Чтобы облегчить жизнь дизайнерам и разработчикам Спринтхост, мы создали годный UI-kit

Отзывчивый интерфейс? Отзовись!
Мы работаем над максимально удобным и отзывчивым интерфейсом, поэтому при создании нового активного компонента важно учитывать не только его стандартный внешний вид в макете, но и предусмотреть отклик на взаимодействие с ним. Это может быть наведение курсора или успешное получение данных с бэкенда — мы называем их стэйтами
Они разделяются на две группы: обязательные и ситуативные. К первым относятся состояния, которые должны быть у каждого компонента интерфейса, например, баннер, кнопка, текстовая ссылка или пасхалка
В ситуативные состояния входят особенные отклики на действия. Хорошим примером является компонент с активным действием копирования в буфер обмена, который должен иным образом реагировать на клик
Курсоры
Наш продукт — это веб-интерфейс, поэтому главным элементом управления мы считаем курсор. Они могут отличаться у разных типов компонентов, например, при наведении курсора на форму он должен быть одним, а на кнопку — другим
Для начала мы определились с названиями курсоров:

Было заранее продумано отображение курсора по умолчанию для обязательных стэйтов. Если требуется использовать другой, мы указываем это в гайдлайне, чтобы не запутаться
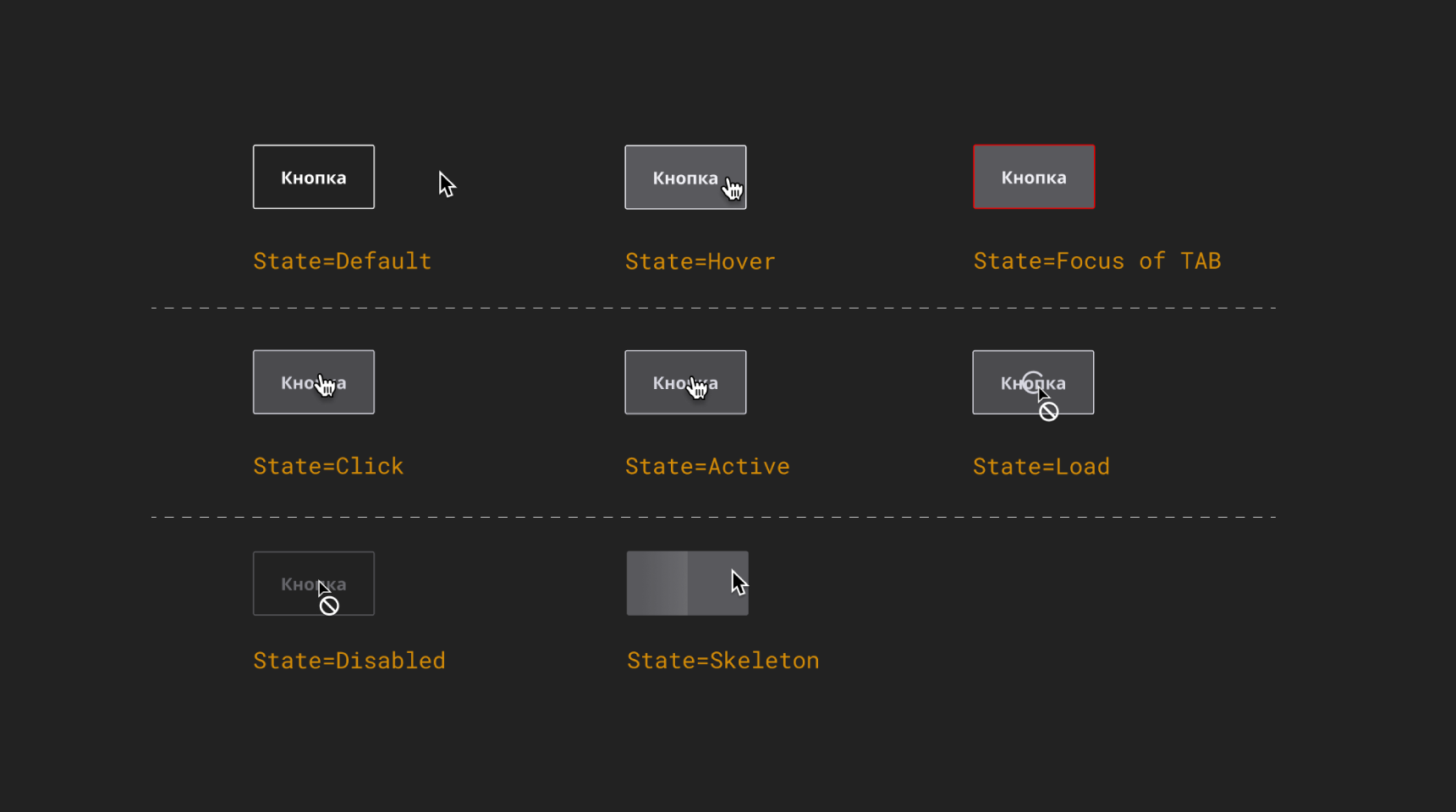
Что по состояниям?
State=Default
Это стандартное состояние покоя для компонента: на него не нажимают, его не трогают, ничто его не раздражает. Он просто находится в дзене и не взаимодействует с пользователем. Важно помнить, что ожидание отклика от компонента возникает при визуальном осмотре страницы. Если активность элемента можно определить только после поглаживания курсором, это забирает у пользователя время и вызывает нервозность. Нужно стремиться к минимизации неясностей
State=Hover
Это отклик компонента на наведение курсора. По умолчанию сопровождается курсором Pointer. Пользователь может просто погладить элеменет, не активируя его, поэтому реакция компонента на это взаимодействие должна быть мгновенной, без анимаций
State=Focus of TAB
Веб-интерфейс не ограничивается только курсорами, поэтому необходимо также предусматривать возможность фокусировки на компоненте с помощью клавиши TAB. Поскольку такое взаимодействие с интерфейсом может происходить в неожиданном для пользователя месте, мы интенсивно выделяем компонент красным цветом. Он одинаковый для всех элементов в этом стэйте
State=Click
Момент, когда элемент активируется пользователем — время между нажатием и отжатием пользователем кнопки мыши. Активация происходит после отжатия
State=Active
Компонент в активном состоянии, например, он открывает выпадающее меню. В нашем UI-kit этот стэйт очень редко отличается от стэйта Click
State=Load
Если для выполнения действия требуется некоторое время, компонент переходит в стэйт Load. Так интерфейс показывает пользователю, что он мгновенно реагирует на действия. Курсор Notallowed и невозможность повторного нажатия на элемент помогают избежать случайного двойного нажатия
State=Disabled
Активный компонент переводится в состояние Disabled для явного указания пользователю о недоступности действия. В этом состоянии элемент не реагирует на поглаживания и клики по нему. В 99% случаев мы блокируем кнопки, а сокрытие элементов применяем только в исключительных ситуациях
State=Skeleton
Интерфейс не всегда загружается мгновенно, и причины могут быть разные. Для достижения эффекта реактивности мы используем стэйт Skeleton. Важно отличать их от Load. Скелетонные компоненты являются легкими для загрузки элементами, которые показывают общую структуру интерфейса или дают визуальное представление о загружаемом элементе. Load же просто указывает на процесс загрузки после активации пользователем

В случаях, когда в интерфейсе необходимо разместить что-то особенное, используются ситуативные стэйты. Каждый такой компонент мы прописываем в гайдлайне отдельно, где визуально показана логика работы стэйтов. Этот гайд изучают разработчики, тестировшики и другие дизайнеры. Без него понять, о чем идет речь, может быть очень сложно. Все ситуативные стэйты перечислять нет смысла, на то они и ситуативные
Благодаря этому небольшому UI-kit с парой дополнений разработчикам и дизайнерам проще взаимодействовать друг с другом при совместной работе над интерфейсом. Сразу освобождается много времени на реальную разработку, а не разговоры, каким должен быть стэйт
Надеемся, эта статья станет для вас примером, и вы создадите собственный гайдлайн. Поверьте, он вам очень пригодится. А мы и дальше продолжим развивать наш


KyHTEP
И как мне сделать State = Focus+Hover (keyboard+mouse)? Почему отказались от State=Push?
Sprinthost Автор
Стэйт Push нам просто негде использовать, в нашем понимании в необходимых моментах используется State=Click. Если элемент сложный, мы отдельно прорабатываем гайдлайн для этого поведения
И уточнение для первого вопроса — вы хотите знать, как у себя сделать этот стэйт? Потому что по нашему дизайну первичнее будет State=Focus