
Привет, Хабр! Меня зовут Ульяна, я тестирую новые фичи и продукты Selectel. Обычно тестирую фронтенд сайта компании или панели управления, но сегодня выступлю немного в другой роли тестировщика.
Я завсегдатай Heisenbug — одной из самых крупных конференций для тестировщиков. На последнем митапе мне запомнился доклад про различные фичи и возможности браузерных инструментов разработчика. Некоторые были для меня в новинку, и я решила протестировать самые интересные и полезные, на мой взгляд. Оценила их на практике и составила обзор по каждому. Если вы в поисках новых инструментов для работы, вам под кат.
Нефункциональное тестирование
В некоторых случаях, кроме функционального тестирования, мы обращаемся к формату UX-тестирования новых фич. В первый раз, конечно, это делает UX-проектировщик, который создавал макет работы функциональности в интерфейсе, но мы скорее перепроверяем. Что-то могло пойти не так в ходе задачи — чтобы не упустить нюансы, мы иногда проверяем мелкие детали, сравнивая их с изначальным макетом.
Если перед вами стоит похожая задача, вам в этом помогут несколько решений в DevTools. Они ускорят процесс сверки-тестирования, а также упростят его.
Проверка шрифтов
Браузер: Firefox
Сложность: 7/10
Оценка: 5/10
Через DevTools вы можете вывести список шрифтов, используемых на проверяемой странице. Фича позволяет увидеть названия всех шрифтов на странице и их внешний вид. Будет полезно в случаях, когда кажется, что шрифт одного из элементов на странице отличается, или когда на странице используется большое количество различных шрифтов и элементов.
Как использовать?
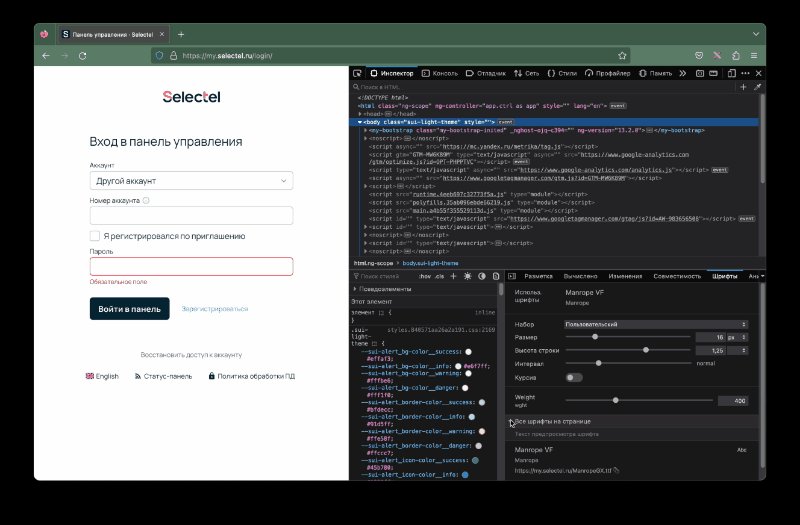
- Перейти на вкладку Инспектор.
- Нажать на одну из кнопок — Включить 3-панельный инспектор или Показать все вкладки, выбрать Шрифты.
Алгоритм выбора отражен на гифке ниже:

Ограничения и минусы
- Фича есть только в браузере Firefox. Поэтому, если у вас есть необходимость упростить и ускорить проверку, придется его установить (если ранее вы его не использовали) и открыть проверяемую страницу в нем. В том же Chrome можно проверить шрифт только у каждого из элементов в отдельности, что будет значительно дольше. Особенно если элементов на странице очень много.
-
Решение не для всех и каждого. Будет полезно тем, у кого есть частая потребность в подобных проверках. Например, вы создаете проект с нуля, и изменения во внешнем виде сайта или личного кабинета проходят довольно интенсивно.
- Найти функционал в DevTools не так просто. Инструмент менее используемый и специфичный, так что разработчики запрятали шрифты подальше. Но, надеюсь, гифка вам помогла!
Личный опыт
Я нечасто использую этот инструмент. Но при разработке совершенно нового внешнего вида страницы или добавления новых элементов он стал для меня одной из палочек-выручалочек, позволяющих ускорить процесс тестирования без снижения качества.
Режим редактирования всего документа
Браузер: любой
Сложность: 1/10
Оценка: 8/10
Эта фича будет полезна, если при проверке UX-макета необходимо понять, что произойдет, если у одного или нескольких элементов изменится длина названия или объем содержимого. Всего одна команда в консоли (вместо редактирования запросов или поиска нужного свойства в коде) позволяет:
- проверить верстку и возможные проблемы с ней у всей страницы,
- поэкспериментировать над внешним видом страницы при различных комбинациях слов и символов.
Как использовать?
- Открыть консоль.
- Ввести команду
document.designMode=’on’. - Чтобы выйти из режима редактирования, используйте команду
document.designMode=’off’.

- Непросто редактировать ссылки или кликабельные элементы. Приходится ловить правильный курсор, что, к сожалению, не всегда получается. Это затрудняет, а в некоторых местах делает невозможным применение инструмента.
- Фича не дает гарантий. Нет твердой уверенности в том, что, если в этот элемент придет введенное вами содержимое, при перезагрузке оно отобразится точно так же, как в режиме редактирования. Если есть необходимость в этом убедиться, придется действовать по старинке: использовать раздел Элементы или редактировать запросы и ответы на них.
Личный опыт
Эту фичу полезно использовать на старых страницах, если есть подозрения в корректности верстки, или на новых — для проверки всех возможных элементов. Мне она показалась достаточно удобной в использовании, но применяю я ее осторожно. Также нужно помнить, что при изменении условий появления содержимого элементов может измениться и их внешний вид.
Неклассические скриншоты
Сложность: 8/10
Оценка: 1/10
Все мы умеем делать скриншоты экрана и используем их регулярно. В работе тестировщика это и подавно мастхэв — проще и быстрее приложить картинку, на которой изображена проблема, чем описывать словами, в каком месте, в каком элементе и как выглядит тот или иной баг. Однако для скринов можно использовать не только сторонние программы или сочетание клавиш гаджетов, но и встроенные в браузер инструменты.
Скриншоты full page
Браузер: Chrome, Firefox
Как использовать?
В Chrome:
- В настройках выбрать Run command.
- Запустить команду Capture full size screenshot.

Firefox:
- В настройках добавить галочку пункту Сделать снимок экрана всей страницы.
- Для создания скриншота кликать на кнопку камеры, которая появляется рядом с меню настроек.

Скриншоты узлов
Браузер: любой
Как использовать?
- Зайти на вкладку Elements.
- Выбрать необходимый узел, кликнуть правой кнопкой мыши.
- Выбрать в выпадающем меню Сделать скриншот узла.

Личный опыт
Я пользуюсь скриншотами постоянно, и возлагала надежды на эту фичу. Но в итоге была разочарована: скриншоты не отличались в качестве от обычных скринов, сделанных комбинацией клавиш на ноутбуке. С помощью скриншота всей страницы все равно получалось заскринить исключительно видимую часть экрана, а скрин узла оказался просто снимком кусочка экрана, который я могла сделать намного быстрее без привлечения девтулзов.
Так что тут дизлайк — гораздо проще воспользоваться встроенными возможностями компьютера (если не нужно выделять что-то на скрине) или поставить свободно распространяемую утилиту Lightshot, которая позволит еще и выделять цветом необходимые элементы.

Функциональное тестирование
Теперь поговорим об интересных фичах для проверки функциональности сайтов и приложений.
HAR-архивы
Браузер: любой
Сложность: 1/10
Оценка: 9/10
При помощи DevTools можно не только просматривать пришедшие ответы с бэкенда, но и сохранять их в виде HAR-файла. Что может дать сохранение полного списка запросов и сопутствующей информации?
- Эту информацию можно отдать разработчик, если вы нашли трудно воспроизводимый баг. Возможно, с бэка пришло что-то особенное, какая-то проблема с куками и так далее. Все это сохраняется в HAR-файле и может быть использовано для локализации бага.
- Архив содержит все запросы пройденного сценария, что можно использовать для создания автотестов, отслеживания повторяемости теста и др.
- С помощью HAR можно организовать нагрузочное тестирование. Если вы хотите проверить не конкретный запрос/эндпоинт, а полностью приложение по реальным сценариям, можно записать HAR-архив, экспортировать его в необходимый формат и использовать в инструменте для нагрузочного тестирования. Это значительно ускорит процесс, особенно когда запросы содержат в себе огромное количество информации (куки, заголовки, параметры и т.д.). Не вбивайте все это вручную — используйте HAR-архив.
Как использовать?
Есть два варианта сохранения HAR-архивов.
Первый: Кнопка Export HAR…, расположенная над фильтрами.

Второй: Кликнуть правой кнопкой мыши по списку эндпоинтов и в выпадающем меню выбрать Save all as HAR with content.

Ограничения и минусы
- Информация сохраняется полностью. Этот пункт может быть как плюсом, так и минусом. Проблема в том, что нельзя выбрать сохраняемые запросы. И в их число могут войти конфиденциальные данные, логины, пароли и т.д. Поэтому, если в запросах есть информация о клиентах, шарить HAR-архив можно только с теми, кому разрешен доступ к этой информации. Если есть ваши личные логин и пароль, то после сохранения лучше вообще отредактировать файл.
- Архив может получиться объемным. Из-за того, что сохраняется вся информация, это может быть не только текст, но и медиа. Будьте готовы к тяжелому файлу.
Личный опыт
Я оценила всю прелесть фичи, когда мне нужно было в краткие сроки разобраться с основами нагрузочного тестирования и провести исследование одной из внутренних систем Selectel. Мне не пришлось вручную создавать и настраивать весь сценарий нагрузки. Я просто сохранила необходимый набор запросов и использовала его в JMeter, отредактировав должным образом. Благодаря этому мы смогли вовремя проверить и улучшить работу тестируемого приложения.
Редактирование запросов
Браузер: Firefox
Сложность: 6/10
Оценка: 5/10
Бывают ситуации, когда необходимо проверить данные, которых нет на бэкенде, или отправить на бэк значения, которые невозможно ввести на фронте. В таком случае можно самостоятельно изменить и отправить на бэк запрос с необходимыми данными. Безусловное преимущество этой фичи в том, что она бесплатна и всегда под рукой (если вы используете Firefox, конечно). Если необходимо проверить реакцию на один конкретный запрос, то с помощью этого инструмента в DevTools все это можно реализовать очень просто — без дополнительного времени и усилий.
Как использовать?
- Открыть вкладку Сеть.
- Выбрать нужный запрос, кликнуть по нему правой кнопкой мыши, нажать Изменить и снова отправить.
- Отредактировать необходимые поля.
- Нажать кнопку Отправить.


Ограничения и минусы
- Реализовано только в одном браузере. Если появляется необходимость отредактировать запрос и проверить реакцию фронтенда в другом браузере, все равно придется пользоваться сниффером.
- Можно отредактировать только запрос. Если нужно отредактировать ответ, придется пользоваться сниффером (снова).
- Плохо работает для запроса, который выполняется в стеке из нескольких. Проще поставить breakpoint в сниффере (опять) и отловить необходимые для исправления запросы, чем вручную запускать то, что надо, мучиться и в итоге получить некорректные результаты.
Личный опыт
Для меня фича оказалась не очень востребованной, поскольку я чаще пользуюсь редактированием именно ответов от бэкенда. Гораздо проще здесь пользоваться Charles Proxy. Поэтому независимо от браузера и задачи я тестирую с его помощью.
Возможно, эти тексты тоже вас заинтересуют:
→ Проверяем ветхозаветную историю происхождения человечества от Адама и Евы с помощью популяционной модели
→ А потом снизу постучали: продажи жестких дисков продолжают обваливаться. Падают и продажи ПК с ноутбуками
→ ARM анонсировала выпуск собственного процессора. Но зачем?
Фильтры
Браузер: любой
Сложность: 2/10
Оценка: 10/10
Раздел Сеть (он же Network) — один из самых часто используемых в DevTools. Там можно найти все запросы, которые отправляются на бэкенд из тестируемого приложения и возвращаются назад. Но чем больше приложение, тем больше разного рода информации отображается в Network. Чтобы найти то, что интересует вас в данный момент, можно использовать фильтры.
На самом деле это один из самых гибких инструментов в DevTools, потому что его можно настроить огромным количеством способов. Все зависит от того, какая информация на выходе вам необходима, ваших знаний и фантазии. С помощью фильтров можно отслеживать только ошибочные/только успешные запросы, запросы с определенных URL, запросы с определенным методом запроса (GET, POST, ...), по размеру и другим параметрам.
Как использовать?
В поле Filter ввести название фильтра и ожидаемое значение через двоеточие.
Список возможных фильтров можно посмотреть по ссылке.

Ограничения и минусы
- Придется покопаться в документации. Чтобы знать, в каком браузере и каким фильтром можно воспользоваться, придется поизучать доку. С другой стороны, узнаете больше об интересующих вас фильтрах.
- Операция ИЛИ пока не реализована. На данный момент если ввести несколько элементов поиска, это будет эквивалентно операции И.
Личный опыт
Я не представляю жизни без этой фичи и постоянно ее использую. Без фильтров я бы тратила на поиск необходимой информации в 3-4 раза больше времени. С ними же, даже с минимальной настройкой, необходимые запросы отслеживаются сразу же.
Какой из описанных тулзов вы используете? А какой попробуете в работе? Может, у вас есть хорошее дополнение списка? Пишите в комментариях!

