Даже самые лучшие разработчики сталкиваются с проблемами производительности своих приложений и сайтов. Бывает, мы настолько сосредоточены на создании новой фичи, что теряем из виду, какова производительность этих новых фрагментов кода. Обычное дело.
Как мы можем отслеживать производительность в динамике? Каковы должны быть наши цели? Несем ли мы, разработчики Vue.js, ответственность за все проблемы с производительностью?
Эта статья является продолжением нашего руководства Vue.js Performance Guide, в котором рассматриваются основы оптимизации производительности. Она поможет вам разобраться с мониторингом производительности и ее наиболее важными метриками.
Обзор метрик производительности
У каждой метрики есть свои плюсы и минусы. Мы можем собрать множество данных, но при этом неплохо бы знать их допустимые ограничения. Нужно подобрать комбинацию метрик из различных категорий, чтобы охватить процесс мониторинга производительности со всех сторон.
Метрики производительности на основе правил (rule-based)
Метрики, основанные на правилах, рассчитывают показатели производительности исходя из взвешенного набора измерений, как, например, показатели Lighthouse или PageSpeed.
Плюсы:
Вы получаете простую метрику, которая легко может быть передана вашей команде
Это одна/несколько комбинированных метрик, которые легко отслеживать.
Минусы:
Большинство из этих показателей не основаны на реальном опыте ваших пользователей
Построение усредненной комбинированной метрики означает, что мы (чрезмерно) упрощаем ситуацию
Они вообще не применимы для использования
Метрики производительности, основанные на количестве
Другая группа метрик включает в себя все, что вы можете непосредственно посчитать: Размер вашего пакета или количество запросов.
Плюсы:
Данные метрики могут быстро оповестить вас о конкретных проблемах (например, о несжатых изображениях или слишком “тяжелых” сторонних пакетах) — сверх действенные [им можно доверять и на их основе принимать решения].
Минусы:
Большинство этих показателей лишь теоретически связаны с реальным пользовательским опытом.
Метрики производительности, ориентированные на пользователя
Третья группа метрик показывает воспринимаемую производительность сайта, измеряя скорость загрузки, быстроту отклика и плавность.
К важным метрикам относятся, например, время отрисовки самой большой и видимой части содержимого на первом экране вашего сайта (Largest Contentful Paint, LCP), задержка первого ввода (First Input Delay, FID) и совокупное смещение макета (Cumulative Layout Shift, CLS), о которых вы можете знать в качестве показателей Google Web Vitals.
Плюсы:
Эти метрики описывают опыт вашего пользователя, включая то, как он реагирует на взаимодействия.
Они учитывают различный опыт ваших пользователей, принимая во внимание быстрые или медленные сети, маломощные или мощные устройства...
Минусы:
Эти показатели сами по себе не настолько практичны и для улучшения результатов часто требуется метод проб и ошибок.
На каких показателях эффективности мне следует сосредоточиться?
Существуют тысячи отдельных показателей, которые вы можете измерить самостоятельно, но за последние несколько лет было предпринято много усилий по стандартизации.
Хорошей отправной точкой являются показатели Google Web Vitals. Чтобы помочь вам принять собственное решение, я расскажу, на что именно мы обращаем внимание в наших проектах и почему.
Для нас наиболее важными из показателей считаются те, которые основаны на пользовательском опыте. Очевидно, что мы хотим создать хороший опыт, но такой подход также неплохо зарекомендовал себя в отношении наших поисковых рейтингов. Результаты ваших Web Vitals также учитываются в рейтинге вашей страницы!
Показатели, на которые мы регулярно обращаем внимание, следующие:
Показатель производительности Lighthouse: одно очень простое значение, которое объединяет важные (ориентированные на пользователя) показатели и работает для нас как высокоуровневое саммари.
TTFB – Время до первого байта: Этот показатель измеряет, сколько времени требуется пользователю для получения первого байта нашего контента. Это помогает нам выявлять проблемы, связанные с медленным временем отклика сервера.
LCP – Отрисовка крупного контента: Этот показатель является частью основных показателей Web Vitals. Он описывает, когда пользователям становится виден наибольший блок контента. Это важный этап в восприятии эффективности.
FID — задержка первого ввода: Также является частью Core Web Vitals и описывает время отклика, когда пользователи пытаются впервые взаимодействовать с нашим приложением. Медленное время отклика и проблемы с интерактивностью являются непосредственным фактором разочарования пользователей. Поскольку эта метрика может быть измерена только при реальном взаимодействии с пользователем, мы используем TBT — Total Blocking Time [суммарное время абсолютно всех интервалов от первой отрисовки контента до полной загрузки страницы] для проверки и отладки без данных пользователя.
CLS — совокупное смещение контента: Третий показатель Core Web Vital измеряет визуальную стабильность страницы при ее загрузке. Например, сильно ли она прыгает при загрузке изображений?

Это хороший набор для того, чтобы начать, который можно легко проверить как вручную с помощью встроенных инструментов разработчика devtools, так и с помощью автоматизированных рабочих процессов:
Выполняйте аудит Lighthouse программно с помощью Lighthouse CI
Проверяйте код на соответствие целям производительности в процессе сборки
Планируйте взаимодействия со страницами с помощью WebPageTest для создания многоэтапных тестов
Используйте бесплатные инструменты с открытым исходным кодом от sitespeed.io для непрерывного измерения показателей веб-производительности и отображения данных на дашборде
Лично мы используем некоторые автоматизированные "лабораторные" проверки при разработке, но при этом отслеживаем нашу реальную производительность в динамике с помощью нашего решения для мониторинга Sentry.
Sentry for Vue — Vue Error & Performance Monitoring — Made with Vue.js
Дисклеймер: Sentry является спонсором сообщества MadeWithVueJS, но мы сотрудничаем с ними, потому что сами являемся активными пользователями!
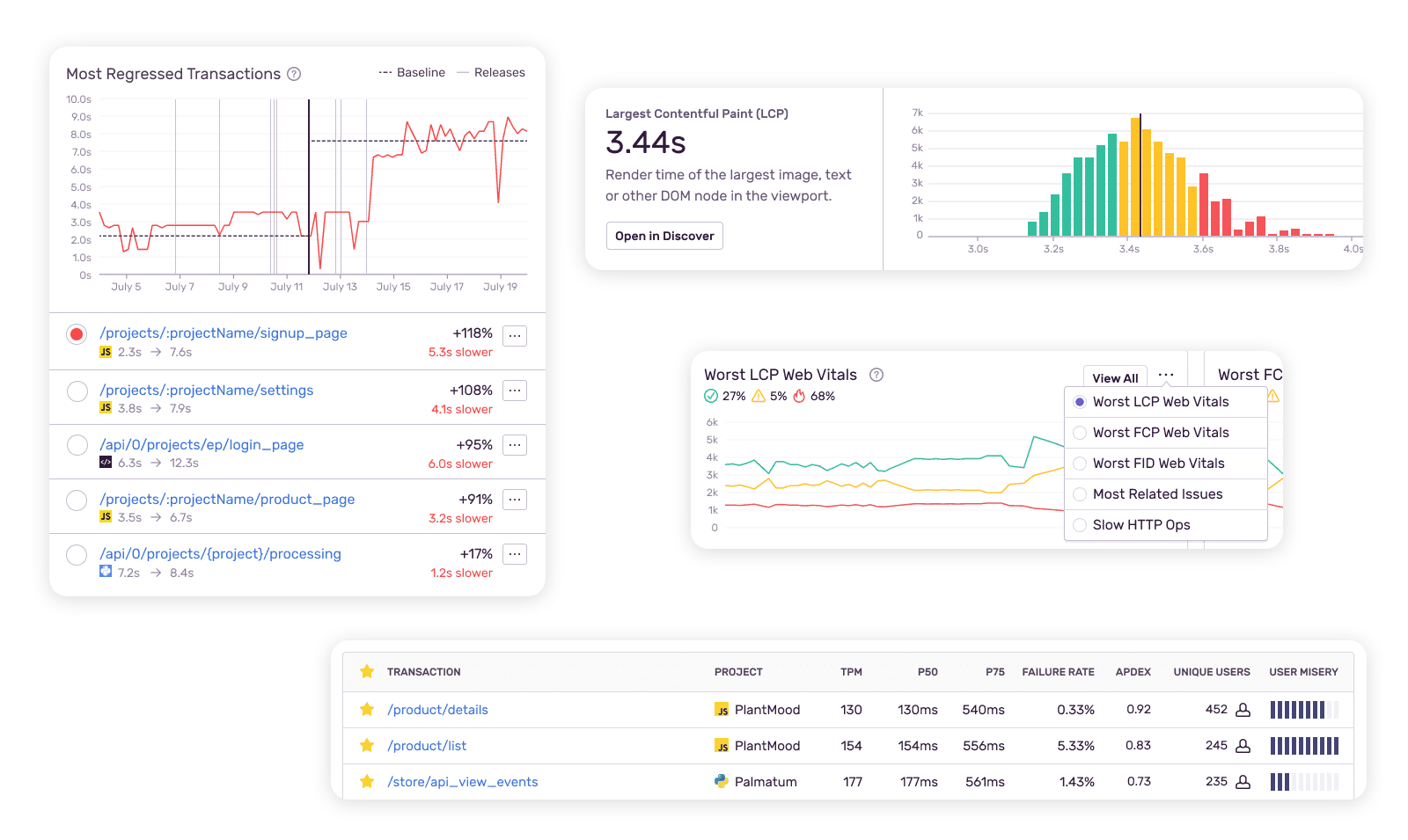
Данные на нашем дашборде Sentry собираются в "поле": оно логирует все взаимодействия пользователей с нашими приложениями, что позволяет нам получить некоторые интересные сведения о производительности:
Разочарование пользователя (User misery): пользовательская метрика Sentry, которая подсчитывает количество пользователей, которые были разочарованы из-за неудовлетворительного времени отклика. Это помогает нам быстро выявлять и устранять проблемы, имеющие большое значение для наших пользователей.
Apdex: Apdex (Application Performance Index): стандартная отраслевая метрика для измерения общей удовлетворенности пользователей временем отклика приложения, рассчитывающая соотношение удовлетворительного и неудовлетворительного опыта. Она не имеет практического значения, но все же это неплохой высокоуровневый показатель для отслеживания.
Тренды (Trends) / Наиболее регрессивные транзакции: Мы получаем список транзакций, которые раньше были более производительными, но в последнее время регрессировали. Поскольку мы постоянно осуществляем деплой, это помогает нам отслеживать проблемы, возникающие в новых релизах.

Преимущества инструментов мониторинга производительности
По правде говоря, мы — небольшая прагматичная команда. И используем инструмент мониторинга не потому, что нам нравится просматривать данные, а по причине, что это облегчает нашу жизнь и улучшает пользовательский опыт.
Уведомления о проблемах UX и производительности: Мы настроили оповещения, когда ключевые показатели для важных страниц / транзакций начинают ухудшаться.
Информация о сквозной отладке: Мы можем отслеживать проблемы по всему нашему стеку (Vue.js + Laravel), а также видеть информацию о недостатках, специфичных для фреймворка / Vue. (Прочитайте нашу статью о том, как мы отследили проблему производительности от фронтенда до бэкенда, чтобы представить, как это происходит).
Качество данных: Данные от наших пользователей и клиентов, по нашему мнению, являются наиболее значимыми и надежными.
Независимо от того, какой инструмент мониторинга производительности вы выберете, большинство из них довольно просто настроить под ваши приложения. Это стоит того — ради душевного спокойствия, которое вы получите!
Отслеживание производительности Vue.js в devtools
Если вы хотите более подробно промониторить процессы загрузки вашего приложения Vue, активируйте режим производительности (performance). Установив для параметра app.config.performance в приложениях Vue значение true, вы увидите временную шкалу на вкладке производительности / панели временной шкалы. (Примечание: это работает только в режиме dev!)

Он показывает, когда каждый компонент был инициирован (создан экземпляр), отрендерен (создана структура VDom) и запатчен (структура VDom была добавлена в реальный DOM). Это может помочь вам определить, какой из компонентов может быть причиной снижения производительности вашего приложения, и сохранить душевное равновесие во время его отладки.
Цели и бюджеты производительности
Прежде чем приступить к измерениям и мониторингу, неплохо бы определить некоторые целевые значения. Мы хотим, чтобы наше приложение загружалось быстро, но в каких случаях мы считаем его "медленным"? Когда мы проваливаем тест, и когда мы хотим получить предупреждение?
Примеры целей могут выглядеть следующим образом:
Страницы наших продуктов должны иметь > 90 баллов по результатам аудита производительности Lighthouse
Дашборд нашего приложения должен быть готов к использованию (полностью загружен и интерактивен) менее чем за 5 секунд
Наша стартовая страница должна быть визуально готова менее чем за 4 секунды
…
Этот набор ограничений для наших показателей производительности также называется бюджетом производительности.
Как определить бюджет производительности для моего приложения?
Ограничения и метрики в вашем бюджете будут уникальными, так как это зависит от типа приложения, которое вы создаете. Нужно ли вам загружать много данных и изображений, или оно ориентировано на текст? Нужно ли вам загружать контент в режиме реального времени или вы будете отображать только статичные списки?
Для составления первого бюджета производительности определите основные страницы, такие как стартовая страница, важные целевые страницы, дашборд вашего приложения, корзина, страницы продуктов и т.д.
Затем вы можете попробовать эти стратегии:
Ориентируйтесь на рекомендуемые значения / бенчмарки для ваших показателей (см., например, рекомендуемые пороговые значения для Core Web Vitals)
Измерьте свой статус-кво и постарайтесь улучшить результат на 20%
Измерьте своих конкурентов и постарайтесь улучшить результат на 20%
Если вы ничего не измеряли раньше, то обычно не составляет труда добиться оптимизации результатов на 20% (см. основные стратегии в нашем руководстве по производительности Vue.js). Затем постарайтесь оставаться в рамках этого бюджета в течение долгого времени!
Нужен ли мне бюджет производительности как разработчику Vue?
Ваш фронтенд Vue — это только одна часть, которая вносит свой вклад в хорошую производительность. Бюджет производительности также расходуется при выборе шрифтов вашими дизайнерами, потребности вашего менеджера по маркетингу в виджете чата и производительности API вашего бэкенд-инженера.
Тем не менее, JavaScript — одна из самых дорогих частей вашего бюджета, особенно если вы создаете SPA (Single-Page Applications. Одностраничные приложения). Ваше влияние на производительность очень велико!
Бюджет производительности — это отличный способ взять на себя свою часть ответственности и начать диалог с коллегами о производительности.
Вы можете поделиться некоторыми тематическими исследованиями, показывающими влияние оптимизации показателей производительности на бизнес, или обсудить шаблоны UX, оптимизированные для Core Web Vitals.
Производительность — это всегда непрерывная командная работа.
Материал подготовлен в преддверии старта онлайн-курса «Vue.js разработчик».

