
Disclaimer Профессиональная статья создана на основе интервью с ментором Solvery.
Вы когда-нибудь хотели создать приложение, но не знали, с чего начать? Независимо от того, являетесь ли вы предпринимателем, разработчиком, продакт менеджером, или просто любопытным человеком, эта статья покажет вам, как создать дизайн мобильного приложения, даже если у вас нет опыта в дизайне.
Почему бы просто не нанять дизайнера?
Найти и нанять достойного дизайнера очень сложно, дизайнеры стоят дорого. Это не просто стоимость найма дизайнера, это время и усилия, чтобы найти того, кто хорошо подойдет для вашего проекта.
Кроме того, вам придется объяснить свое видение и идею дизайнеру, и в конечном итоге вы проведете много итераций, прежде чем получите то, что хотите. Самое главное, вы не хотите тратить все свои деньги на дизайн приложения, которое в итоге может не сработать.
Так почему бы не сделать это самостоятельно? На самом деле вам не нужно быть дизайнером, чтобы создавать высококачественный прототип для вашего приложения.
Определите цель вашего приложения
Прежде чем приступить к дизайну, важно определить его цель.
Какую проблему решает ваше приложение?
Какие фичи будут у вашего приложения?
Кто будет пользоваться этим приложением, какие будут пользовательские сценарии?
Подумайте об ответах на эти вопросы, поскольку они определяют, какие элементы дизайна вы будете использовать и как пользователи будут взаимодействовать с вашим приложением.
Вайрфрейм приложения
Примечание: (Разница между вайрфреймами, прототипами и мокапами)
Вайрфрейминг (wireframing) — это процесс создания низкоточной (грубой) версии приложения. Идея состоит в том, чтобы создать визуальную карту макета и функциональности конечного продукта. Когда вайрфрейм готов, вы можете начать добавлять визуальные элементы и функциональные возможности, не беспокоясь о том, будут ли эти элементы работать вместе.
Вы можете использовать вайрфреймы, чтобы визуализировать поток контента, выявлять закономерности и несоответствия в дизайне и принимать решения о направлении вашего продукта.
Вайрфрейм приложения обычно состоит из двух основных компонентов: пользовательского потока, компоновки экранов.
Пользовательские сценарии — как будет выглядеть путь пользователя в вашем приложении? Сколько будет экранов, за что они будут отвечать? Как пользователь будет перемещаться между ними?
Лайаут экрана — из каких элементов будут состоять эти экраны? Основная цель здесь — определить наилучшее место для различных элементов: например, что следует разместить в верхней части экрана или какая область лучше всего подходит для видеоконтента?

Найдите вдохновение
Всегда сложно начинать с нуля, может быть удобнее начать свой дизайн, глядя на то, что создали другие.
Найдите вдохновение для своего будущего приложения, просмотрев App Store или Google Play в аналогичной категории и посмотрите, найдете ли вы что-нибудь полезное или интересное. Ищите сходства в дизайне и функциональности, которые могут дать вам некоторые идеи о том, с чего начать.
Снимки экрана ваших любимых экранов и элементов пользовательского интерфейса в качестве эталонов определенно помогут вам, когда вы начнете создавать собственное приложение.
Mobbin Design — Обширная курируемая библиотека мобильных интерфейсов.
Behance — крупнейшая соц-сеть дизайнеров для демонстрации и поиска работ.
Dribbble — платформа для дизайнеров для демонстрации своих работ.
Воспользуйтесь преимуществами готовых дизайн-систем
Все мобильные приложения состоят из одних и тех же элементов интерфейса. Нет необходимости изобретать велосипед каждый раз, когда вы начинаете новый проект.
Дизайн-системы экономят время, объединяя все элементы, необходимые для дизайна приложения, в одном пакете: блоки, элементы, карточки продуктов (макеты с заполнителями для контента, такого как изображения или текст), панели навигации, домашние экраны с кнопками или меню и т. д.

Воспользуйтесь готовыми дизайн-системами, которые содержат все необходимые вам компоненты, и объедините их в идеальный дизайн.
Сделайте первую версию вашего дизайна
Весь смысл процесса дизайна заключается в том, чтобы делать ошибки и учиться на них. Вы будете удивлены тем, насколько ваша первоначальная идея может отличаться от конечного результата после нескольких итераций, поэтому приступайте к работе над своим приложением как можно скорее.
Не придумывайте идеальную картину в своей голове, а просто начните делать.
Превратите свой дизайн в прототип и получите обратную связь
Когда у вас есть дизайн для вашего приложения, пришло время создать прототип. На этом этапе вы хотите убедиться, что поток вашего приложения правильный и что ваш дизайн соответствует цели вашего проекта.
Создание прототипа также поможет вам получить отзывы от других людей, которые могут не разбираться в технологиях. Когда вы представляете свои идеи лично или используете видео, людям может быть сложно давать советы о том, что работает, а что нет, без какого-либо визуального представления.
Полезные сервисы для прототипирования:
Figma - универсальный инструмент, упрощающий совместную работу и доступность для UX-дизайнеров, разработчиков и всех остальных членов команды.
Proto.io - предоставляет широкий выбору компонентов, темплейто, так же позволяет создавать динамические переходы между экранами
Marvel - Marvel позволяет вам выйти за рамки статических макетов и предлагает интерактивность, динамические переходы и жесты, чтобы воплотить прототипы в жизнь и дать реальный пользовательский опыт любому, кто их тестирует.
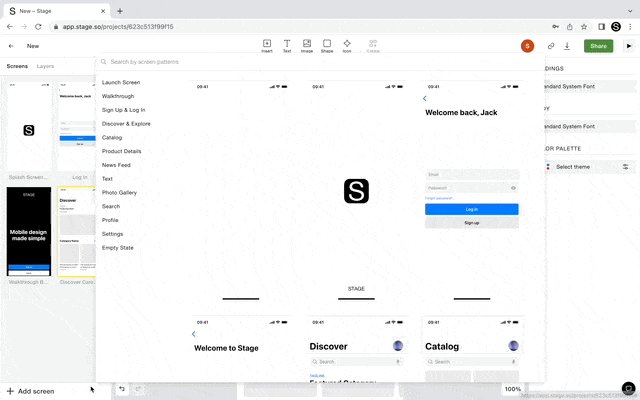
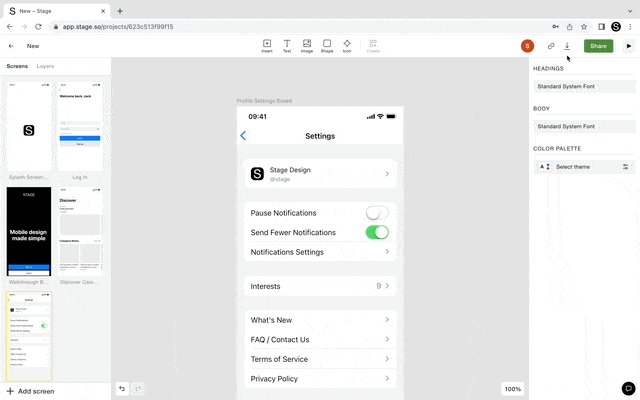
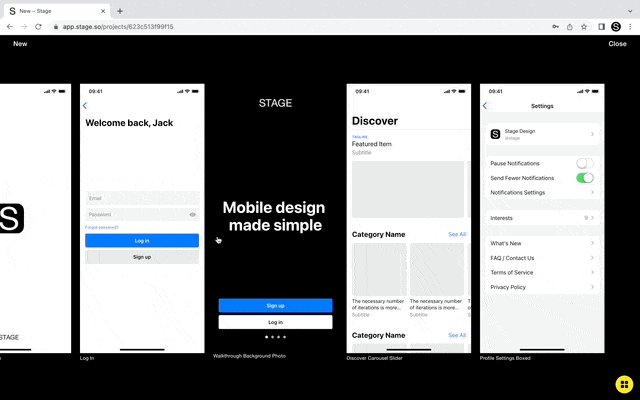
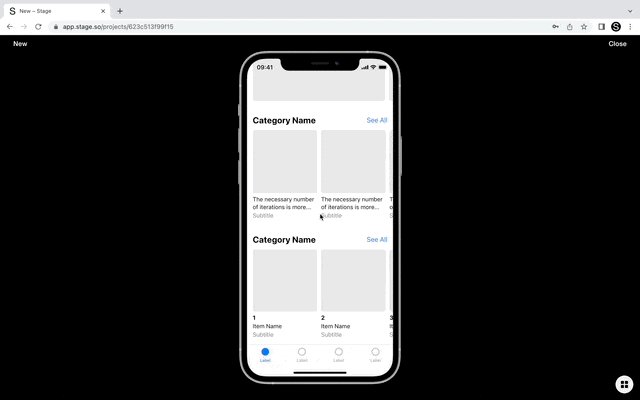
Stage - инструмент для создания прототипов мобильных приложений с 0, имеет большое количество разнообразных заготовленных темплейтов, готовых библиотек компонентов и экранов.

Покажите прототип разным людям и спросите, что они о нем думают. Если они могут использовать приложение без каких-либо проблем, значит, вы хорошо поработали над дизайном приложения.
Заключение
После этих шагов у вас будет проверенный дизайн-прототип вашего приложения, с которым вы уже можете идти к разработчикам, или реализовывать его самостоятельно с помощью no-code.


cyber_roach
ИМХО
Начать надо с вопроса, а зачем мне дизайн приложения вообще?
В подавляющем большинстве случаев придем к ответу: дизайн на первой стадии не нужен, достаточно MVP на стандартных компонентах, сделанных по прототипу (в любом софте, хоть в PowerPoint, и в любом виде, криво-косо главное, чтобы разрабу было понятно, где текстовое поле а где чекбокс), который можно переделывать хоть 10 раз вдоль и поперек, а дизайн вы уже хрен переделаете вот так легко и несколько раз.
Уже потом, когда на руках есть минимально работающий продукт, который функционально вас удовлетворяет... можно отдать его дизайнеру, ну или вот выше попробовать своими силами причесать в той же фигме и отдать разработчику на попробовать сделать это.
Это сильно съэкономит время, деньги и нервы. А так же позволит вообще не заниматся мартышкиным трудом (в области в которой у вас нет компетенций), особенно, если станет видно на этапе разработки проблемность продукта и/или его провальность.