
В CMF MODX Revolution изначально не предусмотрена возможность ставить задачи и привязывать их к ресурсам. Такое дополнение я тоже не нашел, да и было интересно разобраться в создании виджетов, поэтому придумал решение, как можно быстро реализовать такой функционал на своем сайте. Собственно, в этой статье хочу им поделиться.
Суть идеи
Пишем мы контент — статью в блог, например. В процессе возникает идея: дописать позже какой-то информационный блок, улучшить картинку, добавить ссылку на новую статью. Но сейчас делать это времени категорически не хватает, а идею нужно зафиксировать. В коде обычно используют комментарии с меткой @TODO. По ней потом можно найти все задачи прямо в проекте.
Решение
Я решил использовать такой же подход — задачи можно ставить прямо в содержимом ресурса. Достаточно написать "@TODO: Сделать что-то", и обернуть в HTML комментарий, чтобы эта информация не отображалась посетителям сайта.
Потом создать виджет и вывести его на главную страницу админки — таким образом накопившиеся задачи будут мозолить глаза и автоматически напоминать о себе.

Для удобства прямо в виджете выводится ID ресурса и ссылка на него, чтобы можно было сразу перейти к редактированию, не копаясь в дереве ресурсов. Чтобы убрать задачу - нужно удалить ее текст из содержимого ресурса.
Реализация в MODX
Для начала создаем ресурс (или используем существующий) и добавляем в содержимое ресурса задачу — <!-- @TODO: Какая-нибудь задача -->.
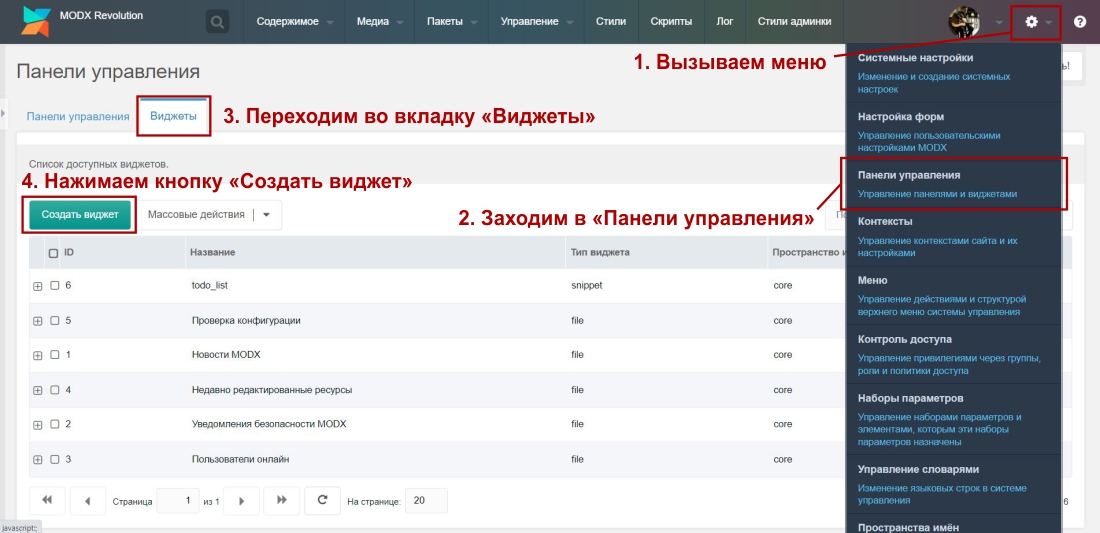
Переходим в «Настройки -> Панели управления -> Виджеты» и создаем виджет.
Название любое, я назову «widget_todo_list».
Значение «Размер» лучше установить «На всю ширину». Выбираем тип виджета «Сниппет», и сразу вписываем название сниппета (пока просто название, создадим мы его дальше) в поле «Содержимое виджета».
Название сниппета также можно использовать любое, я назову «WidgetTodoList».


Теперь привяжем созданный виджет к панели управления.
Возвращаемся в «Настройки -> Панели управления -> Панели управления». По умолчанию там будет всего одна панель - «Default».
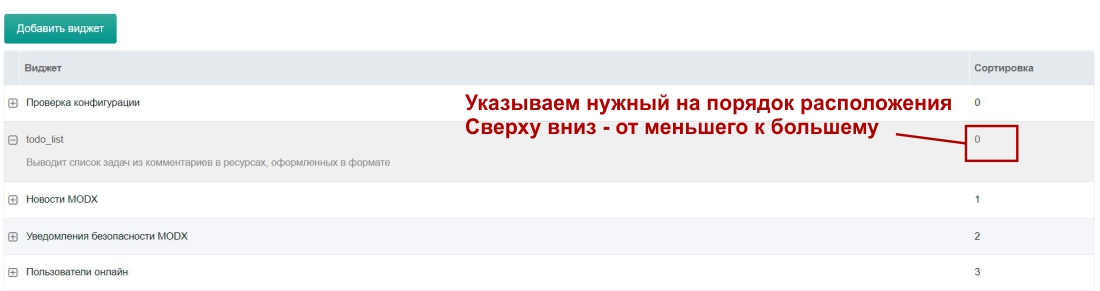
Заходим в редактирование панели и жмем кнопку «Добавить виджет». Во всплывающем окне выбираем ранее созданный виджет «widget_todo_list», жмем «Сохранить». Виджет должен появиться в таблице с другими виджетами.


Чтобы настроить, в каком порядке они будут отображаться - введите числовое значение в таблицу в столбец "Сортировка". Наименьшие значения будут вверху, наибольшие - внизу. Я хочу, чтобы задачи были в самом начале, поэтому ставлю 0.

Теперь осталось создать сам сниппет — php скрипт, который будет получать из базы данных содержимое ресурсов, обрабатывать их и генерировать содержимое виджета — таблицу с задачами и ссылками на ресурсы.
Создаем новый сниппет, называем, как записывали ранее в содержимом виджета - WidgetTodoList. Код сниппета будет такой (я знаю, что смешивать HTML и PHP является плохой практикой, и есть смысл вынести HTML в чанки, но кода тут не так много, поэтому я решил не усложнять и все объединить в одном месте):
/* Сниппет для создания виджета для панели управления @TODO
Алгоритм работы:
- Выбираем из базы данных все ресурсы, где в поле content есть <!-- @TODO: Текст задачи -->
- Проходим циклом по полученным ресурсам, выбираем все задачи в массив регулярным выражением
- Генерируем и возвращаем таблицу с задачами
*/
$content = '';
// Получаем из базы данных ресурсы, где в контенте есть @TODO:
$query = $modx->newQuery('modResource');
$query->where(array('content: LIKE ' => '%@TODO:%'));
$query->select('id,content,pagetitle');
$resourses = $modx->getCollection('modResource', $query, false);
// Создаем массив для задач
$todo_array = array();
// Создаем регулярку отбора задач
$todo_regexp = "<!--[ ]{0,}@TODO:[ ]{0,}(.*?)-->";
// Проходим по ресурсам, и собираем все задачи в массив задач
foreach ($resourses as $resourse) {
$id = $resourse->get('id');
$pagetitle = $resourse->get('pagetitle');
preg_match_all($todo_regexp, $resourse->get('content'), $out);
$tasks = $out[1];
if ($tasks) {
foreach ($tasks as $task) {
array_push($todo_array, array(
'id'=>$id,
'task'=>$task,
'pagetitle'=>$pagetitle
)
);
}
}
}
// задаем стили таблицы
$content .= '
<style>
.panel-widget-todolist {
font-size: 14px;
width: 100%;
border-collapse: collapse;
color: #444;
}
.panel-widget-todolist thead {
background-color: #D3DCE3;
font-weight: bold;
color: dimgray;
}
.panel-widget-todolist td {
padding: 0.6em 18px 0.6em 5px;
border: 1px solid #ddd;
}
.panel-widget-todolist td:nth-child(1) {
width: 40px;
}
</style>';
// Генерируем содержимое виджета
$content .= "<h2>Всего задач: " . count($todo_array) . "</h2>";
$content .= "<table class='panel-widget-todolist' cellspacing='0' cellpadding='0'>";
$content .= "<thead><tr><td>ID</td><td>Задача</td></tr></thead><tbody>";
foreach ($todo_array as $todo) {
$content .= "<tr><td><a title='" . $todo['pagetitle'] . "' href='?a=resource/update&id=" . $todo['id'] . "' target='_blank'>" . $todo['id'] . "</a></td>";
$content .= "<td>" . $todo['task'] . "</td></tr>";
}
$content .= "</tbody></table>";
return $content;Сохраняем сниппет и переходим на главную страницу админки. Должен появиться виджет с таблицей задач. У каждой задачи указан ID ресурса, в котором она находится. ID обернут в ссылку на этот ресурс в админке, так что можно сразу переходить и редактировать. Названия ресурсов прописаны в атрибуте «title» ссылки, так что при наведении на нее можно посмотреть название ресурса.
Конечно, можно вести задачи в отдельной таблице или таск-менеджере, но, во-первых, это сильно замусорит учет задач всякой мелочевкой, во-вторых, нужно переходить из MODX в другую систему, забивать туда задачу, потом не забыть ее закрыть и так далее… Поэтому вариант писать задачи прямо в контенте ресурса меня устраивает.
Если статья была полезной - буду благодарен за подписку на ТГ канал DIGITAL СФЕРА, где пишу про опыт работы с разными направлениями в сфере Digital — маркетинг, SEO, разработка сайтов, аналитика и другие.

