В современном дизайне, почти на каждом сайте и в приложениях можно увидеть тени, которые дизайнеры и разработчики применяют для создания эффекта глубины и объема.





Согласитесь, такие проекты выглядят действительно красиво и презентабельно, особенно если используются мягкие тени, а не жесткие мрачные "обводки".
О тенях
Для создания таких эффектов разработчики используют css свойства box-shadow и drop-shadow. Это весьма заурядные свойства, которые применяется в дизайне уже несколько лет и поддерживается всеми современными браузерами и устройствами. Убедиться в этом вы можете зайдя на сайт Can I Use.
Освоить работу с этим свойством достаточно просто, многим хватит и одного дня, если не пары часов. Даже здесь можно легко найти несколько статей, описывающих его работу. Однако, научиться применять это свойство правильно - получается не всегда, даже у опытных дизайнеров.
Опыт
Мне нравится работать с тенями, потому что с их помощью можно создать много потрясающих эффектов, от простых кнопок и различных блоков, вплоть до оформления карточек товаров в интернет-магазинах, элементов лендинга, мобильных приложений, личного блога и прочего. И самое главное, что тени уже много лет остаются в тренде веб-дизайна.
Проблематика
Наверняка вы сталкивались с такой проблемой, что когда вы используете какой-либо ui-фреймворк (например Bootstrap, Bumla, Vuetify, MUI и другие) то он по умолчанию предлагает вам использовать встроенные в компоненты свойства тени, которые, будем откровенны, не всегда удачны или ограничены количеством. Да и если вы пишете код без фреймворка, то вам все равно приходится каждый раз вспоминать работу css свойств и писать свои стили. Это иногда утомляет.
Так вот, я попытался собрать максимально приближенные параметры часто используемых теней с различных популярных сайтов и на основе своего опыта в одну небольшую библиотеку, о которой написано чуть ниже.
Библиотека css-теней
Библиотека теней первым делом нацелена на ускорение рабочего процесса начинающим веб-дизайнерам и разработчикам, которые еще не успели углубиться в верстку, но хотят создавать красивые тени в своих проектах. Она включает в себя более 100 воздушных и приятных взору теней, добавляющих объем и легкость элементам будущего приложения. Конечно, опытным разработчикам она вряд ли пригодится, но может и они почерпнут для себя что-нибудь полезное.
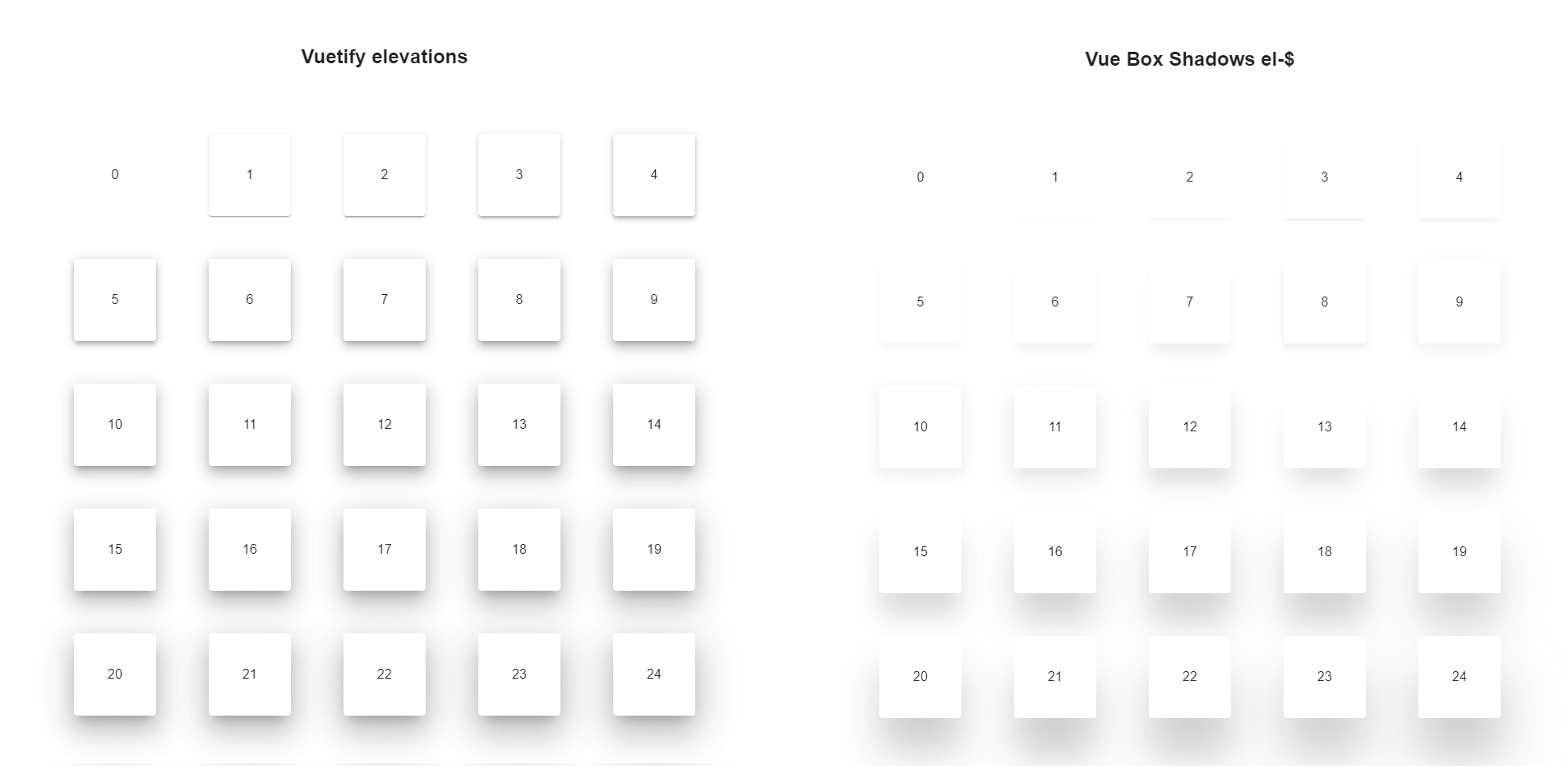
Сейчас я углубился в изучение Vue.js и в работе мне иногда приходится применять ui-фреймворки, такие как Vuetify, Tailwind и другие с некоторыми неудобствами в предлагаемых ими компонентах, таких как карточки, выпадающее меню, всплывающие подсказки, списки и прочее. Для сравнения, группа elevations:

Первое время я писал свои классы и стили для определения новых теней, к которым иногда приходилось применять !important, но потом решил сделать свою небольшую библиотеку, которая так и называется vue-box-shadows.
О Vue Box Shadows
На данный момент выпущена версия 2.0.0 насчитывающая 115 теней, которые подойдут для самых различных целей, например, оформления ценовых карточек. Сейчас в ней есть обычные возвышения, горизонтальные, вертикальные и угловые тени, несколько простых паттернов и даже для фанатов неоморфизма имеется несколько базовых элементов.
Установка
Вы можете устанавливать пакет с библиотекой глобально или использовать локально так же как и другие пакеты согласно инструкции.
Применение
Применение теней происходит при помощи добавления директивы v-box-shadow к выбранному вами элементу.
<template>
<div v-box-shadow>
Add beautiful shadow effects to your project without thinking about CSS.
</div>
</template>Если вы всё правильно установите, то у вашего элемента отобразится базовая тень, которую вы сможете легко переписать с помощью настраиваемой опции.
Все тени пронумерованы по id и поделены на группы для удобства пользования библиотекой. Поэтому для применения понравившейся тени вам достаточно добавить к директиве идентификатор (id):
<template>
<div v-box-shadow="34">
Add beautiful shadow effects to your project without thinking about CSS.
</div>
</template>Помимо id теням присвоены особые короткие наименования, которые интуитивно понятны и соответствуют названиям своих групп:
Neumorphism - neu-$
Axis x - ax-$
-
Axis y - ay-$
и другие.
Так например, если вам будет удобнее использовать наименования, то код из примера выше можно написать следующим образом:
<template>
<div v-box-shadow:neu-2>
Add beautiful shadow effects to your project without thinking about CSS.
</div>
</template>Актуальный список групп:
None
Elevation
Borders
Neumorphism
Axis x
Axis y
Small inner side
Medium inner side
Large inner side
Top
Bottom
Right side
Left side
Angle: top left
Angle: top right
Angle: bottom right
Angle: bottom left
Patterns
Подробную информацию по группам вы можете найти в репозитории.
На этом установка и настройка окончена.
Если вы не используете vue.js, вы легко можете проанализировать тени из библиотеки через встроенную во все браузеры консоль разработчика или посмотреть файл теней просто заглянув в репозиторий на github.
Надеюсь данный материал будет полезен и вы найдете применение для этой библиотеки в своих проектах. Приятного пользования!
Комментарии (10)

snobit
03.10.2022 09:46+6Открою секрет, есть такая штука как CSS. Достаточно добавить класс и все. Можно воспользоваться генератором теней, например https://www.cssmatic.com/box-shadow.

ramil_trinion
03.10.2022 12:31+3Не не, то что вы предлагаете слишком просто и скучно.
А автор предлагает установить библиотеку, знать терминологию которую он создал, и не забываем про ошибки и обновления.

andrejsharapov Автор
03.10.2022 15:19Сарказм сарказмом, но все же Вы правы. Ведь зачем каждый раз лезть в гугл в поисках подходящего генератора с не всегда понятным интерфейсом, потом тратить в нем время на создание одной тени, если можно просто поставить библиотеку с готовыми решениями и в пару кликов подобрать то что нужно?
Не обязательно учить все группы, достаточно просто посмотреть список и знать что есть варианты, которые вам могут пригодиться если не сейчас, то позже. И Вы теперь знаете где их можно найти =) Многие разработчики используют, например, готовые чарты, такие как apexcharts или amcharts, читают доку и используют в проектах, вместо того, чтобы тратить время на разработку собственных.

ramil_trinion
03.10.2022 15:25+1Так в том то и дело что мне для одной тени предлагается скачать и установить целую библиотеку. Затем найти нужную мне тень, понять как ее выводить, проверить на своем проекте.
Вместо всего этого я могу просто создать один класс и использовать.
Многие разработчики используют, например, готовые чарты, такие как apexcharts или amcharts, читают доку и используют в проектах, вместо того, чтобы тратить время на разработку собственных.
Ну так вы сравнили нормально так, тень и вывод графика. Тень это несколько строк кода по большому счету, а график это намного более сложная штука.

andrejsharapov Автор
03.10.2022 15:38Согласен, спорить не буду. Именно поэтому в начале статьи написано, что на изучение используемого свойства уйдёт несколько минут. Но я надеюсь, что библиотека кому-нибудь из новичков все же пригодится. Если нет - не страшно. Для меня это весьма интересная практика по работе с js и vue. Осталось разобраться, как перевести её на vue 3))

ramil_trinion
03.10.2022 16:07Для меня это весьма интересная практика по работе с js и vue.
И это правильно. Задач интересных могут и не дать на работе, а опыта набираться надо.

raspberry_pi_soft
03.10.2022 14:31+2Помню свой восторг от теней, когда CSS3 осваивал

andrejsharapov Автор
04.10.2022 09:39+1Везёт, я к сожалению не помню, так как нужно было осваивать много всего сразу. Зато потом... ????



lifestar
Поддерживается ли vue 3?
andrejsharapov Автор
Работаю над этим ????