Простые вопросы
Вопрос 1
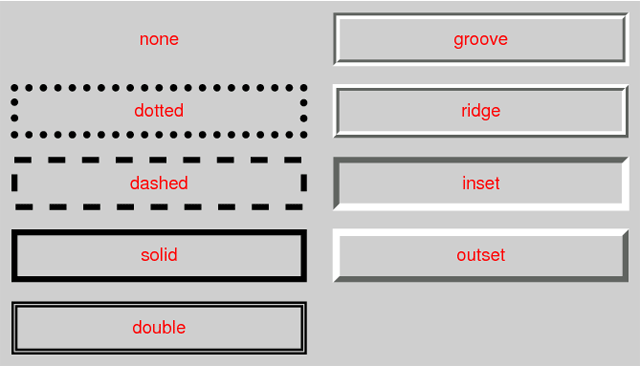
Какой из приведённых вариантов не является допустимым значением свойства border-style?
- dotted
- inset
- glazed
- groove
- solid

Описано в разделе "4.2. Line Patterns: the ‘border-style’ properties" спецификации W3C CSS Backgrounds and Borders Module Level 3.
Вопрос 2
Что из перечисленного не является допустимым значением длины?
- cm
- dm
- em
- mm
Вопрос 3
Какой селектор позволяет вам обратиться к каждому элементу веб-страницы?
Пример: следующее правило использует универсальный селектор, чтобы установить отступы и поля всех элементов равными нулю.
* {
margin: 0;
padding: 0;
}
Should You Reset Your CSS?
Вопрос 4
Какое свойство позволяет вам спрятать элемент, но сохранить занимаемое им пространство на странице?
В CSS есть несколько способов спрятать HTML-элемент.
Установив свойству visibility значение hidden, мы спрячем элемент. Он всё ещё будет занимать место на странице, равное его размерам. К примеру, если размеры элемента — 100x100px, вы увидите пустое место размером 100x100px на том месте, где он должен быть. Также можно назначить ему opacity: 0.
Спрятать элемент так, чтобы он не занимал место, можно назначить свойству display значение none. Это приводит к такому же эффекту, как если бы элемента вообще не было.
Вопрос 5
В CSS есть 16 основных названий для цвета. Какое из перечисленных названий к ним не принадлежит?
- olive
- fuchsia
- cyan
- aqua
- maroon
cyan – допустимое значение цвета, но оно не относится к основным. Оно относится к расширенному списку названий цветов.
Introduction to CSS Colors
Вопрос 6
У свойства font-style есть четыре допустимых значения. Три из них – это inherit, normal, и italic. А какое – четвёртое?
Вопрос 7
У какого из двух селекторов большая специфичность?
#object h2::first-letter
body .item div h2::first-letter:hover
#object h2:first-letter
Его значение специфичности — 102. У второго — 24.
How CSS Specificity Works
Вопросы средней сложности
Вопрос 8
Каков идеальный порядок следующих селекторов псевдо-классов?
- :active
- :hover
- :link
- :visited
- :link
- :visited
- :hover
- :active
Один элемент может одновременно удовлетворять нескольким псевдо-классам. Поэтому порядок псевдо-классов имеет значение. Как мы знаем, если у двух селекторов одинаковая специфичность, то выигрывает тот из них, который находится дальше по списку.
Один из примеров, где видна эта важность – это гиперссылка. Предположим, вы наводите вашу мышь на ссылку, и затем кликаете по ней, не сдвигая мыши. В этот момент ссылка удовлетворяет сразу двум селекторам, :hover и :active.
Значит, если правило :active будет выше, чем :hover, то пользователи вообще не увидят применения правила :active.
Запомнить порядок можно при помощи мнемонического правила LVHA. Link > Visited > Hover > Active.
CSS Link Pseudo-classes
Вопрос 9
Какое из следующих свойств не влияет на модель box?
- content
- padding
- margin
- outline
- border
Отрывок из спецификаций outline, 18.4 Dynamic outlines: the ‘outline’ property:
Обводка, созданная через свойство outline, рисуется «поверх» бокса, то есть outline всегда сверху, и не влияет на позицию и размер бокса или других боксов. Поэтому, показ или скрытие outline не приводит к пересчёту страницы.
Вопрос 10
Какой из перечисленных медиа типов не является допустимым для использования в media queries?
- tv
- all
- voice
- braille
- tty
- embossed
Допустимые типы перечислены в Media Queries W3C. voice – недопустимый тип. Зато существует тип speech.
Вопрос 11
Свойству font-family можно назначить пять основных значений. Три из них перечислены, назовите два других.
- serif
- sans-serif
- monospace
- ?
- ?
- cursive
- fantasy
«3.1.1 Generic font families» в CSS Fonts Module Level 3.
The Essential Guide to @font-face
Вопрос 12
Какое ключевое слово, обозначающее цвет, всегда будет равно вычисленному значению цвета для выбранного элемента или элементов?
Пример, в котором цвета background-color и border будут равны значению свойства color:
.box {
color: green;
background-color: currentColor;
border: 1px dashed currentColor;
}
Преимущество в том, что мы можем менять цвет только в одном месте. Работает так же, как и остальные переменные в CSS.
“4.4. currentColor color keyword” в CSS Color Module Level 3
Introduction to CSS Variables
Сложные вопросы
Вопрос 13
Что из перечисленных не является допустимой единицей в CSS?
- ch
- turn
- px
- ems
- dpcm
- s
- hz
- rem
- ch и rem – длина шрифта
- turn – единица для угла
- px – абсолютная единица длины
- dpcm – единица для разрешения экрана
- s – единица времени
- hz – единица частоты
Вопрос 14
Какие из следующих цветов не были предложены в спецификации W3C?
- blanchedalmond
- dodgerblue
- peachpuff
- orchidblack
- navajowhite
- tomato
Вопрос 15
Какое правило @ в CSS позволяет определять кодировку символов в таблице стилей?
Необходимо в качестве кодировки CSS использовать UTF-8. Тогда вам не нужно будет объявлять правило charset.
Declaring character encodings in CSS.
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Комментарии (17)

Xao
16.11.2015 08:27+7Я в своё время запомнил правило для 8 вопроса как-то так:
LoVe / HAte

SelenIT2
16.11.2015 09:10+9Мне когда-то нравился вариант «Lord Vader Hates Furry Animals», учитывающий еще и
:focus. Потом как-то сам собой придумался более «самодокументирующийся» вариант «Links, even Visited, Have to be Fully Accessible!»:)
mapron
16.11.2015 17:21Я без мнемоник запоминал, когда занимался версткой, какое свойство просто более «сложное» и «выше лежит». я не вижу в этом порядке ничего контр-интуитивного.

SelenIT2
16.11.2015 23:48Можно запоминать по логике поведения: ссылка может быть непосещенной и посещенной, на обе можно наводить мышку, при этом ссылка может быть выделена tab-ом с клавиатуры (или сохранить фокус от прошлого нажатия), и, наконец, ссылка под курсором может быть нажатой (активной). И если, например, поставить :hover в конец, то наведенные ссылки не смогут «узнать», нет ли на них еще и фокуса (если не комбинировать псевдоклассы).
Но чтобы понять это, сначала всё-таки надо эту логику хорошенько обдумать и не запутаться в процессе, что новичку не всегда легко. Имхо, здесь тот случай, когда знание правильного ответа заранее (в т.ч. благодаря мнемоникам) скорее помогает понять, почему оно именно так.

SelenIT2
16.11.2015 09:26+2Какое из следующих свойств не влияет на модель box?
- content
- ...
Не оспаривая правильности предложенного ответа (outlineдействительно не влияет на box model никогда), стоит заметить, что для элементов по стандарту свойствоcontentтоже не влияет на нее… да и на что бы то ни было еще, потому что просто игнорируется (черновик, допускавшийcontentне только для::before/::after, а для всего, влачит жалкое существование в пыльном чулане рабочей группы CSS с пометкой «полностью устарел»).

forgotten
16.11.2015 10:50+26В CSS есть 16 основных названий для цвета. Какое из перечисленных названий к ним не принадлежит? [...] Ответ: *** – допустимое значение цвета, но оно не относится к основным. Оно относится к расширенному списку названий цветов.
Позор на мою седую голову, и как я этого мог не знать. Отличный вопрос, демонстрирующий знание и, главное, понимание CSS!
SelenIT2
16.11.2015 12:30+1Ну знать, чем можно выпендриться, тоже полезно:). Как говорил в своё время смайлик Acid2-теста в Опере 9.02, «Because just passing is not enough ;)»…

fetis26
16.11.2015 16:07+6> В CSS есть 16 основных названий для цвета. Какое из перечисленных названий к ним не принадлежит?
> Какие из следующих цветов не были предложены в спецификации W3C?
Простите, вы серьезно? Вы считаете это важное знание? Никто не использует имена цветов при верстке.
Лучше бы спросили про позиционирование
jmaks13
17.11.2015 10:21+3Главное, чтобы этот пост не прочитал какой нибудь руководитель и не стал мучить на собеседовании этими вопросами)

Keyten
16.11.2015 17:33Помнится, лет 6 назад, ещё во времена IE6, была у меня толстая книжка, взятая в библиотеке — по HTML 4.1 и CSS 2 (с хвостиком, 2.3 что ли, или как там).
Как ни странно, большинство ответов (border-style, селектор, visibility, @ charset, oblique...) — просто вспоминал оттуда.
До некоторых можно просто догадаться: все единицы кроме ems знакомы.

SelenIT2
19.11.2015 10:53-1Случайно подвернулась задачка, как мне кажется, именно на знание/понимание стандарта: можно ли силами одного CSS отменить действие стиля с
!important, навешенного скриптом через атрибутstyle?


LeX_KaR
Спасибо. Некоторые вопросы были интересны, многие освежить память.
Alexufo
Особенно про orchidblack
auine
Некоторые к сожалению освежают ошибочно.
Если брать и мешать все значения которые доступны, родные и глобальные как сделано во вопросе, то всего доступных данному правилу 6.