Привет! Меня зовут Евгений Подклетнев. В ИТ с 2011 года. Сначала занимался внедрением информационных систем, прошел путь до менеджера по внедрению. Последние 6 лет занимаюсь системным анализом. Сейчас я старший системный аналитик, в том числе выполняю функции дизайнера пользовательских интерфейсов в КРОК. В статье расскажу о ключевом критерии качества пользовательского интерфейса и поделюсь методом тестирования макетов и прототипов UI. На эту тему у меня был доклад на конференции Analyst Days. Я получил хорошие отзывы, поэтому решил поделиться опытом с более широкой аудиторией.

Сначала дам немного контекста. Для некоторых может оказаться сюрпризом, что «водопад» еще жив (речь о модели процесса разработки waterfall). А жив он в том числе потому, что в РФ существует федеральный закон N 44-ФЗ «О контрактной системе в сфере закупок товаров, работ, услуг для обеспечения государственных и муниципальных нужд». Если наш заказчик государственный, значит техническое задание (далее - ТЗ) и ГОСТы обязательно должны быть (например, ГОСТ 34.601–90 при создании автоматизированных систем). Да и в коммерческих организациях некоторые руководители все еще не готовы экспериментировать с гибкими методологиями в проектах.
Хорошее ТЗ
Прежде чем мы перейдем к пользовательским интерфейсам, предлагаю определить термин «хорошее ТЗ». Спойлер: «которое не мешает приносить пользу заказчику».
Один из рисков водопадной модели заключается в том, что от старта проекта до реализации и внедрения может пройти большое количество времени – год или больше. За это время рынок/потребности/мнение заказчика могут измениться. К моменту внедрения ПО может стать ненужным или нужным, но в другом виде.
Свежий пример проекта в домене «авиация»: два года обследовали процессы, проектировали реинжиниринг, запланировали реализацию масштабируемой для мировых перелетов системы диспетчеризации. А затем ввели санкции — и приоритеты изменились. Как же можно подготовиться к такому развитию событий на этапе формулирования требований?
Если совсем отказаться от ТЗ нельзя, остается использовать в достаточной степени «широкие» формулировки. С одной стороны с такими техническими заданиями мы получаем гибкость в реализации, а с другой – возможность допустить ошибки в пользовательском опыте и, как следствие, сделать неудобный пользовательский интерфейс.
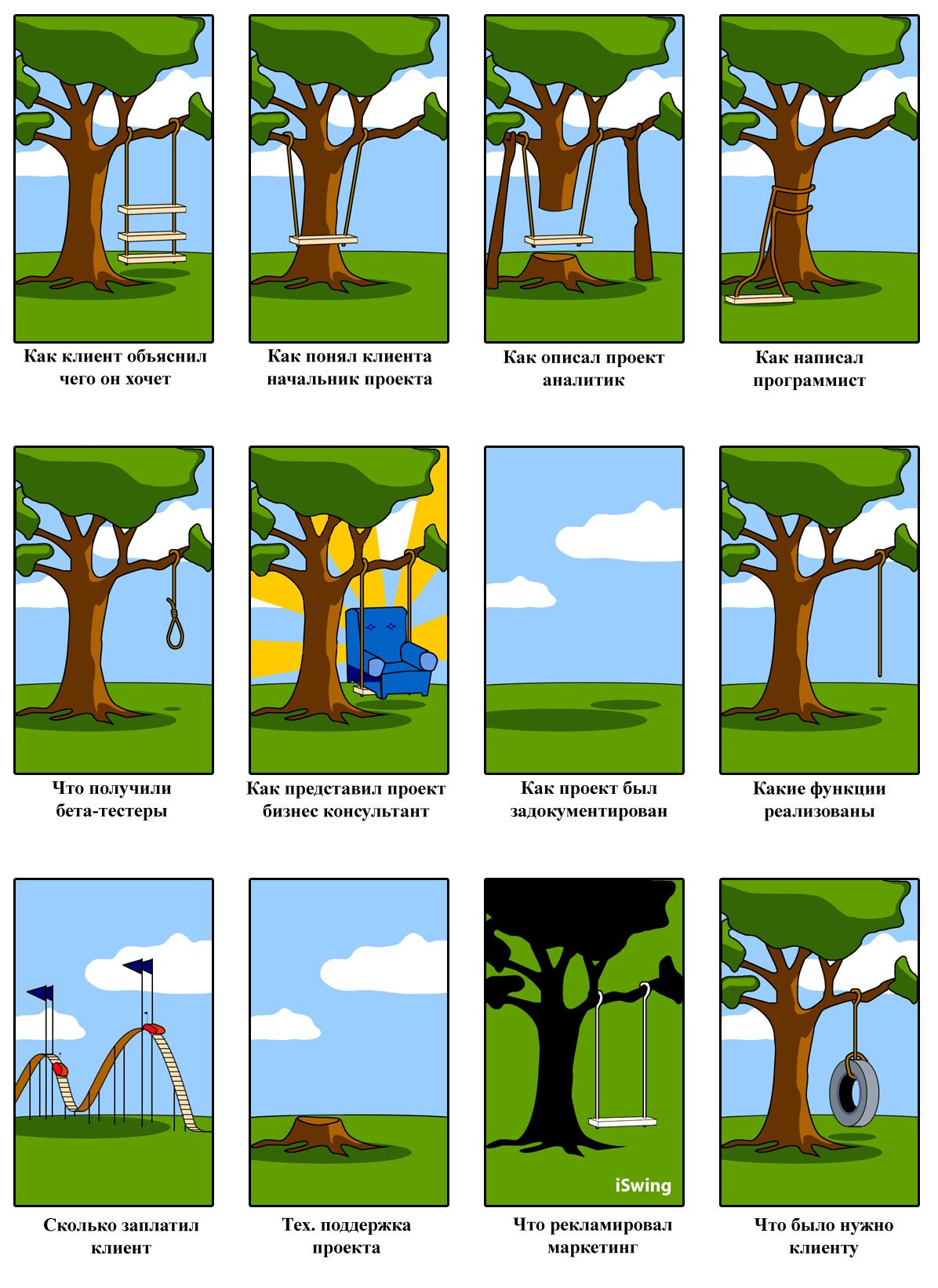
Рассмотрим пример из известного комикса (рисунок ниже). Какая формулировка требования в ТЗ может покрыть большинство вариантов реализации?

Вот моя версия гибкого требования: «Изделие должно позволять пользователю раскачиваться на ветке дерева». Она позволит получить желаемый результат, даже если в процессе проектирования мнение заказчика поменяется. В то же время она позволит и ошибиться с пользовательским опытом при проектировании, как это изображено на рисунке выше. ТЗ с такими формулировками предлагаю называть «хорошим».
Что мешает сделать нормально
Исхожу из ситуаций, когда аналитик и дизайнер пользовательских интерфейсов – один человек, так часто бывает в корпоративной разработке. Хотя распределение их функций между разными людьми ситуацию не меняет.
Во время обследования объектов автоматизации, аналитик может (и зачастую должен) встречаться с будущими пользователями системы, чтобы узнать, как они работают, какие есть потоки данных и ограничения. Однако на этом этапе рано говорить о макетах пользовательского интерфейса.

Согласно ГОСТ 34.601-90 (стадии создания автоматизированных систем) дальнейшие встречи с пользователями не предусмотрены (они не описаны в стандарте). Когда сроки на проектирование сжатые, руководитель проекта обычно призывает «обойтись без бантиков» — сконцентрироваться на покрытии требований технического задания и не отвлекаться на наведение «красоты». Необязательные работы перекладываются «в мешок». Именно в этот момент аналитик остается один-на-один с пользовательским интерфейсом и может полагаться только на свой опыт, а неопытный аналитик — на вкус.
Это подводный камень №1.
«Руководство пользователя читают два человека: тот, кто его пишет и тот, кто подписывает документы о выполненных работах»
(с) народная мудрость
Аналитик может убеждать себя, что подробное описание способов взаимодействия с UI приучит пользователей к непривычным для них решениям. Это редко срабатывает, пользователи не любят читать эксплуатационную документацию. Попытки выправить ситуацию после релиза трудозатратны, эффективность изменений снижается.
Это подводный камень №2.

К чему это приводит?
«13% клиентов, столкнувшись с плохим UI, рассказывают об этом еще 15 знакомым»
источник
На рынке B2C пользователь – это широкий круг общественности, и там другие критерии качества (например, конверсия). Благодаря исследованиям UX/UI, продукт с плохим пользовательским интерфейсом имеет мало шансов выйти на рынок. В корпоративном сегменте для заказной системы ситуация иная: сотрудники компании-заказчика вынуждены работать даже с неудобным ПО и жаловаться в техподдержку. От этого снижается уровень доверия к компании-разработчику. Поэтому отсутствие выбора — не повод снижать показатели по критериям качества.
Хороший UI
«Сделайте интерфейс интуитивно понятным!» — фраза-триггер для любого аналитика
Теперь опишу термин «хороший пользовательский интерфейс». Сразу отметаю «интуитивно понятный» – это требование, которое невозможно формализовать. Мы не можем гарантированно учитывать работу интуиции каждого потенциального пользователя. Но можем постараться угодить большинству из них, оценивая свои макеты по критериям качества.
Изучив метрики Бена Шнейдермана и Якоба Нильсена, я сформулировал для себя ключевые критерии качества UI корпоративного ПО:
доступность (ясность, понятность, предсказуемость)
контроль
эффективность
Предлагаю называть «хорошим» интерфейс с высокими оценками по этим критериям. Примечательно, что «доступность» – единственный критерий, который невозможно оценить самостоятельно: поскольку я не являюсь целевым пользователем системы, то не могу доверять своим предпочтениям, когда речь идет о доступности интерфейса.
Значит надо сходить к пользователям!
Дальше поделюсь эмпирическим опытом по повышению доступности пользовательского интерфейса. Если вы уже встречали описание такого метода, напишите, пожалуйста, в комментариях.
Как сделать интерфейс доступным
Сверх описанных работ по ГОСТ нужно:
самостоятельно инициировать встречи с пользователями (или другой похожей группой респондентов) на этапе проектирования макетов UI;
на встречах показать варианты макетов/прототипы пользовательского интерфейса и получить обратную связь.
Иначе обратная связь поступает после внедрения системы, когда остается только регистрировать запросы на изменения.
Как проводить встречи с пользователями?

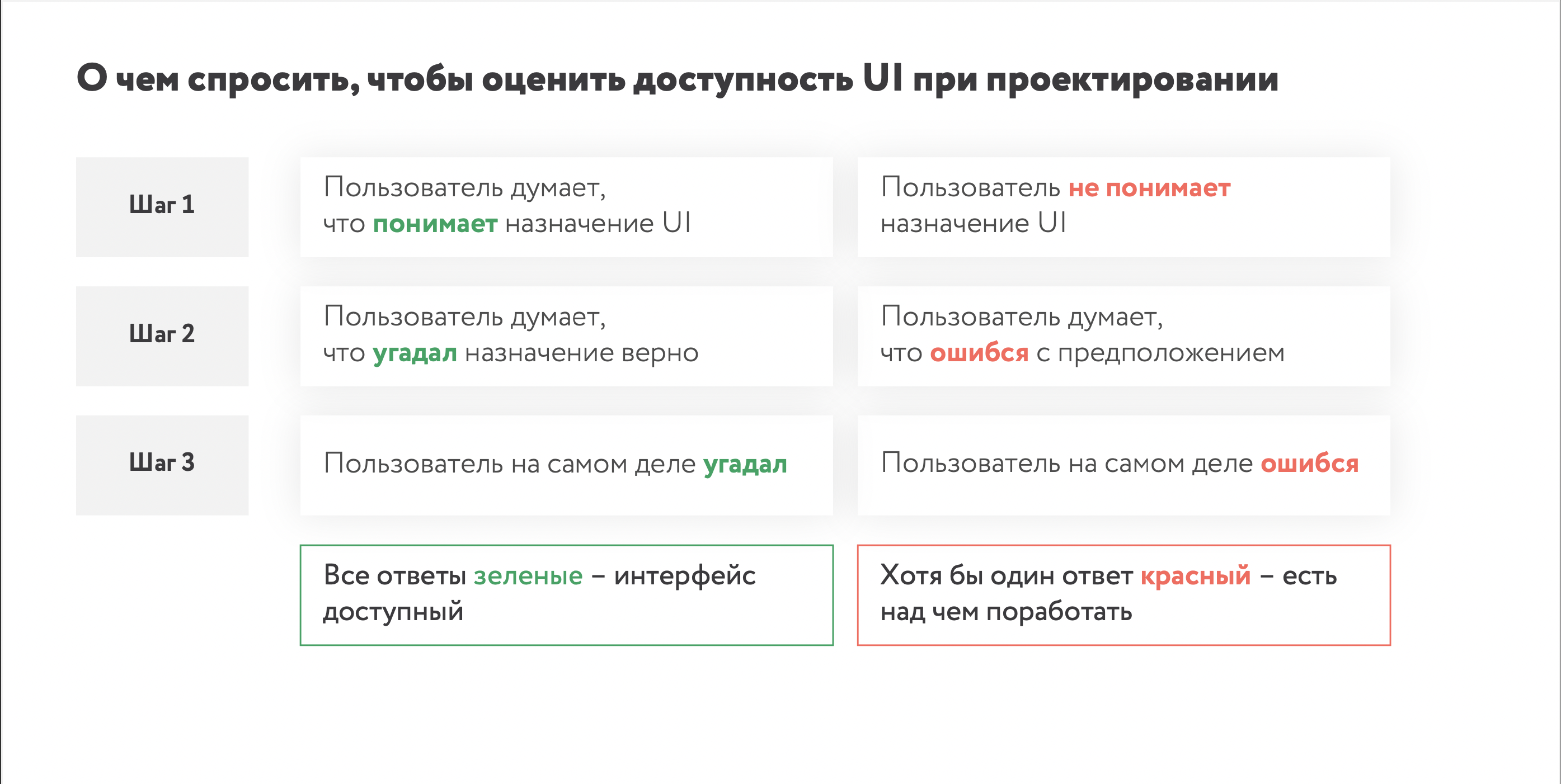
шаг 1 – покажите исходное состояние прототипа\макета и спросите, понимает ли пользователь, для чего предназначена отображенная форма. Он дает ответ – понимает или нет.
шаг 2 – взаимодействуйте с прототипом или переключите макет на измененное состояние интерфейса. Спросите мнение пользователя: угадал ли он, для чего была предназначена изначальная экранная форма?
шаг 3 – для себя отметьте, угадал ли он на самом деле.
Проанализируйте ответы: если хотя бы на один из шагов получен отрицательный ответ – интерфейс надо исправлять.
Часто встречающиеся комбинации ответов

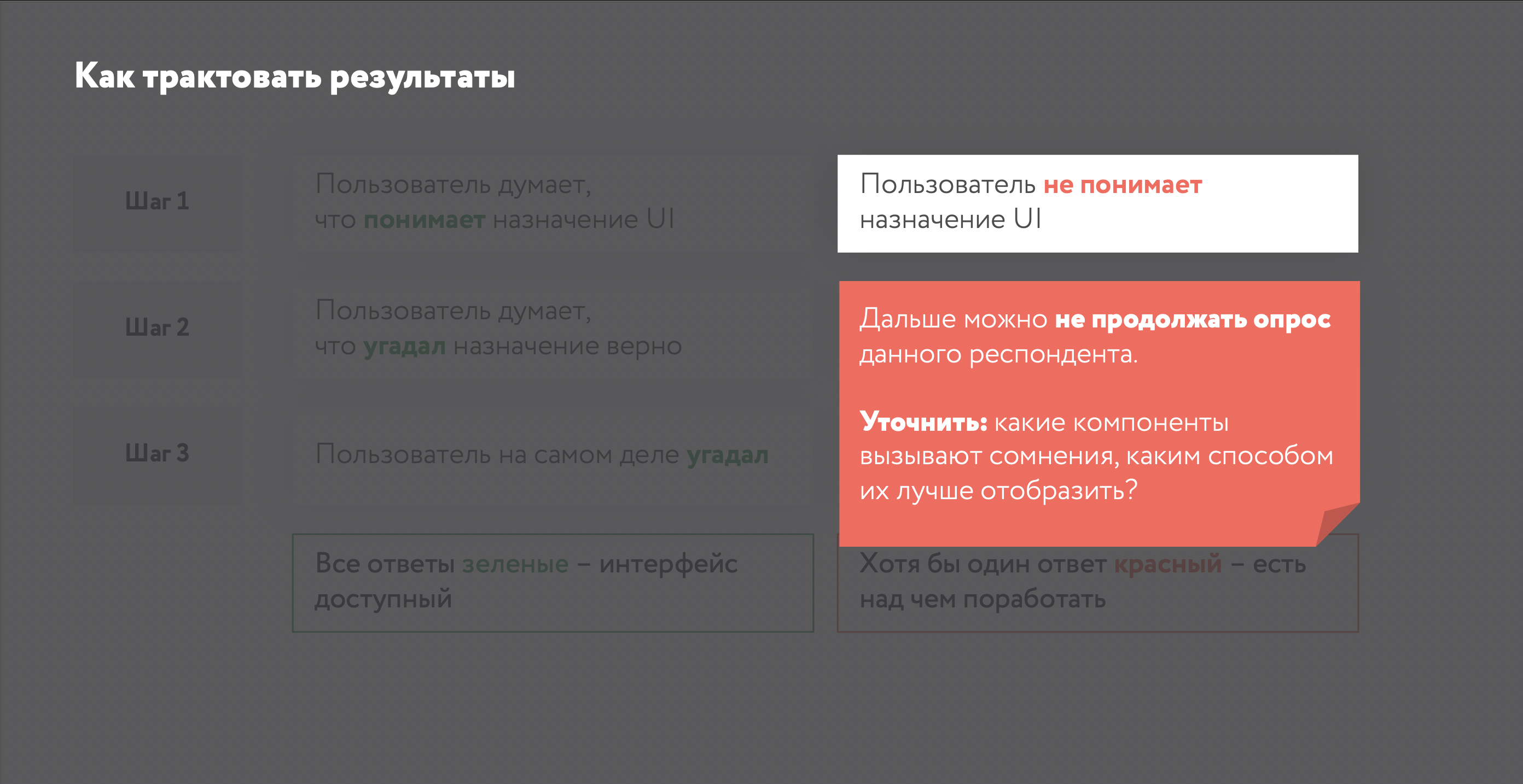
«Я не понимаю для чего эта экранная форма» (нет, null, null).
На этом опрос можно завершить. Спросите, какие компоненты вызвали затруднение и каким способом их было бы лучше отобразить.

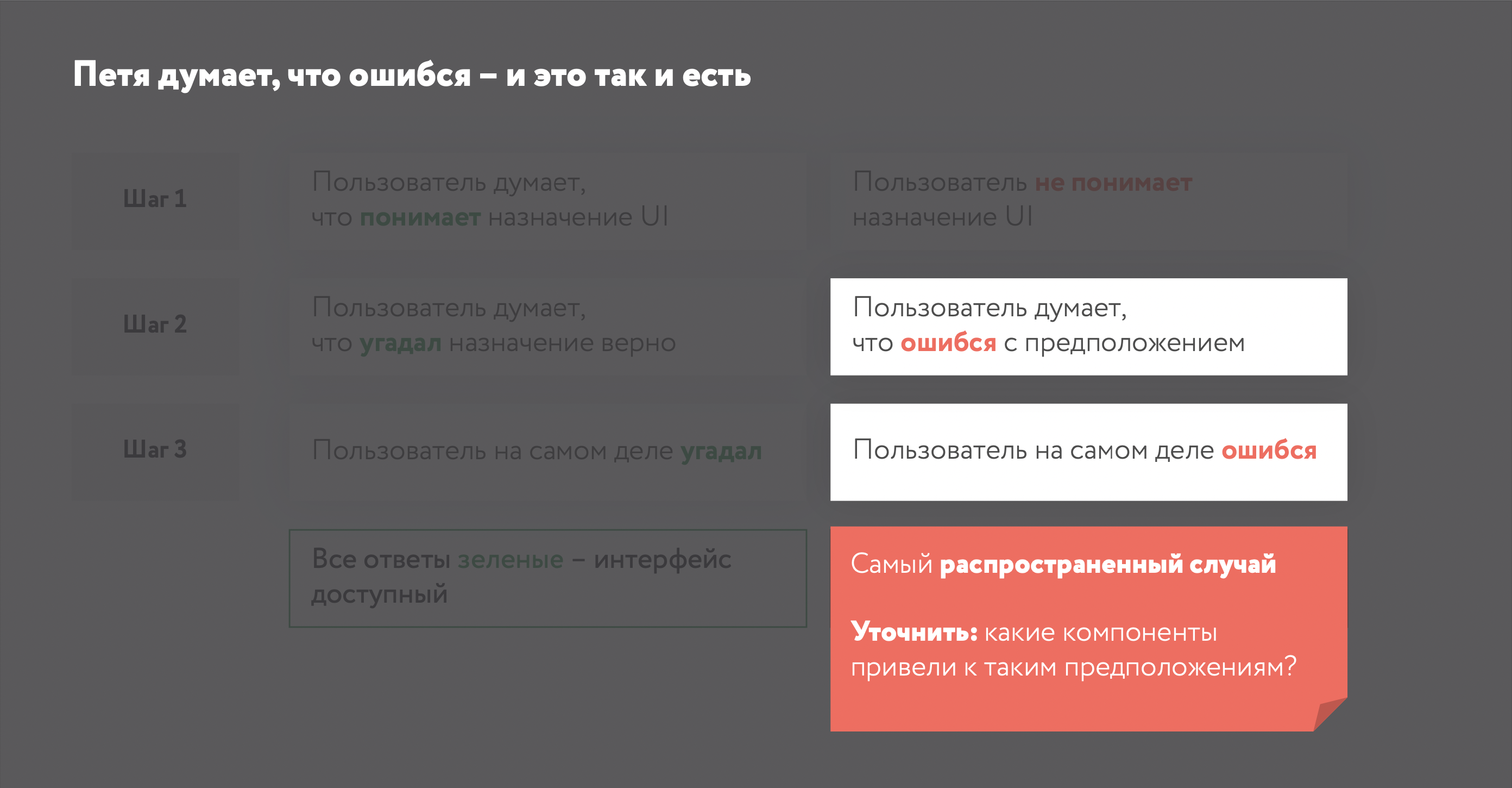
Респондент думает, что ошибся – и это так (да, нет, нет).
Потенциальный пользователь не угадал назначение формы. Тут надо узнать, какие компоненты привели к таким выводам, а затем исправить их.

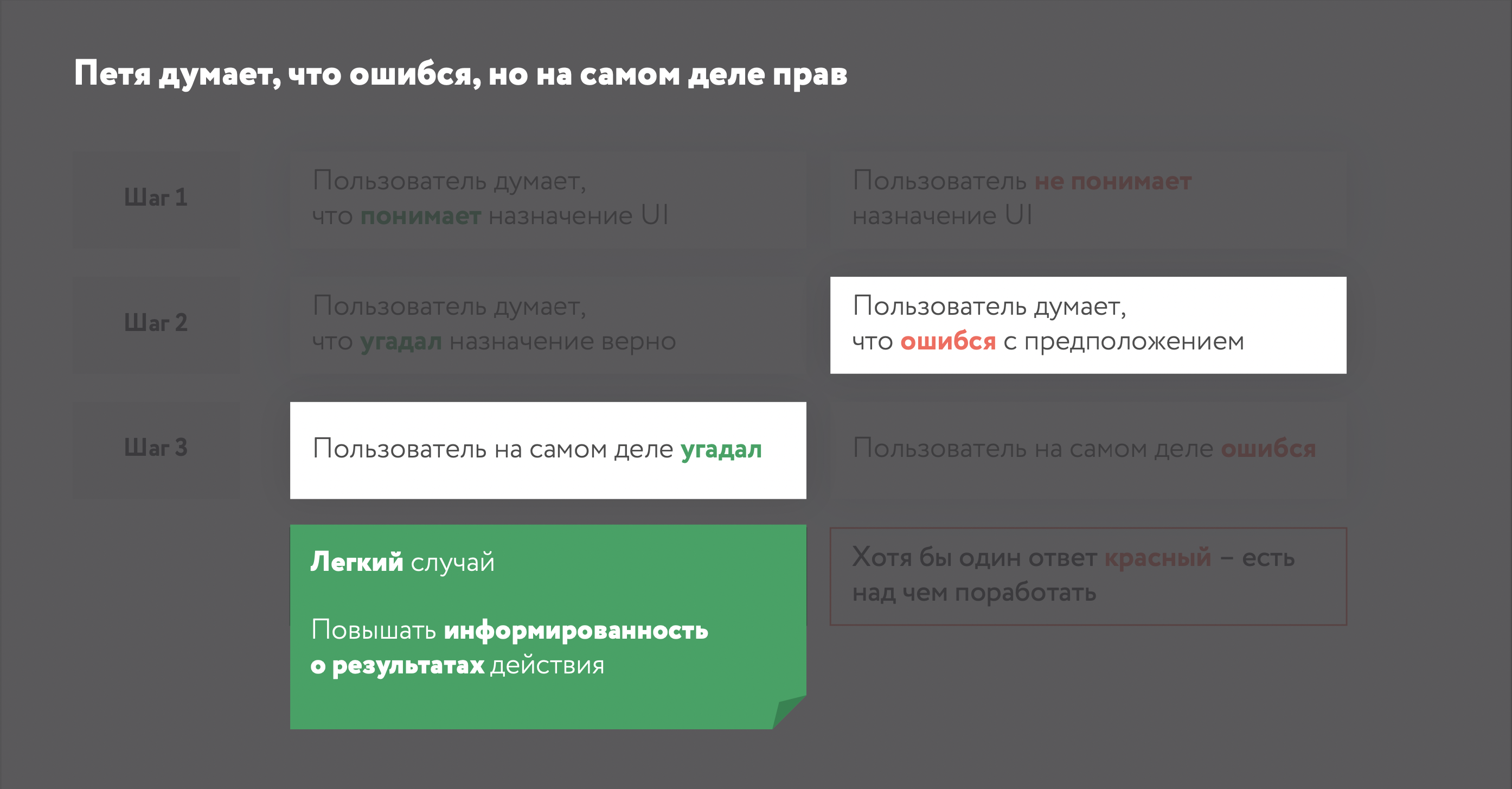
Респондент думает, что ошибся, но на самом деле прав (да, нет, да).
Проблемы с информированием пользователя: этот случай самый легкий и его можно быстро поправить, например, добавив нотификации.

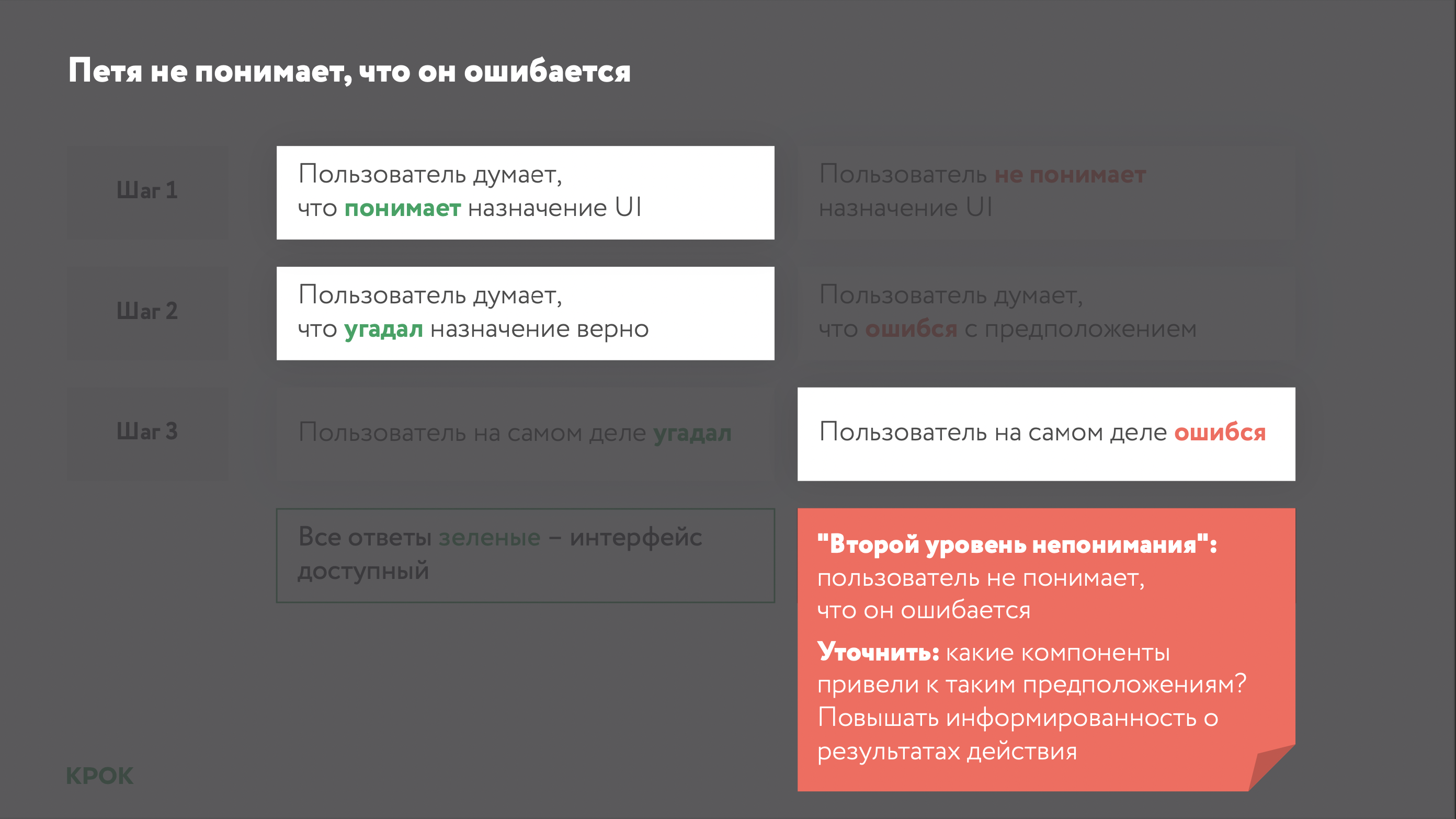
Респондент не понимает, что он ошибся (да, да, нет).
Этот случай самый тяжелый. Надо уточнить, какие компоненты привели к таким предположениям. Затем – повышать информированность о результатах действия.
Результаты исследования: что дальше?
1) Внести корректировки в макеты\прототип
2) Повторить обследование тех же респондентов
3) Добавить несколько новых респондентов
Опрос респондентов помогает получить быструю обратную связь на стадии проектирования UI при минимальных трудозатратах. Повышаем лояльность пользователей, а как следствие – заказчиков. Получаем доверие заказчика, рост репутации системы, проекта и компании.
Какие инструменты и артефакты можно использовать?
Оффлайн/онлайн встреча. Больная тема для наших команд, потому что оффлайн всегда лучше, но многие сотрудники работают на удаленке. Иногда по выражению лица, мимике и междометиям можно понять больше, чем человек скажет, а тем более – напишет. В онлайне это может быть формат видеоконференции с включенными камерами и демонстрацией экрана.
Бланки опросника (ссылка на анкету)
Ай-трекинг. Это дорого и даже неоправданно дорого. Он помогает повысить конверсию на 3-4%. Для корпоративного ПО обратной связи на встрече с респондентом достаточно, чтобы решить большую часть проблем.
Кого спросить?
85% UX-проблем можно решить, протестировав всего 5 пользователей
источник
Нам нужны люди с пониманием предметной области, которые еще не видели наш новый интерфейс. На моей практике бывалые консультанты по внедрению отлично заменяют реальных пользователей в таких опросах. Советую лично поговорить с респондентом перед началом показа.
Чтобы было понятнее – пойдем от обратного.
Кого спрашивать точно не надо:
Начальника отдела (если он не планирует пользоваться новым интерфейсом);
Менеджера проекта или менеджера проекта со стороны заказчика;
Заинтересованных лиц, которые стремятся сделать неудобный интерфейс (саботаж).
Примеры интерфейсов со спорной доступностью
В качестве примеров приведу случаи, с которыми сталкивался лично. Поскольку это даже не корпоративные системы, примеры подчеркивает важность оценки доступности макетов на этапе проектирования.
Кейс 1. Администратор группы в мессенджере
Дано:
Ваша бабушка попросила создать чат для нее и подруг по подъезду в популярном мессенджере.
Вы чат создали (имеете права администратора), бабушек пригласили, но сами оставаться не хотите.
Вопрос:
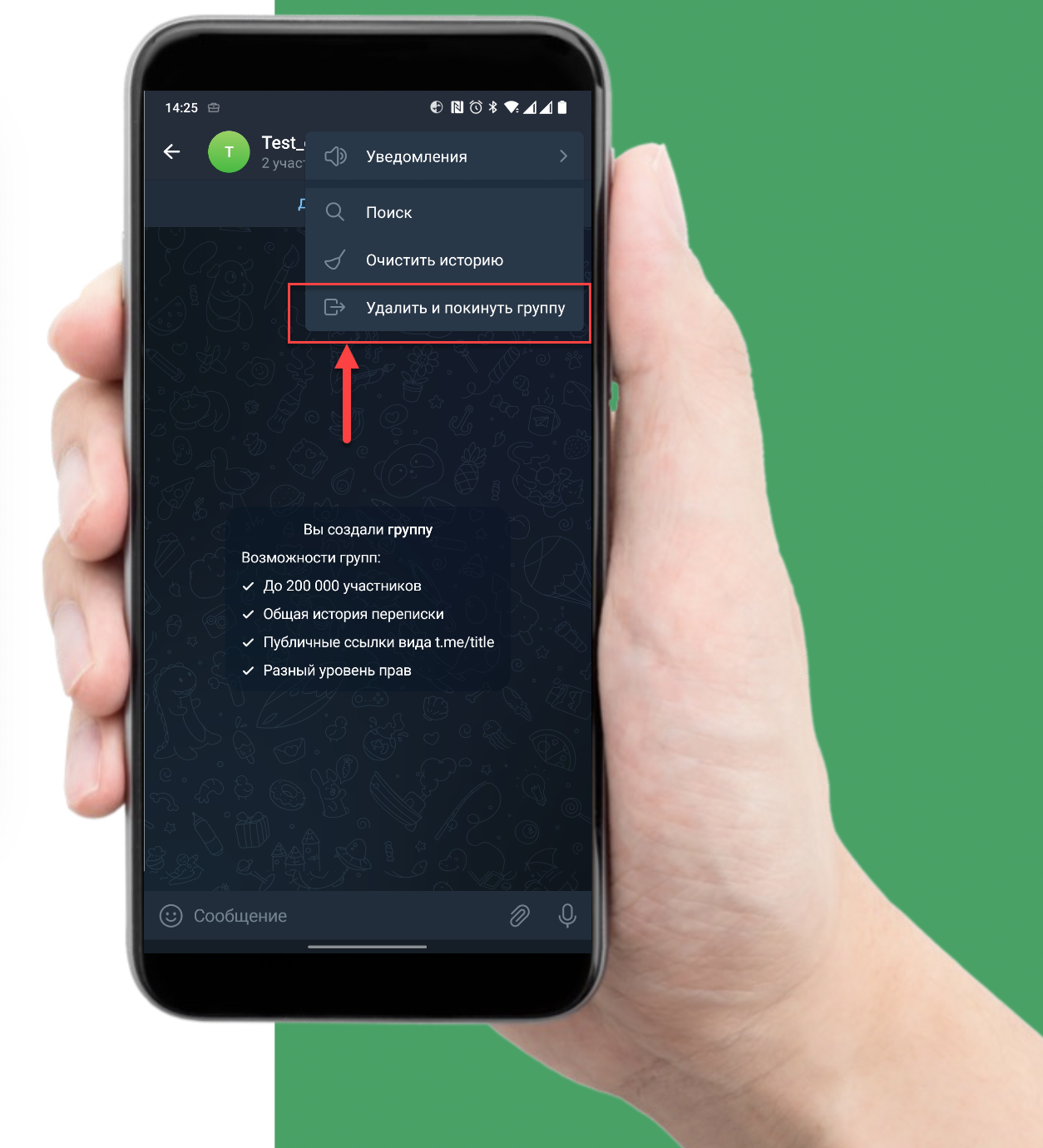
Что произойдет после нажатия на кнопку «Удалить и покинуть группу»?

Пользователя может смутить слово «Удалить» — удалится группа только у него или у всех участников?
Результат: все хорошо, в диалоговом окне будет отдельный чек-бокс для удаления группы у всех участников. Но чтобы его увидеть, нужно набраться смелости и нажать на сомнительный пункт меню. Вы сможете удалиться из чата, а бабушки смогут обсуждать, кто припарковал машину на клумбе.
Кейс 2. Вспоминаем логин в интернет-магазине
Дано:
Дело было в 2021 году. Я забыл логин от аккаунта с накопительной скидочной картой в интернет-магазине. Формы восстановления логина и пароля нет.
Шаг 1
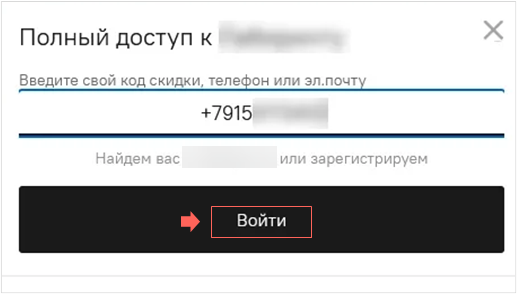
Действие: ввожу в окне авторизации свой номер телефона.
Вопрос:
Что произойдет после нажатия на кнопку «Войти»?

При нажатии на кнопку войти пользователь может ожидать попытку входа или сообщение о том, что такой номер телефона не зарегистрирован с предложением создать новую учетную запись.
Результат: на телефон поступило СМС-сообщение с кодом, после ввода кода система создала новую учетную запись без дополнительных подтверждений. Накопительной скидки в ней нет.
Шаг 2
Действие: выхожу и пробую войти по электронной почте. Ввожу адрес, нажимаю на кнопку «Войти».
Результат: система создала новую учетную запись без дополнительных подтверждений. Накопительной скидки в ней нет.

Шаг 3
Действие: понимаю, что аккаунт со скидкой был оформлен на супругу. Решаю оформить заказ без скидки, поскольку цель заказа — купить подарок для супруги. Указываю контактный номер телефона для службы доставки.
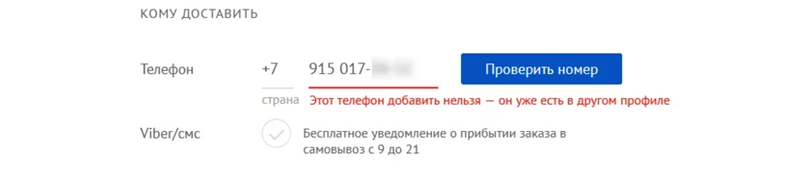
Результат: Система запрещает указать номер телефона, который привязан к другому аккаунту (даже в качестве контактного!)

Шаг 4
Действие: чтобы не наполнять корзину заново и не заполнять форму оформления заказа, решаю удалить только что созданный аккаунт, привязанный к моему номеру телефона. Снова перезахожу под номером телефона, ищу кнопку удаления лишнего аккаунта.
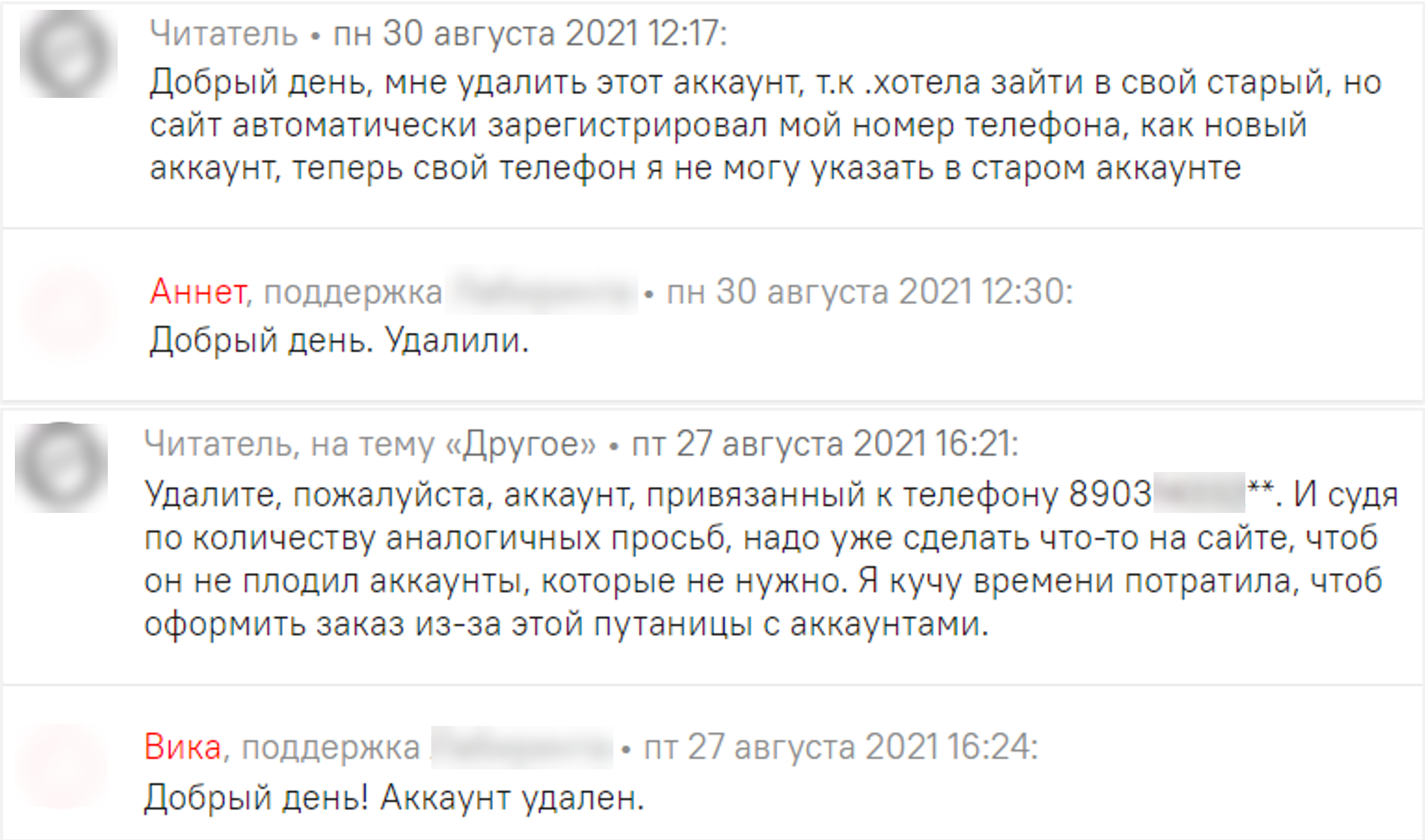
Результат: Функции самостоятельного удаления аккаунта не предусмотрено. На портале технической поддержки сформированы десятки заявок на удаление аккаунта.

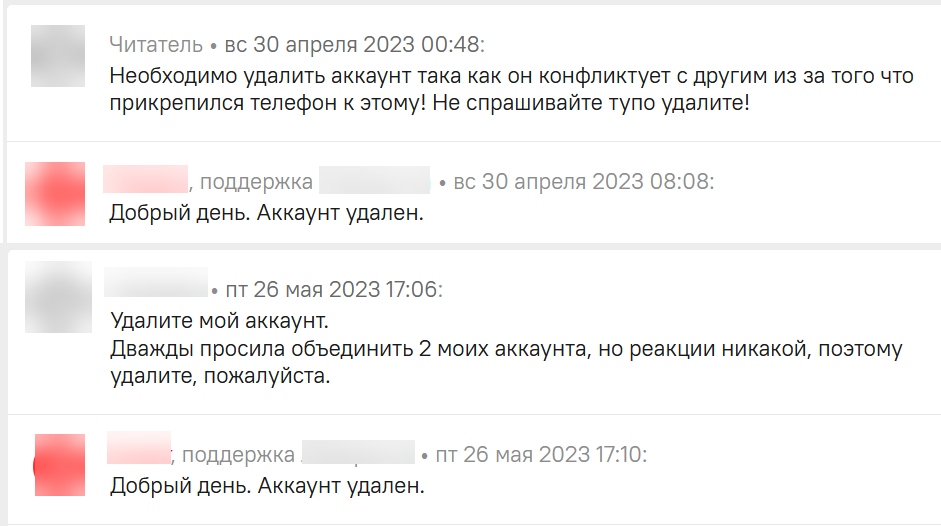
Интересно, что магазин продолжает данную практику по сей день. Зашел для интереса проверить свежие записи портала техподдержки при подготовке статьи. Ниже пример масштаба последствий спорного решения.

Выводы:
Нужно улучшать пользовательский опыт, чтобы не терять доверие пользователей и снижать нагрузку на техническую поддержку;
Доступность – один из ключевых критериев качества пользовательского интерфейса, который оценить самостоятельно очень сложно;
Нужно инициировать встречи с пользователями (или другой похожей группой респондентов) при проектировании макетов интерфейса, даже если это не было включено в план работ.
Если у вас нет ресурсов (например, времени), чтобы провести даже небольшой опрос, есть альтернатива: изучите пользовательские интерфейсы уже реализованных информационных систем заказчика. Если способы взаимодействия пользователя с системой применимы для ваших макетов, их рецепция может повысить доступность в глазах потенциальных пользователей.
Комментарии (10)

AUser0
30.06.2023 07:06Самое прикольное в том, что "вид снизу" на самой первой картинке (с младенцем и игрушками) - неправильный. Порядок игрушек-животных как в виде сверху, то есть наоборот.

Evgenkom Автор
30.06.2023 07:06У вас хорошо развито пространственное мышление! Предлагаю считать эту неточность акцентом на одну из мыслей в статье: проектировщику сложно самостоятельно угадать точку зрения пользователей.

tania_012
30.06.2023 07:06Предоставляющие услуги делятся на 2 типа: те, которые моделируют пользователей как глупых покорных овец и те, которые моделируют пользователей как умных непокорных коз.
Вот есть коробка нового микрорайона, нужно проложить дорожки. Пастухи овец нанимают компьютерную фирму, платят 5 млн. на исследования-моделирования, потом на протяжении 5 мес. заставляют овец ходить "правильно". Пастухи коз засыпают всю площадку песком, через месяц приходят и ставят плитку на протоптанные дорожки.
Лучший интерфейс не делается сверху. И если пока что не придуман "нулевой интерфейс-песок-сделай_сам", то разделы из серии "Книга жалоб и предложений" давно уже изобретены — может проанализировать вопрос, почему они исчезли в наши времена?

eton65
30.06.2023 07:06Статья как попытка оправдать необходимость в своей работе.

Evgenkom Автор
30.06.2023 07:06Добрый вечер, приведите аргументы, пожалуйста. Почему вы считаете, что работу аналитика или дизайнера нужно оправдывать?

eton65
30.06.2023 07:06Потому что, чем больше впечатляющей аналитики создается вокруг проекта и чем больше людей, участвующих в принятии решения, тем хуже будет результат. Обычно это все надо только для того, чтобы убедить инвестора раскошелиться, в реальной же жизни это только помеха. Нужен один ЛПР и один-два спеца (дизайнер и продуктовнер). Для себя PO конечно должен проводить исследования (выступать как маркетолог) но для дизайнера нужны только выводы. Ну и дизайнер должен находиться в условиях, кода ему платят не за количество "краски", а за конечный результат (повышение конверсии сайта например). Все остальное от лукавого. Более того, если это "все остальное" требуют, то значит компания уже стала жертвой административной бюрократии. В таком случае там плодятся и множаться должности, отвечающие за исследования, разработку, внедрение и обратную связь. Каждый шаг приходится обосновывать графиками и таблицами и т.д. Ну вы в общем все это прекрасно описали) Сочувствую вам, что приходится работать в таких условиях.

Evgenkom Автор
30.06.2023 07:06"PO конечно должен проводить исследования" - это основное, что я пытался донести в статье. Потому что в корпоративной разработке аналитик работает и за продуктовнера, и за дизайнера. А ситуация в статье описана прямо противоположная административной бюрократии и избыточности артефактов.
Спасибо за обратную связь.


tania_012
Увидела слово "интерфейс" и сразу вскипела.
Вот пояснил бы мне автор статьи, почему (после ковида) многие компании (сайты) на ровном месте месте начинают менять этот самый интерфейс — попутно обрушивая все нормально работающее?!
Гисметео — этот я могу назвать по имени. Имел непревзойденный компактный интерфейс: для каждого дня квадратик в котором пиктограммы температур, осадков, ветров… Кинешь один взгляд и сразу все понятно, на 10 дней вперед. И вдруг появляется новая версия, в которой вместо одной линии делается десяток, для каждого параметра своя… Люди выли, плакали, угрожали, просили… ничто не помогло, уникальный интерфейс был убит!
Мой хостинг. Имел уникальную панель управления, простую, ясную, четкую, глаза не ест. И вдруг появляется новая версия, в которой заглавные буквы делаются красными, а остальные в разных градациях серого. Попутно перестают работать привычные функции. Я выла, плакала, угрожала, просила — молила только об одном: ну скажите, что там у вас случилось? может дети начальника развлекаются? обязательно ли на панели это делать? нельзя ли их как-то придушить? — ничто не помогло, уникальный интерфейс был убит!
Иной сайт. Нормально работал. И вдруг появляется новая версия, в которой смена страниц происходит как в театре, с неспешно двигающимся занавесом сбоку, на котором надписи разные (идиотские). Попутно перестают работать привычные функции. Я уже не выла, не плакала, не умоляла… просто писала им разные слова насмешливые, они же сделали сайт, где заходишь, видишь свой кабинет, баланс, а потом "ой, извините, ваша сессия давно закончилась"… или вводишь неправильно логин-пароль, а в ответ тишина, ну просто тишина и все, ноль сообщений. ноль движений… много еще чего, что в нормальном сознании трудно придумать.
Это массовое! Даешь лучшее! (которое враг хорошего? ну и что? зато повеселимся!) Что скажет автор о таком?!
Evgenkom Автор
Татьяна, спасибо за ваш комментарий.
Я не участвовал в проектировании описанных вами интерфейсов и не знаю причин, которые побудили разработчиков вносить подобные изменения. Но могу порассуждать о факторах, которые могли оказать влияние на принятые решения:
Унификация дизайна между разделами системы.
Влияние отдела маркетинга. Если произошел ребрендинг, или выпустили обновленный фирменный стиль, все разделы системы подлежат адаптации под него. У маркетологов свои причины на такие изменения.
Смена команды разработчиков.
Я согласен с вами в том, что
а) глобальное изменение ранее устоявшегося дизайна должно быть опциональным: пользователю необходимо предоставлять выбор между старым и новым интерфейсом.
б) непреднамеренная потеря функциональности интерфейса при таких изменениях недопустима.
В то же время из опыта внедрения я знаю, что любые изменения в привычных решениях всегда изначально тяжело воспринимаются любым человеком. Иногда нужно дать им время (шанс) на раскрытие потенциала полезности.
Что касается недостаточной информированности после действия пользователя: этого точно можно было избежать, следуя советам из моей статьи.
tania_012
Но могу порассуждать о факторах, которые могли оказать влияние на принятые решения
Порассуждать и я могу, надеюсь, не в обиду автору, ничего личного, просто собственный опыт
4) Самопальная сеть на 30 компов в углу здания, простенькая такая (NAT в WinXP, плюс "механический" роутер, плюс витая пара), все работает без проблем. Начальство решает "сделает все как надо", нанимает стороннюю фирму, новые кабеля тянутся к большому роутеру на все здание (300 компов), возникают проблемы… — потом оказывается, что были выделены баксы на "модернизацию", надо было как-то украсть деньги, долго не думали (фирма принадлежит сыну руководителя).
5) Гисметео. Одна строка заменяется на десять строк — зато теперь между ними можно вставить дополнительную рекламу! что и делается!
6) Сайт учреждения. Простой, самописный. Администрирует один человек. Он увольняется. Приходит молодой и "современный". С порога заявляет, что а) надо идти в ногу со временем и сделать все на ВордПресс б) также назначить подчиненных Администраторов в каждый отдел в) для общения (через десяток метров) нужно создать корпоративную почту Гугла. Старый сайт перестает работать, на новом сайте только заглавная картинка "современная" такая...
Т.е. всего 2 фактора. Извечных. Либо заиметь больше денег. Либо главный не в теме и ведется на понты.