Вокруг профессии тестировщика до сих пор много спекуляций. Одни, желая продать свои услуги, говорят, что это направление — идеальное для старта своего пути в IT, другие (те, что разгневаны онлайн-школами и их подменой понятий) — что профессия тестировщика крайне сложна, незаурядна и вообще сюда не стоит идти, если у вас нет технического бэкграунда.
Эта статья призвана показать, какими же задачами занимается тестировщик, какие у него обязанности, и почему искать баги — это далеко не главная его задача.
Хотелось бы сказать, что после прочтения выводы вы сможете сделать сами, но понять, где твой вывод, а где вывод автора, иногда чрезвычайно сложно.
Кто ты и почему это пишешь?
Этим вопросом я частенько задаюсь, когда читаю материалы других авторов. Поэтому коротко расскажу о себе.

Никита Кулаченков
Инженер по тестированию в Okko
Меня зовут Никита, и у меня есть опыт работы в «Мегафоне», Rambler&Co и Okko. Я имею представление о том, как устроены процессы внутри крупных компаний — как в маленьких, так и в больших командах. Помимо прочего, работаю наставником на курсе «Инженер по тестированию» и помогаю студентам разобраться в том, как это ваше тестирование устроено.
Сегодня мы изучим, чем занимается тестировщик — на примере реальных задач. Будет полезно тем, кто рассматривает себя в роли QA. Или, быть может, вы разработчик, для которого работа тестировщика покрыта завесой тайны? В общем, этот лонгрид для тех, кто вообще не понимает, чем мы занимаемся, но ему очень интересно.
Сразу о багах
С места в карьер — представляю вашему вниманию упрощенный диалог на ежедневном стендапе:
Разработчик 1: Делаю баги
Разработчик 2: Делаю баги
Разработчик 3: Делаю баги
Разработчик 4: Делаю баги. И немного исправляю.
Айти сфера и баги неразделимы. Но что такое этот ваш «баг»?
Практически любой человек, который хоть сколько-то знаком с понятиями из сферы информационных технологий, скажет, что баг — это ошибка («когда что-то не работает»). Да, когда что-то не работает — например, если не грузятся картинки или не нажимается кнопка «купить» — то, скорее всего, это баг. Но, чтобы понимать сущность работы тестировщика, важно дать более корректное определение данному слову.
Баг — это отклонение от требований
Это определение дает нам основу для понимания того факта, что тестирование - это не про поиск багов, а про проверку функционала на соответствие требованиям. Мы редко ищем их специально, но всё равно находим — когда проверяем задачи с новыми фичами.
Теперь, когда мы это прояснили, будет проще писать про то, чем мы вообще занимаемся.
Рабочий день начинается
Моё утро обычно начинается с открытия Jira. Это так называемый таск-трекер — инструмент, с помощью которого мы организовываем работу с задачами. Здесь создаются задачи, которые отправляются в свободное путешествие между своими исполнителями.
Вот как может выглядеть доска на проекте:

То, что вы здесь видите — это доска. Столбики на доске обозначают статусы, в которых находятся задачи. В зависимости от проекта эти статусы могут быть очень разными, но я расскажу тех, что есть на нашем проекте:
To Do — здесь покоятся задачи, которые ещё не взяли в исполнение — чаще всего, в разработку.
In Progress — задача, до которой добрались руки исполнителя — обычно это руки разработчика.
(Code) Review — перед тем, как задачу отдать на тестирование, она должна пройти ревью — на данном этапе разработчики проверяют код друг друга. Задач у этого процесса много — тут и баги можно обнаружить, и слабые места, и несоответствие стилю проекта, и проблемы с понятностью и читаемостью.
Ready For Testing / QA — на этом этапе задачи готовы к тестированию.
Testing — здесь у нас таски, которые мы тестируем прямо сейчас.
Ready For Release — все, что мы ещё не выпустили в свет, но уже протестировали, находится здесь.
Done — конечная цель любой задачи — когда она выполнена, протестирована и выпущена.
Наша задача как тестировщиков — чтобы задача перекочевала из Ready For Testing в Done с минимальным количеством проблем для продукта. Обычно процесс выглядит так:
Изучить требования (если нужно — уточнить их у авторов задачи)
Найти несостыковки требований с реализацией (или, если очень повезет, их отсутствие)
Задокументировать найденные несостыковки (баги)
Проследить за их исправлением
Выпустить фичу
Закрыть задачу
Про требования
По правде говоря, идеальных требований за всю свою работу я ни разу не встречал. В теории тестирования часто говорится, как должны быть описаны задачи и как они должны ставиться, но на практике исчерпывающие требования — очень большая редкость. Как правило, часть требований выносится в задачу, какая-то часть лежит в Confluence (или другом инструменте ведения документации), ещё что-то обсудили в рабочем чате, а что-то было обговорено на встрече с разработчиком голосом и нигде не записано.
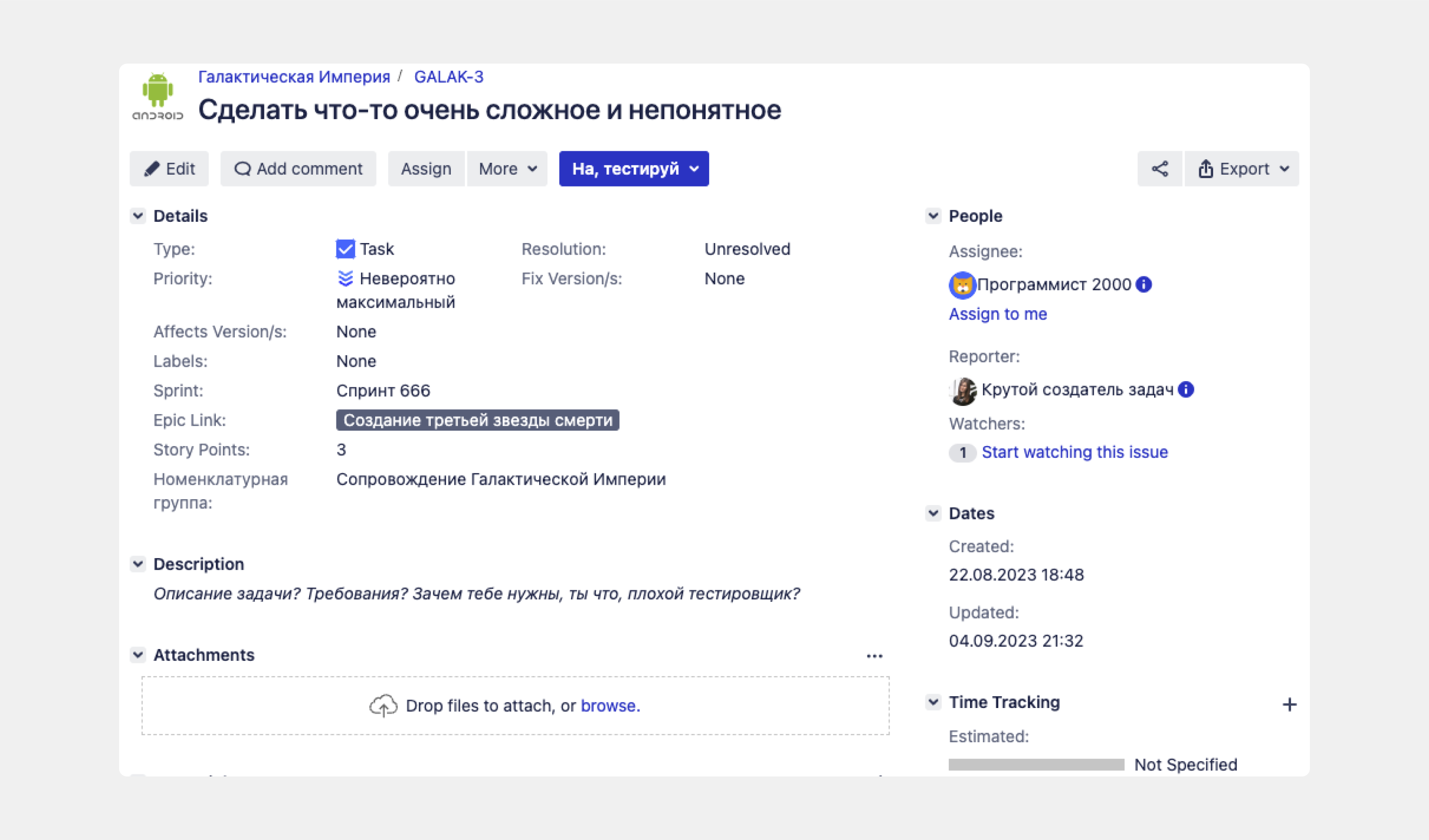
Задачи могут выглядеть и вот так:

Иногда немалую часть работы тестировщика составляет собирание документации по крупицам отовсюду и ото всех. Формально этой работой должны заниматься не мы, а менеджеры, аналитики или технические писатели, но забавная часть в том, что им она не так нужна, как нам — ведь проверяем продукт мы.
Про тестирование
Далее наступает фаза непосредственного тестирования. Если на предыдущем этапе вы недостаточно хорошо изучили (и поняли) требования, то работа с задачей «Протестировать бар» будет выглядеть как-то вот так:

Но мы возьмем для примера более реальный кейс — например, редизайн «Афиши» — недавно мы сделали полный редизайн, оставив функциональную часть нетронутой. Из требований — только макеты в Figma. Ключевая задача — проверить, что:
Дизайн соответствует макету
Функциональная часть не поломалась
Большая задача по редизайну разбивается на много маленьких — это называется декомпозицией. Так гораздо проще завершить большой проект — разработчики делают маленькие задачки, из которых собирается что-то большее.
В одной из таких маленьких задач разработчики сделали боттомшит с рейтингом для фильмов.
Вот как он выглядит на макете:

А вон что получилось после разработки:

Конечно же, невооружённым глазом видно, что что-то не так — боттомшит выдается на весь экран, а элементы расположены хаотично — можно сказать, поехала верстка. Нужно заводить баг.
С помощью интерфейса Jira именно это мы и сделаем:

Из важного:
Summary — заголовок
Priority — приоритет задачи (в нашем случае — устранения бага)
Affects Version/s — на каких версиях приложения воспроизводится
Fix Version/s — в какой версии будет исправлен
Assignee — кто будет исполнителем?
Reporter — создатель задачи (вы)
Sprint — в каком спринте будет эта задача (про спринты и Agile можете почитать подробнее в других статьях — в том числе и здесь, на Хабре)
Environment — окружение. Здесь мы обычно указываем устройства, версии операционных систем, версии приложения и т.д., на которых обнаружен баг
Description — описание задачи. Здесь мы наиболее подробно описываем баг.
В итоге баг мы можем описать так:

И, конечно же, приложить скриншот, где этот баг виден — хорошая идея, ведь так разработчик сразу поймёт, что не так.
А дальше что?
А дальше — ждать, когда баг будет исправлен. Правда, как правило, пассивно ждать не приходится — у нас всегда есть, чем заняться (о чём мы ещё будем говорить дальше).
Но когда баг приходит к нам в статус Ready For Testing — пора проверять его устранение.
Дальше сценарии разнятся:
Баг исправлен? Переводим в Ready For Release
Баг не исправлен? Возвращаем разработчику в To Do, при этом пишем в комментариях, что именно не устранено и при каких условиях дефект снова проявляется.
Тестирование — это так просто?
Не всегда. В работе тестировщиков могут встречаться и гораздо более продвинутые задачи, где могут потребоваться особые навыки (которых, впрочем, ожидают от любого специалиста).
Базы данных
Базы данных — это места, где собирается всевозможная информация — это могут быть персональные данные пользователей, статьи, ссылки на медиаконтент и многое другое. Тестировщику обычно важно знать, что базы данных правильно интегрированы с клиентской и серверной частью приложения.
Доступ к базам данных может осуществляться как через консоль, так и через инструменты с графическим интерфейсом — например, Hue:

Возможные сценарии использования баз данных в тестировании:
Проверить, что в базу данных записывается информация, которую мы ввели в приложение. Например, когда мы отправляем заказ в ресторан, мы прямо из приложения можем удостовериться, что заказ получен. Для этого мы переходим в базу данных и смотрим, появился ли наш заказ там.
Проверить, что в приложении отображается правильная информация из базы данных. Иногда мы не можем достоверно знать, что мы отображаем правильную информацию в том или иной части приложения. Как вариант, можно проверить ее в базе данных — если она совпадает, то отлично.
Проверить аналитику — многие компании собирают информацию о тех или иных действиях пользователя — клики, переходы, просмотры страниц и элементов — и эта информация может отправляться в базу данных для последующей обработки аналитиками. Нам же нужно проверить, что после совершения этих самых действий они записываются в базу данных в том формате, в котором нам нужно.
API
Если сильно упрощать, то API — это способ организации общения между разными частями программы.
Скажем, есть команда разработки всего, что связано с пользователем — авторизация, регистрация, профиль, настройки профиля...и разная функциональность нужна в разных местах и на разных платформах.
Как сделать так, чтобы разные команды на Android, iOS, Web и Desktop приложений получили доступ к тому, что сделали ребята из вышеописанной команды, при этом давая всем ровно то, что им нужно? Да, здесь поможет API.
Тестировать API = отправлять разные запросы с разными данными на сервер и проверять, что в ответ мы получаем то, что ожидаем.

Зачем это нужно тестировщику?
Вот возможные сценарии:
Тестировать бэкенд, когда нет фронтенда. Почти всегда сначала делается серверная часть, и только потом клиентская. Так как тестировать нужно начинать как можно раньше (по многим причинам), то лучше всего делать это ещё до того, как функционал появится на клиенте.
Тестировать бэкенд, когда фронтенда нет и не будет. Далеко не все операции можно произвести, нажимая кнопочки и заполняя формочки в приложении. Такие сценарии можно проверить только так.
Charles
Это — самый популярный инструмент для работы с трафиком. С его помощью можно решать много интересных задач, скажем:
Проверить, что бэкенд присылает всё, что нужно фронтенду. Крайне популярен кейс, когда на клиенте появляется какая-то ошибка, связанная с тем, кто сервер прислал что-то не то — условно, мы ожидаем аватарку пользователя, а он присылает знаменитый клип Рика Эстли. Фронтенд не знает, как это отработать, поэтому бросает ошибку, которую увидел пользователь.
Проверить, что фронтэнд отрисовывает все правильно, исходя из данных бэкэнда. А это обратная ситуация, когда бэкэнд прислал то, что и должен был, а на фронтэнде это отрисовалось не так.
Подменить ответ сервера. Черное — это черное, а белое — это белое, но иногда нам нужно сделать так, чтобы сервер сказал, что черное — это белое, а белое - это черное, просто чтобы узнать, как на это отреагирует клиентская часть приложения.
Первые два кейса помогают определить, на чьей стороне возникла ошибка — на клиентской или серверной. Обычно ими занимаются разные команды с разными людьми, поэтому правильно определить, кому адресовать исправление бага равно сэкономить разработчикам много времени.
А вот касаемо последнего... Давайте возьмем ещё один пример рабочей задачи. У нас есть плашечка с информацией о том, сколько у нас есть бонусов у одного небезызвестного банка. Правда, иногда вместо количества бонусов можно получить вот такое:

Такое сообщение получает только тот пользователь, у которого отключена или заблокирована программа лояльности. Как это проверить тестировщику? Неужели ему придется добиться, чтобы его тоже заблокировали в его любимом банке?
Конечно, нет. Мы узнаем, как это работает «под капотом» — фронтэнд смотрит определенное свойство, и если там написано BLOCKED, то отображается именно такая плашка.
Например, вы — «хороший» пользователь, и вам сервер возвращает такой ответ:
{
"id": 12345,
"name": "Никита",
"status": "ACTIVE",
"balance": "500"
}Мы видим, что вы есть в программе лояльности, и у вас есть 500 бонусов.
Но нам нужен «плохой» — заблокированный. Для него ответ был бы такой:
{
"id": 54321,
"name": "Атикин",
"status": "BLOCKED",
"balance": "0"
}Наша задача — попросить Charles, когда он увидит нас как «хорошего» пользователя, поменять на «плохого» — так мы сможем увидеть нужную плашечку и протестировать задачу.
Интерфейс Charles может выглядеть вот так:

Не только тестирование
Инженер по тестированию (сюрприз!) занимается не только тестированием. Ещё, например, он должен вести тестовую документацию.
О тестовой документации
Есть два вида тестовой документации, которые встречаются чаще остальных:
Чек-листы — короткие описания проверок, которые нужно произвести.
Тест-кейсы — детальные, пошаговые инструкции по проверке той или иной функциональности.
Если вы зайдете в мобильное приложение «Афиши», то увидите вот такой блок в верхней части:

Это блок сторис. Впервые такой функционал был реализован во всем известной социальной сети, но сейчас его можно найти практически где угодно — в том числе и у нас.
Если нажать на любую картинку из блока, откроется полный экран стори:

По-хорошему, тестирование должно опираться на предварительно подготовленные тест-кейсы. Однако, бывает и так, что мы сначала что-то тестируем, а потом пишем на это документацию. Так или иначе, это сделать придется — хотя бы потому, что почти все должно отправляться на регресс.
Верхнеуровнево мы можем выделить несколько проверок:
Внешний вид блока сторис
Внешний вид открытой стори
Действия (тапы, свайпы, нажатия кнопок)
Переходы (к покупке билета или полному материалу)
Сортировка (от непросмотренных к просмотренным)
Добавление в избранное
Состояния прогресс-бара
Каждый случай мы должны подробно описать — с предусловиями, шагами воспроизведения, ожидаемым результатом и прочими атрибутами — например, скриншотами, справочной информацией и т.д. Написать понятный тест-кейс, который хорошо покрывает функционал — настоящее искусство!
Что ещё?
Много чего! В зависимости от компании тестировщик может заниматься целым рядом задач, включая (но не ограничиваясь):
Сборку (собирать приложения на мобильные устройства самостоятельно)
Релизы (выпускать приложения или их обновления — в веб или сторы)
Настройку CI/CD
Работу во внутренних системах (CRM/CMS/другое)
Автотесты
О последнем пункте тоже хотелось бы сказать пару слов.
Автотестирование
Эта тема заслуживает отдельной глубокой статьи, но в пару абзацев можно попытаться уложить примерную суть.
Возьмем распространенный тест-кейс со стандартной авторизацией:

Он относится к регрессионным, т.е. мы проверяем его каждый раз при очередном релизе. Но что, если мы не хотим каждый раз вручную выполнять эти шаги? Есть ли способ этого избежать?
Конечно! Именно для этого и существуют автотесты. В зависимости от целей и задач можно выбрать один из бесчисленного множества инструментов и языков программирования. Мы, например, используем Robot Framework — оболочка для Python, тесты на которой поймет любой человек с базовым знанием английского.
Раз уж у нас есть ручной тест, на его основе мы можем написать автоматический:
*** Settings ***
Test Setup auth_reg.Precondition: User At Auth Form
Test Teardown android.Quit App
Test Timeout 2m
*** Variables ***
${INCORRECT_LOGIN} test@test.ru
${INCORRECT_PASSWORD} 123
*** Test Cases ***
Standard Authorization
[Documentation] Процесс авторизации через Rambler ID
... < https://testit.rambler-co.ru/projects/42055/tests/47102 >
[Tags] android authorization id=47102
Fill Both Fields Incorrectly
Page Should Not Contain Element ${PROFILE_USERNAME}
Fill One Field Incorrectly
Page Should Not Contain Element ${PROFILE_USERNAME}
Input Correct Data
Wait Until Element Is Visible ${PROFILE_USERNAME}Сейчас вы поймете, насколько реализация пересекается с уже знакомыми понятиями:
Test Setup — предусловие (что нужно сделать перед тестом). В отдельный файлик вынесены шаги «Пользователь на странице авторизации»
Test Teardown — постусловие (закрыть приложение)
Test Timeout — время, которое мы закладываем на тест (2 минуты)
Variables — блок с переменными (тут у нас хранятся некорректный логин и пароль)
Test Cases — тест-кейсы (у нас один)
Посмотрим чуть ниже. Fill Both Fields Incorrectly дословно переводится как «заполнить оба поля некорректно». Это — отдельный кейворд (или функция), отвечающая за шаг № 1 из ручного кейса. Он выглядит так:
*** Keywords ***
Fill One Field Incorrectly
[Documentation] Заполняем одно из полей (email или пароль) некорректно
Input Text ${LOGIN_FIELD} ${INCORRECT_LOGIN}
Input Password ${PASSWORD_FIELD} ${PASSWORD}
Click Element ${LOGIN_ENTER_BTN}Остальные кейворды крайне похожи и хорошо читаемы — сразу можно понять, что происходит.
Как только кейс дописан, его можно запустить — и тестировщик прямо на экране своего телефона видит, как «робот» бегает по приложению — это довольно занятное зрелище, особенно если вы только-только написали свой первый автотест.
Если вам будет интересно побольше узнать о автотестах в тестировании, пишите это в комментариях — тогда мы наверняка подготовим новый материал :)
Послесловие
Работа тестировщика покрывает широкий спектр задач — аналитика, тестирование, документирование, коммуникация, планирование и даже программирование. Естественно, невозможно описать в рамках одной, пусть и большой, статьи. Однако я надеюсь, что вам стало проще понимать, какие задачи могут ставиться тестировщику и в чем цель его существования на проекте.
А на вопрос «легко ли попасть в IT через тестирование?» вам придется отвечать самим, и этого материала точно не будет достаточно для формирования исчерпывающей картины профессии. Но попробовать ее сформировать, пожалуй, стоит.


Ru6aKa
Для того чтобы понять чем занимается "Инженер по тестированию", надо название должности "Quality Assurance engineer" перевести дословно как "Инженер по контролю качества" и все станет на свои места. А тестер это просто прибор, так же как и тестирование это просто процесс.
kulac Автор
Эх, если бы все было так просто, и фраза "ну, он контролирует качество" помогала понять, чем человек реально занимается, необходимости в таких статьях не было бы :)
artsiom-rusau
С каких пор обеспечение качества стало контролем качества в этом переводе? Это разные процессы
kulac Автор
Точно, хотел подметить это, спасибо)