
Так как сегодня исполняется 30 лет ожиданию знаменательного будущего, обещанного нам в эпохальной киноэпопее «Назад в будущее», мы решили тоже немножко вспомнить, как раньше выглядели наши продукты и сравнить с тем, что мы имеем сегодня.
Наш отдел работает с разработчиками и один из наших ключевых продуктов на сегодня – это Windows 10, точнее развитие экосистемы вокруг нашей новой операционной системы и, в частности, создание универсальных приложений.
Поэтому мы решили немножко перенестись в прошлое и посмотреть, как изменились инструменты разработки, примеры кода и SDK за 30 лет. А что может быть более показательным, чем сравнить создание оконного приложения “Hello World”?
От Windows 1.0 к Windows 10
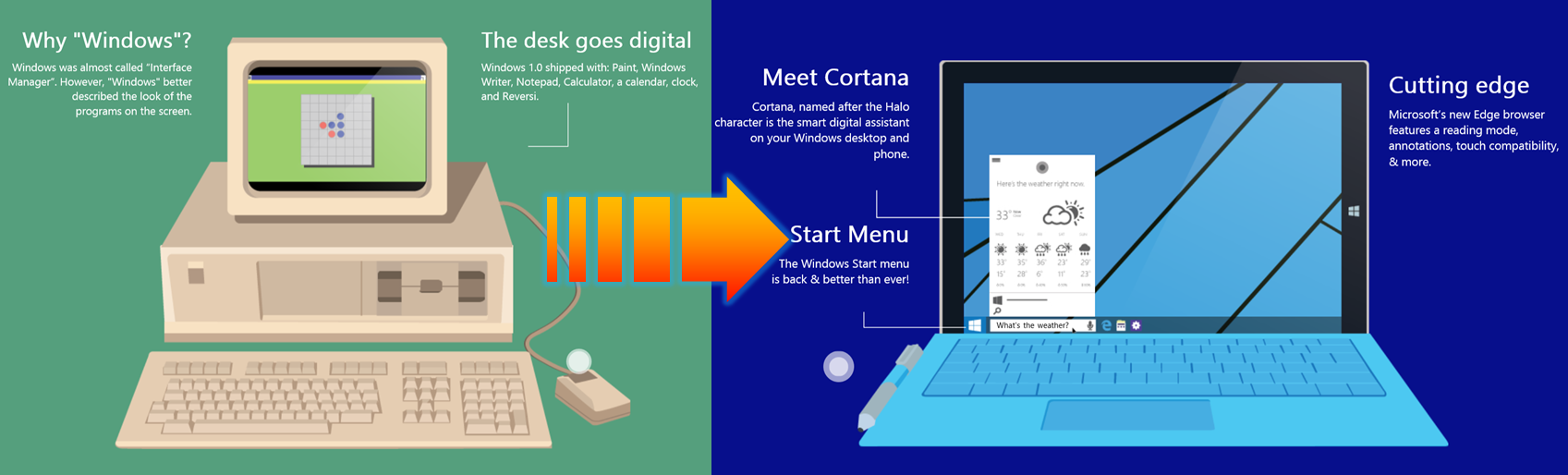
Летом к выходу Windows 10 наши друзья из компании OnTheHub подготовили замечательную инфографику, из которой можно проследить прогресс самой операционной системы.

Уверен, что большинство хабрачитателей знакомы со значительной частью этой истории на собственном опыте, поэтому давайте смотреть, что же там было с кодом?
Windows 1.0 SDK

SDK для первой версии Windows распространялась на семи (7) пятидюймовых флоппи-дисках.
Как Википедия цитирует Чарльза Петцольда, «оригинальная версия программы Hello World в Windows 1.0 SDK носила слегка скандальный характер. Файл HELLO.C был около 150 строк длинной, и еще примерно 20 строк занимал ресурсный скрипт HELLO.RC… Программисты-ветераны часто морщатся в ужасе или наоборот смеются, сталкиваясь с той hello-world программой для Windows.» Код программы приведен ниже.
Десять лет назад Чарльз вспоминал соответственно 20-летний юбилей выхода SDK и написал очень «вкусную» для любителей истории статью о своих впечатлениях и попытках написать новую программу двадцать лет спустя.
В то время IBM, Digital Research и Microsoft выпустили SDK для своих соответствующих систем. Они стоили примерно по $500, все были достаточно сложны, но, честно говоря, больше всех среди них выделялась Windows. Она не была идеальной, но создавалось впечатление, что Microsoft действительно хотела, чтобы независимые разработчики ПО, как мы тогда, инвестировали в написание приложений для Windows.
На семи дискетах размещались:
- Утилиты – 2 дискеты с установочными и исполняемыми файлами
- EXEHDR, IMPLIB, LIB, LINK4, MAKE, MAPSYM, RC, RCPP, SYMDEB, WINSTUB
- DIALOG, FONTEDIT, HEAPWALK, ICONEDIT, SHAKER, SLAPJR
- Библиотеки и include-файлы, включая знаменитый Windows.h на 80Kb! – тоже 2 дискеты
- Символьные файлы и библиотеки для отладки – 1 дискета
- Примеры кода – 2 дискеты, включавшие 13 приложений в исходниках:
- HELLO – создание окон,
- TYPE – ввод с клавиатуры и отображения текста,
- SHAPES – работа с меню и рисование фигур в окне,
- TRACK – работа с мышью (вы же помните, что мышь только начинала входить в обиход и массовому пользователю была не знакома?),
- FONTTEST – создание диалоговых окон и обработка пользовательского ввода, работа со шрифтами,
- TEMPLATE – пустое приложение как основа для все остальных
- MAPMODES – разные режимы отображения данных с изменением положения и размера,
- SAMPLE – тоже самое, что TEMPLATE, но с дополнительными пунктами меню (File, Edit) и стандартными диалоговыми окнами,
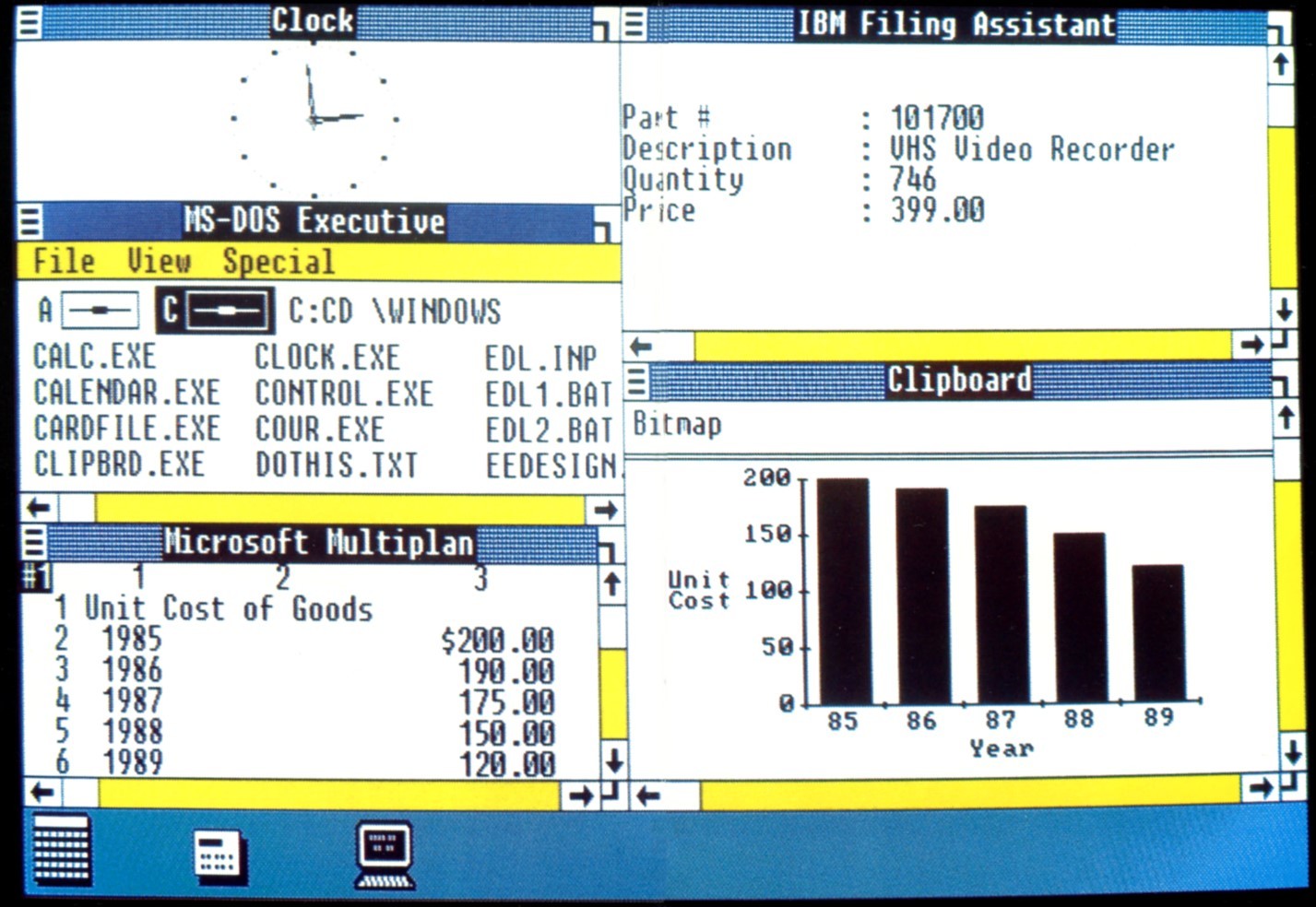
- CLOCL – аналог приложения с часами в самой системе, показывающий, как работать с битмапами,
- CARDFILE – аналог приложения с картотекой из Windows, работа в полноэкранном режиме,
- MUZZLE – приложение на паскеле, демонстрирующее создание работу с окном.
Все примеры, кроме последнего, написаны на Cи, иногда со вставками на ассемблере.
Утилиты «включали специальную версию Microsoft C Compiler 3.0, а также два толстых мануала на примерно 1000 страниц в сумме, описывающих все, что вам нужно было знать для написания Windows-приложений».
Говоря о стоимости ($500), Чарльз пишет, что самую большую ценность представлял заголовочный файл на 80K, что было феноменально на то время. Фактически, он определял программный интерфейс (API) для работы с Windows, включая кучу новых типов данных, констант, структур и описание всех функций, которые были доступны вашим приложениям (около 400 всего). И все было отлично документировано в руководствах.
Windows 1.0: HELLO
«Проект», как бы мы сказали сегодня, а тогда просто набор файлов с Make-файлом для сборки включает три файла кода:
Заголовочный файл HELLO.h
/* String table constants */
#define IDSNAME 100
#define IDSABOUT 200
#define IDSTITLE 300
/* 'About' dialog box resource id */
#define ABOUTBOX 1
/* icon name */
#define HELLOICON 1
Файл программы HELLO.c
/* Hello.c
Hello Application
Windows Toolkit Version 1.03
Copyright (c) Microsoft 1985,1986 */
#include "windows.h"
#include "hello.h"
char szAppName[10];
char szAbout[10];
char szMessage[15];
int MessageLength;
static HANDLE hInst;
FARPROC lpprocAbout;
long FAR PASCAL HelloWndProc(HWND, unsigned, WORD, LONG);
BOOL FAR PASCAL About( hDlg, message, wParam, lParam )
HWND hDlg;
unsigned message;
WORD wParam;
LONG lParam;
{
if (message == WM_COMMAND) {
EndDialog( hDlg, TRUE );
return TRUE;
}
else if (message == WM_INITDIALOG)
return TRUE;
else return FALSE;
}
void HelloPaint( hDC )
HDC hDC;
{
TextOut( hDC,
(short)10,
(short)10,
(LPSTR)szMessage,
(short)MessageLength );
}
/* Procedure called when the application is loaded for the first time */
BOOL HelloInit( hInstance )
HANDLE hInstance;
{
PWNDCLASS pHelloClass;
/* Load strings from resource */
LoadString( hInstance, IDSNAME, (LPSTR)szAppName, 10 );
LoadString( hInstance, IDSABOUT, (LPSTR)szAbout, 10 );
MessageLength = LoadString( hInstance, IDSTITLE, (LPSTR)szMessage, 15 );
pHelloClass = (PWNDCLASS)LocalAlloc( LPTR, sizeof(WNDCLASS) );
pHelloClass->hCursor = LoadCursor( NULL, IDC_ARROW );
pHelloClass->hIcon = LoadIcon( hInstance, MAKEINTRESOURCE(HELLOICON) );
pHelloClass->lpszMenuName = (LPSTR)NULL;
pHelloClass->lpszClassName = (LPSTR)szAppName;
pHelloClass->hbrBackground = (HBRUSH)GetStockObject( WHITE_BRUSH );
pHelloClass->hInstance = hInstance;
pHelloClass->style = CS_HREDRAW | CS_VREDRAW;
pHelloClass->lpfnWndProc = HelloWndProc;
if (!RegisterClass( (LPWNDCLASS)pHelloClass ) )
/* Initialization failed.
* Windows will automatically deallocate all allocated memory.
*/
return FALSE;
LocalFree( (HANDLE)pHelloClass );
return TRUE; /* Initialization succeeded */
}
int PASCAL WinMain( hInstance, hPrevInstance, lpszCmdLine, cmdShow )
HANDLE hInstance, hPrevInstance;
LPSTR lpszCmdLine;
int cmdShow;
{
MSG msg;
HWND hWnd;
HMENU hMenu;
if (!hPrevInstance) {
/* Call initialization procedure if this is the first instance */
if (!HelloInit( hInstance ))
return FALSE;
}
else {
/* Copy data from previous instance */
GetInstanceData( hPrevInstance, (PSTR)szAppName, 10 );
GetInstanceData( hPrevInstance, (PSTR)szAbout, 10 );
GetInstanceData( hPrevInstance, (PSTR)szMessage, 15 );
GetInstanceData( hPrevInstance, (PSTR)&MessageLength, sizeof(int) );
}
hWnd = CreateWindow((LPSTR)szAppName,
(LPSTR)szMessage,
WS_TILEDWINDOW,
0, /* x - ignored for tiled windows */
0, /* y - ignored for tiled windows */
0, /* cx - ignored for tiled windows */
0, /* cy - ignored for tiled windows */
(HWND)NULL, /* no parent */
(HMENU)NULL, /* use class menu */
(HANDLE)hInstance, /* handle to window instance */
(LPSTR)NULL /* no params to pass on */
);
/* Save instance handle for DialogBox */
hInst = hInstance;
/* Bind callback function with module instance */
lpprocAbout = MakeProcInstance( (FARPROC)About, hInstance );
/* Insert "About..." into system menu */
hMenu = GetSystemMenu(hWnd, FALSE);
ChangeMenu(hMenu, 0, NULL, 999, MF_APPEND | MF_SEPARATOR);
ChangeMenu(hMenu, 0, (LPSTR)szAbout, IDSABOUT, MF_APPEND | MF_STRING);
/* Make window visible according to the way the app is activated */
ShowWindow( hWnd, cmdShow );
UpdateWindow( hWnd );
/* Polling messages from event queue */
while (GetMessage((LPMSG)&msg, NULL, 0, 0)) {
TranslateMessage((LPMSG)&msg);
DispatchMessage((LPMSG)&msg);
}
return (int)msg.wParam;
}
/* Procedures which make up the window class. */
long FAR PASCAL HelloWndProc( hWnd, message, wParam, lParam )
HWND hWnd;
unsigned message;
WORD wParam;
LONG lParam;
{
PAINTSTRUCT ps;
switch (message)
{
case WM_SYSCOMMAND:
switch (wParam)
{
case IDSABOUT:
DialogBox( hInst, MAKEINTRESOURCE(ABOUTBOX), hWnd, lpprocAbout );
break;
default:
return DefWindowProc( hWnd, message, wParam, lParam );
}
break;
case WM_DESTROY:
PostQuitMessage( 0 );
break;
case WM_PAINT:
BeginPaint( hWnd, (LPPAINTSTRUCT)&ps );
HelloPaint( ps.hdc );
EndPaint( hWnd, (LPPAINTSTRUCT)&ps );
break;
default:
return DefWindowProc( hWnd, message, wParam, lParam );
break;
}
return(0L);
}
Смотря на него, вы как раз можете понять, почему Петцольд высказался соответствующим образом.
Ресурсный файл HELLO.rc
#include "style.h"
#include "hello.h"
HELLOICON ICON hello.ico
STRINGTABLE
BEGIN
IDSNAME, "Hello"
IDSABOUT, "About..."
IDSTITLE, "Hello Windows!"
END
ABOUTBOX DIALOG 22, 17, 154, 75
STYLE WS_POPUP | WS_DLGFRAME
BEGIN
CTEXT "Microsoft Windows" -1, 0, 5, 154, 8
ICON "hello" -1, 9, 23, 0, 0
CTEXT "Hello application" -1, 0, 14, 154, 8
CTEXT "Version 1.03" -1, 30, 34, 94, 8
CTEXT "Copyright 1985,1986, Microsoft Corp." -1, 0, 47,154, 9
DEFPUSHBUTTON "Ok" IDOK, 61, 59, 32, 14, WS_GROUP
END
Как вы можете видеть по исходникам, на самом деле это не совсем тривиальное приложение (на 170+ строчек), выводящее в заголовке или внутри приложения простую фразу. В действительности оно было несколько сложнее: в нем демонстрируется также работа со строками из ресурсного файла и также добавляется About-пункт в системное меню, запускающий диалоговое окно при выборе элемента, причем уже с использованием callback-функции для обработки результата.
В прошлом году Чарльз написал еще одну статью на тему того самого “Hello World”, в которой описывает свои впечатления от изучения программы в 1985 и мысли на тему того, как можно было бы ее переделать, чтобы сделать более понятной простым смертным. Спустя три года, в 1988 выйдет его первая книга “Programming Windows”.
Windows 10 SDK
За тридцать лет программные системы прошли огромный путь. Драматически выросли сложность и количество внутреннего кода. Инсталлятор современной операционной системы может занимать целый DVD-диск с гигабайтами информации. Сопоставимо весят инструменты разработки и SDK со всеми необходимыми библиотеками.
Например, в состав SDK для Windows 10 входят:
• Заголовочные файлы, библиотеки и метаданные (с учетом версий!)
• Windows-контракты (метаданные для Windows Runtime) с соответствующими платформенными файлами
• Расширения Windows-платформы — SDK для Windows Desktop, Windows Mobile, Windows IoT и Windows PPI.
• WindowsApp.lib – общая библиотека для универсальных приложений
• Объединенная CRT
• Windows App Certification Kit
• Обновления DirectX
• Windows Performance Toolkit
• .NET Framework 4.6 SDK
• Windows Accessibility Tools
• Ссылки на примеры кода и документацию
За многие годы относительно простые утилиты для компиляции и сборки приложений превратились в удобную среду Visual Studio для эффективного написания приложений, работы с кодом, отладки, обеспечения командной работы – еще одна огромная новинка по сравнению с тем, как программы создавали тридцать лет назад.

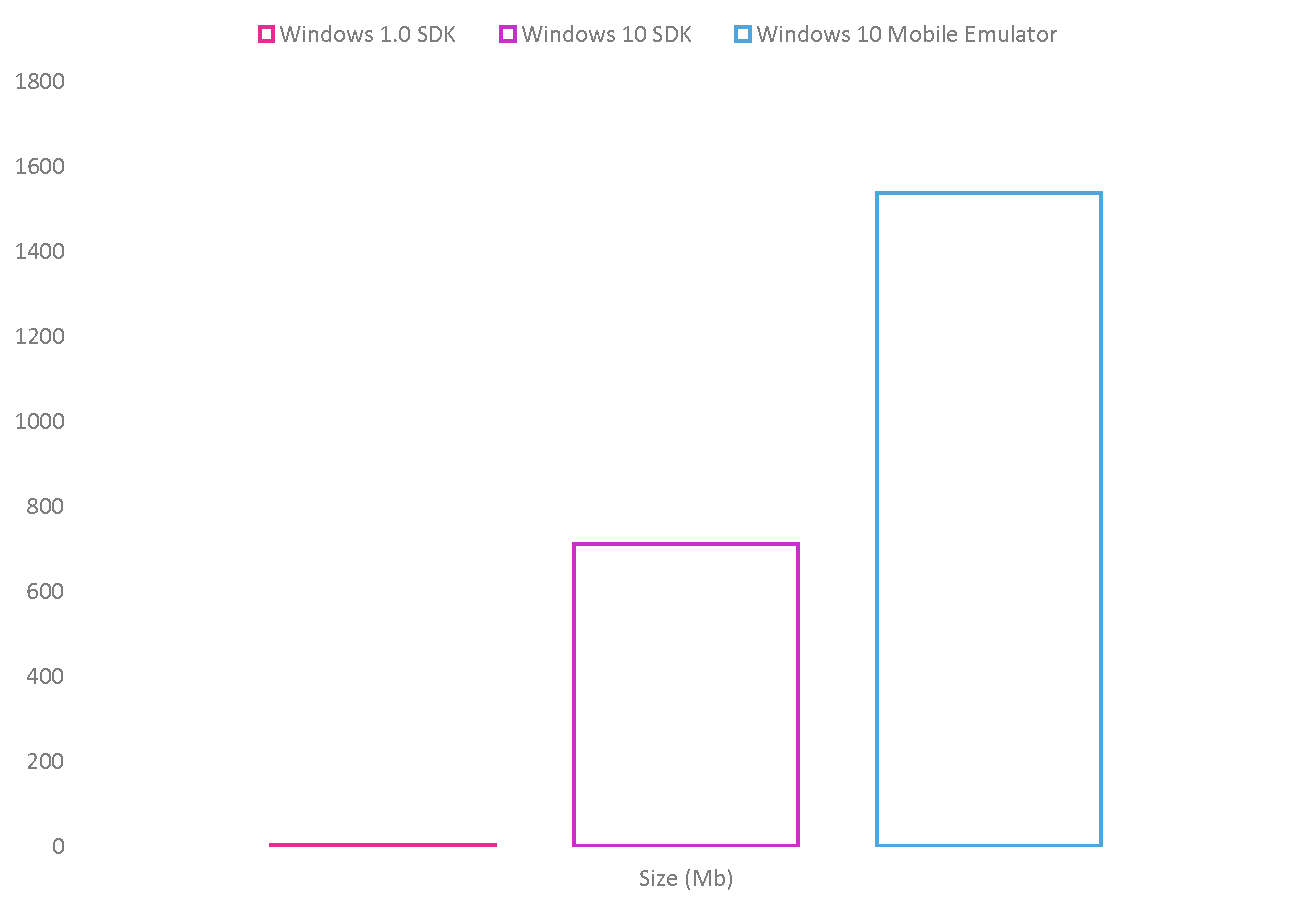
Дискеты во многом заменила доставка через интернет. Например, скачивая SDK отдельно от Visual Studio, вы сначала загрузите небольшой загрузчик, который весит как половина тех семи дискет, а потом вам предложат скачать еще около 700Мб установочных файлов. Эмулятор для Windows 10 Mobile – это еще 1.5Гб сверху.
По мере развития API вскорости стало очевидно, что всю документацию невозможно уместить в разумное количество бумажных томов. Было время, когда документация для Windows поставлялась на отдельном CD/DVD, однако, сейчас она доступна через интернет и, соответственно, сайт MSDN. Причем многие разделы документации переведены на широко распространенные языки, включая русский.
Примеры кода можно найти в MSDN Code Gallery или, как это принято в сообществе разработчиков сегодня, на GitHub. Интересный момент, который сегодня можно наблюдать во многих IT-сообществах, — это участие сообщества в формировании актуальных примеров и внесении правок и рекомендаций в документацию.
Интересно, мог ли кто-то предсказать подобные изменения тридцать лет назад?
Windows 10: Hello World
Я решил попробовать написать своего рода аналог “Hello World”-приложения под Windows 10, используя новую платформу UWP и язык JavaScript (как наиболее близкий мне). Вообще это такой интересный момент, что если 30 лет назад основным языком был чистый Си и почти все примеры были написаны на нем, то сегодня это не только С/С++, но также и такие «новые» языки, как C#, VB и JavaScript (и даже на ObjC можно писать для UWP!).
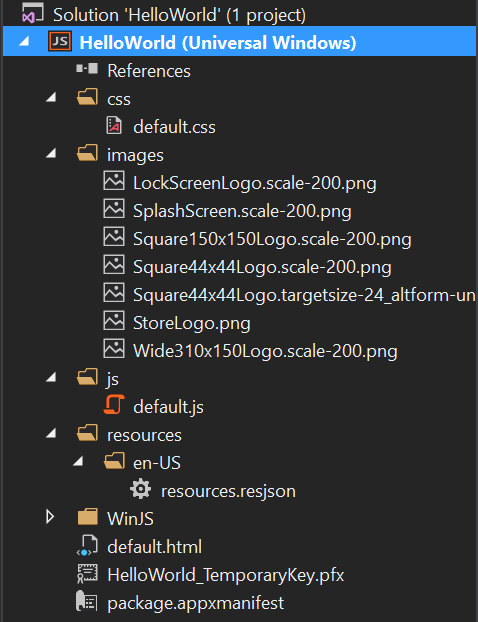
Первое, что бросается в глаза – это переход от совокупности файлов к проекту, содержащему значительно большее количество иконок, и, помимо ресурсных файлов и файлов с кодом приложения, также отдельно большое описание самого приложения и его настроек (манифест).

Стоит также отметить, что процедура сборки «описывается» в настройках самого проекта (своего рода замена make-файлам). И, в отличие от времен тридцатилетней давности, она стала существенно более комплексной. Если бы я писал код на С++ мне бы пришлось вместо безальтернативных 16bit выбирать сборку под x86, x64 или ARM, не говоря уже о множестве других параметров, которые обычно заботливо прячутся за банальным нажатием F5 или Shift+F5.
Ресурсний файл resources.resjson
В случае проекта на JavaScript ресурсные файлы (с автоматической поддержкой локализации!) представляют собой обычные JSON-файлы:
{
"idsname" : "Hello",
"idsabout" : "About...",
"idstitle" : "Hello Windows!",
"aboutbox.text" : "Microsoft Windows\nHello application\nVersion 10.03\nCopyright @2015, Microsoft Corp.",
"aboutbox.button" : "Ok!"
}
Тридцать лет назад не было ни JavaScript, ни XML, ни JSON.
Файл разметки страницы default.html
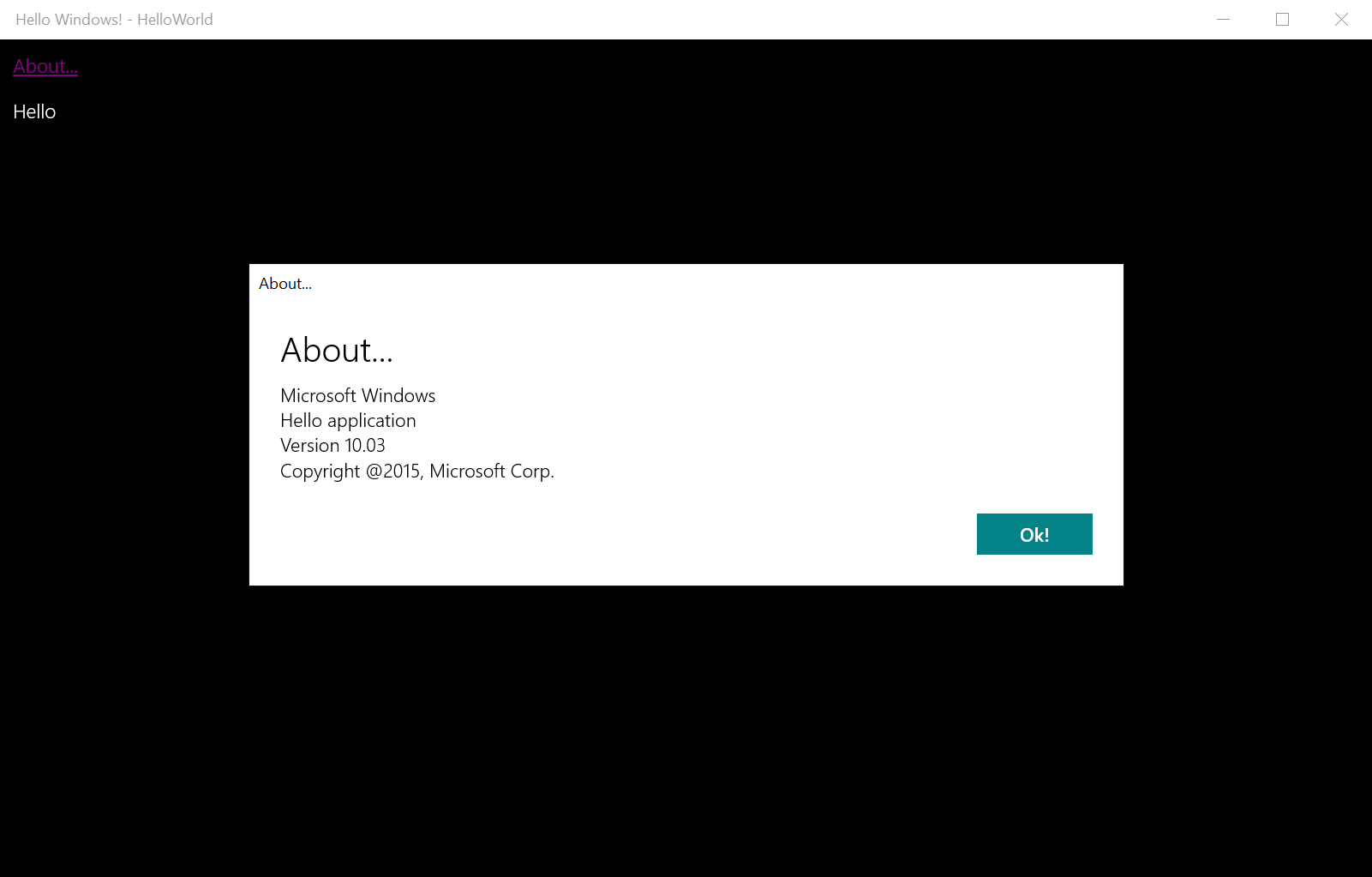
Хотя приложение можно «собрать» из кода, значительную часть интерфейса теперь можно описать более простым и наглядным декларативным способом. Причем тут же можно подключить связывание данных, в том числе с ресурсами:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>HelloWorld</title>
<!-- WinJS references -->
<link href="WinJS/css/ui-dark.css" rel="stylesheet" />
<script src="WinJS/js/base.js"></script>
<script src="WinJS/js/ui.js"></script>
<!-- HelloWorld references -->
<link href="/css/default.css" rel="stylesheet" />
<script src="/js/default.js"></script>
</head>
<body class="win-type-body">
<nav>
<a href="#" id="aboutMenu" data-win-res="{textContent: 'idsabout'}"></a>
</nav>
<p data-win-res="{textContent: 'idsname'}"></p>
</body>
</html>
(Автоматическое) связывание данных – огромная плюшка современной разработки.
Файл с логикой приложения default.js
Основная логика простого приложения по-прежнему может быть сосредоточена в одном файле (в более сложных примерах, как и тридцать лет назад вы, скорее всего, начнете декомпозировать на разного рода модули).
(function () {
"use strict";
var app = WinJS.Application;
var activation = Windows.ApplicationModel.Activation;
var appView = Windows.UI.ViewManagement.ApplicationView.getForCurrentView();
// Called on app activation
app.onactivated = function (args) {
// Initiate resources and UI -- all joined into a chain of promises
var promise = new WinJS.Promise.join([
WinJS.Resources.processAll(),
WinJS.UI.processAll()
// Add basic logic
]).then(function () {
// Update window title
appView.title = WinJS.Resources.getString('idstitle').value;
// Add click listener for menu "about" item
document.getElementById("aboutMenu").addEventListener("click", (e) => showAboutDialog());
});
args.setPromise(promise);
};
// Show"About" MessageDialog
function showAboutDialog() {
var messageDialog = new Windows.UI.Popups.MessageDialog(
WinJS.Resources.getString('aboutbox.text').value,
WinJS.Resources.getString('idsabout').value);
// Dummy event handler for commands in dialog box
var aboutHandler = (command) => { return true; };
messageDialog.commands.append(
new Windows.UI.Popups.UICommand(WinJS.Resources.getString('aboutbox.button').value, aboutHandler));
messageDialog.showAsync();
}
app.start();
})();
Код приложения стал раза в четыре короче (я тоже добавил немного комментариев и пустых строк), но самое главное преимущество развития технологий – это сильно возросшая выразительность API. Фактически, многие вещи, которые раньше надо было делать «ручками» сегодня прячутся за удобные вызовы системных или библиотечных функций.
Синтаксический сахар вроде стрелочных функций и возможности использовать promise сильно облегчают написание кода и его читаемость. К слову, существенное изменение – это переход к асинхронной модели кода, отсюда промисы и async.

Конечно, мое «обновление 30 лет спустя» не является дословным, но, думаю, общая динамика изменений в подходах создания приложений вполне прослеживаема. Сегодня это выглядит как совершенно новый API, хотя то и дело, все-таки проскакивают уши старого лампового Win32 или даже того самого Windows.h.
Комментарии (58)

Stepanow
21.10.2015 16:42Назад в будущее, или Hello World сегодня и тридцать лет назад
30 лет назад фразу «Hello, world!» писали без ошибок.
Реквестирую аналогичные Hello, world! под другие платформы в комментариях.
REU
21.10.2015 17:02+16Практически для всех платформ.
#include <stdio.h> int main() { printf("Hello, world!\n"); return 0; }
iandarken
21.10.2015 17:58+11Практически для всех платформ
program hello; begin writeln('Hello, World!'); end.
VasilioRuzanni
21.10.2015 21:50+5Практически для всех платформ :)
package main import "fmt" func main() { fmt.Println("Hello, World!") }
Yuuri
21.10.2015 22:53+3ПДВП :)
main = putStrLn "Hello, world!"
Allfar
22.10.2015 10:30+1ПДВП :)
print "Hello, world!"
winger
22.10.2015 11:32+2ПДВП :)
++++++++[>++++[>++>+++>+++>+<<<<-]>+>+>->>+[<]<-]>>.>---.+++++++..+++.>>.<-.<.+++.------.--------.>>+.>++.
Muxto
22.10.2015 12:11+2Поставлю жирную точку. Даже две. Да, я подлец.
ru.wikipedia.org/wiki/Hello,_world!
lurkmore.to/Копипаста:Hello,_world!

iandarken
21.10.2015 22:25+4Цель коммента — не разжечь срач, а понять один момент.
Вот у коммента на данный момент три минуса — это какая-то особая ненависть к fpc/Delphi среди сишников или явологов, или это просто модно — пытаться пнуть паскаль в каждом подвернувшемся случае?
Вангую еще «щютку» в ответе — «А чего пинать труп» и прочее.
Wedmer
22.10.2015 01:09Лично я поставил обоим комментариям минуса за то, что код в них не равносилен примеру из статьи.

iandarken
22.10.2015 11:46+1Ну так не все платформы подразумевают наличие GUI. Я слышал есть ещё какие-то «маршрутизаторы» на всяких ARM, MIPS с разными *NIX внутри, но без возможности ткнуть мышкой в «About...»

REU
22.10.2015 14:31Вот на них вряд ли будет fpc.

iandarken
22.10.2015 14:37На них и gcc, как правило, нет. И если уж ставить — то абсолютно без разницы, что именно при прочих равных.
Хотя да, если верить http://wiki.freepascal.org/Platform_list — MIPS пока fpc поддерживается костыльно.
REU
22.10.2015 14:46Ну так сишную можно скомпилить локально под многие платформы, а вот с паскалем так не получится.

iandarken
22.10.2015 15:24+3http://wiki.lazarus.freepascal.org/Cross_compiling с вами не согласен )
И fpc и Delphi хоть и проваливают все гонки за лидером, все же развиваются. И инерционные «зато в вашем паскале нет...» очень часто оказываются не «в вашем паскале нет», а «я думал, что в вашем паскале нет, а оказывается..»
Я не планирую его пропагандировать, для меня, в общем, нет разницы, C или fpc, мне паскаль нравится просто потому что нравится. Безотносительно реализованных или нереализованных фич и популярности. И обидно, когда его пинают ногами просто «потому что тут так принято»

rusec
21.10.2015 19:23+5Это другая программа. Во-первых, консольная. Во-вторых, без ветки --about.
Незачёт.

Error1024
21.10.2015 18:31+16Вообще круто то, что Hello Word 30-ти летней давности можно спокойно и почти без изменений на современной Windows скомпилировать, современным компилятором, и запустить.
Таким мало что может похвастаться.
michael_vostrikov
21.10.2015 20:15+7Извиняюсь за нубский вопрос, а то, что в default.js — оно потом компилируется в машинный код или выполняется в каком-то интерпретаторе?

Finesse
22.10.2015 06:42Присоединяюсь к вопросу. Аналогичный вопрос про HTML и CSS. Если оно интерпретируется, а не компилируется, то это очень плохо.

kichik
22.10.2015 09:04+1Оно выполняется движком Chakra из Edge. Современные браузеры давно пытаются максимум кода не интерпретировать, а перекомпилировать в наиболее близкое к машинному состояние.
michael_vostrikov
22.10.2015 18:08+1Я в общем-то так и подумал. Просто, на мой взгляд со стороны, мне не очень понятно, чем такое «программирование под Windows» отличается от программирования под любую другую ОС, для которой есть браузер.

kichik
22.10.2015 18:17+1Браузера или веб-вью не достаточно. В данном случае, и с точки зрения разработчика, весь WinRT API через метаданные напрямую доступен из кода на JS без дополнительных обязок. Поэтому, если бы я писал на XAML/C#, то все вызовы API выглядели точно также.

QtRoS
21.10.2015 21:46+6… а что-то вечно:
#include «windows.h»

stychos
22.10.2015 04:21А вот не зарекайтесь… www.open-std.org/jtc1/sc22/wg21/docs/papers/2014/n4047.pdf

Sixshaman
21.10.2015 21:56+3Эх, всё-таки большинству современных SDK(любых, а не только виндовых) не хватает чего-то такого, что есть в старом Windows.h. Их код выглядит как-то слишком прилизанно без венгерской нотации, названий типов вроде PWNDCLASS или LPPAINTSTRUCT, без слегка долбанутой архитектуры. Недостаёт там этой манящей и слегка сумасшедшей брутальности.

tyomitch
22.10.2015 02:05Всё меняется.
Тридцать лет назад программирование для ПК было уделом фриков-энтузиастов, а теперь это серьёзный бизнес, пронизанный политкорректностью.
SkidanovAlex
21.10.2015 22:02+6но самое главное… – это сильно возросшая выразительность API.
возможности использовать promise сильно облегчают написание кода и его читаемость
var promise = new WinJS.Promise.join([ WinJS.Resources.processAll(), WinJS.UI.processAll() // Add basic logic ]).then(function () { // Update window title
Да тут читаемость вообще зашкаливает.
Я в 1997 году в Delphi бы форму с кнопкой About которая вызывает диалоговое окно сделал бы в общей сложности написав одну строку «Form2.ShowModal()».
Еще одна вещь, которая в 1997 году была лучше чем сегодня в универсальных приложениях Windows 10 и чем 30 лет назад в Windows 1 — окна могли друг друга перекрывать.
QtRoS
22.10.2015 10:41+1Думается, поэтому делфи так и взлетел, особенно в среде бизнес-приложений а-ля:
Классика

ad1Dima
22.10.2015 14:30Еще одна вещь, которая в 1997 году была лучше чем сегодня в универсальных приложениях Windows 10 и чем 30 лет назад в Windows 1 — окна могли друг друга перекрывать.
В windows 10 окна могут друг друга перекрывать. Попробуйте.SkidanovAlex
22.10.2015 22:54Всмысле сделали, что метро-приложения теперь в окнах могут быть? Это круто. То есть вернули и кнопку Пуск, и что все в окнах можно запускать, так это же почти так же круто как Windows 7.
Вообще мне нравится Cortana и Notification Panel. Наконец-то мой компьютер догнал по функциональности мой телефон.
ad1Dima
23.10.2015 09:33То есть вы признаете, что осуждали, не читая?
10ка не считая некоторых проблем с дровами (как всегда) — прекрасная система. С летним выпуском они, конечно, несколько поторопились, но Осенний апдейт должен поправить практически все косяки (сейчас сижу на Insider Preview).
Wedmer
23.10.2015 16:03Надеюсь он решит мою проблему, а то после установки обновлений и перезагрузки мне приходится плясать с бубном, чтобы появился Logon Screen. также не могу пользоваться встроенной почтой, тк не может запустится служба учетных записей. Причем проблема только на ноутбуке, стационарник такого не показывает. Правда разница в том, что ноут обновлялся с семерки, а стационарник с 8.1.

ad1Dima
23.10.2015 16:47Не факт, что поможет. Попробуйте на чистую переустановить 10 (в настройках есть сброс). После этого многое может починиться. Но при этом могут отвалиться какие-нибудь специяические дрова.

Wedmer
23.10.2015 16:54на данный момент я не могу себе позводить чистую установку. Сликом много времени уйдет на восстановление рабочей среды.
NeoNN
21.10.2015 22:54+1JS для приложений сам Майкрософт (который написал пост, класс!) уже готов слить как неудачный эксперимент, и вернуть XAML как основное средство разработки. Собственно, это уже практически и произошло. Зачем писать тут пример программы на JS — загадка. Шумиха трехлетней давности, что скоро все будет на джаваскрипте сама собой умерла. И хорошо. Интересно об этом говорит Билли Холлис в одной из недавних передач на .netrocks

ad1Dima
22.10.2015 14:32В 10ке есть очень интересная возможность упаковки сайта в appx, после чего тот получает доступ ко всему API и может распространяться через стор. Так что не все потеряно для JS.
ЗЫ, сам я пишу на .NET

Simplevolk
22.10.2015 21:26А у меня, наоборот, подозрения: Майки тащат в студию Node.js,Cordova,Win10App+Js…
Как бы одним прекрасным днем они не закопали бы XAML… вместе с .Net впридачу… Ведь облакам все равно, какой код выполнять-главное, чтобы это было «правильное» облако.
ad1Dima
23.10.2015 09:37А еще они тащат в студию Xamarin, Obj-C и кросс-платформенный C++. Просто они хотят как можно больше разработчиков привлечь к своей платформе. Ведь чем больше разрабов пользуется студией — тем больше пользуется виндой. А если разрабы пользуются виндой, то они будут писать под нее приложения, хотя бы для себя.
Но с другой стороны, если рынок действительно повернется в сторону JS, то они будут больше внимания ему направлять — это логично.

stychos
22.10.2015 04:31Я только пару раз в жизни писал приложение на чистом WinAPI, но каждый раз с места в карьер — знаний о С/С++ ноль, а надо написать, например, файловый дедубликатор. До сих пор иногда вспоминаю эту пару бессонных ночей с «рисованием» формочек с ностальгией. Ещё помню, какой болью оказалось переделывать ras.h (там не было #ifdef!) под паскаль, даже взгрустнулось немного… Жаль, кривая увела в php =(

grishkaa
22.10.2015 05:01+1Охлол, да WinAPI с тех пор не сильно изменился-то :)
Выходит, что универсальный hello world для всех существующих на этой планете винд — это вот так:
#include <windows.h> int main(){ MessageBox(NULL, "Hello World!", NULL, MB_OK); return 0; }

disinvis
22.10.2015 08:39Не знаю, за современными технологиями не слежу почти, но мне первый пример был куда более понятным, студенчество вспомнил. А на «static HANDLE hInst;» чуть не всплакнул от умиления и ностальгии.

user452
22.10.2015 09:55+2У меня нет фото Microsoft 30-летней давности, но есть свежее фото Редмондовского кампуса, вернее, Commons, немножко снаружи и внутри:
1.
Это водоём возле здания Commons — чуть более, чем полностью состоящего из маленьких кафешек.
Кстати, по краям водоёма установлены таблички, которые намекают, что в воду и не лезть, и не пить, дескать, химикатами очищена.
2.
Одна из тех самых кафешек.
3.
Фото от 16 октября сего года.


d_olex
Вероятно, для JS-хипстеров это будет шоком, но если взять самую последнюю версию Visual Studio и выполнить в ней File -> New -> Project -> Win32 Project то вашему взору предстанет новый проект на С исходный код которого почти один в один похож на тот самый HELLO.C из 85-го года.
Алсо, не напомните, UWP это какая по счету технология разработки GUI приложений от MS которая будет признана устаревшей и не рекомендованной к использованию через пару-тройку лет?
DaylightIsBurning
Почему разработчики вообще используют UWP? Каковы мотивы? Почему не используют, например, Qt?
ad1Dima
UWP распростроняются через стор.
В Qt есть поддержка WinRT, конечно, но не совсем ясно ее качество.
DaylightIsBurning
ad1Dima
И в общем-то, в таком случае Qt-приложения тоже будут WinRT/UWP приложениями
DaylightIsBurning
При этом с точки зрения разработки, это будут Qt-приложения и разработчик о UWP может вообще не знать. А если UWP умрёт — приложению это ничем не грозит.
ad1Dima
В если писать на C++ то можно ничего не знать ни про винду ни про линукс, ни про любую другую платформу, ага. Нет, если писать HelloWorld, то так оно, вероятно, и есть.
UWP это не Xaml и не объектная модель GUI это вполне себе среда исполнения: AppContainer, Системное API и так далее.
DaylightIsBurning
Вы правы, но всё же суть моего сообщения была не в этом, а в том, что Qt-приложение позволяет не отвлекаться на очередные заморочки Microsoft. Вопрос был в том, почему люди выбирают UWP как инструмент разработки и фреймворк, а не как платформу/ОС? По поводу OS/API всё ясно — выбора нет, как и в случае с другими ОС, но выбор среди фреймворков то есть вроде.
ad1Dima
UWP — это именно платформа, на ней работает С++/CX, WinJS (HTML5+JS), на нем работает .NET.
Если вы имеете ввиду последний, и его графическую реализацию, то ей не 3 месяца, а уже 10 лет. Если разработчит 10 лет назад изучил WPF или, тем более SL, то принципиально для него мало что поменялось: те же контролы, тот же жизненный цикл UI.
Все хорошо для своих задач: Qt — для кросплатформенной десктопной разработки. Иногда чуть-чуть для мобильной, но тот же 2Гис вкладываясь в разработку мобильного Qt интерфейсы пишет нативно.
ad1Dima
Это всего лишь еще одна вариация WPF. РЕально являющаяся эволюционным развитием WinRT, котроый был эволюционным развитием SL.
А так, ну WinForms все еще есть.