

Анатолий Рыжаков
QA Engineer в Space307
Салют, Хабр!
Меня зовут Анатолий, и я работаю в компании Space307 в должности QA-инженер.
Долгим и упорным трудом я искал и собирал воедино, на мой взгляд, самую полезную информацию, которая поможет разобраться в специфике Web-тестирования.
Всё это по итогу разрослось и преобразовалось в некий гайд, хотя по задумке должно было быть кратеньким документом для внутреннего пользования.
Отдельное спасибо хочу выразить коллегам, которые помогали в составлении, дополнении и ревью этой статьи. Simply the best!
Перед прочтением: ничто в этом мире не идеально, поэтому о каких-либо замечаниях, дополнениях, уточнениях и недопониманиях пишите обязательно, но аргументированно и в конструктивной манере, пожалуйста :)
Всю полезность из фидбэка переработаю для прокачки этой статьи.
Целевая аудитория |
- Junior QA Engineer; |
|---|---|
Цель |
Собрать максимум возможной информации о Web, чтобы представить её в единой статье для QA: - Здесь не будет примеров конкретных тест-кейсов |
Fast Travel:
Web-ориентированное тестирование (+ основные особенности Web-приложений)
Область |
Окружение |
Класс |
Устройство |
Объекты |
- Desktop (стационарный ПК, ноутбук) |
Устройство — это некая «база», на которой будет происходить взаимодействие с Web'ом, то, какими характеристиками обладает устройство, какие браузеры поддерживаются на устройстве, какие способы ввода/вывода так или иначе влияют на это взаимодействие.
В зависимости от устройства определяется, какую версию Web'а открывать: Desktop или Mobile.
Некоторые Web-сайты (Web-приложения) не имеют Mobile версий.
На мобильных устройствах присутствует возможность переключаться на обычную (desktop) версию Web'а.
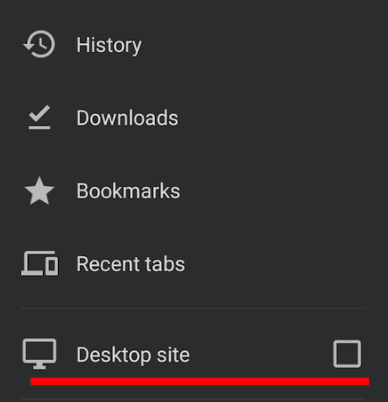
Например, переключение на Desktop версию в мобильном браузере Google Chrome:
Перейти на Web-сайт
Открыть меню мобильного браузера
Выбрать опцию «Версия для ПК» ("Desktop site")

На ПК присутствует возможность эмулировать мобильную версию Web'а.
На примере браузера Google Chrome (с помощью DevTools):
Открыть DevTools инструменты разработчика (F12 по умолчанию)
Включить панель инструментов устройства ("Toggle Device Toolbar")

В выпадающем списке "Dimensions" выбрать эмулируемое мобильное устройство

Основные различия между Mobile Web и Desktop Web: органы управления страницей (курсор или тап), приоритезация контента, навигация на странице (вертикальная или горизонтальная), набор и расположение UI элементов (в т.ч. и текст), интеграция с функционалом устройства (например GPS).
Ещё существует такое понятие как PWA ("Progressive Web Application") версия Web-страницы (или Web-приложения), которая по своей сути представляет функциональную и визуальную «трансформацию» в мобильное приложение с помещением иконки на домашний экран/рабочий стол для быстрого доступа к нему.
PWA на примере Google Maps:
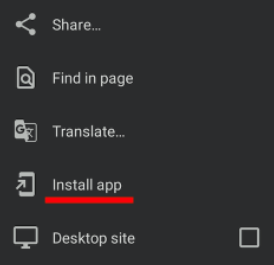
Чтобы узнать, поддерживает ли Web-сайт PWA версию, необходимо:
Открыть меню мобильного браузера
Проверить наличие опции "Установка приложения" ("Install app")

Установить PWA приложение

Запустить PWA приложение

PWA версия Google Maps выглядит так:

Также можно установить PWA версию и на ПК:

или

Вот так выглядит desktop версия PWA:

Область |
Клиент |
Класс |
Браузер (Обозреватель) |
Объекты |
- Google Chrome |
Если устройство это «база», то браузер — это точка входа в Web. Клиент, с помощью которого уже происходит непосредственное общение с Web'ом, отображение страниц и взаимодействие пользователя с этими страницами.
Браузер состоит из: движка (Engine), пользовательского интерфейса (UI), хранилища данных (Data), движка JavaScript (Interpreter), механизма визуализации (Render), сетевых протоколов (Networking).
-
На разных (поддерживаемых) браузерах должно быть одинаково:
Отображение элементов UI на странице (их наличие, расположение, соответствие дизайну).
Работа функциональности (отправка запросов, изменение параметров, нотификации).
Воспроизведение встроенного контента (видео, аудио, электронные документы).
Для кросс-браузерного тестирования могут использоваться такие сервисы как SMARTBEAR CrossBrowserTesting или BrowserStack, которые предоставляют доступ к широкому спектру различных видов и версий браузеров.
Кейс с реальным примером — воспроизведение звуков в Chrome и Safari:
В браузере есть различные события, на которых завязана работа части функционала. Одно из таких событий — "onClick": браузер «слушает», когда произойдёт клик мышкой. На это событие было завязано воспроизведение звуков, и, когда клик происходил, браузер запоминал, что нужно проиграть звук в определённый момент. Однако в браузере Safari этот механизм работал иначе чем в Google Chrome — если обновить страницу, то браузер «забывал» о том, что событие "onClick" уже было и звук в нужный момент не проигрывался.
Существует возможность протестировать Web на ещё не релизных версиях браузеров (Например: Chrome Beta, Chrome Dev, Chrome Canary).
Продолжая разговор о разных версиях, стоит учитывать, что есть различия между старыми и новыми версиям. Дефекты в старой версии или критические изменения в новой могут повлиять на стабильную работу Web-страницы (например, 100-ый номер версии браузера, который мог неправильно интерпретировать сайты).
Change Log и Release Notes разных браузеров:
Здесь представлены ссылки на списки разных версий наиболее популярных браузеров, в которых можно просмотреть все изменения от версии к версии:
Chrome: https://chromium.googlesource.com/chromium/src
Firefox: https://www.mozilla.org/en-US/firefox/releases
Opera: https://blogs.opera.com/desktop/changelog-for-86
Safari: https://developer.apple.com/documentation/safari-release-notes
И в довершение тематики разновидностей браузеров хотелось бы отметить такой момент как "Geo-Specific". Иными словами, версии браузеров, специфичные для какого-то определённого гео/страны/региона (Например: "Coc Coc" для Вьетнама).
В настоящий момент самый популярным браузером является Google Chrome, который использует движок Blink (этот движок также используется в Opera, Microsoft Edge).
Статистика по браузерам на 2021 год (По версии Affde):


Область |
Экран (Окно) |
Класс |
Вёрстка |
Объекты |
- Разрешение |
Вёрстка Web-страницы (Layout) — это структура документа на основе HTML-разметки с использованием CSS-стилей.
-
Сама по себе Web-страница, особенно если это Web-приложение, представляет из себя UI, который должен соответствовать неким UX стандартам:
UI (User Interface) — пользовательский интерфейс как средство взаимодействия с Web-страницей.
UX (User Experience) — пользовательский опыт как ожидания для взаимодействия с Web-страницей.
-
Для UI части Web'а, как правило, существует дизайн-макет, который определяет характеристики для каждого UI элемента на странице:
размеры в пикселях
форму
цвет
отступы относительно других элементов и др.
Помимо отдельных элементов, на макете отражено и их расположение на странице, представляя полную композицию.
Дизайн также определяет следующие условия для корректного отображения вёрстки:
допустимое разрешение экрана и соотношение сторон
возможность адаптации страницы
границы, на которых происходит переключение на адаптивный дизайн (точки перехода)
наличие мобильной версии страницы
особенности разных браузеров
поддерживаемый масштаб страницы
Основываясь на таком макете, в той или иной мере можно протестировать вёрстку страницы и отдельные UI элементы на соответствие их дизайну в разных тестовых средах и окружениях.
Для эмуляции различных разрешений, соотношений сторон и прочего на ПК в DevTools присутствует инструмент "Toggle Device Toolbar".
Некоторые полезные функции "Device Toolbar" для тестирования страницы:
Открыть DevTools инструменты разработчика (F12 по умолчанию).
Включить панель инструментов устройства ("Toggle Device Toolbar").

В выпадающем списке "Dimensions" выбрать пресет с необходимым для теста разрешением.

Разрешение можно выставлять и в ручную, какое угодно (для этого необходимо "Dimensions" переключить в режим "Responsive").
Чтобы проверить Web на адаптив, в режиме "Responsive" можно сдвигать стороны эмулируемого экрана. Но обычно этого не требуется, когда точно известны поддерживаемые разрешения для Web'а.

Ориентация из "книжной" в "альбомную" переключается с помощью кнопки "Rotate".

Из дополнительных инструментов в этом окне возможно ещё пригодиться:

Show rulers (Показывает линейку для разрешения окна)
Show media queries (Показывает CSS медиа-запросы, которые передают параметры стилей для отображения элементов на странице с установленным разрешением окна)
Capture screenshot (Capture full size screenshot) (Сделать скриншот Web-страницы в установленном разрешении окна)
Менять масштаб страницы можно с помощью так же встроенного в браузер инструмента (в настройках страницы или по горячим клавишам):

Для того, чтобы узнать характеристики (атрибуты) конкретного элемента на странице (его размеры, HEX-код цвета и пр.), вновь потребуется обратиться к DevTools.
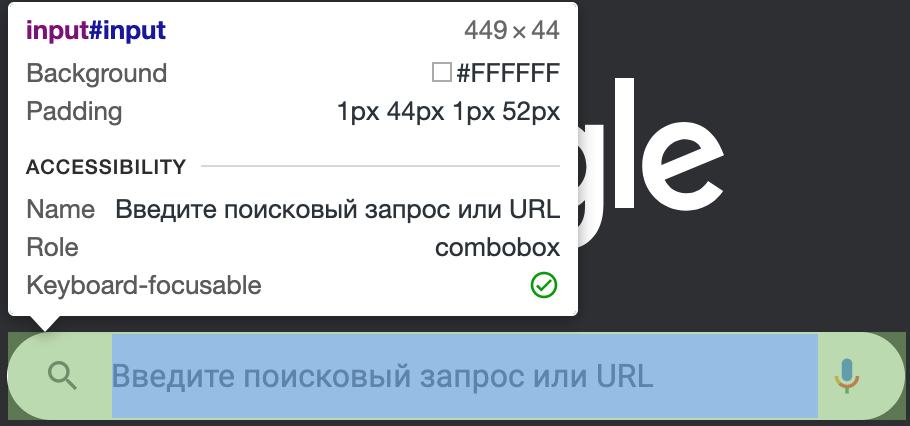
Инспектирование элементов на странице с помощью DevTools:
Открыть DevTools инструменты разработчика (F12 по умолчанию).
Включить режим инспектирования ("Select an element in the page to inspect it").

Навести курсор на требуемый элемент на странице (элемент и его границы должны подсвечиваться, а также должен открыться тултип с атрибутами элемента).

Кликнуть по выделенному элементу, для открытия его атрибутов в DevTools.

На соседней вкладке будет находиться информация о CSS-стилях элемента.

Если открыть вкладку с элементами без инспектирования, то страница будет представлена в виде HTML-разметки, и может иметь вложенную структуру.
При инспектировании элемента структура будет разворачиваться:

Во вкладке "Elements" можно наблюдать, как меняются атрибуты элемента при взаимодействии с ним.
При необходимости во вкладке "Elements" можно редактировать атрибуты любого элемента для специфических проверок.
|
А вы знали? Если вписать в DevTools консоль команду " |
|
Называй UI элементы правильно! Для облегчения коммуникации между дизайнерами и разработчиками, тестировщику важно поддерживать профессиональную этику и называть вещи своими именами. |
Общепринятые наименования UI элементов для Web'а:
Страница (Page) — общий элемент-объект, на котором базируются все остальные.
Контент (Content) — наполнение страницы текстом, изображениями, прочими мультимедиа ресурсами.
Шапка (Header) — самая верхняя часть страницы.
Подвал (Footer) — самая нижняя часть страницы.
Поле ввода/Пользовательский ввод (Input Field/User Input) — текстовое или числовое поле, в которое можно ввести данные непосредственно с клавиатуры.
Кнопка (Button) — классическая кнопка для функционального взаимодействия посредством UI.
Радио-кнопка (Radio button) — кнопка-переключатель, которая позволяет выбрать только один пункт из списка.

Флажки (Flag) — UI элементы которые имеют два состояния: включён/выключен:

– Чек-бокс (Checkbox) — поле с отметкой.
– Ползунок (Slider) — скользящая кнопка, может использоваться для подчёркивания выбора.
– Переключатель (Toggle) — «рубильник».
Выпадающий список (Dropdown) — поле с выпадающим списком для выбора.

Пикер (Picker/Datepicker/Timepicker) — интерактивный выбор даты/времени в календарях и прочих подобных конструкциях.
Подсказка (Tooltip) — появляется при наведении курсора (hover) на UI элемент.

Пагинация (Pagination) — нумерация страниц/элементов, объединённых одним свойством (например, страницы отчёта).

Иконка (Icon) — пиктограмма, небольшое изображение необходимое для визуальной навигации. Пример иконок меню для сортировки контента/элементов на странице или для открытия контекстных меню:

Модальное окно (Modal) — окно, которое открывается «поверх» всей станицы и блокирует взаимодействие с ней.
Поп-ап (Popup) — всплывающее окно, схоже с тултипом, но с возможностью взаимодействия с ним (по аналогии с модальным окном).
Форма (Form) — по свойствам схожа с модальным окном, но имеет иное предназначение (например: анкета, обратная связь, оплата).
«Хлебные крошки» (Breadcrumb) — элемент навигации в виде последовательности, который показывает, на каком разделе сайта находится пользователь.

Боковая панель (Sidebar).
Лента (Feed) — упорядоченный набор контента, основанный на модульности.
Карусель (Carousel) — «прокрутка» для просмотра набора контента.
Карточка (Card) — небольшой прямоугольный модуль, может содержать текст, кнопки, мультимедиа.
Лоадер (Loader) — как правило выглядит в виде wait-индикатора, визуально отражающий загрузку контента или иных данных на странице.

Строка загрузки (Progress bar) — визуализация процесса, прохождения прогресса, загрузки.

Разумеется, здесь не отражены все существующие элементы UI.
Более того, появление новых элементов так или иначе происходит в стремительно развивающемся Web-дизайне, новые решения по UX порождают новый UI.
Но основной поинт мысли в том, что у всего есть своё название.
-
Виды тестирования, которые могут применяться:
UI/UX тестирование (объединяет в себе «тестирование вёрстки» и "Usability-тестирование")
Кросс-браузерное тестирование (включает в себя «тестирование совместимости»)
Тестирование локализации (также может быть частью "UI/UX тестирования")
Тестирование интернационализации (что также может проводиться в рамках "UI/UX тестирования")
Область |
Взаимодействие |
Класс |
Ввод (Управление) |
Объекты |
- Клавиатура |
Для функционального взаимодействия с UI на странице (для отдельных элементов) должен быть предусмотрен пользовательский ввод.
Некоторые элементы UI могут предусматривать ввод для разных типов устройств (например, вписать дату с клавиатуры или выбрать дату в пикере с помощью мыши).
Разными типами устройств может достигаться и разное поведение на странице (например, скролл с помощью тачпада может оказаться плавнее, чем колёсиком мыши).
Также для подтверждения ввода в поле или отправки формы может послужить клавиша "Enter" (даже если рядом с полем/формой будет кнопка, реагирующая на инпут от мыши).
Для мобильной версии Web предусматривается возможность вызова экранной клавиатуры для ввода значений вручную.
Существует множество типов элементов, предусматривающих взаимодействие со страницей:
Примеры типов UI input-элементов (элементы с функциональным взаимодействием):
<input type="">
"text" — однострочное текстовое поле
"number" — однострочное числовое поле
"password" — однострочное текстовое поле поле, скрывает вводимые значения
"tel" — однострочное поле для ввода телефонного номера по заданной маске (например "+7(_ _ ) _ - - _")
"search" — однострочное текстовое поле для поиска
"checkbox" — флажок для выбора/отмены выбора отдельных вариантов
"radio" — переключатель для выбора только одного значения из нескольких вариантов
"range" — диапазон в виде слайдера для визуального управления вводом не отображая точных значений
"button" — обычная кнопка
"submit" — кнопка для отправки формы
"reset" — кнопка для сброса содержимого формы к значениям по-умолчанию
"date" — пикер для выбора даты (год, месяц, день, без времени)
"datetime-local" ("datetime") — пикер для выбора даты и времени (без часового пояса)
"time" — пикер для ввода времени (без часового пояса)
"week" — пикер для выбора даты в формате: номер недели, год
"month" — пикер для выбора в формате: месяц, год
"color" — пикер для выбора цвета или открытия палитры цветов
"file" — кнопка для выбора файла
"image" — графическая кнопка "submit"
"email" — поле для ввода почты, отличается от "text" наличием атрибутов проверки вводимых данных
"url" — поле для ввода адреса, отличается от "text" наличием атрибутов проверки вводимых данных
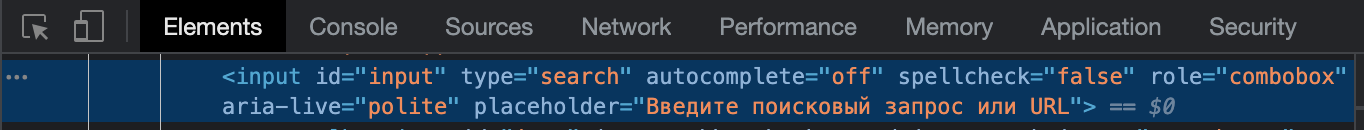
Пример HTML кода с input-элементом типа "search":

У каждого такого элемента как правило существует ряд атрибутов, которые определяют состояние и/или поведение для этого элемента:
Примеры наиболее распространённых атрибутов UI input-элементов:
"minlength" — определяет минимальный набор символов для текстовых полей
"maxlength" — определяет максимальный набор символов для текстовых полей
"min" — определяет минимальное значение для числовых полей
"max" — определяет максимальное значение для числовых полей
"step" — задаёт шаг прибавляемых значений для числовых полей
"size" — определяет размер элемента
"value" — устанавливает начальное значение для элемента
"pattern" — шаблон, по которому проводится проверка на валидность заполненного поля (использует регулярные выражения - "RegExp")
"placeholder" — текст/подсказка внутри поля
"autocomplete" — возможность для автозаполнения поля (если в браузере сохранены данные пользователя, например email)
"checked" — состояние вкл/выкл для чек-боксов и радио-кнопок
"required" — устанавливает обязательность заполнения поля
"src" — источник, где хранится изображение
"height" — задаёт высоту для изображения
"width" — задаёт ширину для изображения
Помимо отдельных UI элементов также существует и возможность управления страницей с помощью UI браузера. Это может быть как панель навигации («вперёд», «назад», «обновить»), так и горячие клавиши для вызова таких инструментов, как «найти на странице».
-
Виды тестирования, которые могут применяться:
Функциональное UI тестирование
Исследовательское тестирование ("Exploratory testing")
Ad-Hoc тестирование ("Интуитивное тестирование")
Кросс-браузерное тестирование
Область |
Конфигурация |
Класс |
Настройка браузера (ПО для браузера) |
Объекты |
- Плагины (Расширения) |
При работе с Web'ом стоит помнить о том, что у каждого браузера есть набор встроенных инструментов. Например, такие как "Opera Turbo Mode" для повышения скорости загрузки страниц (посредством выделенных серверов Opera для сжатия изображений).
К тому же для большинства браузеров существует огромный набор "3-rd party" расширений/дополнений, которые способны работать в фоне.
Всё вышеперечисленное может так или иначе отразиться на работе Web'а и/или сервисов.
Кейс с реальным примером — AdBlock и Google Analytics:
Во время тестирования GA-сервиса на продакшене было замечено, что не собирается статистика по определённым событиям (должен был быть детект на включение тоггла и далее передача этой статистики в аналитику).
Как выяснилось, всему виной включённый AdBlock, который заблокировал работу GA-сервиса, и тем самым «саботировал» отправку данных. Добавить страницу в список разрешённых оказалось мало, и пришлось полностью отключить это расширение.
Некоторые расширения приносят пользу для тестирования. Более того, такие расширения пишутся специально для удобства Web-тестирования (подробнее об этом будет в конце).
-
В современных браузерах встроен обширный модуль, который отвечает за конфиденциальность и безопасность. Он управляет разрешениями для страницы и определяет:
Будут ли появляться push-уведомления (нотификации)
Будут ли на странице проигрывать звуки
Будет ли доступ к микрофону или камере
Сможет ли осуществляться сбор геоданных
Произойдёт ли блокирование всплывающего окна, переадресации или рекламы
Сможет ли загружаться контент на странице (картинки, JavaScript, шрифты)
Как изменить разрешения сайтов (на примере Chrome):
В адресной строке сайта есть соответствующая иконка в виде замка (или треугольника с предупреждением или знака информации).

По нажатию на эту иконку откроется поп-ап со сведениями о странице.

Выбрать пункт «Настройки сайтов».
Произойдёт переход в раздел chrome://settings/content к настройкам конкретного сайта, где можно будет увидеть все существующие разрешения и задать правила для их выдачи.

Если в правилах для разрешения выставлено «Спрашивать», то в момент такого обращения браузер вызовет поп-ап с запросом, что делать с этим разрешением. Например при сработке push-уведомлений:

-
Виды тестирования, которые могут применяться:
Функциональное тестирование
Конфигурационное тестирование
Кросс-браузерное тестирование
Область |
Ресурсы |
Класс |
Данные |
Объекты |
- Клиент-Сервер |
Когда речь заходит о таком понятии как Web-приложение, то так или иначе подразумевается обработка данных (создание, чтение, изменение, удаление — "CRUD").
Вводимые пользователем данные должны быть провалидированы для избежания сбоя в работе Web-приложения (например, если пользователь вместо числа вводит текст).
Такая проверка на корректность может проводиться как со стороны Frontend части приложения, так и со стороны Backend.
На стороне Frontend для валидации вводимых данных используются ранее описанные типы элементов и атрибуты. Таким образом, клиент будет выступать неким гарантом, проверяя эти данные сперва на своей стороне, а затем передавая уже провалидированные на сервер, как бы защищая его от некорректного ввода.
-
Однако:
Запрос от клиента можно перехватить и модифицировать, отправив на сервер всё что угодно, тем самым поставив под угрозу его работоспособность.
Клиентская часть может быть с дефектом, не проверяя валидацию поля или же правила проверки данные будут отличаться от тех, что ожидает сервер.
А в некоторых случаях API (для взаимодействия с сервером) может быть открыт и/или передаваться для интеграции в сторонние приложения.
Поэтому, чтобы обезопасить сервер, существует валидация на стороне Backend, и в случае отправки запроса с некорректными данными он вернёт ошибку и не станет дальше обрабатывать такой запрос.
Стоит упомянуть и о времени жизни (Time to Live — TTL) сессии на Backend, по истечению которой клиент не сможет послать запрос на сервер. Вернее сможет, но сервер вернёт соответствующую ошибку. Это дополнительный механизм защиты сервера, и регулируется он на Backend. Клиент может поддерживать сессию в активном состоянии, например, передавая на сервер keep-alive запросы.
Cache, Cookie, Session Storage и Local Storage — это локальные «хранилища» данных, которые использует браузер для обмена с сервером.
-
У всех этих «хранилищ» свои задачи:
Cache ("Кэш") — сохраняет, например, различный контент, загруженный с сервера, и затем уже переиспользуется с локального диска (если контент не изменился на сервере), чтобы не скачивать его постоянно.
Cookie ("Куки") — хранят в себе данные об авторизации пользователя на сайте, его настройках для этого сайта и используются для отслеживания сессии.
Local Storage — хранит различные данные, например, о настройках пользователя для сайта, которые могут быть использованы в разных сессиях.
Session Storage — так же как и Local Storage хранит данные, но только пока активна сессия. После закрытия браузера или вкладки Session Storage очищается.
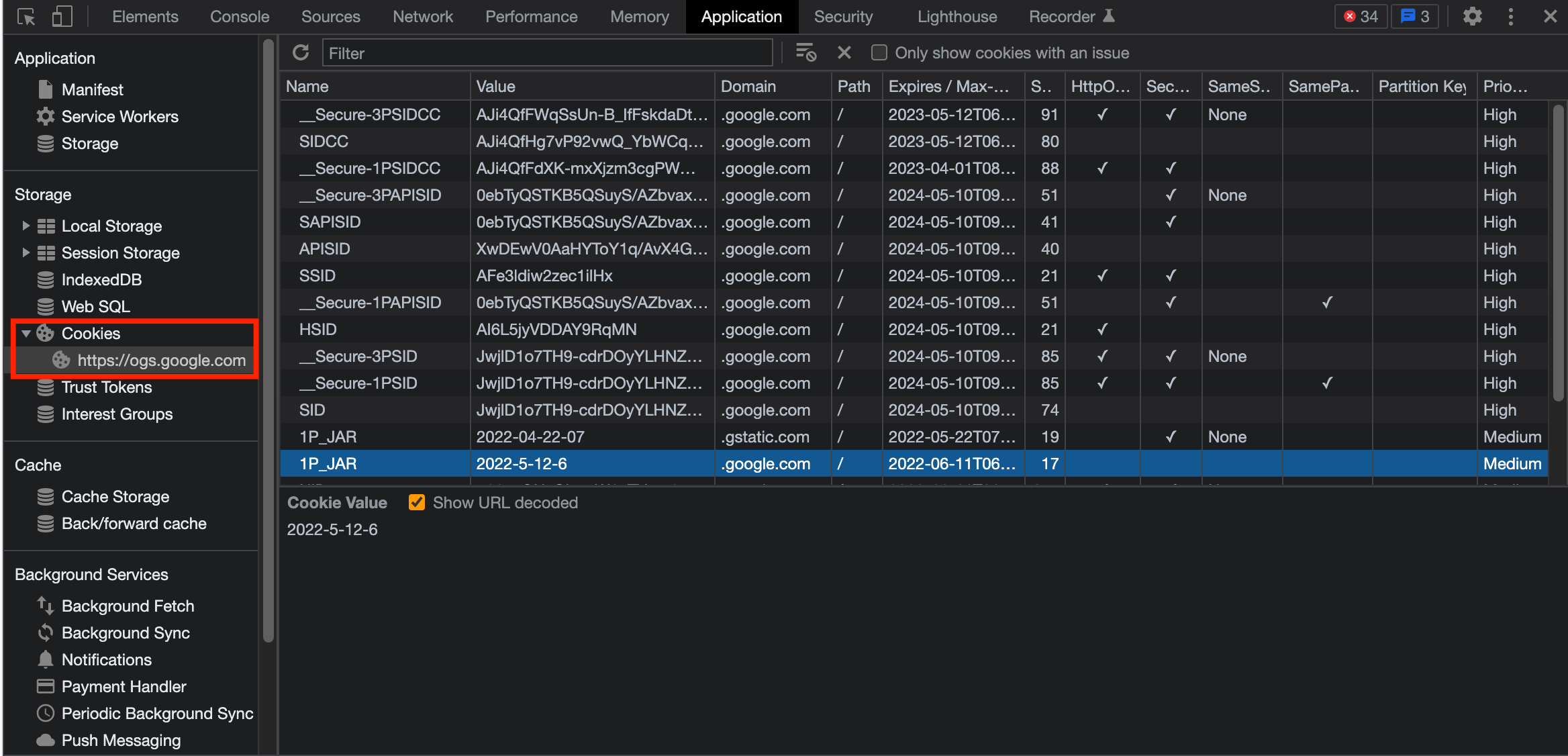
Где хранятся Cache, Cookie, Local и Session Storage:
Открыть DevTools инструменты разработчика (F12 по умолчанию).
Перейти во вкладку "Application".
В разделе Cache Storage кэшируются отдельные файлы, для которых используются методы Cache API:

В остальном же кэш записывается локально на устройство, и его расположение зависит от операционной системы (например, в Windows: %LOCALAPPDATA%LocalGoogleChromeUser DataDefault).
Кэш хранится в специальном для браузера формате, поэтому просто так открыть эти файлы не получится (есть специальные программы для просмотра содержимого, но обычно это не требуется).

Расположение кэша Google Chrome в разных операционных системах: User Data Directory.
Каких-то специфичных действий над кэшем производить не приходится, наиболее ходовое действие — это очистка кэша, чтобы подгрузить более свежие ресурсы с Web-сервера.
В разделе Cookie можно видеть, какие куки передаются от клиента с запросом.

Куки можно модифицировать (подменять) и переотправлять с запросом. Например, в DevTools, это можно сделать через двойной клик, на интересующем поле ("Value", "HttpOnly" и т.д.) или через контекстное меню:

Также можем очистить cookie для отдельно взятого ресурса (при необходимости):

В разделе Session Storage хранятся временные параметры пока активна сессия (открыто окно/вкладка):

Здесь уже можно модифицировать значения ключей, добавлять новые ключи, удалять старые, если это необходимо.
Ну и разумеется можно их полностью очистить (по аналогии с cookie).
В разделе Local Storage хранятся постоянные параметры, пока их не удалит сам пользователь:

И аналогично Session Storage здесь можно модифицировать значения ключей, добавлять новые ключи, удалять старые, если это необходимо.
И само собой очистить полностью Local Storage:

Полная очистка кэша и куки:
В меню браузера Chrome навести на «Дополнительные инструменты».
Выбрать «Очистить данные просмотров».

Установить период, за который будет производиться очистка (например, за всё время).
Установить нужные чек-боксы («Файлы cookie и другие данные сайтов», «Изображение и другие файлы, сохранённые в кеше») и нажать «Удалить данные».

Режим инкогнито в браузере:

При открытии окна в режиме инкогнито браузер как бы начинает работу «с чистого листа», не используя старый кэш и куки.
Он записывает эти данные до тех пор, пока открыто окно в этом режиме. После закрытия окна, все эти «временные» кэш, куки и прочие исторические данные удаляются.
Это может помочь в тестировании, если надо проверить свежие изменения во Frontend части через новую сессию, не очищая кэш и/или куки.

Клиент и сервер общаются между собой посредством HTTP (запрос/ответ).
Существует набор кодов (ответов) при общении между клиентом и сервером. По этим кодам можно оценивать работу того или иного запроса от клиента к серверу.
Примеры наиболее распространённых кодов состояний HTTP:
Стоит начать с того, что существует 5 категорий кодов:
Информационные (код начинается с 1)
Успешные (код начинается с 2)
Перенаправления (код начинается с 3)
Клиентские ошибки (код начинается с 4)
Серверные ошибки (код начинается с 5)
И самые популярные из этих кодов:
101 ("Switching Protocols") — переключение протоколов обмена с сервером, например с HTTP на WS
200 ("OK") — успешная обработка запроса
304 ("Not Modified") — сообщает, что запрашиваемый ресурс не был изменён и будет загружен из кэша
400 ("Bad Request") — некорректные параметры запроса
401 ("Unautorized") — для выполнения запроса необходима авторизоваться
403 ("Forbidden") — доступ к запрашиваемому ресурсу запрещён
404 ("Not Found") — запрашиваемый ресурс не найден
500 ("Internal Server Error") — любая внутренняя ошибка, вызванная работой сервера
502 ("Bad Gateway") — сетевая ошибка на стороне сервера, говорит о его недоступности
503 ("Service Unavailable") — сервис для обработки запроса перегружен и не может выполнить этот запрос
504 ("Gateway Timeout") — превышение времени ожидания ответа от сервера
Для того, чтобы посмотреть, какие ресурсы загрузились на странице, и какими запросами вызывались эти ресурсы, нам снова поможет DevTools.
Вкладка "Network":
Открыть DevTools инструменты разработчика (F12 по умолчанию).
Обновить страницу, которую необходимо исследовать (для того, чтобы DevTools перехватил все ресурсы этой страницы, а вернее HTTP-трафик).
Перейти во вкладку "Network".

В списке ресурсов найти и выбрать необходимый (уже здесь по полю "Status" можно увидеть, с каким кодом выполнился запрос).

В открывшейся информации о запросе, во вкладке "Headers", в блоке "General", в поле "Status Code" видно, с каким кодом выполнился выбранный запрос.

В этой же вкладке отображаются все заголовки отправляемого запроса и полученного ответа ("Request Headers" и "Response Headers").
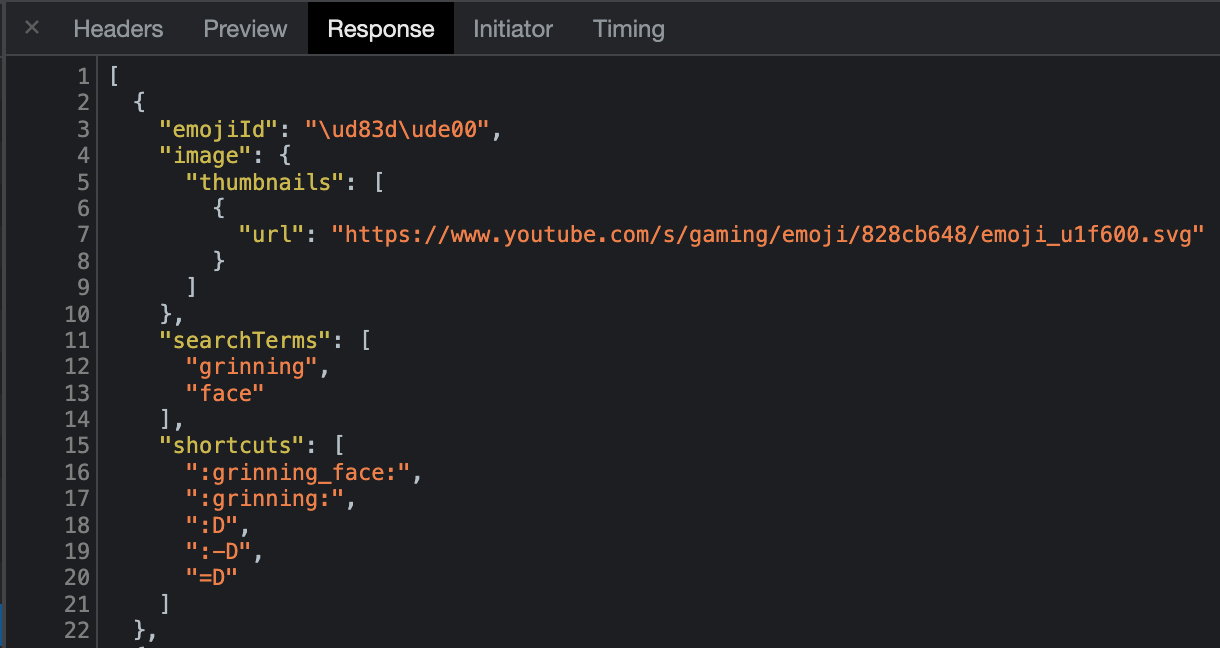
Во вкладке "Response" будет содержаться ответ от сервера на отправленный запрос (обычно ответ от сервера выглядит в формате JSON).

Маркировка запросов с ошибкой
В DevTools подсвечиваются красным цветом те ресурсы, которые не загрузились или запрос вернулся с ошибкой.

Что ещё может пригодиться при использовании вкладки "Network" в DevTools:
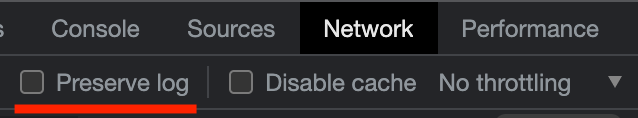
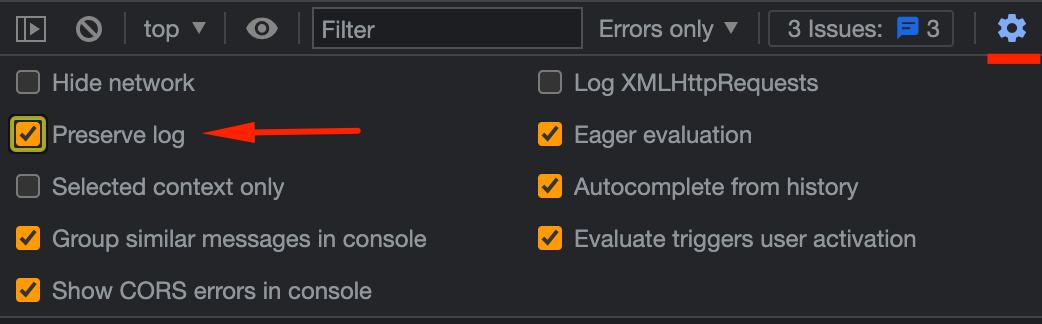
Включение постоянного логирования запросов ("Preserve Log"), чтобы их список в таблице не очищался при обновлении страницы.

Отключение кэширования для загружаемых ресурсов ("Disable cache"), чтобы запрашиваемые ресурсы каждый раз загружались с сервера, а не из локального кэша.

Эмуляция состояния соединения ("Throttling") для проверки работы запросов при медленном соединении. Есть предустановленные пресеты, но можно добавить и свои.

Фильтр для типов ресурсов (Наиболее используемые: "Fetch/XHR" — отображает Rest API запросы, "Doc" — HTML-страницы, "WS" — отображает web-socket соединения).

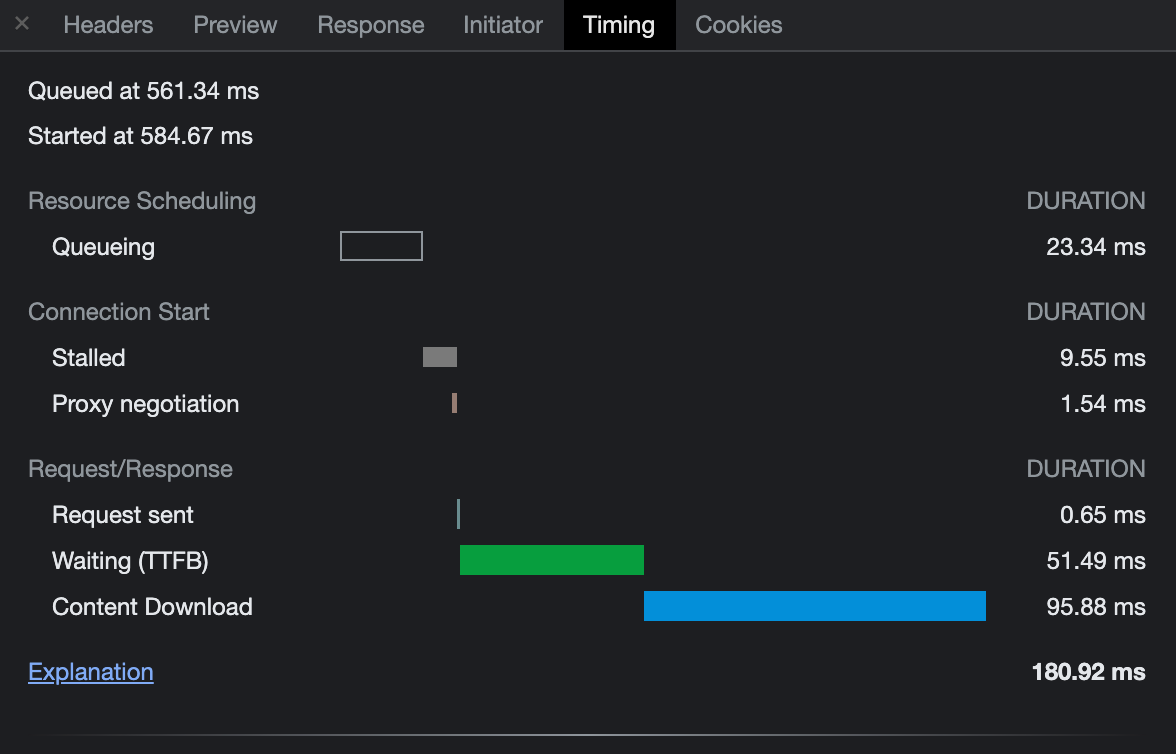
Вкладка "Timing", чтобы оценить сколько ушло времени на загрузку того или иного ресурса.

Вкладка "Cookie", в которой видно, какие куки передаются с запросом "Request Cookies" (или возвращаются с ответом "Response Cookies").

Контекстное действие для быстрой очистки кэша и куки в браузере.

Блокировка запросов по конкретному URL или всего домена полностью:


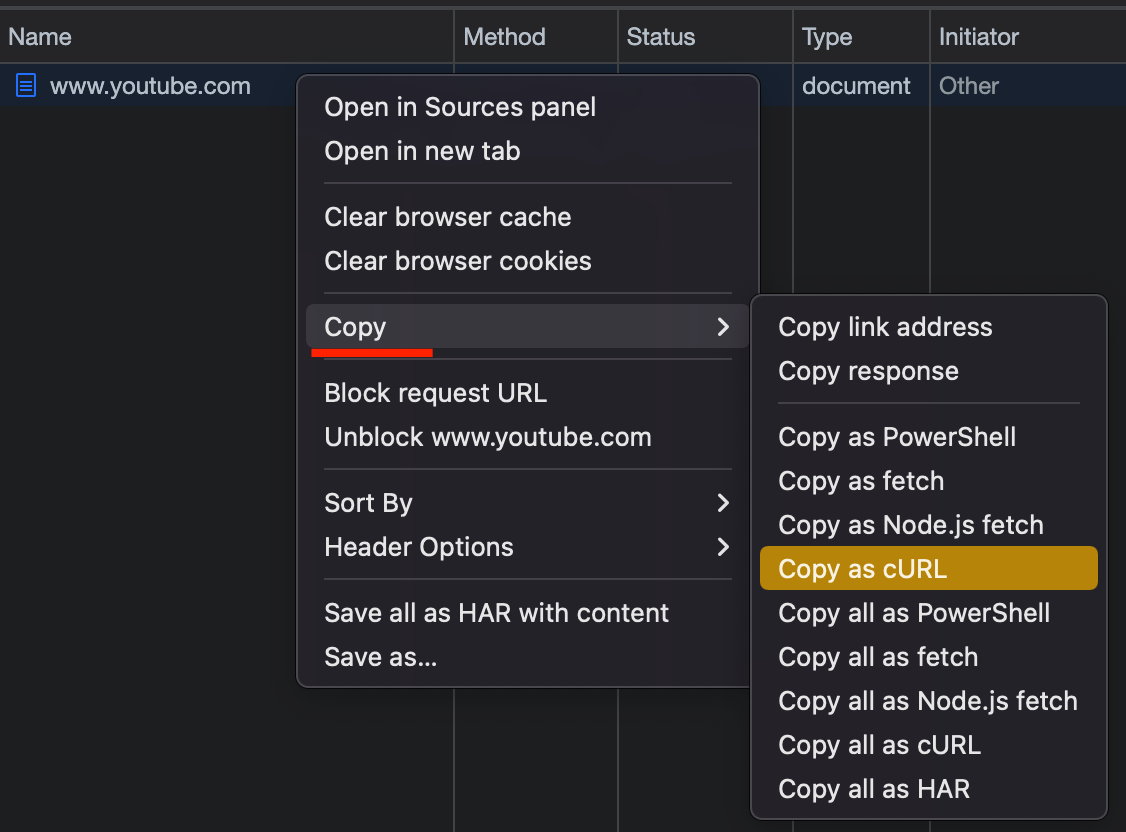
Возможность скопировать запрос в удобном формате — допустим, чтобы передать его разработчику или использовать для переотправки в Postman (например, "Copy as cURL"):

Важным инструментом в поиске ошибок на странице выступает консоль браузера.
Вкладка "Console":
Открыть DevTools инструменты разработчика (F12 по умолчанию).
Перейти во вкладку "Console".

В открывшемся окне будут видны различные сообщения, исходящие от страницы, в том числе и ошибки (подсвечены красным цветом).

Что ещё может пригодиться при использовании консоли DevTools:
Включение постоянного логирования, чтобы консоль не очищалась после обновления страницы ("Console Settings" → "Preserve Log").

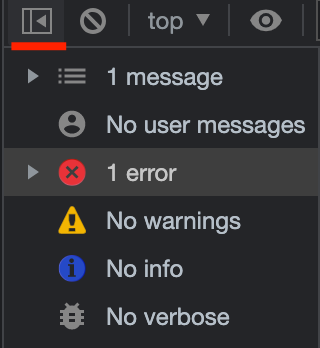
Настройка уровней логирования, чтобы собирать в консоль например только ошибки ("Log level").

Сайд-бар консоли, для удобства сортировки сообщений ("Show console sidebar").

Опция "Show timestamps" отобразит в консоли время возникновения сообщения/предупреждения/ошибки ("Settings" → "Preferences" → "Console").


В качестве дополнения — существует внутренняя интерпретация ошибок в браузере, которые могут возникать при загрузке страницы.
Примеры некоторых ошибок в Google Chrome:
ERR_NAME_NOT_RESOLVED — несуществующий веб-адрес
ERR_INTERNET_DISCONNECTED — устройство не подключено к Интернету
ERR_CONNECTION_TIMED_OUT (ERR_TIMED_OUT) — для подключения к веб-странице потребовалось слишком много времени. Возможные причины: либо скорость соединения слишком низкая, либо страницу пытается открыть слишком много пользователей
ERR_CONNECTION_RESET — соединение со страницей было прервано
ERR_NETWORK_CHANGED — при загрузке страницы устройство отключилось от сети или подключилось к новой
ERR_CONNECTION_REFUSED — страница не позволила Chrome подключиться к ней
ERR_CACHE_MISS — страница просит повторно отправить ранее введенные данные
ERR_EMPTY_RESPONSE — сайт не отправил данные и, возможно, недоступен
ERR_SSL_PROTOCOL_ERROR — страница отправила данные, непонятные для Chrome
ERR_BAD_SSL_CLIENT_AUTH_CERT — не удается войти на сайт (например, банка или организации) из-за ошибки в сертификате клиента
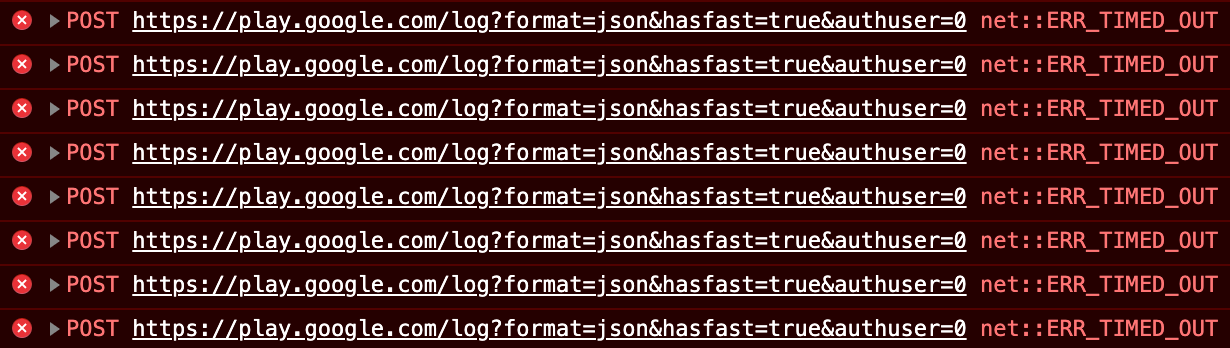
Эти ошибки можно увидеть при попытке браузером открыть страницу или же в консоли, когда проблема возникает с отдельно взятым ресурсом/сервисом/запросом. Примеры таких ошибок:


Полный список ошибок можно посмотреть здесь: chrome://network-errors.
-
Виды тестирования которые могут применяться:
Функциональное тестирование
Тестирование API
Тестирование безопасности
Область |
Архитектура |
Класс |
Технологии |
Объекты |
- URL-адрес |
Так что же на самом деле происходит, когда открывается страница в браузере? В этом блоке будет рассматриваться некий среднестатистический прообраз абстрактного Web-приложения, особенности его строения и поведения.
Web-приложение — клиент-серверное приложение, состоящее из Frontend и Backend частей, взаимодействие с которым происходит посредством браузера.
Заглянем же «под капот» такого Web-приложения:
Browser — точка входа
Ранее уже упоминалось, из чего состоит браузер, но на данной схеме более наглядно показано, как основные модули браузера взаимодействуют друг с другом:

Это позволяет понять, что Web-браузер представляет из себя сложную конструкцию, особенность работы или сбой в которой может повлиять на отображение клиентской части приложения, загрузку контента и взаимодействие со страницей.
URL-адрес — путь до ресурса
URL ("Uniform Resource Locator") — это единый локатор ресурсов, стандарт, который используется для указания пути.
И вот в уже открывшемся браузере мы вводим в адресной строке необходимый URL-адрес.
Прежде чем мы начнём переход по этому адресу, следует разобрать, из чего собственно состоит адрес:
Протокол (например: "http://", "https://")
Доменное имя (например: "www.google.com")
TCP порт (например: ":80", ":443")
Адрес раздела или ресурса (например: "/product/search" или "/about/unwanted-software-policy.html")
Дополнительные параметры (например: "?utm_source=google&hl=en-RU&fg=1")
Якорь (например: "#tag")
Не все из этих параметров обязательны в URL. Например, TCP-порт, т.к. подразумевается, что работа HTTP и HTTPS протоколов будет осуществляться на их стандартных портах.
В качестве дополнения — прочие понятия, связанные с URL'ом:
Ссылка ("Link") — синоним для таких понятий как URL-адрес и Web-адрес
Абсолютный URL — полный URL-адрес web-сайта (например: "http://www.google.com")
Относительный URL — указывает путь к разделу и/или документу внутри сайта (например: "/about/")
Гиперссылка ("Hyperlink") — в отличие от обычной ссылки это UI элемент страницы, при нажатии на который осуществляется переход на другой адрес. Если адрес ведёт на этот же сайт, то это внутренняя гиперссылка. Если адрес ведёт на другой сайт, то это уже внешняя гиперссылка.
Якорь ("Anchor Link", "Page Jump", "Jump to") — это метка с уникальным именем, ссылающаяся на определённое место Web-страницы. Указывается в конце URL'а, и перед такой меткой ставится символ #
Глубинные ссылки ("Deeplink") — это ссылка, которая перенаправляет пользователя в конкретный раздел сайта (например, к настройкам, скрытым где-то в глубине сайта)
Переадресация ("Redirect") — это перенаправление пользователя с одного URL-адреса на другой URL-адрес
HTTP, HTTPS — запросы и ответы
При «вызове» URL-адреса начинается «общение» между браузером и Web-сервером посредством HTTP-запросов и HTTP-ответов.
HTTP ("Hyper Text Transfer Protocol") — протокол прикладного уровня для передачи данных, использующий надёжное TCP соединение.
И его защищённая версия HTTPS ("Hyper Text Transfer Protocol Secure"), которая использует SSL/TLS-сертификат для безопасного подключения к сайту.
Этот протокол также используется и в Frontend-Backend взаимодействии (через REST).
HTTP — это основополагающая сетевого общения на прикладном уровне.
HTTP-запрос ("Request") состоит из:
-
Строки запроса:
HTTP метод — "HTTP Method"/"Request Method" (например: "GET", "PUT", "POST", "HEAD", "OPTION")
Путь запроса — "Request Target"/"Request URL" (Например: "https://www.google.com/")
Версия HTTP протокола — "HTTP Version" (Например: "HTTP/1.1")
-
Заголовков запроса:
Основной заголовок — "General Headers" (например: "Connection")
Заголовок запроса — "Request Headers" (например: "User-Agent")
Заголовок ресурса — "Representation Headers" (например: "Content-Type")
-
Тело запроса (необязательный параметр, требуется только для отправки на сервер, например, с помощью метода "POST"):
ИЛИ Одноресурсное тело — "Single-resource body" (состоит из одного файла и определяется заголовками "Content-Type" и "Content-Lenght" из "Representation Headers")
ИЛИ Многоресурсное тело — "Multiple-resource body" (состоит из раздельных частей/сегментов, хранящих свой бит информации. Обычно используется в HTML-формах)
Пример строки запроса и заголовков HTTP-запроса:

HTTP-ответ ("Response") состоит из:
-
Строки состояния:
Версия HTTP протокола "HTTP Version" (например: "HTTP/1.1")
Код состояния — "Status Code" (например: "404")
Пояснение — "Status Text" (например: "Not Found")
-
Заголовков ответа:
Основной заголовок — "General Headers" (например: "Connection")
Заголовок ответа — "Response Headers" (например: "Accept-Ranges")
Заголовки ресурса — "Entity Headers" (например: "Content-Lenght")
-
Тело ответа:
ИЛИ Одноресурсное тело известной длины — "Single-resource body" (состоит из одного файла и определяется заголовками "Content-Type" и "Content-Lenght" из "Entity Headers")
ИЛИ Одноресурсное тело неизвестной длины — "Single-resource body" (состоит из одного файла, разбитого на небольшие части ("chunks") и определяется заголовком "Transfer-Encoding" из "General Headers")
ИЛИ Многоресурсное тело — "Multiple-resource body" (состоит из раздельных частей/сегментов, хранящих свой бит информации. Используется редко)
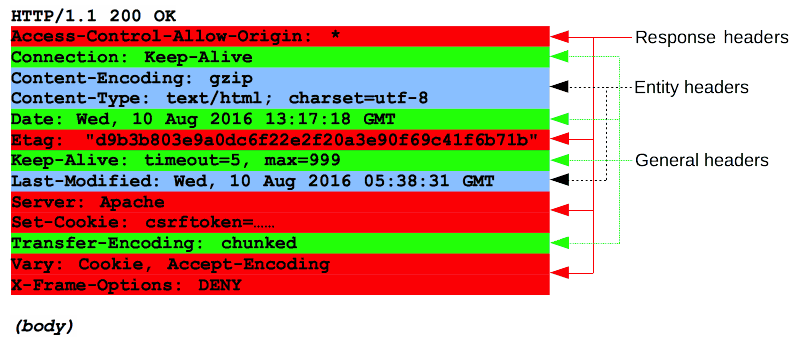
Пример строки состояния и заголовков HTTP-ответа:

Host, DNS, CDN, Web-Server — расположение и доступность ресурсов
После того, как мы «сообщили» браузеру о необходимости перейти по указанному URL-адресу, происходит примерно следующее:
С помощью браузера пользователь отправляет запрос на проверку доменного имени из URL'а.
После проверки URL выясняется, за каким IP-адресом «закреплено» это доменное имя.
Устанавливается соединение с сервером, где хранятся ресурсы Web-приложения, по TCP (Transmission Control Protocol).
Отправляется HTTP-запрос на получение ресурсов Web-приложения. Ожидается ответ.
Сервер обрабатывает запрос и отправляет ответ пользователю.
И только теперь пользователю возвращаются запрошенные по указанному URL'у данные.
DNS-Server, Hosting Server, Web-Server
Доменное имя, по которому будет доступны Web-ресурсы, это отдельный разговор. Но для краткости стоит упомянуть, что:
Чтобы использовать новое доменное имя, его необходимо зарегистрировать (через регистратор доменных имён).
За каждым доменным именем должен быть закреплен внешний IP-адрес (для доступа по сети интернет).
Необходимо произвести настройку на хостинге, чтобы по зарегистрированному доменному имени были доступны Web-ресурсы хранящиеся на сервере.
DNS-сервер ("Domain Name System Server", "DNS Server") — это сервер, который хранит IP-адреса для доменных имён и предоставляет эти данные по запросу. Отвечает за проверку/сопоставление доменного имени к IP-адресу и наоборот.
Хостинг сервер ("Hosting Server") — это сервер, который предоставляется как услуга, на котором будут размещаться различные Web-ресурсы, доступные по сети интернет. Обычно представляет из себя набор hardware оснащённого серверного оборудования, установленный в стойках или шкафах, на которое установлена серверная операционная система или система виртуализации. Всё это работает под управлением общей биллинговой системы и прочими системами мониторинга.
Хостинги бывают:
Виртуальный ("Shared") — один большой сервер, на котором работает множество виртуальных от разных владельцев.
Виртуальный выделенный "VPS/VDS" ("Virtual Private Server", "Virtual Dedicated Server") — в пользование отводится часть удаленного сервера.
Выделенный ("Dedicated") — отдельный удаленный сервер, который находится под полным управлением владельца размещаемых Web-ресурсов.
Облачный ("Cloud") — фактически схож с VPS/VDS, однако использует одновременно ресурсы нескольких серверов.
На этой картинке видно, по какой схеме работает обращение от пользователя к хостинг серверу, на котором размещаются ресурсы нашего абстрактного Web-приложения:

Web-сервер ("Web-Server") — это программный сервер, который управляет Web-ресурсами, отвечает на HTTP-запросы, может выступать в качестве прокси, иметь расширенные настройки окружения и администрирования этих Web-ресурсов.
Зачастую, под понятие Web-сервер подпадает более широкий спектр понятий, включая в этот список и само «железо», на котором работает HTTP-сервер.
Наиболее популярные Web-сервера (HTTP-сервера):
Apache
Nginx
Microsoft IIS (Internet Information Services)
Google Web Server
Glassfish
В качестве наглядного примера — картинка с web-интерфейсом администрирования Glassfish Web-сервера. Эта картинка, разумеется, не даёт всех ответов о возможностях настроек Web-серверов, но она отлично показывает их охват:

CDN — Content Delivery Network
Но что делать, если сервер с Web-ресурсами у нас находится в одном гео, а пользователи подключаются с другого? Например, сервер расположен в Европе, а пользователи подключаются из Латинской Америки или Океании. Для таких пользователей обращение за Web-ресурсами будет утомительно долгим и нестабильным.
Для решения этого вопроса используется схема с CDN.
CDN ("Content Delivery Network") — это географически распределённая сетевая инфраструктура, обеспечивающая быструю доставку доставку Web-ресурсов.
CDN состоит из:
Origin — сервера, на котором хранятся исходные Web-ресурсы, раздаваемые через CDN.
PoP ("Point of Presence"), Edge — кэширующего сервера в составе CDN, расположенного в определённой географической локации.
Пользователи из разных гео подключаются к ближайшему к ним Edge серверу и загружают Web-ресурсы с этого сервера.
Картинка, ярко демонстрирующая разницу при использовании разных схем подключения к Origin серверу — без CDN и с CDN соответственно:

И ещё одно изображение работы CDN для закрепления:

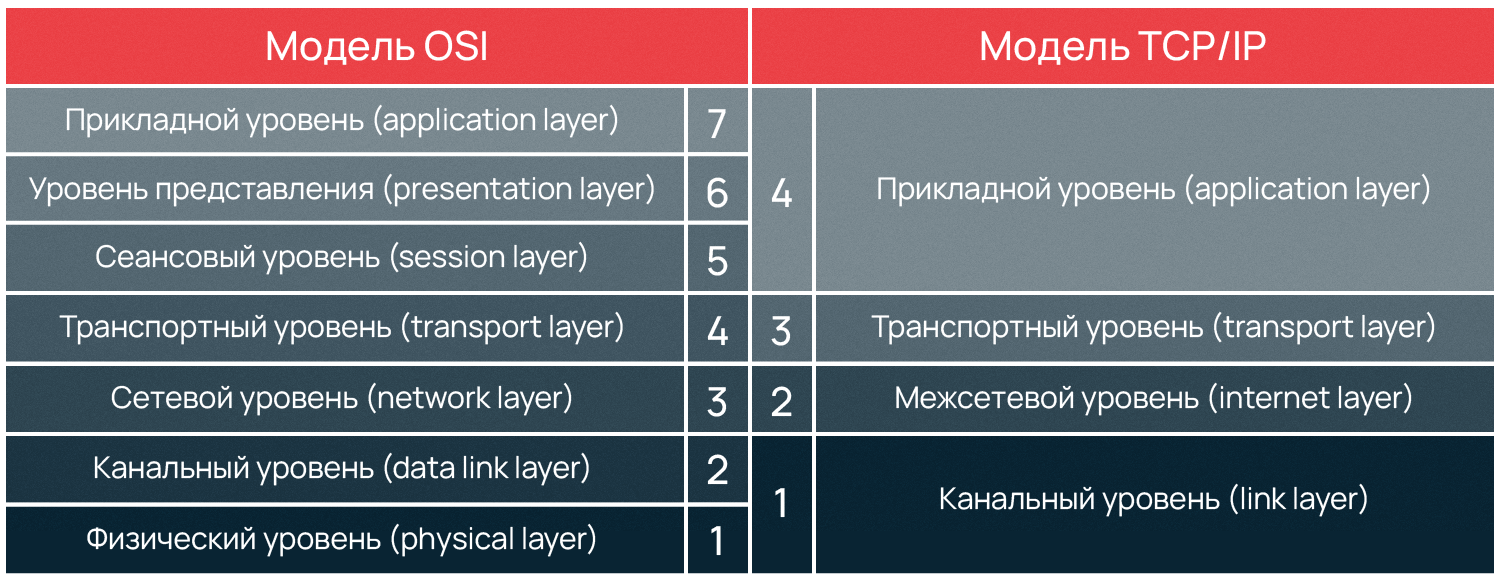
TCP/IP
Всё же стоит вкратце упомянуть и про стек протоколов TCP/IP, модель которого постоянно используется при обмене клиента и сервера.
Сетевая модель описывает процесс передачи цифровых данных: по каким уровням проходят данные, какие протоколы задействованы на разных уровнях.
За единицу информации в сети принято считать пакет.
Пакет ("Network packet", "Packet") — это оформленный блок данных, передаваемый по сети.
Пакеты состоят из:
Версии пакета (IPv4, IPv6)
Заголовка (граница, от которой начинаются данные)
Приоритета пакета (QoS — "Quality of Service", ToS — "Type of Service")
Длины/размера пакета (в байтах, данные + заголовок)
Тэга (идентификатора)
Флага (фрагментированный или не фрагментированный пакет)
Смещения фрагмента ("Fragment Offset")
Времени жизни (TTL — "Time to Live")
Протокола (TCP — "Traffic Control Protocol", UDP — "User Datagram Protocol", ICMP — "Internet Control Message Protocol" или другие)
Контрольной суммы заголовка ("Header Checksum")
IP-адреса источника
IP-адреса назначения
Сравнение уровней двух самых популярных концепций сетевых моделей:

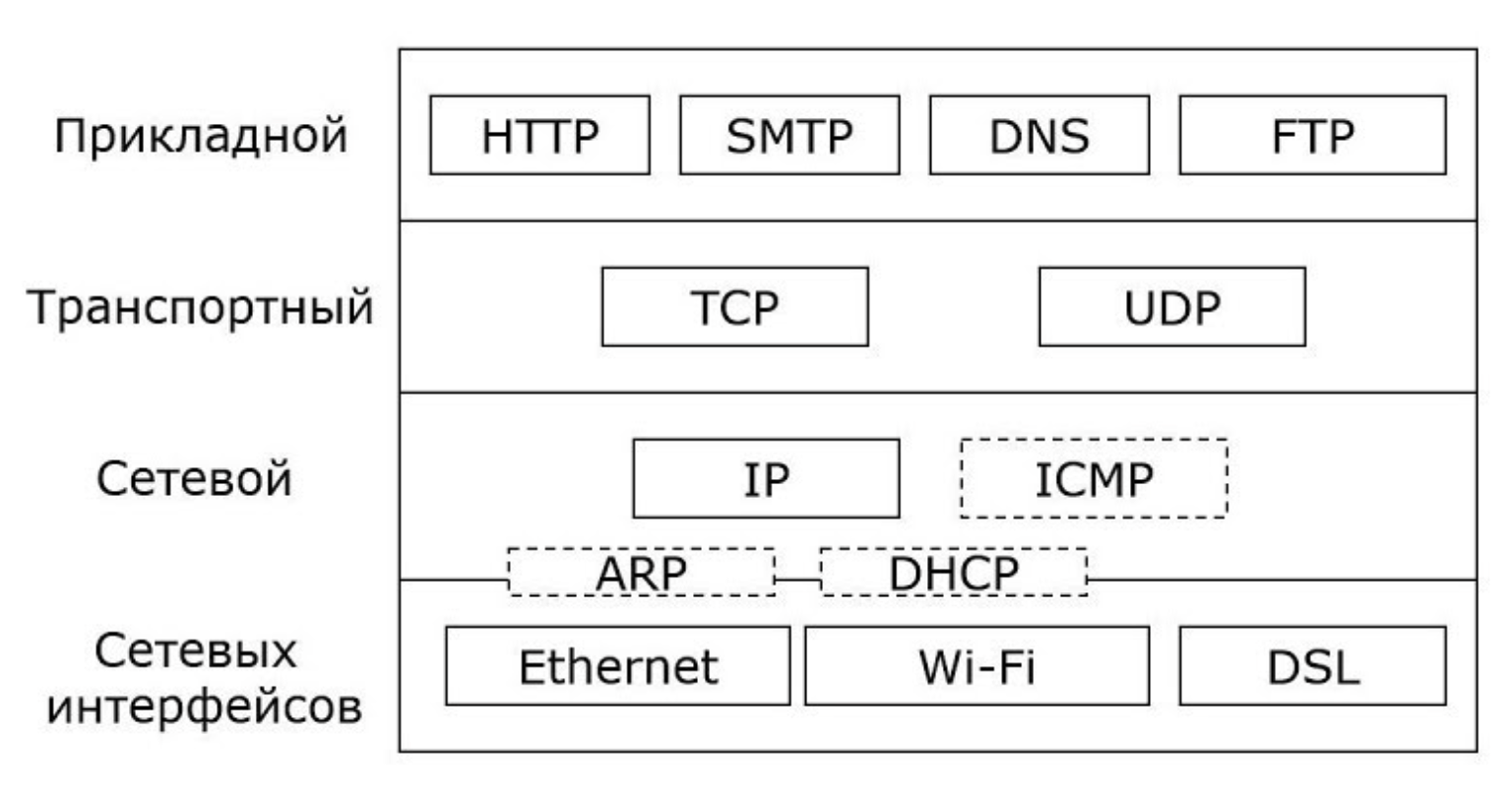
Протоколы и среды передачи данных на разных уровнях модели TCP/IP:

Подводя черту под этим блоком, хочется сказать, что, когда мы говорим о взаимодействии «клиент-сервер», то подразумеваем общение Frontend и Backend части приложения (хотя в большинстве случаев под это понятие может подпадать общение Web-браузер — Web-сервер).
Но важно понимать, что на пути к этому общению стоит вереница других серверов, начиная от серверов на сети провайдера, заканчивая серверами на хостинге. А помимо серверов существует огромный «зоопарк» из сетевого оборудования L2/L3 уровней со своими настройками, характеристиками и... Впрочем, это уже совсем другая история :)
Frontend — клиентский код (DOM, HTML, CSS, JS, Media, WebGL ...)
И вот мы дошли до момента, когда (через тернии сетевых хитросплетений) Web-сервер нам вернул статус 200 ("OK") на запрос по указанному URL-адресу, что же будет происходить дальше?
А дальше происходит «получение» клиентской части для того, чтобы пользователь мог взаимодействовать с нашим абстрактным Web-приложением.
При этом инициатором HTTP-запросов будет выступать уже не Web-браузер, а клиентский код, который будет дозапрашивать ресурсы, необходимые для полной загрузки страницы, выполнять подключение к Backend и различным сервисам.
Структура клиентской части
Frontend ("Front-end") — клиентская сторона web-интерфейса для взаимодействия с сервисом (Web-приложением).
Страница и все элементы на ней в современном браузере загружаются как DOM-дерево и имеют вложенную структуру.
DOM ("Document Object Model") — это объектная модель представления HTML-документа в виде дерева тэгов, выступающая как некий программный интерфейс, необходимый для взаимодействия с HTML-элементами через JavaScript.
Схематичное представление DOM:

Структура DOM:

HTML ("HyperText Markup Language") — язык разметки для Web-страниц (в настоящее время используется HTML5 версия языка).
Разработчик: World Wide Web Consortium (W3C), WHATWG (Развитие технологий и стандартов) |
Спецификация: HTML Living Standard, HTML5 |
Синтаксис HTML состоит из HTML-элементов, которые определяют тэги и атрибутов этих тэгов.
Тэг ("HTML Tag") — часть синтаксического блока, которая размечает область, где будет находится содержимое HTML-элемента и задают его тип.
HTML-элементы состоят из:
Тэг открытия — определяет, где начинается элемент (например: "<title>")
Тэг закрытия — определяет, где заканчивается элемент (например: "</title>")
Атрибут и его значение — дополнительные свойства тэга (например: "href="http://www.google.com"")
Содержимое — текстовое наполнение, находящееся между тэгом открытия и тэгом закрытия
Комментарий — необязательное свойство) (например: "<!-- Comment -->")
Несколько примеров HTML тэгов:
<html> — (основной тэг) сообщает о том, что это HTML-документ (является корневым тэгом)
<head> — (основной тэг) содержит техническую информацию
<title> — заголовок страницы
<style> — задаёт CSS стили для страницы
<script> — хранит JavaScript код и/или параметры для него (например, путь до отдельного JS-файла)
<body> — (основной тэг) определяет видимую часть страницы
Пример HTML-страницы пустой вкладки из Google Chrome:
<!doctype html><html dir="ltr" lang="ru"> <head> <meta charset="utf-8"> <title>Новая вкладка</title> <style> body { background: #35363A; margin: 0; } #backgroundImage { border: none; height: 100%; pointer-events: none; position: fixed; top: 0; visibility: hidden; width: 100%; } [show-background-image] #backgroundImage { visibility: visible; } </style> </head> <body> <iframe id="backgroundImage" src=""></iframe> <ntp-app></ntp-app> <script type="module" src="new_tab_page.js"></script> <link rel="stylesheet" href="chrome://resources/css/text_defaults_md.css"> <link rel="stylesheet" href="shared_vars.css"> </body></html>CSS ("Cascading Style Sheets") — язык описания внешнего вида HTML-документа.
Разработчик: World Wide Web Consortium (W3C) |
Спецификация: CSS Specification |
Как было сказано ранее, в тэге <style> заключены CSS стили страницы, где может находиться каскадное описание внешнего вида или ссылки на конкретный CSS-файл.
Синтаксис CSS состоит из CSS правила, которое выглядит как отдельный блок кода и включает в себя:
Селектор — указание элемента на странице (например: "header")
Свойство — для выбранного в селекторе элемента (например: "font-style")
Значение — параметры этого свойства (например: "bold")
Пример содержимого одного из CSS-файлов для страницы YouTube:
.picker-frame { width: 100%; height: 100%; border: 0; overflow: hidden}.picker.modal-dialog-bg { position: absolute; top: 0; left: 0; background-color: #fff}.picker.modal-dialog { position: absolute; top: 0; left: 0; background-color: #fff; border: 1px solid #acacac; width: auto; padding: 0; z-index: 1001; overflow: auto; -moz-box-shadow: rgba(0,0,0,.2) 0 4px 16px; -webkit-box-shadow: rgba(0,0,0,.2) 0 4px 16px; box-shadow: rgba(0,0,0,.2) 0 4px 16px; -webkit-transition: top .5s ease-in-out; -moz-transition: top .5s ease-in-out; -o-transition: top .5s ease-in-out; transition: top .5s ease-in-out}.picker-min { position: absolute; z-index: 1002}.picker.modal-dialog-content { font-size: 0; padding: 0}.picker.modal-dialog-title { height: 0; margin: 0}.picker.modal-dialog-title-text,.picker.modal-dialog-buttons { display: none}.picker.modal-dialog-bg,.picker.modal-dialog.picker-dialog { z-index: 1999999999}JS ("JavaScript") — это высокоуровневый мультипарадигменный язык программирования.
Разработчик: Brendan Eich |
Спецификация: ECMA-262 |
Возможности JavaScript достаточно обширны, и изначально он использовался для «оживления» HTML-страницы, но сейчас JavaScript позволяет создавать полноценно работающую логику, организовывать клиент-серверное взаимодействие, управлять различными элементами на странице, не считая таких вещей, как хранение данных и исполнения скриптов по событиям на странице (и это далеко не полный перечень).
JS скрипты встраиваются в HTML и выполняются при загрузке страницы.
Пара-тройка примеров HTML событий, которые может использовать JS:
onchange — событие об изменении HTML элемента
onclick — событие о клике мыши на HTML элемент
onkeydown — событие о нажатии клавиши на клавиатуре
onload — событие об окончании загрузки HTML-страницы
Пример кода JS-скрипта из пустой вкладки Google Chrome, который выводит assert-сообщения:
// Copyright (c) 2013 The Chromium Authors. All rights reserved.// Use of this source code is governed by a BSD-style license that can be// found in the LICENSE file./** * @fileoverview Assertion support. *//** * Verify |condition| is truthy and return |condition| if so. * @template T * @param {T} condition A condition to check for truthiness. Note that this * may be used to test whether a value is defined or not, and we don't want * to force a cast to Boolean. * @param {string=} opt_message A message to show on failure. * @return {T} A non-null |condition|. * @closurePrimitive {asserts.truthy} * @suppress {reportUnknownTypes} because T is not sufficiently constrained. */export function assert(condition, opt_message) { if (!condition) { let message = 'Assertion failed'; if (opt_message) { message = message + ': ' + opt_message; } const error = new Error(message); const global = function() { const thisOrSelf = this || self; /** @type {boolean} */ thisOrSelf.traceAssertionsForTesting; return thisOrSelf; }(); if (global.traceAssertionsForTesting) { console.warn(error.stack); } throw error; } return condition;}/** * Call this from places in the code that should never be reached. * * For example, handling all the values of enum with a switch() like this: * * function getValueFromEnum(enum) { * switch (enum) { * case ENUM_FIRST_OF_TWO: * return first * case ENUM_LAST_OF_TWO: * return last; * } * assertNotReached(); * return document; * } * * This code should only be hit in the case of serious programmer error or * unexpected input. * * @param {string=} opt_message A message to show when this is hit. * @closurePrimitive {asserts.fail} */export function assertNotReached(opt_message) { assert(false, opt_message || 'Unreachable code hit');}/** * @param {*} value The value to check. * @param {function(new: T, ...)} type A user-defined constructor. * @param {string=} opt_message A message to show when this is hit. * @return {T} * @template T */export function assertInstanceof(value, type, opt_message) { // We don't use assert immediately here so that we avoid constructing an error // message if we don't have to. if (!(value instanceof type)) { assertNotReached( opt_message || 'Value ' + value + ' is not a[n] ' + (type.name || typeof type)); } return value;}Не хотелось бы упускать из виду такой термин как «контент».
Всё вышеперечисленное в этом блоке так или иначе относится к контенту страницы.
Контент — это информационное наполнение страницы.
В Web'е существуют такие понятия как «статический» и «динамический» — по отношению к контенту или к сайту целиком.
Статический сайт — состоит из неизменяемых страниц, контент которых хранится на Web-сервере в неизменяемом виде (HTML, CSS, JS, Мультимедиа, прочие бинарные файлы).
Динамический сайт — состоит из изменяющихся, адаптирующихся под конкретного пользователя страниц (или отдельных элементов), и контент которых генерируется на Web-сервере в момент получения запроса (обрабатывается на Backend, формируется из баз данных).
Прочие технологии, которые могут быть использованы во Frontend части
WebGL ("Web-based Graphics Library") — кросплатформенный API для 3D-графики в браузере. Размещается в HTML-элементе под тэгом <canvas>.
Разработчик: KHRONOS Group |
Спецификация: WebGL Specification |
WebRTC ("Web Real Time Communications") — стандарт, который описывает передачу потоковых аудио/видео данных.
Разработчик: Justin Uberti Peter Thatcher |
Спецификация: WebRTC: Real-Time Communication Between Browsers |
Connection — способы связи между клиентом и сервером (REST, SOAP, WS)
Клиент-серверное взаимодействие, в Web-приложении было бы невозможным без общения Frontend части с Backend частью.
Для этого существует ряд технологий, позволяющих это общение организовать. От уже упомянутого HTTP до соединения через WS.
WS ("Web-Socket") — протокол связи предназначенный для обмена клиента и сервера в режиме реального времени.
Разработчик: Internet Engineering Task Force (IETF) |
Спецификация: The WebSocket Protocol |
В HTTP, чтобы получить ответ от сервера, необходимо сперва послать запрос, а для WS сперва устанавливается сокетное соединение с сервером, где будет осуществляться «прослушка» данных в real-time, пока соединение «живёт»:

REST API (RESTful) ("REpresentational State Transfer" "Application Programm Interface") — архитектурная модель построения клиент-серверного взаимодействия по средствам HTTP-протокола.
Разработчик: Roy Thomas Fielding, World Wide Web Consortium (W3C) |
Спецификация: Hypertext Transfer Protocol, OpenAPI Specification |
HTTP методы REST API (CRUD — Create, Read, Update, Delete):
GET — чтение данных
POST — создание новых данных
PUT — редактирование данных
DELETE — удаление данных
Запросы и ответы по модели REST обычно приходят в формате JSON ("JavaScript Object Notation").
Пример JSON'а:
{ "squadName": "Super hero squad", "homeTown": "Metro City", "formed": 2016, "secretBase": "Super tower", "active": true, "members": [ { "name": "Molecule Man", "age": 29, "secretIdentity": "Dan Jukes", "powers": [ "Radiation resistance", "Turning tiny", "Radiation blast" ] }, { "name": "Madame Uppercut", "age": 39, "secretIdentity": "Jane Wilson", "powers": [ "Million tonne punch", "Damage resistance", "Superhuman reflexes" ] }, { "name": "Eternal Flame", "age": 1000000, "secretIdentity": "Unknown", "powers": [ "Immortality", "Heat Immunity", "Inferno", "Teleportation", "Interdimensional travel" ] } ]}Для понимания модели — в REST API существуют такие понятия, как:
Route ("Маршрут") — это часть URL-адреса, где указан полный путь до раздела или ресурса. Маршрут может иметь несколько конечных точек.
Endpoint ("Конечная точка") — это обращение к маршруту через вызов HTTP метода.
На картинке приведён способ взаимодействия через RESTful модель:

SOAP ("Simple Object Access Protocol") — упрощённый протокол обмена структурированными сообщениями.
Разработчик: Dave Winer, Don Box, Bob Atkinson, Mohsen Al-Ghosein |
Спецификация: SOAP architecture and message format |
SOAP считается громоздким и устаревшим протоколом, и в настоящее время всё реже где-то используется.
Запросы и ответы в SOAP приходят в формате XML ("eXtensible Markup Language").
Примеры SOAP запроса-ответа в формате XML:
Request
POST /InStock HTTP/1.1Host: www.example.orgContent-Type: application/soap+xml; charset=utf-8Content-Length: nnn<?xml version="1.0"?><soap:Envelopexmlns:soap="http://www.w3.org/2003/05/soap-envelope/"soap:encodingStyle="http://www.w3.org/2003/05/soap-encoding"><soap:Body xmlns:m="http://www.example.org/stock"> <m:GetStockPrice> <m:StockName>IBM</m:StockName> </m:GetStockPrice></soap:Body></soap:Envelope>Response
HTTP/1.1 200 OKContent-Type: application/soap+xml; charset=utf-8Content-Length: nnn<?xml version="1.0"?><soap:Envelopexmlns:soap="http://www.w3.org/2003/05/soap-envelope/"soap:encodingStyle="http://www.w3.org/2003/05/soap-encoding"><soap:Body xmlns:m="http://www.example.org/stock"> <m:GetStockPriceResponse> <m:Price>34.5</m:Price> </m:GetStockPriceResponse></soap:Body></soap:Envelope>Работа SOAP протокола (извиняюсь за качество, протокол старенький, и красивые картиночки найти сложно):

Сравнительная схема работы SOAP и REST:

gRPC ("Remote Proccedure Calls") — протокол для удалённого вызова процедур, передаёт данные в бинарном виде. Использует HTTP/2 (вторая версия протокола HTTP) в качестве транспорта.
Разработчик: Google |
Спецификация: Protocol Buffers, Introduction to gRPC |
Две схемы реализации gRPC через gRPC-Web и через REST:

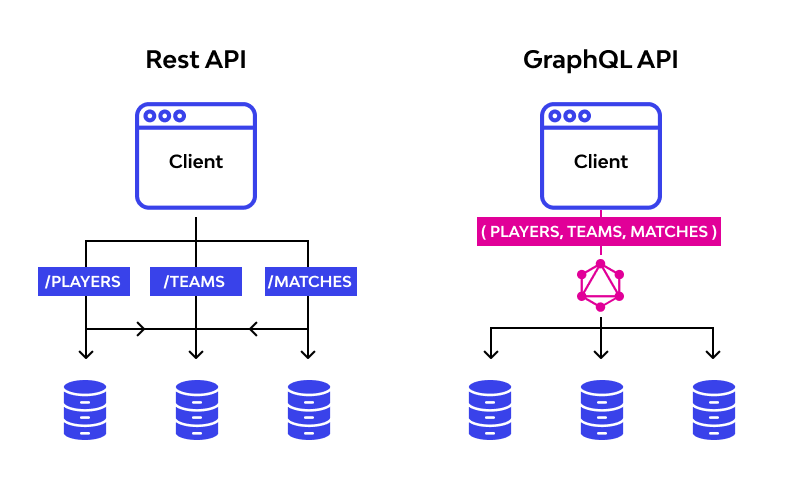
GraphQL (Query Language) — типизированный язык запросов для API и среда для выполнения таких запросов.
Разработчик: GraphQL Foundation |
Спецификация: GraphQL Specification |
Принципиальная схема устройства сервисов с использованием GraphQL:

Ну и куда же без картинки с примером сравнения технологий:

Backend — серверный код (API, Services, Databases ...)
Целью данной статьи не является раскрытие полностью работы всего бэкенда (т.к. тут в основном упор на клиентскую часть).
Однако было бы кощунством не упомянуть о тех процессах, что происходят там, хотя бы в общих чертах.
Backend ("Back-end") — внутренняя часть сервиса (Web-приложения), отвечающая за бизнес-логику и обработку данных, выполняющаяся на стороне сервера.
Сбой в работе бэкенда может повлечь и остановку работы клиентской части Web-приложения.
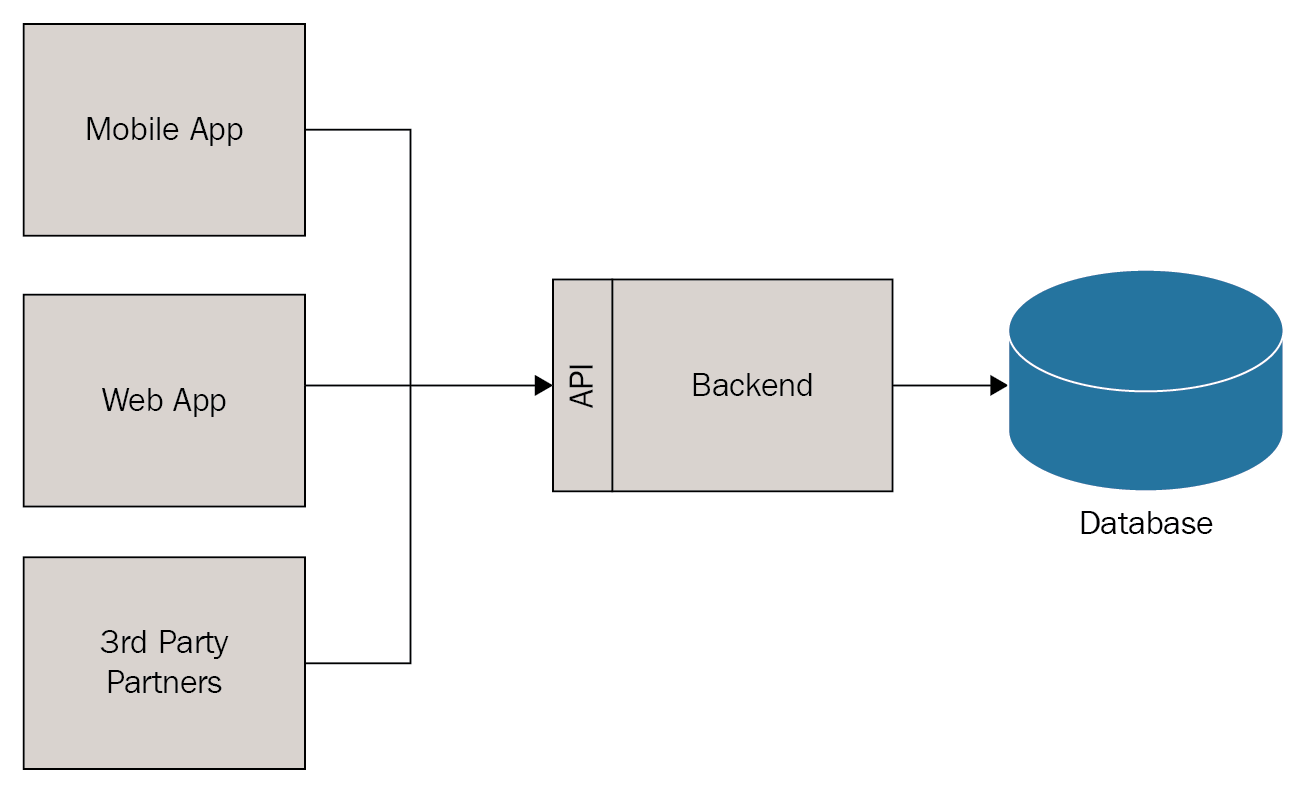
Упрощённая, но при этом понятная, схема которая показывает место и роль Backend части Web-приложения:

Выделяют два основных типа Backend архитектуры:
Монолитная архитектура — все сервисы бэкенда «зашиты» в один большой модуль. Такая архитектура развёртывается полностью.
Микросервисная архитектура — сервисы слабо связанны и взаимодействуют друг с другом находясь на разных модулях. В такой архитектуре каждый сервис может быть развёрнут в отдельности.
Service — некое программное решение (компонент или модуль) предоставляющее услугу или набор услуг.
Архитектурное сравнение:

За общение между клиентом и сервером отвечает API.
API ("Application Programming Interface") — программный интерфейс прикладного уровня, представляющий из себя набор методов для взаимодействия с сервисом.
API — достаточно широкий термин и применяется повсеместно, так как API есть практически у любого сервиса, библиотеки или программы, не говоря уже об операционных системах (Windows API). Но здесь нас интересует такой вид как Web API, хотя обычно приставку "Web" перед API не употребляют, если из контекста понятно, о каком API идёт речь.
Красной нитью через всё клиент-серверное общение пролегают данные и CRUD-операции над ними. И если Frontend посылает эти данные, Backend обрабатывает эти данные, то где же они хранятся?
Database ("DB", "База данных", "БД") — это упорядоченный набор структурированной информации или данных, которые хранятся в электронном виде. База данных являются неотъемлемой частью Backend, и для взаимодействия с БД используется отдельный сервер баз данных (СУБД).
Существуют два типа баз данных:
SQL ("Structured Query Language") — реляционная база данных с предопределёнными схемами (основанными на таблицах), со строго структурированным данными и использующая SQL-язык запросов. БД с вертикальным масштабированием.
NoSQL ("Not only SQL") — нереляционная база данных с динамическими схемами для неструктурированных данных, представляющих из себя набор документов, ключей, графов, столбцов. БД с горизонтальным масштабированием.
Наиболее распространённые SQL СУБД: MySQL, MS SQL, PosgreSQL
Наиболее распространённые NoSQL СУБД: MongoDB, Cassandra, Redis
Сравнение хранения данных и ссылок на них в SQL и NoSQL базах данных:

Browser — локальное хранилище (Cache, Cookie, Session Storage, Local Storage)
Это заключительный этап, когда клиент через браузер уже вовсю общается с сервером, посылает запросы, получает ответы, загружает контент. И неужели после закрытия страницы ему потребуется снова гонять трафик туда-сюда, загружать контент или вновь авторизовываться? Nope!
Для этого у браузера существует локальное хранение данных, которые остаются в результате взаимодействия с Web-приложением.
Об этих локальных хранилищах уже упоминалось ранее: это Cache, Cookie, Session Storage, Local Storage.
Cache ("Кэш") — это хранилище временных копий файлов, выступающее в качестве буфера с быстрым доступом к этим закэшированным файлам.
Процесс кэширования ресурсов при загрузке страницы:

Cookie ("Куки") — это небольшие фрагменты данных, хранящие информацию о действиях на сайте и о состоянии клиента, передающиеся на сервер.
Типы Cookie по принадлежности:
First-party cookies — основной файл cookie, принадлежащий сайту, на который осуществляется переход.
Third-party cookies — файлы cookie сторонних сайтов, размещающих свой контент на странице.
Типы Cookie по времени жизни:
Session cookies — удаляются при завершении работы клиента (закрытие браузера). Однако веб-браузеры могут восстановить сеанс после закрытия и восстановить session cookie.
Permanent cookies — удаляются только по истечению срока (Max-Age) или в указанную дату (Expires).
Параметры Cookie:
name — задаёт имя cookie-файла
value — хранимое значение cookie-файла (для идентификации пользователя или для служебной информации)
expires — определяет срок жизни cookie-файла до указанной даты
max-age — определяет срок жизни cookie-файла по установленному времени (в секундах)
path — указывает путь к директории на сервере
domain — определяет, какой домен будет иметь доступ к этому cookie-файлу
secure — обязывает передавать cookie только по HTTPS
httponly — запрещает получать доступ к cookie через API браузера (document.cookie)
samesite — определяет возможность передачи cookie через межсайтовые запросы ("none", "lax", "strict")
Web-storage
Web-Storage ("Web-хранилище", "DOM-хранилище") — это специально отведённое место, которое используется для хранения данных локально в браузере.
Таких мест два:
Session Storage ("Сессионное хранилище") — позволяет хранить данные для каждого домена, доступные на протяжении сессии, до завершения работы клиента (закрытие браузера).
Local Storage ("Локальное хранилище") — позволяет хранить данные для каждого домена, доступные в течение неограниченного времени, до удаления их вручную.
В Session Storage и Local Storage хранятся пары "Key" и "Value" (ключ и значение для этого ключа).
Сравнительная таблица характеристик для Local Storage, Session Storage и Cookies:
Local Storage |
Session Storage |
Cookies |
|
|---|---|---|---|
Вместимость хранилища |
5-10 Мб |
5-10 Мб |
4 Кб |
Хранится на стороне |
клиент |
клиент |
клиент-сервер |
Может быть заблокирован на стороне браузера |
+ |
+ |
+ |
Может быть отредактирован на стороне браузера |
+ |
+ |
+ |
Передача через HTTP запрос |
- |
- |
+ |
Поддержка SSL |
- |
- |
+ |
Автоматическое определение срока действия |
- |
+ |
+ |
Время жизни |
До удаления вручную |
До закрытия вкладки браузера |
В соответствии с установленным TTL |
В качестве дополнительных примеров хочется отметить такие виды хранения данных, как:
HTTP ETag — механизм кэширования HTTP, своего рода идентификатор, который присваивается файлу сервером для последующей проверки.
IndexedDB — встроенная база данных, близкая к NoSQL типу БД.
WebSQL — это хранилище, построенное на спецификации SQLite (считается устаревшим видом).
Client-side Storage ("Хранилища приложений") — хранилища, располагающиеся внутри объектов страницы, на стороне клиентской части (Например: "Local Shared Objects", "Isolated Storage", "Java persistence API").
Область |
Производительность |
Класс |
Нагрузка |
Объекты |
- Network |
Говоря о таком явлении как Web-приложение, мы должны помнить о потреблении ресурсов окружения при работе с приложением, о наличии высокоскоростного доступа к сети интернет, об оптимизации сервиса для качественной работы с ним.
Самым важным и основополагающим параметром здесь выступает доступ в сеть. От этого в принципе зависит возможность использования Web-приложения как таковая. Не будет сети — браузер не сможет соединиться с сервером.
-
Основные характеристики сетевого соединения:
Состояние сети (Condition/Quality) — определяет доступность и качество соединения.
Пропускная способность (Download/Upload) — максимальный объем данных, передаваемых сетью в единицу времени (Мбит/с, Кбит/с).
Время реакции сети (Ping/Latency) — время, затрачиваемое программным обеспечением и устройствами сети на подготовку к передаче информации (миллисекунды).
Количество подключений (Open Connections) — одновременное количество открытых соединений и потребление трафика через эти соединения.
Общий объем трафика (Traffic RX/TX Statistic) — количество передаваемой по сети информации (Килобайт, Мегабайт).
Как уже выяснили, современные браузеры располагают дебажными инструментами. Такие инструменты позволяют эмулировать различное поведение сетевого соединения.
Google Chrome Network Throttling:
Открыть DevTools инструменты разработчика (F12 по умолчанию)
Перейти во вкладку "Network"

В открывшейся вкладке выбрать один из пресетов для эмуляции сетевого соединения ("Network Throttling")

Когда включена эмуляция, на вкладке "Network" появляется сигнализирующий значок с жёлтым треугольником ("Network throttling is enabled")
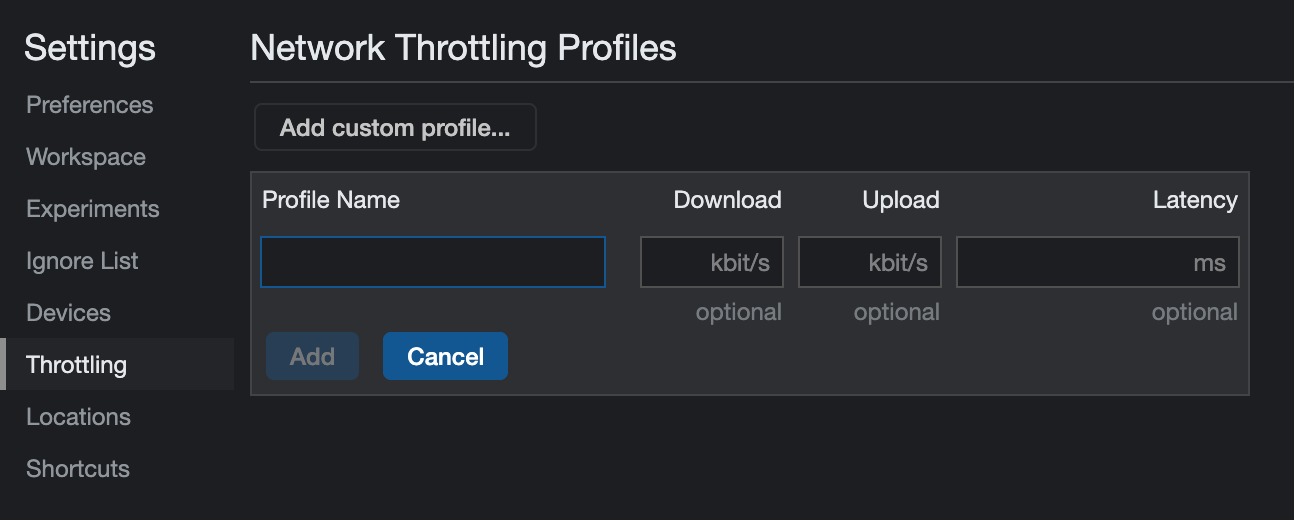
Если встроенных пресетов недостаточно, то можно добавить новый, на свой вкус:
Открыть меню "Settings" в DevTools

Перейти во вкладку "Throttling"
Нажать "Add custom profile..."

Задаём необходимую скорость скачивания и загрузки, а так же время отклика
Сохраняем пресет через "Add"
Так как для взаимодействия с Web-приложением используется такое ПО как браузер, то для его стабильной работы требуются ресурсы устройства, такие как: CPU, RAM, GPU.
По примеру Google Chrome этот браузер разбивает каждую вкладку/страницу, плагин или расширение на отдельный процесс, который занимает место в оперативной памяти (RAM — "Random Access Memory").
Процессор (CPU — "Central Processing Unit") в данном смысле будет отвечать за стабильную работу самого браузера, а также процессов (задач), им создаваемых.
Помимо вкладок с Web-страницами у браузера есть и свои служебные процессы, которые также потребляют ресурсы (UI Process, Render Process, Plugin Process ...).
По аналогии с эмуляцией работы сети в браузере можно и эмулировать работу «медленного» устройства.
Google Chrome CPU Throttling:
Открыть DevTools инструменты разработчика (F12 по умолчанию)
Перейти во вкладку "Performance"

Открыть расширенные настройки ("Capture Settings")

Выбрать необходимый мультипликатор для замедления CPU

Также можно выбрать из уже готовых пресетов «устройств» через "Toggle Device Bar". Таких пресетов два: "Mid-tier mobile" и "Low-end mobile", но стоит учитывать, что помимо замедления CPU в этих пресетах включена эмуляция сетевого соединения.

Чем больше открывается окон браузера и вкладок в нём, тем соответственно больше идёт нагрузка на RAM и CPU.
За потреблением ресурсов можно следить через встроенный в браузер диспетчер задач.
Диспетчер задач и Performance monitor в Chrome:
Диспетчер задач
Открыть меню браузера
Перейти в пункт меню «Дополнительные инструменты»
Выбрать «Диспетчер задач»

Здесь всё почти как и в диспетчере задач для ОС: идентификатор процесса, потребление трафика, загрузка процессора, потребление оперативной памяти

Так же можно и завершить выбранный процесс (задачу)
Performance monitor
В нижней части консоли DevTools нажать на меню и выбрать "Performance monitor"

Откроется вкладка, где будут отображаться метрики производительности

При работе с браузером возможна сильная нагрузка, и на графическое ядро (ускоритель) (GPU — "Graphic Processing Unit"), когда на странице в браузере, например, используется ресурсоёмкая технология WebGL.
Не стоит полагать, что GPU не участвует в работе при загрузке страницы. Визуальная часть как раз и использует мощности GPU, но такое потребление может быть незначительным.
Как вывести счётчик FPS на страницу и отобразить нагрузку на GPU:
FPS ("Frame per Second") — количество кадров в секунду.
В нижней части консоли DevTools нажать на меню и выбрать "Rendering"

В появившейся вкладке "Rendering" выбрать "Frame Rendering Stats"

В углу страницы появится счётчик FPS и нагрузка на память GPU

Также стоит упомянуть о том, что браузер сохраняет файлы в cache на диске, и от скорости работы этого диска будет зависеть скорость обмена браузера с кэшем (но это уже совсем редкий кейс).
За замер производительности при работе со страницей, например, всё в том же Chrome DevTools, отвечает вкладка "Perfomance".
Краткий экскурс в замеры производительности и запуск профилировщика:
Открыть DevTools инструменты разработчика (F12 по умолчанию)
Перейти во вкладку "Performance"

Нажать кнопку "Record"

Взаимодействовать со страницей по заранее заготовленному сценарию или в качестве исследования (пока идёт запись)
Остановить запись профилировщика, когда это потребуется

После того как профилировщик проанализирует все полученные сведения, появится статистика по данному замеру

На что обращать внимание в таких отчётах:
на количество кадров в секунду ("FPS")
на возможные спайки (резкие одномоментные скачки) — "CPU", "Memory", "Heap"
на загрузку в «потолок» ("CPU", "Memory", "Heap")
на завышенное потребление ресурсов при рядовых операциях
на потребления ресурсов в моменты простоя
на скорость загрузки ресурсов в дереве вызовов ("Call Tree")
Некоторые полезные функции встроенного профилировщика:
Запись после обновления страницы "Start profiling and reload page"

Возможность сохранять и загружать снятые замеры производительности


Захват скриншотов при записи ("Capture Screenshots")

Выбор разных записей для сравнения ("Show recent timeline sessions")

Однако это всё — внешние признаки оценки производительности, скажем так, на конечном клиенте. Стоит помнить, что Web-приложение развёрнуто в отдельной инфраструктуре, с Web-серверами, СУБД, на различных хостах, в средствах виртуализации, и у всего этого также есть ресурсы, которые потребляют эти самые сервера для своей работы. И стабильность, скажем, Frontend части или Backend части Web-приложения напрямую зависит от достатка этих самых ресурсов. Но как правило этим заведуют DevOps-инженеры, поэтому данный пункт тут только в качестве справки.
-
Виды тестирования которые могут применяться:
Тестирование производительности (в рамки которого входят: Нагрузочное тестирование, Конфигурационное тестирование, Тестирование стабильности/надёжности, Стресс-тестирование и т.д)
Область |
Тестирование |
Класс |
Инструменты |
Объекты |
- Встроенные в браузер |
Список инструментов, которые помогают в тестировании Web'а. Тут без каких-либо подробностей, просто краткое описание различного ПО со ссылкой на документацию (т.к. по каждому инструменту можно составить полноценную статью с областью его применения, конкретными примерами и т.д.).
Встроенные в браузер инструменты разработчика:
Наверное, самый важный и популярный вид инструмента для тестирования Web. Спектр возможностей достаточно широк, от отображения ошибок в консоли и захвата HTTP трафика, до замера производительности и возможности логировать исполнение JS кода. В любом современном десктопном браузере присутствует такой инструмент. Практически весь гайдлайн из этой статьи был описан с применением Chrome DevTools. По своему внешнему виду и набору функций инструменты разных браузеров +/- схожи (если не идентичны).
Несколько примеров инструментов из популярных браузеров:
-
Chrome DevTools — инструмент разработчика, встроенный в браузер Google Chrome.
Документация: Chrome DevTools
Как открыть
Меню браузера → Дополнительные инструменты → Инструменты разработчика:

Вызвать контекстное меню на странице → Просмотреть код:

Горячие клавиши (зависит от операционной системы) — по умолчанию "F12"
P.S. С помощью горячих клавиш ("cmd + shift + p" на macOS) ("ctrl + shift + p" на Windows) можно вывести панель навигации по всем разделам/настройкам/опциям DevTools.
Command Menu:

Веб-инспектор — инструменты разработчика, встроенные в браузер Safari.
Документация: About Safari Web Inspector
Как открыть:
Сперва понадобится включить меню "Разработка", Safari → Настройка → Дополнения:

Разработка → Показать веб-инспектор:

Вызвать контекстное меню на странице → Показать программный код страницы (или "Проверить объект"):

Инструменты веб-разработчика — инструмент разработчика, встроенный в браузер Firefox.
Документация: Firefox DevTools User Docs
Как открыть:
Инструменты → Инструменты браузера → Инструменты веб-разработчика:

Вызвать контекстное меню на странице → Исследовать

В дополнение: существуют экспериментальные настройки браузера (например, в Google Chrome на странице chrome://flags). Это скорее экзотика и маловероятно когда нибудь пригодится в тестировании, но возможно для debug-проверок будет полезно.
А если хотите полюбопытствовать, какой скрытый (в т.ч. и дебажный) функционал есть ещё у Google Chrome, то полный список страниц лежит здесь chrome://about.
Различные плагины (расширения) для браузера:
PixelPerfect — позволяет накладывать поверх страницы скриншот из макета, чтобы проверить дизайн с точностью до пикселя.
Сайт разработчика: WellDoneCode
Ссылка в магазине Chrome: PerfectPixel by WellDoneCode (pixel perfect)

Dimensions — включает курсор-перекрестие, для проверки отступов между HTML элементами.
Сайт разработчика: FelixNiklas
Ссылка в магазине Chrome: Dimensions

Tab Resize — разбивка вкладок браузера на два одинаковых по размеру окна по принципу split-screen. Может пригодиться для сравнения двух разных версий Frontend.
GitHub: Tab Resize
Ссылка в магазине Chrome: Tab Resize - split screen layouts

ModHeader — позволяет изменять заголовки запросов/ответов, модифицировать cookie и настраивать редирект с одного URL на другой.
Документация: Introduction ModHeader
Ссылка в магазине Chrome: ModHeader

Get cookies.txt — позволяет экспортировать собранные на странице cookie в отдельный txt-файл.
Ссылка в магазине Chrome: Get cookies.txt
EditThisCookie — позволяет модифицировать собранные на странице cookie.
Ссылка в магазине Chrome: EditThisCookie
Bonus:
Screencastify — вспомогательное расширение, удобное для записи видео как во вкладке, так и полностью на всём экране, с возможностью экспортировать видео в MP4. Пригодится для регистрации дефектов.
Сайт разработчика: Screencastify
Ссылка в магазине Chrome: Screencastify - Screen Video Recorder
Программы перехвата и подмены трафика (снифферы):
Charles Web Debugging Proxy — инструмент мониторинга HTTP и HTTPS трафика. Позволяет перехватывать HTTP-запросы, подменять содержимое как запросов, так и ответов.
Сайт разработчика: Charles Proxy
Документация: Charles Proxy - Welcome

Fiddler — по аналогии с Charles, сниффер HTTP/HTTPS трафика, с возможностью модифицировать запросы и ответы.
Сайт разработчика: Telerik
Документация: Getting Started with Fiddler Classic

Wireshark — программа для захвата и анализа сетевого трафика. В отличие от Charles и Fiddler, Wireshark захватывает трафик на более низком уровне (на уровне сетевых пакетов).
Сайт разработчика: Wireshark
Документация: Wireshark User's Guide

Для работы с Web API:
Postman — инструмент для работы с Web API, позволяет отправлять запросы и получать ответы без участия Frontend части Web-приложения.
Сайт разработчика: Postman
Документация: Postman Introduction

Swagger UI — мощный инструмент для документации спецификаций RESTful API, позволяющий взаимодействовать с этим API через web-интерфейс. Его нельзя установить как stand-alone приложение, окружение разворачивается во внутренней инфраструктуре.
Сайт разработчика: Swagger
Документация: REST API Documentation Tool

Для работы с БД:
MySQL Workbench — инструмент для визуальной работы с MySQL базами данных (схемами, таблицами, содержимым, отправкой SQL-запросов и пр.).
Сайт разработчика: MySQL
Документация: MySQL Workbench Manual

Datagrip — среда разработки для визуальной работы с различными SQL и No-SQL базами данных (PostgreSQL, MySQL, MS SQL, Mongo DB и т.д.).
Сайт разработчика: JetBrains
Документация: Datagrip Introduction

Эмуляция сетевого соединения:
Network Emulator for Windows Toolkit - Позволяет эмулировать плохое соединение, потери сетевых пакетов, скорость, доступен только для Windows
Сайт разработчика: Microsoft Research Asia
Документация: ?

Clumsy — эмулятор сетевого соединения, обладает таким же классическим набором настроек: входящая/исходящая скорость соединения, потери пакетов и т.д.
Сайт разработчика: GitHub Clumsy
Документация: Clumsy Manual

Network Link Conditioner — более скудный по сравнению с инструментами выше, в своей настройке позволяет задавать скорость, потерю пакетов и задержку для входящего/исходящего трафика. Доступен только для macOS. Для установки потребуется скачать Additional Tools for XCode.
Сайт разработчика: Apple for Developers
Документация: ?

Для работы с текстовыми файлами, логами, кодом:
Visual Studio Code — «лёгкий» редактор исходного кода для кросплатформенной разработки.
Сайт разработчика: Visual Studio Code
Документация: VS Code Getting Started

Sublime Text — текстовый редактор, распространяемый по модели share-ware.
Сайт разработчика: Sublime Text
Документация: Sublime Text Documentation

Atom — бесплатный текстовый редактор с открытым исходным кодом.
Сайт разработчика: Atom
Документация: Atom Documentation

Консольные команды и утилиты:
Для браузера
Команда |
Определение |
Пример использования |
|---|---|---|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Документация по разным API браузеров, где можно ознакомиться со всем перечнем команд:
Для терминала или командной строки (Terminal, CLI — "Command Line Interface")
Команда/Утилита |
Определение |
Пример использования |
|---|---|---|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Полезные ссылки и источники:
10 Ways Mobile Sites Are Different from Desktop Web Sites (UX) (2011 г.)
Что на самом деле происходит, когда пользователь вбивает в браузер адрес google.com (2015 г.)
Браузерные войны 2021 (2021 г.)
Semantic UI (2.4.2) (2018 г.)
Элементы интерфейса сайта (Блог Boroda Digital) (2020 г.)
Developer Mozilla Web Docs (2022 г.)
W3Schools (2022 г.)
Как устранить ошибки, возникающие при загрузке страницы (Google Support) (2022 г.)
Chrome DevTools (Google Documentation) (2022 г.)
Inside look at modern web browser (part 1) (Google) (2018 г.)
Profiling site speed with the Chrome DevTools Performance tab (2021 г.)
Wikipedia (2022 г.)
И всяко-разные картиночки и прочая рандомная информация которая открыто хранится на просторах этих ваших интернетов


XeL077
Спасибо, очень подробно и интересно.