React - это библиотека JavaScript для разработки пользовательских интерфейсов. Она позволяет создавать эффективные и масштабируемые веб-приложения, основанные на компонентной архитектуре.
Express.js - это минималистичный и гибкий веб-фреймворк для Node.js, который облегчает разработку веб-приложений и API. Он предоставляет простой интерфейс и набор функций, позволяющих быстро создавать серверы и маршрутизировать запросы.
Введение
Это руководство поможет вам разработать простое приложение на React и подключить его к серверу, созданному с использованием Node.js. Мы начнем с создания React приложения с помощью команды create-react-app, а затем настроим его подключение к серверу Node.js c помощью proxy.
Необходимые условия
Для успешного выполнения данного гайда будет полезно иметь следующее:
Предварительный опыт работы с Node.js, Express, npm и React.js.
Установленный Node.js.
Текстовый редактор, предпочтительно VS Code.
Веб-браузер, в данном случае Google Chrome.
Настройка структуры папок

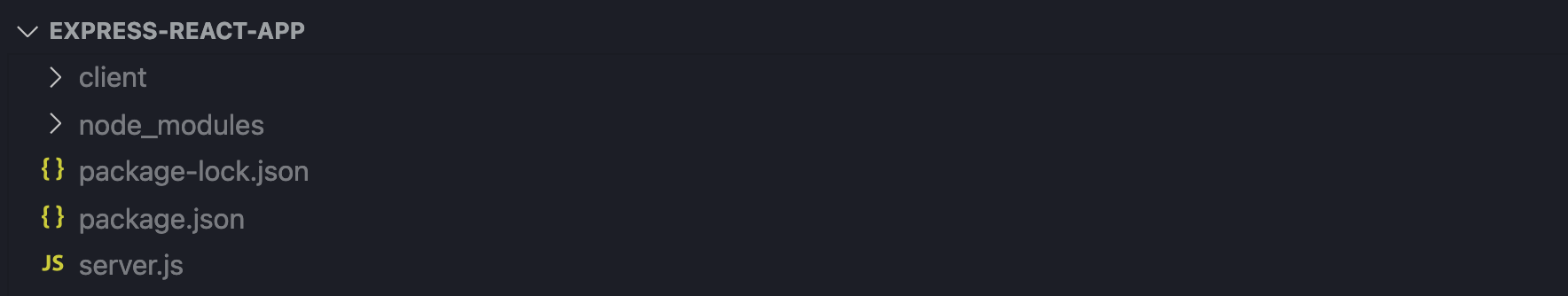
Первым шагом будет создание корневой папки для нашего приложения с именем express-react-app, в котором будут содержаться все файлы приложения. Затем мы создадим папку client, которая будет содержать все файлы React приложения.
Папка node_modules будет содержать все пакеты NPM для файла server.js. Папка node_modules будет автоматически создана при установке пакетов NPM.
Далее нам потребуется создать файл server.js. В этом файле будет размещен сервер Express, который будет выступать в качестве нашего бэкенда. Файл package.json будет автоматически сгенерирован, когда в терминале будет выполнена команда npm init -y.
Создание React приложения
Из терминала перейдите в корневую директорию с помощью команды cd и выполните следующие команды:
$cd express-react-app
$npx create-react-app clientВышеуказанные команды создадут React приложение названием client внутри корневой директории.
Настройка сервера Express
Следующий шаг состоит в создании сервера Express в файле server.js.
Из терминала перейдите в корневую директорию и выполните следующую команду:
$npm init -yКоманда автоматически сгенерирует файл package.json. Затем нам потребуется выполнить следующую команду для установки Express, и она будет сохранена в качестве зависимости в файле package.json.
$npm install express --saveТеперь отредактируйте файл server.js следующим образом:
const express = require('express'); //Строка 1
const app = express(); //Строка 2
const port = process.env.PORT || 5000; //Строка 3
// Сообщение о том, что сервер запущен и прослушивает указанный порт
app.listen(port, () => console.log(`Listening on port ${port}`)); //Строка 6
// Создание GET маршрута
app.get('/express_backend', (req, res) => { //Строка 9
res.send({ express: 'YOUR EXPRESS BACKEND IS CONNECTED TO REACT' }); //Строка 10
}); //Строка 11Строки 1 и 2 - подключают модуль Express и позволяют использовать его внутри файла server.js.
Строка 3 - Установка порта, на котором будет работать сервер Express.
Строка 6 - будет отображено сообщение в консоли о том, что сервер работает исправно.
Строка 9 и 11 - установка GET маршрута, который позже мы будем получать из нашего клиентского React приложения.
Настройка proxy
На этом шаге Webpack Development Server был автоматически сгенерирован при выполнении команды create-react-app. Наше React приложение работает на Webpack Development Server на стороне фронденда.
Webpack Development Server (WDS) - это инструмент, который помогает разработчикам вносить изменения во фронтенд веб-приложения и автоматически отображает эти изменения в браузере без необходимости обновления страницы.
Он уникален по сравнению с другими инструментами, которые делают то же самое, поскольку содержимое пакета не записывается на диск в виде файлов, а хранится в памяти. Это преимущество крайне важно при отладке кода и стилей.
Мы можем настроить проксирование запросов API с клиентской стороны на API на серверной стороне. API на серверной стороне (Express сервер) будет работать на порту 5000.
Сначала настройте прокси для перехода в директорию client и найдите файл package.json. Добавьте следующую строку в него.
“proxy”: “http://localhost:5000”Измененный файл package.json будет выглядеть следующим образом:
{
"name": "client",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.16.5",
"@testing-library/react": "^13.4.0",
"@testing-library/user-event": "^13.5.0",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-scripts": "5.0.1",
"web-vitals": "^2.1.4"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"proxy": "http://localhost:5000"
}Измененный файл package.json позволит Webpack проксировать запросы API на сервер бэкенда Express, работающий на порту 5000.
Вызов бэкенд сервера Express из React
Сначала перейдите в папку client/src и отредактируйте файл App.js, чтобы он выглядел следующим образом:
import React, { useEffect, useState } from 'react';
import logo from './logo.svg';
import './App.css';
function App() {
const [state, setState] = useState(null);
const callBackendAPI = async () => {
const response = await fetch('/express_backend');
const body = await response.json();
if (response.status !== 200) {
throw Error(body.message)
}
return body;
};
// получение GET маршрута с сервера Express, который соответствует GET из server.js
useEffect(() => {
callBackendAPI()
.then(res => setState(res.express))
.catch(err => console.log(err));
}, [])
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
{/* вывод данных, полученных с сервера Express */}
<div>
{state}
</div>
</div>
);
}
export default App;Внутри хука useEffect() вызывается функция callBackendAPI(). Эта функция будет получать данные с ранее созданного маршрута на сервере Express. При получении ответа от запроса fetch, значение res.express устанавливается в состояние state с помощью функции setState(). Затем значение state выводится внутри элемента <div> для отображения на странице.
Запуск приложения
Для запуска приложения перейдите в корневую директорию express-react-app и выполните следующую команду:
$cd express-react-app
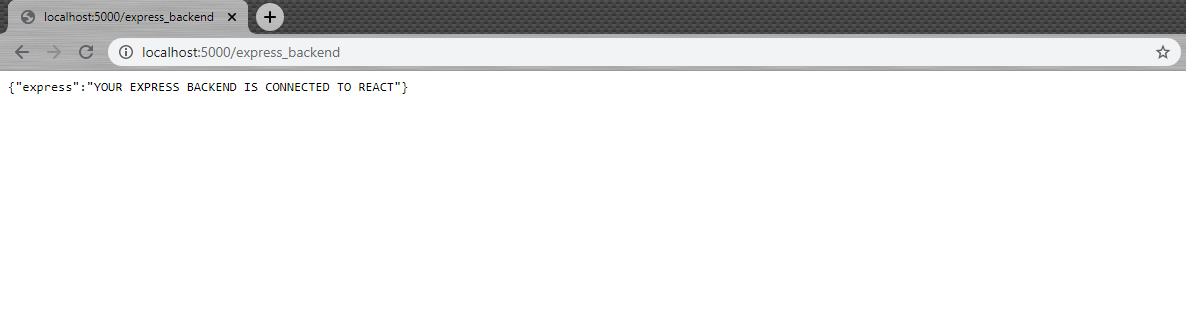
$node server.jsПосле запуска файла server.js следующим шагом будет переход в веб-браузер по адресу "http://localhost:5000/express_backend", и будет отображено следующее сообщение:

Вышеуказанное демонстрирует, что наш сервер Express работает должным образом, и созданный нами маршрут GET функционирует, а также возможно получение этого маршрута с клиентской стороны.
Также обратите внимание, что путь URL совпадает с путем, который мы указали в нашем маршруте GET в файле server.js.
Затем перейдите в директорию client в терминале и выполните следующие команды:
$cd client
$npm startВышеуказанные команды запустят React сервер разработки, который работает на порту 3000, и автоматически откроется в веб-браузере.
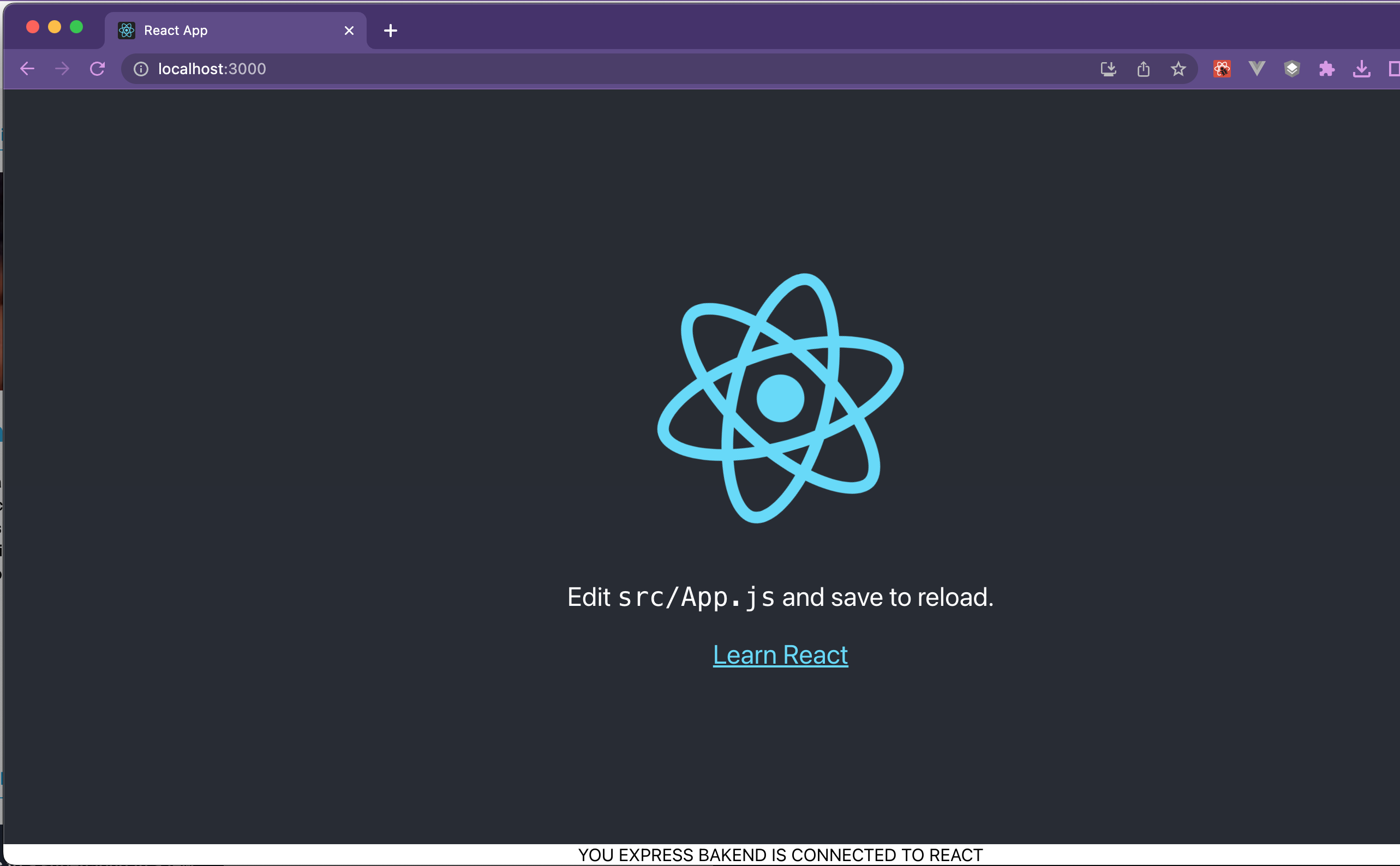
На экране будет отображено следующее сообщение:

Наконец, мы отобразили данные, полученные с маршрута GET в server.js, в нашем фронтенд React приложении, как было показано выше.
Если сервер Express отключен, сервер React всё равно будет продолжать работать. Однако связь с бэкендом будет потеряна, и ничего не будет отображаться.
Заключение
С помощью сервера Express можно сделать многое, например, осуществлять вызовы к базе данных. Однако в этом руководстве мы сосредоточились на том, как быстро подключить клиентское React приложение к серверу Express на стороне бэкенда.
Кодовые фрагменты и файлы, использованные в этом руководстве, можно найти в репозитории GitHub по этой ссылке.
Удачи в вашем проекте!
Комментарии (8)

Dark_zarich
09.07.2023 20:36CRA это уже моветон, недавно Дэн Абрамов сам же с этим согласился.

McHack
09.07.2023 20:36Статья не объясняет главного. А зачем? Сейчас это выглядит как "ну потому что так можно".
Почему это построено на CRA? Если уж и писать статьи для новичков (подобных статей и так целая гора), так хотя бы можно было ее сделать актуальной.
Изначально разворачивать на Vite было бы более целесообразным решением с какой стороны не посмотри.


slbeat
В чем разница того чтобы установить create-react-app и запустить его на сервере через npm start?
cinatech
React app запускается по дефолту на собственном сервере localhost:3000, а для node создаётся отдельный с портом 5000, который через прокси прослушивается Реактом.
slbeat
В чем преимущество этого варианта?
loudsven
В посте hello-world пример fullstack приложения. А где в вашем варианте backend?