 Все слышали выражение “чёрным по белому написано”. Пришло оно к нам из бумажного мира и как-бы утверждает, что именно это сочетание цветов для текста и фона дает наилучший контраст и читабельность. Предлагаю опровергнуть это предположение и чаще пользоваться противоположной цветовой схемой. В этой статье я не буду убеждать в целесообразности цветового решения “белым по чёрному” (и некоторые утверждения могут быть спорными). Цель этой статьи сделать обзор инструментов, которые позволяют быстро и удобно инвертировать яркие цвета в часто используемых приложениях с целью уменьшить нагрузку на глаза. А также предлагаю инвертировать упомянутое выражение и в эпоху ЖК дисплеев говорить “белым по чёрному
Все слышали выражение “чёрным по белому написано”. Пришло оно к нам из бумажного мира и как-бы утверждает, что именно это сочетание цветов для текста и фона дает наилучший контраст и читабельность. Предлагаю опровергнуть это предположение и чаще пользоваться противоположной цветовой схемой. В этой статье я не буду убеждать в целесообразности цветового решения “белым по чёрному” (и некоторые утверждения могут быть спорными). Цель этой статьи сделать обзор инструментов, которые позволяют быстро и удобно инвертировать яркие цвета в часто используемых приложениях с целью уменьшить нагрузку на глаза. А также предлагаю инвертировать упомянутое выражение и в эпоху ЖК дисплеев говорить “белым по чёрному Белый фон и чёрный текст по инерции сохранился во множестве приложениях, чтобы симулировать визуальное восприятие чернила на белой бумаге. Может быть, эффективность “чёрным по белому” и справедливо относительно бумаги (кстати, откуда на бумаге взялся именно черный и белый?1), но когда речь идет о мониторах, то здесь уже нет бумаги и отраженного света. Большинство мониторов являются источниками света и белый фон может быть утомительным для глаз, поскольку белый цвет это максимум светового потока который излучает пиксель (при заданной яркости монитора). Соответственно суммарное световое излучение на глаза наибольшее при белом фоне. Как альтернативный вариант, многим более приятна и менее утомительная противоположная схема — белый текст на чёрном фоне*, который суммарно излучает меньше света. Должен признать, что здесь не всё так просто с излучением, поскольку у человеческого зрения довольно сложный механизм и на восприятия света влияет много факторов как яркость дисплея, тип дисплея, расстояние, внешнее осветление, зрительная адаптация, хроматическая адаптация, а также индивидуальные психофизиологические особенности. Поэтому сравнение этих двух типов цветовых схем до сих пор довольно неоднозначный вопрос как для экспертов зрения, так и для графических дизайнеров, и сильно зависит от условий их использования.
Хочу отметить, что все нижеприведенные приёмы переключения контраста менее утомительны для глаз при длительном чтении/написании текста. И это не зависит от крутости дизайна или личных предпочтений в цветах (см. эксперимент). В остальных ситуациях это не так важно.
*А также, когда упоминаю “белым по чёрному” я не имею ввиду абсолютно белый и абсолютно чёрный (и не буду вдаваться в нюансы “чёрности”). Даже наоборот — не рекомендую использовать эти крайности. При слишком большом контрасте сильнее чувствуется рассеивание света в глазах и белые буквы начинают “расползаться” на чёрном фоне. Этот эффект хорошо иллюстрирует оптическая иллюзия иррадиации. Лучше выбирать градации серого (напр., светло серый на темно сером). Главное — удобный контраст. Наверное, правильнее было б называть эту схему ”светлым по темному”, но звучит как-то не очень.
И так, список популярных приложений в которых легко засидеться и где чёрный фон поможет уменьшить нагрузку на глаза:
Браузер


Chrome (Chromium)
Clearly
Если хочется комфортно прочитать статью без лишнего визуального мусора, то для этого ребята из Evernote создали отличное расширение Clearly. Помимо того, что оно удаляет всё кроме главного текста, еще даёт возможность выбирать цвета. Если не нравиться стандартная тёмная схема, то можно создать свою.
High Contrast
Более простое решение. Им иногда удобнее пользоваться чем Clearly (напр., на форумах). Есть возможность быстро создать исключение или задать схему по умолчанию.
Существенный минус расширения в том, что цвет изображений также изменяется.
К сожалению, сочетание клавиш (Shift+F11) нельзя поменять в настройках. Но если очень хочется, то можно копнуть исходники. У меня расширение находиться в:
%LocalAppData%\Chromium\UserData\Default\Extensions\djcfdncoelnlbldjfhinnjlhdjlikmph\0.4_0\
или просто в поиске найти highcontrast.js, довольно уникальное имя для файла. Далее делаем следующие изменения в файлах:
highcontrast.js, строка 12, evt.keyCode == 122 меняем на нужный, и заодно если не нравится Shift, то evt.shiftKey меняем на evt.altKey или evt.ctrlKey.
А также для внешности — в popup.js, строка 100 и в manifest.json, строка 8.
Stylish
Позволяет использовать на посещаемой странице произвольный стиль. Доступно множество готовых на userstyles.org. Минус в том, что их авторы не всегда вовремя обновляют стиль при изменениях на сайте. Полезные тёмные стили: Wikipedia, Google Search, Habrahabr, StackOverflow, YouTube, Facebook.
предлагайте(или создавайте свои) тёмные стили для популярных сайтов, добавлю в список
Theme
Для того, что бы элементы интерфейса браузера не контрастировали с тёмной расцветкой содержимого страницы, лучше также выбрать какую-нибудь тёмную тему. У меня James White.
Что мне не нравиться в Хроме, так это мелькание белого фона при прорисовке страницы. Насколько я понимаю, это происходить на уровне движка, и на пользовательском уровне изменить нельзя, даже если поменять цвета в ОС. Считаю, что на этом месте нужно кинуть камень в огород Хром разработчиков. Почему они цвет канваса определяют самостоятельно, а не берут из системных настроек ОС? То же самое касается Skype и ряда других “серьезных” приложений.
Firefox
Clearly
См. описание выше.
Blank Your Monitor
Похоже на High Contrast.
Stylish
См. описание выше.
Шкуры для лиса. У меня FT DeepDark.
Opera
С Оперой не так густо. Всё, что удалось найти, это расширение Contrast Changer. Или более простой вариант в виде bookmarklet.
Как альтернатива Clearly можно использовать онлайн сервис Instapaper и их bookmarklet.
Также с недавних пор появился Stylish разширение.
Подбираем тёмную тему. Например, Opera Simple Dark.
Tools > Preferences > Advanced > Content > JavaScript Options > User JavaScript folder. К сожалению, не все стили отображаются также как в Stylish.
Internet Explorer
С выбором разширений для этого браузера все грустно, ничего путевого не нашел. Но похоже, что цвета можно поменять следующим образом — Internet Options > Appearance: Colors, но перед тем надо отметить Accessibillity > Formatting: Ignore colors specified on webpages. Насколько хорошо работает не знаю, лично не пробовал.
Обозреватель документов
Adobe Reader
Позволяет инвертировать цвет документа, но только если не скан/изображение:
Edit > Preferences (Сtrl+K) > Accessibility > Documents Color Options: Replace Document Colors, Use High Contrast Colors. Удобнее читать во весь экран (Ctrl+L), чтобы не мешали яркие элементы интерфейса (или менять цвет этих элементов в ОС).
WinDjView
Быстрый DjVu обозреватель с возможностями аннотации (только под Windows). Позволяет инвертировать цвет всего документа, включая скан/изображения:
File > Settings (Ctrl+,) > Display: Invert Colors. Удобней читать во весь экран (Ctrl+L).
Текстовый редактор
Microsoft Word 2010


File > Options > General > User Interface options > Color Scheme: Black. Чтобы изменить цвет бумаги (фон), нужно менять цвета в ОС.
Для старых версий офиса ничем не могу помочь.
Google Docs


Sublime Text

Среда разработки
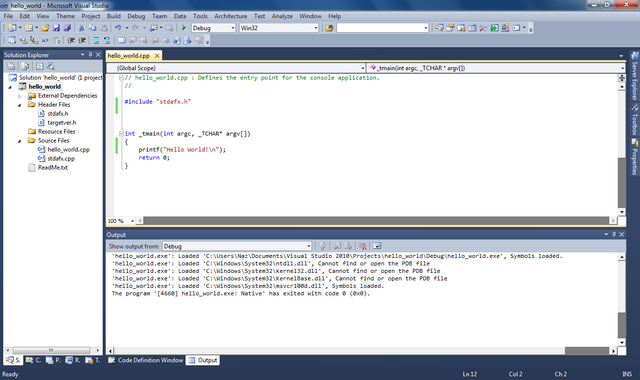
Visual Studio
Расцветка меняется в настройках (Tools > Options > Environment > Fonts and Colors), но это может быть длительная процедура, поскольку тяжело подобрать подходящие цвета с первого раза.
Есть более удобные решения для последних версий (2005/2008/2010/2012). Онлайн приложение Visual Studio Theme Generator генерирует конфигурационный файл (.vssettings) с выбраными цветами. А также сформировалось целое сообщество стилеводов на Studio Styles, где есть выбор среди множества готовых стилей.
В любом случае, перед изменением цветов лучше сделайте бекап текущих настроек (Tools > Import and Export Settings), можно экспортировать исключительно цветовые параметры.
К сожалению, не все цвета меняются из настроек студии и для того, что бы поменять цвет фона в окнах Solution Explorer, Output и т.п., нужно обязательно менять цвет в ОС.
Visual Studio 2010


Visual Studio 2012
В этой версии разработчики наконец-то включили возможность изменения темы в стандартные настройки, среди которых есть и Dark Theme. Для этой студии также отдельно есть расширение Visual Studio 2012 Color Theme Editor. Зачем? Не знаю. Лично VS2012 еще не видел.
Eclipse
Цветовые возможности похожие с Visual Studio. Можно установить Eclipse Color Theme Plugin и использовать теми (.xml) для этого плагина. Или использовать конфигурационные файлы (.epf). Широкий выбор тем на Eclipse Color Themes. Делайте бекап настроек перед изменениями.
Matlab
Все цвета меняются вместе с цветами ОС (по крайней мере в Win7). Если отдельно от ОС, то есть инструкция для Dark theme for Matlab 2007. Эти же установки подходят для 2010 (предполагаю для других версий так же).
Разное
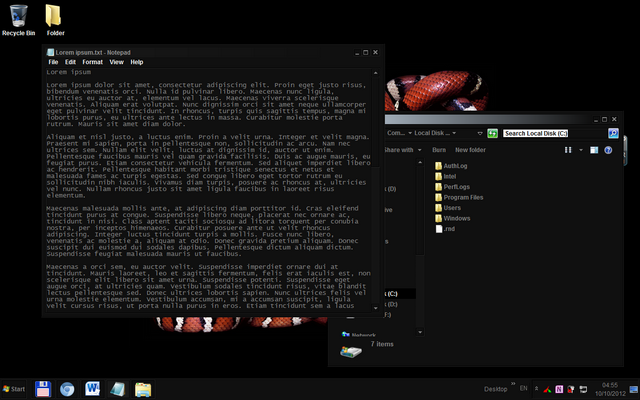
Windows 7


В поиске по ключевым словам “dark theme” или “black theme” найдете множество сайтов с темами. Много качественных (не только для Windows) находятся на deviantART.
Первое, что мне подошло это Dark Soft (использовал только стили, бинарные файлы (explorer.exe) не применял).
Linux, MacOS, Windows 8, Windows XP
Как работать со стилями этих ОС не знаком. Добавляйте в комментариях, будем пополнят список.
Mobile
Делитесь своими мобильными цветами. Посколько пользуюсь старым телефоно, ничего здесь не предложу
Могу только предложить пользователям Opera Mobile не самое удобное решение — он умеет, как и его старший брат, накладывать произвольные стили.
Еще бонус “белового на чёрном” для мобильных устройств в том, что такое сочетание потребляет меньше энергии (т.к. излучает меньше света). На сколько меньше? Не знаю. Подозреваю, что при длительном чтении весьма ощутимо. Было б интересно увидеть статистику.
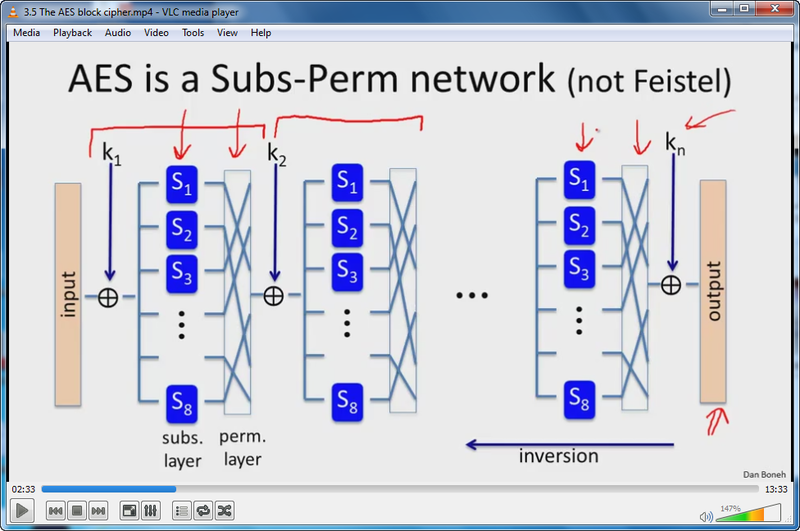
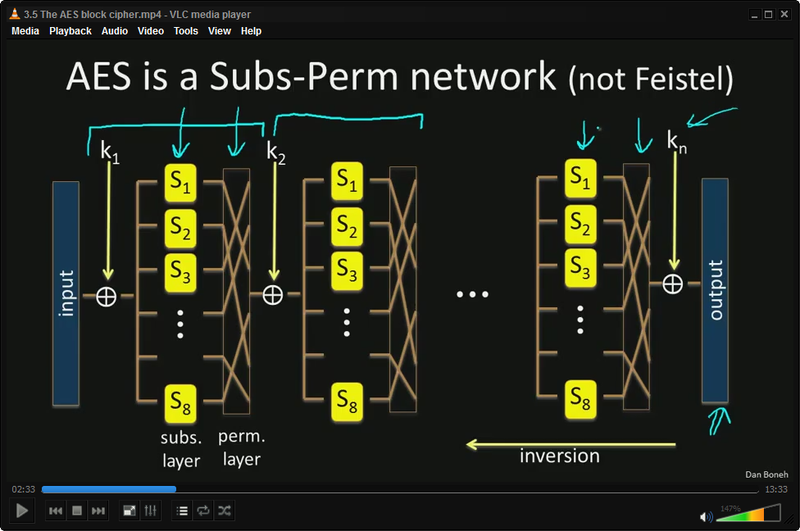
VLC Player


на самом деле, тем, кто смотрят видео уроки и длительные туториалы, где в основном присутствует символьная и/или графическая информация на белом фоне, удобно сделать инверсию цвета. Я так делаю почти для всех курсов Coursera.
Tools > Effects and Filter (Ctrl+E) > Video Effects > Colors > Negate colors. К сожаление горячих клавиш для эффектов нету, и это очень не удобно. Но можно автоматизировать при помощи макросов.
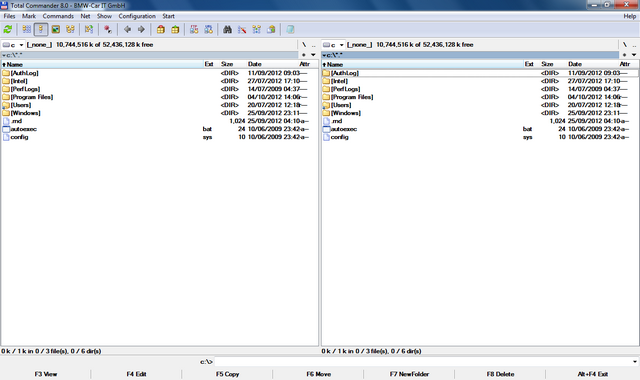
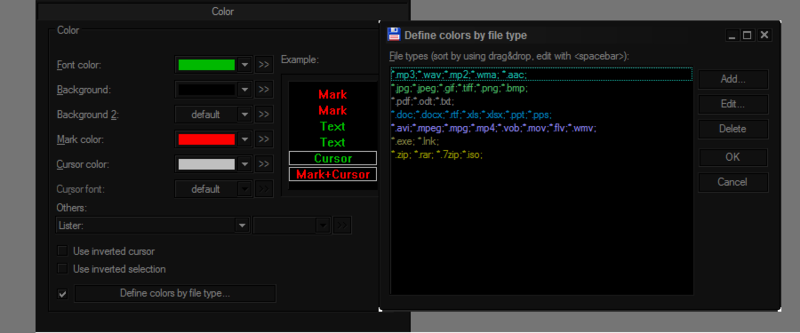
Total Commander


[Colors]
InverseCursor=0
InverseSelection=0
BackColor=0
BackColor2=-1
ForeColor=47360
MarkColor=253
CursorColor=12632256
CursorText=-1
ColorFilter1=*.mp3;*.wav;*.mp2;*.wma; *.aac;
ColorFilter1Color=11452183
ColorFilter2=*.jpg;*.jpeg;*.gif;*.tiff;*.png;*.bmp;
ColorFilter2Color=6667080
ColorFilter3=*.pdf;*.odt;*.txt;
ColorFilter3Color=8421504
ColorFilter4=*.doc;*.docx;*.rtf;*.xls;*.xlsx;*.ppt;*.pps;
ColorFilter4Color=12615680
ColorFilter5=*.avi;*.mpeg;*.mpg;*.mp4;*.vob;*.mov;*.flv;*.wmv;
ColorFilter5Color=16745613
ColorFilter6=*.exe; *.lnk;
ColorFilter6Color=4227200
ColorFilter7=*.zip; *.rar; *.7zip;*.iso;
ColorFilter7Color=39835

Gmail
В наличие есть несколько тёмных тем, они обозначаются чёрным треугольником на иконке. К сожалению, фон открытого письма остается белым. Думал исправить это стилем, но не нашел подходящего. Может кто-то из вас напишет такой стиль? Или по крайней мере обновит Gmail Dark Message Pane?
Не уверен насколько MediaMonkey популярна, но кому-то должно пригодится — VitreousDark.
Гигиена зрения
Контрастность
Как уже упоминалось выше, не используйте слишком сильный контраст (макс. белый на макс. чёрном). Контрастность ? читабельность. Светло серый на тёмно сером более комфортно воспринимается. Какая именно градация серого — подбирайте индивидуально.
Контраст играет роль не только в изображении на дисплее, но и с окружающим миром. То есть, берите во внимание освещение в помещении и старайтесь избегать слишком сильного контраста между освещением и яркостью дисплея/цветов. Особенно это касается полуночников. Если уж работаете в темноте, переключитесь на тёмные цветовые схемы — глаза будут уставать гораздо меньше. Конраст между темной и свтелой темой в темном помещении может отличаться в 20 раз и больше!
Расстояние
Не забывайте о законе обратных квадратов. Если вы привыкли наклонятся к монитору, то при чтении увеличьте шрифт (Ctrl+) и отклонитесь хотя бы на 15см более назад. Это существенно уменьшит количество света излучаемого на глаза. Конечно у монитора слишком большая площадь, чтобы считать его точечным источником света и применять к нему этот закон. Но как показывает простой эксперимент — при не слишком ярком окружающем освещении, отклонившись назад с расстояния 55см к 75см, освещение от монитора уменьшается в 1.5 раза (а в темноте и то больше). Рекомендуемое расстояние от монитора — 50-70см.
Перерывы
Регулярные перерывы от работы за монитором более полезны для зрения, чем всё вышеперечисленное вместе взято. Но как же это не забывать делать регулярные перерывы?
Мне исключительно понравилось приложение Workrave. Настраивается на разные промежутки времени и разные по длине паузы (напр., 3 коротких через каждых 15мин., 1 длинная каждый час). Умеет блокировать систему на определенное время без возможности отмены, что очень мотивирует встать с рабочего места :) Имеет много маленьких удобностей в настройках. Например, за несколько секунд перед блокировкой выскакивает предупреждение и если уж сильно заняты и сейчас не до паузы, то просто продолжаете работать — приложение заметить активность (клавиатуры, мыши) и отменит блокировку. Также самостоятельно определяет когда вы сами делаете перерыв и сбрасывает свой таймер.
Упражнения
Подозреваю, что большинству читателям знакомы симптомы компьютерного зрительного синдрома такие как спазм аккомодации (псевдомиопия, ложная близорукость) или сухой глаз. В сети достаточно информации как предотвратить эти расстройства путём различных упражнений и гимнастики для глаз. Главное регулярно их делать, хотя бы несколько раз на день. Хочу отдельно отметить 2 типа.
Человеческое зрение устроено так, что нормальное состояние глаз (когда глазные мышцы расслаблены) это аккомодация вдаль. Поскольку в нормальных условиях монитор расположен относительно близко к глазам, то цилиарная мышца постоянно напряжена, чтобы держать хрусталик выпуклым для фокусировки на близкое расстояние. Это приводит к усталости и спазмам цилиарной мышцы (псевдомиопия), а с течением времени и к перманентному ухудшению зрения. Поочередное смотрение вдаль и вблизь, компенсирует это напряжение, для чего обязательно нужно оторваться от монитора (чему хорошо способствует Workrave) и периодически упражняться у окна по несколько минут.
Второй тип это фейс-пальминг.

Эксперимент
Чтобы самому убедится в некоторых утверждениях сделанных в этой статье, я провёл простой эксперимент, в котором измерял количество света излучаемого на глаза в разных условиях. Измерял освещённость с помощью Minolta CL-200A. Фотодатчик держал на уровне глаз развернутым в сторону дисплея. В качестве светлой схемы взял за пример Google Docs (скрин), в качестве тёмной — Sublime (скрин).
Осветление. Старался смоделировать повседневные ситуации — яркое освещение с помощью люминесцентных ламп (офис), более мягкое освещение с помощью металлогалогенной лампы (дом) и без освещение (ночью). Дневной свет исключил поскольку результат сильно зависит от множества факторов (напр., погода) и имеет большой разброс в измерениях.
Расстояние. За дальнее расстояние взял длину своей руки 75 см. Ближнее — уклон на ~20 см вперед ближе к монитору.
Яркость дисплея. В условиях без осветления проводил измерения дважды — с максимальной яркостью дисплея и, соответственно, — минимальной.
Результаты измерений. Все данные свёл в одну таблицу. Для сравнения использовал соотношение между освещённостями в разных условиях. Как видно с таблицы при „среднем“ освещении отклонившись назад, освещённость уменьшается в 1.5 раза. А в темноте, если использовать темную схему, то освещённость уменьшается в 25 раз.
Disclaimer! Результаты эксперимент не претендуют на универсальность выводов, так как эксперимент делался “на коленке”. Но смею предположить, что похожие результаты будут наблюдаться у множества повседневных ситуациях.
Вот и всё. Надеюсь изложенный здесь материал кому-то пригодиться и поможет хоть немного разгрузить глаза.
?В прошлом большинство бумаги делалось с древесины или растений, в которых содержится целлюлоза и/или лигнин. Именно эти вещества придают бумаге желтоватый цвет, который со временем научились отбеливать. Лигнин также источник ванильного аромата старых книг. А чернила (само слово уже намекает на цвет) уже делались чёрными для лучшей контрастности. В древности сажа была основным сырьем для чернил, потом долгое время были популярны чернила из дубовых орехов.
Комментарии (42)

VioletGiraffe
26.10.2015 22:58+3Мне кажется, что мне помогает от усталости холодная вода. Чем холоднее — тем лучше, зимой эффект более ощутим. Когда глаза сильно устают, я ощущаю в веках и под глазами тепло, и когда тру глаза руками, то тоже ощущаю, что глаза теплее окружающей кожи. В тяжелых случаях даже краснеет кожа под глазами, на переносице и на скулах. Хочется сделать компресс со льдом, но ограничиваюсь пока длительным умыванием холодной водой, на какое-то время помогает.
Поэтому не уверен, что тепло рук при массаже глаз — это хорошо.
А кто-то может популярно объяснить, почему тёмная схема меньше утомляет глаза, чем светлая?
Kolonist
26.10.2015 23:13+2А кто-то может популярно объяснить, почему тёмная схема меньше утомляет глаза, чем светлая?
Т.к. монитор сам является источником света, то чем темнее изображение на экране, тем меньше от него света доходит до глаз. При использовании светлой схемы выходит, что светится именно фон вокруг букв, а в темной схеме свет излучают сами символы.
Однако, лично мне очень не комфортно работать в темной схеме, набирая или читая светлый текст на темном фоне — глаза устают очень быстро. Наиболее комфортно для меня работать с темным текстом на светлом фоне при общем освещении в помещении.
VioletGiraffe
26.10.2015 23:30+1Возможно, у нас с вами разная природа дискомфортна. Под конец дня я ОЧЕНЬ отчётчитливо ощущаю разницу в пользу тёмной схемы. Вплоть до того, что в тёмной ещё более-менее нормально работаю, а на тёмный текст на светлом фоне больше 2 секунд подряд смотреть больно, надо жмуриться или отводить взгляд.
Но у меня усталость очень заметна на тексте, и практически, или же совсем, незаметна на движущихся изображениях — любые видео или игры вполне приятны.

nazikus
27.10.2015 02:21Мне кажется это зависит от вида усталости, индивидуально. Если устали цилиарные мышци, которые сокращаются при фокусировке на ближнее расстояние (т.е., при работе с дисплеем они постоянно сокращены), тогда тепло расслабляет мышци быстрее. Если усталось связана с фоторецепторами, тогда может быть холодный компрес лучше влияет, стимулирует кровообращение за счет контраста и т.д. Как определить какая именно усталость — понятия не имею.
Но регулярно закрывать глаза на некоторое время (не обязательно руками) всегда помагает. Все-таки, еволюция не ожидала что глаз современного человека большую часть дня будет смотреть на источник света :)

MagicWolf
31.10.2015 10:50+1У меня так было из-за экранов с ШИМ, не проходящим «карандашный тест». В темных схемах не так заметно мерцание.
Вот здесь, например, обсуждают тему: Болят глаза от ноутбука. Качество матриц в ноутах.

Wedmer
26.10.2015 23:15-6Классно писать о VS2012, учитывая, что она полностью замещена VS2013. Да и VS2015 давно уже в релизе.

mib
27.10.2015 00:18-1Я, если читаю светлый текст на темном фоне — потом куда ни посмотрю на стены — на них темные строчки появляются.
А если стандартная схема — то всё хорошо. Мне кажется, тёмную схему проталкивают какие-то альтернативно-одареённые «хедлайнеры мейнстрима» и от тёмных тем вред, а не польза.
Да здравствует черным по белому!
(Надо лишь следить, чтобы освещение окружающих стен было примерно на одном уровне с яркостью фона под текстом, не читать в темноте)

nazikus
27.10.2015 02:30+1звездочки появляются потому что конраст слишком сильный. Если б уменьшили разницу в контрасте, то все было бы хорошо и вы непременно стали б альтернативно-одаренным!
А смотреть целый рабочей день на белый фон монитора это как смотреть целый день на слабую лампочку — некоторым ничего, а у других голова начинает болеть. Я отншусь к последним и темные темы для меня не мейнстрим а спасение.

prishelec
27.10.2015 01:00Еще не так давно использовали тему «зеленый по черному».
Я сам лично тоже работа на стандартной теме.
Переключаться с «темного» экрана на клаву – я бы много не высидел так.

yujin1st
27.10.2015 08:08Мне, как веб-разработчику, всегда казалось неудобным использовать темную тему в ide, поскольку постоянно переключаюсь в браузер где светлый фон… Только глаза еще больше раздражает…

nazikus
27.10.2015 12:56да, есть такой неудобный момент, когда нужно часто переключатся. Еще раз упомяну, что рекомендовал переключатся на темные темы при длительном наисании/чтении. У меня выходит так, что при длительном кодинге большинтсво сайтов которые просматриваю в процесе, укладываются в маленький список и для всех есть темный Stylish-стиль :) Например, Darker Google, Stackoverflow Dark, ModernWiki Night, GitHub Dark, Dark BitBucket, MSDN, Python Docs, FaceBlack, Black Youtube + темная тема браузера (см. в статьи). В итоге я постоянно назожусь на темной стороне :)

keslo
27.10.2015 08:41+2На моем iPad mini почти всегда яркость на минимуме. Никогда не понимал людей в метро читающих на планшетах на такой яркости, что глаза выжигает напалмом!
mayorovp
27.10.2015 09:17+1Это мне одному кажется, что распространённое название “синдром компьютерного зрения” это неправильно переведенный термин “computer vision syndrome”? Я понимаю computer и vision как прилагательные к syndrome. В таком случае более правильный перевод должен быть — компьютерный зрительный синдром.
С удивлением узнал про распространенность названия «синдром компьютерного зрения”. До этого видел только перевод „компьютерный зрительный синдром“…

Andrus_Trash
27.10.2015 09:39+1В Mac OS X я просто повесил на горячую клавишу настройку Accessibility > Invert colors и переключаю системную палитру целиком, когда глаза устают. При долгой работе с текстом — отличное решение «из коробки». С картинками, ясное дело, пролет.

Vedomir
27.10.2015 09:50+5У меня такое ощущение, что большая часть проблем с белым фоном связана с излишней яркостью экрана. По умолчанию почти на всех экранах яркость выставлена на крайне завышенных значениях.
Стоит снизить яркость до комфортного для глаз уровня в зависимости от освещения (обычно это 5-15%) — и никакой черный фон уже не нужен. Более того, становится очень хорошо видно что например на приведенных в статье скриншотах на самом деле крайне низкий контраст между текстом и фоном, кот которого глаза устают намного сильнее.
Общее правило которым я стараюсь руководствоваться — яркость экрана не должна превышать яркость окружающей среды, яркость белого фона не должна превышать яркость белого листа бумаги при текущем освещении.
А то получается что
1. Ставим завышенную яркость монитора, от которой болят глаза
2. Чтобы глаза болели слабее делаем костыль в виде темного фона
nazikus
27.10.2015 14:16частично вы правы. Действительно, во многих случаях достатчно уменьшить яркость экрана. Но при длительном чтении, после того как глаз адаптировался к темному контрасту, глаза устают намного меншье (не только у меня). При этом, как вы упомянули, нужно соблюдать, чтобы не было слишком сильного контраста з окружением. И да, темная тема тоже может быть достаточно яркая для дневного света, например.
Более того, становится очень хорошо видно что например на приведенных в статье скриншотах на самом деле крайне низкий контраст между текстом и фоном, кот которого глаза устают намного сильнее.
Вы немножко поспешили. И я тоже, когда выложил уменьшенные скриншоты. Зрение работает таким образом, что размер изображения и окружающие цвета довольно сильно влияют на восприятие цвета, света и изображения вцелом. В этом случае моя ошибка в том, что вы смотрите на уменьшенный скриншот (конрастность падает) и в окружении белого фона. Глаз в этом случае делает коррекцию цвета и ищет что-то вроде среднего тона между вашим белым фоном и темным скриншотом (а-ля автоэкспозиция). Поэтому контрастность на этих скриншотах виглядит хуже чем в реальности на полный экран. Ну и не забывайте, об адаптации глаза — после темной темы, мне все белые виглядять хуже некоторое время, пока глаз не адаптируется назад.
Общее правило которым я стараюсь руководствоваться — (1) яркость экрана не должна превышать яркость окружающей среды, (2) яркость белого фона не должна превышать яркость белого листа бумаги при текущем освещении.
первое правило (1) хорошое, второе (2) — не очень. Белый отраженный свет (бумага) ? белый источник света (дисплей). Физика рассеяния света и физиология воссприятия в этих случаях разная.
Эту статью нужно немножко переписать и поставить больше акцент на учтение окружающего освещения и индивидуального восприятия.

Vedomir
27.10.2015 09:56+1В сети достаточно информации как предотвратить эти расстройства путём различных упражнений и гимнастики для глаз. Главное регулярно их делать, хотя бы несколько раз на день. (...) Поочередное смотрение вдаль и вблизь, компенсирует это напряжение, для чего обязательно нужно оторваться от монитора (чему хорошо способствует Workrave) и периодически упражняться у окна по несколько минут.
Подобные упражнения очень легко и приятно заменяет банальная прогулка пешком или любая другая аналогичная деятельность (бег, езда на велосипеде).
Во время прогулки поочередное смотрение вдаль и вблизь выполняется естественным образом и не требует специального внимания — то смотришь на землю под ногами, то на людей, но на небо, то на пейзаж вдали.
На практике именно так избавился от болезни сухого глаза (или чего-то аналогичного, точной диагностики не приводил).
В качестве бесплатного бонуса получаем профилактику целого ряда других болезней, возникающих из-за недостатка движения.

fareloz
27.10.2015 11:38+1Для Firefox использую iReader вместо Clearly. Но там нет темной темы.
На Оперу можно поставить хоромовские расширения, есть рсаширение «Download Chrome Extension», позволяющее это делать.

questor
27.10.2015 11:52Тема очень обширная и интересная.
Я бы не хотел уходить в частности, хотя там вообще горы некопанного материала (например, хорошая тёмная тема для Notepadd++ — хорошего много, но выдающегося… ммммм… стоит только открыть сравнение двух документов и привет вырвиглазное форматирование)
Мне же интересен вот какой момент. Как быть, когда ты выходишь из своего уютного мирка с тёмной схемой и отправить артефакты другому человеку? Пример — скопируйте из visual studio с тёмной темой какой-нибудь интерфейс и закиньте его в аутлук коллеге.

frog
27.10.2015 12:47> Adobe Reader Позволяет инвертировать цвет документа
Сейчас взял первую попавшуюся pdf'ку (не скан), проверил. Где-то треть страниц оказалась с текстом «чёрным по чёрному» (AR/Win). Хотя скажем под Android в EZ PDFreader отлично сделан ночной режим и ни разу не было проблем ни с какими pdf'ками.

yurash
27.10.2015 13:52+2Неоднократно читал разные заметки, в которых люди хвалят тёмный фон с белым текстом, но я от этого в полном недоумении, потому что мне лично настолько некомфортно смотреть на чёрный фон с белым текстом, что я дольше пары минут не выдерживаю. Пробовал на разных, хоть и недорогих, дисплеях.

nazikus
27.10.2015 14:28-1а вы статью-то читали?
*А также, когда упоминаю “белым по чёрному” я не имею ввиду абсолютно белый и абсолютно чёрный (и не буду вдаваться в нюансы “чёрности”). Даже наоборот — не рекомендую использовать эти крайности. При слишком большом контрасте сильнее чувствуется рассеивание света в глазах и белые буквы начинают “расползаться” на чёрном фоне. Этот эффект хорошо иллюстрирует оптическая иллюзия иррадиации. Лучше выбирать градации серого (напр., светло серый на темно сером). Главное — удобный контраст. Наверное, правильнее было б называть эту схему ”светлым по темному”, но звучит как-то не очень.

yurash
27.10.2015 15:32+1некомфортно смотреть на чёрный фон с белым текстом
Подразумевался не чёрный с белым, а те варианты которые предлагаются в статьях (в том числе и этой). Впечатления отрицательные.
Полагал это упрощение очевидным.

Kaputmaher
28.10.2015 02:08+1iOS: Настройки — Основные — Универсальный доступ — Сочетание клавиш — Инверсия цвета. Теперь после трёх быстрых нажатий «Домой» включается инвертированная палитра.

IbhSvenssen
28.10.2015 14:11+1Тоже предпочитаю тёмные темы и светлый текст на тёмном фоне. Заметил, что на дисплеях со слабой контрастностью (обычные TN), при использовании светлого текста на тёмном фоне — глаза устают намного сильнее.
Зато при работе на более контрастных дисплеях(хорошие IPS, MVA), где тёмный фон не подсвечивает и не меняется от направления взгляда — всё совсем наоборот, чёткий светлый(серый, зелёный, оранжевый) текст и чёрный фон меньше всего напрягают зрение. А OLED дисплеи в этом плане просто идеальны. Давно уже мечтаю о массовых OLED мониторах.


Meklon
Какая хитрая разметка статьи) Спасибо. В цулом согласен, хотя мне дискомфортно с черными темами. Я просто яркость приглушаю и работаю в освещенном помещении, чтобы не было слишком большого контраста.
nazikus
эта статья была написана 3 года назад, на коленке (отсюда хитрая разметка), в надежде быть захабреным, но тогда так и никто не подобрал ее из песочницы. Сейчас, спустья 3 года, мне пришло письмо «Вам присвоен новый значок «Захабренный»»… до сих пор не понимаю что случилось :) Я ничего не делал на хабре и текст остался тот же.
С улыбкой перечитал трехлетний опус — структура никакая, но удивительно, что почти все ссылки остались рабочими. Еще почти все рекомендации так же использую и за это время много знакомых пересадил на темную сторону >:
Kidar
Наверное, причина в том, что:
nazikus
Приглашен:
26 октября 2015 в 21:58 по приглашению пользователя igrishaev
И это совпадает со временем публикации статьи.
igrishaev
Здравствуйте! Я занимаюсь этим же вопросом — подбираю темные схемы для браузера, редактора и тд. Гугл перекинул на статью в песочнице. Кое-что взял на заметку. В качестве благодарности решил пригласить.
Добавлю, что для Хрома идеально подошло расширение Deluminate. Остальные либо тормозят, либо плохо работают с цветом.
Эту статью я вижу так.
nazikus
Где же вы были этих долгих 3 года? :)
Спасибо.
StrangerInRed
Скажу вам, я год сидел на Dracula теме в idea, но потом, когда они прибандлили jdk яркость стала меньше. Сейчас субьективно с белой темой лучше стал видеть.
nazikus
вот это правильно. Но я все равно люблю работать в полумраке и без темных тем никак :) А к черным темам нужно привыкнуть. В среднем неделю-две идет на адаптацию зрения к новому контрасту, и потом глаза намного меньше устают (у меня).