Микроразметка сайта для поисковых систем Яндекс и Google в формате Schema.org, JSON-LD и Open Graph. Разметку старался делать без js, т.к. Яндекс ее не учитывает. Микроформат Schema.org подходит для Яндекс/Google. Преимущество данного метода - не нужно ждать бота, который придет, просканирует страницу с включенным js и поймет что там находится. Ускоряет обработку данных в микроданных.

Всем привет. Меня зовут Толстенко Александр. Я частный SEO специалист. В сфере разработки и продвижения бизнеса в интернете я с 2009 года. Мы с командой занимаемся продвижением сайтов в Яндекс и Google.
Занимаясь SEO продвижением одного крупного СМИ портала, была необходимость собрать по максимуму определенные виды микроразметок и внедрить их на сайт, чтобы Яндекс и Google корректно понимали какой контент находится на сайте и данные в ней побыстрее попадали в сниппеты результатов выдачи, делая сайт заметным на поиске.
У Яндекса есть проблемы с пониманием JSON-LD, а Google сканирует сайт не сразу с включенным js, из-за чего данные в микроформате не сразу учитываются роботом.
Поэтому, пришлось собирать нужную разметку и переделывать JSON-LD в Schema.org, чтобы все поисковые машины смогли распознать информацию на сайте корректно.
Яндекс не понимает JSON-LD?
Как так, в валидаторе же, при проверке данные видны? Пример проверки js микроразметки на скрине.

Специально, задал этот вопрос техподдержке Яндекса. Ответ на скрине ниже.

Итак, погнали. Начну с определения и немного примеров, потом будет мясо.
Что такое микроразметка
Микроразметка — это способ семантической разметки данных на сайте, который помогает поисковым роботам лучше понимать какая информация размещена на страницах сайта.
Цель семантической разметки – сделать интернет более понятным, структурированным и облегчить поисковым системам и специальным программам извлечение и обработку информации для удобного ее представления в результатах поиска.
Из справки Яндекс https://yandex.ru/support/webmaster/schema-org/
Для чего нужна микроразметка сайта при SEO продвижении?
С помощью семантической разметки документа, можно выделить сайт в результатах выдачи поисковых систем.
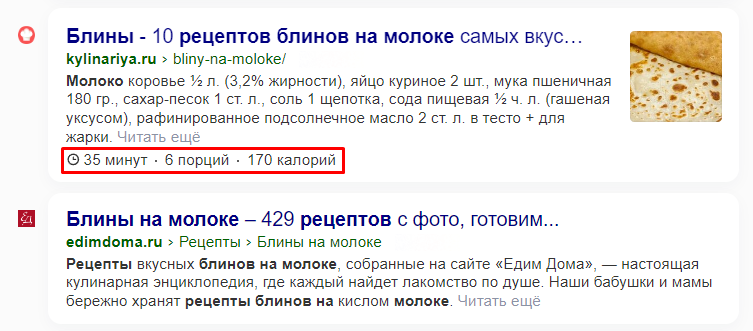
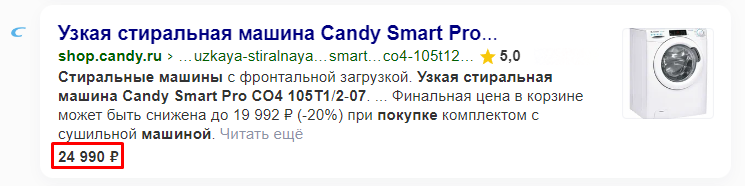
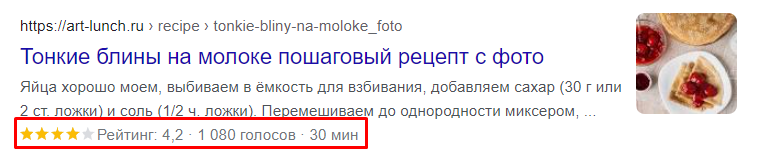
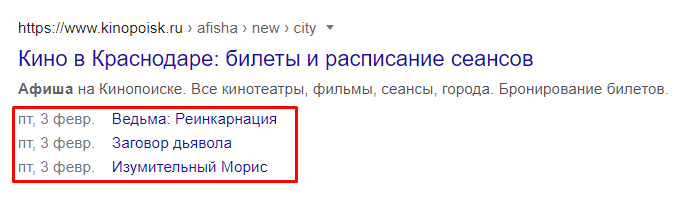
Сравните результаты поисковой выдачи ниже. Сайты у которых есть микроразметка, намного заметнее, чем без нее. Следовательно, у таких сайтов будет больше переходов из поиска, клиентов и продаж.
Некоторые примеры из выдачи Яндекса


Некоторые примеры из выдачи Гугл




Словари микроразметки
В детали, виды и синтаксис словарей вдаваться не буду, там много чего можно написать. Вряд ли только кому это будет интересно, т.к. скорее всего вы ищете именно разметку.
Для продвижения сайта в Яндекс и Google SEOшники используют только три вида разметки: Schema.org, Open Graph, JSON-LD, чтобы объяснить роботу какой текст, находится в каком блоке на сайте и по возможности (алгоритмы постоянно меняются), эта информация попала в описание площадки на поиске. Другие встречаются очень редко.
Формат Schema.org рекомендует использовать Яндекс, JSON-LD - Google.
Open Graph хоть и разработан социальной сетью Facebook (на момент публикации, запрещенная соцсеть в РФ), но на сайт его тоже интегрируют, чтобы сделать более привлекательное отображение площадки, когда делятся ссылками в сообщениях. Пример, на скрине ниже.

Инфа для программистов!
Ниже примеры разметки. Она может не подходить под текущую структуру верстки на сайте, нужно применить примеры к текущему формату разметки. Там где она есть, проверить. В случае надобности скорректировать/добавить отсутствующие поля разметки.
Где проверять правильность разметки на сайте
В Яндексе: https://webmaster.yandex.ru/tools/microtest/ - некоторая разметка в может показываться с ошибкой в онлайн сервисе проверки. В Google ошибок не было.
В Гугле: https://search.google.com/structured-data/testing-tool
P.S.: При проверки примеров микроразметки в Яндлекс.Вебмастере, кое какая будет выдавать ошибку, в Гугл - ошибки не будет. Проверял все по Гуглу. Если, где то будет ошибка, прошу строго не судить, я не прогер, за обратную связь буду благодарен.
Микроразметка для сайта
Ниже находятся примеры разных методов разметки данных. По максимуму старался сделать в формате Schema.org, но использовал и другие. Разметка подойдет для сайта услуг, блога, информационного портала СМИ. Что то можно взять и для интернет магазина. Кому надо, берите правьте под себя.
P.S.: в коде, где прописан класс DisplaNone - нужно css стилями скрыть лишную техническую информацию от глаз пользователей. Все пояснения заменить на нужную информацию. Комменты, можно удалить при необходимости.
Микроразметка для блока head
Добавить в блок head микроразметку для og и twitter. Пример кода:
<head>
{содержание head}
<!-- Open Graph -->
<meta property="og:type" content="website">
<meta property="og:title" content="{Заголовок статьи h1}">
<meta property="og:url" content="текущий_url_материала">
<meta property="og:image" content="ссылка на фото материала. Еcли нет, вставить заглушку с логотипом сайта формат jpg">
<meta property="og:description" content="{Описание материала. Если пусто ШАБЛОН: Заголовок H1 - Имя сайта}">
<meta property="og:site_name" content="Название домена или Компании и описание, чем занимается сайт">
<meta property="og:locale" content="{Язык. Пример: ru_RU, ru-UA, ru-KZ, ru-BY, ru-UZ, ru-TJ}" />
<meta property="article:published_time" content="{Дата размещения статьи. Формат: 2015-05-20T10:31:27+00:00}" />
<meta property="article:modified_time " content="{Дата изменения статьи. Формат: 2020-01-20T11:31:27+00:00}" />
<meta property="article:author" content="{Автор статьи, если пусто то: Название домена или Компании}" />
<meta property="article:section" content="{Категория}" />
<meta property="article:tag" content="{Тег статьи}" />
<meta name="referrer" content="origin-when-crossorigin">
<!-- twitter -->
<meta name="twitter:card" content="summary"/>
<meta name="twitter:site" content="{Название домена или Компании}"/>
<meta name="twitter:title" content="{Заголовок материала}">
<meta name="twitter:description" content="{Описание материала. Если пусто ШАБЛОН: Заголовок H1 - Имя Сайта}"/>
<meta name="twitter:creator" content="https://site.ru/"/>
<meta name="twitter:image:src" content="ссылка на фото материала. Если нет, вставить заглушку с логотипом сайта формат jpg"/>
<meta name="twitter:domain" content="https://site.ru/"/>
<meta name="content-language" content="{Язык. Пример: ru, ua, kz, by, uz, tj}" />
</head>
Разметка для поиска по сайту
<div itemscope itemtype="https://schema.org/WebSite">
<meta itemprop="url" content="%домен%"/>
<form itemprop="potentialAction" itemscope itemtype="https://schema.org/SearchAction">
<meta itemprop="target" content="%домен%/search.html?query={search_term_string}" />
<input itemprop="query-input" type="text" name="search_term_string" required />
<input type="submit" />
</form>
</div>Подробнее можно в справке тут: https://developers.google.com/search/docs/data-types/sitelinks-searchbox?hl=ru
Хлебные крошки
Сделать хлебные крошки и их микроразметку — ПОСЛЕДНЮЮ КРОШКУ, НЕ ДЕЛАТЬ ССЫЛКОЙ!
<nav>
<ul itemscope itemtype="http://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a href="url_ссылки" title="Основной раздел" itemprop="item">
<span itemprop="name">Основной раздел</span><meta itemprop="position" content="0">
</a>
</li>
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a href="url_ссылки" title="Подраздел уровня 1" itemprop="item"><span itemprop="name">Подраздел уровня 1</span><meta itemprop="position" content="1"></a>
</li>
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a href="url_ссылки" title="Подраздел уровня 2" itemprop="item"><span itemprop="name">Подраздел уровня 2</span><meta itemprop="position" content="2"></a>
</li>
</ul>
</nav>
Разметка меню навигации
Для меню в шапке
<div itemscope itemtype="http://schema.org/SiteNavigationElement">
<menu itemprop="about" itemscope itemtype="http://schema.org/ItemList">
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ItemList"><a href="url" itemprop="url">Пункт 1</a><meta itemprop="name" content="Пункт_1" /></li>
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ItemList"><a href="url" itemprop="url">Пункт_2<meta itemprop="name" content="Пункт_2" /></a></li>
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ItemList"><a href="url" itemprop="url">Пункт_3</a>
<meta itemprop="name" content="Пункт_3" />
<menu>
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ItemList"><a href="url" itemprop="url">Под_пункт_3_1<meta itemprop="name" content="Пункт_3_1" /></a></li>
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ItemList"><a href="url" itemprop="url">Под_пункт_3_2<meta itemprop="name" content="Пункт_3_2" /></a></li>
</menu>
</li>
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ItemList"><a href="url" itemprop="url">Пункт_4<meta itemprop="name" content="Пункт_4" /></a></li>
</menu>
</div>
Для меню в футере (другая верстка)
<menu itemscope itemtype="http://schema.org/SiteNavigationElement">
<li>
<a itemprop="url" href="ссылка">название_пункта_меню_1</a>
</li>
<li>
<a itemprop="url" href="ссылка">название_пункта_меню_2</a>
</li>
</menu>
Страница(ы) контактов
<div itemscope="" itemtype="http://schema.org/Organization" class=”DisplaNone”>
<meta itemprop="name" content="Название Юр.лица">
<meta itemprop="telephone" content="телефон">
<meta itemprop="email" content="ваш e-mail">
<meta itemprop="address" content="Ваш адрес">
<meta itemprop="logo" content="url к логу компании">
<meta itemprop="image" content="url к картинке офиса">
<meta itemprop="description" content="Описание страницы">
<meta itemprop="legalName" content="Название компании и чем занимается">
<link itemprop="url" href="url-страницы" content="url-страницы">
<meta itemprop="sameAs" content="ссылка на соц сеть">
<div itemprop="aggregateRating" itemscope itemtype="https://schema.org/AggregateRating">
<meta itemprop="worstRating" content="1"> <!-- Мин. значение -->
<meta itemprop="bestRating" content="5"/> <!-- Макс. Значение -->
<meta itemprop="ratingValue" content="5"> <!-- средняя оценка -->
<meta itemprop="ratingCount" content="1064"> <!-- общее количество голосов -->
</div>
</div>
Разметка футера сайта
<span itemscope itemtype="r" class=”DisplaNone”>
<meta itemprop="copyrightYear" content="%year%">
<meta itemprop="copyrightHolder" content="Название домена или Компании">
</span>
Разметка списка статьи блога (Blog) (список)
Для новостей заменить http://schema.org/Blog на http://schema.org/NewsArticle
<div itemscope itemtype="http://schema.org/Blog">
<h1 itemprop="description">{Название документа/раздела}</h1>
<article itemprop="blogPosts" itemscope itemtype="http://schema.org/BlogPosting">
<h2 itemprop="headline">{название_статьи_N}</h2>
<meta itemprop="datePublished" content="{Дата публикации. Пример: 2020-01-14T07:20:10+03:00}" />
<img itemprop="articleSection" content="{название раздела}">
<img itemprop="image" src="{ссылка_на_фото_материала}">
<meta itemprop="description" content="{краткое_описание_статьи N}" />
<meta itemprop="author" content="{Автор статьи}" />
<div itemprop="publisher" itemscope itemtype="https://schema.org/Organization" class=”DisplaNone”>
<div itemprop="logo" itemscope itemtype="https://schema.org/ImageObject">
<img itemprop="url image" src="ссылка_на_логотип" />
</div>
<meta itemprop="name" content="Название домена или Компании">
</div>
<meta itemprop="dateModified" content="{Дата изменения. Пример: 2020-01-14T07:20:10+03:00}">
<meta itemscope itemprop="mainEntityOfPage" itemType="https://schema.org/WebPage" itemid="{ссылка_на_статью}"/>
</article>
</div>
<!-- рецензия материала -->
<div itemscope="" itemtype="http://schema.org/Organization">
<meta itemprop="name" content="Название_страницы">
<meta itemprop="description" content="description">
<link itemprop="url" href="url_страницы">
<div itemprop="aggregateRating" itemscope itemtype="https://schema.org/AggregateRating">
<meta itemprop="worstRating" content="1"> <!-- Мин. значение -->
<meta itemprop="bestRating" content="5"/> <!-- Макс. Значение -->
<meta itemprop="ratingValue" content="4.6"> <!-- средняя оценка. если пусто выводим 5 -->
<meta itemprop="ratingCount" content="8864"> <!-- общее количество голосов -->
</div>
<div itemprop="review" itemtype="http://schema.org/Review" itemscope="">
<div itemprop="author" itemtype="http://schema.org/Person" itemscope="">
<meta itemprop="name" content="Название домена или Компании">
<link itemprop="url" href="https://site.ru/">
</div>
</div>
</div>
Разметка конкретного материала: Статьи/Новости
Для новостей заменить http://schema.org/Article на http://schema.org/NewsArticle
<article itemscope itemtype="http://schema.org/Article">
<meta itemprop="headline" content="title" />
<h1 itemprop="name">{Заголовок документа}</h1>
<!-- Ссылка на статью -->
<meta itemprop="url" content="{Ссылка на статью}" />
<meta itemprop="description" content="{description}" />
<img itemprop="articleSection" content="{название раздела}">
<!-- Каноническая ссылка статьи -->
<meta itemscope itemprop="mainEntityOfPage" itemType="https://schema.org/WebPage" itemid="{Каноническая ссылка}" content="{Заголовок статьи}" />
<!-- Ссылка на превью статьи -->
<div itemprop="image" itemscope itemtype="http://schema.org/ImageObject">
<img itemprop="url contentUrl" src="{Ссылка на превью}" alt="{Заголовок статьи}" />
</div>
<!-- Дата публикации и дата последнего изменения -->
<meta itemprop="datePublished" content="{Дата публикации. Пример: 2020-01-14T07:20:10+03:00}" />
<meta itemprop="dateModified" content="{Дата изменения. Пример: 2020-01-14T07:20:10+03:00}" />
<meta itemprop="inLanguage" content="ru-RU" /> <!-- язык текста на сайте -->
<!-- основной текст статьи -->
<div itemprop="articleBody">
{текст_материала в html}
</div>
<!-- Автор статьи -->
<div itemprop="author" itemscope itemtype="http://schema.org/Person">
<meta itemprop="name" content=”{Автор статьи}”>
</div>
<!-- Контактная информация о сайте/организации -->
<div itemprop="publisher" itemscope itemtype="https://schema.org/Organization">
<div itemprop="logo" itemscope itemtype="https://schema.org/ImageObject">
<img itemprop="url" src="{Ссылка на логотип}" alt="Название домена или Компании" />
<meta itemprop="width" content="200" />
<meta itemprop="height" content="200" />
</div>
<meta itemprop="name" content="Название домена или Компании" />
<meta itemprop="url" content="https://site.ru/" />
</div>
</article>
<!-- рецензия материала -->
<div itemscope="" itemtype="http://schema.org/Organization">
<meta itemprop="name" content="Название_страницы">
<meta itemprop="description" content="description">
<link itemprop="url" href="url_страницы">
<div itemprop="aggregateRating" itemscope itemtype="https://schema.org/AggregateRating">
<meta itemprop="worstRating" content="1"> <!-- Мин. значение -->
<meta itemprop="bestRating" content="5"/> <!-- Макс. Значение -->
<meta itemprop="ratingValue" content="4.6"> <!-- средняя оценка. если пусто выводим 5 -->
<meta itemprop="ratingCount" content="8864"> <!-- общее количество голосов если нет выводим 10 -->
</div>
<div itemprop="review" itemtype="http://schema.org/Review" itemscope="">
<div itemprop="author" itemtype="http://schema.org/Person" itemscope="">
<meta itemprop="name" content="Название домена или Компании"> <!-- если нет автора -->
<link itemprop="url" href="https://site.ru/">
</div>
</div>
</div>
Микроразметки комментариев
<div itemprop="comment" itemscope itemtype="http://schema.org/UserComments">
<h2>Комментарии</h2>
<ul>
<li>
<div itemprop="creator" itemscope itemtype="http://schema.org/Person">
<span itemprop="name">{Имя пользователя}</span>
</div>
<time itemprop="commentTime" datetime="{2020-01-14T07:20:10+03:00}">{2020-01-14}</time>
<p itemprop="commentText">{Текст комментария}</p>
</li>
<li>
<div itemprop="creator" itemscope itemtype="http://schema.org/Person">
<span itemprop="name">{Имя другого пользователя}</span>
</div>
<time itemprop="commentTime" datetime="{2020-02-27T08:21:11+03:00}">{2020-02-27}</time>
<p itemprop="commentText">{Другой комментарий}</p>
</li>
</ul>
</div>
Микроразметка отзывов о сайте (если они есть)
<div itemprop="review" itemtype="http://schema.org/Review" itemscope="">
<div itemprop="author" itemtype="http://schema.org/Person" itemscope="">
<meta itemprop="name" content="{Имя_пользователя_или_ник}">
<link itemprop="url" href="ссылка_на_страницу_профиля_или_соц_сети_если_есть_если_нет_не_выводим">
<link itemprop="image" href="url_картинки_пользователя"> <!-- если есть -->
</div>
<meta itemprop="datePublished" content="2018-09-07"> <!-- дата_публикации -->
<span itemprop="reviewBody">Текст_отзыва</span>
<div itemprop="reviewRating" itemtype="http://schema.org/Rating" itemscope="">
<meta itemprop="worstRating" content="1"> <!-- Мин. значение -->
<meta itemprop="bestRating" content="5"/> <!-- Макс. Значение -->
<meta itemprop="ratingValue" content="5"> <!-- Оценка -->
</div>
<div itemprop="itemReviewed" itemscope itemtype="https://schema.org/Organization">
<meta itemprop="name" content="Название домена или Компании">
</div>
</div>
Разметка видео в контенте
<div itemscope itemtype="http://schema.org/VideoObject" >
<link itemprop="thumbnailUrl" href="ссылка_на_превью_фото_для_видео">
<h2 itemprop="name">{Заголовок видео}</h2>
<meta itemprop="description" content="{Описание видео}">
<meta itemprop="duration" content="PT6M58S"> <!-- указание в видео PT6 - цифра - это длительность 6 минут, М58S - цифры - длительность 58 секунд -->
<meta itemprop="isFamilyFriendly" content="true"> <!-- разрешено ли детям -->
<meta itemprop="uploadDate" content="2013-06-05T00:00:00"> <!-- формат публикации даты -->
<span itemprop="thumbnail" itemscope itemtype="http://schema.org/ImageObject" class=”DisplayNone”>
<img itemprop="contentUrl" src="{https://www.mysite.com/images/preview/img1.jpg}"> <!-- ссылка на фото к видео -->
<!-- размеры -->
<meta itemprop="width" content="250">
<meta itemprop="height" content="120">
</span>
<span itemprop="interactionStatistic" itemscope itemtype="http://schema.org/InteractionCounter">
<span itemprop="interactionType" itemscope itemtype="http://schema.org/WatchAction"></span>
<meta itemprop="userInteractionCount" content="102111" /> <!-- кол-во просмотров -->
</span>
</div>
Разметка мобильного приложения
<div itemscope itemtype="https://schema.org/SoftwareApplication">
<meta itemprop="name" content="{Название_Приложения} Android">
<meta itemprop="description" content="краткое_описание_приложения">
<meta itemprop="applicationCategory" content="GameApplication">
<meta itemprop="operatingSystem" content="ANDROID">
<meta itemprop="inLanguage" content="ru-RU"> <!-- язык приложения страны в которой живет пользователь -->
<meta itemprop="image" content="ссылка_на_фото_если_есть">
<link itemprop="url" href="ссылка_на_страницу_на_нашем_сайте">
<meta itemprop="softwareVersion" content="4.6.4r"> <!-- если известна, если нужна в разметки -->
<meta itemprop="fileSize" content="12,32 МБ"> <!-- если известен размер, если нужна в разметки -->
<div itemprop="aggregateRating" itemscope itemtype="https://schema.org/AggregateRating">
<meta itemprop="worstRating" content="1"> <!-- Мин. значение -->
<meta itemprop="bestRating" content="5"/> <!-- Макс. Значение -->
<meta itemprop="ratingValue" content="4.6"> <!-- средняя оценка -->
<meta itemprop="ratingCount" content="8864"> <!-- количество голосов -->
</div>
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<meta itemprop="url" content="ссылка_на_страницу_на_нашем_сайте">
<meta itemprop="category" content="free">
<meta itemprop="price" content="0">
<meta itemprop="priceCurrency" content="RUB">
</div>
<div itemprop="author" itemtype="http://schema.org/Person" itemscope="">
<meta itemprop="name" content="{Название_Организации}">
<link itemprop="url" href="ссылка_на_сайт">
<link itemprop="image" href="url_логотипа_организации"> <!-- если есть -->
</div>
</div>
FAQ: Часто задаваемые вопросы, вопрос/ответы
<div itemscope itemtype="https://schema.org/QAPage">
<div itemprop="mainEntity" itemscope itemtype="https://schema.org/Question">
<h2 itemprop="name">How many ounces are there in a pound?</h2>
<div itemprop="upvoteCount">52</div>
<div itemprop="text">I have taken up a new interest in baking and keep running across directions in ounces and pounds. I have to translate between them and was wondering how many ounces are in a pound?</div>
<div>
<div><span itemprop="answerCount">3</span> answers</div>
<div><span itemprop="upvoteCount">26</span> votes</div>
<div itemprop="acceptedAnswer" itemscope itemtype="https://schema.org/Answer">
<div itemprop="upvoteCount">1337</div>
<div itemprop="text">
1 pound (lb) is equal to 16 ounces (oz).
</div>
<a itemprop="url" href="https://example.com/question1#acceptedAnswer">Answer Link</a>
</div>
<div itemprop="suggestedAnswer" itemscope itemtype="https://schema.org/Answer">
<div itemprop="upvoteCount">42</div>
<div itemprop="text">
Are you looking for ounces or fluid ounces? If you are looking for fluid ounces there are 15.34 fluid ounces in a pound of water.
</div>
<a itemprop="url" href="https://example.com/question1#suggestedAnswer1">Answer Link</a>
</div>
<div itemprop="suggestedAnswer" itemscope itemtype="https://schema.org/Answer">
<div itemprop="upvoteCount">0</div>
<div itemprop="text">
I can't remember exactly, but I think 18 ounces in a lb. You might want to double check that.
</div>
<a itemprop="url" href="https://example.com/question1#suggestedAnswer2">Answer Link</a>
</div>
</div>
</div>
</div>
Подробнее в справке https://developers.google.com/search/docs/appearance/structured-data/qapage?hl=ru#микроданные
How-To (Инструкция)
<div itemscope itemtype="https://schema.org/HowTo">
<b><span itemprop="name">How to tie a tie</span></b>
<div>About <span itemprop="totalTime" content="PT2M">2 minutes</span></div>
<div itemprop="video" itemscope itemtype="https://schema.org/VideoObject">
<meta itemprop="name" content="Tie a Tie" />
<meta itemprop="description" content="How to tie a four-in-hand knot." />
<link itemprop="thumbnailUrl" content="https://example.com/photos/photo.jpg" />
<link itemprop="contentUrl" content="https://www.example.com/videos/123_600x400.mp4" />
<link itemprop="embedUrl" content="https://www.example.com/videoplayer?id=123" />
<meta itemprop="duration" content="P1MT10S" />
<meta itemprop="uploadDate" content="2019-01-05T08:00:00+08:00" />
<video>...</video>
</div>
<div>Necessary Items:</div>
<div itemprop="supply" itemtype="https://schema.org/HowToSupply">A tie</div>
<div itemprop="supply" itemtype="https://schema.org/HowToSupply">A collared Shirt</div>
<div itemprop="tool" itemtype="https://schema.org/HowToTool">A mirror</div>
<div>
<div itemprop="step" itemscope itemtype="https://schema.org/HowToStep">
<div itemprop="name">Preparations</div>
<div itemprop="text">Button your shirt how you'd like to wear it, then drape the tie around your neck. Make the thick end about 1/3rd longer than the short end. For formal button down shirts, it usually works best with the small end of the tie between 4th and 5th button.</div>
<div itemprop="image">https://example.com/1x1/photo1.jpg</div>
<meta itemprop="url" content="https://example.com/tie#step1" />
</div>
<div itemprop="step" itemscope itemtype="https://schema.org/HowToStep">
<div itemprop="name">Crossing once</div>
<div itemprop="text">Cross the long end over the short end. This will form the basis for your knot.</div>
<div itemprop="image">https://example.com/1x1/photo2.jpg</div>
<meta itemprop="url" content="https://example.com/tie#step2" />
</div>
<div itemprop="step" itemscope itemtype="https://schema.org/HowToStep">
<div itemprop="name">Second crossing</div>
<div itemprop="text">Bring the long end back under the short end, then throw it back over the top of the short end in the other direction.</div>
<div itemprop="image">https://example.com/1x1/photo3.jpg</div>
<meta itemprop="url" content="https://example.com/tie#step3" />
</div>
<div itemprop="step" itemscope itemtype="https://schema.org/HowToStep">
<div itemprop="name">Loop in</div>
<div itemprop="text">Now pull the long end through the loop near your neck, forming another loop near your neck.</div>
<div itemprop="image">https://example.com/1x1/photo4.jpg</div>
<meta itemprop="url" content="https://example.com/tie#step4" />
</div>
<div itemprop="step" itemscope itemtype="https://schema.org/HowToStep">
<div itemprop="name">Pull and tighten</div>
<div itemprop="text">Pull the long end through that new loop and tighten to fit!</div>
<div itemprop="image">https://example.com/1x1/photo5.jpg</div>
<meta itemprop="url" content="https://example.com/tie#step5" />
</div>
</div>
</div>
Подробнее в справке https://developers.google.com/search/docs/appearance/structured-data/how-to?hl=ru
SaleEvent (Распродажа/Бонус)
<div itemscope="" itemtype="http://schema.org/SaleEvent">
<meta itemprop="startDate" content="2020-05-05 08:00:00+03:00"> <!-- формат даты начала -->
<meta itemprop="endDate" content="2020-11-06 24:00:00+03:00"> <!-- формат даты конца если есть -->
<meta itemprop="name" content="???? {Название_Бонуса_или_сумма_бонуса}"> <!-- Пример скобок: 4 000 ₽ бонуса! -->
<meta itemprop="description" content="{Краткое_описание c description или шаблонный текст: h1 - Название сайта}">
<meta itemprop="eventAttendanceMode" content="https://schema.org/OnlineEventAttendanceMode">
<meta itemprop="eventStatus" content="https://schema.org/EventScheduled">
<meta itemprop="url" content="url_страницы">
<meta itemprop="image" content="url_картинки">
<meta itemprop="performer" content="Участник мероприятия">
<span itemscope="" itemtype="http://schema.org/Place" itemprop="location">
<meta itemprop="logo" content="лого_компании">
<meta itemprop="name" content="{Название_Документа}">
<span itemprop="address" itemscope="" itemtype="http://schema.org/PostalAddress">
<meta itemprop="url" content="url_страницы">
</span>
</span>
<span itemprop="offers" itemscope itemtype="https://schema.org/Offer">
<meta class="event-price" itemprop="price" content="4000"> <!-- размер бонуса -->
<meta itemprop="priceCurrency" content="RUB">
<meta itemprop="url" content="url_страницы">
<link itemprop="availability" href="https://schema.org/InStock"/>
<meta itemprop="validFrom" content="2020-05-05 08:00:00+03:00">
</span>
</div>Разметка в формате ld json для Google
Разметка Логотипа
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Organization",
"url": "url-сайта",
"logo": "{Ссылка на логотип}"
}
</script>Разметка автора на странице
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Person",
"name": "Имя",
"additionalName": "Отчество (можно второе имя, ник)",
"jobTitle": "Должность",
"affiliation": "Организация, с которой связан человек",
"email": "Адрес email",
"telephone": "Контактный телефон",
"url": "URL персональной страницы или профиля на сайте",
"image": "URL фото",
"address": {
"@type": "PostalAddress",
"addressCountry": "Страна",
"addressRegion": "Регион (область)"
}
}
</script>Карусель Статей/Новостей
<script type="application/ld+json">
{
"@context":"https://schema.org",
"@type":"ItemList",
"itemListElement":[
{
"@type":"ListItem",
"position":1,
"url":"ссылка_на_документ_N",
"name":"Имя_документа_N",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
]
},
{
"@type":"ListItem",
"position":2,
“url":"ссылка_на_документ_N",
"name":"Имя_документа_N",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
]
}
]
}
</script>Разметка голосового поиска (Speakable)
Добавить документу доп поле, в котором можно будет написать информацию о чем этот текст.
Рекомендации поисковых систем: текст должен быть не больше 2-3 предложений, чтобы озвучка текста не занимал более 30 секунд. Подробнее о разметке можно почитать тут https://developers.google.com/search/docs/data-types/speakable?hl=ru
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "WebPage",
"name": "h1_документа",
"speakable":
{
"@type": "SpeakableSpecification",
"xpath": [
"/html/head/title",
"/html/head/meta[@name='description_page']/@content"
]
},
"url": "url_страницы"
}
</script>Для продвижения конкретного ресурса нужна была не вся микроразметка. Если что то не нашли, можно разметку структурированных данных, которая поддерживается в Google Поиске, можно посмотреть тут: https://developers.google.com/search/docs/appearance/structured-data/search-gallery?hl=ru
Со всеми свойствами и примерами схемы schema.org, можно ознакомиться на официальном сайте https://schema.org/ и собрать нужную самостоятельно при необходимости.
На этом все, спасибо за внимание.

