекал, что надо либо дизайнить свои велосипеды тщательнее, либо не жаловаться потом на надуманные проблемы.

0xd34df00d
14.02.2022 01:35Поменял язык разработки ради возможности полноценно использовать уникод и миксфиксные операторы. Полёт нормальный.

KvanTTT
13.02.2022 15:36+1Vs 2008 это же прям совсем древность, она и современным версиям уступает сильно.

Cheater
14.02.2022 00:42Не в тему настройки 12pt шрифта, но я бы предложил укрупнить шрифт. Настолько мелкий шрифт может плохо влиять на зрение, а профит от упихивания большего количества текста в какой-то момент начинает с уменьшением размера шрифта расти незначительно. Большая часть того что вы видите 24/7 в IDE - это код, а его ширина не должна превышать по старым стандартам 80 символов (слышал что сейчас стандарт 100). С того момента как эти 80/100 символов, плюс-минус, влезают на экран - уменьшать дальше шрифт смысла особо нет. Все вспомогательные фреймы, которые есть в IDE помимо окна с кодом (дерево файлов, классов, окно дебага...) и которые можно иметь слева/справа от фрейма с кодом, имхо лучше держать скрытыми и вызывать по требованию, большая часть из них всё равно забирают фокус внимания на себя. Ещё лучше сделать монитор вертикальным и держать вспомогательные фреймы выше или ниже.

emusic
14.02.2022 01:11Я на 17" FullHD легко читаю даже шрифты с размером стройчной буквы 5x6 точек, а в IDE у меня свой шрифт с размером строчной буквы 7x7. Все, что крупнее, только занимает больше места, но не добавляет комфорта при работе.

0xd34df00d
14.02.2022 01:35+1Большая часть того что вы видите 24/7 в IDE — это код, а его ширина не должна превышать по старым стандартам 80 символов (слышал что сейчас стандарт 100). С того момента как эти 80/100 символов, плюс-минус, влезают на экран — уменьшать дальше шрифт смысла особо нет.
Так иногда открывается два-три сплита, и тогда размера снова начинает быть важным.

Cheater
14.02.2022 02:00Это так, но у меня для таких случаев забит хоткей на пошаговое уменьшение и увеличение шрифта и ставка идёт на редкость таких событий, а основной режим всё равно 1 полноэкранный фрейм с кодом.

0xd34df00d
14.02.2022 02:21+2Ну, это, видимо, вопрос привычного стиля работы. У меня почти всегда открыто два фрейма, иногда — три.
Учитывая, что код на функциональщине растёт не ввысь, а вширь, и, скажем, строки в 140 символов — не то чтобы редкость, лично у меня стоит 12-14 пунктов. На 27" 4k-экране при отсутствии масштабирования вполне нормально выглядит.

diogen4212
12.02.2022 21:43Как-то пробовал экспериментировать с программистскими шрифтами в Visual Studio, в итоге оставил стандартный шрифт по умолчанию, потому что он просто занимает меньше места без ущерба для читаемости (хотя программистские выглядят красивее и моднее, но проматывать экран в полтора-два раза чаще совсем не радует). Единственное полезное их применение для меня — стандартный стиль субтитров к фильмам и аниме, тут действительно читаемо и приятно глазу.

Wesha
13.02.2022 00:28Тот факт, что никто не написал, что за Mono Lisa просят немало так вечнозелёных, по-моему, достаточно показателен :)
P.S. Windows 7 не позволяет поставить JetBrains в качестве шрифта для консоли. Расходимся, посоны.

dim2r
13.02.2022 23:46+1Я стараюсь использовать Consolas. Кроме того, что он хорошо читается -- у него нет артефактов на удаленном рабочем столе.

STAR
14.02.2022 00:52Кстати да, почему никто не советуют Consolas? Единственное, что у него нет лигатур, какие у него минусы?

emusic
14.02.2022 01:06Мне не нравится прежде всего тем, что очень разрежен по вертикали, и в моем любимом 12-м кегле, на экране FullHD 17", он тонкий (в одну линию). Если выводить в кеглях 16 и больше, на экране с разрешением Retina - вполне годится.
P.S. А еще он растровый. VS, начиная с 2010, не умеют их для окна редактора. Ни одного внятного объяснения, почему, я не нашел.

SharUpOff
14.02.2022 10:30Так много работаю в терминале, что пару лет назад переключил шрифт в Pycharm на Terminus и стало легче ориентироваться в коде. Такой вот UX :)









andreykp
Шрифт позволяет визуально различить кириллицу и латиницу?
Например а | a, c | с ?
notgurev
А в каком случае это может пригодиться?
faiwer
Например когда в код попадает какая-нибудь строковая копипаста (какие-нибудь списки языков\месяцев\пр.), и в ней кто-то случайно\специально заменил латинский символ на кириллический. А это потом где-нибудь 1в1 матчится. vsCode недавно выкатил функцию которая все такие символы стала показывать в красных квадратах. Пришлось сразу отключать, иначе писать по-русски было просто невыносимо :)
KvanTTT
Тут скорей нужно предупреждать если в одном слове смешиваются латинские и другие символы.
AndyPike
Недавно реально была такая проблема, перепутали 'c'.
В Webstorm. Просто опечатка
Но, по правилам js - нормально использовать и unicode в названиях переменных и прочего.
Визуально только diff помог докопаться до проблемы.
Но, соглашусь, на моей памяти это был единственный случай в реальном коде.
Format-X22
А мой Webstorm подсвечивает такое, возможно вы отключили проверку ошибок в словах?
trokhymchuk
Разве это задача шрифта? Чаще всего, всё, что не ASCII вне строковых литералов и комментариев --- consider harmful, это отлавливается средствами для работы с исходным кодом.
Ну и не нужно в кириллицу даже заходить, есть греческий знак вопроса.
faiwer
Это к andreykp вопрос скорее. Я не считаю что это задача шрифта. Просто описал когда может возникнуть путаница.
tetelevm
Когда у тебя в коде встречается русская буква, то IDE ещё может сообщить, что видит нелатынь, но если есть какая-то строковая константа, то кроме как посмотреть коды букв, найти ошибку невозможно. Особенно проблема в
c/с, которые гениально расположены на одной клавише.zantor
vscode все подобные латинице кириллические буквы подсвечивает рамкой с тултипом :)
goldrobot
У меня коллега вечно с и c в коде смешивает.
FireShock
Там, где словарь соответствий английских символов похожим на них кириллическим.
martin_wanderer
Спасибо за идею! Загуглил и включил в IDEA инспекцию settings|editor|inspections|Non-ASCII characters
DurRandir
У меня в консольном шрифте просто отсутствуют начертания для кириллицы) Работает на ура.