В городах с большой конкуренцией, и там, где технологии только появляются — международному IT-продукту нужно быть полезным для разных людей, с разным уровнем доступа к технологиям.
Меня зовут Лиза, я UX писатель в продуктовой команде inDriver. UX писателей не всегда зовут в компанию в момент ее основания. Чаще всего о найме задумываются, когда продукт уже сформировался, и, кажется, все и так хорошо работает.
Но любой продукт можно бустануть с помощью хороших текстов. Давайте разберемся, как это работает, на примере нашего приложения inDriver.

Содержание
Какая основа нужна для хорошего UX?
Начнем с фундамента, без которого невозможно построить хороший пользовательский опыт — user experience.
● Простая идея и реальная польза
Если у продукта нет пользы, никакой текст не сможет описать ее.
Идея приложения inDriver — вы сами находите водителя и договариваетесь с ним о цене поездки. Польза — экономия денег и свобода от навязанных тарифов.
● Понимание аудитории
Тексты — это основной инструмент общения с людьми от лица компании. Общаться с человеком, не понимая его, не понимая как и в каких ситуациях он пользуется нашим продуктом — провальная история.
Маркетинг, бизнес, служба поддержки — все команды в большей или меньшей степени общаются с людьми, которые пользуются нашим приложением. Это общение — лучший ресурс для поиска идей, проблем и их решений.
● Внимание к разработке
Название кнопки должно быть однозначным: куда человек попадет, когда нажмет. Но если эта кнопка не работает и никуда не ведет, текст не поможет. Мы, как UX писатели, можем сказать человеку, что накосячили и исправляемся, но так можно сделать не больше двух раз. Потом человек уйдет искать работающий продукт.
В inDriver у команд разработки все схвачено. Гордимся.
Когда мы заложили в продукт пользу и идею, подтвердили их значимость в общении с людьми и нашли классных разработчиков, пора (да, уже) обратить внимание на UX тексты.
Что такое UX тексты?
UX тексты или тексты в интерфейсе — это микрокопи в IT-продукте, то есть все, что человек читает в приложении, на сайте, лендингах и любом другом интерфейсе.
Задача UX текстов — сделать интерфейс понятным, логичным, предсказуемым. А сами тексты — легкими для восприятия, узнаваемыми и подходящими для локализации. Последнему не всегда нужно уделять отдельное внимание: тексты, в которые не нужно вчитываться, то есть простые для сканирования тексты, легко переводить на другие языки.
У UX текстов есть свои особенности:
Структура — тексты легко сканировать, не вчитываясь.
Единообразие — одна и та же сущность везде называется одним и тем же словом, пунктуация также единообразна.
Простой язык и однозначность — все с первого раза поймут, о чем речь.
Короткие предложения — одно предложение содержит только одну мысль.
Информативность — каждая фраза и предложение полезны читателю.
Доступность — тексты смогут прочитать и понять люди с ограниченными возможностями.
Также у UX текстов есть ограничения — их можно использовать, если уверены, что люди это поймут, и это будет к месту:
Фразовые глаголы.
Фразеологизмы и идиомы.
Юмор, особенно локальный.
Игра слов.
За что отвечают UX писатели?
UX writer, UX писатель, контент-дизайнер, продуктовый писатель, UX редактор, UX копирайтер — все это названия одной и той же профессии.
UX писатели занимаются текстами в интерфейсе: с помощью микрокопи в команде с дизайнерами и исследователями создают и развивают продукт. UX писатели всегда работают в контексте: знают продукт, аудиторию, требования бизнеса, изменения в дизайн-системе, устройство новых флоу, результаты тестов.
Работая даже над одним экраном, UX писатель знает все флоу и следит, чтобы каждый шаг был понятен и предсказуем. Под предсказуемостью я подразумеваю, что человек понимает, как все работает: видит, что предыдущее действие завершено, получает подсказки, чтобы двигаться дальше.
Если человек хочет добраться из дома до офиса по своей цене, он придет в наш продукт. Чтобы найти водителя, ему надо будет выполнить несколько задач:
Cкачать приложение.
Ввести номер телефона.
Получить код подтверждения.
Разобраться, как работает приложение, и с чего начать.
Заполнить информацию о себе, чтобы водители откликались на предложения.
Заполнить информацию о поездке.
Предложить цену.
Выбрать водителя.
Это количество шагов выглядит большим, но если есть кто-то, кто подсказывает и помогает, задача становится простой и даже монотонной.
UX писатели пишут тексты, которые помогают человеку так, как если бы мы сидели рядом и подсказывали, как ему пройти этот путь. Важно помнить про разную аудиторию: людей, которые знакомы с нашим приложением давно и тех, для кого это приложение первое, которым они когда-либо пользовались.
Помимо микрокопи, UX писатели формируют документы, по которым они пишут тексты, и которые работают на пользу всей компании:
1. Tone of Voice или голос бренда — это узнаваемый стиль общения компании с людьми через приложение, сайт, соцсети и рекламу.
Цель голоса — выстроить доверительные отношения с людьми, которые сталкиваются с нашим продуктом: видят рекламу, скачивают приложение, заходят на сайт, пишут в поддержку. Поэтому голос бренда всегда учитывает целевую аудиторию и подстраивается под нее.
У нашего приложения обширная география, поэтому описать целевую аудиторию кажется невозможным. Мы решили быть спокойными, уважительными, не нарушающими личные границы — уместными в любой культуре.
В зависимости от ситуации и площадки, настроение голоса может меняться — эта вариативность называется тональностью коммуникации. Например, в соцсетях мы выстраиваем с человеком дружеские отношения, в службе поддержки — официальные, но человечные, понятные и заботливые.

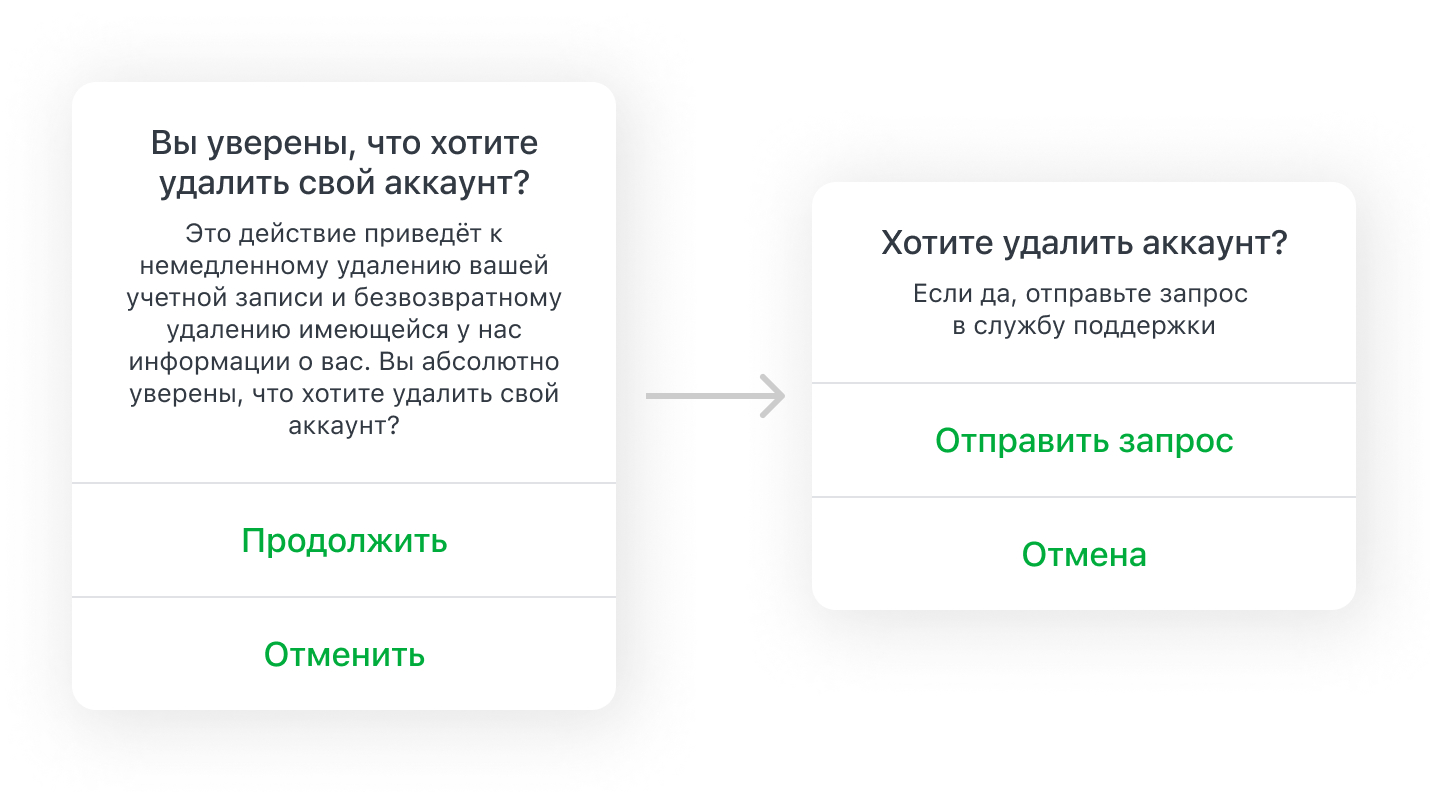
Как мы наложили голоса бренда на UX тексты на этом экране:
Переписали текст повседневным языком.
Позаботились о переживаниях человека.
Доброжелательно донесли важную информацию и проявили уважение: использовали гендерно-нейтральную формулировку в подписи к кнопке и убрали чекбокс, сэкономив время человека.
2. Редполитика — еще один документ, без которого не обойтись команде UX писателей. Это наши внутренние правила по текстам.
Для редполитики важна чистота текстов, потому что ее цель — экономить время человека. Этот документ частично передает правила грамматики, но основная его часть — отступление от правил для чистоты интерфейса. Как и где ставить точки, что писать с заглавной, а что со строчной — решает команда UX писателей.
Правила редполитики inDriver ориентируются на пользу для человека и бизнеса. Вот некоторые из них:
Не гонимся за краткостью во имя краткости — если текст станет больше, но полезней, значит, мы все делаем правильно.
Чем меньше знаков препинания, тем чище интерфейс — избавляем человека от лишних трудностей в восприятии текста.
Нет двусмысленности, текст легко перевести дословно.

Как мы переписали текст в нашем приложении по правилам редполитики:
Убрали точку из заголовка.
Переписали номер телефона по принятому формату.
Изменили название кнопки, так как она только отправляет на экран подтверждения.
Поправили лейбл над иконками соцсетей и использовали обновленную подпись к кнопке.
3. Глоссарий — третий, но не менее важный документ. В нем собраны названия сущностей в продукте. Он помогает нам не множить названия и делать их узнаваемыми. Например, если в приложении раздел называется «Баланс», мы будем называть его везде именно так, а не «Кошелек» или «Финансы».

Названия на новом экране в примере соответствуют названиям сущностей в нашем глоссарии:
В форме заказа этот блок называется «Опции», поэтому здесь сохранили заголовок.
Обновили названия самих опций на более корректные и понятные.
Переименовали кнопку, так как все кнопки на экранах, в которых мы что-то уточняем, называем «Применить».
В поле ввода использовали слово «Комментарии» и перенесли поле в нижнюю часть экрана, так как комментарии вписывают, только если среди опций нет нужной.
UX тексты для бизнеса
Чтобы описать пользу UX текстов для бизнеса, вернемся к трем фундаментальным принципам работающего продукта.
Если в продукт заложена простая идея и реальная польза — UX текст будет инструментом, который объясняет эту идею человеку и показывает, в чем польза продукта лично для него.
Когда продуктовая команда проводила исследования по обновленной версии приложения, мы выяснили, что шаблонные тексты для людей — показатель безразличия компании, что справедливо. Шаблонный текст звучит роботизировано или заумно — человеку непонятно, что он прочитал, и некомфортно от того, что приложение умничает.

Если человеку комфортно в продукте, он привыкает к нему и рекомендует знакомым — сарафанное радио включается, количество уникальных пользователей растет.
Если мы как бизнес понимаем свою аудиторию — тексты в интерфейсе будут олицетворять нас как бренд, и мы будем общаться с людьми на общем языке, формировать доверительные отношения. В современном продукте важно показать, что за продуктом стоят настоящие люди. Но важно не переборщить и вспомнить про голос бренда. Кстати, быть спокойными и уважительными — тоже голос и характер бренда.
Самый простой пример того, как учесть требования обширной аудитории — использовать в микрокопи универсальный вариант английского языка, без британского юмора или американского сленга. Так продукт будет понятным и простым для большего количества людей: тех, кто пользуется английской версией приложения в Индии, водителей из не англоговорящих стран, которые подрабатывают в Австралии, студентов, изучающих английский язык и переключающих все на него.
UX тексты еще и про доступность — accessibility. Мы не можем написать «Нажмите зеленую кнопку в левой части экрана», так как это отрежет сразу часть людей с трудностями восприятия. По данным World Health Organization, у одного из семи людей на планете есть минимум одно нарушение восприятия. Также такое нарушение может быть временным. Например, использование телефона на улице в солнечную погоду: различать цвета в таком освещении очень трудно.
А еще мы заранее отвечаем на возможные вопросы человека. Помните экран с подтверждением личности? Упоминание того, что фото не будет опубликовано, помогло увеличить конверсию на 7% всего за 2 недели.
Если вложиться в разработку — человек не заметит, что все работает, ведь так должно быть. Тогда UX тексты способны сделать пользовательский опыт еще лучше.
В ходе одного из исследований в inDriver мы узнали, что люди замечают, когда текст становится более удобным для чтения — его легко сканировать. Если разработка будет относиться к этому факту равнодушно, то у текста может полететь структура: списки, неразрывные пробелы, отделение пустой строкой. Внимательная разработка не допустит того, чтобы экраны отличались от макетов.
***
Подведем итоги: чем UX тексты полезны для IT-продукта?
Расширяют аудиторию — те, кто раньше не мог пользоваться продуктом, теперь с нами.
Делают продукт этичным, помогают идти в ногу со временем.
Показывают людям, что нам не все равно на них, помогают выстраивать долгосрочные отношения.
Повышают конкурентоспособность компании.
В целом, UX тексты — это инвестиция в IT-продукт. Правильная работа с микрокопи помогает компании охватить разную аудиторию и сделать продукт уместным в разных ситуациях.
Задумываясь о людях, заботясь об опыте их взаимодействия с нами, мы делаем лучшую версию нашего продукта. Продукта, привычка к которому означает комфорт для людей и рост для компании.
Спасибо, что дочитали статью. Буду рада вашим комментариям: делитесь мнением, задавайте вопросы.
Комментарии (5)

Mirkom63
08.07.2022 11:35+1Честно, в начале статьи подумал: "да что за ерунда? Это же очевидно, что нужно тексты писать, чему вы сможете научить?", потом когда пошли примеры - сразу поменял свое мнение и стало очень интересно!
Очень классный опыт, спасибо за статью!


Rafe
Круто! Где обучают этому ремеслу? Первый раз слышу об этой профессии. Она отдельная специальность в компании или часть работы веб-дизайнера?
alex_designer
Это идет как часть работы — и веб-дизайнера, и UX/UI дизайнера тоже. Слишком затратно нанимать отдельных спецов. Получится как старший помощник для младшего дворника.
lisawrtr Автор
Это отдельная специальность. Есть несколько русскоязычных курсов по UX райтингу, но я советую изучать UX/UI дизайн — и уже с этими знаниями читать статьи именно про тексты в интерфейсе, смотреть выступления и практиковаться, то есть писать, работать с макетами и целыми флоу )
Rafe
благодарю!