
Одним из наиболее ценных аспектов Visual Studio Code является его расширяемость с помощью плагинов, которые значительно облегчают и улучшают рабочий процесс. В этой статье мы собрали инструменты - от простых до продвинутых - которые сделают вашу разработку более продуктивной и приятной, позволяя сосредоточиться на творческой части процесса.
Color Info — Предоставляет краткую информацию о цветах CSS. По умолчанию расширение работает с любым документом css, sass, scss. Распознает все основные цветовые форматы, включая именованные цвета. Есть возможность настроить инструмент под собственные задачи.

VSCode Icons — Поможет быстрее сориентироваться среди множества файлов. Добавляет иконки папкам и файлам. Нет нужной иконки? Не беда — можно добавить свою.

Git History — Покажет историю изменений коммита, файла или отдельной строки. Поддерживает горячие клавиши, сравнения файлов и поиск по истории.

Prettier — Автоматически форматирует ваш код приводит его к единому стилю, расставляет табы, пробел и отступы. Поддерживает множетво языков, фреймворков и интеграций.
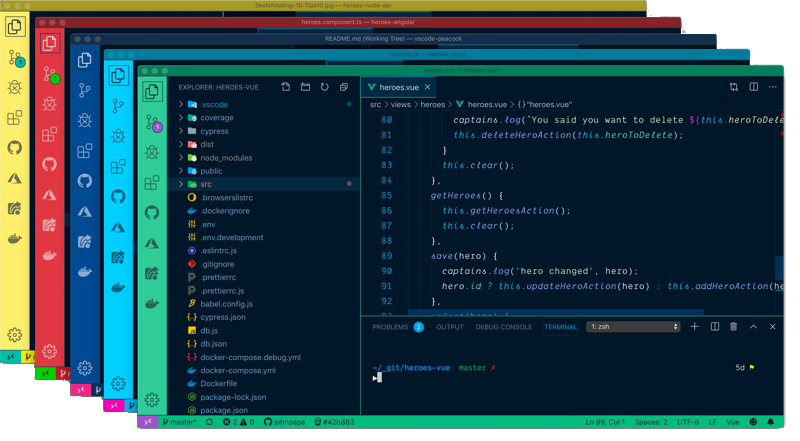
Peacock — Изменение цвета рабочей области. Идеально подходит, если у вас есть несколько окон или используете VS Live Share. Имеет обширную документацию и множество вариантов настройки.

VS Faker — Генерирует фейковые данные (адреса, имена, числая и другую информацию), используя библиотеку Faker. Отлично подойдёт для быстрого тестирования.
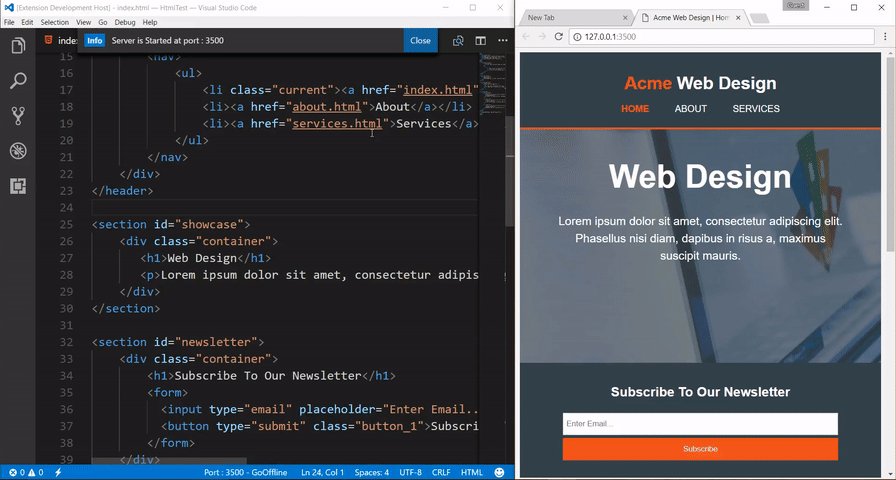
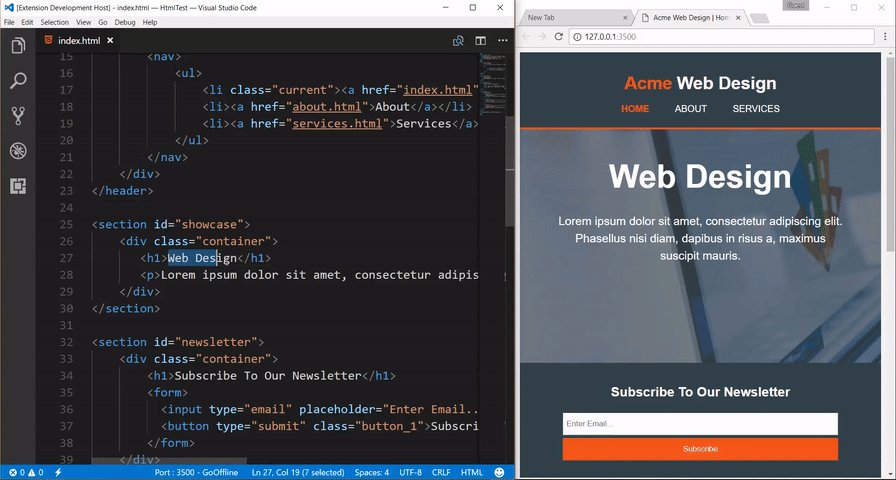
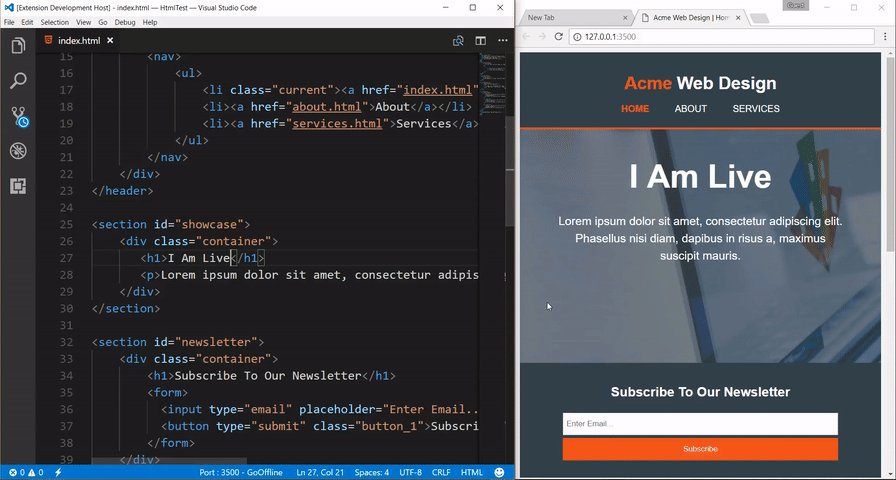
Live Server — Предоставляет локальный сервер с функцией живой перезагрузки для своего проекта. Прост в использовании, имеет горячие клавиши и множество вариантов настройки.

GitLens — Расширяет возможности Git в VS Code. Позволяет взглянуть на кого, почему и когда была изменена строка или блок кода, а затем перейти к истории, чтобы получить аналитические сведения о развитии кода.
Bookmarks — Поможет ориентироваться в коде, легко и быстро перемещаясь между важными местами с помощью закладок. Имеет обширный и удобный функционал.
ESLint — Проверяет код и выделяет ошибки для обеспечения согласованности и правильности JavaScript-кода в соответствии со стандартами.
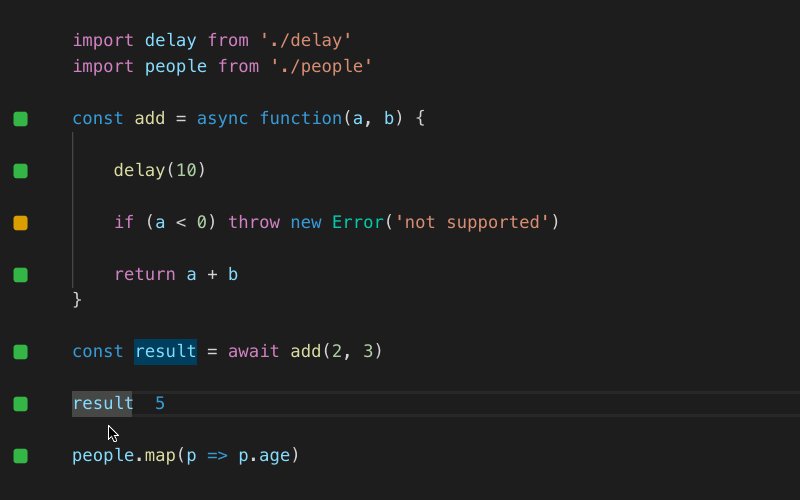
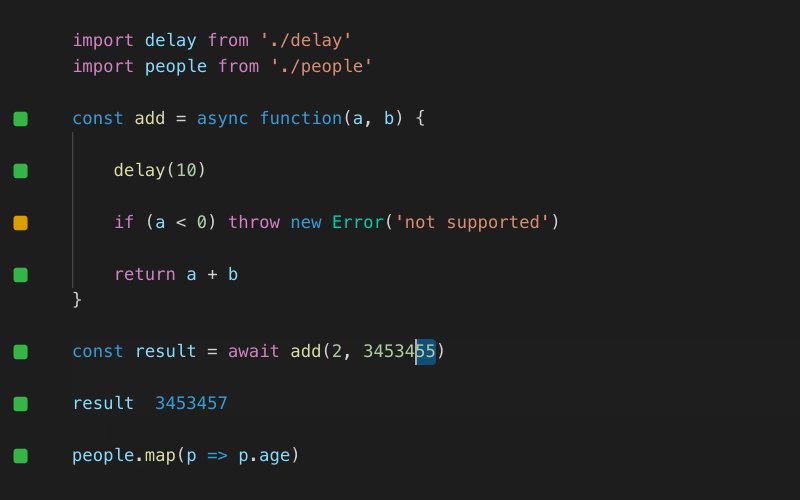
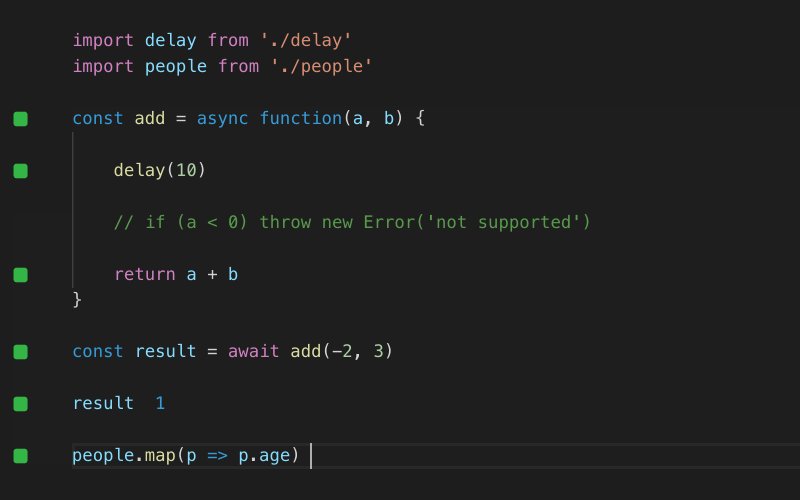
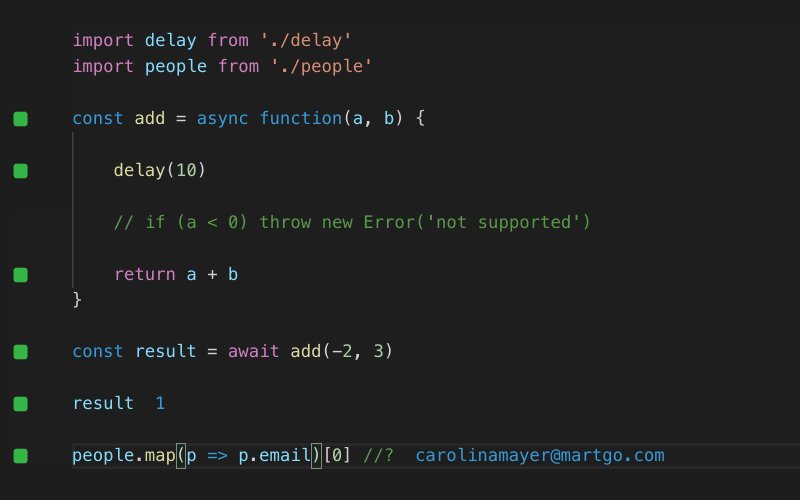
Quokka.js — Обеспечивает мгновенную отладку и вывод результатов JavaScript-выражений в реальном времени.

Path Intellisense — Предоставляет автозаполнение путей файлов и папок. Теперь не нужно лазить по папкам в поиске нужного файла.
npm Intellisense — Предоставляет подсказки при работе с npm-пакетами.
???? Ежедневные тесты, статьи и многое другое для frontend-разработки на канале: Frontend Formula

