ChatGPT набирает все большую популярность, ведь он может помочь человеку или даже заменить его в ряде задач. С ним можно взаимодействовать не только через графический интерфейс, но и по API. Таким образом его можно встраивать в свои системы, чтобы решать практические задачи бизнеса. Сейчас реализую подобный проект. Решил написать статью, где подробно и пошагово описываю, как настроить сервер Linux (Ubuntu) для интеграции по API с данной нейросетью, на примере Python (Flask) и Node.js (Next.js). Опять же, вы можете использовать не Ubuntu, не Flask и не Next.js, просто адаптировав примеры под себя.

В данной статье описано, как развернуть демо проект от OpenAI (описание здесь: Build your application), а затем доработать его, чтобы задавать свои собственные произвольные вопросы, в том числе и на русском. Также в конце статьи скажу немного про параметры API запросов и модели. Все команды и действия будут из консоли.
Статья состоит из следующих разделов:
Предварительная настройка Linux. То есть вы можете взять чистый Linux и настроить только то что нужно для данного проекта.
Проект для Python. Описание того, как развернуть демо проект для Python (Flask). А затем как его доработать для своих запросов.
Проект для Node.js. Соответственно, описание по развертыванию демо проекта уже для Node.js (Next.js). И затем также доработка под произвольные запросы.
Параметры API запросов и моделей. Полезная информация, которая нужна для практического использования ChatGPT, при интеграции с ним по API.
Благодарности тем кто дочитал. Мои контакты, если хотите задать вопрос.
Чтобы начать работать с ChatGPT, нужно зарегистрироваться на сайте OpenAI. При регистрации придет подтверждение по смс. OpenAI не работает в России, поэтому вам понадобится VPN и телефон с номером вне РФ. Цель текущей статью - описать именно процесс подключения по API, поэтому я не буду подробно расписывать, как решить вопрос с регистрацией. Есть много статей, как сделать VPN, можно даже сделать свой (например, см. статью Делаем свой VPN-сервер). С телефоном сложнее. Либо у вас есть возможность зарегистрировать номер в другой стране, или попросить знакомых за границей использовать их номер. В крайнем случае, для тестирования (не промышленной эксплуатации) можно арендовать номер (пример в статье Как получить доступ к ChatGPT в России).
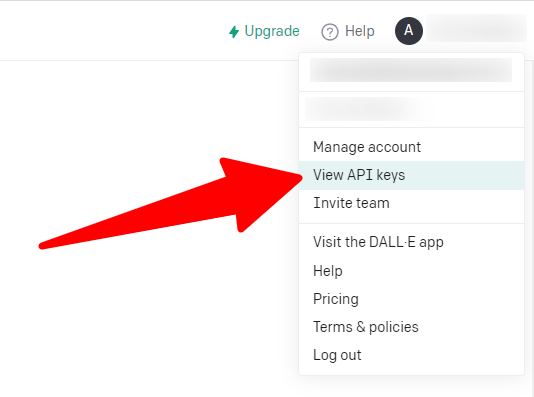
После регистрации, вам нужно зайти в ваш аккаунт и получить OPENAI_API_KEY. Для этого авторизуйтесь на сайте OpenAI, зайдите в раздел меню “View API keys”.

Затем создайте и скопируйте ключ. Ключ выглядит примерно так:
sk-n0123456789buNKlMOOs1AEnIPQgUuoYeL0s9a1PG8mKe3xN

Также для разворачивания проекта нам нужен сервер (облачный, выделенный, или свой), где мы и будем все делать. При написании данной статьи использовалась версия "Ubuntu 22.04.2 LTS". Взял облачный сервер на Timeweb. Причин две: там можно выбрать сервер в Европе (тем самым исключить проблему необходимости VPN), и за этот сервер можно платить рублями (то есть не нужна иностранная карточка). Я знаю что есть и другие провайдеры, которые предоставляют такие же услуги (если знаете вариант лучше Timeweb, пожалуйста, напишите в комментариях).
Итак, начнем.
Предварительная настройка Linux
Зайдем на сервер (для вашего сервера данный пункт может отличаться).
ssh root@123.444.555.666 -p 22Обновим все программные пакеты для apt.
apt update && apt upgrade -yИ для apt-get.
apt-get update && apt-get upgrade -yНастроим веб-сервер Nginx. Проверим, что он установлен (отобразится его версия).
nginx -vЕсли он не установлен, то необходимо это сделать.
apt install nginx -yПроверим, что он работает.
systemctl status nginxДолжно отобразиться: Active: active (running).
Откроем в браузере http://123.444.555.666/ Должно отобразиться:

Проект для Python (Flask)
Если вам нужен Node.js (Next.js), то можете сразу пропустить текущий раздел про Python (Flask).
Проверим, что Python установлен. Отобразиться его версия (у меня 3.10.6).
python3 --versionЕсли не установлен - сделаем это.
apt install python3 -yПроверим, что установлен pip.
pip --versionЕсли не установлен:
apt install python3-pip -yУстановим модуль venv (работа в виртуальной среде).
apt install python3-venv -yСоздадим проект в папке /home. Перейдем в эту папку.
cd /homeКопируем демо проект.
git clone https://github.com/openai/openai-quickstart-python.gitПереходим в папку проекта.
cd openai-quickstart-pythonСоздаем виртуальную среду.
python -m venv venvopenaiАктивируем ее.
. venvopenai/bin/activateВ командной строке отобразиться (venvopenai).
Устанавливаем пакеты.
pip install -r requirements.txtСоздаем файл, куда вставим OPENAI_API_KEY
cp .env.example .envОткрываем его.
nano .envВнутри него будет:
FLASK_APP=app
FLASK_ENV=development
# Once you add your API key below, make sure to not share it with anyone! The API key should remain private.
OPENAI_API_KEY=Вставляем OPENAI_API_KEY
FLASK_APP=app
FLASK_ENV=development
# Once you add your API key below, make sure to not share it with anyone! The API key should remain private.
OPENAI_API_KEY=sk-n0123456789buNKlMOOs1AEnIPQgUuoYeL0s9a1PG8mKe3xNСохраняем: F2 -> Y -> Enter
Указываем IP и порт для запуска. Открываем файл приложения.
nano app.pyДобавляем в конце файла следующий код:
…
if __name__ == "__main__":
app.run(host='123.444.555.666', port=5000)Сохраняем: F2 -> Y -> Enter
Запускаем сервис.
python app.pyОткрываем в браузере http://123.444.555.666:5000
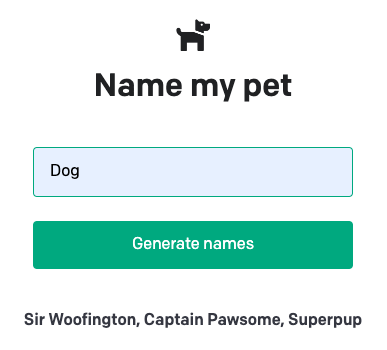
Появляется окно демонстрационного проекта:

Суть демо проекта: мы вводим имя животного (на английском) и система предлагает нам варианты героических имен для него.



Останавливаем сервис и выходим из него, нажав в консоле CTRL+C.
Далее рассмотрим, как доработать демо проект, чтобы иметь возможность вводить произвольные вопросы.
Открываем файл с html шаблоном.
nano templates/index.htmlНаходим блок:
<img src="{{ url_for('static', filename='dog.png') }}" class="icon" />
<h3>Name my pet</h3>
<form action="/" method="post">
<input type="text" name="animal" placeholder="Enter an animal" required />
<input type="submit" value="Generate names" />
</form>Удаляем его. Вставляем вместо него:
<h3>Введите текст</h3>
<form action="/" method="post">
<textarea rows="20" cols="200" name="animal" placeholder="Введите текст" required></textarea>
<input type="submit" value="Generate" />
</form>Сохраняем: F2 -> Y -> Enter
Открываем файл с приложением.
nano app.pyНаходим блок:
response = openai.Completion.create(
model="text-davinci-003",
prompt=generate_prompt(animal),
temperature=0.6,
)Вставляем в него строку: max_tokens=4000,
response = openai.Completion.create(
model="text-davinci-003",
prompt=generate_prompt(animal),
temperature=0.6,
max_tokens=4000,
)В этом же файле находим функцию:
def generate_prompt(animal):
return """Suggest three names for an animal that is a superhero.
Animal: Cat
Names: Captain Sharpclaw, Agent Fluffball, The Incredible Feline
Animal: Dog
Names: Ruff the Protector, Wonder Canine, Sir Barks-a-Lot
Animal: {}
Names:""".format(
animal.capitalize()
)Удаляем ее. Вместо неё вставляем:
def generate_prompt(animal):
return """{}
""".format(
animal.capitalize()
)Сохраняем: F2 -> Y -> Enter
Запускаем сервис.
python app.pyОткрываем в браузере http://123.444.555.666:5000
Видим окно проекта, но с возможностью ввода произвольного текста:

Вводим вопрос и получаем ответ:

Чтобы остановить сервис и выйти, нажимаем CTRL+C.
Чтобы выйти из виртуальной среды вводим:
deactivateТеперь мы можем отправлять запросы в ChatGPT по API, и встраивать данный функционал в приложения на Python.
Далее развернем такой же проект для Node.js. После этого я немного подробнее расскажу про параметры API запросов и моделей (если Node.js вам не нужен, то сразу переходите к разделу про параметры).
Проект для Node.js (Next.js)
Для данного проекта нам нужна Node.js с версией >= 14.6.0.
Проверим, установлен ли node.
node -vИ установлен ли npm.
npm -vДалее инструкция, как установить Node.js версии 18.
Добавим репозиторий NodeSource.
curl -fsSL https://deb.nodesource.com/setup_18.x | sudo -E bash -Установим node и npm.
apt-get install nodejs -yПроверим, что node нужной версии установлен.
node -vИ что npm тоже установлен.
npm -vСоздадим проект в папке /home. Перейдем в эту папку.
cd /homeКопируем демо проект.
git clone https://github.com/openai/openai-quickstart-node.gitПереходим в папку проекта.
cd openai-quickstart-nodeСоздаем файл, куда вставим OPENAI_API_KEY
cp .env.example .envОткрываем его.
nano .envВнутри него будет:
# Do not share your OpenAI API key with anyone! It should remain a secret.
OPENAI_API_KEY=Вставляем OPENAI_API_KEY
# Do not share your OpenAI API key with anyone! It should remain a secret.
OPENAI_API_KEY=sk-n0123456789buNKlMOOs1AEnIPQgUuoYeL0s9a1PG8mKe3xNСохраняем: F2 -> Y -> Enter
Указываем нужный IP для запуска. Открываем:
nano package.jsonНаходим строку: "dev": "next dev",
{
"name": "openai-quickstart-node",
"version": "0.1.0",
"private": true,
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start"
},
"dependencies": {
"next": "^13.1.1",
"openai": "^3.1.0",
"react": "^18.2.0",
"react-dom": "^18.2.0"
},
"engines": {
"node": ">=14.6.0"
}
}Заменяем ее на "dev": "next dev -H 123.444.555.666",
{
"name": "openai-quickstart-node",
"version": "0.1.0",
"private": true,
"scripts": {
"dev": "next dev -H 123.444.555.666",
"build": "next build",
"start": "next start"
},
"dependencies": {
"next": "^13.1.1",
"openai": "^3.1.0",
"react": "^18.2.0",
"react-dom": "^18.2.0"
},
"engines": {
"node": ">=14.6.0"
}
}Сохраняем: F2 -> Y -> Enter
Устанавливаем пакеты.
npm installЗапускаем сервис.
npm run devОткрываем в браузере http://123.444.555.666:3000
Видим окно демонстрационного проекта:

Суть демо проекта - мы вводим имя животного (на английском) и система предлагает нам варианты героических имен для него:



Чтобы остановить сервис и выйти, нажимает CTRL+C
Доработаем демо проект, чтобы можно было вводить свои произвольные запросы.
Открываем файл, где изменим html шаблон.
nano pages/index.jsНаходим блок
<img src="/dog.png" className={styles.icon} />
<h3>Name my pet</h3>
<form onSubmit={onSubmit}>
<input
type="text"
name="animal"
placeholder="Enter an animal"
value={animalInput}
onChange={(e) => setAnimalInput(e.target.value)}
/>
<input type="submit" value="Generate names" />
</form>Удаляем его. Вставляем вместо него:
<h3>Введите текст</h3>
<form onSubmit={onSubmit}>
<textarea
name="animal"
placeholder="Введите текст"
value={animalInput}
onChange={(e) => setAnimalInput(e.target.value)}
rows="20"
cols="200"
/>
<input type="submit" value="Generate" />
</form>Сохраняем: F2 -> Y -> Enter
Открываем файл, где изменим информацию для API запроса.
nano pages/api/generate.jsНаходим блок:
const completion = await openai.createCompletion({
model: "text-davinci-003",
prompt: generatePrompt(animal),
temperature: 0.6,
});Вставляем в него строку: max_tokens: 4000,
const completion = await openai.createCompletion({
model: "text-davinci-003",
prompt: generatePrompt(animal),
temperature: 0.6,
max_tokens: 4000,
});В этом же файле находим функцию:
function generatePrompt(animal) {
const capitalizedAnimal =
animal[0].toUpperCase() + animal.slice(1).toLowerCase();
return `Suggest three names for an animal that is a superhero.
Animal: Cat
Names: Captain Sharpclaw, Agent Fluffball, The Incredible Feline
Animal: Dog
Names: Ruff the Protector, Wonder Canine, Sir Barks-a-Lot
Animal: ${capitalizedAnimal}
Names:`;
}Удаляем ее. Вместо не вставляем:
function generatePrompt(animal) {
const capitalizedAnimal =
animal[0].toUpperCase() + animal.slice(1).toLowerCase();
return `${capitalizedAnimal}`;
}Сохраняем: F2 -> Y -> Enter
Запускаем сервис.
npm run devОткрываем в браузере http://123.444.555.666:3000
Видим окно проекта, но с возможностью ввода произвольного текста:

Вводим вопрос и получаем ответ:

Чтобы остановить сервис и выйти, нажимаем CTRL+C.
Теперь мы можем отправлять запросы в ChatGPT по API, и встраивать данный функционал в приложения на Node.js. Далее рассмотрим параметры API запросов и моделей.
Параметры API запросов и моделей
Рассмотрим параметры API запросов.
Для Python (Flask) это файл openai-quickstart-python/app.py и код:
response = openai.Completion.create(
model="text-davinci-003",
prompt=generate_prompt(animal),
temperature=0.6,
max_tokens=4000,
)Для Node.js (Next.js) это файл openai-quickstart-node/pages/api/generate.js и код:
const completion = await openai.createCompletion({
model: "text-davinci-003",
prompt: generatePrompt(animal),
temperature: 0.6,
max_tokens: 4000,
});У ChatGPT есть разные модели. Их описание можно посмотреть здесь: Models. Конкретно в данном демо используется модель text-davinci-003. Ее описание:
Can do any language task with better quality, longer output, and consistent instruction-following than the curie, babbage, or ada models. Also supports inserting completions within text.
Может выполнить любую языковую задачу с лучшим качеством, более длительным выводом и последовательным выполнением инструкций, чем модели Кюри, Бэббиджа или Ада. Также поддерживает вставку дополнений в текст.
Также у модели указывается количество токенов. Их количество определяет длину запроса и ответа.
Пример ответа при max_tokens=4000

Пример ответа при max_tokens=100

Точнее, если указать мало токенов, вы не получите короткий ответ. Он просто будет обрезан, как в примере выше. Максимальное количество токенов для каждой модели также можно посмотреть здесь: Models. Например, для нашей модели text-davinci-003: MAX TOKENS = 4,097 tokens.
Последний параметр, который мы использовали - temperature. На сайте OpenAI про него сказано следующее:
OpenAI models are non-deterministic, meaning that identical inputs can yield different outputs. Setting temperature to 0 will make the outputs mostly deterministic, but a small amount of variability may remain.
Модели OpenAI недетерминированы, а это означает, что одинаковые входные данные могут привести к разным результатам. Установка температуры на 0 сделает выходные данные в основном детерминированными, но может остаться небольшая изменчивость.
То есть если укажем значение temperature=0 и зададим один и тот же вопрос несколько раз подряд, то ответ каждый раз будет одинаковый. Если укажем temperature=1 - на один и тот же вопрос он будет каждый раз выдавать разные ответы. В нашем демо примере у нас было значение temperature=0.6.
Собственно, на этом все. Благодарю всех, кто уделил внимание моей статье.
Если вы знаете больше про настройку моделей и параметров API - пожалуйста, напишите в комментариях ссылки на хорошие статьи об этом (на русском или английском). Буду очень благодарен.
Также если у вас есть вопросы - пишите в личку. Отвечу в рамках своих знаний и возможностей.
***
Алексей Чижов

