Всем доброго времени суток, меня зовут Михаил. Я .net разработчик в компании Orion Innovation. Сегодня речь пойдет про наш опыт создания веб приложения при помощи Blazor. Обсудим с какими проблемами мы столкнулись при разработке и почему вообще решили использовать Blazor.
Статья подойдет для разработчиков, которые только собираются попробовать эту новую технологию и поможет взвесить все за и против. Ну что же давайте приступим!
Пожалуй, осталось совсем немного людей, кто хоть раз не слышал про новый, модный, молодежный фреймворк от Майкрософт. Однако, для тех кто в танке. Blazor это фреймворк для построения web приложений с использованием всеми любимой платформы .net. Если опустить детали, то можно выделить 3 главных компонента, которыми вы будете пользоваться при создании своих сайтов: Razor pages, .Net core и web технологии (html, css, js).

Для тех из вас, кто следит за продуктами Microsoft, эти названия не будут каким-то открытием. Вся тройка хорошо известна и давно используется компаниями в коммерческой разработке. Мы и раньше могли создавать html странички, пользуясь синтаксисом razor, а так же описывать логику на C#. При этом все самые интересные вещи, такие как генерация странички и исполнение кода, проходили на стороне сервера. Вот где Blazor выступает инноватором. Впервые C# начал исполняться в браузере, и что самое главное, без необходимости использования дополнительных расширений, как это было с Silverligtht. И хотя вы можете также пользоваться Blazor Server, с исполнением кода и рендерингом html страницы на стороне сервера, команда наших разработчиков после догих дебатов пришла к выводу, что мы выберем версию Blazor с клиентской обработкой (то есть при изменении какого либо компонента интерфейса, не будет выполняться запрос к серверу. Перерисовка происходит лишь на стороне браузера), которую мы будем называть Blazor WebAssembly.
Если говорить совсем честно, то когда перед нами поставили задачу сделать проект для заказчика, никто даже и не задумывался о том, чтобы использовать Blazor, мы надеялись всё реализвать на всем знакомой и НАДЕЖНОЙ связке Asp. Net Core + React. Но заказчик настоял на том чтобы все было написано на С#, аргументируя это тем, что их команда разработчиков не хочет учить JS . При этом, они обязательно хотели поддержку Internet Explorer, что подразумевало использование Blazor Server (т.к Internet Explorer не поддерживает WebAssembly). Но забегая вперед, мы предпочли рендеринг в браузере, и вот почему.
Как уже упоминалось, Blazor Server выполняет все вычисления на стороне сервера, также стоит добавить, что транспортом, который используется для доставки страничек в браузер, является SignalR, который в свою очередь работает на WebSocket. Именно поэтому для каждого пользователя, находящегося на сайте, пришлось бы держать открытое соедение и порт на сервере, что, мягко говоря, не желательно. Особенно когда планируешь приложение с несколькими десятками, а то и сотнями одновременных онлайн пользователей. И к тому же не надо забывать, что при каждом действии пользователя, которое влечет хоть малейшее изменение интерфейса, будет вызываться перерисовка , которая также выполняется на сервере, а это значит нам нужно данные отправить и дождаться новых. Этот процесс адекватно выглядит в странах с хорошим интернет соеденением, таких как Россия. Тем не менее, есть много стран, где скорость сети оставляет желать лучшего, и где пользователь успеет заварить чашку кофе, между кликом по кнопке и обновлением страницы.

Сложно поверить, но нам удалось изменить требования (отчасти). Заказчики согласились отказаться от Blazor Server и поддержки Internet Explorer, хотя не от Blazor. Так мы пришли к Blazor WebAssembly, который использует C# в качестве языка для разработки клиентской логики с одной стороны и имеет структуру проекта, схожую с уже существующими JavaScript фреймворками, такими как Angular(TypeScript) и React.
У нас не было возможности выбрать лучшую, по нашему мнению технологию. Быть может такая возможность будет у вас. Именно поэтому давайте разберемся, так ли на самом деле плох Blazor или наоборот так ли он хорош? Стоит ли сделать выбор в пользу Blazor или продолжать пользоваться Angular и React?
Experience

После работы с Blazor мы пришли к мнению, что этот фреймворк что-то среднее между Angular и React. Первое и основное, это конечно цвет.) Случайно так вышло или нет, но эмблема имеет фиолетовый цвет, который мы можем получить смешением красного Angular и синего React . Остается только гадать как происходит процесс дизайн в “Оконной” компании.
Во-вторых, Blazor, как и Angular, является полноценным, мощным фрейворком, а это значит, что практически вся необходимая функциональность доступна нам из коробки. В случае с Blazor это .net со всевозможными алгоритмами, которые реализовал Microsoft. А если вам этого недостаточно, то в вашем распоряжении есть NuGet. Всеми пакетами, конечно, воспользоваться не получится, т.к надо помнить, что наш код исполняется в JS песочнице.
В-третьих, типизация. С#, как и TypeScript, является строго типизированным языком, а это значит, что множество ошибок будут выявлены еще на этапе компиляции. Плюс большим преимуществом является то, что современные IDE будут давать вам больше подсказок, т.к в отличии от JS, в C# все свойства и поля классов известны до сборки программы, и дополнительные не появятся в runtime.
С другой стороны, от React Blazor взял одностороннюю привязку данных и способ работы с html компонентами. Так, например, в Blazor, когда вы используете на странице какой-то ваш компонент, вы не можете обращаться с ним как с обычным html тегом: добавлять класс, указывать любые атрибуты, как это было возможно в Angular. Точно также Blazor не создает новые html теги, он просто вставляет содержание компонента в то место, где этот компонент был использован, из-за чего при отладке в браузере становится сложнее искать ошибки в приложение, т.к сложнее найти место, где начинается один компонент и заканчивается другой.
К слову об отладке. Вы не сможете поставить breakpoint [ST1] в клиентский код, открыв панель разработчика в браузере, поскольку в браузере исполняется Web Assembly. Поэтому пройтись дебагером можно только в Visual Studio, но этот самый дебагер также не всегда корректно работает.
Blazor constraints
Query parameters2
Начнем с проблем, с которыми мы столкнулись в процессе разработки. Где-то в середине проекта перед нашей командой была поставлена задача реализации фильтров на одной из страниц. При этом состояние фильтров должно было храниться в URL, для того чтобы ваш товарищ, которому вы отправляете ссылку на страницу сразу мог увидеть именно те данные, которые сейчас перед глазами у вас, а не выставлял фильтры заново. Ко всему прочему фильтры могли выставляться не только на одной странице, но также переносится при переходе с других. Это в свою очередь означает, что на странице “A” могут находится фильтры 1, 2, 3, а на странице “B” только 4, 5, 6. Поэтому нам бы понадобился такой механизм передачи данных через URL, при котором мы могли бы передавать на страницу динамическое число параметров. Данная проблема легко решается в JavaScript фреймворках, использованием query параметров (/user?id=12&option=option). В React, к примеру, есть библиотеки для реализации такого функционала.

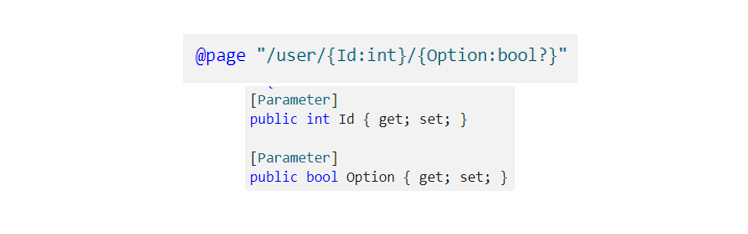
В Blazor, к сожалению, наша команда не смогла найти похожего функционала. Microsoft использует следующую модель для маршрутиризации:

Для тех, кто видит такую картинку в первый раз, директива “page” используется для указания на каком адресе находится страница.
Каждой секции адреса соответствует переменная в C# файле. И все бы хорошо, но при такой схеме построения URL, мы обязаны передавать все переменные при открытии страницы. И даже наличие необязательных переменных не сильно помогает проблеме (это переменные со знаком вопроса), т.к мы можем не указывать только последние переменные. Поэтому нам пришлось писать собственную реализацию.
Но в защиту Blazor нужно добавить что Microsoft анонсировал добавление поддержки query параметров в .net 6, но пока мы имеем то, что имеем.
JS Insertions
Как уже ранее упоминалось, одним из критериев выбора Blazor перед другими фреймворками, является возможность писать полноценные SPA без использования JS. Вот только вы почти наверняка не сможете полностью избавиться от использования JavaScript.
Почему? Потому что как только вы захотите реализовать интерфейс, который хоть отдаленно можно назвать современным,вам обязательно потребуются различные слайдеры, выпадающие меню и списки, хорошенько заправленные красивыми анимашками. Но реализация подобного функционала обязательно потребует работы с DOM, а C# не имеет методов работы с DOM. Так умеет только JS. Вы, конечно, можете поискать библиотеку, которая что-то подобное может. К примеру, уже есть обертка jQuery на .net, но это в 100% будет библиотека которая вызывает JS методы из C#. И в теории такие обертки должны иметь схожую функционаьность, а на практике это не так. Поскольку оборачивают, как правило, самые популярные методы, а не те что нужны вам.
Поэтому будьте готовы использовать вот такие конструкции:
IJSRuntime js;
_module ??= await js.InvokeAsync<int>("./path-to-js-file", "<method name>");А значит, вам все равно придется хотя бы на базовом уровне знать JS. При этом алгоритм, начало которого находится на стороне с#, середина в JS, а конец опять в с#, сложнее не только отлаживать, но и поддерживать. Особенно когда со временем кода на стороне JS, у вас будет становиться все больше и больше.
Application’s changes tracking
И последнее, о чем хотелось упомянуть, это отслеживание изменений. Когда в консоли с помощью “npm start”, вы запускаете приложение, то запускается сервер, который это приложение обслуживает, в частности. следит за изменениями, сделанными вами в проекте, и применяет их.
В случае с Blazor, это команда выглядит так – dotnet watch run. Здесь также запускается сервер для обслуживания приложения, но время, которое Blazor тратит с момента внесения изменений в проект до отображения этих изменений в браузере, отличается очень значительно.
5 секунд у Blazor, против 800 милисекунд у Angular и React. В самом начале нашего проекта, даже был момент, когда один из наших разработчиков решил делать верстку на React, а потом переносить в .net. Конечно, позднее все привыкли к медленной перезагрузке, но от этого она не стала быстрее, как и процесс разработки.
Blazor advantages
Вот что сам Microsoft относит к преимуществам Blazor:
Использование .NET для разработки веб-приложений на стороне клиента предоставляет следующие преимущества:
Cоздавайте код на C#, а не на JavaScript. (Преимущество исключительно для почитателей C#).
Возможность использовать существующую экосистему .NET с библиотеками .NET (Да, это преимущество, но использовать получится не всё).
Сохранение единой логики приложений для сервера и клиента (А разве мы не можем сделать тоже самое, если у нас сервер на NodeJS ?).
-
Высокая производительность, надежность и безопасность платформы .NET:
Производительность будет упираться в возможности Web Assembly, а также в скорость исполнения тех же JS функций, которые вызываются из Web Assembly).
Надежность ? Спорный момент, учитывая сколько уже багов было исправлено в Angular и React. A Blazor только начинает это делать.
Безопасность – в конечном счете все зависит от библиотек, которые вы используете. А алгоритмы шифрования реализованны схожим образом в разных языках программирования.
Cохранение высокого уровня продуктивности с помощью Visual Studio в Windows, Linux и macOS.
Cоздавайте приложения на основе распространенных языков, платформ и инструментов, которые отличаются стабильностью, широким набором функций и простотой в использовании.
Итог
После использования Blazor у меня сложилось четкое ощущение того, что на 2021 год Blazor это такой ускоспециализированный фреймворк, на любителя. Но пока что он не может полноценно соперничать с Angular и React. При этом уже есть функционал, который реализован проще и очевиднее, чем в JS [ST1] фреймворках.
Вот где Blazor потенциально мог бы быть использован:
Проект с маленьким числом или полным отсутствием сложных визуальных эффектов (что сводит к минимуму использование js).
Планируете использовать библиотеку которая доступна только на C#.
Существует кодовая база, которую вы планируете, а самое главное, можете использовать в браузерной песочнице.
А вот где точно его не следует использовать:
Все, что не поддерживает WebAssembly, в частности если вы хотите иметь поддержку старых браузеров, как например IE.
Планируете использовать в своем проекте нативный функционал, как например WebRTC или WebGL.
Если вы ориентируетесь на устройства с низкой скоростью передачи и (или), страны с медленным интернетом. По скольку размер Blazor приложения существенно больше. 0,8 мб у Angular против 4мб у Blazor, для приложения с одинаковым функционалом. Вот статья где подробно разобрана попытка портирования Angular приложения на Blazor.
Если у вас есть вопросы - готов пообщаться в комментариях.
Комментарии (55)

Sektor2350
14.02.2022 19:27+1Статья с опозданием? .Net 6 давно уже как 4 месяца в релиз вышел и там есть Query parameters

mmatyasov Автор
14.02.2022 20:11Да вы правы, .Net 6 уже действительно вышел и там есть атрибут [SupplyParameterFromQuery], как раз таки для этих целей. Но по скольку .Net 6 вышел совсем недавно, то высока вероятность, что еще мало кода написанного на этой версии. Поэтому у вас будет выбор, либо переиспользовать старый код и писать обертку для Query параметров. Либо использовать Net 6, но с нуля. Без переиспользования старого кода.

Sektor2350
15.02.2022 18:41+1Как только .Net 6 выкатили, апдейтнул сразу на него и переписал Query, пока проблем не наблюдаю

euroUK
14.02.2022 20:25+1Честно говоря, cons сервер-сайд блейзора выглядят притянуто. Использовал в продакшене, проблем не наблюдал на средних нагрузках

mmatyasov Автор
14.02.2022 20:41Не могу опровергнуть это или подтвердить. У нас не было вашего опыта, поэтому при выборе могли опираться только на данные из статей и обсуждений в различных блогах. Где как раз таки упоминались проблемы при росте нагрузки.

rodion-m
15.02.2022 12:20Поделитесь, пожалуйста, более подробно какую нагрузку держал сервер, сколько одновременно активных пользователей было на пике и какое железо?

euroUK
17.02.2022 09:54Поскольку у меня было меньше пользователей, я сошлюсь на Blazor Server in .NET Core 3.0 scenarios and performance - .NET Blog (microsoft.com)
In our tests, a single Standard_D1_v2 instance on Azure (1 vCPU, 3.5 GB memory) could handle over 5,000 concurrent users without any degradation in latency. A Standard_D3_V2 instance (4 vCPU, 14GB memory) handled well over 20,000 concurrent clients
Мой реальный опыт говорит о том, что я бы делил это число на 5, но даже 1000 конкурентных пользователей в моих сценариях - за глаза. Я лично считаю, что Блейзор идеален для внутренних порталов корпораций, а там как раз такие цифры.

Korobei
14.02.2022 20:55Cоздавайте код на C#, а не на JavaScript
Если изменить наCоздавайте код на C#, а не на TypeScript
то уже не так однозначно.
Плюс есть же несколько проектов которые позволяют транспилировать c# в js. Включая манипулирование DOM.Если у вас есть вопросы — готов пообщаться в комментариях.
Если это публичный сайт — дайте ссылку, посмотреть на результат в дикой природе (или если знаете другие реальные проекты написанные на нём)
mmatyasov Автор
14.02.2022 21:24Не совсем понял комментарий про "Если изменить на...". Зачем нам конвертировать C# в JS, если с помощью Blazor мы как раз хотим уйти от изпользования JS.

Korobei
14.02.2022 21:34+1Там написано «Microsoft относит к преимуществам Blazor» — если мы используем TypeScript, то это уже не такое большое преимущество. Например система типов там наверное покруче будет.
Зачем нам конвертировать C# в JS
То что используеся на самой странице, нам по большому счёту без разницы, важно что разработчик использует. Если будет один дополнительный шаг перед деплоем сконвертировать C# в JS, то никто и не заметит, также как сегодня TypeScript конвертируется в JS.
mmatyasov Автор
14.02.2022 21:57Например система типов там наверное покруче будет.
Эти преимущества взяты с официального сайта Microsoft, в скобках указаны мои размышления по поводу каждого из преимуществ. Поэтому тут я с вами согласен.
Если будет один дополнительный шаг перед деплоем
Так этот шаг и так есть. C# => WebAssembly
Вы все верно говорите, не могу понять, где в статье говориться обратное

OkunevPY
14.02.2022 21:17+1У нас проект прекрасно живёт на Blazor.
Да query params были проблемой, но так как мы активно используем Reactive.Net написать обёртку делов на пол часа. Анимации, работа с графикой, всё прекрасно работает. Для WebGl есть билблиотека SkiaSharp. Мы тоже рендерим Xaml разметку в Canvas, отлично работает.
Когда завезут много поточность будет вообще сказка.
Собственно причина использования проста, мы не стремимся использовать Blazor как фреймворк веб разработки, напротив мы идём в сторону приближения его к Desktop подходам и MVVM.

Alexufo
15.02.2022 02:52+1Шарп плохо компилируется в васм, потому что «у Blazor у которого дженерики не мономорфизируются выходит 5-6 мб на hello world, а такая же программа на Rust у которого они мономорфизируется в несколько килобайт»
А это комменты под офиц. видео
А с многопоточностью вы особо не радуйтесь. Там костыль на костыле. Огромное количество ограничений, да так что проект надо будет форкать и переписывать многопоток под васм.
codecity
15.02.2022 06:47выходит 5-6 мб на hello world
Там же еще фреймворк тащить нужно. Неужели дело в дженериках лишь?

aegoroff
15.02.2022 08:37у Blazor у которого дженерики не мономорфизируются выходит 5-6 мб на hello world, а такая же программа на Rust у которого они мономорфизируется в несколько килобайт
Все с точностью до наоборот - как раз мономорфизация увеличивает размер кода, потому что это ни что иное как копипаста шаблонного кода на на кажый используемый в шаблоне тип удовлетворяющий ограничениям шаблона.
В Rust для таких шаблонных функций мономорфизация будет использована там где для вызовов используете конкретный trait. Если ограничения допускают dyn Trait - возможно использование boxed traits память под которые выделена на куче - в этом случае никакой мономорфизации не будет. Если интересно про это смотрите https://www.youtube.com/watch?v=tM2r9HD4ivQ (Dynamic vs Static Dispatch in Rust)

lovermann
14.02.2022 23:15+1По мне так это всё как-то сложно выглядит и наверняка требует очень много дорогих специалистов за большие деньги.

Miheev2
15.02.2022 10:12Блина... А я за 300$ в месяц работаю. ????
Но хоть проблем нет. Самое сложное в проекте это просто Html и Css, вёрстка сложных картинок и тд.
А код, обмен данными в реальном времени за секунды делается. А раньше наоборот было, вёрстку пишешь неделю, а код ещё 3.

aegoroff
14.02.2022 23:17+2Что то мне это очень сильно напоминает почивший в бозе Silverlight от этой же компании. Сколько было слов и эпитетов - и где все это сейчас?
Очень сильно напоминает тактику https://www.joelonsoftware.com/2002/01/06/fire-and-motion/

codecity
15.02.2022 06:45+1почивший в бозе Silverlight
Зрите в корень. Он был привязан к IE. Проиграл IE - проиграли и зависимые технологии. Сейчас такой привязки нет.
Сейчас основная проблема - большой размер бинарников. Часть из них кешируется, конечно. Понимаю что канал у всех как минимум 100 Мбит, передача даже сотни МБ не большая трагедия, но все же как то это не правильно не экономить ресурсы.

some_x
15.02.2022 07:30+1Silverlight не был привязан к IE, он работал во всех популярных браузерах. Там была привязка к ОС (поддержка была для windows и macOS. На linux был moonlight)

codecity
15.02.2022 07:56+1Ваша правда - в некий период работала и в FF и в Chrome в качестве плагинов. Потом убрали.
Хорошо бы вспомнить тех. детали. В частности - по чьей инициативе выпилили? Ведь это не просто JS-расширение а полноценный плагин с доступом к нейтивным библиотекам и платформе. Похоже что Google не хотел способствовать технологии конкурента.
Разница с WebAssembly значительная. WebAssembly - это не проприетарная технология а промышленный стандарт от W3C и ко. Не нужны никакие плагины - все работает из коробки - выпилить из-за конкуренции будет не так просто.

codecity
15.02.2022 11:53Емнип, примерно так было. Одно время IE был браузером #1 и все под него подстраивались. Матюкались - но подстраивались.
IE сказал что нужно Silverlight - все вынуждены были согласиться.
Потом IE сдавал позиции, но все равно по инерции его учитывали. Незаметно для всех ситуация перевернулась и IE оказался в аутсайдерах - тогда все смело его послали.

Kolonist
15.02.2022 08:04+1Не забывайте про мобильные устройства, где каналы пока ещё очень далеки от идеала.

aegoroff
15.02.2022 08:09Понимаю что канал у всех как минимум 100 Мбит, передача даже сотни МБ не большая трагедия, но все же как то это не правильно не экономить ресурсы.
Если говорить про настольные компьютеры и ноуты там где есть WiFi - с некоторой натяжкой да. А мобильные устройства? Там дай бог если 10 Мбит есть.
Это была изначально утопичная идея делать веб на дотнете - в статье как аргумент есть то, что мол разработчики не хотят учить JS - так поверьте сильно дешевле нанять тех что и хотят и умеют, чем переезжать на это чудо. Потом когда Microsoft это надоест - вам будет стоить колоссальных денег переписывать это добро под современные технологии принятые в вебе.

codecity
15.02.2022 11:56Потом когда Microsoft это надоест - вам будет стоить колоссальных денег переписывать это добро под современные технологии принятые в вебе.
Так оно компиллится в стандарт - WebAssembly. Компиллер OpenSource.

aegoroff
15.02.2022 12:24Ваша правда, ну окей, не майкрософту надоест, а майкрософту и сообществу - и вы будете вынуждены сами поддерживать и компилятор и все что с этим связано - оно вам надо?

Vladmk
15.02.2022 10:16Silverligth изначально поддерживался на Windows и MacOS. Для Linux был порт Moonligth, а с 4ой версии в Silverligth добавлена поддержка Chrome. Поэтому по факту главная причина отказа от Silverligth это смена направления развития. Если мне не изменяет память, то примерно в это же время Microsoft начал говорить, что HTML5 это "наше все". Что касается размера самого Silverligth приложения (без установщика Silverligth), то у нас он составляет 4 мбайта (приложение с 10ками форм, графиков и диаграмм).

ConstantineS
15.02.2022 10:19+1Что ж, учитывая, что статья написана человеком, которому Blazor навязали и он изначально относился к нему предвзято, все выглядит совсем неплохо) плюс, .net 6 подвезли, со всякими оптимизациями и новыми фичами. Надо брать.

Roma_1651
15.02.2022 12:20+1Предвзятое сравнение.
Плюсы практически не упомянуты, там где упомянуты их степень автор дополнительно занизил . Фраза <<А вот где точно его не следует использовать если вы хотите иметь поддержку старых браузеров, как например IE >> это вообще зашквал, то есть blazor server для автора это слон которого нет.
По характеру статьи видно что автор делал УДАРЕНИЯ на минусы

mmatyasov Автор
15.02.2022 12:27+2Приведите пример преимуществ Blazor, которых НЕТ у React или Angular. Я лишь хочу сказать, что все преимущества которые есть у Blazor, есть и в других фреймворках, поэтому смысл переходить на него.

UnclShura
15.02.2022 19:41+1Как насчет отсутствия JS? Вы написали, что все равно прийдется знать JS. Мягко говоря это совсем не так. Наше большое Blazor server-side приложение не использует JS. Оно испольльзует и ChartJS и CodeLens и Гугловые таймлайны... но при этом совершенно свободно от JS. Как? Ответ простой - для всего этого кто-то уже сделал обертки в nuget.

mmatyasov Автор
15.02.2022 20:371) Все верно, как я и написал. Blazor можно использовать в некоторых отдельных случаях. Возможно ваше приложение относится как раз таки к таковым.
2) Вы используете обертки, это автоматически означает что вы ограничены лишь тем функционалом, который в него заложили разработчики этой обертки. В 100 случаях из 100 обертка имеет более узкий функционал, чем оригинал, т.к оборачиваются наиболее популярные функции.
3) В случае с JS, вы правы он уступает C# в удобстве. Но работая с C# и TS я не могу сказать, что 2-ой сильно уступает. И если так то почему бы не выбрать более гибкий (а для web это так) инструмент.

werwolflg
15.02.2022 22:11При этом обвертки часто opensource и можно допилить необходимый фукнционал и поделиться с ним сообществом.

Roma_1651
17.02.2022 14:24Запросто) Весь стек настольных разработчиков C# (14% в мире) с минимальным напрягом может начать писать под web, при этом ухода в другие технологии нет, а развитие есть.
Ваша статья называлась <Нужен ли нам .Net в вебе> это конечно холиварное название, но это не значит что нужно однобоко описывать технологию, сбивая людей с толку. Если изначально вам лично технология не нужна, то ...

Ascar
15.02.2022 18:23Проблема блазора это не только то что надо писать каждый раз обвязки под js, а события. Есть 2 мира событий, те что в браузере из js, и те что в net, надо ловить одно и прокидывать дальше в net, и обратно. У меня на практике возникали бесконечные зацикливания, не говоря уже о тормозах. Мое личное мнение: ни какого профита в серьезных проектах, по сравнению с ангуляром.

werwolflg
15.02.2022 19:16>По скольку размер Blazor приложения существенно больше. 0,8 мб у Angular против 4мб у Blazor, для приложения с одинаковым функционалом.
В .NET 6 таки размер бандла снизили. А вообще, с учетом того, как сейчас делают сайты на всяких конструкторах и заливают туда несжатые фото по 10-20мб, то 2-4мб это вообще ни о чем.

mmatyasov Автор
15.02.2022 20:43Это размер приложения, который по сути представляет из себя Hello World. С более менее серьезными проектами, будет не так оптимистично. Не столько важно что 4мб, а то что больше чем в 4 раза.

euroUK
17.02.2022 09:58Неверно, DLL в дотнете как правило очень компактны, добавление 10 библиотек в дотнете добавит 500кб, когда в Ангуларе размер бандла может вырасти и на мегабайт

mmlepeshkin
17.02.2022 14:58У нас довольно сложный проект, сейчас на .NET размер бандла - 3 Мб без AOT. Близкое по объему функционала и сложности приложение на Angular - в сумме бандл и фреймворк - 3,5 Мб. Так что в объеме не всегда выигрышь чувствуется.

NakedSnake27
16.02.2022 08:53IJSRuntime js; _module ??= await js.InvokeAsync<int>("./path-to-js-file", "<method name>");Конечно, так можно использовать JS Interop, но только для alert, onclick и прочего простого функционала. Лучше написать нужное на JS и встроить в Blazor, так будет легче. Тогда возникает вопрос - чем это отличается от вашего прошлого asp net + React (кстати хороший набор бэка с фронтом, но я бы лично взял Angular - про Реакт слышал плохое + это фейсбук, а Vue на рынке мало, зато дока крутая)?
Выводы сделаны правильно - Blazor не убьёт JS пока C# не будет нативно поддерживаться в браузере, а этого ждать ой как не скоро. Хотя для pet-проектов в портфолио шарписта Blazor будет смотреться интересно.
euroUK
17.02.2022 10:00Еще раз, в Блейзоре нет необходимости писать так, кроме как манипулирования домом выше уровня приложения. Ваша проблема в том, что вы не до конца понимаете, как нужно писать на блейзоре.
Я писал портал и там едиснтвенный JS код был это проверка версий браузера.

NakedSnake27
17.02.2022 11:54+1Например, в Blazor не получится средствами C# закрывать popup при клике за пределами этого popup-а (только костылями). В JS есть window.onclick по типу:
window.onclick = function(event) { var i; if (!event.target.matches('.js-close')) { for (i = 0; i < dropdowns.length; i++) { var openDropdown = dropdowns[i]; if (openDropdown.classList.contains('show')) { openDropdown.classList.remove('show'); } } } }Как я не искал в гугле и не задавал вопросы на SO, такое Blazor не может сделать.

mmlepeshkin
17.02.2022 15:01Да, закрывать попапы и контекстные меню по-другому, видимо, не получится, мы тоже не нашли и в своем проекте сделали примерно также. Но кажется, что это не проблема. В большинстве слочаев эвентов в Блзор достаточно, а доя некторых случаев, типа этого можно один раз написать нужную обвязку.

mmlepeshkin
17.02.2022 15:23Для нашего проекта основным минусом стала производительность и отстутвие многопоточности (и работа в UI-потоке). В частности, приходится загружать с бэка довольно большие и сложные объекты, так вот десериализация занимает очень ощутимое время. На сложных вычислениях UI подтормаживает. Но несмотря на это впечатление от технологии скорее положительное.



kekekeks
Ну то есть мы через WebGL цельнотянутый XAML UI-тулкит рендерим, а Blazor, оказывается, для использования с ним не пригоден. Ясно.
petuhov_k
А можно подробнее? Авалонию можно в браузере запустить?
kekekeks
Да, как .NET 6.0 вышел, так и стало можно. Причём работает сейчас поверх вышеупомянутого Blazor-а. См. гайд (только надо ещё
dotnet workload install wasm-toolsсделать). Из демок можно потыкать вот это.