
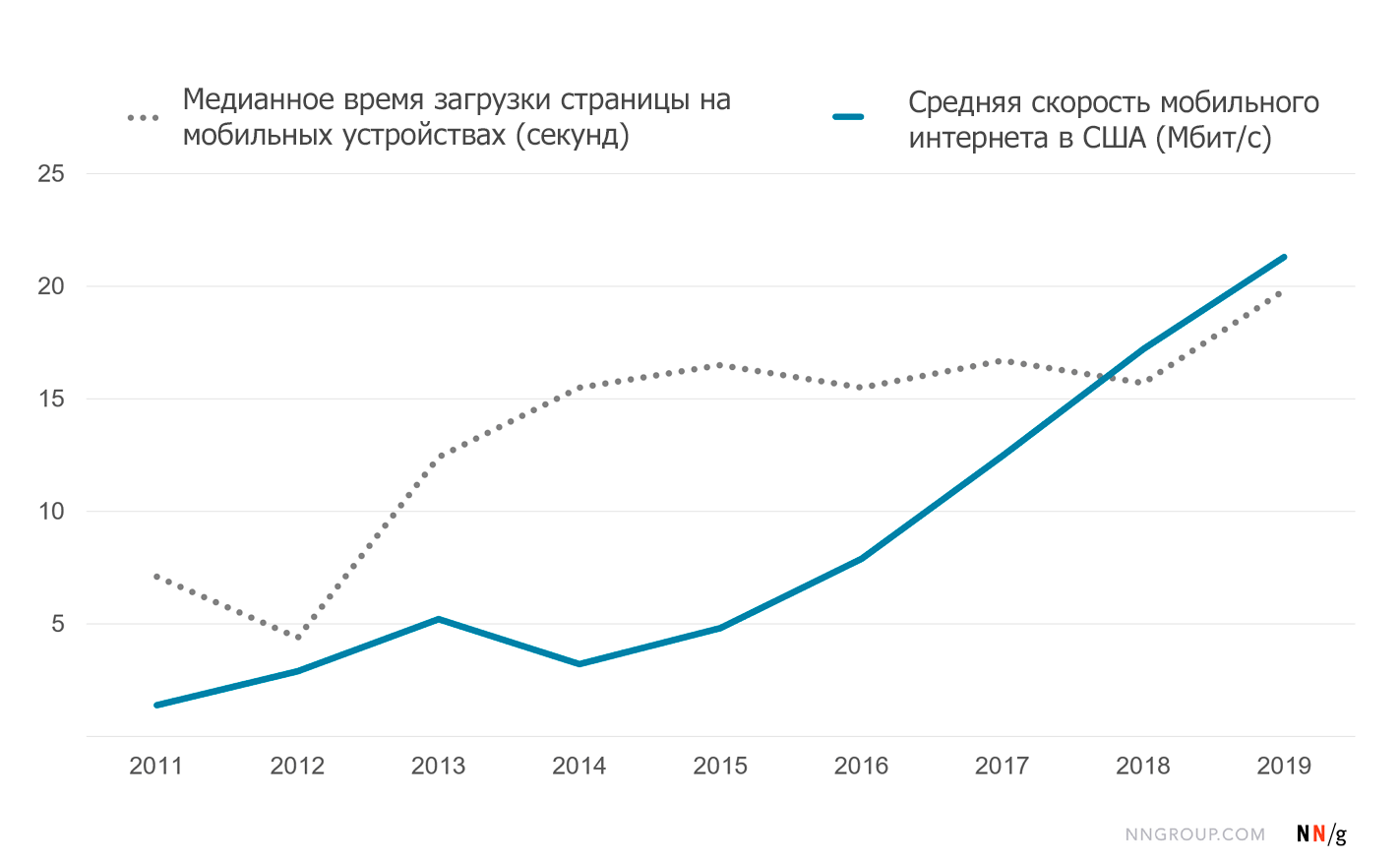
Минимализм хорош во всех отношениях. Во-первых, это красиво. Во-вторых, эффективно. Разница в скорости загрузки сайтов особенно заметна на фоне монструозных корпоративных приложений с мегабайтами скриптов, тормозящих практически на любом устройстве. Поразительно, что за годы компьютеры ускорились в десятки раз, а сайты грузятся медленнее, чем раньше (график на КДПВ за 2011–2019 гг, статистика по скорости от Httparchive.org). Только подумайте, на сколько же сайтам нужно жиреть каждый год, чтобы сохранить эти тормоза!
Известно, что для минимизации задержки важным рубежом является 14 КБ. Если ужать веб-страницу или её первую часть в меньший объём, загрузка сильно ускоряется из-за спецификации TCP, которая определяет максимальный размер пакета в 1500 байт (из них 1460 полезных) и алгоритма медленного старта TCP, ограниченного десятью пакетами.
Но 14 КБ — не предел оптимизации. Далеко не предел.
Пусть мы приближаемся к экстремальному минимализму, но можно уложить веб-страничку в бюджет даже 1 (одного) килобайта.
▍ 1024 байта
Недавно созданный Клуб 1 КБ принимает к себе сайты, которые целиком поместились в 1024 байта. Очевидно, что это одностраничные сайты.
Новый клуб создан по образцу Мегабайтного клуба, который в сравнении с 1 КБ кажется каким-то праздником неумеренности и изобилия.
Сайты меньше килобайта напоминают старую демосцену 90-х, где умельцы ассемблера умудрялись впихнуть в 1 килобайт кода бесконечный генератор природных ландшафтов удивительной красоты. Из более современных примеров — конкурс килобайтных JS-демок js1k (примеры).
На этом уровне идёт борьба за каждый лишний байт. Например, зачем закрывать все теги, если браузер может самостоятельно «закрывать» некоторые из них (например,
<tr> и <td>).Сейчас в «клубе экстремистов» всего 16 членов:
| URL | Размер в байтах |
| 10xdev.cc | 387 |
| 1kb.lingdocs.com | 500 |
| hi.gy | 622 |
| 1kb.tham.es | 653 |
| t0.vc | 659 |
| 1k.ekallevig.com | 697 |
| 1kb.club/submit | 699 |
| blmayer.dev | 715 |
| kb.vicjicama.com | 828 |
| 1kb.alexi.sh | 832 |
| zrice.net | 854 |
| 1kb.jorgeff.com | 872 |
| 1kb.ng5p.com | 910 |
| cv.tdarb.org | 920 |
| korayer.de | 1014 |
| zenofpython.org | 1022 |
▍ Некоторые оптимизации
Если посмотреть на HTML-код представителей «клуба», то можно заметить некоторые хитрости.
- Отсутствие пробелов, абзацев и некоторых метатегов, которые технически необязательны, а требуются только по бюрократическим стандартам валидного HTML (например, он требует
<title>). А некоторые теги вообще не требуются, всё нормально валидируется и рендерится без них (<html>,<head>,<body>).
- Незакрытые теги вроде
<p>,<td>и<tr>:<p>первый пункт <p>второй <table><td>... <td>...
Кстати, аналогичный приём с незакрытыми тегами можно заметить на личном сайте Фабриса Беллара (авторffmpeg,qemuи ещё десятка выдающихся программ). То есть это известная практика.
- Пустой фавикон:
<link rel="icon" href="data:,">
… это загружает пустую картинку, блокируя стандартный запрос фавикона со стороны браузера. Если тег пропустить, то размер странички уменьшится, но браузер отправит запрос на получениеfavicon.ico, что означает лишние 400 байт трафика и дополнительную задержку.
В принципе, в этой строке можно сэкономить на кавычках, без них тоже всё нормально работает:<link rel=icon href="data:,">
В следующей строке недостающий пробел по официальным спецификациям игнорируется парсером, то есть его тоже ставить необязательно:<!doctypehtml>
… минус один байт.
- Иногда используются кастомные URL (которые резолвятся через собственный
_redirects) — тут экономия на записи адресов, но лишняя задержка на редирект.
▍ Всё относительно
Мы упомянули выше два клуба: 1 МБ и 1 КБ, а также лимит 14 КБ.
То есть у нас уже три варианта, что именно считать минимализмом для веб-страницы (или сайта). Можно их описать следующим образом:
- 1 МБ — консервативный лимит;
- 14 КБ — экстремальный лимит;
- 1 КБ — демосцена.
Но по факту эти лимиты не фиксированные. У каждого разработчика своё понимание «минимализма». И оно зависит в том числе от объективных факторов. Например, сколько графики должно быть на сайте. Какую функциональность тот обязан отрабатывать по требованию заказчика.
Так что минимализм — понятие относительное.
Например, лимит медленного старта TCP в 14 КБ мы можем с пользой использовать в любом сайте или приложении, включив в этот бюджет что-то полезное, самое важное, что в первую очередь передаётся клиенту и практически мгновенно отображается у него на экране.
В современном вебе правило 14 КБ не всегда работает и нет особого смысла фиксироваться на этом «магическом числе». Например, в TLS 1.2 процедура рукопожатия уже включает минимум 20 пакетов (2-RTT).

С другой стороны, TLS 1.3 предусматривает 1-RTT или даже 0-RTT в некоторых сценариях. На количество пакетов влияют и другие факторы, как схема кэширования и другие настройки на сервера. Так что какого-то «магического числа» не существует. Пример с 14 КБ просто иллюстрирует, насколько сложно технически устроены сети передачи данных и жирный стек протоколов, наложенный поверх них, что повышает сложность, создаёт проблемы с большими задержками, тормозами, низкой производительностью. Минимализм и простота — лекарство для этих болезней.
Всё относительно. Сегодня вполне оптимальной можно считать страничку с графикой общим размером в 500–700 КБ с 5–6 запросами к серверу. Когда графика занимает львиную долю общего объёма, нет особого смысла заморачиваться с удалением лишних пробелов и закрывающих тегов, если это ухудшает читаемость кода. Здесь уже актуальны другие методы. Например:
- перекодирование всей графики в webp/avif;
- минификация CSS, вплоть до 58 байт, которые выглядят отлично почти на любом сайте:
main { max-width: 38rem; padding: 2rem; margin: auto; }
Более изысканный вариант оформления в 100 байт:html { max-width: 70ch; padding: 3em 1em; margin: auto; line-height: 1.75; font-size: 1.25em; }
И ещё опциональные 100 байт, если хочется красивых заголовков:h1,h2,h3,h4,h5,h6 { margin: 3em 0 1em; } p,ul,ol { margin-bottom: 2em; color: #1d1d1d; font-family: sans-serif; }
- минификация JS, например, до 383 байт (библиотека trlk);
- удаление неиспользуемых классов фреймворков;
-
удаление неиспользуемых глифов (иконок) из файлов со шрифтами;
- минимизация количества запросов к CSS и JS;
-
оптимизация кнопок Share для соцсетей;
- компрессия gzip или brotli
- и др.
Для оптимизации всегда есть место.
▍ В чём смысл
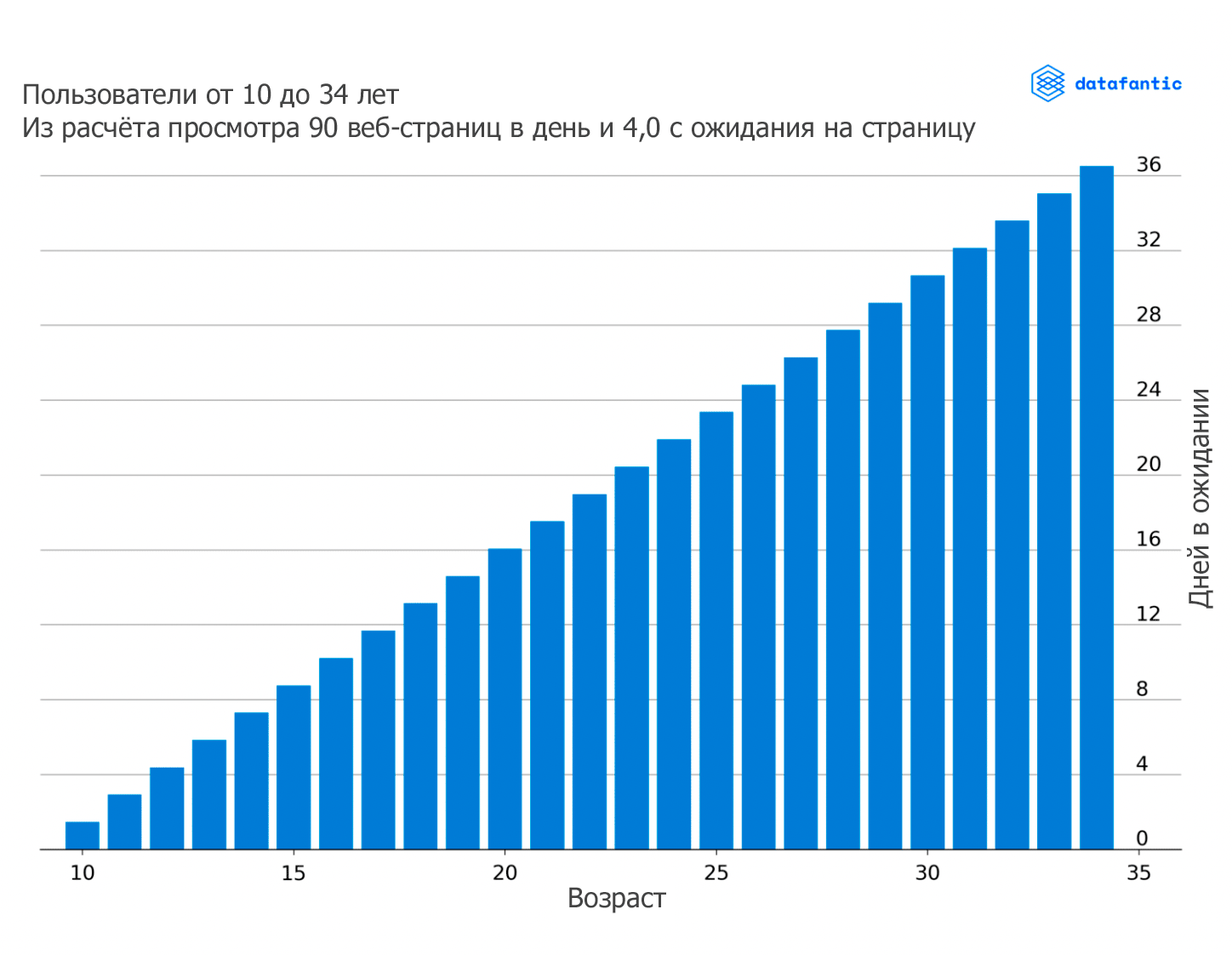
На первый взгляд, упражнение в экстремальном минимализме не имеет особого практического смысла. Но оно всё равно полезно, потому что помогает изучить тонкости HTML и особенности рендеринга в браузерах. И уменьшая код, вы реально помогаете людям. Потому что человек среднего возраста уже потратил месяц своей жизни на ожидание загрузки сайтов. Тупо «зависнуть» перед пустой страницей — трудно представить более бесполезную трату времени и жизни.

В такой ситуации сами пользователи используют блокировщики рекламы и скриптов (uBlock Origin, NoScript), чтобы со своей стороны срезать с веб-страниц лишний груз. Можно использовать расширения к браузеру вроде Reader View.
Но не все наши пользователи такие грамотные. Поэтому более эффективно производить оптимизацию со стороны сервера. Даже простой пререндеринг HTML в несколько раз ускоряет загрузку большинства традиционных сайтов типа Twitter, AirBnB, Apple, Spotify, Reddit, CNN и проч. Например, Twitter в этом гипотетическом эксперименте загружается за 3,4 с вместо 12,1 с:
Начиная оптимизировать код (или текст), удаляя лишние теги (слова), иногда создаётся впечатление, что это можно делать до бесконечности, а идеальная страница (текст) по своему объёму стремится к нулю… То есть в идеале это пустота, чистый лист, отсутствие текста. Всё остальное не так совершенно.
Похоже, опыт экстремальной оптимизации как-то влияет на мышление. Вокруг мерещатся лишние сущности, и не только на работе, но и в жизни. Будто куча слов генерируется людьми специально для того, чтобы замаскировать, исказить, размыть самые очевидные, ясные смыслы. Везде какие-то непонятные ритуалы, обычаи, условности, негласные нормы.
Наверное, с таким подходом по фильтрации лишнего есть риск скатиться в болезненный перфекционизм, когда человек борется с недостатками окружающего мира вместо того, чтобы наслаждаться ими. Однако есть мнение, что наши недостатки являются продолжением достоинств (и наоборот), тогда и перфекционизм может быть полезен. Наверное, в этом и суть оптимизаций.
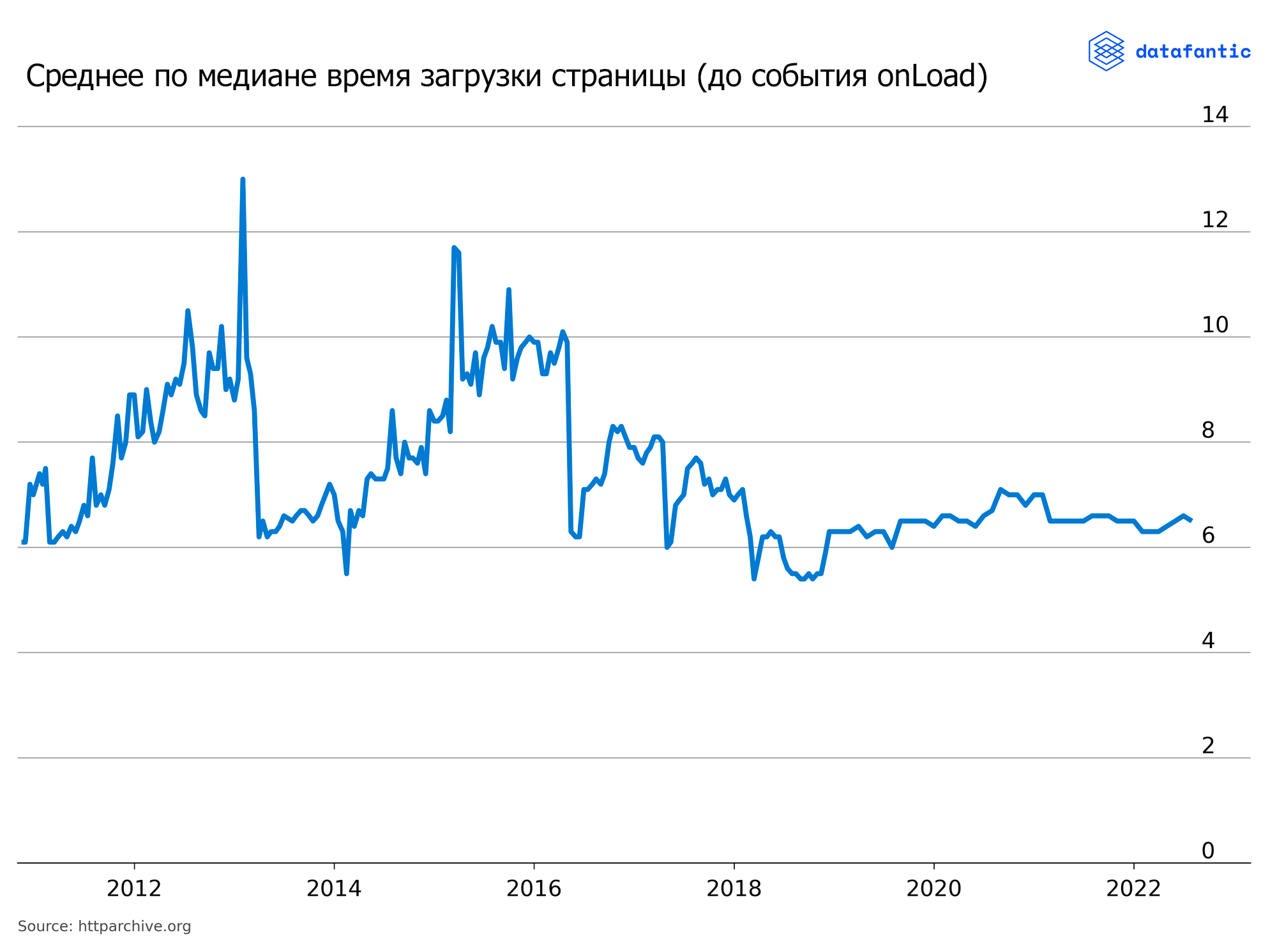
P. S. Печальный график на КДПВ показывает скорость загрузки мобильных страниц за 2011–2019 гг. На десктопах ситуация не такая печальная, но здесь тоже до сегодняшнего дня (2022 г) ситуация не особо изменилась:

Хотя компьютеры стали гораздо мощнее, а скорость доступа в интернет выросла, среднее время загрузки страницы никак не уменьшается.
RUVDS | Community в telegram и уютный чат

Комментарии (64)

laatoo
17.10.2022 12:13+6тщетно, битва проиграна.
пока фронтендеру позволено раздувать и делать нетормозящее тормозящим - он будет это делать.
над разработчиком должен быть контроль качества, который продумал квоту по объему фронтенд кода, метрики перфоманса на каждое действие, CLS (который layout shift), итд итп, и не допускает в прод медленное, толстое и неповоротливое.такого контроля качества нет

dartraiden
17.10.2022 12:29+19Проблема в том, что мне, например, нужен сайт не для того, чтобы выпендриваться его микроскопическим размером, а просто сайт, на который я хочу быстро выложить инфу, а не писать html-код руками. Моя жизнь конечна, а в сутках всего 24 часа, чтобы тратить их на ручное выполнение действий, которое можно поручить машине.
Поэтому, я беру какой-то генератор а-ля Jekyll, быстро создаю себе блог и размещаю там полезную инфу. Да, исходники моего блога занимают 400 килобайт (без собственно самого контента в виде текстов, файлов и изображений), но если я буду тратить время на экономию одного байта, у меня его не останется на более важные вещи.
laatoo
17.10.2022 12:33так, вам нужен сайт на который хочется быстро выложить инфу.
а проблема-то в чем?
dartraiden
17.10.2022 12:42+1В том, что он занимает 400 килобайт, а это, по мнению комментаторов, ужас-ужас-ужас.

mrkaban
17.10.2022 13:11+1Скорость загрузки сайта конечно решает, но не настолько, чтобы делать сайт размером 1КБ. Удобства, семантическая верстка и адаптивность решают больше. Удобства даже в плане добавления статьи, когда ты из панели открыл редактор и написал, а не подключился по sftp к хостингу, скачал файл и написал в него сначала ссылку на другую страницу, потом пошел и создал эту самую другую страницу.

YMA
17.10.2022 15:18+13Я так же делал сначала - поставил джумлу, выбрал красивый шаблончик, и удобно редактировал содержимое сайта из админки. Потом сайт заблочил хостер, потому как какой-то корейский хакер его поломал и начал рассылать спам. Прочитал про использованные уязвимости, обновил весь софт, помогло на несколько месяцев - потом опять поломали. Опять закрыл уязвимости, зачистил оставленные бэкдоры, прошло еще время - опять поломали, и поставили целую админку ;)))
С учетом того, что мне зело лень постоянно мониторить уязвимости и закрывать их патчами - снес все к чертякам, сделал сайт на статике (и разместил его у себя на роутере, о чем написал).
Да, оформление занимает немножко больше времени. Но именно немного, потому как основное время - подготовка текста и графики, а впихнуть всё это в статический шаблон странички и прописать ее - несколько минут.
И никаких проблем со скрипт-киддями, боты тыкаются ежеминутно, перебирают разные эксплойты, но результат нулевой - никакой CMS там просто нет.
PS: Да, это годится только для частной странички или сайта-визитки предприятия, но, с другой стороны - таких достаточно много...

mrkaban
17.10.2022 16:59-4Нужно просто своевременно обновлять и не юзать плагины, так как они почти все кудрявые. А вообще, Django наше всё.

morijndael
19.10.2022 10:41То есть, вы предлагаете в качестве простого решения с минимумом заморочек....написать свой движок блога на Django?

mrkaban
17.10.2022 19:25Слушай, у меня сайт с посещаемость в несколько тысяч уникальных посетителей в день и он был на джумле, поэтому не надо мне тут рассказывать как ты героически уязвимости закрывал. Враньё. Накачал плагинов и тем более "выбрал красивый шаблончик" - это уже помойка запрятанных бэков, в лучшем случае бэклинков. Сделать свой шаблон - ничего сложного, в крайнем случае открой ютуб и копипасте от туда. На килобайтный сайт один фиг потратишь во много раз больше времени, редактируя каждый раз. голый HTML каждый раз редактировать не удобно и долго, иначе не безопасносно.

urvanov
17.10.2022 21:04+3Не, ну статический сайт можно и на github pages выложить с минимумом мороки. Тут даже на роутер не нужно себе ставить.

YMA
17.10.2022 23:03+1Это неспортивно ;)
К тому же на своем сервере нет ограничений ни по трафику (исходящий у меня воообще нелимитирован, 200-500 мбит легко отдается), ни по месту, если нужно - поставил диск побольше.

jaiprakash
17.10.2022 13:45+4Так это нормальный размер. Ненормально когда корпорации тратят миллионы на сайты более 10 МБ, где информации на килобайт, и это грузят миллионы людей по минуте.

izogfif
17.10.2022 15:29+16А еще они выпускают 500-мегабайтные инсталляторы драйверов, которые ставят на комп QT, затем программу, написанную на этом фреймворке со встроенным Chromium'ом для отрисовки веб-страничек, показываемых при старте той программы, а после всего этого распаковывают мегабайтный архив и ставят из него наконец-то таки собственно драйвер.
После чего пользователь, радуясь, что монитор перестал отрисовывать рабочий стол и окна других программ в 2 FPS сносит к чертям все эти свистопляски и освобождает на компе 2 гигабайта.

0xd34df00d
17.10.2022 17:09+1Ну, исходники моего блога занимают, пожалуй, ещё больше и вообще на Hakyll, но результирующая главная страница — десяток килобайт в gzip. Было по-своему прикольно писать свой оптимизатор HTML (и потом отправить его в апстрим, конечно).

vvbob
17.10.2022 21:19+2Есть еще где такие трюки очень сильно помогут и очень актуальны. Например написание веб интерфейса для микроконтроллера, с WiFi модулем. Память на них, как правило, жестко ограничена, и тут возможность уложиться в один килобайт - очень даже ценная.

MentalBlood
17.10.2022 13:42+1Почему на первой картинке сравниваются медиана и среднее, а не просто два средних?

LevOrdabesov
17.10.2022 13:55+91 Кб – это довольно-таки челенж, могу сказать как непосредственно участвовавший в таких извращениях
немного подробностей
особенно если речь идёт о странице с элементами управления, хостящейся на микроконтроллере, где есть 1 Кб RAM и (полу)хардварное ограничение на размер страницы в байт (ни о каких кило речь даже не идёт, не говоря уже о мега) этак на 600.
Получается что-то вроде:
приходится экономить буквально каждый char (и никакого там UTF) и выбирать слова, где поменьше букв. И оно даже работает в итоге
Но, как и в случае с буханкой-троллейбусом, зачем? Есть, действительно, случаи, когда это обусловлено необходимостью. Но сейчас в "клубе" страницы, где информации такой минимум миниморум, что возникает вопрос – не проще было зажать это в двухцветный GIF, добавив поля на ссылки?
не проще ли?
Сходу: сохранённый скриншот из огнелиса в png – ~50 Кб. Конвертация в ч/б gif – ~10 Кб. Ч/б png c максимальным сжатием – ~6 Кб. Практически нечитаемый JPEG c максимальным сжатием – ~10 Кб.
Т.е. есть, наверное, шанс извратиться, но в целом нет, не проще :)

RAX7
18.10.2022 11:49+1приходится экономить буквально каждый char (и никакого там UTF) и выбирать слова, где поменьше букв
Попробуйте пожать файлы в gzip и отдавать их сервером с заголовком
Content-Encoding: gzip, возможно так получиться не экономить на буквах.
LevOrdabesov
18.10.2022 12:03Если я верно понял мысль, то: в случае целиком статичной страницы, т.е. той, которая просто отдаётся, а не генерируется, сервером, так действительно можно было бы сэкономить (я так понимаю, в МК были бы загружены предварительно пожатые статические страницы). Но если на странице что-то должно меняться в зависимости от внутреннего состояния или периферии МК, то будет сложнее – кучу фреймов, как минимум, придётся вводить, так навскидку.

RAX7
18.10.2022 12:17Да, все верно. JS, CSS, SVG, шрифты (хотя последние вы вряд ли будите использовать в этом проекте) обычно простая статика и их содержимое не будет меняться в зависимости от состояния железки. HTML можно использовать только в качестве шаблона, а содержимое менять через js. Состояние МК лучше передавать не в текстовом формате, а в бинарном (в одном байте уместиться сразу 8 флажков вкл/выкл).

smart_pic
18.10.2022 13:17Верная мысль - все статичное жмем gzip. Для переменных в json файлах делаем короткие имена переменных. Еще можно сэкономить если выводить не список переменных , а массив.
например, файл com.json хранящийся в памяти мк имеет вид:
{ "prn":[ ~Cmd_Matrix~ ] }На этапе вывода файла , файловая система понимает , что вместо ~Cmd_Matrix~ нужно вызвать функцию вывода, а затем снова продолжить вывод из файла. Файлы которые имеют такие переменные помечаются для файловой система специальным атрибутом. А это то что будет отдано http сервером браузеру
{ "comcount":"48", "comhide":"0", "comhidn":"0", "prn":[ ["relay,1,3","relay,1,3","1","1"], ["relay,2,3","relay,2,3","1","1"], ["relay,3,3","relay,3,3","5","5"], ["relay,4,3","relay,4,3","1","1"], ["relay,5,3","relay,5,3","1","1"], ["relay,6,3","relay,6,3","1","1"], ["","","1","1"] ] }Но если на странице что-то должно меняться в зависимости от внутреннего состояния или периферии МК, то будет сложнее – кучу фреймов, как минимум, придётся вводить, так навскидку.
На самом деле в МК это не очень сложно, все решается callback функциями , которые занимают мало места. На хабре есть мои статьи с примером веб интерфейса для МК.

smart_pic
18.10.2022 13:21приходится экономить буквально каждый char (и никакого там UTF) и выбирать слова, где поменьше букв
и это действительно верно . никакой gzip не уменьшит размер файла до размеров файла без UTF .

SiteCenter
17.10.2022 15:12+8Создаёшь сайт весом в 1Кб. Подключаешь Google Analytics. Проверяешь проект через сервис Google Page Speed, получаешь оценку 60 баллов из 100 с комментарием "вам нужно оптимизировать наш js" =)

demimurych
19.10.2022 06:41совершенно верно.
потому, что вставка гугл аналитики, путем сценария добавления тега script - єто поведение по умолчанию для тех, кто хочет сделать быстро из коробки.
если программист даст себе труд ознакомиться с протоколом, который использует аналитика, то ему не составит никакого труда сделать так, чтобы гугл аналитика не влияла на метрики (в их современном виде)
под словами - ознакомиться с протоколом, имеется ввиду чтение документации к аналитике.

mrkaban
19.10.2022 06:51Полностью согласен. Яндекс Метрика из коробки со всеми плюшками (например, Вебвизор) нагружает страницу еще больше. Нужно изучать документацию, а не разрабатывать веб-приложения методом "копировать + вставить".

SergeiMinaev
17.10.2022 15:32+6Единственная стоящая страница, к которой применимо слово демосцена - https://1kb.jorgeff.com/ . Все остальные может сделать любой.

anwender95
18.10.2022 06:52Можете, пожалуйста, объяснить код js с того сайта не для фронтендеров?
Я правильно понимаю, что этот человек кодирует цвет фона набором чаров?d=b=>{e=Array.from({length:256},(_,i)=>String.fromCharCode(i));g="";for(v of b)b=e[v.charCodeAt()]||k+k[0],g&&e.push(k+b[0]),g+=k=b;return g};c=[1110,111,952,993,469];l=document.getElementById('l');d('0011ĀĄąĆā33ĂćČ12ĉĊČćĎĐċĒĀĎďĕăėęĚĉĂġĆĞ2ğĐđĄĤħĥ2ĜąĔĉĬĭĮĩIJĥĢēIJġĂĨĵķġĊ1Łľ14ĻŁĂņĩŅĻōʼnĮŅ4ŒœġŔįŒŕœŘŐŚśŔĠĘŝņʼnņŠāŢł3ŔŜŝũŘŊĩŭŤŌŗŔŚőĴőůŻŰŧŸŞŖŧƀŢŘĘĖŎĻ0').split('').forEach((v,i)=>{l.innerHTML+=`<p style="display:inline-block;margin:0;height:10px;width:10px;background:#${c[v]}">`;if(!((i+1)%18))l.innerHTML+='<br>'})
megahertz
19.10.2022 08:20Иконка закодирована таким способом. После распаковки отрисовывается попиксельно.

nixtonixto
17.10.2022 15:42+10Для меня эталоном является скорость загрузки страниц форума HiAsm. Порядка 1 секунды даже на плохом интернете. ИМХО для ускорения загрузки нужно в первую очередь отказываться от рекламы, трекеров и картинок размером сотни кБ, а не ужимать код страницы до 14 кБ и потом обвесить её рекламой.

mapron
19.10.2022 00:40да, уже писали про сайт 1кб с гугл аналитикой на нём :) у меня noscript вот в режиме «блокировать по дефолту», так все сайты на удивление быстро грузятся :D

megahertz
19.10.2022 08:22Да, вызывает прямо эстетическое удовольствие. Максимально быстрая загрузка и немного олдскульности. И даже там простор для оптимизации еще огромный.

0x131315
17.10.2022 16:15+1Я бы отнес стремление к минимальному размеру страничку уже к оптимизации.
Да, это важно пользователю, но, как показывает практика, бизнесу это не особо важно, бизнес воспринимает оптимизации как лишние затраты ресурсов, и без серьезной причины заниматься ими не станет.
Проблема в том, что оптимизациями мало кто занимается. Обычно как: дизайнеры навалили идей, бизнес обрадовался, на страничку навалили тонну графики, видео, эффектов, раздули размер до 20-40мб и больше, проверили что она загружается на современном топовом железе, находясь в столице, прямо рядом с датацентром, и на этом все. Руководство бежит делать презентации, ну а остальное никому не интересно.
Никому даже не приходит в голову проверить как это будет работать откуда-нибудь за тысячу км или с мобильного интернета в условия плохой связи. Да и наверное не интересно: основная доля клиентов как правило в столицах, а там со связью все хорошо.

Aleksandr-JS-Developer
17.10.2022 16:35+1Всё упирается в деньги. Как ни странно, но (в идеале, конечно) решение об оптимизации принимает отдел БА и только они.
Если ускорить загрузку сайта с 14 сек до 5 сек выгоднее, чем пилить баннер - то все будут пилить оптимизацию. И наоборот.
Жаль только, что решение о борьбе за оптимизацию, (это, между прочим, ресурс разработчиков - один из самых дорогих) то это показывает хорошую квалификацию команды БА.
Специально для остальных, гугл потратили хренову тучу бабла и времени и выкатили график, гдё чётко прописано соотношение "время загрузки / свалившие пользователи". Там прямо типа "за каждую секунду загрузки валит Х% юзеров". Жаль не могу найти ссылку.
Если пользователи начнут байкот - например, поставят расширение, которое не даёт зайти на сайт, если он загружен менее, чем за 5-7 сек и это явление станет массовым - бизнес пересмотрит стратегию

LevOrdabesov
17.10.2022 16:50Если пользователи начнут байкот - например, поставят расширение, которое не даёт зайти на сайт, если он загружен менее, чем за 5-7 сек и это явление станет массовым - бизнес пересмотрит стратегию
Думать такую мысль довольно приятно, но это всё же чересчур: лагают провайдеры, лагают роутеры, особенно домашние, лагают ПК и устройства. Анализировать ещё расширением, кто там по дороге слагал, будет вообще тем ещё квестом.
Вот что действительно стоило бы сделать, так это обязательные лёгкие версии сайтов HTML-only. Никакого там JS, никакой подгрузки со сторонних доменов. И плевать, сколько там его в месяц человек использует – законодательно установить обязательным, как стала обязательной плашка про куки. С раширения на эту тему можно было бы начать. А то взяли моду "You must enable JavaSript to view".
Новый дизайн Хабра, кстати, без JS прекрасно читается и шустро грузится, за что отдельное спасибо команде.

Aleksandr-JS-Developer
18.10.2022 09:35Кстати, в мобильном Хроме есть "упрощённый просмотр". Он невероятно полезен, когда пробуешь читать текст с неадаптированного сайта образца 2000х годов. Он каким-то образом вырезает всё, кроме текста, а сам текст походу ещё и нормализирует под экран.
Новый дизайн Хабра, кстати, без JS прекрасно читается и шустро грузится, за что отдельное спасибо команде.
Это побочка от продуманного SSR. Хитрость (даже при включенном JS) в том, что сайт продолжает загружаться примерно столько же времени как и раньше, но во время загрузки вы видите не белый экран, а контент, который можно скролить и кликать по ссылкам.
Интересно как веб постепенно возвращаются к рендеру на стороне сервера.

Schalaeff
17.10.2022 17:57+3Ребята! Вы все делаете сайты неправильно! Вы загружаете на свой сайт js, они от этого толстеют и им плохо! А так делать не нужно! Вот, взгляните на qwik https://qwik.builder.io/
Это фреймворк для создания сайтов без какого либо рантайма, гидрации и всего-всего вообще.
Ну, вообще там есть prefetching через сервис воркеры и js, конечно, обязательно будет загружен. Однако без prefetching будет загружен и исполнен только тот js с которым взаимодействует юзер)
Но правда, это прямо супер тема: никакой js не загружается до первой итерации с пользователем, за счет чего юзеру отдается чисто верстка + состояние, которое возобновляет гидрацию с сервера на клиенте после первого взаимодействия юзера. Сам js который приходит разбивается на крошечные части, у них там для этого даже отдельный символ$есть, чтобы показать Vite как надо дробить компонент)
Как проверить, что я не выдумываю:
В доке qwik https://qwik.builder.io/docs/overview/ есть отличный пример как он работает на проде:
если открыть доку в режиме планшета, то у вас слева вверху появится значок мобильного менюHidden text

Но обработчик для кнопки еще не загружен! Чтобы он загрузился вам надо нажать на этот значок и тогда с сервера приедет js, который обрабатывает клик по этой менюхе.
А при разработке локально он еще и показывает от взаимодействия с чем именно и как приехал js файл)
Hidden text

Это не SPA, но SPA на нем можно замутить, есь тег
Link, под капотом сервер с файловой структурой а-ля Next.js в качестве синтаксиса компонентов JSX
ZimM
18.10.2022 18:04+3Чтобы он загрузился вам надо нажать на этот значок и тогда с сервера приедет js, который обрабатывает клик по этой менюхе.
Т.е. сайт будет лагать не один раз при загрузке, а каждый раз при клике на что-либо новое? Какая-то китайская пытка…
Schalaeff
19.10.2022 05:10Но он не лагает при загрузке) Да и при клике на что либо не лагает тоже, проверьте сами) Плюс, там работает prefetching

ZimM
20.10.2022 01:39А как он, с точки зрения банальной физики, может не лагать при клике на что-либо новое? Так или иначе нужно отправлять запрос, ждать ответ, парсить новый жс… А если prefetching — то в чем преимущество перед тем, чтобы загрузить все одним блоком и забыть?

Schalaeff
20.10.2022 05:29Начну с конца: преимущество в том, что вы не загружаете js при загрузке страницы. Т.е совсем нет, вообще. Вы получаете html + css (инлайном), т.е сразу при открытии у вас html страница. Затем, когда пользователь начинает взаимодействовать со страницей у вас подъезжают нужные скрипты, которые начинают исполнятся по мере необходимости.
"Как оно может не лагать с точки зрения физики" - ответ достаточно просто и сложен одновременно: Qwik разбивает весь js на чанки, сохраняя при этом их состояние и записывает это в функцииOnClick, делая что то такое:<button on:click="./chunk.js#handler_symbol">click me</button>Вот почему оно не лагает: чанки крошечные, загружаются мгновенно. А те что побольше загрузятся тоже, но позже и с помощью service-worker'ов и prefetcing

ZimM
20.10.2022 05:37Но ведь то же самое решается, например, Next.JS с пререндерингом на сервере… Сначала получаем html + css, потом догружаем JS, гидрируем и дальше работает уже JS.
Крошечность чанков не имеет значения, имеет значение сам факт огромного количества чанков. Если у меня сервер в Сингапуре с пингом 250 мс, то лаг при загрузке чанка физически меньше чем 250 мс быть не может.
Schalaeff
20.10.2022 05:49Я недочитал доку ????♂️

И ввел Вас в заблужение) В проде все работает не так, как я писал) вот ссылка на их FAQ https://qwik.builder.io/docs/faq/#if-qwik-prefetches-js-then-whats-the-difference
Но я только сам разбираюсь в этом фреймворке и спор с Вами позволил мне его лучше понять????

Schalaeff
20.10.2022 05:33Конкретно вот эта либа https://partytown.builder.io/ обеспечивает "Prefetching off the main thread with a service worker."

anarchomeritocrat
18.10.2022 02:30+1Хотя компьютеры стали гораздо мощнее, а скорость доступа в интернет выросла, ...
... возросло внимание регуляторов к вопросам мониторинга и контроля над траффиком, цензурирование доступа к ресурсам, шейпинг не вскрываемого траффика (только не надо пожалуйста говорить что не везде - везде, просто где то не так явно), по этому, если года так до 2010 нам, в большинстве случаев, на прямой запрос прилетал прямой ответ, то теперь всё что может быть вскрыто разворачивается до данных, затем заворачивается обратно, а такая штука, как DPI, ещё умеет в TLS становиться man in the midle и подменять сертификаты на свои для запрошенного домена, подписанные CA, подписанные коренным CA, который есть во всех доверенных PKI базах ОС и браузеров. Шифрование на месте не стоит, совершенствуется, блокировки и мониторинг обходятся новыми способами, но и системы ТСПУ тоже на месте не стоят, их ещё и ставить начинают у магистральных провайдеров, что бы вообще жизнь мёдом не казалась, а ещё на сети создаётся в целом бешенная нагрузка всяким спамом, DDoS, ростом популярности FHD и UHD видеоконтента, в целом количество пользователей сети тоже прилично выросло, сайты тоже в среднем разжирели не слабо, между провайдерами появилось куча далеко не только технических и экономических оснований для пиринга/депиринга, так что бывает потом до какого то узла маршруты в 40+ хопов и тд и тп.
Так что может глядя на картинку в заголовке и кажется странным, мол как же так то - прогресс вроде есть, а результат как то не виден, но в принципе хорошо ещё что динамика хоть в какой то плюсик, а не в минус.
Полагаю что момент, когда крутизна технологий обгонит все факторы её нещадного торможения, таки наступит и даже жирнющие сайты будут грузиться почти мгновенно, но пока да, согласен, оптимизация в вёбе - наше всё.
Спасибо за очень нужную и полезную статью )
P.S. Я конечно не такой прям гуру гипероптимизации, да и наверное 1кб - это совсем не для React'а цель, но тем кто хочет посадить на диету своё React приложение, может будет интересен такой подход к управлению стейтом (0 зависимостей 926 байт билд)

smart_pic
18.10.2022 08:04+3я не специалист в области сайт строения, но с тех пор как стал делать девайсы на МК со встроенным ВЕБ настроек и управления, пришлось изучать способы минимизации объемов кода ВЕБ страниц. И надо отметить, что для многих ВЕБ дизайнеров это очень не просто. Они не могут понять как вместить в ограниченный объем памяти МК. Проблема не только в подходе к коду , но и проблема в дизайне и внешнем виде. Дизайнеры не могут думать в минималистическом стиле к сожалению.

iig
18.10.2022 16:24Дизайнеры не могут думать в минималистическом стиле к сожалению.
Сложно одновременно экономить байты и играться со шрифтами.

urvanov
18.10.2022 16:43+1Зачем нам вообще столько шрифтов? На заре интернета использовали стандартный шрифт из браузера. Почему теперь каждому сайту обязательно нужно 10-20 своих шрифтов с разными начертаниями?

andrejbestuzhev
18.10.2022 20:09А ведь когда-то сайты, которые весили по 10-20кб были нормой, а не "техночелленджем".

demimurych
19.10.2022 06:44в то время вебом занимались программисты, а не те кто изучает javascript. И что самое забавное, сам javascript тут вообще непричем.





fire64
Не знаю почему, но у меня на Андроиде падает хром при переходе на zenofpython.org
Daddyz
+ Vivaldi
shasoftX
ПК windows yandex.браузер = зависает
MentalBlood
ПК windows 10 chrome = все ок
Amareis
Самый оптимальный сайт. В конце концов, никогда зачастую лучше чем прямо сейчас ;)
turbidit
Подтверждаю: Android + Brave
YMA
Андроид + Firefox = ОК
mSnus
Это философия дзен. Никакой броузер не должен мешать медитации.
vvbob
Win11+ЯБ - загрузка виснет.
unwrecker
Да там даже теков <html> нет