
Всем привет! Меня зовут Ульяна, я тестирую сервисы Selectel. На Хабре уже не одна компания рассказывала о том, как у них устроена система тестирования новых продуктов и фич. Интересно, что, несмотря на некоторые общие тенденции, это всегда разные истории. Кто-то автоматизирует все, что видит. Кто-то плотно сидит на ручных тестах.
Каждая компания самостоятельно определяет объемы и используемые виды тестирования в зависимости от множества факторов. Основные из них — квалификация работников, размеры, тип и сложность разрабатываемого функционала, а также доступное время. Под катом я расскажу, как устроено тестирование в Selectel: какие инструменты мы используем и почему нам пришлось полностью сносить и переписывать все существующие автотесты.
Все начинается с тест-кейсов
Большая часть видов тестирования в Selectel начинается с продумывания и написания тест-кейсов.
Для тех, кто не знаком с понятием
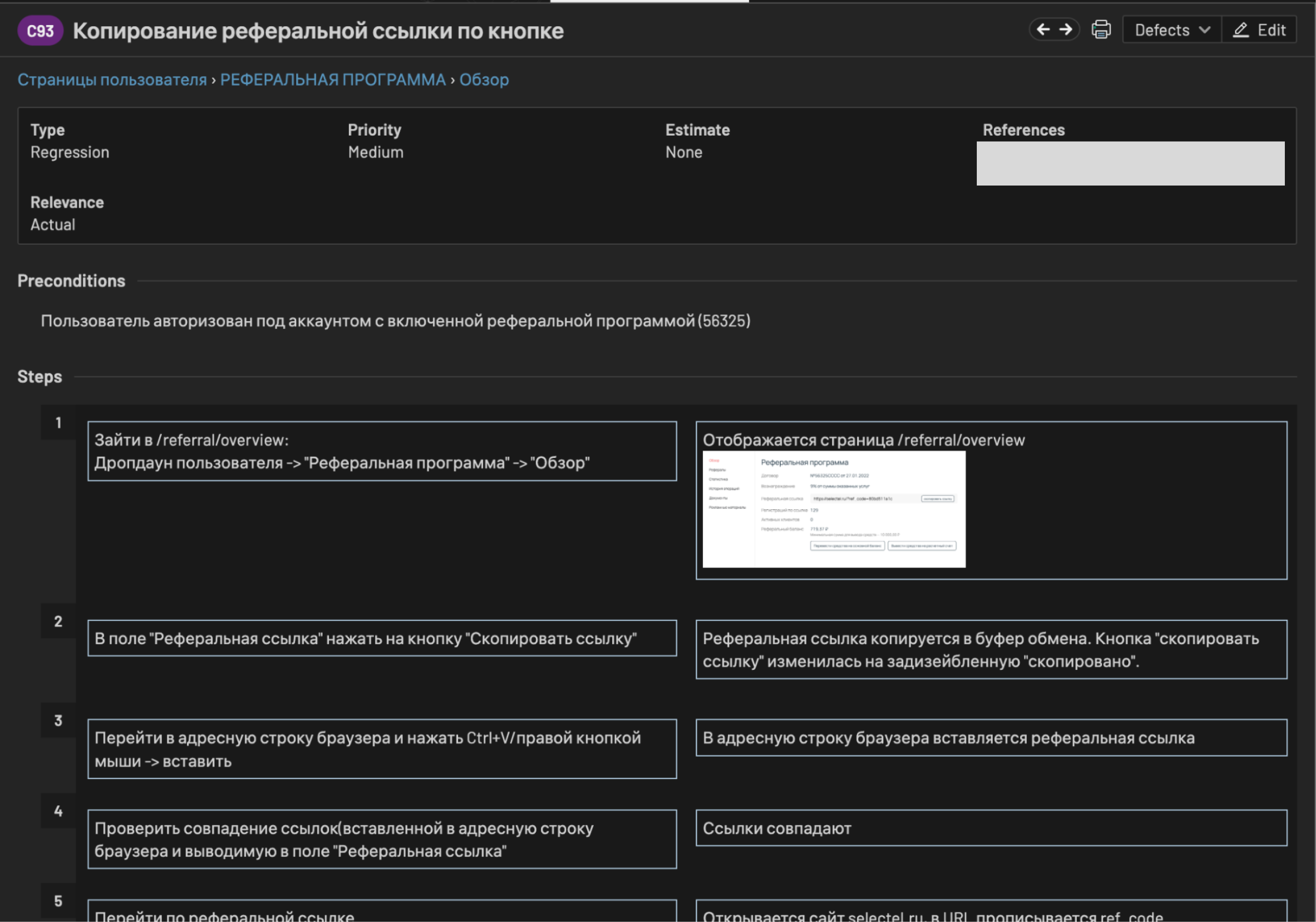
Тест-кейс — это список последовательных шагов, выполнение которых позволяет проверить работоспособность выбранной фичи. У каждого тест-кейса обязательно есть название, набор шагов, ожидаемый результат. Может быть прописан результат либо после прохождения всех шагов, либо для каждого шага — в зависимости от фичи или принятого в компании стандарта. Также для удобства можно добавить различные атрибуты: тип теста (smoke, регрессионный, автотест и т.д.), время выполнения, пред- и постусловия и др.
В качестве Test Management System (TMS) пока мы используем TestRail.

В Selectel много продуктов, каждую неделю в прод выходят новые фичи. А в TestRail удобно группировать тест-кейсы по области/функциональности, которую они проверяют, используя при этом разные уровни вложенности.

Если мы описываем отображение целой страницы (или отдельный функционал), то тест-кейс относится к этой странице и имеет первый уровень вложенности. Если работаем над некоторым элементом страницы (или частью функционала) — второй уровень. Если кнопка элемента или определенная фича (если она достаточно важна, чтобы ее логически отделять от других элементов) — третий уровень.
Обязательные поля при написании тестов, которые мы используем:
Type. По нему очень удобно группировать тесты и создавать тест-раны и наборы регрессионных тестов.
Priority. Отображает важность/критичность теста для функционала. Также удобно использовать при сортировке и создании тест-рана, если есть ограничение по времени и нужно проверить только самые важные моменты.
Relevance. Помогает следить за тем, какие тесты все еще актуальны, а какие пора отредактировать или отправить в корзину.
Тест-кейсы мы пишем и для ручного, и для автоматического тестирования. Чтобы лучше рассказать о последнем, нам придется немного углубиться в историю.
Сначала было ручное тестирование
Пять лет назад, когда
С течением времени услуг становилось все больше — уследить за ними ограниченным числом специалистов стало невозможно. В тот момент вся работа по продуктам была разделена на блоки — под каждый собиралась полноценная кросс-функциональная команда. В задачи таких команд входил весь процесс создания фич в продукте — от идеи до реализации в панели управления.
Вот примерный состав команд:
- менеджер проекта понимает, что необходим новый функционал,
- проектировщик разрабатывает алгоритм и внешний вид фичи,
- программисты (фронтендер и бэкендер) это реализуют,
- тестировщик сверяет результат работы программиста с тем, что предложил проектировщик, и принимает решение о выпуске или доработке фичи.
При таком подходе увеличивается число одинаковых действий при тестировании. Кроме того, проектов становится все больше — успеть все вручную уже не получается. Появилась потребность в автотестах, и некоторые тестировщики ими с успехом занялись.
И все бы хорошо: казалось бы, наращивай себе количество автотестов, покрывай ими имеющийся функционал, но случился переезд…
Переезд с Angular 1.7.9 и Protractor
Панель управления Selectel изначально писалась на Angular 1.7.9. Автотесты для этой панели мы создавали в Protractor. Такая комбинация технологий использовалась довольно долго, но Angular версии 1.7.9 устарел — его поддержка разработчиками полностью прекратилась.
Нужно переезжать на новую версию — Angular 10.2, которая на самом деле не просто новая версия, а совсем другая платформа. Тестировщикам пришлось отказаться от Protractor: были большие проблемы в синхронизации с новым Angular — точнее с тем, что у нас получилось после переезда.
На данный момент у нас гибрид из AngularJS и Angular 10.2. Из-за особенностей гибридного приложения Angular не мог «стабилизироваться» на некоторых страницах: происходили постоянные цикличные опросы, а Protractor в это время ждал «стабилизации» страниц, чтобы начать выполнять тесты. Поэтому существующие автотесты на большинстве страниц просто не запускались.
До переезда в Protractor было около 200 тестов — как небольших, так и развернутых. После переезда это все пришлось переписывать заново. Сейчас тесты делаются более изолированными, атомарными.
Но самым важным стал переход от Protractor к Playwright. Сейчас в Selectel используется этот инструмент для тестирования и Playwright Test в качестве инструмента запуска тестов.
Что за зверь этот Playwright
Изначально рассматривали несколько инструментов: Cypress, Playwright, Selenium.
Во время отбора Cypress не был кроссплатформенным, не умел работать с вкладками в одном браузере. Поэтому, например, было неудобно тестировать переходы по ссылкам. К тому же параллелизацию нужно было докупать отдельно, что также стало большим минусом.
Другой вариант — использовать Selenium, быть может, с надстройкой под JavaScript, TypeScript. Сам инструмент довольно понятный, у него большое комьюнити. При этом проставлять ожидания в Selenium нужно самостоятельно. В отличие от Playwright, где работает все автоматически через протокол Chrome Dev Tools.
В общем, признаться, Playwright на тот момент был настоящей инновацией. Это был достаточно новый open source-инструмент: релиз первой доступной версии 0.14.0 на GitHub датируется 23 апреля 2020 года.
Самый важный для нас плюс состоял в том, что с ним не было проблем с параллелизацией и кроссплатформенность. Теперь подробнее.
Плюсы
Мы получили один технологический стек с фронтендом. Тестировщик может зайти в код фронтенда, поменять что-то — поставить метки, сделать функцию, которая выдает значение для тестов или меток, — и использовать в своих сценариях.
В Selectel весь фронтенд пишется на TypeScript. У нас большая команда фронтенд-разработчиков с опытом использования инструмента. Если нужна будет консультация, они всегда помогут. Тот же Protractor работает с Java, а в компании ни одного джависта. C Playwright писать тесты могут и QA-специалисты, и фронтенд-разработчики, потому что язык один и тот же.
А минусы?
Playwright — быстро развивающийся, удобный инструмент, который многое дает «из коробки». Но он молодой, и части функций нет либо они не очень развиты.
Но это были субъективные плюсы и минусы, которые мы выделили в силу специфики истории Selectel. А что вообще умеет Playwright?
Объективно о Playwright
- Инструмент поддерживает три самых распространенных браузерных движка: Chromium, WebKit и Gecko. Если мы тестируем наше приложение на всех, значит, оно будет корректно работать и в Chrome (использует Chromium), и в Mozilla Firefox (использует Gecko), и в Safari, точнее что-то близкое к нему (использует WebKit).
- Playwright позволяет использовать фичи, встроенные в браузеры (Geolocation, Network, Service Workers и другие). Это помогает при тестировании особых, нестандартных кейсов. Например, страница отображается на разных языках в зависимости от IP и локали браузера. В реальности такая проверка — нетривиальная задача, но с помощью Playwright реализовать ее в разы проще.
- С помощью Playwright можно тестировать приложение на разных девайсах, а также проверять отрисовку приложения в зависимости от разрешения экрана. Так как это достаточно частый баг, функционал полезный.
- Это кроссплатформенный инструмент, то есть он может работать на компьютерах с различной ОС. Значит, тестировщик не ограничен в выборе операционной системы для ноутбука: все будет работать, даже если с Windows он перейдет на Linux. Тесты будут запускаться и работать везде.
- Фреймворк может взаимодействовать с браузером через DevTools-протокол. С ним нам не нужно использовать драйверы от разработчиков браузеров и ожидать стабилизации приложения/страниц.
- Playwright-тесты можно включать в CI/CD. Это решает сразу несколько проблем.
— Во-первых, тесты перестают «прогоняться» на локальной машине и грузить ноутбук
тестировщика.
— Во-вторых, можно удобно настроить прогон тестов без участия людей. Например,
тестировщикам Selectel в данный момент удобно запускать различные наборы автотестов
в зависимости от ветки — релизная или фич-ветка. Это позволяет уменьшить время и
нагрузку на ресурсы, на которых работают тесты, но при этом быть уверенными, что в
прод ошибка не проберется.

Где сейчас есть автотесты
На данный момент в Selectel автотесты UI работают в разделах «Выделенные серверы», «Объектное хранилище» и «Облачная платформа». Облачная платформа и выделенные серверы — два приоритетных направления компании, им уделяется больше всего внимания. Логично, что первые автотесты появились именно в этих разделах. Появление автотестов в остальных разделах панели управления — вопрос необходимости конкретного раздела, а также квалификации и загруженности тестировщика, который за него отвечает.
Раньше в разделе «Серверы и оборудование» были только ручные тесты двух панелей — клиентской (my.selectel.ru) и админской (внутренней системы). Автоматизацию начали с простых кейсов в админской панели, чтобы «поупражняться». Затем взялись за автоматизацию тестирования клиентской панели. С получением опыта самые первые тесты мы начали оптимизировать и переписывать.

На данный момент в Selectel почти полностью (на 95%) автоматизировано регрессионное тестирование внутренних систем раздела «Серверы и оборудование». Остальные 5% — это либо новые кейсы, которые появляются при разработке новых фич, либо кейсы, стоимость автоматизации которых довольно высока. Такие мы либо тестируем вручную, либо тестируем только фронтенд. Примером такого кейса может быть регистрация с подтверждением номера телефона с помощью кода из sms (2FA).
В клиентской панели ручных тестов чуть больше, потому что неавтоматизируемые случаи встречаются чаще. Как бы то ни было, в my.selectel.ru, в разделе «Серверы и оборудование» автоматизировано 80–85% регресса.
Почему мы храним код автотестов вместе с кодом панели управления?
Клиентская панель управления — это монопанель. То есть это единое приложение, которое при этом одновременно разрабатывается и обновляется большим количеством команд. У каждой могут быть свои идеи, принципы, процессы.
Мы стараемся сделать разделы независимыми друг от друга, но это возможно лишь до определенной степени (пока не развиваемся в логике микрофронтендов). Меняя что-то в одном разделе, одна из команд может сломать что-то в другом разделе. Автотесты в этом случае помогают проверять основные элементы и функции панели, не отвлекая разработчиков и тестировщиков из других отделов.
На сегодняшний день мы перенесли код автотестов в тот же репозиторий, где хранится код панели управления. Это оказалось самым оптимальным вариантом.
Сначала думали создать отдельный проект. Потом немного автоматизировали процесс их запуска — настроили запуск в отдельном проекте в GitLab. Каждая сборка панели запускала сборку и запуск тестов. Вроде бы и автоматизация, но синхронизации между тестами и кодом фронта не было совсем.
Сейчас мы перенесли все тесты в репозиторий фронтендеров и будем их запускать автоматически сразу после сборки основного кода. Из-за того, что стек один и тот же — TypeScript, мы можем переиспользовать кодовую базу фронта — от переменных до интерфейсов — для каких-либо сущностей. Проверять эти интерфейсы в фактических запросах на странице.

Переиспользование кодовой базы — это очень важно, благодаря нему уменьшается объем лишней работы. И самое главное — версионирование. Для конкретной ветки можно исправить тесты — они запустятся именно для этой ветки, а потом вместе с ней вольются в master. И master будет актуальным.
Что изменилось после добавления автотестов
Нельзя сказать, что у тестировщиков освободилось много времени. Времени стало ни больше, ни меньше — просто изменилось соотношение затрат. Если раньше много времени уходило на ручное тестирование, то сейчас оно уходит на совершенствование автотестов и добавление новых.
Здорово, что получается больше внимания уделить сложным кейсам, а не рутине. Рутиной пусть занимается машина. Работы с кодом стало больше, и теперь она «размазана» по всему циклу разработки. Если раньше тестировщик сильно напрягался на регрессе и не очень сильно — в процессе всей разработки, то сейчас постоянно работаешь над тестированием, над улучшением качества.
Качество тестирования панели сильно выросло: глазами можно что-то пропустить, а вот код все находит.
Планы развития
Есть несколько направлений, в которые мы сейчас смотрим.
Хотим больше изолировать бэкенд в E2E-тестах
Потому что у нас довольно много API от разных команд, а фронтенд один. Вместе это тестировать проблематично — зачастую возникают проблемы на каких-то эндпоинтах. Так что тесты фронта нужно изолировать от бэкенда, сделать их менее независимыми. А бэкенд, в свою очередь, проверять отдельными тестами.
Организовываем единый репозиторий для автотестов и единообразный код
Безусловно, какие-то небольшие различия в реализации допускаются. Но стиль написания, большинство общих элементов должны переиспользоваться. Это поможет:
- разработчикам ревьюить тесты и запускать их по необходимости,
- подготовить и запустить CI. Чтобы в зависимости от префикса какой-нибудь ветки запускался нужный проект с нужным набором smoke- или регрессионных тестов. В итоге получится единый репозиторий, разделенный по проектам, с возможностью запуска любого набора автотестов из любого проекта по выбору.
Основную подготовку для запуска CI мы хотим завершить до конца 2022 года.
Наполнение базы знаний для тестировщиков
Еще одно из направлений развития — это сбор всех знаний, компетенций и зон ответственности в одном месте (в Selectel это Confluence). Это значительно упростит понимание, по каким вопросам и куда обращаться, и для самих тестировщиков, и для других специалистов компании. Также это сделает возможность карьерного роста более прозрачной: каждый тестировщик будет понимать, чего ему не хватает для повышения.
Вместо заключения
На данный момент в Selectel нет строгого деления на «автоматизаторов» и «мануальщиков». Нам кажется, что работа тестировщика так или иначе связана с монотонностью. Так, тестировщик должен обеспечивать хорошее покрытие продукта тестами, давать здравую оценку продукту и его готовности к выходу в продакшен. Но также он должен уметь автоматизировать свой труд, чтобы минимизировать трудозатраты и облегчить себе жизнь.
Поэтому в нашем понимании хороший тестировщик — это тот, кто знает и теорию, и различные техники тест-дизайна, и может в автоматизацию. Как правило, в Selectel каждый тестировщик так или иначе естественно эволюционирует — от ручного тестирования к автоматизации.
Хотите узнать больше о тестировании в Selectel? Напишите в комментариях, что вас интересует. Расскажем подробнее в следующих текстах.


hMartin
Прочитал статью, захотелось откомментировать очень много утверждений! Но не буду :)
Что имелось ввиду? downstream pipelines хорошо работают, правда не умеют пробрасывать обратно всякую мету. Но у гитлаба хорошее апи, которое может проставлять комменты и лейблы на апстрим мерж-реквесты