Джаваскриптовая ошибка «undefined is not a function» довольно загадочна. Как раз поэтому определённым спросом пользуются разъяснительные статьи, из которых читатель, начинающий изучать программирование на JavaScript, способен узнать о том, что такая ошибка (попытка использовать неопределённое значение как функцию) чаще всего возникает при вызове несуществующего метода объекта (а такой вызов, в свою очередь, чаще всего происходит в случае опечатки в названии метода). Такой разъяснительной статьёю может послужить «Ошибки в JavaScript и как их исправить», например.
Однако и после разъяснений остаётся мысль о том, что обнаружение и устранение опечаток (да и других оплошностей при вызове методов) было бы много проще, если бы название «виновного» метода содержалось непосредственно в тексте появляющейся ошибки.
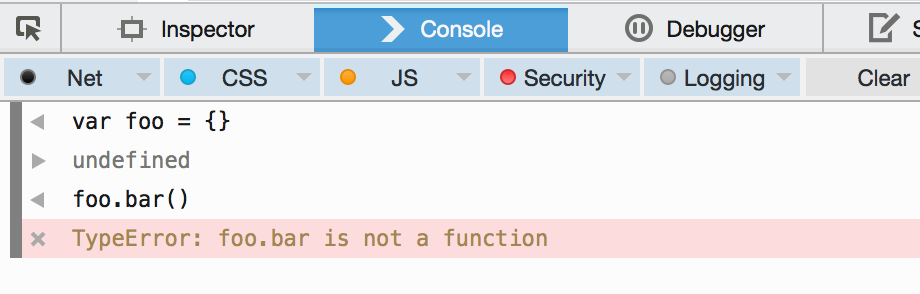
Так и вышло:
Впрочем, вышеозначенное улучшение сообщения об ошибке произошло только в V8, то есть появится оно только в Google Chrome, в Chromium, в новой Опере, а со временем — в Node.js и в других нодоподобных движках, служащих для запуска внебраузерного джаваскрипта. О внедрении подобного улучшения в остальных браузерах ничего не известно.
Однако и после разъяснений остаётся мысль о том, что обнаружение и устранение опечаток (да и других оплошностей при вызове методов) было бы много проще, если бы название «виновного» метода содержалось непосредственно в тексте появляющейся ошибки.
Так и вышло:
Improved exception messages: Goodbye "undefined is not a function". Hello "http://t.co/rMIELG5VoW is not a function" pic.twitter.com/3uykfrTK9O
— Addy Osmani (@addyosmani) 21 февраля 2015Впрочем, вышеозначенное улучшение сообщения об ошибке произошло только в V8, то есть появится оно только в Google Chrome, в Chromium, в новой Опере, а со временем — в Node.js и в других нодоподобных движках, служащих для запуска внебраузерного джаваскрипта. О внедрении подобного улучшения в остальных браузерах ничего не известно.


MuLLtiQ
Firefox 37.0.1

isden
everyonesdesign
Мне кажется, что это самый информативный и поэтому лучший формат.
Pavel7
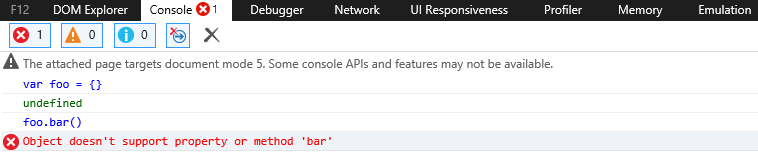
IE версии с 9 или 10 пишет более осмысленную ошибку:
Iv38
Жаль что не пишет какой объект, а только метод.
relclick
Интересно, это было так сложно сделать, что до этого дошли только сейчас? Профит же очевиден.
Mithgol Автор
На всякий случай уточню, что (судя по дате в Твиттере) до изменения в коде Хрома додумались без мaлого два месяца назад, но в тестовых версиях, которые только теперь начинают обретать стабильность и доходить до конечных пользователей.
(Хотя понятно, что «почему не два года назад?» и всё такое.)
DenimTornado
Ну как же в тестовых? Вот мой скрин ниже, самая что ни на есть релизная stable версия.
Mithgol Автор
Наводящий вопрос: когда упомянутая Вами версия Chrome 42.0.2311.90 вышла в свет?
sulnedinfind
Для смягчения адаптации к новому.
servekon
Круто, конечно, но разве отладчик не показывает номер строки, где произошла ошибка? Не вижу проблемы в том, чтобы перейти на нужную строку и исправить очепятку.
Keyten
И ещё, имхо, затруднения ошибка может вызвать лишь в первый раз, когда с ней сталкиваешься. А может и не вызвать.
quux
Проблемы, конечно, нет. Может быть даже для кого-то отрезок времени, в течении которого идешь к нужной строке, является источником дофамина. Но мне психологически комфортнее сразу узнать, какой кусок текста не функция.
pman
Проблемы возникают когда есть желание отловить все ошибки. Вот например есть сборщик JS ошибок в консолях клиентов сайта, доступа к самим консолям нет, в результате в базу данных пишется только строчка ошибки и минимальная доступная информация.
И вот на девелоперской машине все отлично, без ошибок, а от пользователей вал «undefined is not a function».
Именно в этом случае данное улучшение будет полезно.
doozza
Интересно, как себя поведёт в таком случае динамический вызов функции. Знание строки здесь мало поможет, если я не ошибаюсь.
var f1 = function(){console.log('f1');} var a = ['f1','f2']; window[a[0]](); // f1 window[a[1]](); //Uncaught TypeError: undefined is not a functionservekon
Отладчик ругается на эту строку:
Согласен, что если массив 'a' объявлен намного выше по коду, тогда отладка усложняется.
DenimTornado
Chrome 42.0.2311.90 (64-bit) Mac OS X 10.10.3
take.ms/wWP3a
grossws
Аналогично в 42.0.2311.82 на Linux
404
Не всё так радужно.
В старом дебаггере:
В новом дебаггере:
Да, теперь стало чуть лучше от того, что известно, к какому методу пытались обратиться, но вот дальше всё равно нужно внимательно дебажить.
isden
> a.n() // o.n is not a function
А у меня говорит «Uncaught ReferenceError: a is not defined». Видимо у вас опечатка, и там должно быть o.n();
isden
Посмотрел ради интереса как оно будет в Сафари — «TypeError: 3 is not a function (evaluating 'o.n()')».
404
Да, действительно опечатался.