
Привет! Меня зовут Виталий, я фронтенд-тимлид в KTS. В статье расскажу об инструментах для отладки и ручного тестирования фронтенда на мобильных устройствах. Этот туториал в первую очередь пригодится фронтендерам и ручным тестировщикам.
В статье рассмотрим несколько способов, которые позволяют исследовать работу фронтенда на мобильных устройствах. Расскажу про удобства и ограничения каждого из способов отладки ниже:
В responsive mode браузера на компьютере
С помощью эмуляторов iOS и Android
На физическом iPhone и Android-устройстве через USB
С помощью Browserstack
В процессе отладки часто нужно исследовать взаимодействие фронтенда с сервером. Поэтому в статье расскажу, как можно подменять запросы и ответы с помощью программы Charles Proxy.
В качестве подопытного я буду рассматривать сайт Хабра.
Содержание
Что можно отлаживать и тестировать
Каждый из способов позволяет получить полноценный доступ к браузерным инструментам разработчика DevTools. Вот некоторые из них:
Вкладка Elements позволяет исследовать вёрстку и DOM-дерево элементов на странице
Вкладка Console выводит ошибки и логи JavaScript
Вкладка Network позволяет исследовать взаимодействие с страницы сервером
debugger позволит выполнить пошаговую отладку
Вкладки Performance и Performance Insights предоставляют инструментарий для исследования производительности страницы
Предположим, что мы открыли страницу со списком постов на Хабре: видим, что сначала едет верстка, а затем вовсе появляется белый экран. При этом, во-первых, такое поведение происходит только если мы открываем страницу на iPhone, а с Android-устройствами и на компьютере проблем нет. Во-вторых, это поведение воспроизводится лишь на отдельных страницах.
Случай выдуманный. Желаю Хабру, чтобы его пользователи никогда не видели белый экран ????
В этом случае с помощью отладки на эмуляторе мы можем получить доступ к консоли и исследовать логи JavaScript, а вкладка Network покажет запросы и ответы сервера в течение времени жизни нужной нам страницы.
Способы исследования фронтенда — краткое описание
Сначала я расскажу про все способы, их плюсы и минусы. Затем покажу, как ими пользоваться.
1. Responsive mode браузера на компьютере
Как это работает
Для этого нужно просто открыть в браузере нужную страницу и включить responsive mode. Сайт откроется в мобильной версии. Такой режим есть во всех современных браузерах: Chrome, Safari, Firefox.
Например, чтобы перейти в адаптивный режим в Chrome, нужно открыть DevTools (Fn + F12), а затем кликнуть на иконку мобильного телефона в верхнем левом углу открывшейся панели.

Плюсы
Простота. Это самый удобный в использовании режим. Для него не понадобится специальное ПО или мобильное устройство — достаточно браузера.
Гибкость. Этот режим даст приблизительное представление о том, как выглядит страница на мобильном устройстве, позволяет проверять адаптивность верстки, как выглядит страница с разной шириной экрана. Адаптивный режим ограничивает визуальную область, заменяет события click на touch, отключает события при наведении курсора и CSS-свойства hover.
Покрывает большинство задач. Адаптивный режим удобен и применим для большинства возникающих при разработке и отладке задач.
Минусы
Несмотря на свою простоту, адаптивный режим не учитывает некоторые важные особенности реальных устройств. Например:
-
Не учитывает системные элементы.
Легко упустить из внимания, что в мобильном браузере есть системная шапка и подвал, и поэтому фактическая высота страницы на реальном телефоне, например, Galaxy, будет отличается от такого же Galaxy в Responsive mode.
Системные элементы могут динамически скрываться и появляться в процессе скролла, из-за чего высота страницы будет меняться.
-
Особенности resize.
Устройства на iOS и Android по-разному работают с выезжающей клавиатурой и поворотом экрана. Где-то клавиатура откроется поверх страницы, а сама страница прокрутится к элементу в состоянии
:focus, а где-то клавиатура уменьшит размер окна и вызовет событиеresize.Изменение размера окна может влиять на элементы с абсолютным или фиксированным позиционированием: плавающие кнопки, всплывающие окна и подсказки.
Не все события. Адаптивный режим в Safari не поддерживает touch. Для его проверки вам понадобится эмулятор или айфон.
Расхождения в политиках безопасности. Мобильные браузеры могут обладать специфичными политиками безопасности. Так, Safari по умолчанию блокирует работу third party cookies. Поэтому во избежание казусов важно не забывать проверять на реальных устройствах работу всех интеграций с партнерами и использования сторонних инструментов: iframe, API, различные метрики и инструменты мониторинга.
Не учитываются особенности медиаконтента. Также важно проверить на реальных устройствах всю логику, связанную с доступами к микрофону, воспроизведением видео и другого медиаконтента. Здесь поведение мобильных браузеров тоже может сильно отличаться от браузера на компьютере в Responsive mode.
Фейковая производительность. Ну и в конце концов, открывая страницу в Responsive mode, вы задействуете вычислительные ресурсы компьютера, который, как правило, намного мощнее смартфона. Поэтому в какой-то момент может оказаться, что красивая и плавная страничка дико лагает на мобильных устройствах ваших пользователей.
Адаптивный режим в браузере не покрывает эти кейсы, это нужно учитывать при разработке и отладке. Более того, поведение страницы может сильно варьироваться даже в рамках одной системы. Особенно этим грешит мобильный Safari. Поэтому страницы нужно проверять на нескольких устройствах в старых и свежих версиях операционных систем.
2. Реальное устройство
Как это работает
Можно открыть страницу в браузере на реальном устройстве и исследовать её с помощью стандартных DevTools. Можно производить отладку в следующих комбинациях:
-
Chrome на IPhone и Android + любой компьютер на Windows / Mac / Linux
Если вы запускаете Chrome на IPhone, вам потребуются дополнительные туториалы по установке коннекторов.
Safari на IPhone + Mac.
Плюсы
Все особенности реальных устройств. По сравнению с адаптивным режимом, вы видите все особенности работы реального устройства с точки зрения разметки, политик безопасности и работы с медиаконтентом.
Можно исследовать Safari без Mac. Если у вас есть iPhone, но нет Mac, вы всё равно можете исследовать работу мобильного Safri, запустив Chrome Remote Debug на IPhone. Дело в том, что все браузеры на iOS — просто визуальная оболочка, а под капотом это всегда Safari.
Не требуется дополнительное ПО. По сравнению с эмулятором (о котором расскажем позже), вам не потребуется устанавливать на устройство гигабайты информации в виде Android Studio и скачивать эмулятор XCode. Для быстрой проверки подключить устройство по проводу гораздо легче.
Реальная производительность. Веб-страницы на реальном устройстве тормозят как… как на реальном устройстве. А это значит, что вы можете выявить проблемы с производительностью вашего веб-приложения.
Минусы
-
Устройств может не хватить. Комбинация MacBook + iPhone + Android покроет 99% кейсов, но не все, потому что телефоны могут отличаться по следующим параметрам:
версии ОС
размеры экранов
различные чёлки, дырки, островки, складывания и пр.
Браузеры на iOS и Android разные. При таком способе отладки, если что-то не работает в Chrome на Android, необязательно, что это не работает в Chrome на iPhone. И наоборот, если что-то ломается на iPhone, мы не можем проверить это в Android, потому что Safari не существует для других платформ.
Сложно переопределять сетевые запросы. Можно отслеживать, но переопределять гораздо сложнее. Есть инструменты, которые позволяют вклиниваться во взаимодействие с сервером: подмешивать данные в запросы или ответы и смотреть, как меняется поведение веб-приложения. Charles Proxy — один из таких инструментов, я рассмотрю его ниже.
При работе с реальным устройством делать это сложнее, чем при работе с эмуляторами, потому что нужно включать прослойку для перехвата запросов на уровне локальной сети, а не на уровне девайса.Нестабильно. Даже в процессе подготовки этой статьи эмуляторы Chrome Remote Debug регулярно отваливался, приходилось перезагружать страницы, устройства. Готовьтесь к тому, что отладка на устройстве не запустится гладко, и придется поковырять туториалы в интернете.
3. Эмуляторы

Как это работает
Эмулятор Android ставим в Android Studio, эмулятор iPhone — в Xcode. Скачиваем разные устройства и версии OS, вбиваем в браузере на эмуляторе страничку и проводим тестирование. Можно аналогичным образом тестировать и мобильные, и веб-приложения, но в этой статье я рассматриваю только веб.
Эмулятор как бы подключен по проводу к ноутбуку, поэтому всё происходящее в нём мы точно так же исследуем в Chrome Remote Debug или в Safari Web Inspector. Устройство виртуальное, но механизм аналогичный.
Плюсы
Доступны любые устройства и любые версии.
Если у вас Mac, не нужно покупать iPhone для отладки в мобильном Safari.
Минусы
Эмулятор iPhone нельзя запустить без Mac.
Эмулятор — не совсем реальное устройство и может иметь незначительные отклонения в поведении. На мой взгляд, эти отклонения относятся исключительно к UX и касаются работы свайпов и подобных вещей. На ноутбуке у нас только тачпад, и невозможно оценить эти нюансы в полной мере.
Нужно скачивать десятки гигабайт ПО. Это долго, поэтому быстро что-то проверить не получится.
Не всегда понятно, как точно работает сайт. Сайт может работать быстро, потому эмулятор запущен на быстром ноутбуке. Это частично можно решить через DevTools: во вкладке Performance можно искусственно замедлить скорость работы браузеров.
4. Browserstack
Как это работает

Онлайн-сервис, где можно выбрать любое устройство и запустить любое приложение и любой сайт. Этим способом мы можем тестировать Safari c Windows-ноутбуком.
Browserstack — мастхев для мобильной разработки. Но если вам нужно исследовать только фронтенд, это не так критично, и потребности можно обеспечить предыдущими способами.
Вариаций того, как работает браузер в разных устройствах, не так много, как работает в этих устройствах мобильное приложение. Например, приложение может работать на Xiaomi не так, как оно работает на Samsung. Хотя и на Xiaomi и на Samsung вкладка в одинаковых версиях браузеров будет работать практически одинаково, за исключением погрешности в производительности устройств.
Так происходит, потому что браузер создает некоторую прослойку между физическим устройством и тем, как работает сайт, и немного выравнивает расхождения. Несмотря на то, что существую разные версии Chrome, Safari, Firefox и других более экзотичных браузеров, вариаций работы фронтенда в целом меньше, чем вариаций того, как работают разные мобильные приложения.
Плюс
Можно тестировать любое устройство с любым приложением.
Минусы
Платно. Для параллельного тестирования нужно приобретать несколько аккаунтов, либо придумывать, как распределять процесс.
Медленно. Все устройства в списке выбора — реальные физические устройства, которые находятся где-то далеко в условной Индии, из-за этого страдает скорость из-за высокого Round Trip Time.
Сложности локального тестирования. Для исследования локально запущенного веб-приложения в Browserstack вам придётся поколдовать с SSL и запускать его с HTTPS.
Способы исследования — как пользоваться каждым
DevTools в Chrome
Есть несколько способов открытя DevTools в Chrome:
Кликните ПКМ на странице и нажмите «Посмотреть код»
Выберите Вид → Разработчикам → Инструменты разработчика
Нажмите
Fn+F12на Маке илиCtrl+Shift+iна Windows
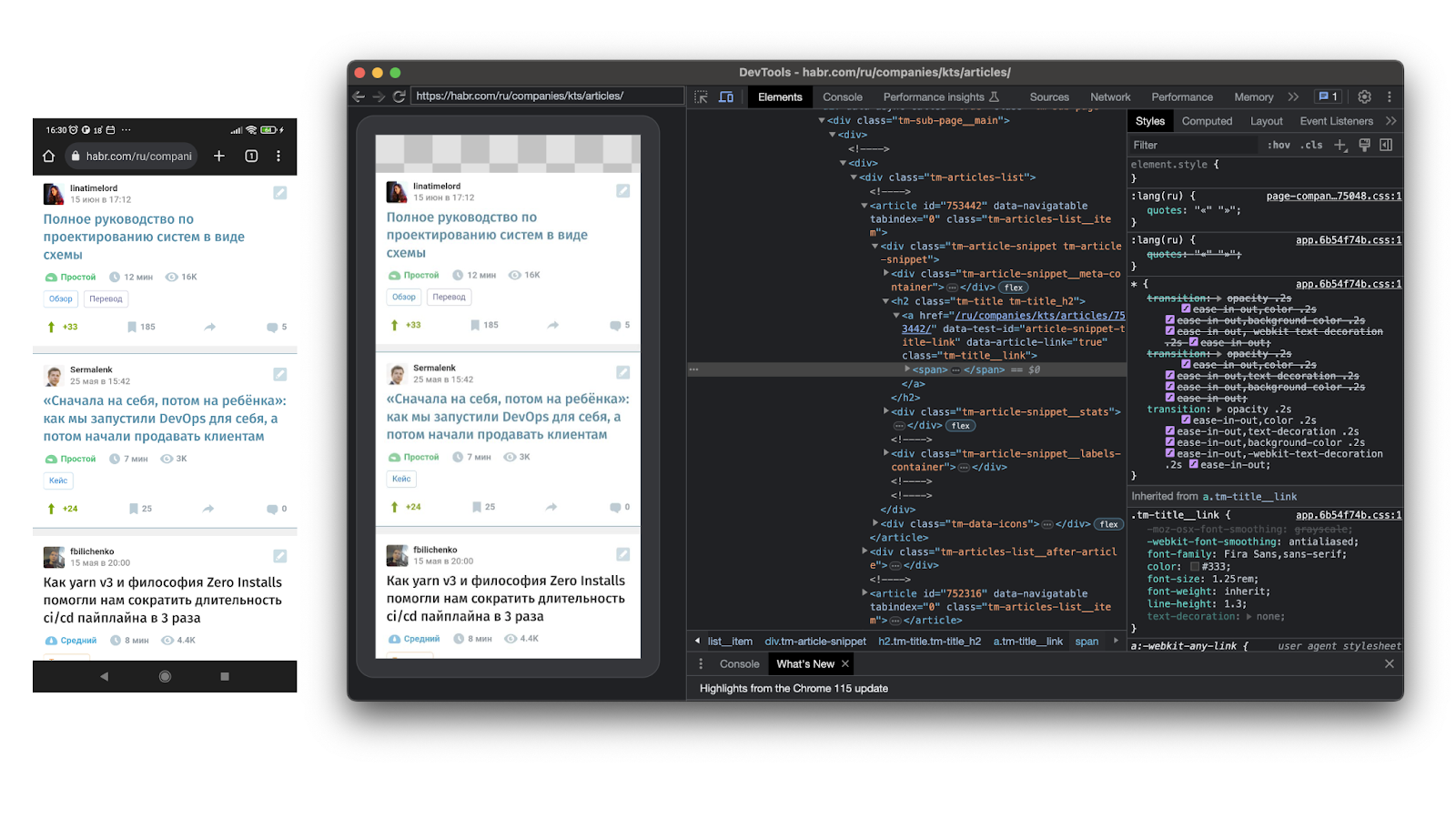
Заходим на главную страницу Хабра:

Инструменты разработчика есть во всех браузерах.
Мобильная версия сайта

Вы можете посмотреть, как выглядит мобильная версия страницы. Обязательно перезагрузите её после открытия, потому что при переходе между режимами размер страницы меняется, и она не всегда корректно обрабатывает этот переход.
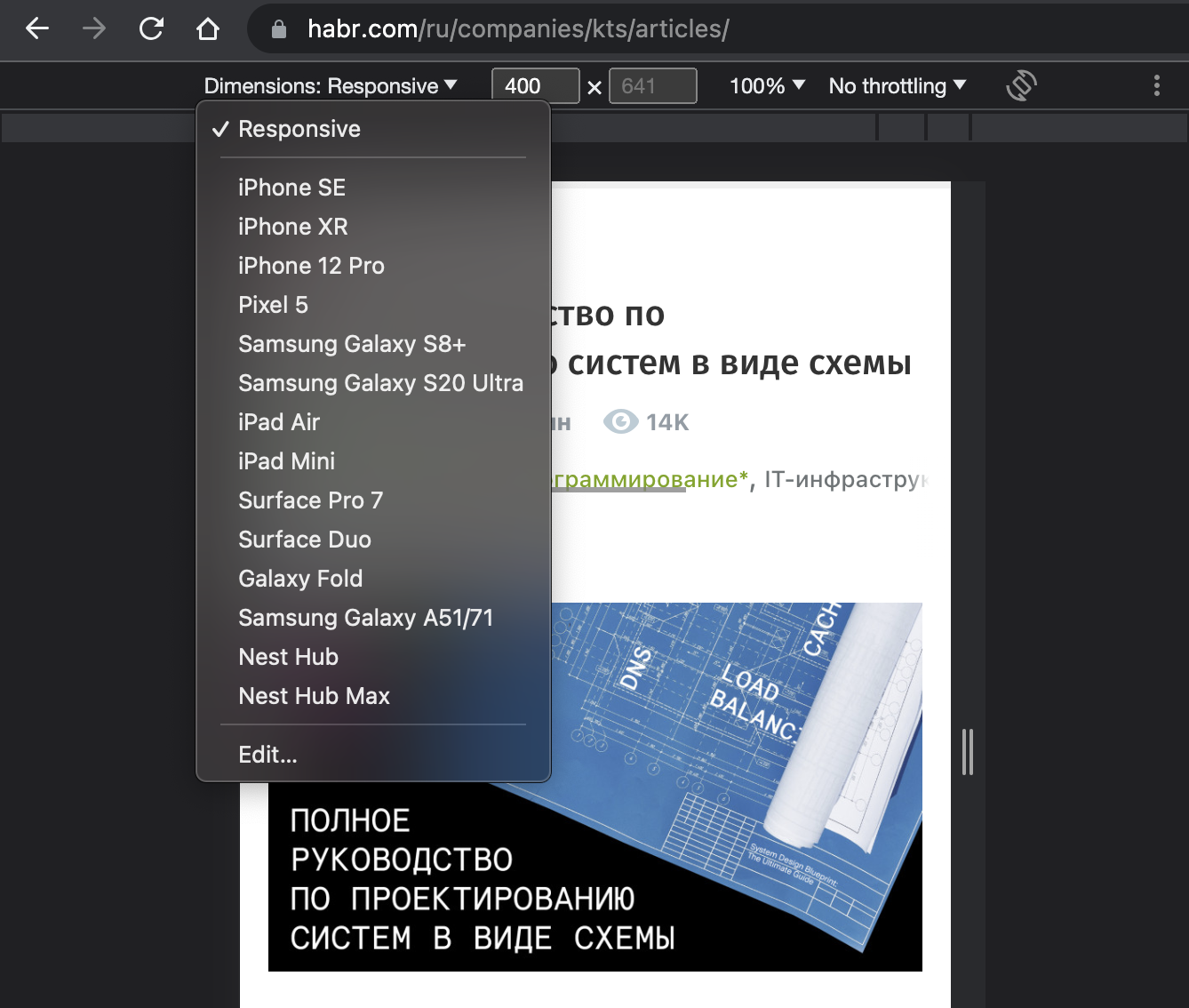
Можно выбрать одно из предложенных устройств, или настроить свой размер экрана:

Но обратите внимание, что эта настройка позволяет настраивать только размер экрана. Нет разницы между iPhone 14Pro и 13Pro, потому что размер их экранов одинаковый:

В плане реалистичности это не эмуляторы и тем более не реальные устройства.
Вы можете искусственно снизить производительность открытой вкладки для имитации мобильных устройств среднего или низкого уровня и замедлить сеть. Эти параметры можно менять на вкладках Performance и Network:

Вёрстка
Чтобы исследовать элемент на странице, можно нажать на эту кнопку:

При наведении курсора начинают подсвечиваться соответсвующие блоки, а на вкладке Elements раскрывается путь в DOM-дереве к выделенному на экране элементу:

Это удобно, если нужно посмотреть, что будет, если поменять какие-нибудь CSS-свойства или HTML-атрибуты.
Пример 1: Подкручиваем вёрстку в главном таб-баре:

Что будет, если отступ между блоками выставить не 24px, а 8px?

Меняем отступы в вёрстке и смотрим в окне слева на то, что получилось. Так можно отслеживать последствия изменений.
Пример 2: Посмотрим, исчезает ли выпадающее меню из DOM-дерева, если его закрыть:

Видно, что меню закрыли, но его HTML-элементы остаются в DOM-дереве. Это значит, что после закрытия меню не демонтируется:

Если вам нужно оптимизировать производительность и скорость загрузки страницы, демонтирование с динамической подгрузкой скрытых элементов — один из первых подходов, которые стоит применить. Особенно, если скрытых элементов много.
Пример 3: Выясняем, монтируются ли скрытые элементы карусели?

Находим 3 слайда карусели:

Видно, что в DOM-дереве снова всегда есть три слайда, хотя в один момент времени отображается лишь один. Видим, что скрытые элементы — не пустышки, а настоящие слайды с заголовком и картинкой. Лишние элементы замедляют открытие сайта, поэтому, возможно, имеет смысл добавлять в DOM только слайды, которые показываются.
Console
Здесь можно посмотреть список всех сообщений, предупреждений и ошибок. Например, видим, что сайт на странице был зарегистрирован service worker:

Network
Здесь видно, какие запросы выполняет сайт. Например, открываем статью и видим запрос и ответ. Для удобства запросы можно фильтровать. Чтобы показать только запросы к API, включили фильтр Fetch XHR:

Performance Insights: измеряем производительность
Все замеры нужно делать с выключенным AdBlock, потому что он блокирует запросы с отправкой статистики и загрузкой рекламы, вырезает со страницы баннеры. Для оценки реальной производительности они нужны, потому что в реальном мире 60% людей не используют AdBlock.
Живые пользователи с меньшей вероятностью используют мощный компьютер, как это делает большинство программистов. Поэтому для объективной оценки производительности замедлим работу вкладки в 4 раза. Для этого нажимаем галочку: CPU → 4x slowdown.
Меняем только производительность, а скорость сети оставляем как есть (Network → Online), чтобы один параметр не повлиял на другой:

Нажимаем Measure page load и смотрим, как будет работать сайт. Не углубляясь в детали, исследование производительности позволяет оценить множество важных метрик, таких как время до появления первого контента на странице (FCP) или время до начала интерактивности страницы (TTI).

Особенно полезным это измерение может оказаться, если вы запустите его в эмуляторе или на реальном устройстве.
Подробнее о Performance вы можете узнать из этой лекции.
Dev Tools в Safari
Чтобы открыть DevTools в Safari:
Выберите в строке меню «Разработка» и нажмите «Показать программный код страницы»
Кликните ПКМ на странице и нажмите «Показать программный код страницы»
Если в верхней строке меню нет пункта «Разработка», выберите
Safari→Preferences→Advancedи установите флажок «Показывать меню “Разработка”».
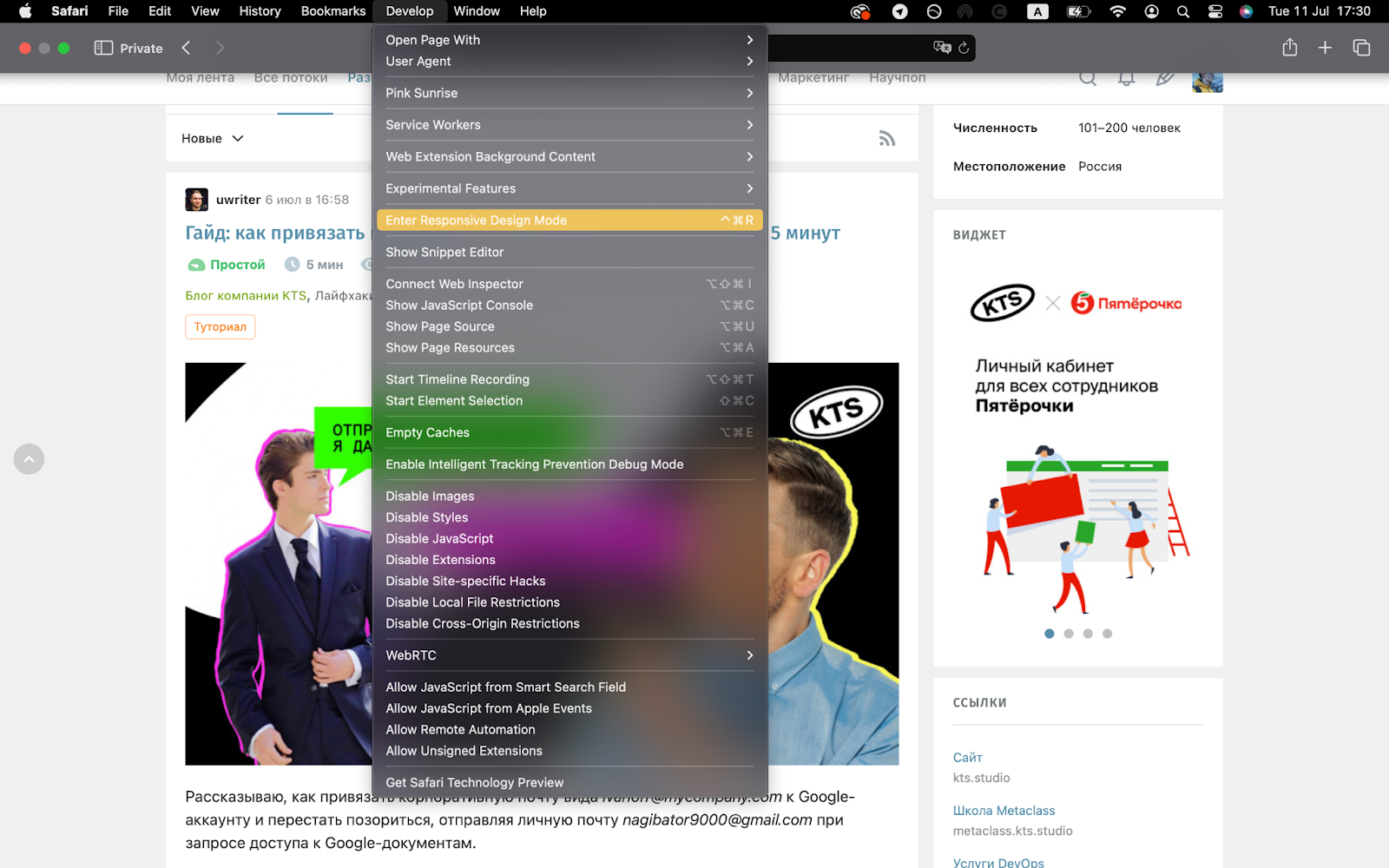
После этого выбираем «Enter Responsive Design Mode» или нажимаем ⌃+⌘+R.

Открываем инструмент и видим такую же панель с теми же элементами — Console, Network и остальные:

Напомню о нюансе: в адаптивном режиме Safari нет событий touch — единственный выход в установке эмуляторов, о которых я расскажу подробнее ниже.
Эмулятор iPhone
Установка
Чтобы запустить эмулятор iOS, даже не нужно открывать Xcode: эмулятор можно вынести отдельно, найдя его в папке Contents/Developer/Application.

Можно установить новый эмулятор и выбрать другую версию устройства и iOS.

Некоторые возможности современного фронтенда не работают в старых браузерах, поэтому понадобится скачать старые версии iOS. Это имеет смысл, потому что на разных iOS разный Safari.
Отладка в эмуляторе iPhone
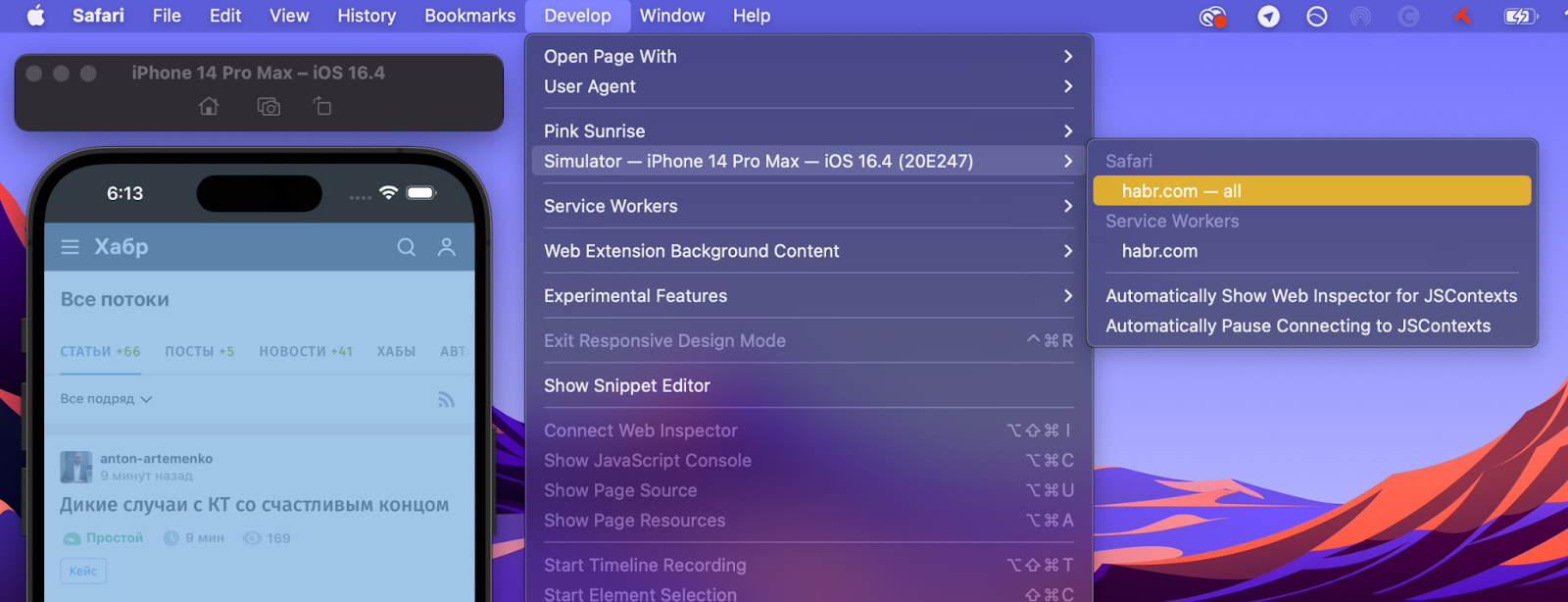
Запускам Safari на эмуляторе iOS и открываем там Хабр. Затем в Safari на компьютере нужно выбрать наш эмулятор:

Теперь мы видим все особенности Safari на iPhone выбранной версии и можем посмотреть, как ведёт себя Touch-режим.
Пример 4. Мы видим картинку, которая открывается по клику. Находим это место в вёрстке и проверяем, демонтируется ли оно при закрытии для экономии ресурсов.

Картинку нашли, закрываем её и видим, что она остаётся:

Пример 5. Взаимодействуем со страницей через консоль.
Давайте найдем все изображения на странице. Для этого в консоли можем использовать функцию querySelectorAll:
document.querySelectorAll(“img”);
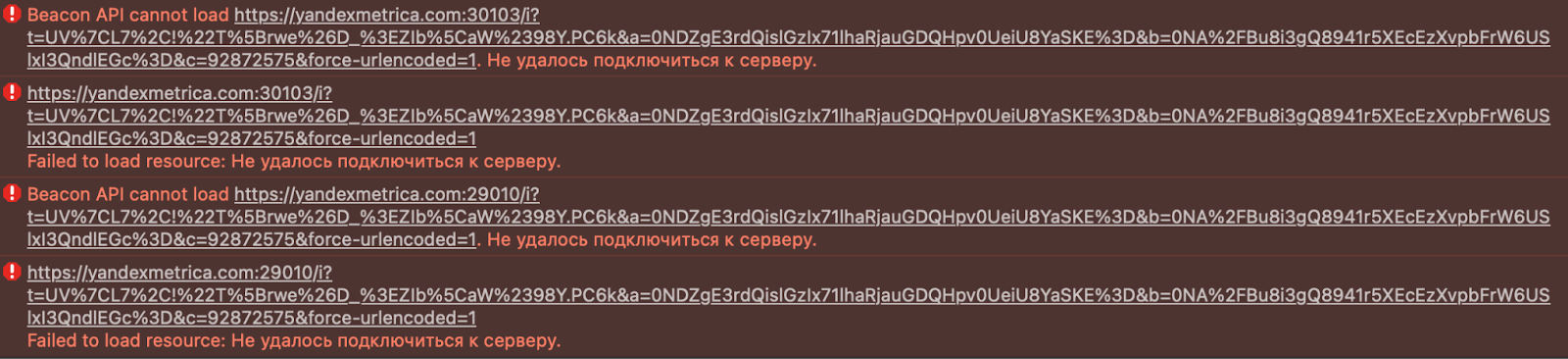
Пример 6. Здесь же вы можете увидеть другие интересные вещи, которые можно изучить. Например, видно, что блокируются запросы к серверу Яндекс-метрики:

Первое, что приходит в голову — как и писал выше, Safari блокирует third party cookie, возможно, дело в этом. Но точную причину можно установить только после более полного исследования, которое не является моей целью для этой статьи.
Эмулятор Android
Установка
Открываем Android Studio, жмём на 3 точечки и выбираем
Virtual Device Manager:

После этого выбираем нужное устройство и запускаем его:

После этого всё лишнее можно убрать и оставить только окно эмулятора. То, что мы видим, максимально приближено к реальному устройству.

Обратите внимание, что иногда динамическая шапка может плохо сказываться на работе страницы. Из-за того, что она то появляется, то исчезает, нужно внимательнее относиться к позиционированию элементов, привязанных к низу страницы, а также к блокам, которые растягиваются на всю высоту экрана.
Отладка в эмуляторе Android — chrome remote debug
Для начала заходим в Chrome и открываем нужную вкладку.
Теперь на компьютере заходим в Chrome по ссылке chrome://inspect/#devices и видим список своих подключенных девайсов с открытыми активными вкладками в Chrome:

Теперь, если нажать inspect на нужной вкладке, откроются DevTools. При этом окно телефона в DevTools повторяет эмулятор. Подключение реального устройства по проводу работает точно так же:

Можем перейти на вкладку Performance insights и нажать Measure Load. Throttling не ставим, потому что запуск в эмуляторе уже создаёт накладные расходы для системы и поэтому веб-приложение работает медленнее, чем в обычном браузере. Страница начнёт перезагружаться на обоих экранах:

Обратите внимание, что иногда такой способ отладки в Chrome может не заработать сразу. При работе со статьёй Chrome первое время не видел мой эмулятор Android, хотя после переустановки эмулятора всё заработало.

Отладка iPhone по USB
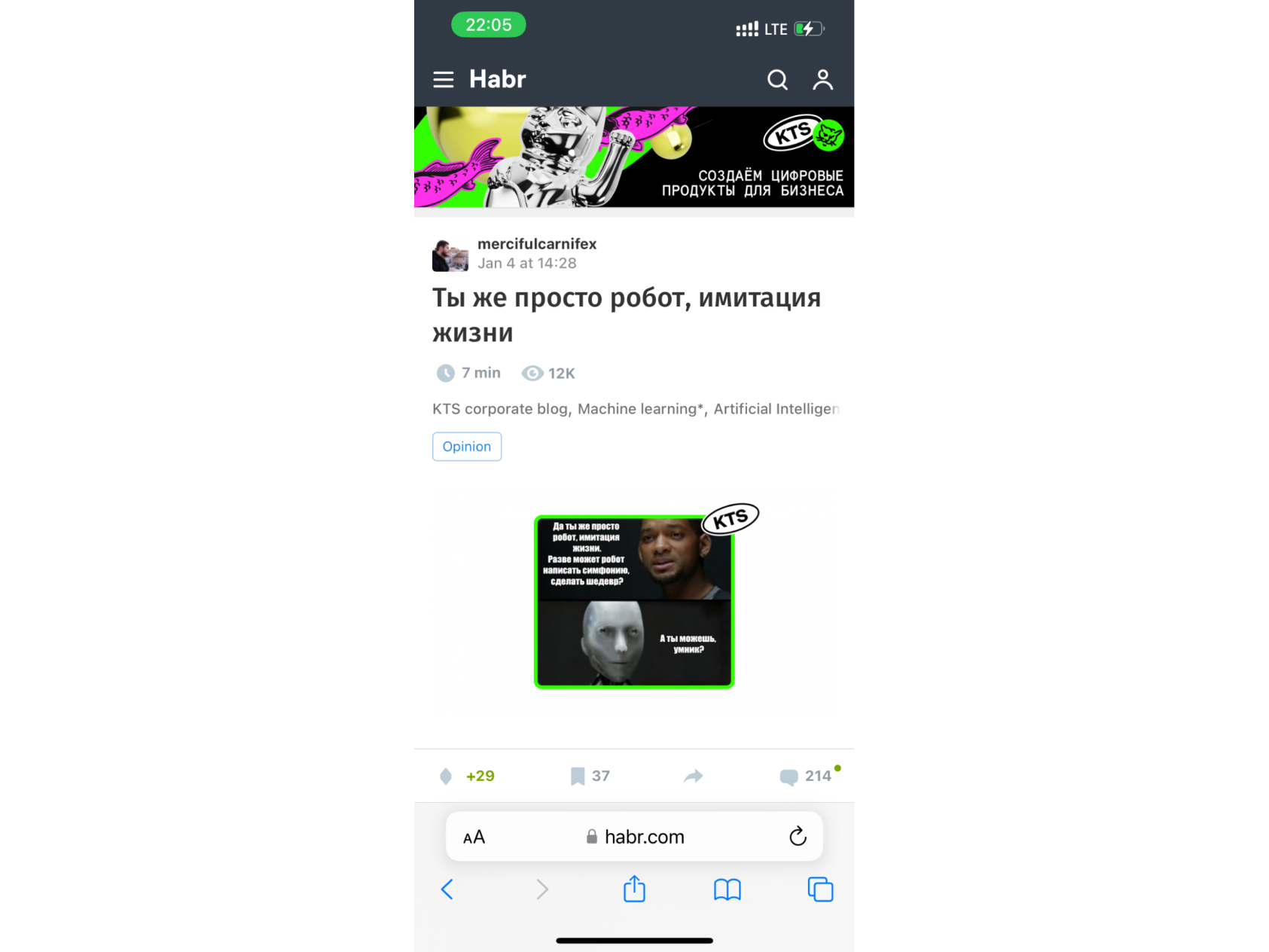
Подключаем iPhone по проводу к Mac, открываем нужную страницу. Давайте заменим заголовок статьи.

Подключаем телефон через шнур и открываем на нём Safari. После этого открываем Safari на компьютере и видим телефон и открытый на нём сайт:

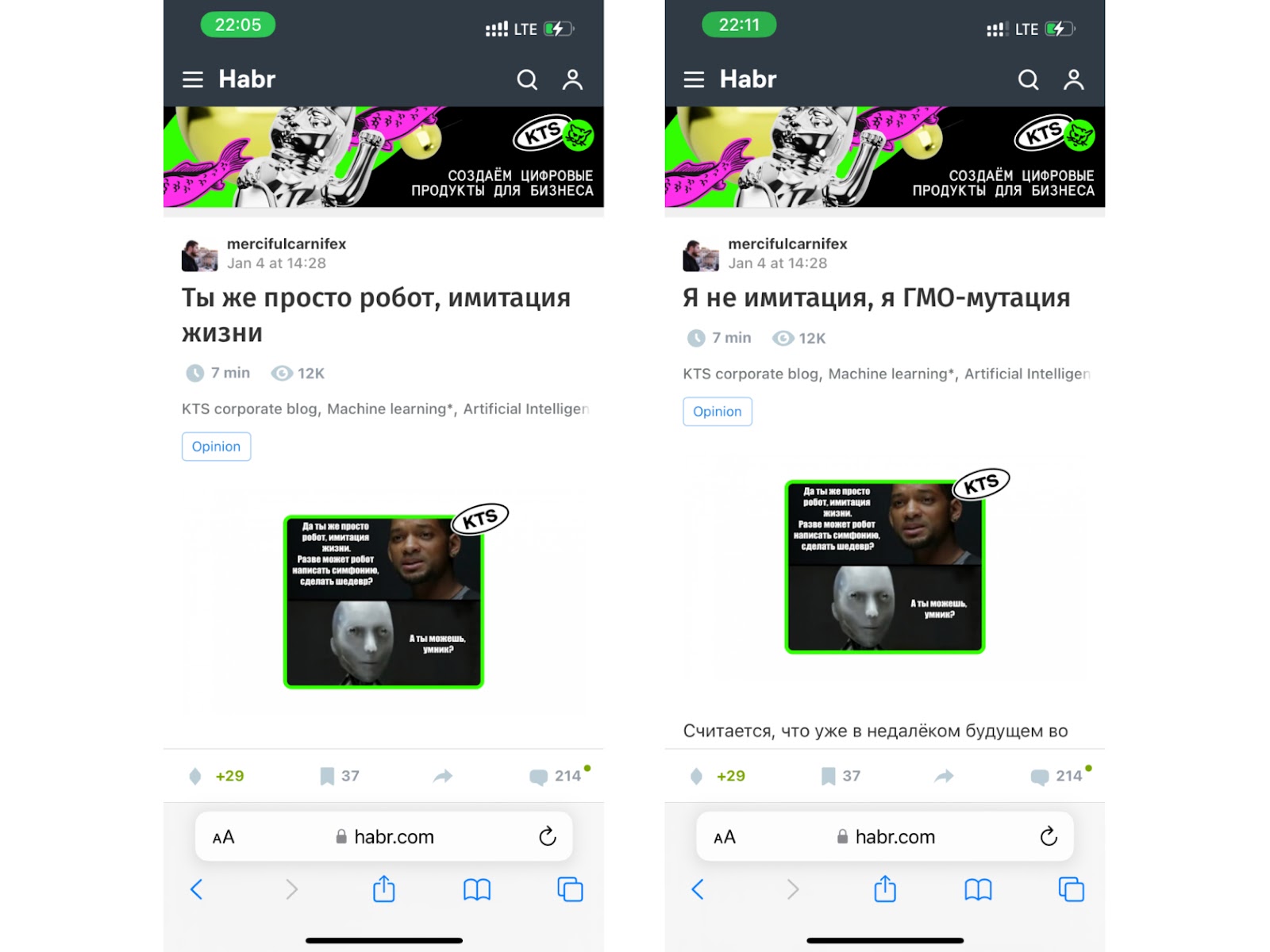
Safari открывает инструменты разработчика для соответствующей страницы. Найдём DOM-ноду с заголовком статьи на вкладке Elements и впишем туда новое название.

При наведении курсора на DOM-ноду на телефоне подсвечивается соответствующий элемент. Вводим на компьютере нужное название и нажимаем Enter. На телефоне изменился заголовок:

Отладка Android по USB
Нужно подключить телефон через шнур и сделать примерно то же самое, что с iPhone, но дополнительно включить отладку по USB в параметрах разработчика, активация которых различается в зависимости от разных моделей устройства.
Затем вы открываете Chrome — сначала на телефоне, потом на компьютере, и переходите в браузере на компьютере по ссылке chrome://inspect/#devices. Теперь вы должны видеть вкладки Chrome на телефоне:

Если нажать inspect, откроются Dev Tools. При этом экран мобильного устройства в Dev Tools и экран физического устройства синхронизированы.

Читайте официальную документация с описанием возможных проблем по этой ссылке.
Как перехватывать запросы с Charles Proxy
Charles Proxy — инструмент для отладки мобильных и веб-приложений. Если приложение работает с сетью, то Charles Proxy перехватывает все проходящие через него запросы. Так можно вмешаться во взаимодействие приложения с сервером, что-то поменять в запросе или ответе и посмотреть реакцию.
Предположим, что сайт работает корректно с определёнными данными сервера. Но есть потребность посмотреть, что будет, если вместо успешного ответа придёт ошибка или другой контент. Именно для этого нам понадобится подменить ответ сервера и посмотреть альтернативный вариант развития событий.
Перехват запросов на iOS-эмуляторе
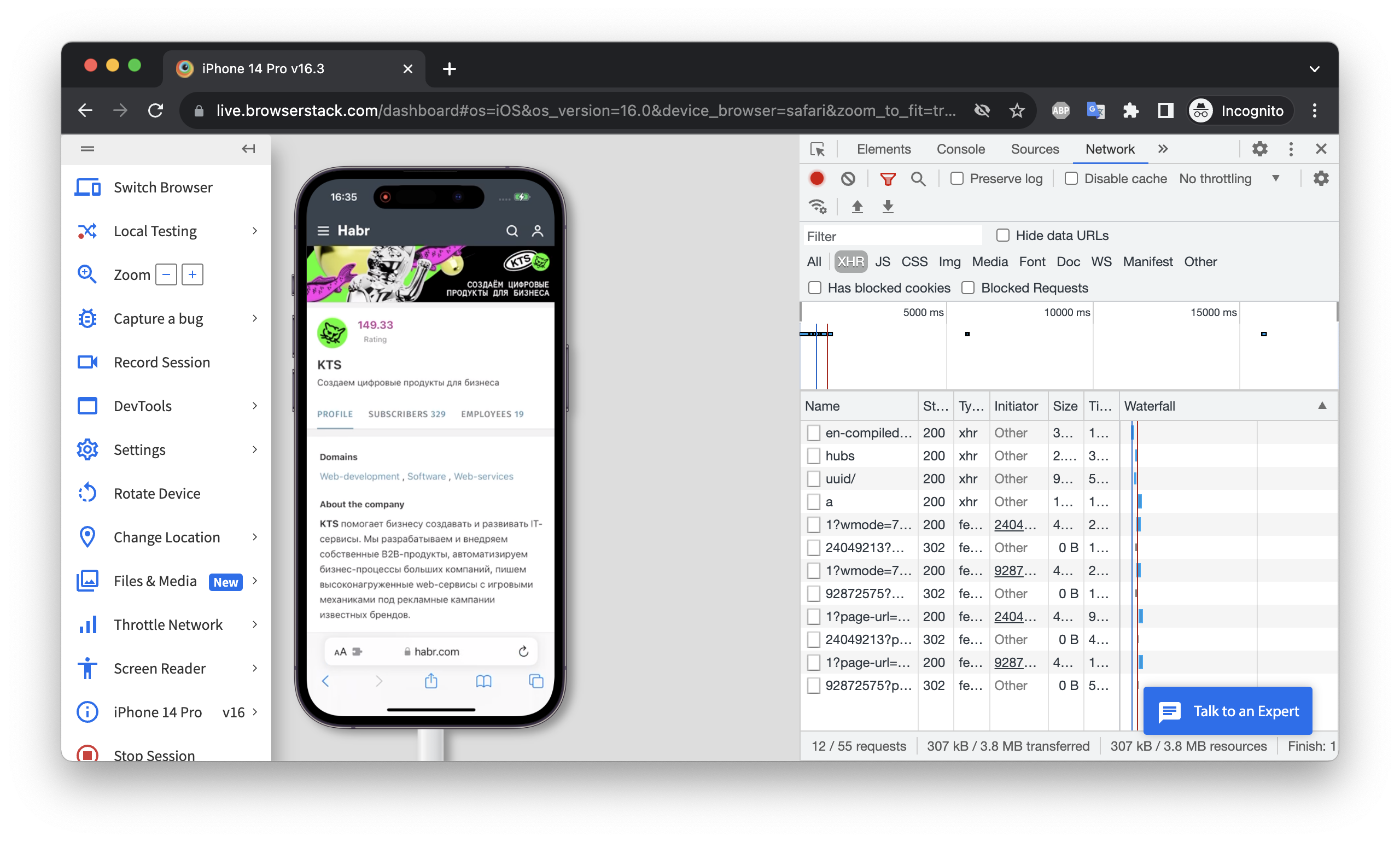
Откроем Хабр и попробуем посмотреть перехваченные запросы. Сначала повторяем действия из пункта выше — открываем эмулятор и DevTools:

Теперь открываем вкладку Network и обновляем страницу. Обратите внимание, что с сервера приходит вёрстка всей страницы, чтобы его могли проиндексировать поисковые роботы. Так работает Server Side Rendering:

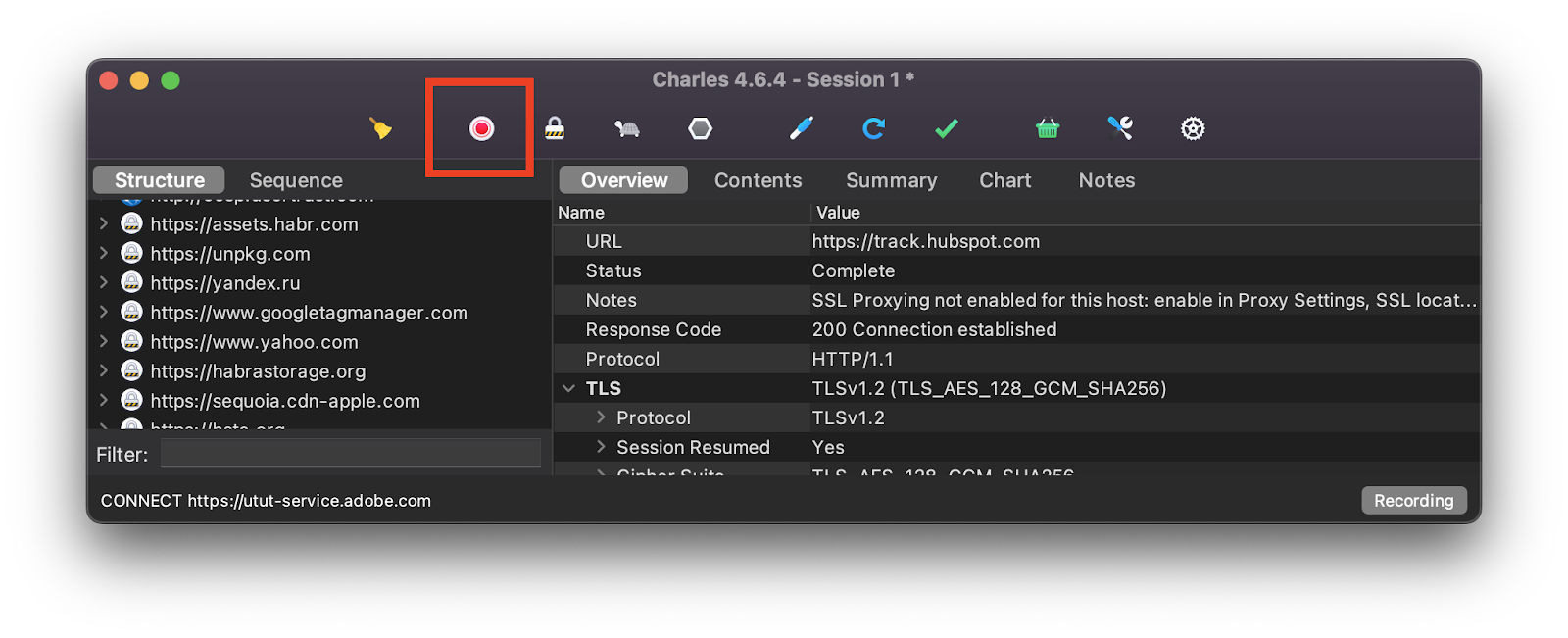
Теперь нам надо перехватить этот запрос в Charles Proxy. Открываем Charles Proxy и видим вкладки Structure и Sequence.
Sequence — последовательность запросов, которые проходят через Charles Proxy. Во вкладке Structure эти запросы сгруппированы по доменам. Например, в фильтре можно написать habr и отфильтровать запросы только с Хабра:

Открываем какой-нибудь запрос и видим абракадабру вместо данных.

Так работает шифрование в протоколе HTTPS. Сейчас разберём подробнее, как это происходит и как получить сертификат для расшифровки запроса в Charles Proxy.
Откуда берутся HTTPS-кракозябры
Когда запрос путешествует по сети, он проходит через N промежуточных звеньев.
«Ваше устройство» → «Сеть» → «Сервер».
В общем случаем мы не хотим, чтобы всё содержимое запросов было доступно в промежуточных узлах, потому что в запросах может содержаться чувствительная информация, а ещё нельзя гарантировать, что эти промежуточные узлы не захотят анализировать проходящие через них данные в своих целях.
Идея HTTPS в том, чтобы запрос нельзя было незаметно расшифровать в промежуточных узлах сети. Данные видны только в конечных точках у отправителя и получателя. Сервер подтверждает свою надёжность, предъявив вам цифровой сертификат, подлинность которого ваш компьютер подтверждает в специальном центре сертификации.
Поэтому если вы находитесь где-то в середине пути запроса, как сейчас с Charles Proxy, то не можете прочесть запрос HTTPS. Вы знаете только то, что к серверу сайта habr.com отправился какой-то зашифрованный запрос.
Даже если вы расшифровали содержимое, для отправки запроса дальше его нужно заново зашифровать. И в конечной точке будет видно, что конверт вскрывался: запрос расшифровали и зашифровали обратно.
Чтобы расшифровать содержимое и работать с ним, нужно сгенерировать промежуточный сертификат безопасности. Вы объявляете, что доверяете этому сертификату — он может расшифровывать данные и зашифровывать обратно, а вы знаете, что это не злоумышленник.
Настраиваем промежуточный сертификат безопасности SSL в Charles Proxy
1. Перезапустите эмулятор, чтобы точно не было старого или нерабочего сертификата
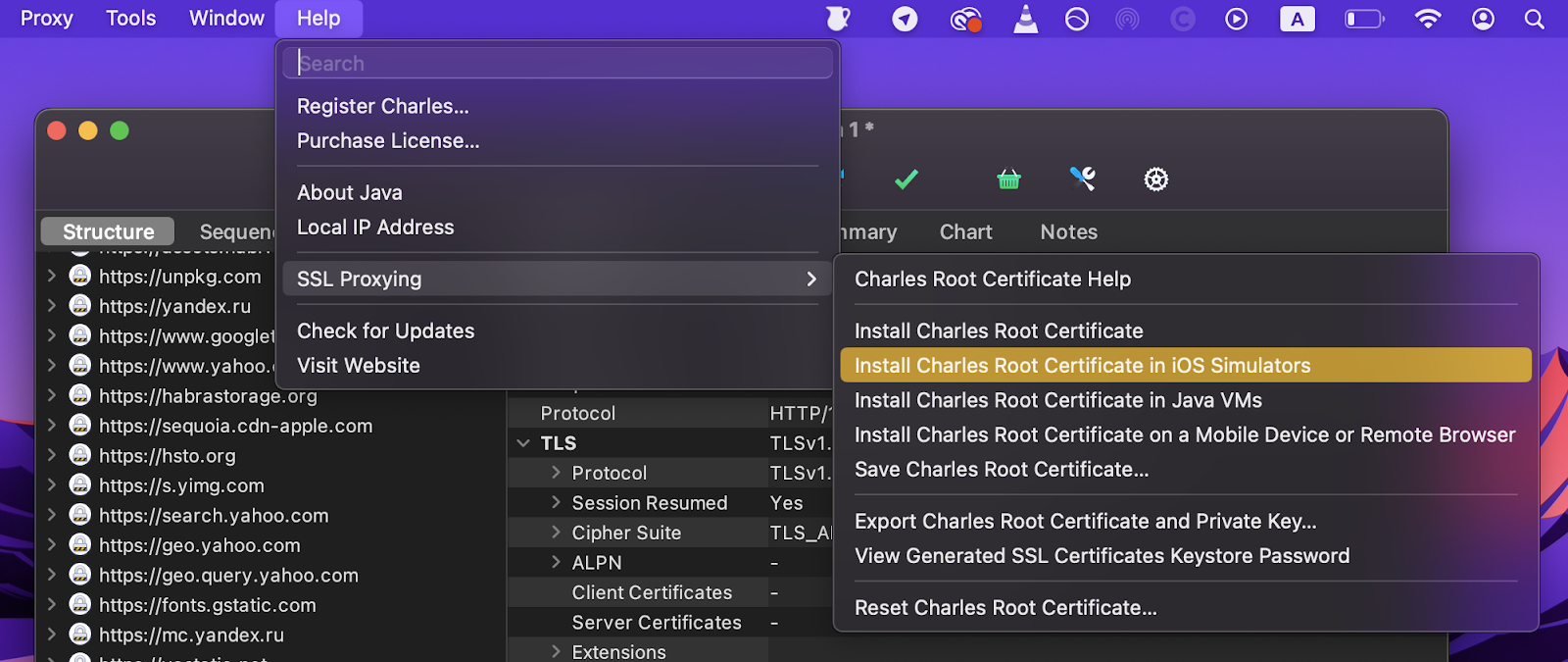
2. В меню Charles нажмите на Help → SSL Proxying → Install Charles Root Certificate in iOS Simulators:

3. Перезапустите эмулятор
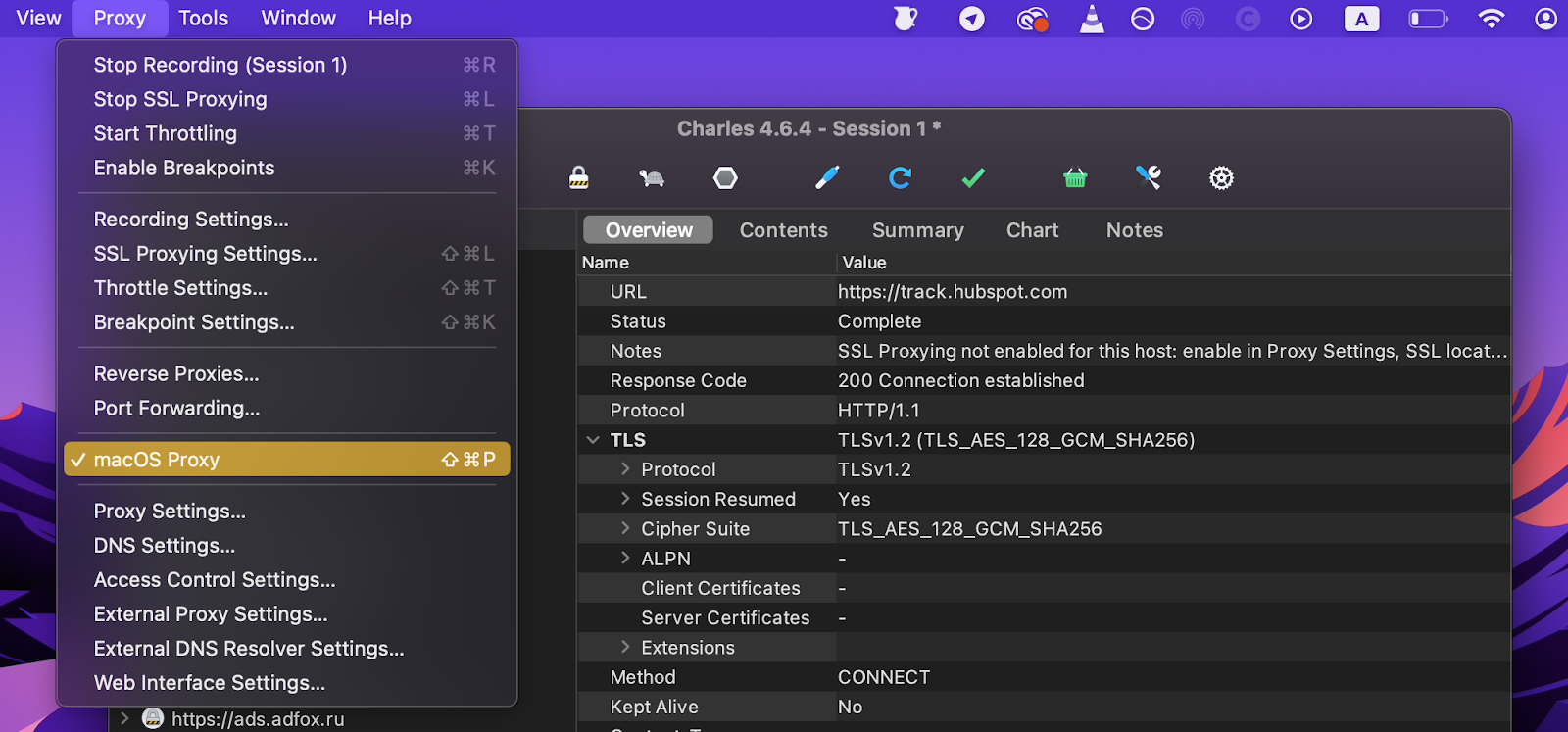
4. В Charles убедитесь, что вы считываете трафик: Proxy → macOS Proxy:

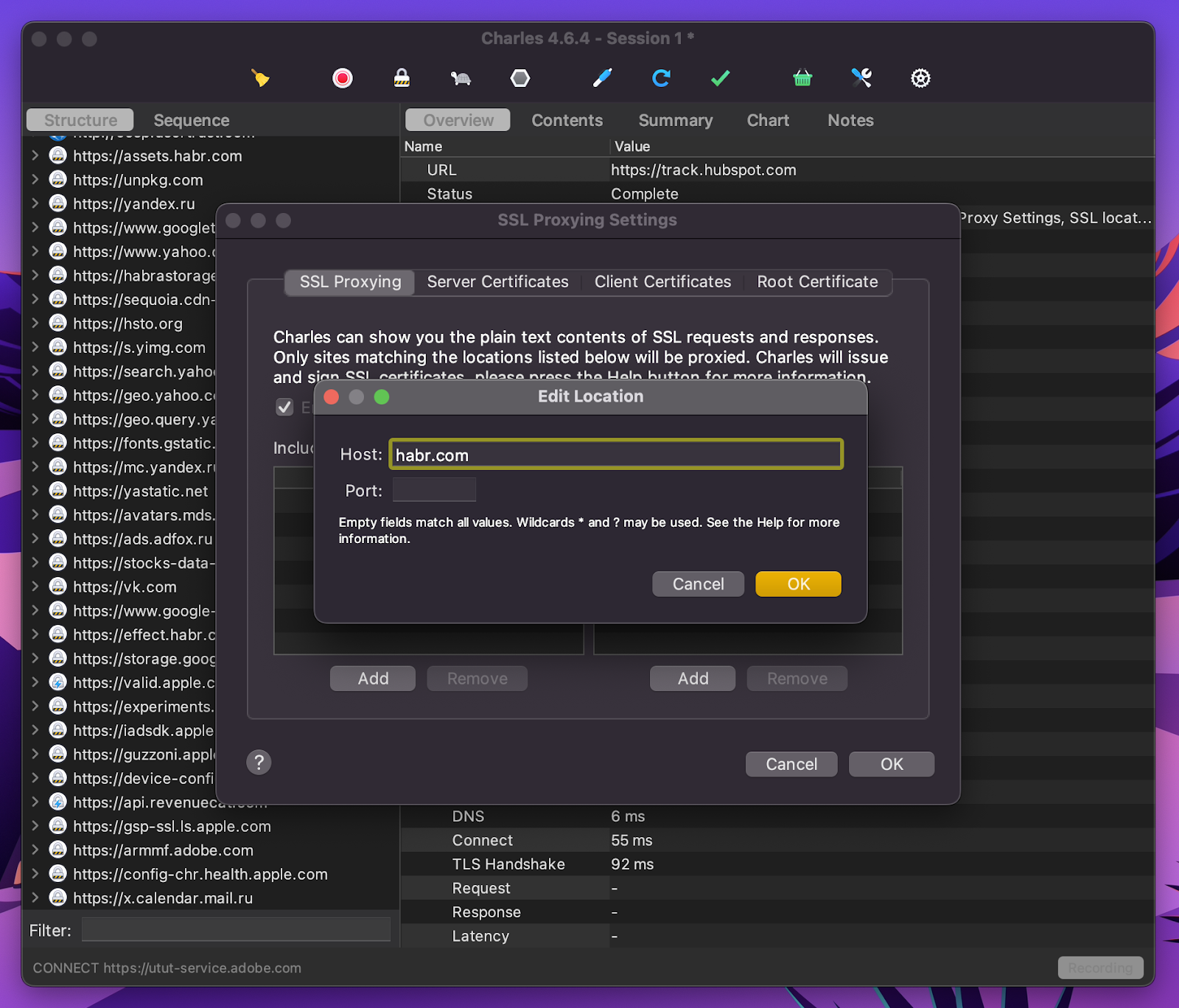
5. В Charles убедитесь, что у вас включен SSL Proxying для домена, который хотите изучить. Для этого зайдите в Proxy → SSL Proxying Settings и добавьте нужный домен.

6. Перезапустите Charles после добавления домена в SSL Proxying Settings
7. Проверьте, что отслеживание включено:

8. Запустите приложение в эмуляторе. Теперь запросы из эмулятора будут отображаться в Charles Proxy.

Результат:
Если сейчас попробовать зайти на Хабр через браузер, вы получите предупреждение, что соединение может быть небезопасно. Это потому, что Charles Proxy создает самоподписанный сертификат, и это ненадежно. Но для наших исследовательских целей это ок.

Лайфхак для Chrome. Чтобы убрать это окно в Chrome, напечатайте на клавиатуре thisisunsafe. Это нужно вводить не в строке браузера или каком-то другом окне ввода — просто пишете thisisunsafe, как будто набираете код в GTA.
Подмена запросов
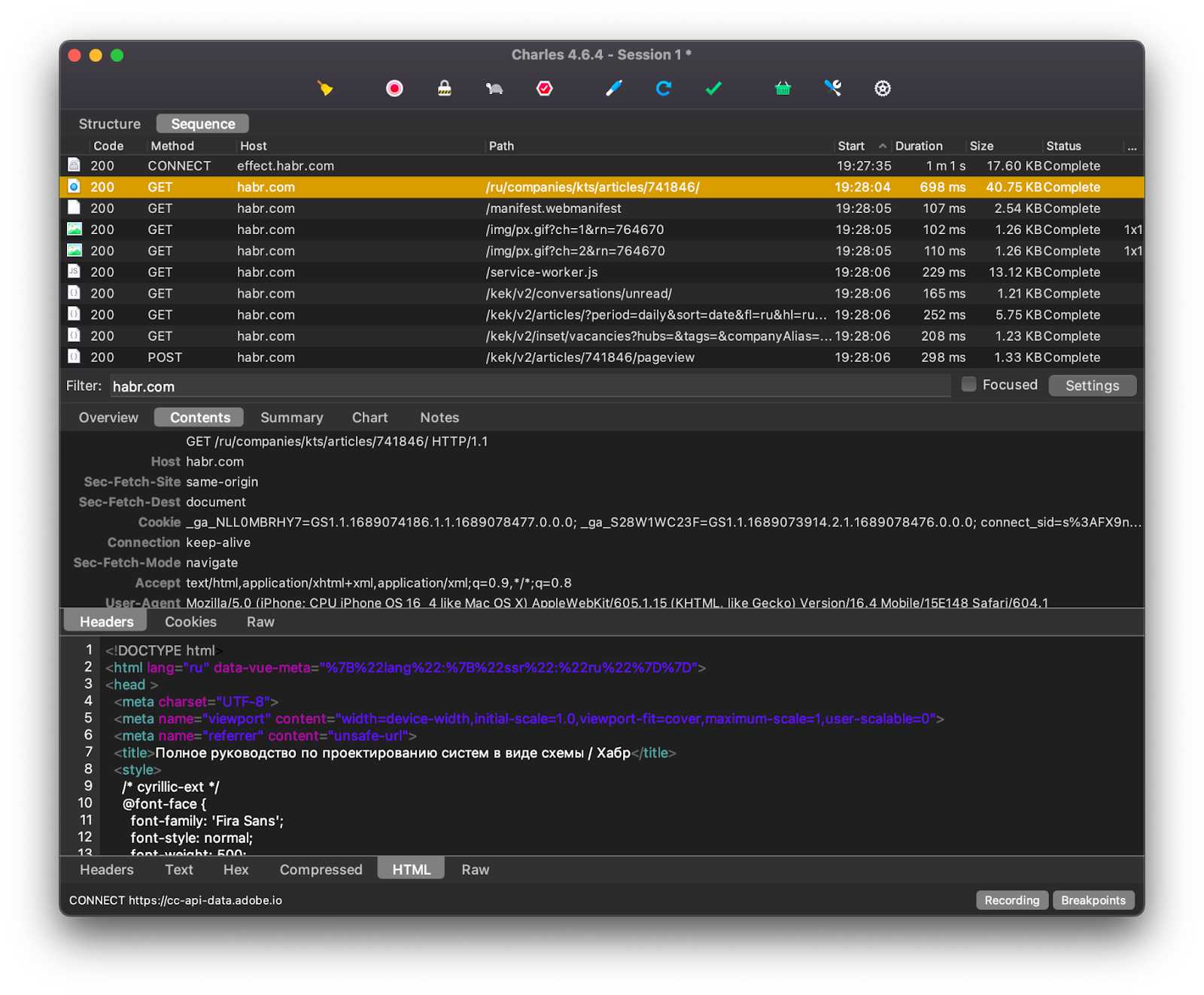
Давайте наконец-то подменим данные в запросе! Откроем Charles, затем эмулятор. На вкладке Sequence видим последовательность запросов:

Нужно поставить галочку Breakpoint на тот запрос, который нужно отследить. Это будет означать, что в следующий раз этот запрос будет автоматически перехвачен.

Теперь, если попробовать обновить страницу, перехваченный запрос зависнет и будет ждать нашей обработки.
Теперь в этом запросе можно что-то отредактировать, например сделать так, чтобы при обновлении возвращалась другая статья. Либо можно нажать Execute и выполнить его без изменений:

После того, как пропустили запрос, появилась ещё одна вкладка — Edit Response. В этой вкладке можно редактировать ответ сервера на этот запрос.

Пример 7 — Подменяем название компании в блоге
Для этого откроем страницу компании в блоге, Ставим Breakpoint на корневой запрос /ru/companies/kts/profile/

На шаге Edit Request сразу нажимаем Execute, ведь мы подменяем только ответ.

Далее переходим к редактированию ответа. На вкладке Edit Response переходим в вид HTML, и находим заголовок в разметке. Меняем на другое значение и нажимаем Execute

Страница загружается с новым заголовком. И… сразу же перезагружается со старым заголовком. Возможно, это происходит из-за процесса гидрации Server Side. Но это не так важно, ведь на стоп-кадре видно, что в начале название действительно поменялось:

Пример 8 — подменяем количество запрашиваемых статей в запросе
В подвале статьи на Хабре есть раздел с рекомендуемыми материалами. Попробуем сделать так, чтобы в разделе публикаций приходило другое количество статей по сравнению с тем, что приходит по умолчанию. Для этого сначала находим нужный запрос в Charles Proxy, ставим на него Breakpoint и обновляем страницу в эмуляторе.
На этот раз нам нужен Edit Request, потому что мы хотим изменить запрашиваемое количество ссылок. В параметре perPage, где по умолчанию стоит значение 10, ставим значение 2. Обратите внимание, что в это время публикации не загружаются, потому что этот запрос прерван и ожидает, пока мы нажмем Execute:

Нажимаем Execute и видим результат: в подвале две публикации вместо десяти.

Пример 9 — подменяем статью по открытой ссылке
Теперь сделаем так, чтобы при переходе по ссылке на статью из нашего блога kts/articles/741846/ загружалась статья kts/articles/735104/.
Убираем лишние брейкпоинты с запросов из предыдущих примеров, и ставим брейкпоинт на самый верхний запрос, который возвращает основную статью со страницы:

Обновляем страницу и идём в Edit Request:

Меняем ссылку и нажимаем Execute. Возвращаемся на Хабр и видим, что по первой ссылке загрузилась вторая статья:

При этом в окне браузера ссылка тоже поменялась.
Что ещё
Конечно же, есть гораздо больше инструментов, которые могут пригодиться для исследования фронтенда. Вот некоторые из них:
Cохраняйте историю из Network в файлы
Предположим, вы исследовали сеть, а теперь в качестве результата исследования хотите приложить задокументированные логи — перечень запросов со всеми сопутствующими данными: заголовки, тело запроса/ответа и т.д.
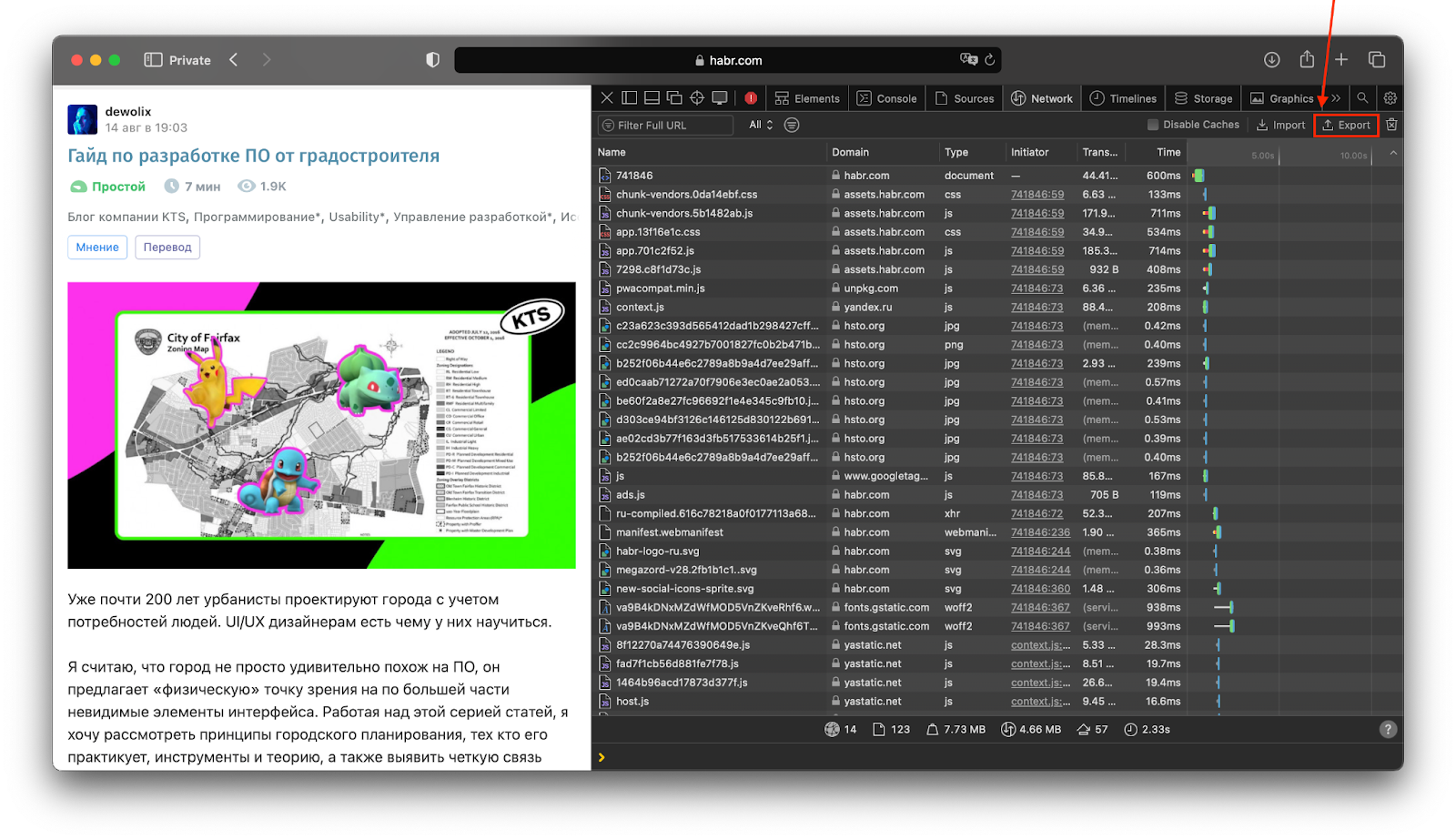
Все современные браузеры позволяют скачать HAR-файл с логом запросов из текущей вкладки, а затем загрузить этот файл для его последующего исследования.
Чтобы получить HAR-файл, нужно:
зайти на нужную страницу
открыть инструменты разработчика
зайти на вкладку Network
в Chrome рекомендуется сначала очистить список запросов: для этого нажмите Clear
повторите путь запросов, которые приводят к ошибке или другому результату, который вам необходимо показать разработчику
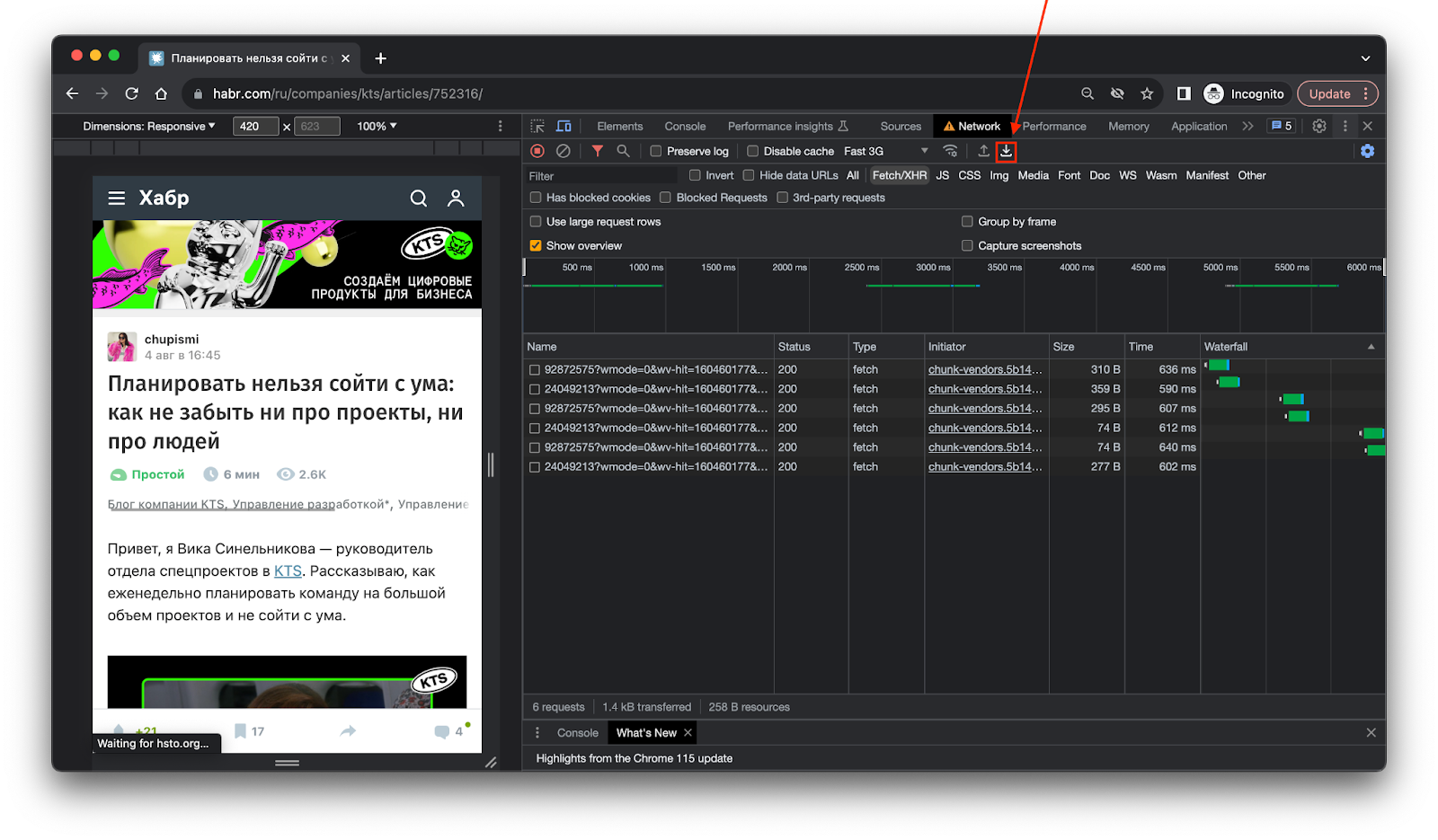
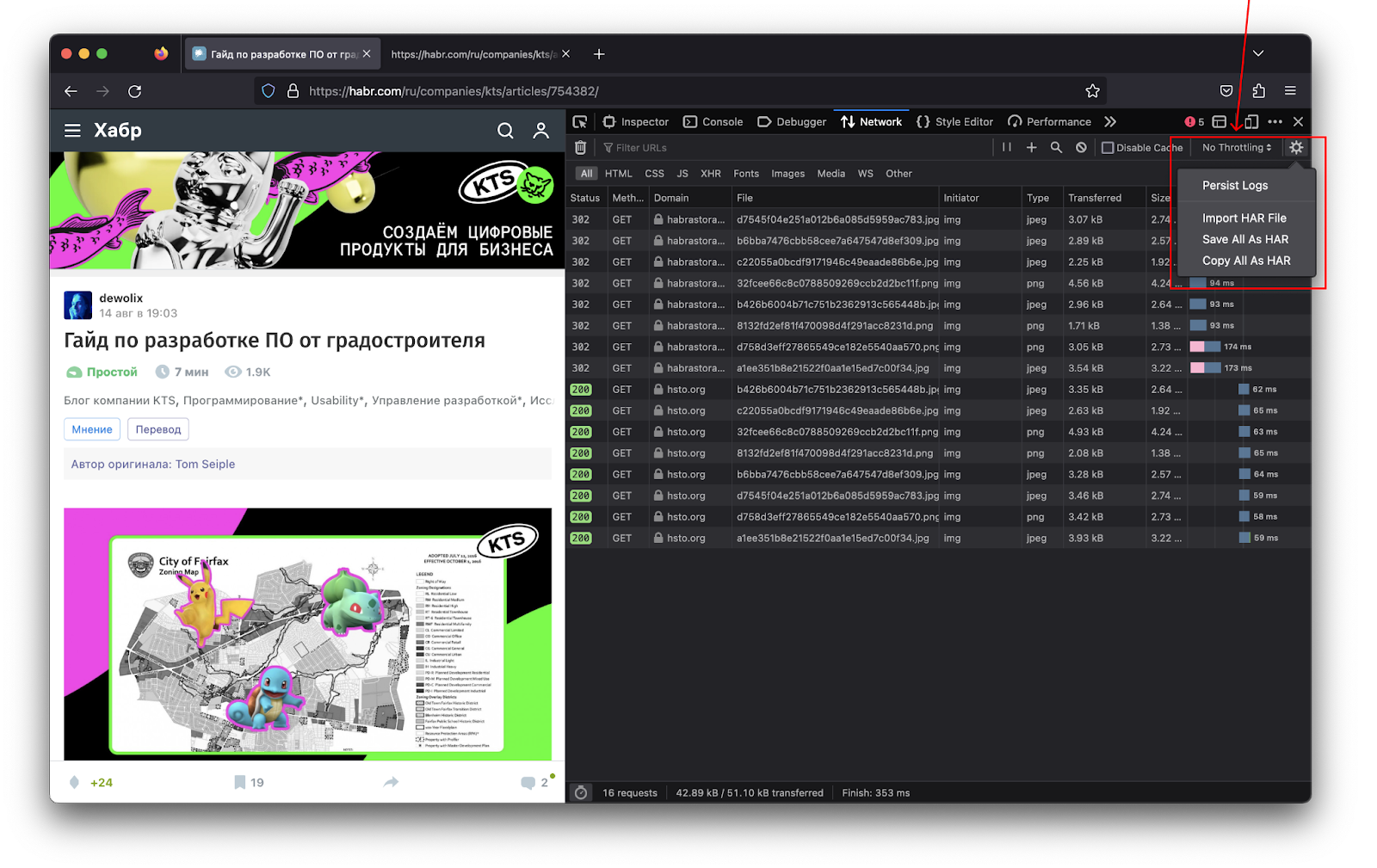
после этого сохраните HAR-файл, следуя инструкции со скриншотов ниже
Сохранение HAR-файла в Chrome, Safari и Firefox



Мне бы перехватывать запросы, но попроще
Requestly — плагин для браузера, который позволяет делать практически то же самое, что и Charles Proxy. Он проще, но и функционал его ограничен.

Почему нельзя открыть DevTools прямо на телефоне?
На самом деле можно.
Подключив на фронтенде библиотеку Eruda, вы получаете полупрозрачную кнопочку. Клик на эту кнопку открывает практически полноценные инструменты разработчика. Использовать Eruda удобно, если вы отлаживаете, например, WebView. В частности, платформа VK Apps поставляет Eruda как инструмент по умолчанию для отладки мини-приложений для собственной платформы приложений.
Заключение
В статье я рассмотрел несколько способов отладки мобильного фронтенда. Наверняка какие-то темы остались неохваченными. В любом случае, если вы начинающий разработчик или тестировщик, попрактикуйтесь — воспроизведите такие же сценарии или придумайте свои.
А если найдёте что-то интересное, обязательно поделитесь в комментариях!
Другие статьи про frontend для начинающих:
Как работают браузеры: навигация и получение данных, парсинг и выполнение JS, деревья спец возможностей и рендеринга
Другие статьи про frontend для продвинутых:

