Кирилл Мыльников
Frontend разработчик ГК Юзтех
Всем привет, меня зовут Кирилл Мыльников, я frontend разработчик в ГК Юзтех. Сегодня хочу рассказать о расширениях для разработчиков в Google Chrome.
Все расширения, которые я сегодня рассмотрю, упростят вам работу в разработке, помогут повысить продуктивность, а также сэкономить время на отладку и поиск ошибок. Из этого списка расширений я использовал практически все. Если потратить немного времени на изучение и применение, то рабочий процесс станет гораздо эффективнее и приятнее. Я выделил ключевые особенности и недостатки некоторых из расширений. Если вы сможете дополнить меня в комментариях и рассказать о своём опыте использования или поделиться своими рекомендациями, буду только рад. Уверен, это будет полезной информацией для тех, кто только начинает работать в сфере ИТ и программирования, а также для состоявшихся специалистов.
Список обширный, но это не значит, что нужно использовать каждое расширение. Используйте только то, что пригодится вам в вашей области работы. Например, для чистки вёрстки достаточно расширений для работы с CSS. Итак, начнём.

Эффективное и мощное расширение для веб-разработчиков, облачная платформа для веб-тестирования и мобильного тестирования, операционных системах и реальных мобильных устройствах.
Ключевые особенности:
Легко отслеживает тесты Selenium и JavaScript с помощью его инструментов отладки. Чтобы помочь быстро исправить ошибки, он предлагает видеозаписи и автоматические снимки экранов с ошибками;
Вы также можете добавить неограниченное количество пользователей из вашей организации в свою учётную запись, чтобы вся команда могла лучше сотрудничать и быстрее обмениваться результатами;
Позволяет инженерам QA тестировать приложения на предмет сбоев и сценариев на основе местоположения. Обеспечивает интеграцию со многими расширениями и подключенными модулями включая Appium, Jenkins, Gradle и Visual Studio;
Agile-команды могут получать сведения производительности операций автоматизированного тестирования.
Минусы:
Во время использования данное расширение использует много ресурсов, что может привести к медленной работе;
Намного дороже, чем его альтернативы.
Очистка браузера всегда важна для работы веб-разработчиков. Вы можете легко и быстро очистить кэш и другую информацию в браузере с помощью этого расширения.
Ключевые особенности:
Простой дизайн;
Это бесплатно;
Офлайн-приложение;
Позволяет включать или отключать время и параметры очистки;
Есть сортировка вариантов очистки (drag).

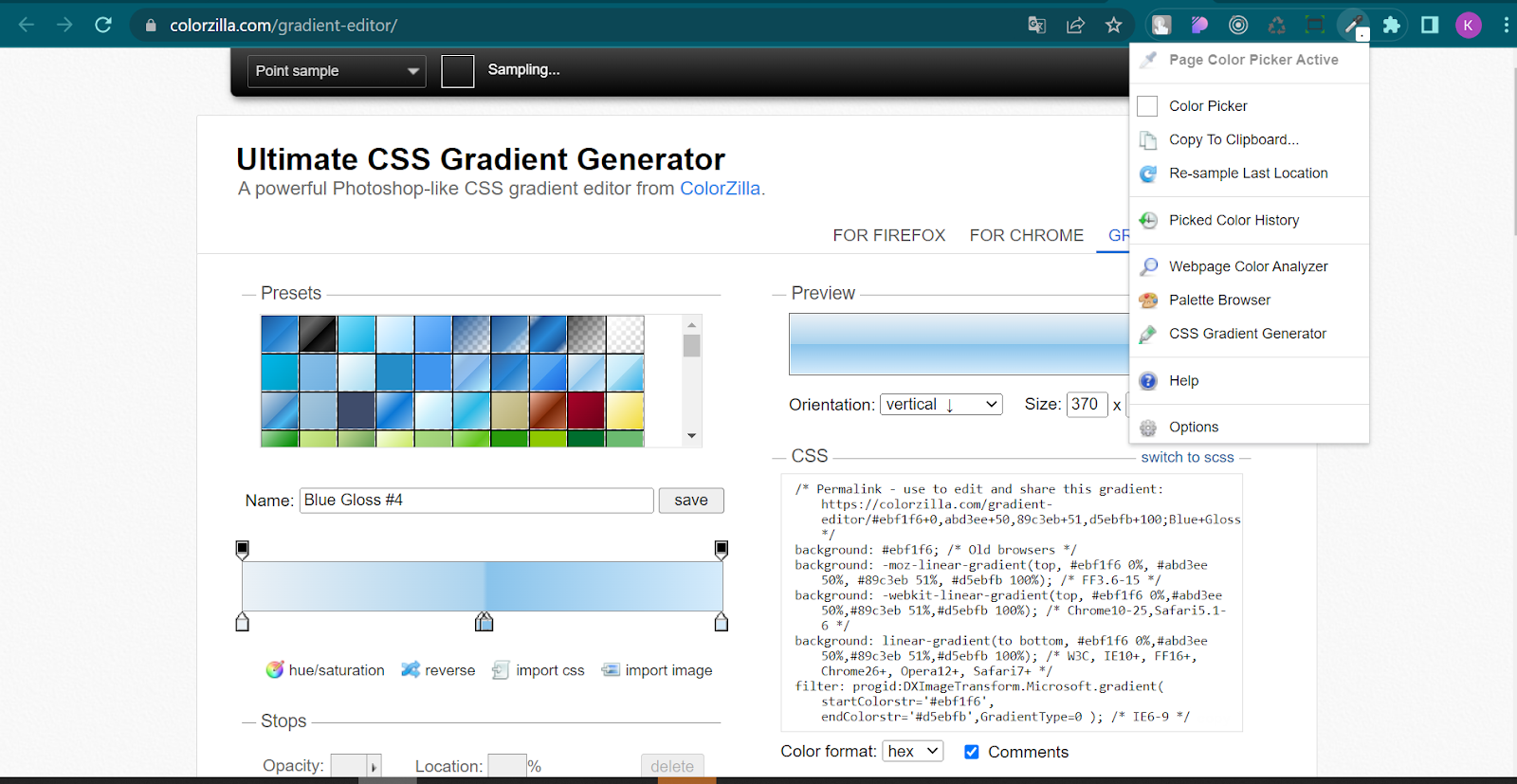
Colorzilla — популярное и широко используемое расширение среди разработчиков. Оно позволяет найти любой цвет пикселя на любом веб-сайте. А ещё оно позволяет вести индекс истории цвета, который вы недавно использовали.
Ключевые особенности:
При использовании инструмента “Пипетка”, вы сможете получить любой цвет на сайте;
Есть конечный генератор градиента CSS;
Доступна расширенная палитра цветов (аналог Photoshop);
Можно выбрать цвет на любом уровне масштабирования.

CSSPeeper — это расширение для просмотра CSS кода. Дизайнеры могут сосредоточиться на дизайне и тратить как можно меньше времени на копание в коде, а разработчики могут не тратить время на изучение инспектора, чтобы узнать CSS свойства. При помощи этого расширения можно узнать какова высота строки, кнопки или размер шрифта на веб-сайте. Достаточно просто навести курсор на тот элемент, который вам нужен.
Ключевые особенности:
Обеспечивает интуитивное понятное управление;
Адаптация и кроссплатформенность под любой браузер.
Минусы:
Требует постоянных обновлений;
Для различных браузеров требуется своя адаптированная версия программы.

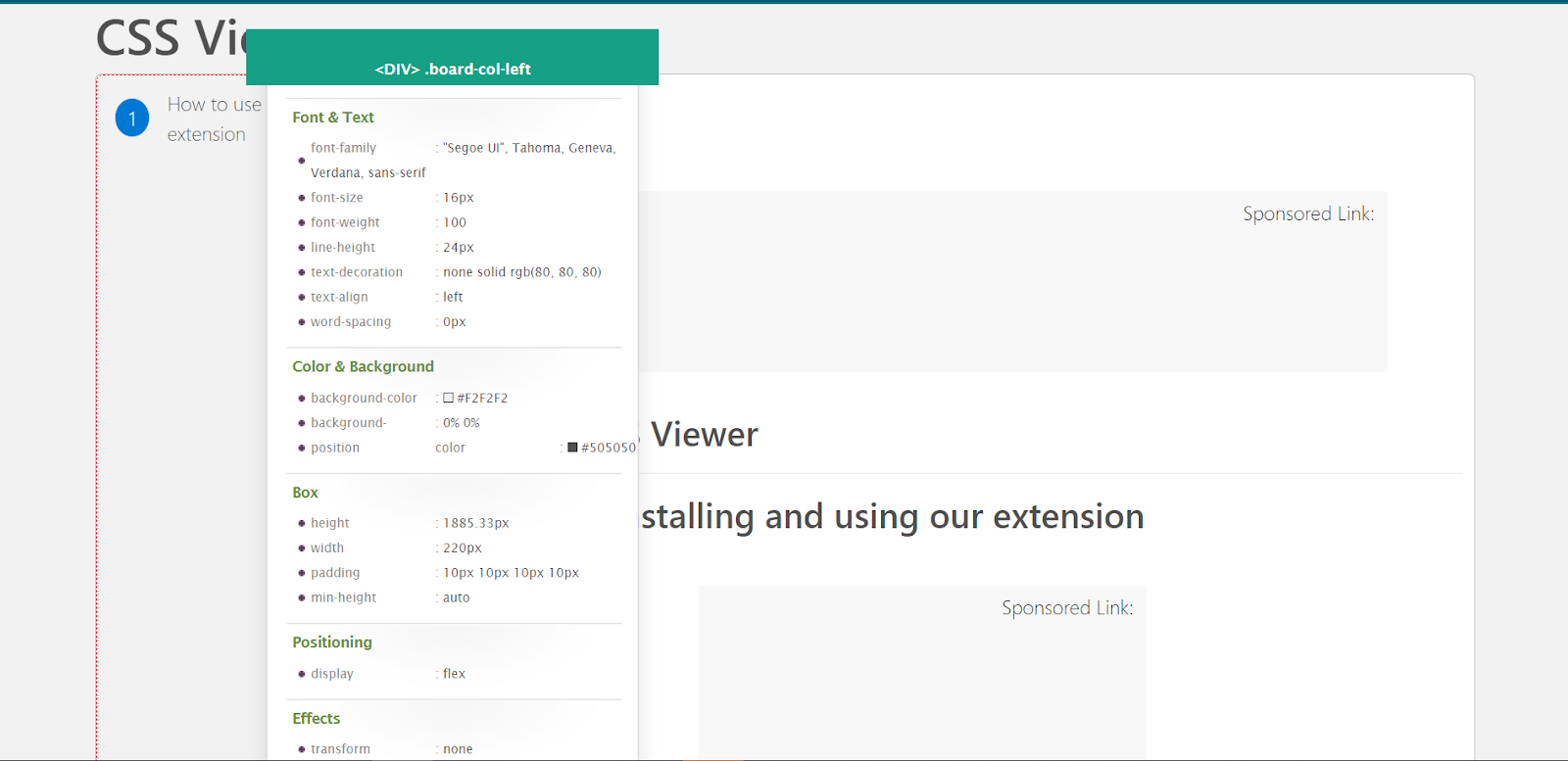
CSS Viewer — полезное расширение, позволяющее идентифицировать свойство CSS в любом месте, одним движением мыши. Расширение позволяет щелкнуть на любое изображение, кнопку, текст и т.д на веб странице, и вы можете увидеть мгновенно используемый код CSS. Появится небольшое всплывающее окно с данными CSS, из которых состоит элемент.
Ключевые особенности:
Настройки и плагины обеспечивают быстрой доступ;
Мгновенно увидеть CSS код;
Простая установка.

EditThisCookie — полезное расширение, представляющее собой мощный менеджер cookie. С его помощью можно легко удалять, добавлять, изменять, искать и блокировать cookie.
Ключевые особенности:
Редактирование файлов cookie;
Поиск файлов cookie;
Блокировка файлов cookie;
Экспорт/Импорт файлов cookie в формат JSON;
Импорт cookies.txt.

Ghostery — бесплатный плагин для браузеров, который обеспечивает анонимность в интернете.
Ключевые особенности:
Позволяет блокировать скрипты, изображения, фреймы и встраиваемые объекты от компаний, которым вы не доверяете;
Гибкая настройка плагина;
Расширение для мобильных браузеров.
Минусы:
Не во всех браузерах работает, в этом случае можете использовать альтернативы.

С помощью этого расширения разработчики могут сделать скриншоты работы и отправить, например, руководителю группы для утверждения. Разработчики предпочитают использовать это расширение, так как оно упрощает и ускоряет процесс создания скриншотов.
Ключевые особенности:
Быстро и просто, один щелчок для захвата всей веб-страницы;
Точность;
Скачать скриншот в формате JPG, PNG, PDF и т.д.

Lambda Test позволяет разработчикам и тестировщикам выполнить кроссбраузерное тестирование в браузерах и операционных системах в интернете с различными расширениями экрана.
Ключевые особенности:
Проверка скорости отклика на всех размерах экрана;
Отладка в реальном времени;
Скриншоты и запись видео;
Чёткие и полезные журналы сеансов;
Интеллектуальное визуальное регрессионное тестирование;
Онлайн тестирование совместимости браузера;
LambdaTest может легко интегрироваться со следующими инструментами: Jira, Slack, Asana, Github, Gitlab, Bitbucket и т.д.

LightHouse — эффективное расширение, которое помогает разработчику улучшать качество веб-страниц. А ещё это расширение с исходным кодом, и разработчики смогут анализировать и решать SEO проблемы. Оно не только тестирует сайт и показывает оценку производительности, но ещё дает конкретные рекомендации: что можно улучшить, чтобы сделать сайт быстрее.
Ключевые особенности:
Простота использования. Если вы новичок в SEO, то это может сбить вас с толку. У большинства нет технических знаний для применения сложных инструментов тестирования. LightHouse прост в использовании, анализ сайта выполняется одним нажатием;
Постоянное обновление. Данное расширение постоянное обновляется разработчиками Google.

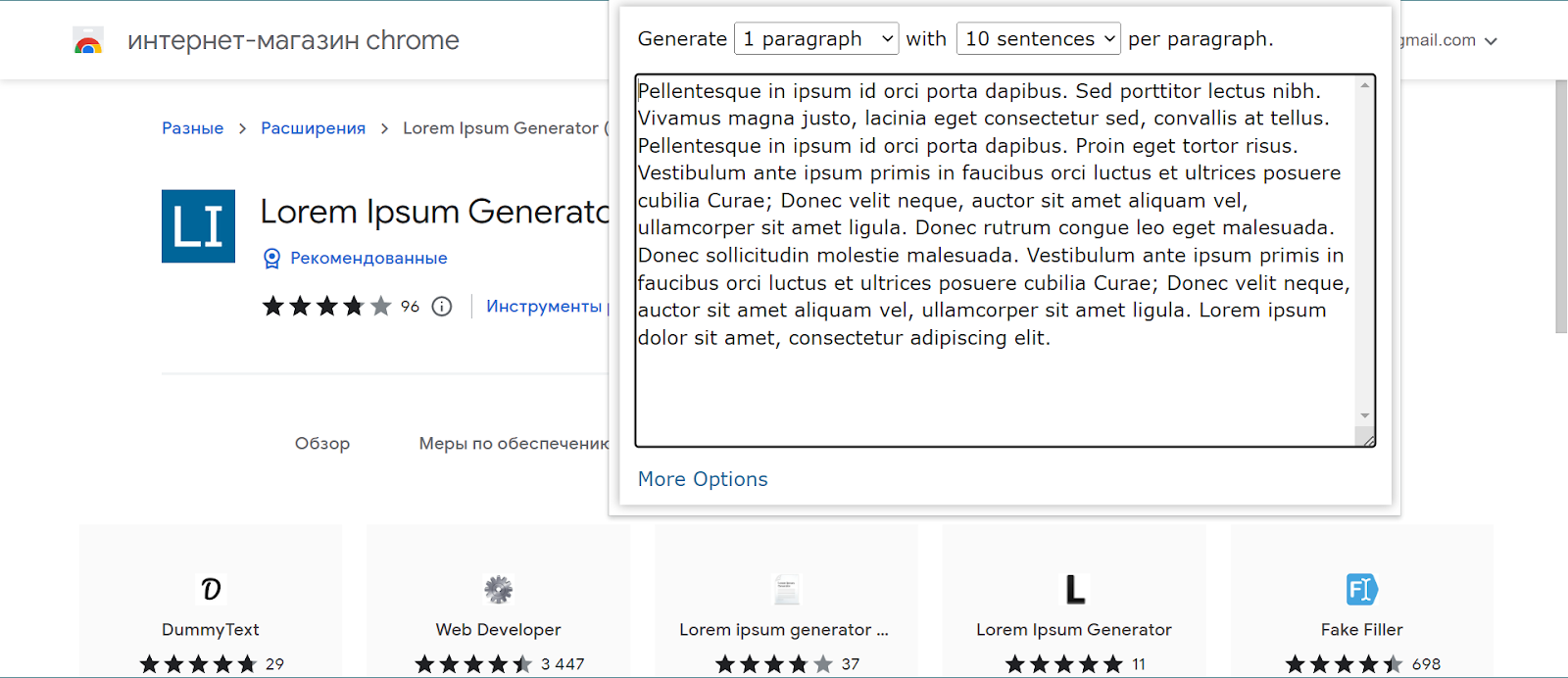
Это расширение широко используется среди разработчиков и помогает эффективно создать тексто-заполнитель для демонстрационных веб сайтов. Для использования достаточно просто установить расширение, включить его на странице и можно генерировать текст, либо копировать что-то из окна.
Ключевые особенности:
Обеспечивает интуитивное понятное управление;
Адаптация и кроссплатформенность под любой браузер.

Wappalyzer — это кроссплатформенное расширение для браузера с открытым исходным кодом, которое раскрывает технологии, используемые на конкретном веб-сайте. Это расширение автоматически идентифицирует приложения для веб-служб, фреймворков JavaScript, управления контентом, виджетов, платформ электронной коммерции, генераторов, серверного программного обеспечения, баз данных, инструментов аналитики и многое другое.
Ключевые особенности:
Можете узнать технологический стек, который используется на веб-сайте мгновенно и бесплатно;
Интуитивное понятное управление.

WhatFont — простое, но элегантное расширение для Google Chrome. Данное расширение позволяет разработчикам быстро определить шрифты, используемые на определенном веб-сайте. Всё, что нужно, это навести курсором мыши на контент и вы увидите всплывающие окно с информацией о шрифтах.
Ключевые особенности:
Интуитивное понятное управление;
Адаптация и кроссплатформенность под любой браузер.

Вы можете найти различные разрешения экрана, но Window Resizer является одним из лучших и наиболее популярных расширений, которое поможет вам имитировать несколько разрешений экрана, так как позволяет легко изменять положение и размер текущего окна. При необходимости вы можете добавить пользовательские разрешения экрана, изменив высоту, ширину и т.д, щелкнув нужный набор макетов.
Ключевые особенности:
Интуитивное понятное управление;
Адаптация и кроссплатформенность под любой браузер.

PerfectPixel позволяет “наложить” на веб-страницу полупрозрачную сетку и сверять по ней заданное расстояние. Можно накладывать и другие изображения, например первоначальный макет.
Ключевые особенности:
Интуитивное понятное управление;
Адаптация и кроссплатформенность под любой браузер.

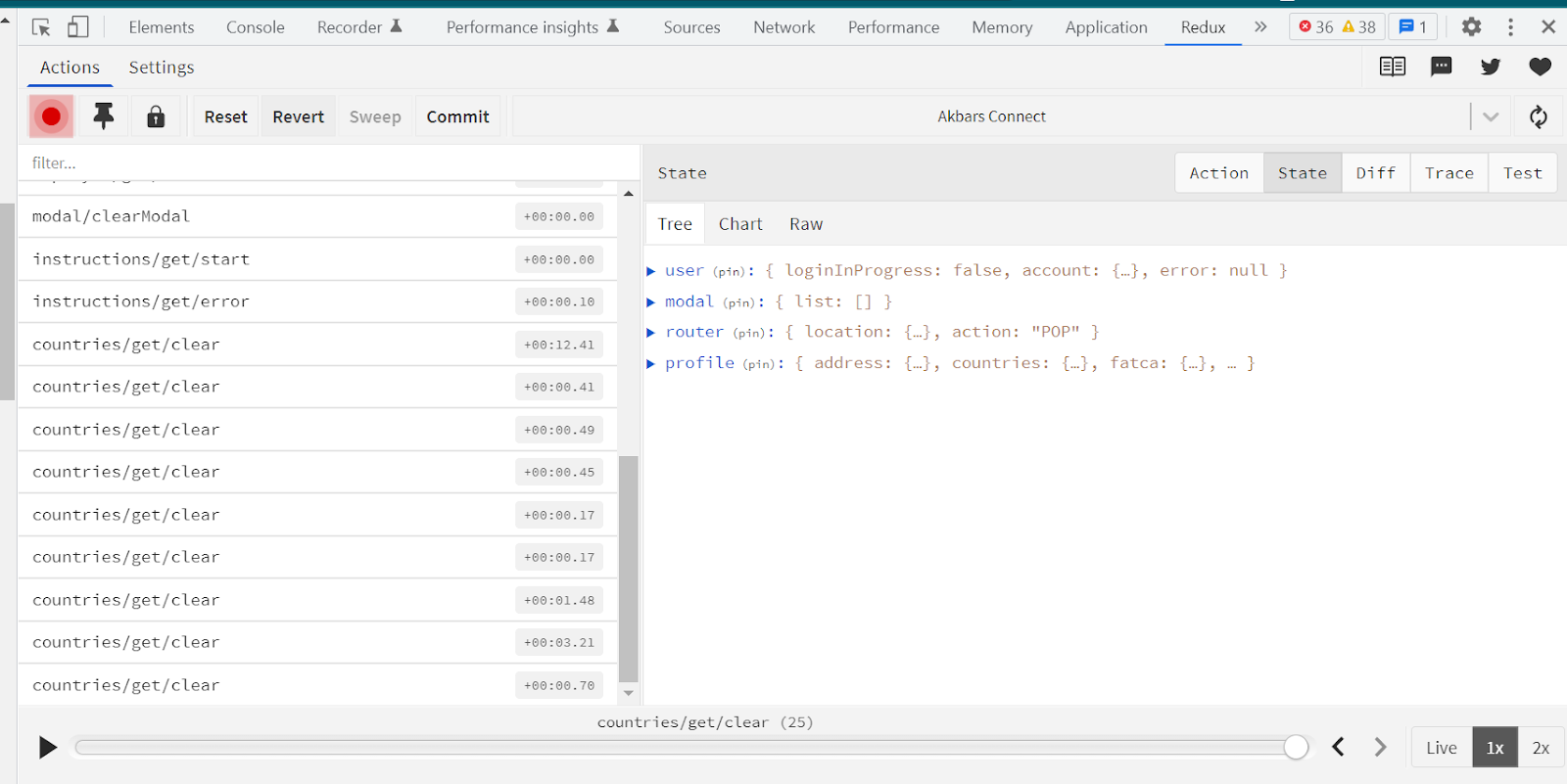
Redux DevTools — специальное расширение для браузера, которое позволяет легко дебажить redux приложения.
Ключевые особенности:
Легко и просто можно отслеживать экшены;
Интуитивный и понятный интерфейс;
Можно посмотреть все хранилище приложения.

JsonDiscovery
JsonDiscovery — мощное расширение для просмотра JSON. Подобных расширений много, но фичи, которые у есть JsonDiscovery, отличают его от других. Одни из них — это возможность написания запросов к JSON и его верхнеуровневого анализа. Для написания запросов используется язык Jora, а при написании запроса работает автодополнение.
Ключевые особенности:
Простое копирование JSON в буфер;
Настройка отображения данных из JSON;
Подсказки при написании запроса к JSON;
Сигнатура структуры JSON.

На этом всё, спасибо, что уделили время. Я поделился расширениями, которые пробовал сам, но если вы считаете, что я упустил какой-то инструмент, можете оставить комментарии. Заодно поделитесь своим опытом использования расширений: пробовали ли что-то из этого или есть что-то другое? Будет круто, если приложите скриншоты и расскажете о подробном использовании — обсудим в комментариях.
Комментарии (7)

Lazytech
01.11.2022 13:28+1В свою очередь, могу порекомендовать расширение Chrome extension source viewer:
https://chrome.google.com/webstore/detail/chrome-extension-source-v/jifpbeccnghkjeaalbbjmodiffmgedin

Lazytech
01.11.2022 13:38Colorzilla
Идем по ссылке, и вот что там находим:
Updated
December 24, 2016Как я и предполагал, в этом расширении используется Manifest V2. Если Google в следующем году все-таки откажется от дальнейшей поддержки V2 (у которого вроде бы уже статус "deprecated"), Colorzilla перестанет работать в Chrome.

drinkmaker
01.11.2022 14:06+1JsonDiscovery - крайне полезный. Благодарю.

UseTech Автор
01.11.2022 14:20+1Спасибо, что прочитали статью! Используете ещё какие-нибудь расширения, которых нет в списке?


Lazytech
Идем по ссылке, и вот что там находим:
Updated
November 20, 2019
А потом запускаем Chrome или другой браузер на движке Chromium, нажимаем F12 и переходим на вкладку Lighthouse. В смысле, ничего устанавливать не надо, поскольку инструмент Lighthouse есть "из коробки".
Если я что-то не так понял, прошу пояснить.