Всем привет, мы – Таня и Лиза, системные аналитики в МТС Финтех, работаем над мобильным приложением и сайтом для физических лиц МТС Банка.. В этой статье мы поделимся опытом внедрения структурированного шаблона функциональных требований (ФТ) к разработке ПО в нашем банке.
Статья будет полезна тем, кто работает с фронтовым функционалом – системными и бизнес-аналитикам. Неважно, Junior вы или Lead, в большой работаете компании или в стартапе, – наш рассказ вас наверняка заинтересует. Поговорим не только о том, как мы докатились до такой жизни, приняли единый формат ФТ, но и том, какие именно артефакты аналитик готовит в ходе своей работы. А еще мы подробно расскажем про причины поиска подходящего формата, сложности перехода и составляющие наших ФТ.

Потребность в единообразии
В документации содержатся описания экранных форм, взаимодействия с бэком, обработки ошибок, архитектурные диаграммы, бизнес-требования. Все это должно помочь тестировщикам, разработчикам и бизнесу понять происходящее в функционале без необходимости лезть в код.
Многие аналитики, сами того не желая, пишут непонятную и запутанную документацию без структуры. Или бывает такое, что аналитик пишет понятно, но из-за того, что он работает над проектом не один, в общей массе получается каша. Ведь полное описание даже небольшой фичи каждому аналитику представляется абсолютно по-своему. Это сильно затрудняет как работу над документацией, так и ее восприятие.
Поэтому мы постарались собрать лучшие мысли наших аналитиков, отмести ненужное и на основе этого создать шаблон документации. Сначала мы хотели найти какое-то готовое решение, но сейчас есть в основном ГОСТы, для нас они перегружены. Есть еще открытые стандарты типа UML, но их можно использовать только точечно. Например, для построения диаграмм. Все наши потребности такие стандарты не закрывают.
Структура шаблона
В ходе обсуждений и анализа актуальной документации выяснилось, что самое главное для нас – наличие следующих разделов:
точки входа;
бизнес-требования;
пользовательские сценарии;
дизайн;
архитектура.
Давайте пройдемся по каждому из разделов.
Мы ведем документацию в Confluence и ниже вы можете встретить наш опыт по работе именно с этим инструментом. Но если вы пользуетесь Word, Notion или чем-то еще, – вы тоже можете использовать наш шаблон, просто придется подумать над его адаптацией для вашего инструмента.
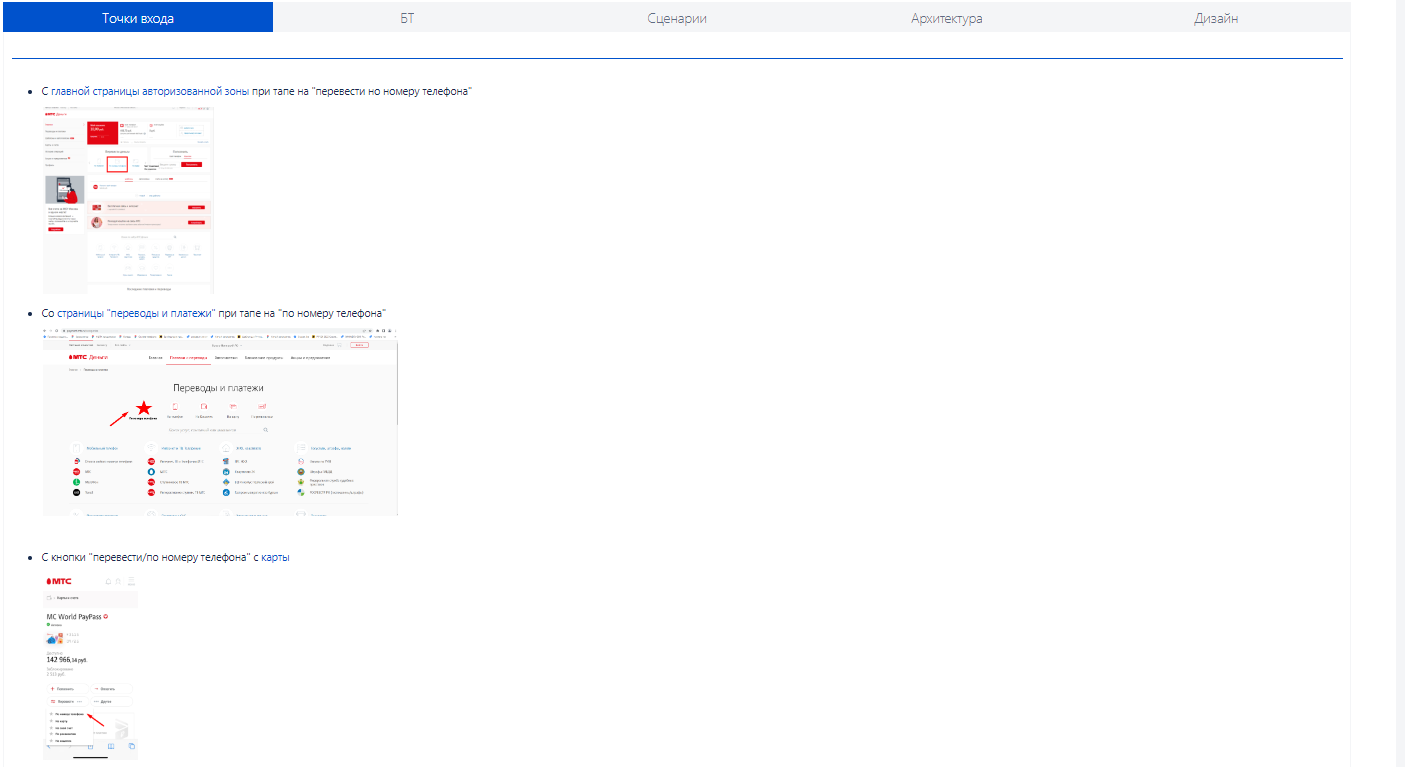
Точки входа
Они отвечают на вопрос «Как пользователь может попасть в описываемый функционал?». Чем нагляднее описаны точки входа – тем проще будет неподготовленному человеку найти ваш функционал.
Например, в квартиру мы можем попасть через главный вход, запасной вход и подземную парковку. А в фичу мы можем попасть с каких-то других страниц.
Вот так это выглядит у нас:

В этот раздел мы решили добавлять скриншоты или макеты, они упрощают восприятие.
Еще стараемся давать ссылки на описание другой фичи, из которой возможен переход. Это позволит переходить по документации, как по продукту.
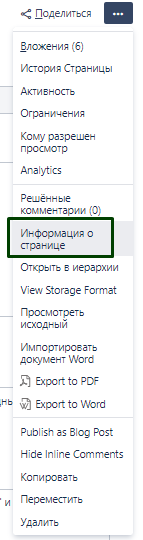
Полезная функция: функционал Confluence в информации о странице позволяет посмотреть все входящие связи. Поэтому, если вы уже где-то оставляли ссылку в других статьях на нужную страницу, то найти все точки входа можно именно через информацию о странице.

Бизнес-требования
Тут мы собираем информацию, которая была предоставлена бизнесом на вход, а также ожидаемые финансовые результаты от внедрения этой фичи, бенч-исследования. Честно сказать, этот раздел в нашем ФТ наименее структурирован, так как источником бизнес-требований (БТ) выступают заказчики, а они могут быть очень разными. Часто используется формат Пользовательских историй (User Story). Подробнее о них можно почитать, например, тут.
В идеальном случае в БТ стоит зафиксировать такую информацию:
краткое описание задачи/фичи – вся суть в 2 предложениях;
обоснование задачи/фичи – зачем ее выполнять, что это даст;
рамки задачи и роли – перечень процессов и задействованных ролей. С комментариями, какие процессы новые, какие изменяются, что именно меняется;
ограничения – важные допущения и их причины/обоснования;
описание бизнес-процессов в виде «схема + текст» с указанием ролей. Если изменяется существующий процесс – схемы AS IS и TO BE. Если процесс очень простой – можно обойтись без схемы;
описание интерфейсов – подготовленные макеты;
нефункциональные требования – скорость работы, прогнозируемая нагрузка и прочее.
Сценарии
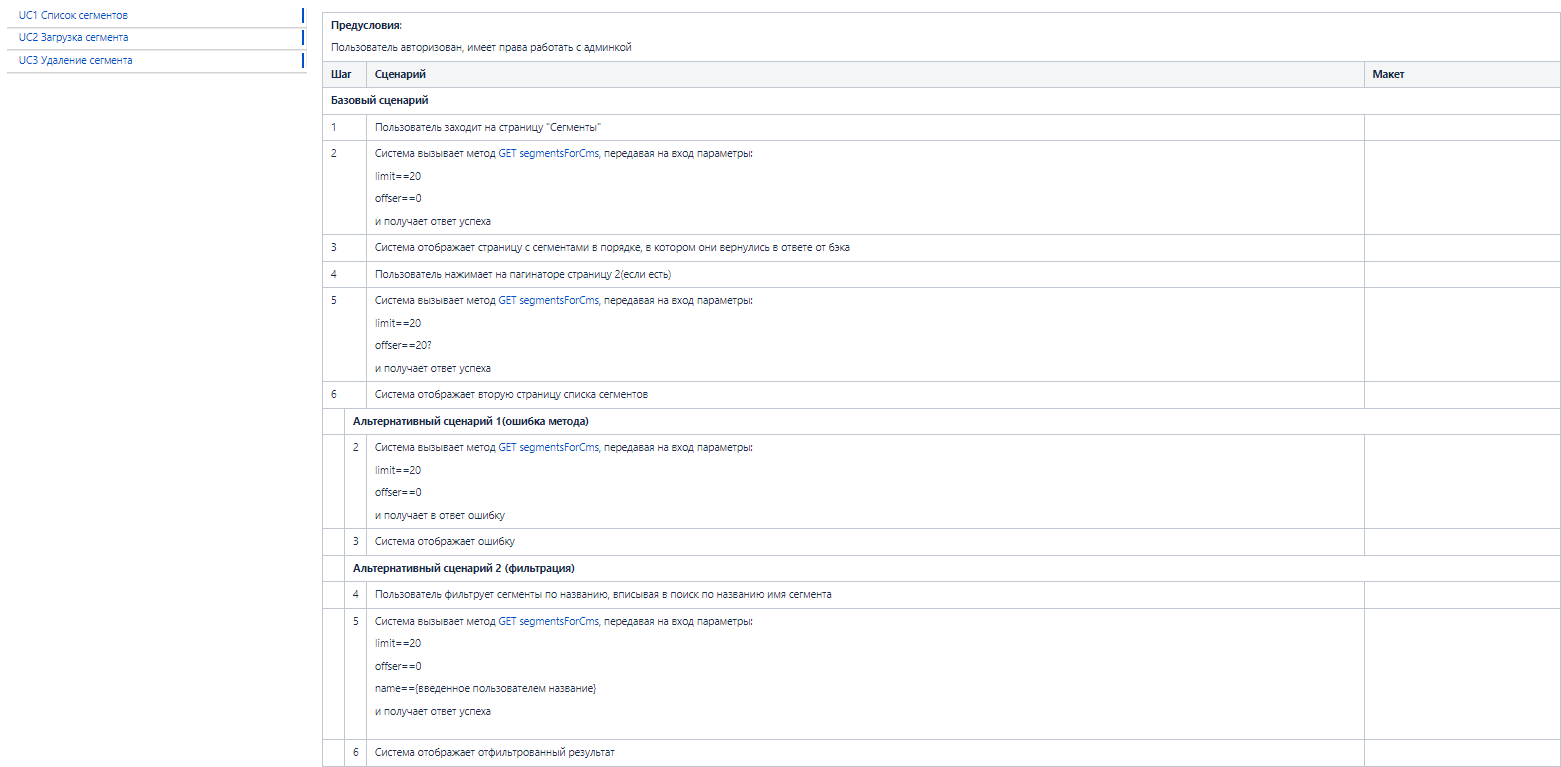
Мы включили в шаблон Use Cases (Сценарии использования), потому, что это один из основных инструментов аналитика, используемых в написании ФТ. Суть UC состоит в том, что мы описываем взаимодействие пользователя и разрабатываемой системы по шагам. Очень показательный пример, объясняющий принцип написания Сценариев использования приводит в своей книге «Современные методы описания функциональных требований к системам» Алистер Коберн. Он советует представить, что ваш сценарий – это передачи футбольного мяча от одного игрока к другому. Важно не терять мяч и отслеживать, кто им владеет на каждом шаге сценария, логична ли была передача, не потеряли ли мы мяч на каком-либо этапе. Чтобы было нагляднее, я опишу процесс открытия страницы со списком сущности Сегмент:

Первое, что бросается в глаза – это строка с Предусловием. Предусловия – неотъемлемая часть UC. Часто для того, чтобы воспроизвести сценарий, нужно заранее выполнить несколько действий. Например, авторизоваться, создать заказ (для сценария оплаты заказа) и так далее.
Далее вы можете наблюдать взаимодействие 3 систем в вышеописанном сценарии: пользователя, сайта (фронта) и сервиса (бэка). Важно следить, чтобы «мяч» передавался от одной системы к другой без потерь и разрывов. Базовый сценарий, как правило, описывает полный успешный вариант использования. Альтернативный сценарий начинается с определенного шага и описывает как бы ответвление от базового сценария. Важно описывать все альтернативные сценарии для того, чтобы у разработчиков было меньше вопросов, а у тестировщиков – готовая фактура для написания тест-кейсов.
Последнее, что хотелось бы сказать про Сценарии использования – это их длина. Рекомендуется не делать сценарии слишком длинными и запутанными, достаточно ограничиться 9 основными шагами. Если же их не хватает, то дробим сценарий на несколько сценариев. Например, как тут:

Архитектура
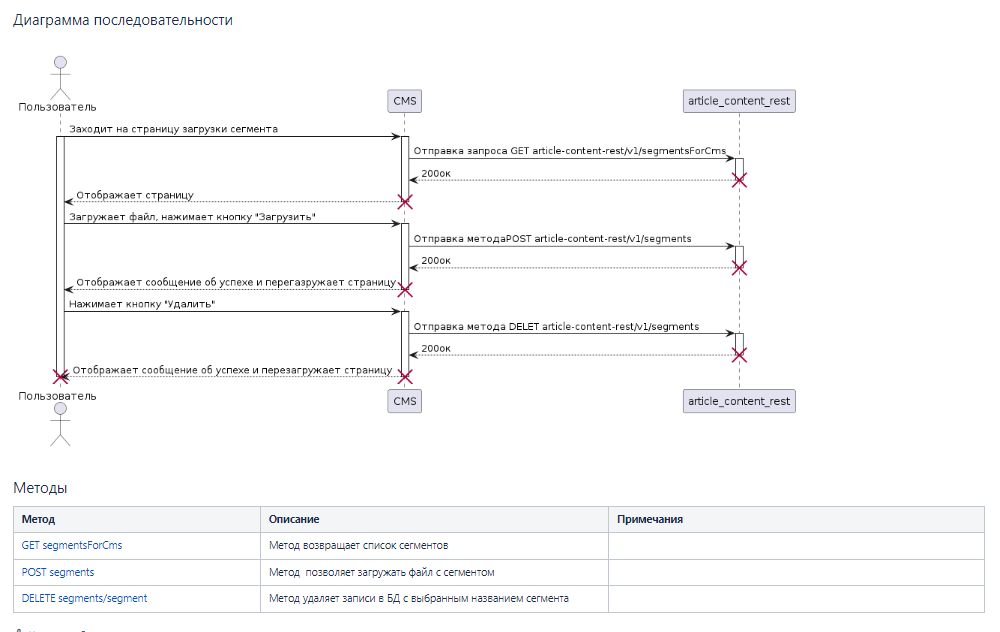
В нашем банке было принято решение, что все ФТ-аналитики должны сопровождать визуальным описанием взаимодействия систем. Минимальной необходимостью стала диаграмма последовательности (sequence diagram). Конечно, приветствуется и поощряется, если аналитик решил добавить схему, отрисованную в BPMN или какую-нибудь другую UML-диаграмму при необходимости. Но диаграмма последовательности – это наш мастхев. На этой же странице в Confluence мы добавляем список API-методов, которые отображены на диаграмме.
Диаграмма последовательности визуализирует взаимодействие пользователя и системы или нескольких систем (это очень красиво и интересно).
Выглядит диаграмма вот так:

Мы не будем детально описывать, что означает каждый элемент этой диаграммы, так как объем нашей статьи не безграничен. Хотим лишь рассказать, что диаграмму последовательности можно запилить не только в таких графических инструментах, как draw.io, но с помощью текста (для тех, кто хочет быть хоть чуть-чуть ближе к разрабам), используя PlantUML. Очень классный инструмент, оставляем ссылки на инструкцию и редактор.
В Confluence диаграмму из PlantUML можно добавить с помощью макроса PlantUML Macro, он преобразует текст в картинку и вы всегда будете иметь доступ к исходному коду.
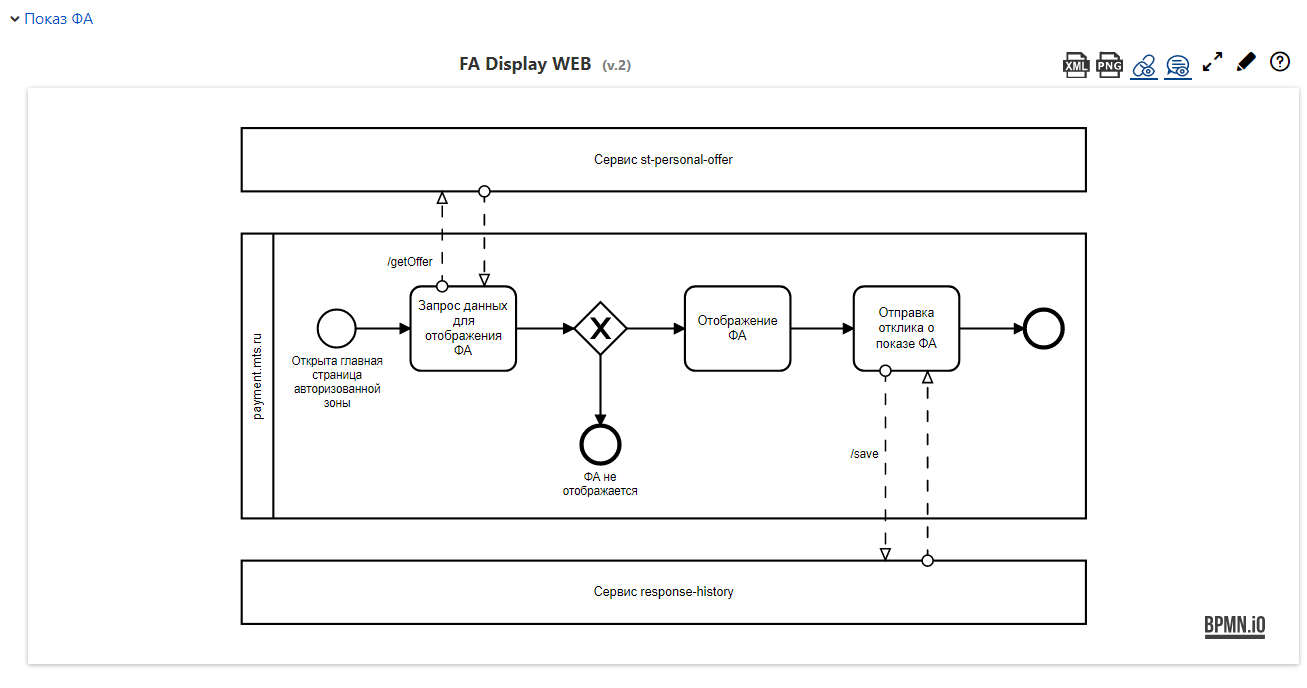
Пример BPMN-схемы:

Дизайн
Во вкладке Дизайн описываются все экранные формы. Мы решили делать это так – создаем таблицу такой структуры:

В колонку Макет вставляем одно изображение, которое дает представление об общем виде функционала. Колонка Название элементов заполняется названиями компонентов из макета, например «сумма», «кнопка далее», «информационное окно о комиссии» и тому подобное.
В логике же содержится уже полное описание поведения поля. В первую очередь, для его описания нужно понять, можно ли это поле редактировать.
Описание нередактируемых элементов
В качестве нередактируемых элементов могут выступать:
статичный текст, гиперссылка, документ и так далее;
поле со статичным значением. Нужно описать его источник и при необходимости правила вывода.
Описание редактируемых полей
Для описания используем такую структуру для основных типов полей:
Текстовое поле
Обязательность |
Да/нет |
Маска |
Прописываем маску, если она есть |
Максимальное количество символов |
Пишем число, после которого ввод будет невозможен |
Минимальное количество символов |
Пишем минимальное количество символов, если такое имеется |
Возможные символы для ввода |
Если есть какие-то ограничения, то можно просто прописать регулярное выражение |
Значение по умолчанию |
Прописываем, какое и откуда значение по умолчанию (если есть) |
Валидация после ввода |
Например, на соответствие формату e-mail. Рекомендуется сразу писать, что отображать в случае ошибки. Валидаций может быть несколько, мы указываем их в порядке приоритета. |
Ввод числа
Обязательность |
Аналогично текстовому полю |
Маска |
Аналогично текстовому полю |
Максимальное число |
Пишем максимальное число для ввода. Оно может быть динамическим, тогда нужно прописать источник |
Минимальное число |
Аналогично максимальному |
Возможные символы для ввода |
Аналогично текстовому полю |
Значение по умолчанию |
Аналогично текстовому полю |
Валидация после ввода |
Аналогично текстовому полю. Скорее всего, будет еще валидация на соответствие диапазону |
Чек-бокс
Значение по умолчанию |
Вкл/выкл |
Слайдер
Максимальное значение |
Правое значение слайдера |
Минимальное значение |
Левое значение слайдера |
Цена деления |
Сколько единиц в одном делением слайдера |
Значение по умолчанию |
Аналогично текстовому полю |
Могут быть нестандартные ситуации. Например, к введенному числу в поле надо добавлять «месяцы» или «месяцев». Можно это добавить как строку «другое», а если история повторяется часто, то вынести как отдельную строку «единицы измерения» в шаблоне.
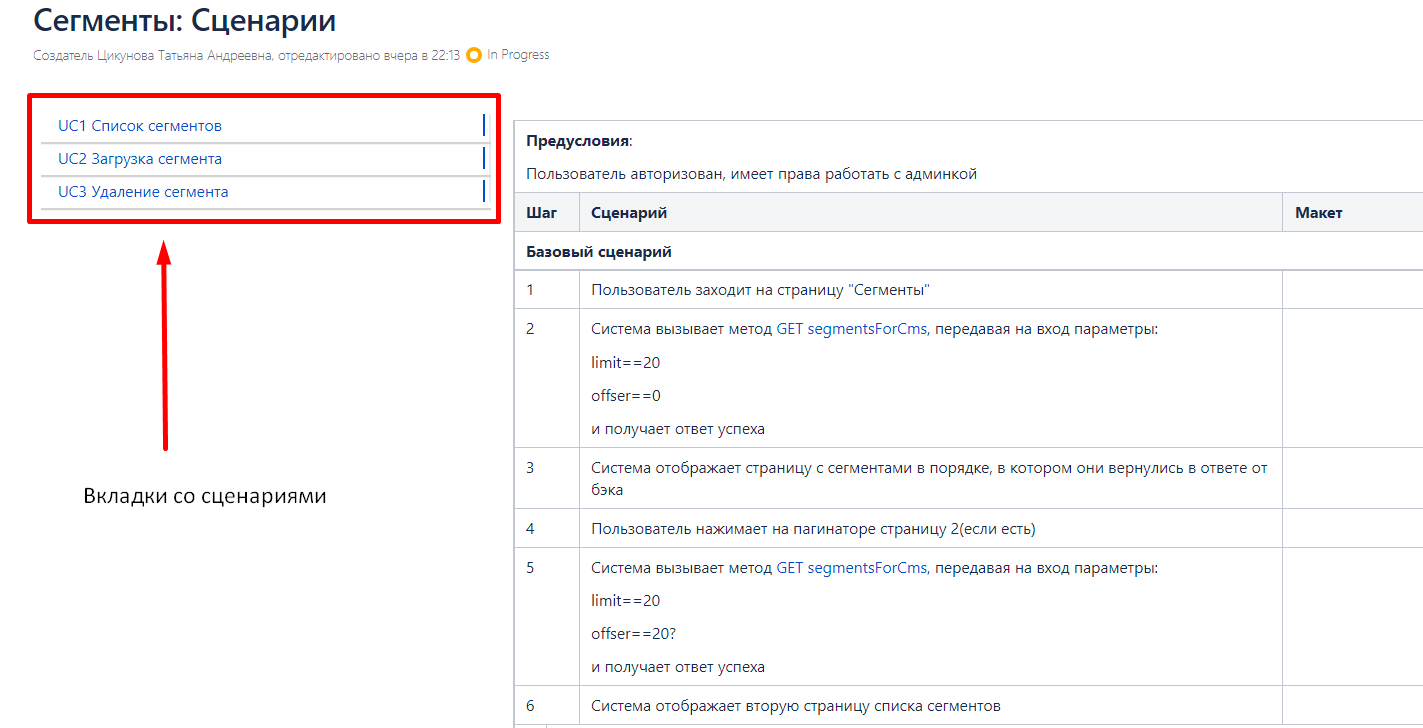
Общий вид ФТ
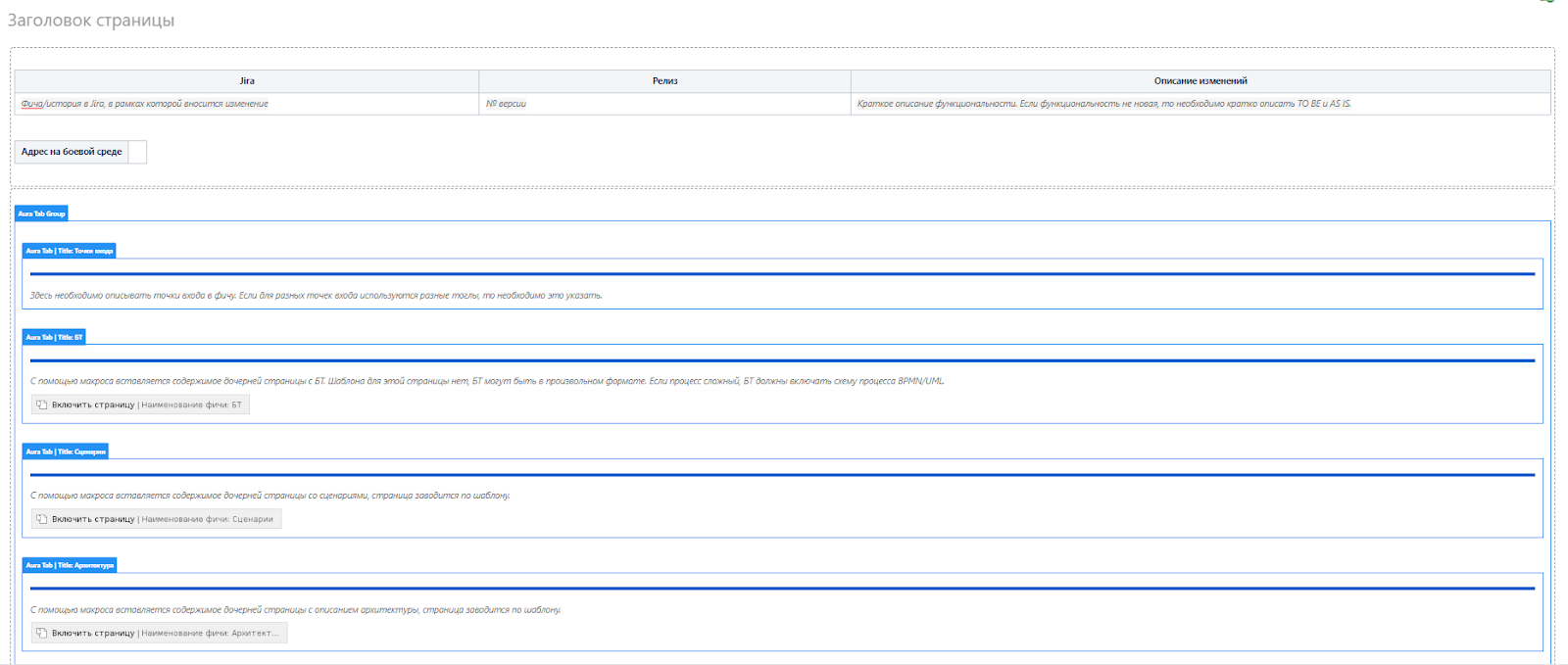
Ранее мы рассмотрели, из каких частей состоят наши ФТ. Каждую часть мы описываем в отдельной странице. Теперь давайте соединим части. Для этого мы создаем головную страницу, к которой уже будет крепиться все содержимое.

Крепим содержимое мы с помощью трех макросов:
Aura Tab Group – позволяет создать бар из вкладок;
Aura Tab – позволяет включить вкладку в бар;
Включить страницу (стандартный) – позволяет подтянуть контент из другой страницы.

Получаем ФТ с вкладками. Нам очень нравится, что благодаря вкладкам ФТ не превращается в бесконечный вертикальный документ.
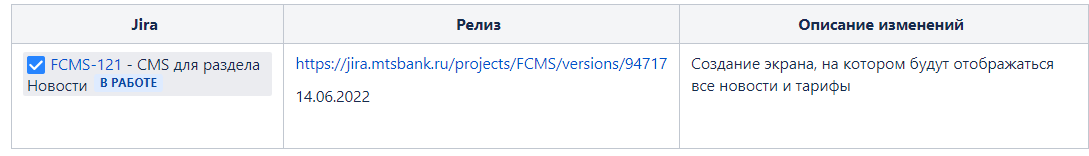
Каждое описание сопровождается таблицей с ссылками на задачи в Jira. Это позволяет достаточно быстро найти нужную задачу в процессе чтения документации. Выглядит таблица так:

Внедрение шаблона
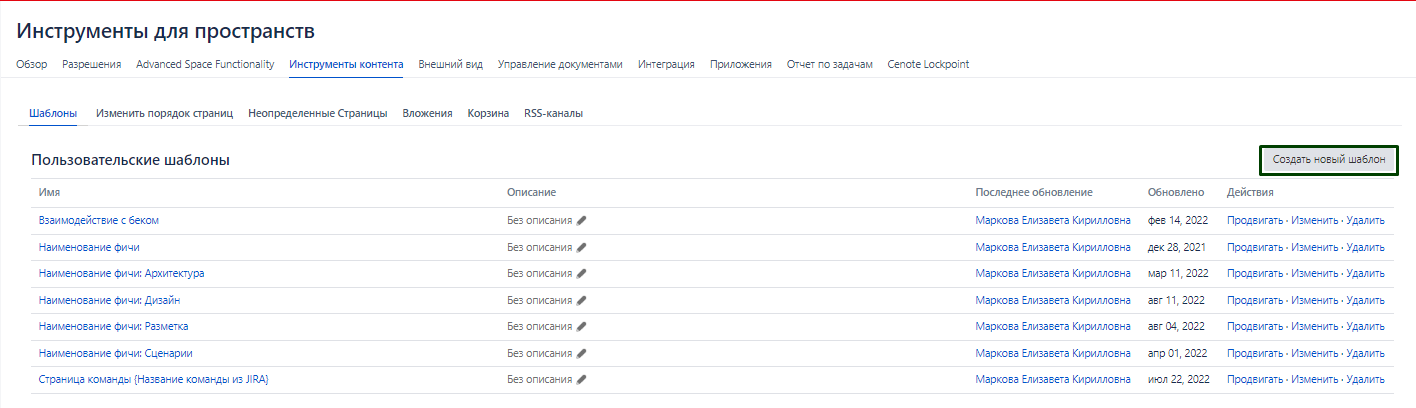
Confluence дает возможность создания шаблона, в котором можно разместить болванку для быстрого создания документации по нашему шаблону, чтобы не создавать все эти таблицы и не прикреплять макросы каждый раз.


Если у вас нет каких-то кнопок, обратитесь к администратору.
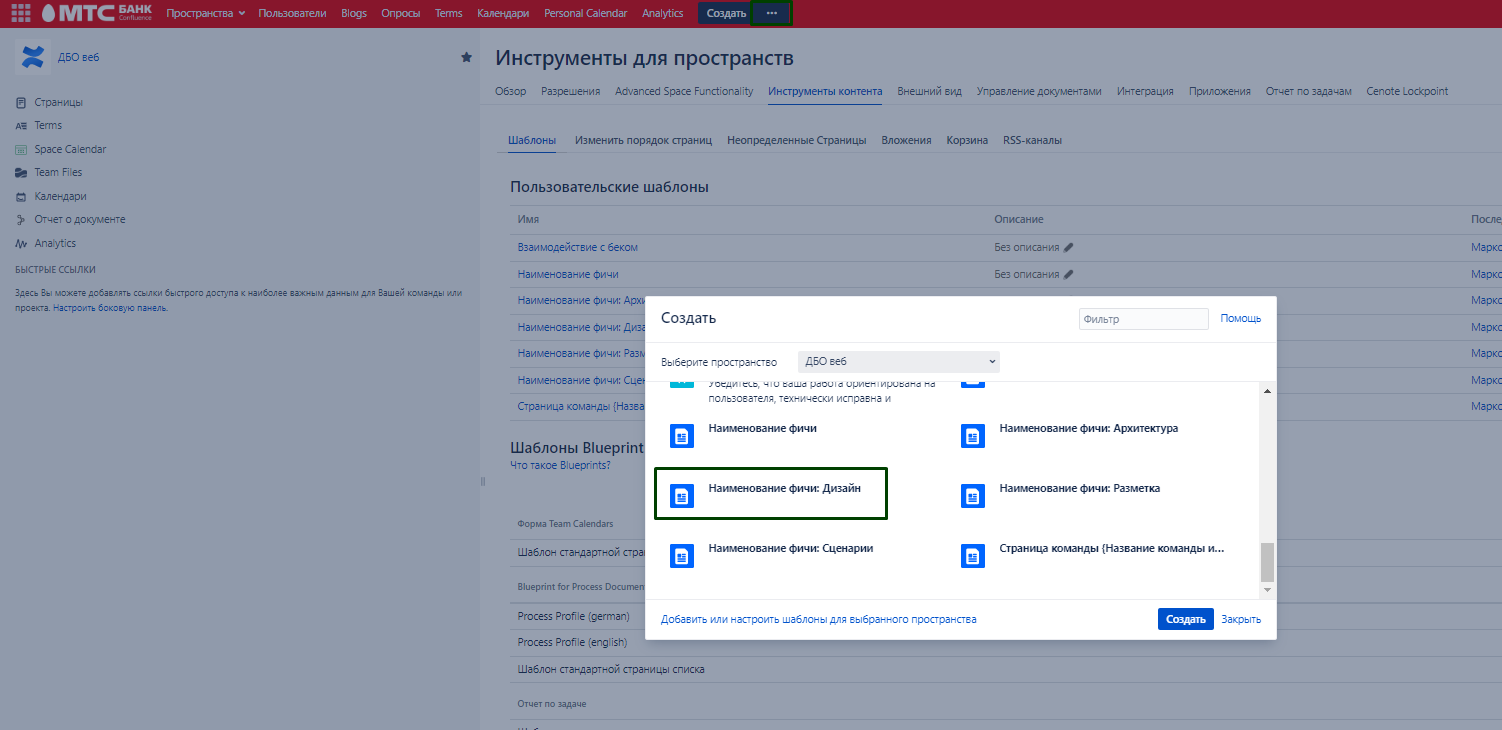
Мы создали по шаблону на каждый раздел, теперь при клике на три точки он будет показываться в списке.

После создания шаблона нужно провести коммуникацию с командами, рассказать, показать, попросить использовать созданные шаблоны, ответить на вопросы.
Остается лишь собирать обратную связь, на основе которой в дальнейшем предстоит улучшать шаблон. Причем обратная связь нужна не только от аналитиков, но и от тестировщиков, разработчиков и остальных потребителей. Ведь мы пишем документацию не ради документации, а ради общего удобства.
Дальнейшие шаги
В нашем банке есть 4 кластера. В каждом из них функционируют свои продуктовые команды, и конечно, в них есть системные аналитики, много аналитиков. Амбассадором внедрения единого шаблона стал наш кластер. У нас есть еженедельные синки системных аналитиков, где мы обсуждаем текущие задачи, интересные кейсы, делимся опытом и задаем вопросы. Комьюнити аналитиков в банке постоянно развивается, меняются задачи, появляются новые идеи.
Знакомясь с документацией коллег по цеху мы видим, что каждый аналитик, использует общепринятый шаблон, немного приспосабливая его под себя.
Кто-то добавляет новые вкладки к основным, кто-то придумывает, как описать исключения, чтобы тестировщикам было удобно работать с документацией. А кто-то исключает некоторые разделы из шаблона из-за специфики задач команды.
Наш шаблон ФТ имеет некую универсальность за счет макроса Auro, который позволяет ему быть гибким, легко изменяемым и развивающимся. Главное во всей проделанной нами работе – то, что отдел аналитиков банка быстрыми шагами движется к единообразию в описании функционала.
Мы ловим отзывы от разрабов и тестеров, что раньше нужно было переключаться с одного описания на другое. Это было непросто в случае, если описания созданы в разных форматах. Когда привыкаешь к определенному шаблону документации – скорость работы увеличивается, так как ты можешь быстро найти тот раздел, который нужен именно сейчас.
Заключение
Во всем нужно искать золотую середину. С одной стороны, важны постоянные улучшения и непрерывное развитие. С другой стороны, единообразие никто не отменял и даже более того, к нему советуют стремиться. Кажется, что у нас получилось найти такой формат, который отвечает обоим требованиям.
Конечно, мы осознаем, что в процессе разработки ПО, особенно в крупных банках, порождает гораздо больший набор артефактов (схемы развертывания, ролевые модели, сетевые схемы, требования к логированию/мониторингу и так далее). Возможно мы интегрируем их в шаблон в будущем.. А пока мы нашли компромисс между объемом, подробностью документации и скоростью ее подготовки.
Надеемся, что эту статью вы прочитали с интересом, и информация из нее пригодится вам в работе. Ждем ваши вопросы и замечания в комментариях. Там же просим рассказывать о вашем опыте работы с функциональными требованиями. Спасибо за уделенное время!
Маркова Елизавета, ведущий системный аналитик.
Цикунова Татьяна, системный аналитик.
Комментарии (12)

NikMelnikov
08.09.2022 13:18+6Статья хорошая, спасибо за ваши примеры, особенно за разные надстройки для confluence. Правда хотелось бы отметить пару моментов:
очень странно, когда используется слово "функционал" не по своему прямому определению;
зачем НФТ включать в раздел БТ? Раз уж мы за структуру, отдельный раздел сделать не должно быть проблемой. Ну и вообще есть путаница с терминами. ФТ всегда пишутся без деталей реализации, а в статье всё намешано;
-
вот это формулировка порадовала. BPMN-нотация стала подмножеством UML.
Конечно, приветствуется и поощряется, если аналитик решил добавить схему, отрисованную в BPMN или какую-нибудь другую UML-диаграмму
ещё хотел придраться, что sequence не совсем архитектурная диграмма, но здесь всё чётко;)
И не увидел раздела с описанием методов. Вы его где-то отдельно ведёте или этим занимается другая команда?

Tatiana_TSikunova Автор
08.09.2022 21:30+1Спасибо за ваш комментарий и замечания.
- С BPMN вероятно неудачная формулировка получилась. Отлично, что подметили.
- В статье мы рассказывали про требования для фронта, методы мы тоже проектируем, но для них есть отдельный шаблон. Возможно, это тема для еще одной статьи. Если кратко, то шаблон метода состоит из:- названия метода
- алгоритма
- описания параметров на вход
- описания параметров на выход
- примеров запроса и ответа
- описание ошибок

ShirokovPN
08.09.2022 13:32Очень хорошо у вас получилось. Единственный момент, который смущает - у вас архитектуру задаёт аналитик? Какой у аналитика интерес в том, как это будет реализовано архитектурно? Архитектор, всё-таки, должен быть один, а не толпа, превращающая общую структуру в лоскутные взаимодействия.

Tatiana_TSikunova Автор
08.09.2022 21:21Спасибо! Продумывать архитектуру у нас действительно задача аналитика, в сложных моментах привлекаем enterprise архитектора. В статье мы рассказывали про ФТ на фронт, но это не все, чем мы занимаемся, постановки на бэк мы тоже пишем. И в этой картине мира логично, что мы дружим между собой все написанное.
А не превращается все это в хаос благодаря наличия у всех понимания целевой архитекутры и надзору архитектора.

AnastasiaGraf
09.09.2022 08:29+1Отличная статья. Вот только повторить Ваш опыт смогут только те, кто успел купить нужные макросы Confluence. Остальным придется изобрести свой способ шаблонизации, к сожалению

Tatiana_TSikunova Автор
09.09.2022 18:07Спасибо за комментарий!
Да, действительно, точь-в-точь повторить можно с купленными макросами.Но для тех у кого их нет, но кто хочет использовать наш шаблон, есть два пути.
Первsй путь: попытаться их купить. Если компания большая, то как правило этот процесс реально устроить.
Второй путь: подойти творчески и сконцентрироваться на сути, а не на инструментах. Например, наши вкладки можно просто заменить на заголовки, а схемы вставлять скринами со ссылками на оригинальный файл.


ramil_trinion
Bizagi не пробовали использовать? По моему для вас будет самое то. Я именно про проектирование, а не про использование как BPMS.
Tatiana_TSikunova Автор
Я пробовала, но остановилась на других инструментах. Но спасибо за напоминание о нем, расскажем коллегам, может кто-то остановится на нем.
ramil_trinion
А что помешало использовать?
Tatiana_TSikunova Автор
Да просто не увидела плюсов, по сравнению с другими продуктами. Ну а потом сменила работу и у нас в банке он как-то не пользовался любовью, ну я и забила на него.