В этой статье рассказываем, как мы искали где оформить ипотеку. И как нашли кейс, на примере которого показали как можно улучшить юзабилити формы заявки на сайте с точки зрения UX/UI и автоматизации.

Для начала, автоматизация стала не только одним из диджитал-трендов, но и шагом к масштабированию бизнеса. При этом почти в любом бизнесе большую часть процессов можно автоматизировать. Например, если в работе есть простые и рутинные задачи.
Но многие компании до сих пор сомневаются нужно ли им что-то автоматизировать, если и так всё работает. А если и хотят, то испытывают трудности с их внедрением.
При этом сайт может содержать всё необходимые данные о продукте, которые ищут пользователи. Но если эта информация сложна к восприятию из-за плохого макета или недостаточно заметного оформления текста, некоторые пользователи не поймут или не заметят часть описания.
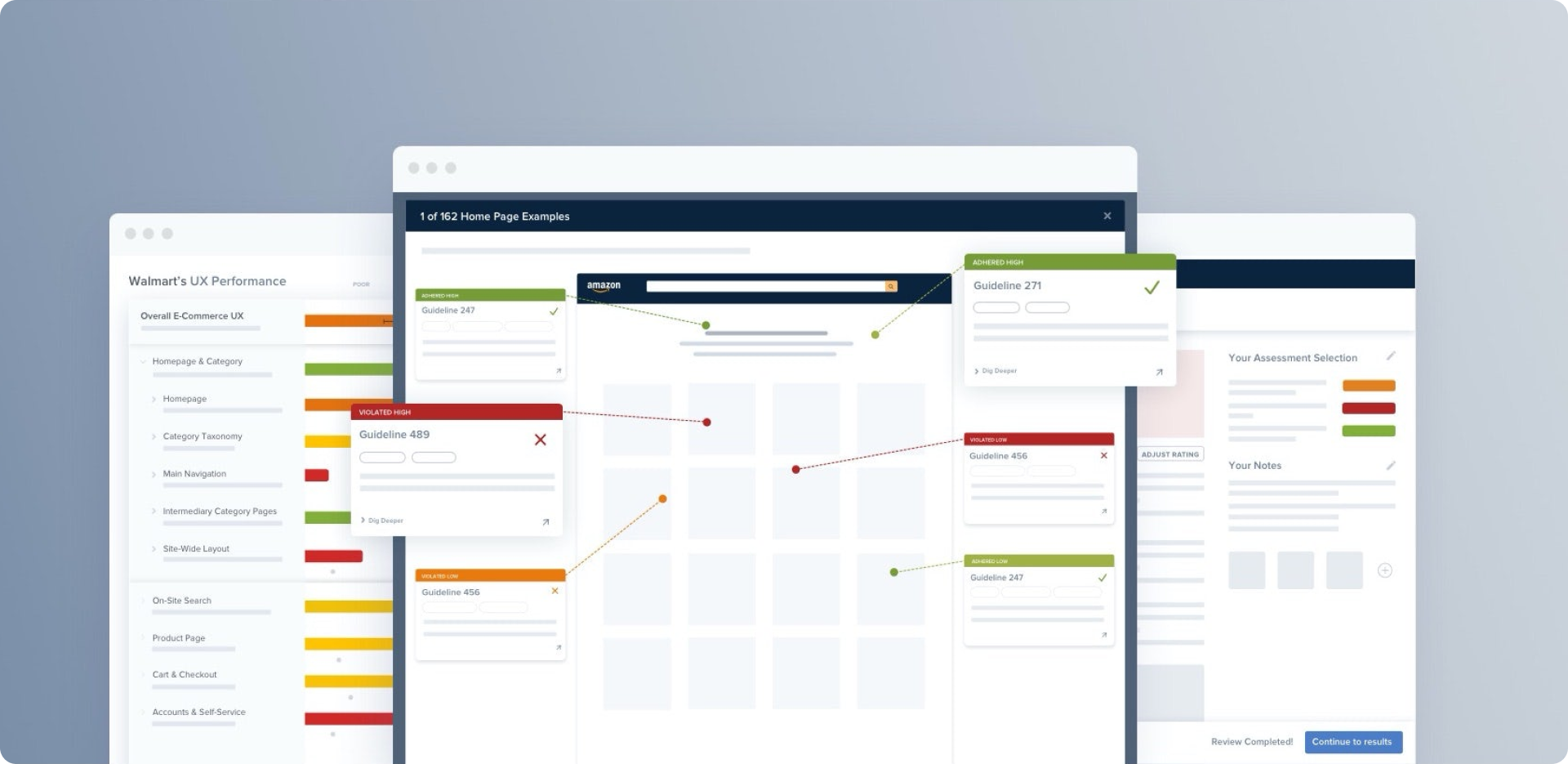
Исследования института UX-исследований Baymard утверждают, что то, как информация преподносится пользователям, имеет такое же значение, как и то, какая именно информация предоставляется.

Поэтому важность UX/UI-дизайна формы заявки и автоматизации её заполнения мы покажем на реальном кейсе «Валера в поисках ипотечной программы». Ведь рано или поздно многие из нас сталкиваются с жизненным кейсом «оформить ипотеку». А разнообразие банков и программ даже немного пугает.
Дано: Валера из Томска, с зарплатной картой в ВТБ
Задача: Быстро, без заморочек и с выгодными условиями оформить ипотеку
Желательное условие №1: С минимальными визитами куда-либо
Желательное условие №2: Без посредников и переплат
Первое, что мы делаем — подбираем пул банков. Нас интересует четыре параметра:
Низкая ставка
Возможность оставить заявку без визита в банк
Присутствие банка в городе
Сбор как можно меньшего количества документов
Изучаем сайты, предложения и получаем следующий список:
Домклик (Сбер)
Процент подходит, есть подозрение, что всё можно сделать полностью электронно, удобный интерфейс, много плюшек.ВТБ
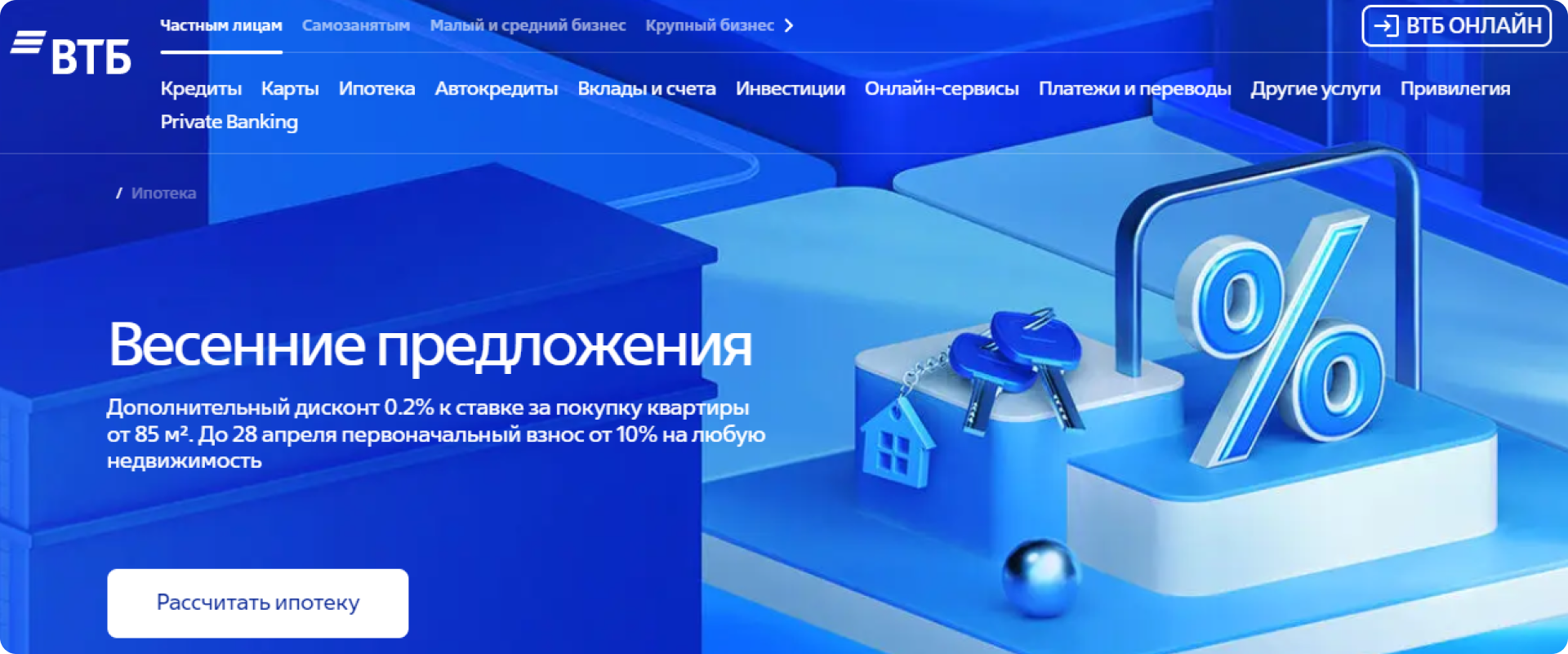
Раз у нас тут зарплатная карта, то должно быть минимум визитов, проверок и волокиты, плюс может быть есть специальные условия для клиентов банка.Банк Левобережный
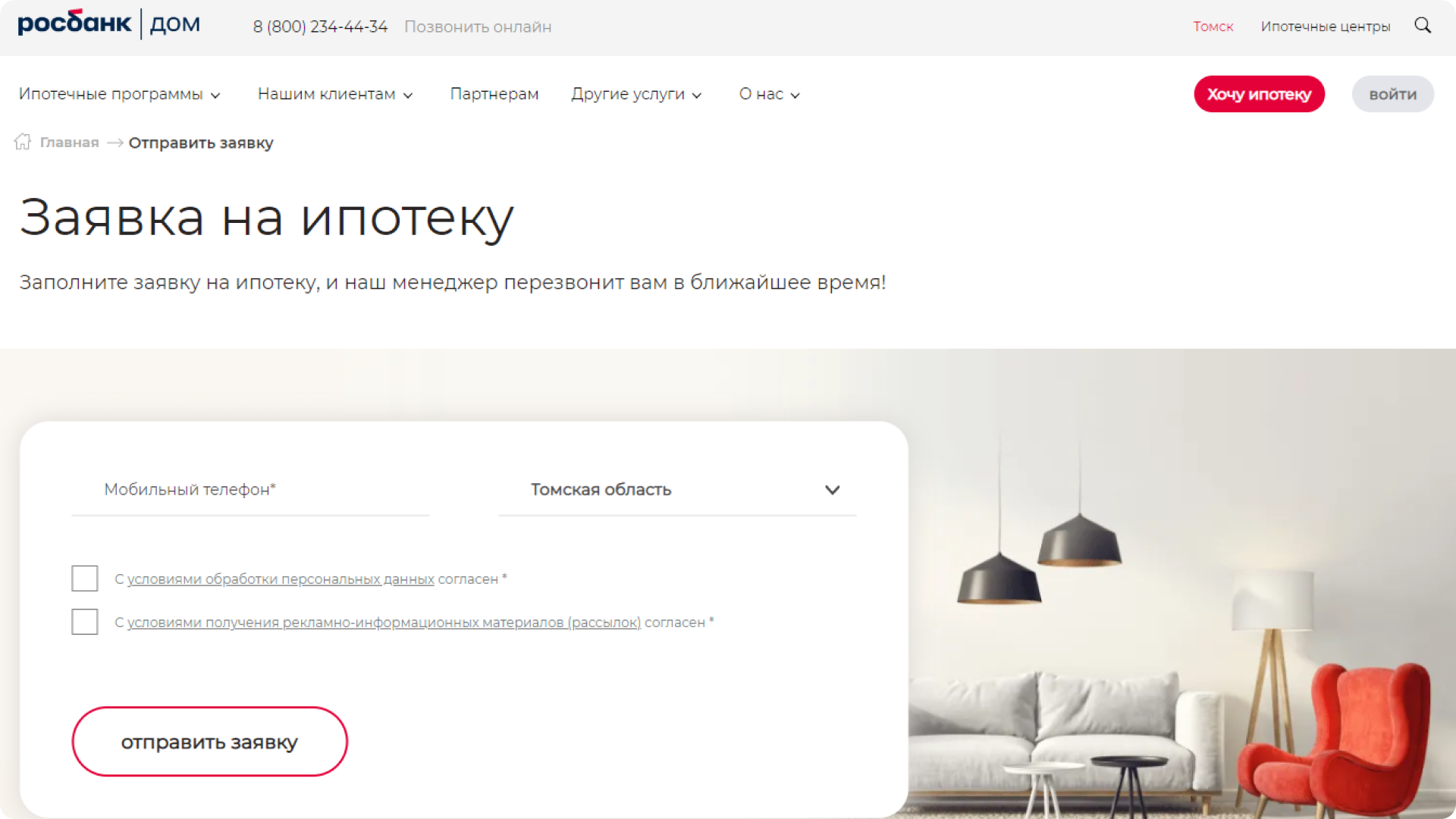
Самая низкая процентная ставка.Росбанк
Нормальный процент, вроде всё электронно, добавляем.
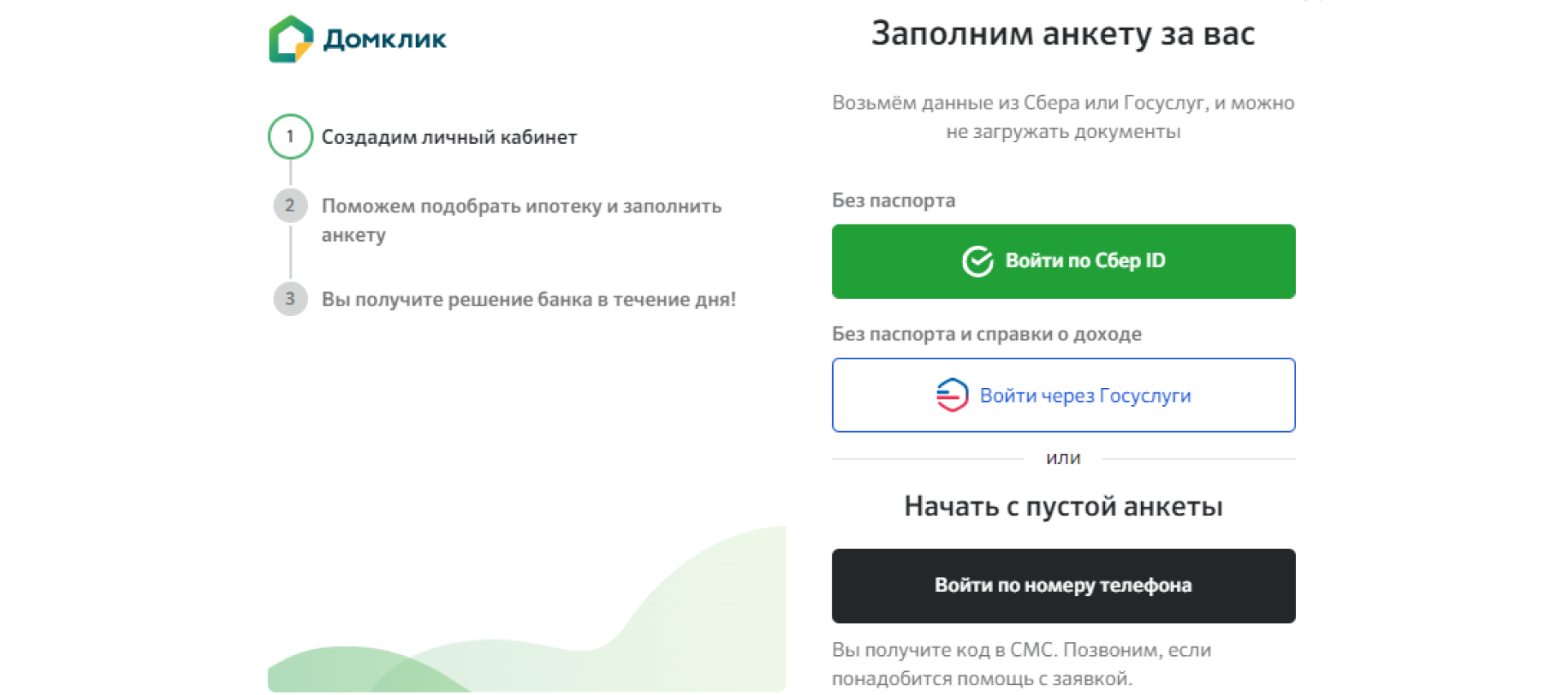
Домклик
Авторизация через Сбер. Привязываем Госуслуги, все документы подтянулись. Прикрепляем скан паспорта — готово, заявка ушла.

Потрачено времени: 17 минут.
Проходит 7 часов.
— Вам одобрена ипотека, выбирайте жильё. Вот вам куча подсказок, что и как делать дальше.
И всё? Вот так просто?
ВТБ

Авторизация по телефону, привязываем Госуслуги. Упс. Техническая ошибка. Без подробностей.
Звоним в техподдержку — всё окей, пробуйте другой браузер.
Ну мы не пальцем деланные, пробуем через Google Chrome, Яндекс, Chromium для Госуслуг, Mozilla Firefox, Opera. Пробуем сбрасывать кэш, режим инкогнито. Пробуем из офиса с нескольких компов.
Отдаём тестировщику. Смотрим консоль — запрос уходит. С Госуслуг возвращается ошибка — у ВТБ накрылась интеграция.
Звоним в техподдержку — у нас всё окей, но мы передали ваш запрос в техподдержку, попробуйте завтра.
Проходит два дня — техническая ошибка.
Звоним в техподдержку — ничего не знаем, у нас всё окей, приходите в офис и возьмите с собой оригиналы всех документов.
Завершаем мученье.
Росбанк
Авторизация, заполнение форм, прикрепление документов.

Потрачено времени: 26 минут.
Ваша заявка ушла.
Прошёл день.
— Валерий, рады сообщить, вам одобрена ипотека на 1 100 000 руб.
Интересная ипотека. До этого гаражи я не рассматривал. Ну да ладно, потрачено минимум сил и времени.
Банк Левобережный
Банк предлагает хорошие условия получения ипотеки.
Заходим на сайт. Никакой авторизации. Подозрительно. Лаааадно.

Есть возможность заполнить заявку онлайн.
На это ушло минут 10.
— Ваша заявка принята, с вами свяжется менеджер.
Проходит день.
— Здравствуйте, Валерий! Вы оставили заявку, у меня несколько вопросов.
— Окей, погнали
— Год вашего рождения?
— Стоп. Я же заполнял это в заявке?
— Да, но мне нужно подтвердить данные.
— 11.11.1987
— Ваши полные ФИО?
… подтверждаем всё, что в заявке…
— Отлично, будем ждать вас в офисе с оригиналами всех документами, после чего сможем отправить заявку на рассмотрение.
— Стоп-стоп-стоп, а зачем я заполнял форму, подавал заявку, зачем мы с вами сейчас всё это еще раз проговаривали, если заявка даже не отправлена и мне надо прийти со всеми документами?
— Это всё были предварительные шаги, формальные, теперь будем ждать вас в офисе.— Всего доброго!
Ручное и бесполезное заполнение формы и «приходите, чтобы подать заявку». Сколько труда разработчиков, операторов колл-центра, ипотечных менеджеров в банке. Сколько вероятностей ошибок, опечаток.
Как у них самая низкая ставка, если должны быть бешеные расходы на персонал и обслуживание этого всего?
Можно ли сделать лучше?
Точно да.
Здесь мы сразу заметили, какие изменения можно внести на сайт, чтобы легко автоматизировать работу. И как сделать дизайн сильнее, чтобы он убрал ряд преград при оформлении услуги.
Поэтому мы составили предложение по улучшению сценария оформления заявки, о котором и будет наш кейс. Посмотрим сначала как обстоят дела сейчас.

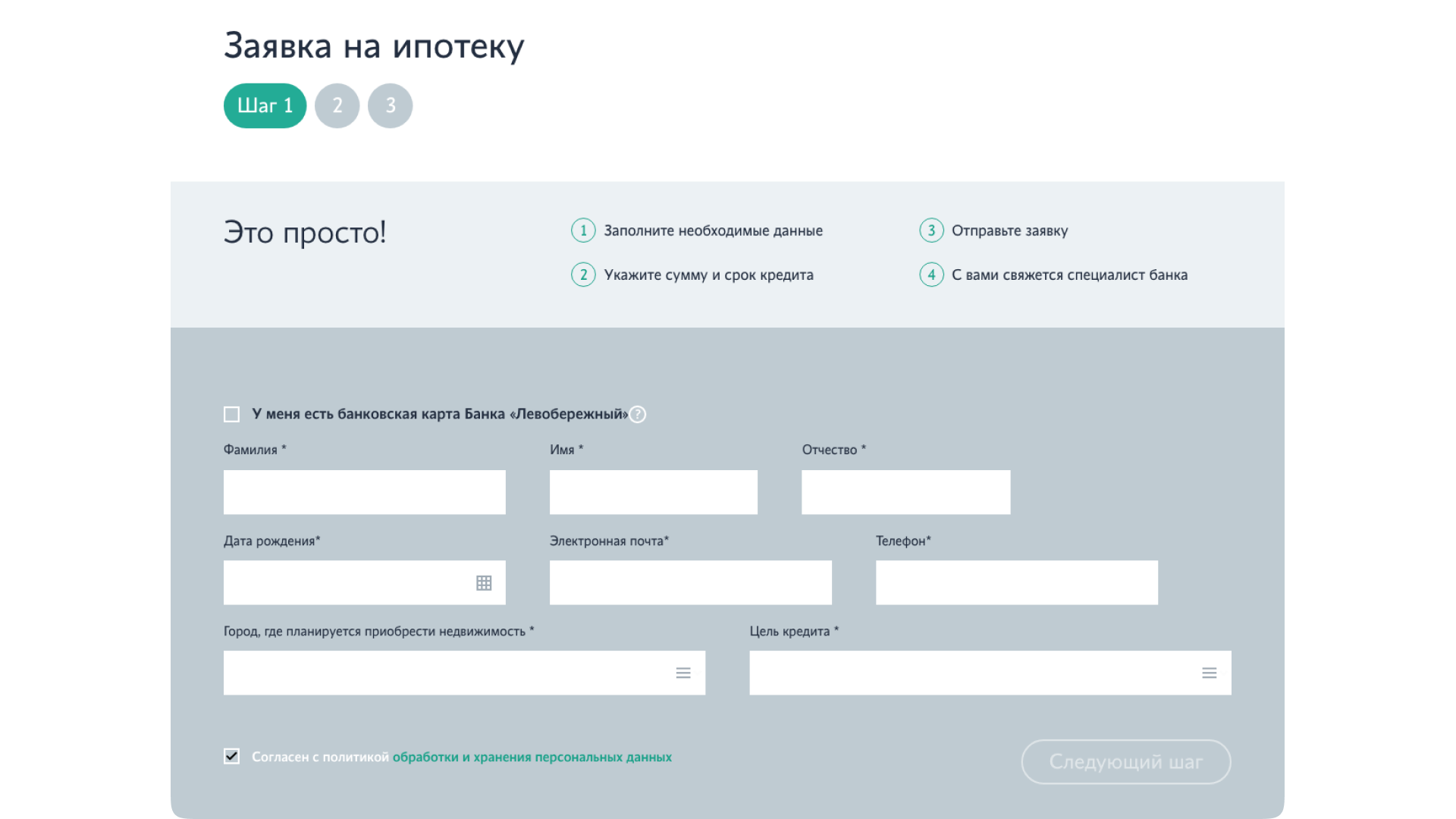
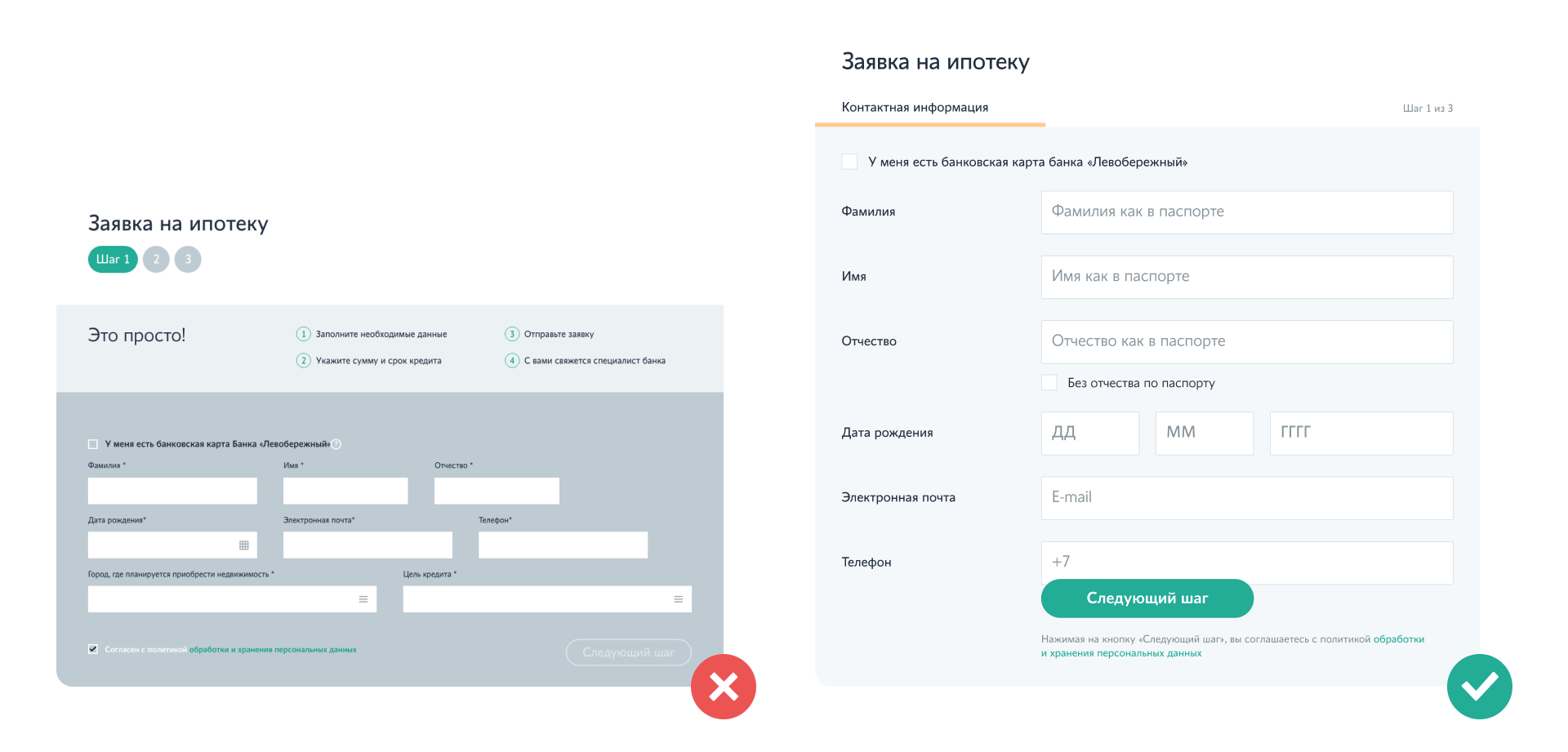
Как сейчас
Существуют исследования, доказывающие, что люди воспринимают красивое как качественное, а хороший дизайн повышает доверие к продукту.
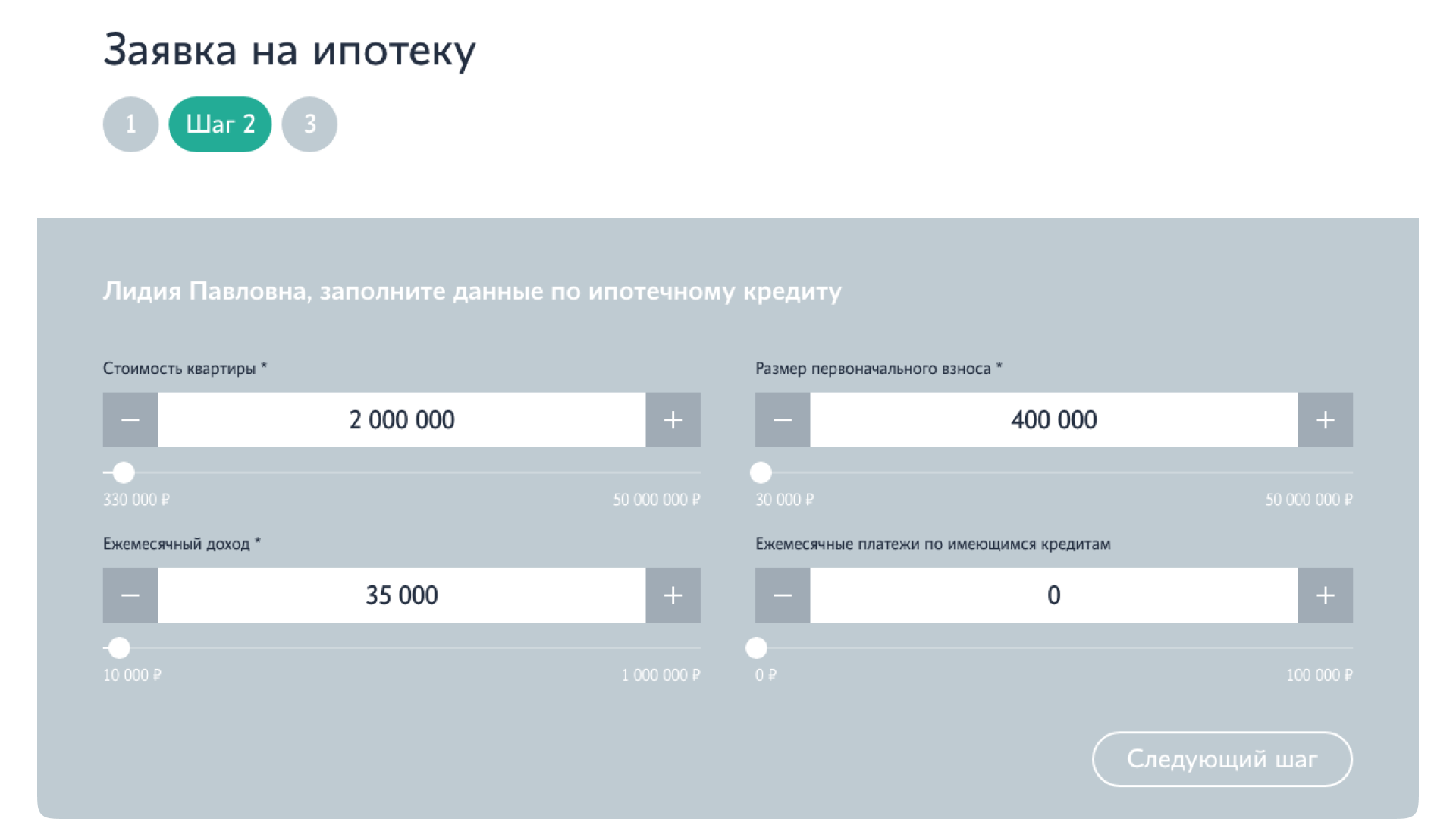
Сейчас же форма на сайте громоздкая, демотивирующая заполнение. Надпись «Это просто!» на первом шаге, к сожалению, её не упрощает.
Согласно исследованию, 18% пользователей отказываются от оформления заказов из-за формы на сайтах, которые казались слишком длинными или сложными (с более чем 10 полями).

— При этом на сайте банка нет базового функционала подтверждения личности. Можно создавать «фейковые» заявки, а менеджеру потом с этим разбираться.
— Нет вспомогательных инструментов при заполнении полей для тех, у кого ещё нет банковской карты банка «Левобережный». А людям часто лень заполнять много строк.
Плохая работа с типографикой, цветом и композицией. Акценты не расставлены совсем или расставлены плохо, нет управления вниманием. Все вместе это создает ощущение отсутствия целостности.

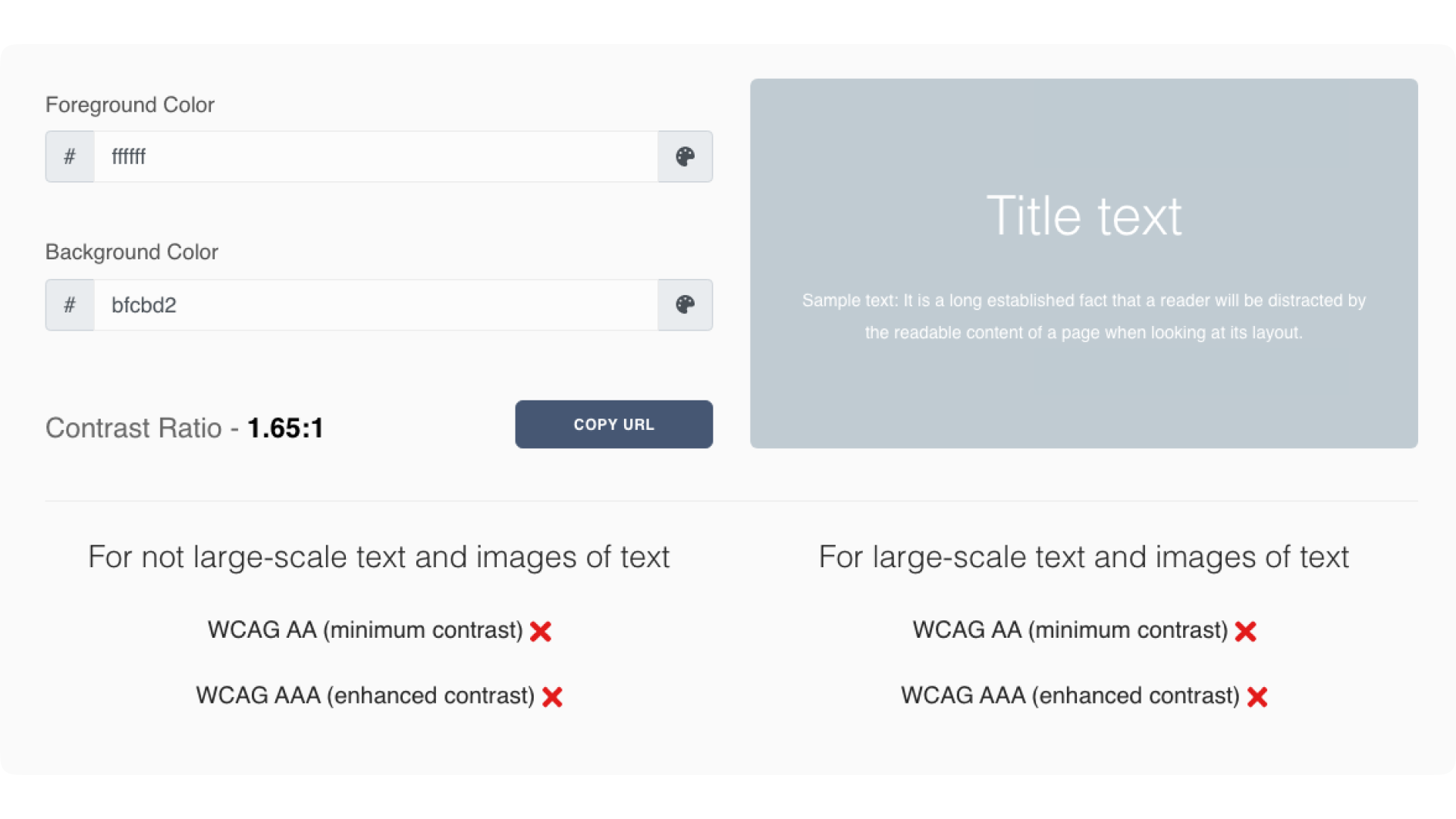
Цветовые сочетания не прошли проверку контрастности по всемирным стандартам WCAG. Некоторые элементы может быть плохо или совсем не видно людям с плохим зрением или со старыми/некачественными мониторами.

Не обошли стороной и технические баги.
Когда что-то не работает или работает не так, как ожидается — это раздражает. Иногда момент сбоя может стать для клиента именно тем моментом, в который он решит, что проще выбрать другой банк.
Мы попробовали заполнить заявку всего 1 раз и что вышло:
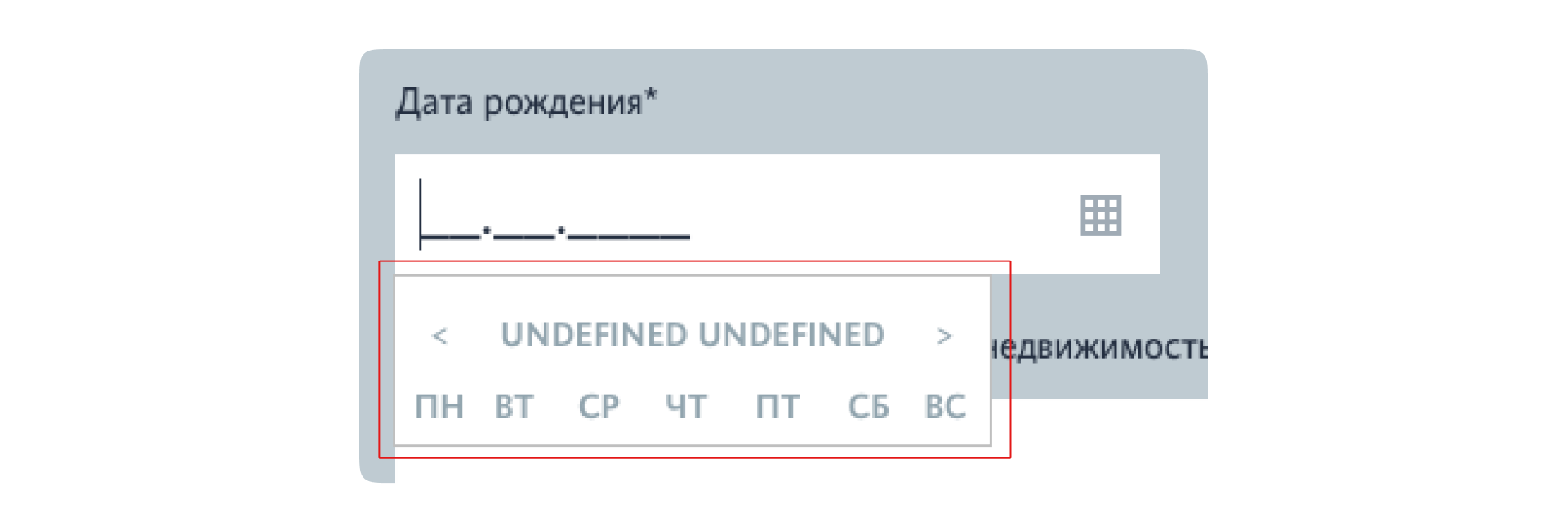
— Неудобный календарь, сломался после пары кликов.

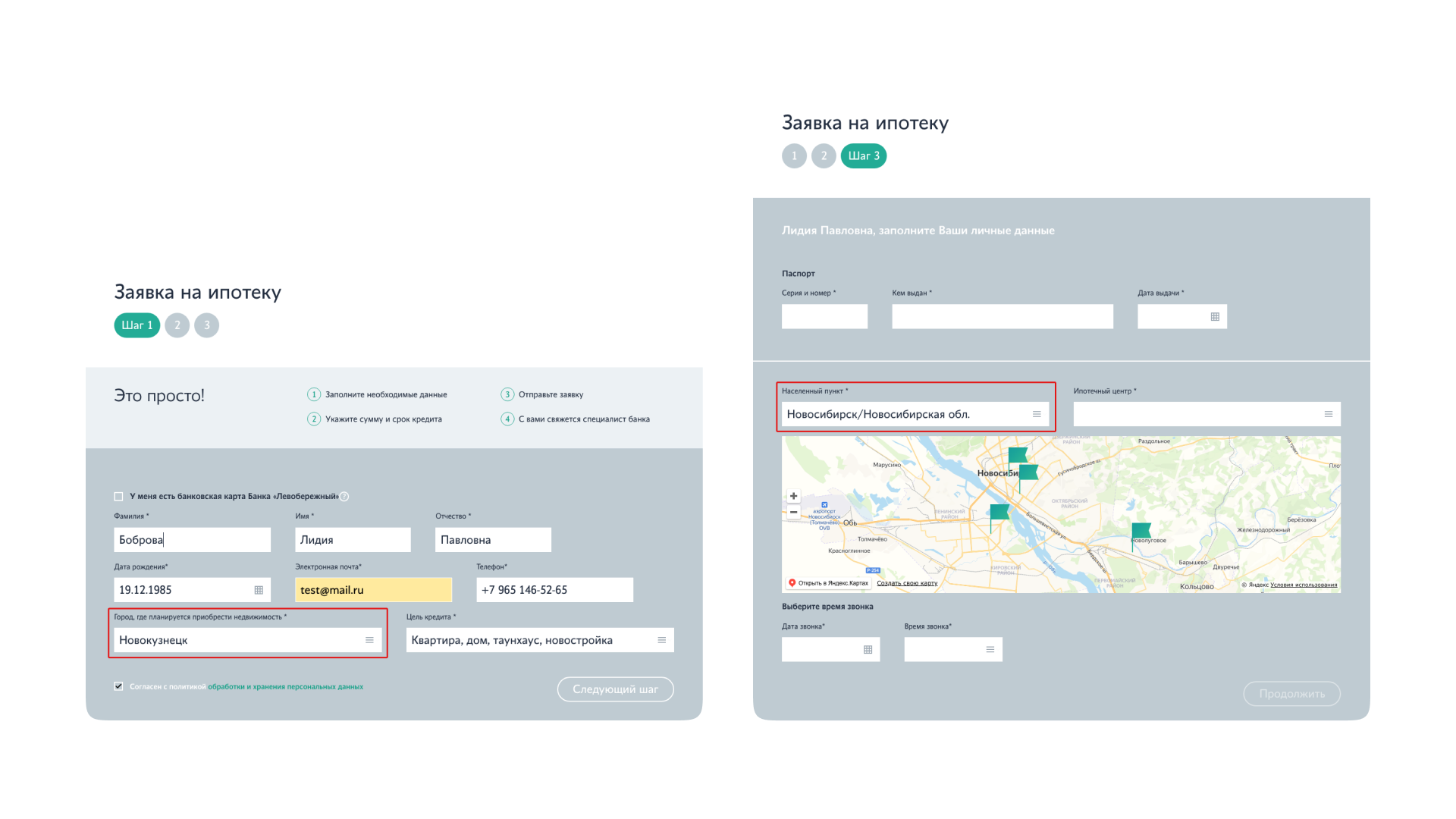
— На первом шаге выбрали Новокузнецк, однако на третьем не подставился тот же город автоматически.
Напоминаем про лень людей и много строк. Стоит поискать возможности сократить число полей для ввода на странице оформления. Например, автоматическим определением и предварительным заполнением полей, когда это возможно.

Онлайн-формы часто являются первым связующим звеном между компанией и клиентами. Они повышают удобство работы на сайте, производя хорошее впечатление на пользователей, показывая, что сайт полезен и приятен для взаимодействия. Поэтому если форма не мотивирует к её заполнению, то большинство пользователей просто уйдут, ничего не оформив.
Как может быть
Заметя некоторые минусы имеющейся формы, мы предлагаем некоторые изменения для улучшения сценария оформления заявки:
Подтверждение личности
Или хотя бы — подтверждение номера телефона. Зачем?
Специалистам банка не нужно будет разбираться с «фейковыми» заявками
При этом пользователю будет проще заполнить форму небольшими шагами, чем сразу всё
Исследование показывает, что количество полей формы гораздо важнее, чем общее количество шагов в оформлении заказа. Поэтому, если требуется ввести много данных от пользователя, разделите её на логичные блоки.


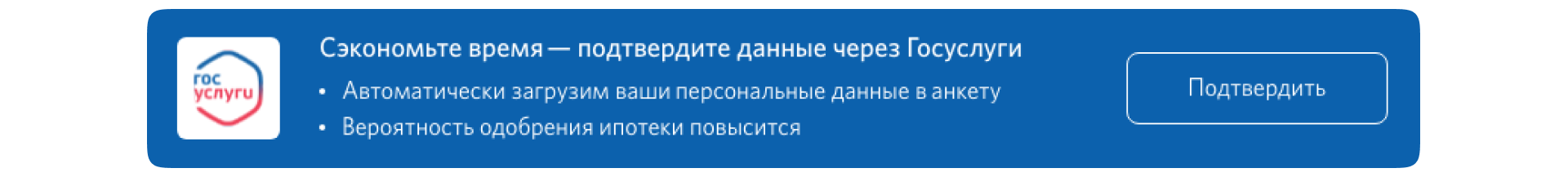
Интеграция с порталом Госуслуги
Зачем?
Достоверное подтверждение личности
Полное или почти полное исключение ошибок при заполнении. Нет необходимости при звонке уточнять все данные
Повышение лояльности потенциальных клиентов
Кратное увеличение скорости заполнения
Упрощение пользовательского опыта, избавляет от необходимости заполнения большей части анкеты — можно просто подтянуть данные с портала



Двумя кнопками авторизации и интеграции с Госуслугами можно автоматизировать работу сайта и сократить расходы на штате менеджеров техподдержки, во многом сократив объём их работы.
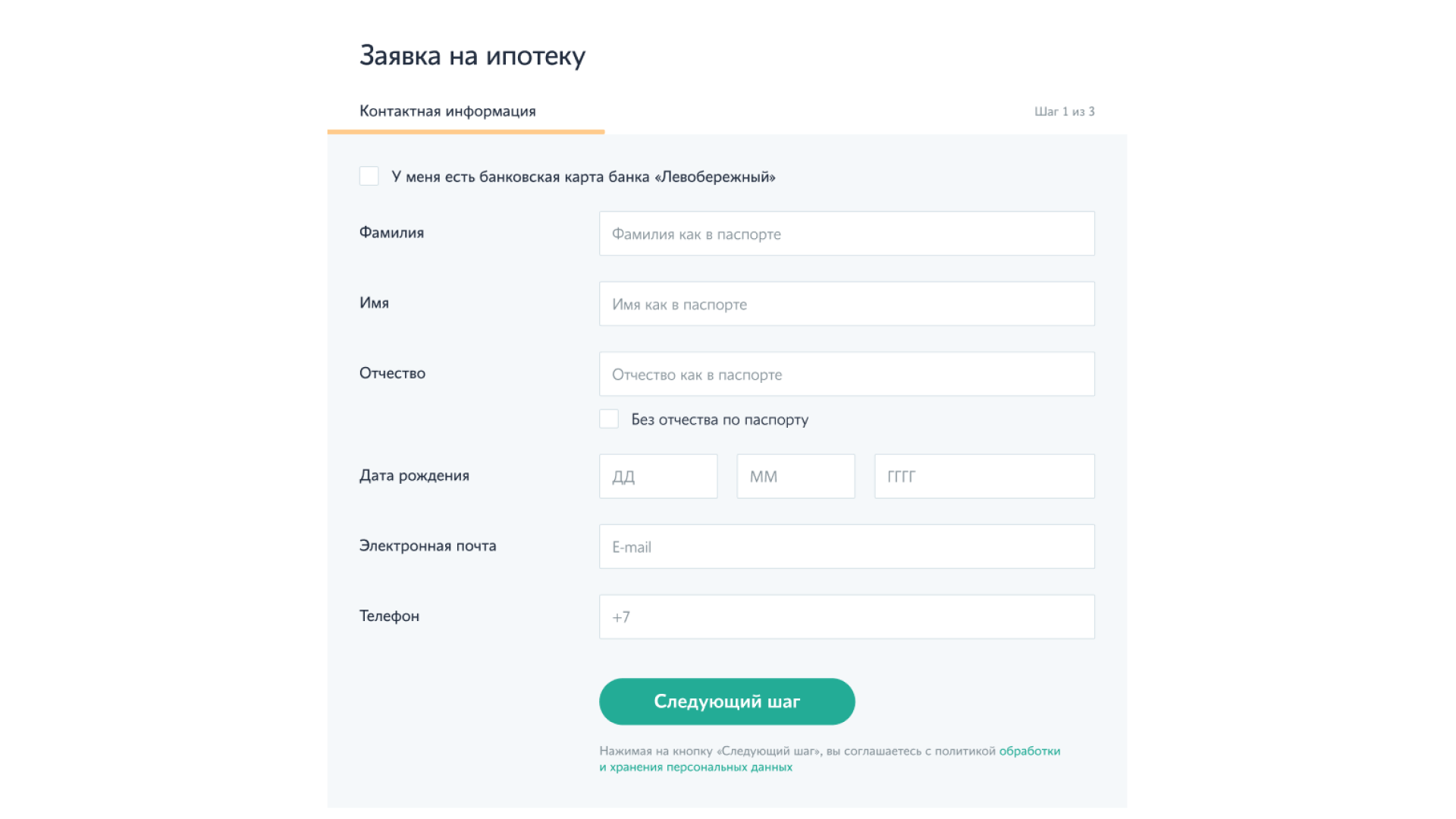
Редизайн
Мы представили, как страница оформления заявки выглядела бы с более сильным дизайном. Данный прототип демонстрирует возможности исключительно визуального улучшения, без учёта сценарных изменений и интеграции Госуслуг. А с ними всё может быть ещё лучше.

Плюсы решения:
Стало чище и аккуратнее, при том что фирменный стиль сохранён
Форму легче заполнять, когда большинство полей располагаются друг под другом
Благодаря возможности поставить отметку «Без отчества по паспорту», нет необходимости ставить у лейбла каждого поля астериск. А также это помогает избежать лишнего недовольства со стороны клиентов без отчества
Вторичный цвет текста подобран по стандартам WCAG — а значит форма стала доступной большему числу людей
Типографика больше не вызывает эффект визуального шума и не становится преградой

Итог
Мы рассмотрели конкурентов в сфере предоставления ипотеки. И выделили банк «Левобережный», чей бизнес-процесс можно улучшить благодаря инструментам UX/UI-дизайна и автоматизации заполнения форм заявок.
На примере этого кейса увидели, как несколькими небольшими изменениями уже можно хорошо автоматизировать работу сайта. А более сильный дизайн уберёт ряд преград при оформлении ипотеки. Например, облегчит заполнение формы заявки и сделает её доступной большему числу людей.

