На связи Саша Хрущев, технический директор IT-компании WINFOX. Недавно мы сделали кроссплатформенное приложение для iOS и Android на самом современном фреймворке от Google. И это стало лучшим решением.
Почитайте, чем хорош Flutter, какие возможности разработки он открывает и почему заказчикам выгодно использовать этот фреймворк для своих приложений.

Flutter — бесплатный и открытый набор средств разработки от Google, который появился в 2017 году. Flutter поддерживает не только мобильные платформы Android и iOS, но еще и десктопные платформы, а также веб.
Пригодность Flutter для кроссплатформенной разработки выходит за рамки переносимости кода
В отличие от других кроссплатформенных фреймворков, например, React Native и Xamarin, пользовательские интерфейсы на Flutter не зависят от платформы. Все потому, что движок рендеринга Flutter Skia не требует каких-либо компонентов пользовательского интерфейса, специфичных для платформы, — и это только повышает производительность приложений. Например, благодаря языку Dart и графическому движку Skia Flutter умеет стабильно отрисовывать 60 кадров в секунду.
За последние несколько лет популярность Flutter очень выросла, и сейчас его можно назвать самой популярной кроссплатформенной технологией. Это дает уверенность в том, что в обозримом будущем Google и сообщество будут активно поддерживать и развивать технологию.
Скорость разработки — главное преимущество Flutter по сравнению с нативными приложениями
Разработка на Flutter занимает меньше времени, поэтому такие приложения обходятся дешевле. В среднем, экономия составляет до 50% от стоимости приложения.
Функция Hot Reload позволяет видеть результат изменений в коде почти мгновенно. Пересобирать каждый раз весь проект целиком не нужно. За счет этого время разработки также заметно сокращается.
Другой полезный механизм — Platform Channels. Хотя Flutter и позволяет писать один код, который будет работать на разных устройствах, иногда требуется использовать специальные инструменты для той или иной платформы. Platform Channels решает эту задачу: можно полноценно использовать инструменты различных платформ, не отказываясь от преимуществ единой кодовой базы.
Основная часть кода на Flutter используется на всех платформах, что позволяет выпустить приложение в более сжатые сроки. Поддержка такого приложения также требует от разработчиков меньше времени, ведь поддерживать одну кодовую базу намного проще, чем две или более.
Единый интерфейс на всех платформах и положительный пользовательский опыт
Flutter использует один и тот же движок рендеринга для мобильных и десктопных платформ, а также браузеров. Благодаря этому интерфейс приложения на всех платформах одинаков, и для пользователей нет видимых различий.

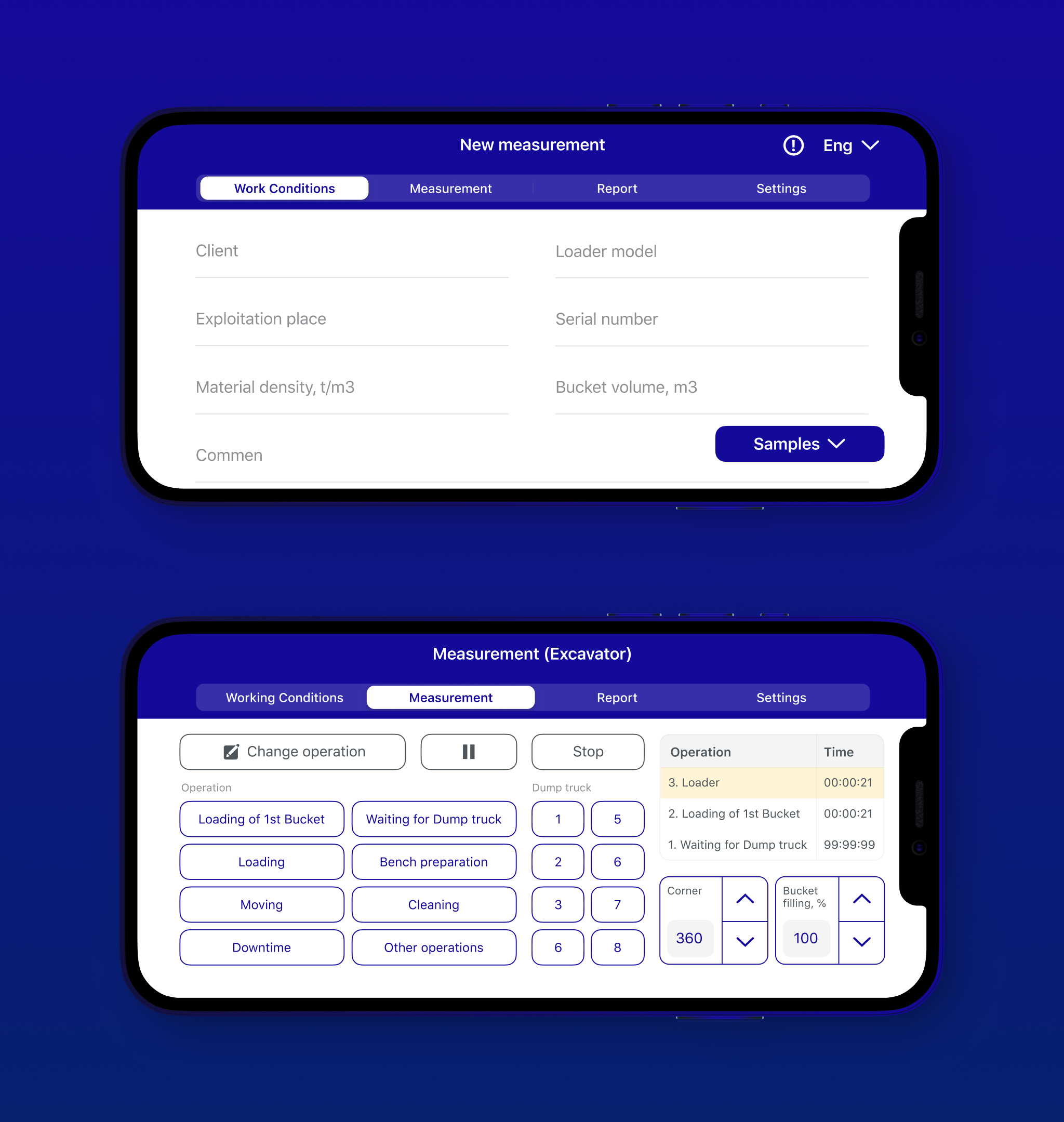
В рамках проекта Komatsu мы занимались адаптацией существующего дизайна планшетной версии для мобильного приложения. Этапы проектирования и дизайна заняли меньше времени, чем обычно, — и это существенно ускорило релиз.
Мы отрисовали один макет и передали его в разработку. Это упростило дальнейшее развитие приложения и выпуск обновлений после того, как инженеры уже начали использовать приложение в повседневной работе.
Даже первый проект на Flutter реально сделать красиво
Сложностей во время кроссплатформенной разработки проекта на Flutter у нас не было. Несмотря на то, что это был наш первый опыт, все этапы проектирования остались штатными. Так что мы заранее спланировали работу и вовремя закрывали задачи на каждом из этапов. В итоге разработка заняла два месяца.
Так как мы писали один код, тестирование проводили на одной платформе, а затем подтверждали работоспособность и отсутствие багов на другой. Это удалось сделать с помощью исследовательского тестирования.
Публикации в сторах не было, поэтому процесс распространения был нестандартным
Приложение предназначено для внутреннего тестирования инженерами компании, так что релиза в Google Play и AppStore не было. Мы передали заказчику исходные коды и предоставили подробные инструкции по сборке, подписи и распространению приложения под каждую из платформ.
Мы доставляем приложение до пользователей напрямую, поэтому не нужно ждать, когда версия пройдет модерацию в сторе. Инженеры могут пользоваться приложением сразу сразу после добавления и отладки новых функций.
Обновление происходит по тому же принципу, что и распространение первой версии приложения. Так что трудностей с обновлением приложения у нас не возникло.
Решение получилось настолько удачным, что им заинтересовался головной офис компании в Японии. Позже мы доработали приложение исходя из пожеланий зарубежных коллег.
Для чего мы еще использовали Flutter
Сфера применения Flutter очень обширна. Например, на его основе мы сделали приложения для торговли криптовалютами, бронирования экскурсий и расчета процентов по займам.
Мы реализовали уже четыре проекта на Flutter. Еще одно приложение — в работе. Разработкой на Flutter у нас занимаются четыре специалиста.
Проект |
Особенности |
Срок разработки |
Приложение для бронирования и оплаты экскурсий |
— Специфика экскурсий в туристических городах Турции. |
3 месяца |
Приложение для сети ломбардов |
— Сложный алгоритм расчета процентов по займам, оплаты процентов, уменьшения суммы займов, полного погашения залоговых билетов. |
6 месяцев |
Приложение для торговли криптовалютами |
— Продажа и обмен криптовалют на бирже. |
8 месяцев |
Приложение для клиентов юридической компании |
— Личный кабинет для загрузки документов, оплат, отслеживания процессов. |
В работе на этапе проектирования |
А еще — прогрессивное веб-приложение, которое работает в браузере
Кроме привычных приложений для смартфона Flutter позволяет разработать PWA-версию приложения, которая не требует установки и работает в браузере. Для нашего проекта мы не делали PWA-версию, но такая возможность есть.
PWA-приложения предназначены для работы на всех устройствах и платформах. Такие приложения не нужно устанавливать через сторы — достаточно просто открыть браузер на смартфоне.
Для пользователя PWA-приложение удобнее, чем обычное веб-приложение. Прогрессивное веб-приложение может работать без подключения к интернету, и вы можете пользоваться им в офлайн-режиме.
Кроме этого PWA предоставляет пользовательский опыт, близкий к нативному. Например, такое приложение можно открыть с помощью иконки на домашнем экране гаджета, оно способно принимать пуш-уведомления.
Обычное приложение на Flutter можно практически без доработок конвертировать в PWA-версию
Функциональность PWA-приложения на Flutter ничем не уступает обычному мобильному приложению.
PWA будет полезно большинству онлайн-бизнесов, но особенно актуально такое решение для сервисов, чьи мобильные приложения были удалены из сторов. В основном это банковские приложения. Для приложений под iOS сейчас это единственная рабочая альтернатива.
Помимо этого PWA-приложение можно использовать как временное решение, которое можно сделать быстрее и дешевле. В таком приложении удобно тестировать различные гипотезы.
А как вам Flutter? Что нравится, а что — нет? Какие проекты вы на нем сделали? Рассказывайте про свой опыт в комментариях.

