Привет! Я Катя, тестировщица в 2ГИС. Расскажу, как мы с командой устроили одиссею в поисках идеальной архитектуры автотестов, атомизировали всё, что можно, один раз свернули не туда, но всё равно нашли лучшее решение из возможных. И не потеряли ни одного тестировщика.
Как мы дошли до жизни такой
Я в команде тестирования 2ГИС с 2019 года. Тогда нас было четверо, и таким составом за 4 месяца мы продолжили выводить в продакшн новую веб-версию 2ГИС. Времени было мало (нас тоже), поэтому мы старались покрывать релиз автотестами быстро.

Тогда мы использовали так называемые сценарные тесты, с помощью которых имитировали поведение пользователей. Такие тесты обычно включают в себя цепочку действий, которая обвязывается множеством проверок.
Сценарные автотесты мы писали в 2019, 2020 и даже в 2021 году. Всё изменилось, когда в команду пришёл новый тимлид и ещё несколько тестировщиков. Мы заметили, что стало довольно трудно «втаскивать» коллег в наши тесты: приходилось всё по нескольку раз объяснять, все мучились на ревью.
Так мы поняли: что-то делаем не так. Нужно было встать, отойти в угол комнаты и оттуда посмотреть, как наши тесты выглядят со стороны. И вот что мы увидели.
Что не так с нашими сценарными тестами
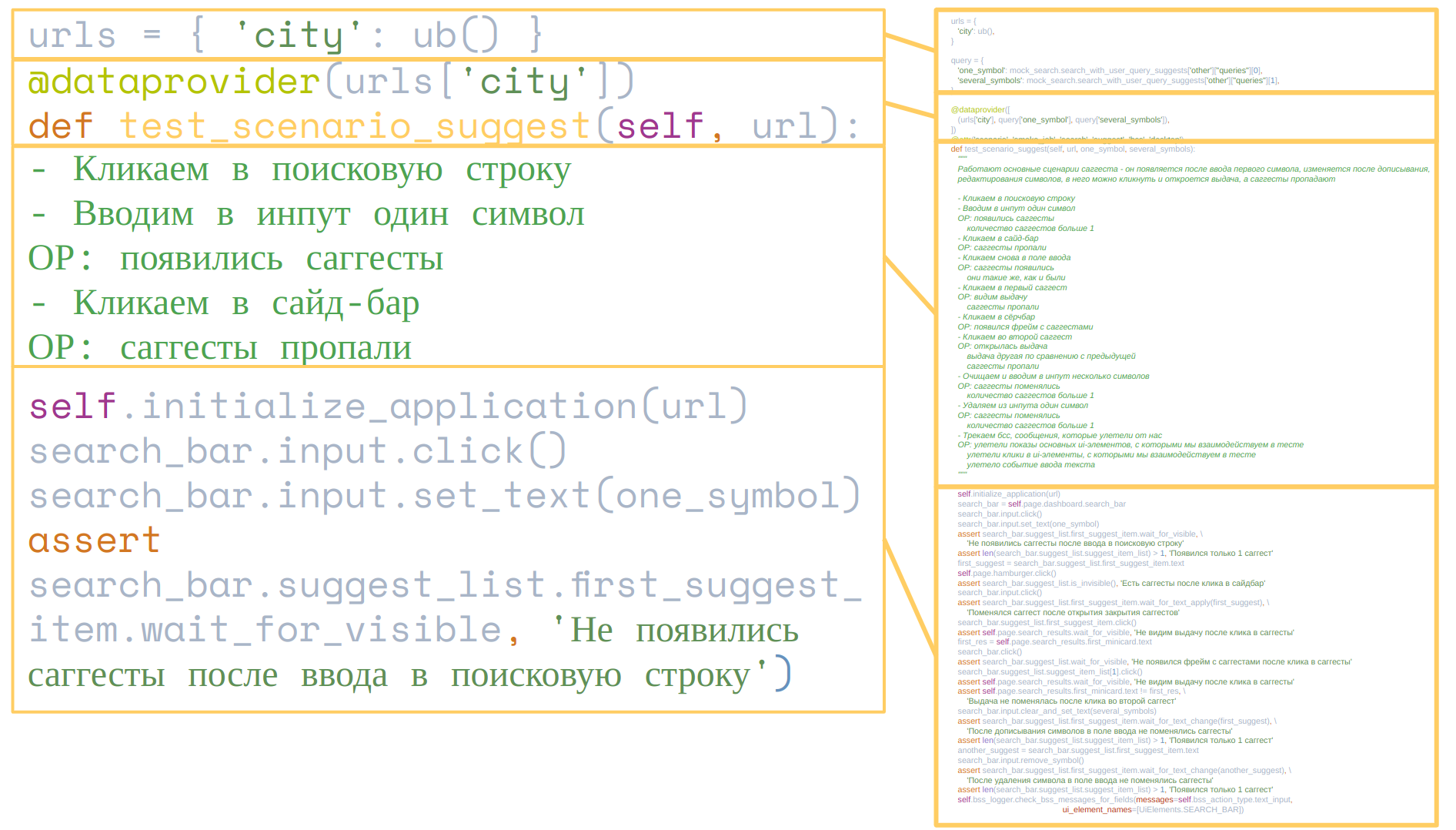
Размер и «прыжки». Каждый файл с тестами — это огромный пласт кода, по 700-800 строк. Нужно открывать эту простыню, искать там нужное, писать код.
При этом текстовое описание и шаги автоматизации в коде располагаются в разных частях: сперва описание, после — шаги. Поэтому приходится бегать глазами туда-сюда. Некоторые коллеги даже открывали один тест в двух окнах на большом мониторе, чтобы не скроллить бесконечно по файлу.

Багоопасность. Жонглировать таким тестом сложно, часто случаются ошибки. Например, проверяем саджест, и из двух желаемых результатов автоматизировали только один, второй просто выпал.
При этом могут быть одни ожидаемые результаты на несколько шагов. Если тест упал, непросто понять, что вообще случилось, где проверять. Или, например, в описании теста мы пишем: «Саджесты появились». А ожидаемое действие сформулировано иначе: «Саджесты не появились». И вот об этом нужно постоянно помнить!
А ещё вот так бывает: смотришь, у тебя в описании несколько проверок, а в автоматизации только одна строчка написана. После полугода поисков узнаёшь, что это неявно описанная функция, которая ещё и переиспользуется! И где она находится — понять сложно, потому что в одном файле с тестами такие функции хранятся в начале, в других — в конце, а иногда они вообще вынесены отдельно. Раз — и у тебя ещё один источник постоянного контроля и траты времени.
Одним словом, если для «старичков» сценарные тесты были относительно понятны, то новички от них совсем лезли на стену (хотя старички тоже страдали, но привыкли жить по принципу «работает — не трогай!»). Хорошо, что мы заметили растущий уровень беспокойства. Надо было что-то менять!
Мы попытались, но не очень вышло
Нам потребовалось полгода, чтобы выработать оптимальное решение для всех.
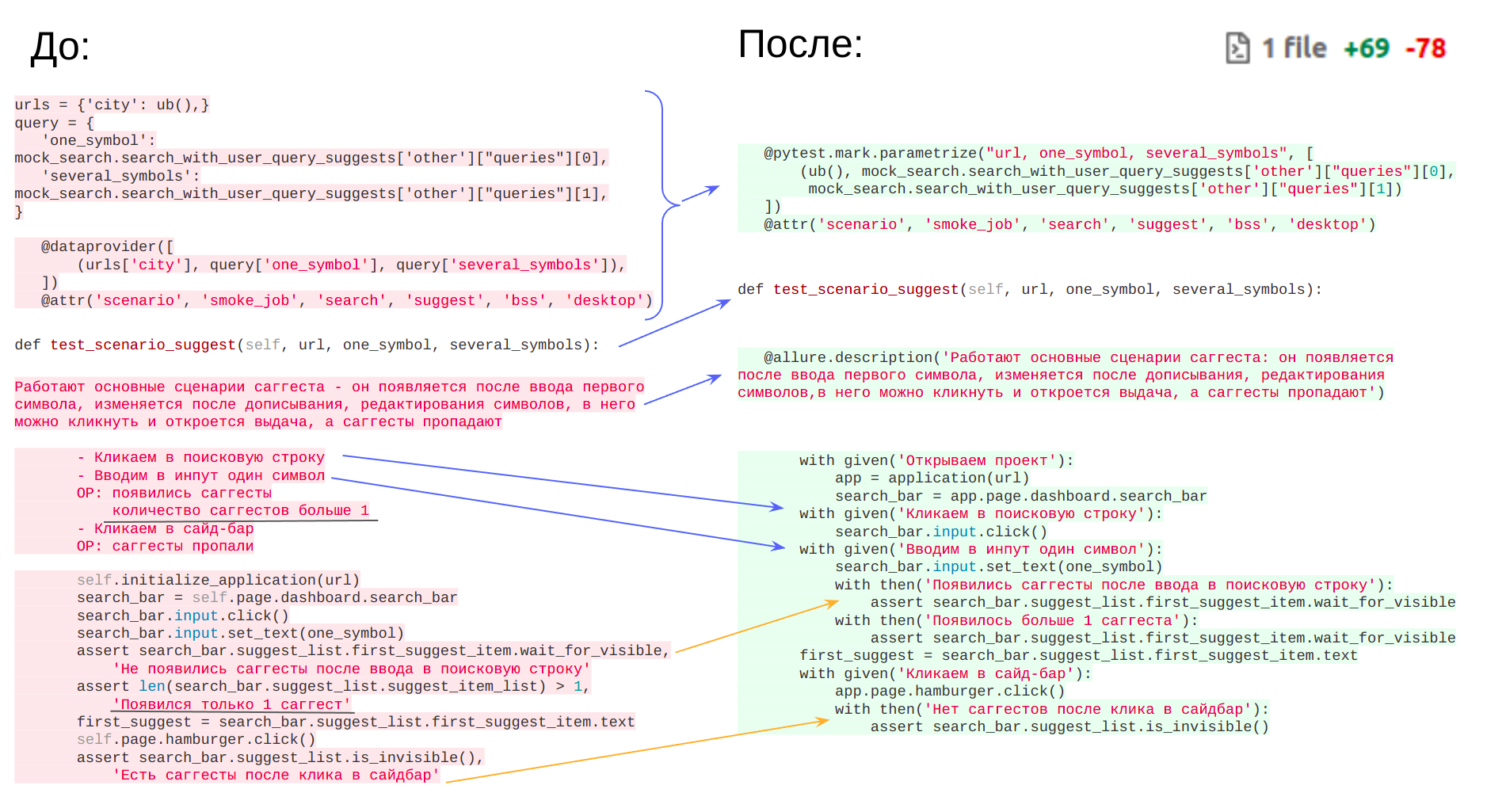
В начале файла есть общий список урлов и дополнительных параметров, которые будут использованы ниже в тестах. В начале каждого теста мы ссылаемся на нужный нам урл, и чтобы посмотреть, что он в себя включает, нужно проскроллить вверх к общему списку и найти нужный. Этот общий список мы убрали: теперь не нужно никуда скроллить — все нужное сразу находится в начале теста. И главное — мы схлопнули описание с результатами! Прощай, бесконечный скроллинг туда-сюда. Продам широкий монитор с самовывозом.

Правда, стало труднее дебажить. Когда тест падает, мы сперва скроллим вверх, чтобы найти название теста, а после — вниз: ищем, что там случилось.
Новички: Ну такое. Ревью легче, дебаггинг сложный. Тесты всё ещё большие и нестабильные.
Старички: Норм!
В итоге старички и новички собрались вместе в декабре 2021 года, и решили… поменять всё.
Атомарные тесты? Хм
Атомарные тесты — это клёвая и модная штука. Каждый тест включает в себя одно действие и несколько проверок. По сути атомарный кейс — это младший брат тест-кейса.
Они — маленькие и понятные. Их легко писать и быстро ревьюить.
Тесты проходят быстро (прямо пролетают). Их довольно легко фиксить.
К примеру, наш обновлённый «большой» автотест на саджест мы атомизируем (или разбиваем) на несколько модулей, по одному на каждое проверяемое действие.

Но ревью таких тестов — это боль. Их очень много, в самих тестах полно копипасты, взгляд постоянно замыливается. Заметны большие куски кода, которые не меняются.

Нужно вынести их в контексты! Так тест станет ещё короче и ревьюшнее. А ещё, если контекст меняется, то обновится во всех связных тестах автоматически, можно не ходить и не менять ничего ручками.

Новички: То, что надо. Быстро писать, легко ревьюить и дебажить. А ещё покрытие легко оценить.
Старички: Норм! Но непривычно нам всё это… Надо понять, как атомизировать, разделя тесты. Но после мы втянулись, что ли…
Мечтаем об идеальных тестах
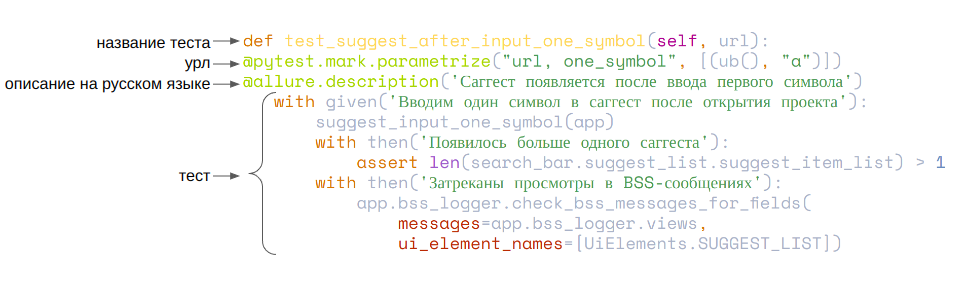
Мы подумали и решили… завести максимально атомарные тесты. В каждом тесте только один шаг и одна проверка.
Тест упал? Сразу понятно, что идет не так.
Короче некуда.
А ещё по названию сразу понятна суть проверки, это тоже удобно.
Старички: Блин, так 99% кода просто повторятся, а логика размазывается по 1000 файлам. Которые ещё и исполняться будут вечно.
Новички: Галя, у нас отмена! Возвращаемся к предыдущему варианту.
Финализируем!
Итак, вот к чему мы пришли нашей командой из семи тестировщиков к ноябрю 2022 года.
Во всех имеющихся сценарных тестах ввели продуманную структуру.

Постепенно превращали сценарные тесты в атомарные.
Все новые фичи покрываем атомарными тестами.
Пишем тест-кейсы в новом формате сразу в коде (по сути — синхронизируем их с атомарными).
Заразили нашим подходом других тестировщиков в компании
Не подрались и не поругались. И никто не уволился.
А ещё в команду недавно пришли новые тестировщики — суперновички. И я спросила, как наша система — суперновички, вам слово!
Суперновички: Отлично! Вроде всё понятно, можно легко локализовать падение. Ну и ревью стало приятным.
Круто, утверждаем. Кстати, сценарные тесты мы не отменяем совсем, иногда их полезно написать (например, когда сроки горят и нет времени на архитектуру и ревью). А во всех остальных случаях — только атомарные!
Комментарии (4)

gigimon
18.07.2023 10:29Судя по всему, вы переизобретаете BDD.
Еще я не понимаю, почему вы называете это атомарными тестами? Мне кажется к UI это мало применимо, потому что подготовка к проверке (пройтись по странице, ввести что-то и только потом проверить), влечет кучу одинаковых действий и то, что вы вынесли все повторения в функции, не сильно делает их атомарными. Возможно вы плохо раскрыли суть "атомарности", но профита и разницыы 2 и 3 варианта я особо не вижу

pyuscherbakov
18.07.2023 10:29Главное вовремя понять, что идет не так и не бояться экспериментов. Хоть иногда это и бывает сложно, когда проект уже "встал на ноги".
Спасибо за статью. Было бы интересно почитать про хранение у правлением тестовыми данными.


prokuratdm
У меня такое ощущение что вы переоткрываете Gherkin