Вступление
В данной статье расскажу как создать свои кастомные представления(view) при разработке приложений для андроид устройств. Если вы не знакомы с разработкой приложений для андроид предлагаю прочитать официальную документацию. В статье будет использовано язык программирования Kotlin(официальный язык программирования для создания приложений для андроид). Можно прочитать про Котлин здесь.
Перед тем как перейти к основной части статьи, предлагаю разобраться в двух вопросах:
1) Что такое пользовательское представление(custom view) в Android ? Пользовательское представление - это элемент пользовательского интерфейса, который полностью создается разработчиком. Пользовательские представления используются, когда существующие представления, предоставляемые Android, не соответствуют конкретным требованиям к дизайну или функциональности. Пользовательские представления создаются путем расширения класса View, который предоставляет базовую структуру для рисования и обработки пользовательских взаимодействий.
2) Когда или при каких условиях может понадобится создать свои view при создании Android приложений?
Создание пользовательского представления(Custom View) в Android - важнейший навык для разработчиков, которые хотят создавать инновационные и уникальные приложения. Пользовательские представления предоставляют разработчикам возможность создавать сложные визуальные элементы, которые улучшают пользовательский опыт, обеспечивая при этом гибкость и кастомизацию. В этой статье мы расскажем вам, как создавать пользовательские представления в Android.
Звучит немного абстрактно) не так ли ? Давайте перейдем к делу, чтобы было понятнее)
И так для начало открываем андроид студио и создаем пустой проект в (Android Studio - Официальная интегрированная среда разработки (IDE) для разработки приложений для Android. На всякий случай оставлю ссылку). Не забываем на первом этапе выбрать Empty Activity. После того как создастся проект у нас будет пустой активность с разметкой которое нам понадобится в конце(MainActivity.kt, activity_main.xml)
Я назову проект CustomView, вы можете дать любое название.

Далее создаем новый класс, нажимаем правой кнопкой мышки на папку "customview", выбираем new -> Kotlin class/file, пишем название класса MyCustomView, выбираем в списке class и нажимаем Enter.

Наш MyCustomView должен наследоваться от класса View который предоставляет "андроид".
В следующем шагу нам нужно переопределить(override) функицю onMeasure, чтобы вычислить размер пользовательского представления.
Вот как это делается

Далее нужно переопределить метод onDraw класса MyCustomView для обработки чертежа пользовательского вида. Использовать объект canvas для рисования пользовательского вида на основе спецификаций дизайна. В данном примере у нас нет конкретного дизайна, так как мы рассматриваем способ создания пользовательского вида(custom view) и по этому в этой здесь нарисуем просто серый прямоугольник с обводкой. В принципе у нас уже все готово, но для интереса и более детальной кастомизации предлагаю добавить новые параметры нашему MyCustomView, сделав его более гибким в использовании. Для этого нам понадобится создать .xml файл для наших атрибутов. Нажимаем правой кнопкой мышки на папку res/values -> new -> values resource file, пишем название для файла(обычно такой файл я называю attrs.xml), нажымаем Enter. Далее заполняем этот файл таким образом(см в скриншот далее)

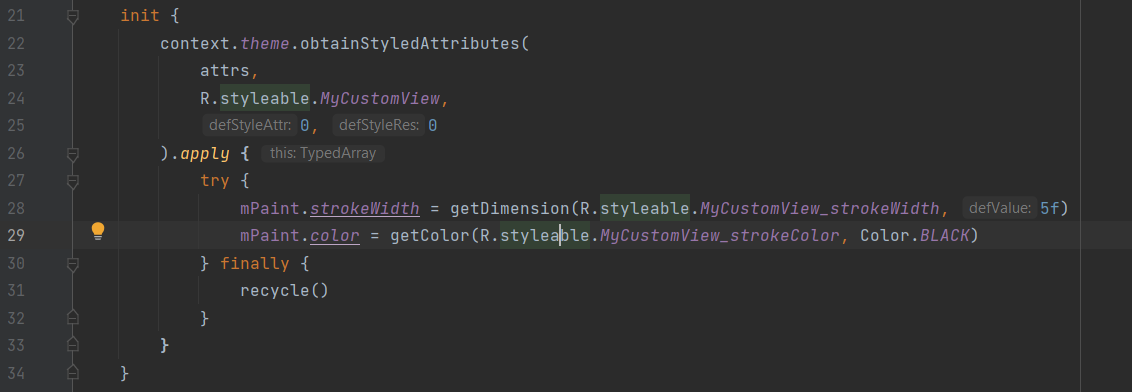
Теперь нужно в нашем классе MyCustomView обрабатывать эти атрибуты. Пишем блок init{} в нашем классе, в нем и мы будем обрабатывать эти атрибуты.

Для обработки берем объект theme из доступной нам переменной context и вызываем функцию obtainStyledAttributes(attr, R.styleable.MyCustomView, 0, 0) который возвращает объект типа TypedArray из которого будет "достать" кастомные параметры, собственно как это и сделано на скриншоте выше.
И в конце нам остается только использовать наш MyCustomView в нашем приложении. Добавим его в activity_main.xml который создался при создании проекта а начале.

нажимаем на Build -> Rebuild Project и по завершению в предпросмотре можем увидеть наш MyCustomView.
Общие советы по созданию пользовательских представлений в Android.
Используйте метод onMeasure класса custom view, чтобы задать размер пользовательского представления.
Всегда обязательно вызывайте суперконструктор при создании нового пользовательского представления.
Используйте объект canvas в методе onDraw для рисования графики и визуальных элементов в пользовательском представлении.
Используйте параметр AttributeSet в вашем конструкторе пользовательского представления для чтения пользовательских атрибутов из XML-файла.
Рассмотрите возможность использования пользовательских файлов макета для группировки и упорядочивания представлений в пользовательском представлении.
В заключение: создание пользовательских представлений в Android - это важнейший навык для улучшения функциональности и визуальной привлекательности вашего приложения. Внедряя пользовательские представления, разработчики могут создавать сложные и уникальные интерфейсы, соответствующие конкретным требованиям к дизайну. В этой статье представлено исчерпывающее руководство по созданию пользовательских представлений, а также несколько советов по улучшению процесса разработки. С практикой и опытом вы сможете создавать инновационные и отзывчивые пользовательские представления, которые выделяют ваше приложение.
Комментарии (6)

Rusrst
00.00.0000 00:00Автор, я не хочу критиковать, ведь с одной стороны действительно пример реализации базовой customview показан, с другой же...
Вы же понимаете что такие view никто не делает на самом деле? Ну я понимаю, если бы были бы тени, пример рисования, отрисовка drawable на худой конец, но не просто квадрат Малевича. Даже touchevents не рассмотрены. Не говоря про то что такое brush и что с ней можно сделать.
Как верно заметили ранее, у Романа очень качественные два видео про view (полностью кастомное и солянка из xml), вот там вопросы рассмотрены - и то, можно анимации добавить как минимум.
Откровенно говоря хотелось бы видеть на хабре статьи уровня Сергея Архипова (он тоже делал пример на Ютуб по кастомной вьюшке - спидометр).
Можно про вью группы написать, там гораздо больше можно писать и писать, если не хочется придумывать организацию вью для статьи...


Plesser
Блин но зачем так? Такое многообещающие название статьи (в русскоязычном интернете практически нет информации на эту тему) и в итоге такое....
ro95dev Автор
А что именно не понравилось?) или что не хватает? Пример очень простой?
Буду рад конструктивной критике
Plesser
Посмотрите на youtube канал Roman Andrushchenko.
У него есть два видео посвященное этой теме. Я надеюсь мой комментарий не убил у вас желание писать статьи :)
ro95dev Автор
Нет комментарий не убил желание, наоборот, спасибо.