Как UX писатели работают друг с другом, как меняются наши обязанности в зависимости от грейда, и как мы выстраиваем рабочие процессы с другими командами — ответы в этой статье.
Я Лиза, UX писатель в inDrive. В предыдущих статьях я рассказала про то, кто такой UX писатель, зачем он нужен продукту и чем отличается UX писатель от копирайтера. Если пока не знаете ответов на эти вопросы, советую начать с этих материалов. Если вы уже погружены в сферу — приятного чтения!

Содержание
Внутренние процессы
С чего все началось
Однажды копирайтинг помог продуктовой команде с формулировками в приложении. Количество просьб «поправить формулировку» увеличивалось с каждым днем, поэтому команда пришла к логичному решению: инициировать найм UX писателя — человека, который заберет эти задачи себе.
Когда я начала работу в inDrive, мне нужно было сформировать голос бренда и редполитику — правила, которым будут подчиняться тексты, и которые помогут не изобретать велосипед. Также эти правила помогают коллегам писать тексты самостоятельно.
Как набралась команда
Спустя несколько месяцев после того, как я стала первым UX писателем в inDrive, мы начали искать новых людей в команду.
Что было самым важным при найме:
Знание принципов UX: как создавать дизайн, который будет понятен и полезен людям.
Способность применить знания UX на практике: увидим по тестовому заданию.
Хороший, простой слог — или предпосылки к нему. Даже у кандидатов с сильным тестовым проплывали мудреные формулировки. Но если складывалось хорошее впечатление, было понятно, что избавиться от заумных слов будет несложно.
Понимание своего грейда: куда кандидат хочет расти и чего ждет от текущей позиции.
Способность слышать людей и работать в команде. Уже во время собеседования видно, если человек не идет на контакт и гнет свою линию.
Инициативность, интерес к сфере, желание развиваться и расти в ней.
Эти требования одинаковы для любого грейда — их основным отличием был опыт.
Как работаем друг с другом
Чтобы UX тексты были единообразными, нужны не только голос бренда и редполитика. Надо общаться внутри команды, независимо от того, работаем ли мы вместе в офисе или удаленно:
Созваниваемся каждый день на 10 минут — рассказываем, что сделали по нашим большим задачам.
Созваниваемся на 2 часа раз в неделю — обсуждаем текущие задачи и рабочие процессы, проверяем актуальность редполитики и наполнение глоссария.
Ставим себе задачи: провести презентацию, рассказать о нашей команде, поправить текст куки и юридических подписей, влезть в FAQ — на все нужно находить время, помимо работы над текущими задачами. Такие таски мы обсуждаем и ставим сами себе на отдельную доску в Jira.
Cоветуемся друг с другом — у нас есть чат, в котором мы кидаем экраны, помогаем советом или просим посмотреть свежим взглядом.
Ведем пространство в Notion — там собраны ссылки на документы и проекты, описано распределение проектов у коллег, сохранены ссылки на интересные статьи и прочие ресурсы. Там же записываем все, что обсуждаем на встречах, что нужно сделать в ближайшее время, что планируем на потом, но не хотим забыть.
Распределение проектов: Junior, Middle, Senior UX Writers
Карта компетентности
В нашей команде три человека с разными грейдами. Еще до того, как мы наняли второго и третьего UX писателя, мы составили карту компетенций, чтобы оправдать их ожидания от работы и правильно распределить проекты.
Основные моменты:
Джуну помогает синьор, вычитывает все проекты и дает комментарии.
Мидл берет проекты, по которым много текущих задач, так как у него уже есть нужная скорость работы — синьор проверяет его задачи только во время испытательного срока.
Документы остаются ответственностью синьора.

Как грейд влияет на рабочий процесс
Джун отвечает за тексты в сервисах, где UX и все флоу более-менее устоявшиеся, и нет большого потока задач.
Помимо UX текстов для сервисов джун пишет посты на внутренний портал об активностях команды, следит за гайдлайнами, передает термины и формулировки из глоссария на локализацию. Все это помогает новичку влиться в сферу, получить опыт в разных сферах продуктовой команды.
Мидл отвечает за UX тексты в тех командах, где большой объем новых экранов и исправлений. Для этих проектов важна скорость работы UX писателя.
Синьор отвечает за тексты в том сервисе, который выполняет роль образцового для остальных. В нашей команде синьор также отвечает за все организационные вопросы в команде UX писателей, и дает джуну обратную связь по всем задачам.
Работа с другими командами
Как рассказываем о себе
Одна из задач UX писателей в любой компании — сделать так, чтобы больше коллег знали о нас: кто мы, что делаем, зачем и как с нами работать.
Мы проводим презентации для дизайнеров, разработчиков, продакт-менеджеров в продуктовой команде, а также помогаем службе поддержки применять правила голоса бренда и редполитики в общении с людьми.
Как мы распространяем практики улучшения UX текстов:
Знакомимся с командами, узнаем, кто за какой проект отвечает. Иногда хватает сообщения, где мы представляемся, рассказываем, что занимаемся улучшением интерфейсов с точки зрения текстов и спрашиваем, как можем подключиться к проекту.
Проводим воркшопы: показываем, как UX тексты улучшают продукт.
Пользуемся продуктом, находим в нем моменты для улучшения, предлагаем командам.
Следим за активностью дизайнеров, знаем, как меняется продукт.
Учитываем требования бизнеса. UX тексты — часть развития бизнеса, мы не существуем сами по себе.
Рассказываем о себе на внутренних корпоративных площадках: что делаем, как нас найти, про голос бренда, редполитику, глоссарий.
Пишем статьи, выступаем на внешних площадках, чтобы больше людей узнало о профессии.
Помогаем коллегам работать с нами: даем ссылки на все документы по работе с UX текстами, выдержки из них, контакты и распределение проектов среди UX писателей, ссылку на задачу — все на одной странице в Notion.
Представляемся корректно: из-за того, что в разных компаниях профессию UX писателя называют по-разному, говорим коллегам, как мы называемся именно в компании. Мы называем себя UX Writers, по-русски произносим «юикс райтеры».
Как работаем с коллегами из других команд
Обычно в компании UX писателей меньше, чем продуктовых команд. Поэтому каждый писатель работает с несколькими командами одновременно. Погружаться во все процессы в такой ситуации невозможно. Поэтому для нас самый важный человек в продуктовой команде — дизайнер.
Дизайнер инициирует написание текстов в интерфейсе: в его интересах сделать UX максимально полезным. Дизайнер подключает UX писателя к проекту, когда макеты еще в работе, и зовет UX писателя перед разработкой — проверить, ничего ли не потерялось. Также чаще всего именно дизайнер тестит макеты, согласовывает их с продакт-менеджером, и возвращается к нам с обратной связью.
Продакт-менеджер подключает писателя к работе, когда макеты уже готовы, но надо улучшить или изменить их.
UX писатель сам приходит к команде, когда видит, что стоит исправить в продукте с точки зрения текстов.
Помимо продуктовых команд, есть служба поддержки и команды по развитию бизнеса — от них мы тоже принимаем задачи или инициируем изменения. Например, приходим с предложениями к службе поддержки, если видим, что сообщения во внутреннем чате поддержки не соответствуют голосу бренда. К бизнесу можем обратиться с предложением, если, например, видим неоднозначные формулировки причин отмены поездки.
Как проходит типичная задача
Все начинается не с задачи — об этом я писала выше. Писателям важно знакомиться с командами и рассказывать о себе, иначе задач можно не дождаться.
Когда коллеги уже знают о том, кто вы, что делаете и зачем:
1. Принимаем задачу: смотрим, хватает ли информации для выполнения, есть ли контекст и ссылка на макеты, на каких языках пишем. Отвечаем на главный вопрос: чем мы можем помочь?
2. Ставим сроки, задаем вопросы в одном комментарии или сообщении и ставим исполнителя задачи — заказчику надо понимать кто ответственный, от кого ждать выполненную задачу.
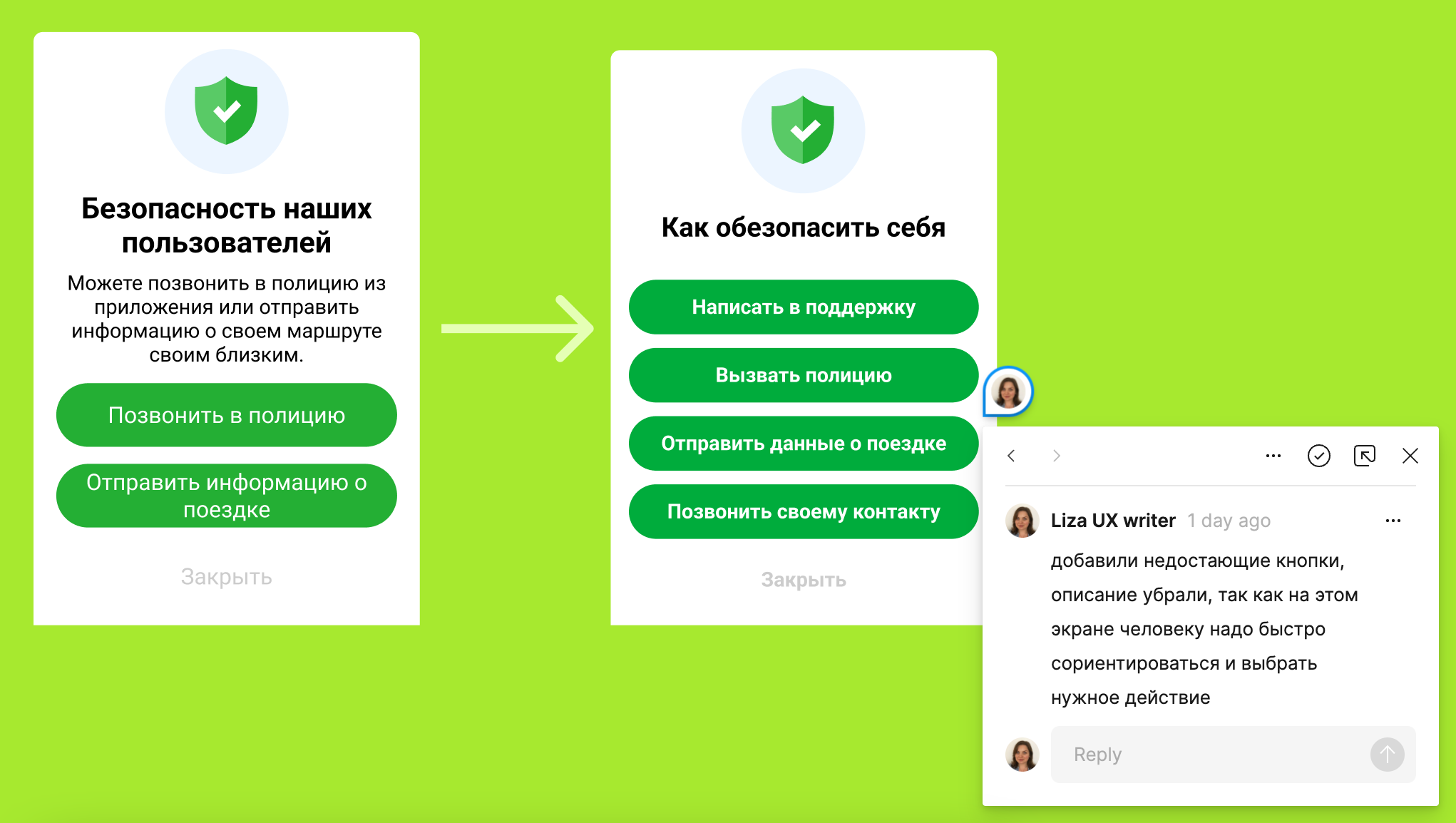
3. Копируем макеты в свое черновое пространство в Figma — у каждого UX писателя оно свое. Сохраняем исходные варианты, рисуем стрелку вправо и правим экраны, пишем текст и предлагаем улучшения UX, даже если это касается изменения цвета шрифта или расположения блоков. Дизайнеры аргументированно отсеют предложения, которые не подходят, и с радостью возьмут в работу подходящие.

4. По договоренности с дизайнером правим текст в рабочем пространстве с итоговым дизайном или правим у себя и кидаем ссылку на макеты.
5. Комментируем изменения — почему этот вариант идет в работу, что поменяли, зачем и почему.
6. Просим проверить на корректность — если есть комментарии, правим или объясняем, почему исправлять не стоит.
7. Возвращаемся перед разработкой и вычитываем. Дизайн мог измениться, логика экранов тоже, текст слететь — все стоит проверить перед тем, как макеты попадут в продукт. К этому пункту мы пришли не сразу, но настраиваем процесс сейчас.
8. Перед разработкой у писателей есть еще одна ответственность: прописать текст для озвучки. На iOS озвучка называется VoiceOver, на Android — TalkBack. Озвучка нужна для людей с постоянными или временными ограничениями. Выпускать продукт без нее — ограничить доступ к продукту для значительного количества людей. Смотрим, чтобы блоки были логично сгруппированы, а текст был подробным и объяснял все происходящее на экране тем, кто экран не видит.
Созвоны устраиваем на любом этапе, когда нам кажется, что мы запутались. Например, в момент принятия задачи, когда отдаем готовые макеты и хотим презентовать их. Мой совет: если оперативно получить или передать информацию можно в письменном виде, не созванивайтесь — экономьте свое время и время коллег. Количество звонков сейчас у всех и так космическое.
Конечно, универсального рабочего процесса не существует. Все зависит от общих процессов в компании, количества человек в команде, корпоративных ценностей. Эта статья — пример того, как можно построить рабочий процесс, который можно и нужно улучшать.
Главный совет — общайтесь с другими командами, внутри команды, не бойтесь ошибаться и пробуйте разные варианты рабочего процесса, пока не построите комфортный и подходящий для вас и других команд.
Спасибо за ваше внимание и за интерес к сфере пользовательского опыта! Я верю, что продуманный UX делает жизнь каждого человека и мир лучше.
Буду рада вашим комментариям — делитесь своими представлениями о том, каким не должен и должен быть рабочий процесс UX писателей.


rishavant
Делюсь: приходилось работать с разными командами и процессами, больше всего понравилось, когда продакт/аналитик приходил к нам с дизайнером одновременно, и мы вместе проектировали примерный макет того, что должно получиться в итоге. А уже после этого расходились допиливать каждый свою область — с периодическими синками.
Тоже делала свою табличку с грейдами, только у меня ещё и локализация туда вошла, тк у нас именно UX этим занимался:)