
Контроллеры Wiren Board используют в самых разнообразных задачах: системы вентиляции, диспетчеризации и автоматизации инженерных систем зданий: ЦОД, бассейнов, многоквартирных и частных домов, офисов, магазинов и т.п. И везде есть потребность контроля параметров системы и управления ей.
В комплекте с контроллером идёт программное обеспечение, которое позволяет закрыть большинство задач построения и эксплуатации системы автоматизации: графические и текстовые панели, архив данных с графиками, драйверы для устройств, скрипты wb-rules.
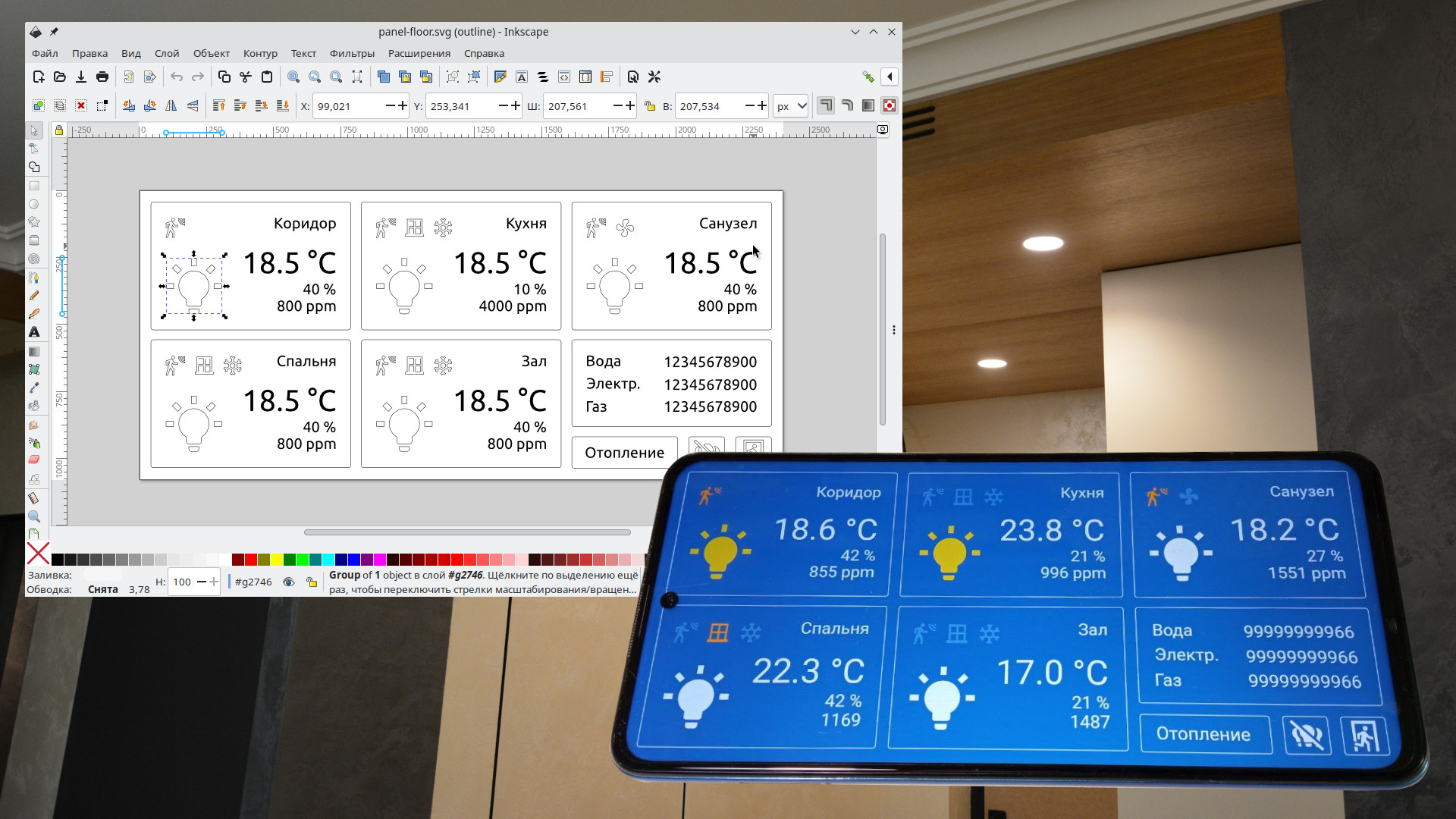
Веб-интерфейс контроллера работает во всех современных браузерах, а значит единственным условием для выбора панели будет наличие современного браузера. В качестве панели у меня будет телефон Poco X3 Pro, с разрешением экрана 2400x1080 px и диагональю 6 дюймов.
В статье мы сделаем панель управления автоматизацией двухкомнатной квартиры, где есть кухня, коридор, санузел, спальня и зал. Чтобы было веселее, исходники рисунков можете взять на Гитхабе flat-dash-demo.
Как это работает
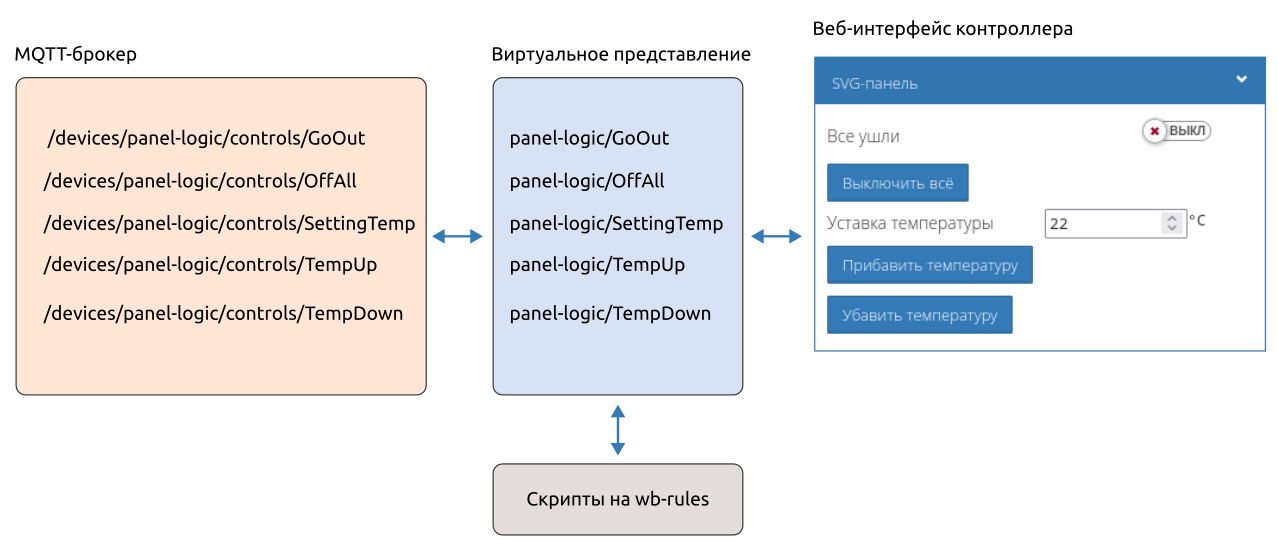
В центре ПО контроллера Wiren Board находится MQTT-брокер, куда публикуют данные драйвера, веб-интерфейс и сторонний софт, если он есть. Адрес, куда публикуется то или иное сообщение, называется топиком.
Для удобства работы с топиками у них есть виртуальное представление, которое представляет каждый топик в виде устройство/контрол. Это виртуальное представление, оно используется в скриптах автоматизации на wb-rules и для отрисовки топиков в веб-интерфейсе контроллера.


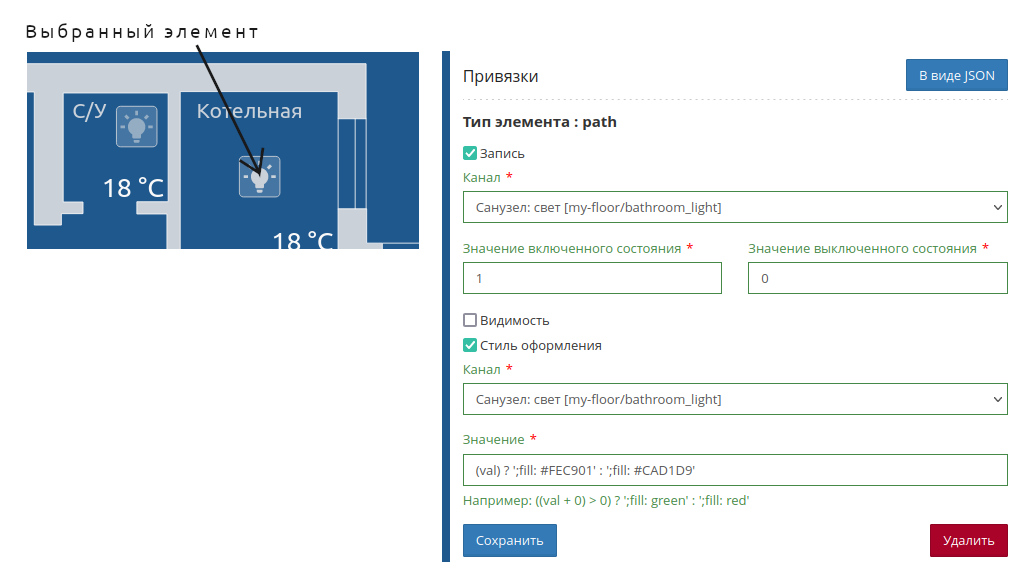
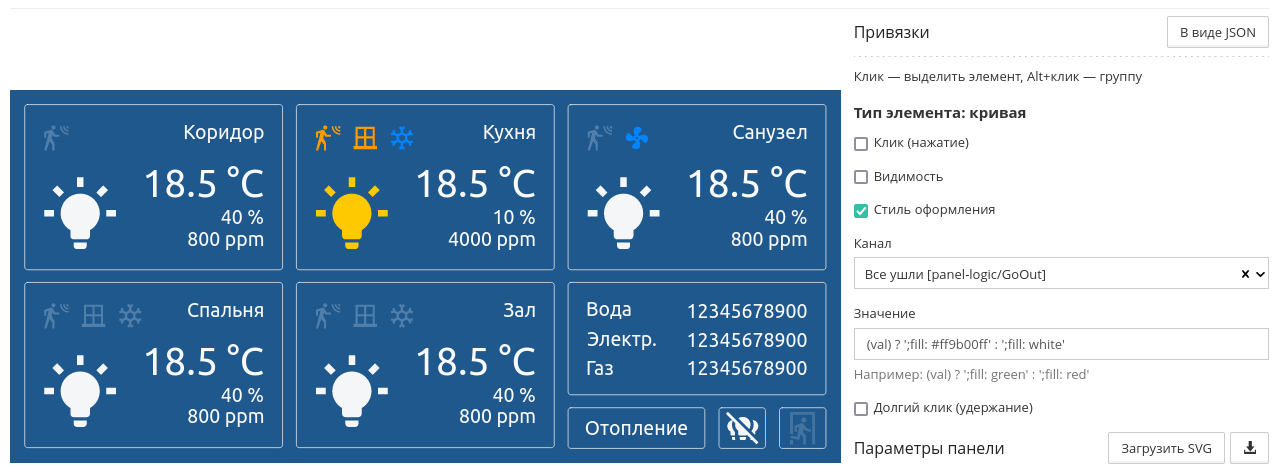
Редактор SVG-панелей позволяет привязать элементы векторного рисунка к каналам. Привязок может быть одновременно несколько:
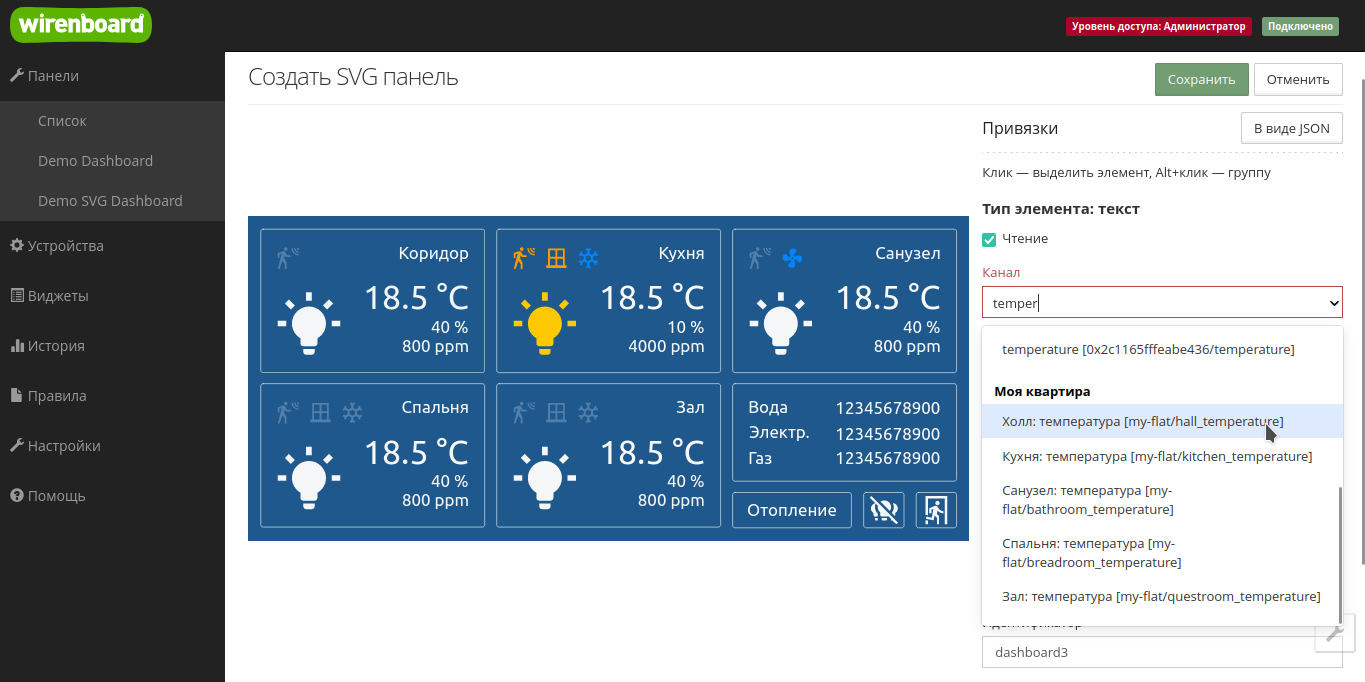
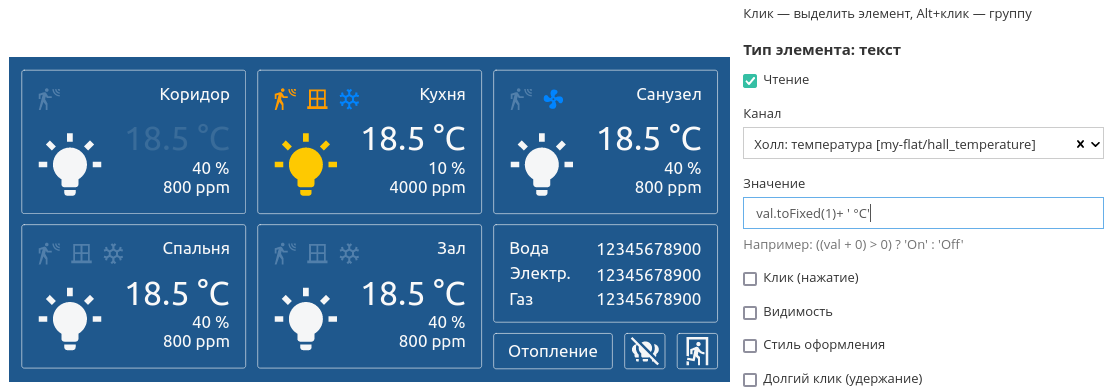
Чтение — позволяет читать из канала текстовые или числовые данные, например, температуру.
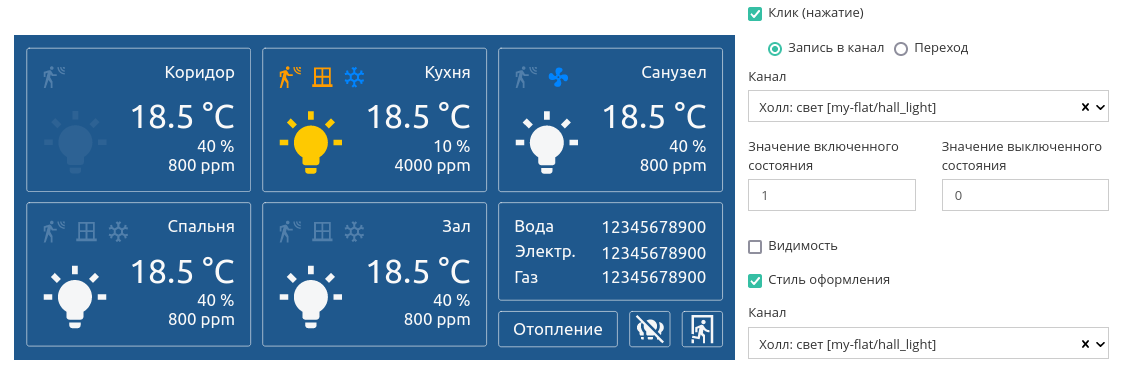
Запись — позволяет задать два значения, которые надо записать в канал при нажатии на элемент. Обычно это 1 и 0, но можно задать свои.
Видимость — можно выбрать канал и задать условие, при котором элемент будет показан или скрыт.
Стиль оформления — здесь можно прописать зависимость стиля элемента от значения в выбранном канале. Например, менять цвет элемента, его заливку, прозрачность и т.п.
Кроме того, доступны переходы между панелями по клику, долгому клику и смахиванию влево или вправо.
Привязка делается мышкой в веб-интерфейсе контроллера Wiren Board, для этого вам надо загрузить векторный рисунок в контроллер, а потом по очереди выбирать элементы мышкой и расставлять привязки.

Проектируем
Сперва нам надо создать рисунок, я буду использовать свободный векторный редактор Inkscape — он доступен для всех основных операционных систем: Windows, Linux, MacOS.
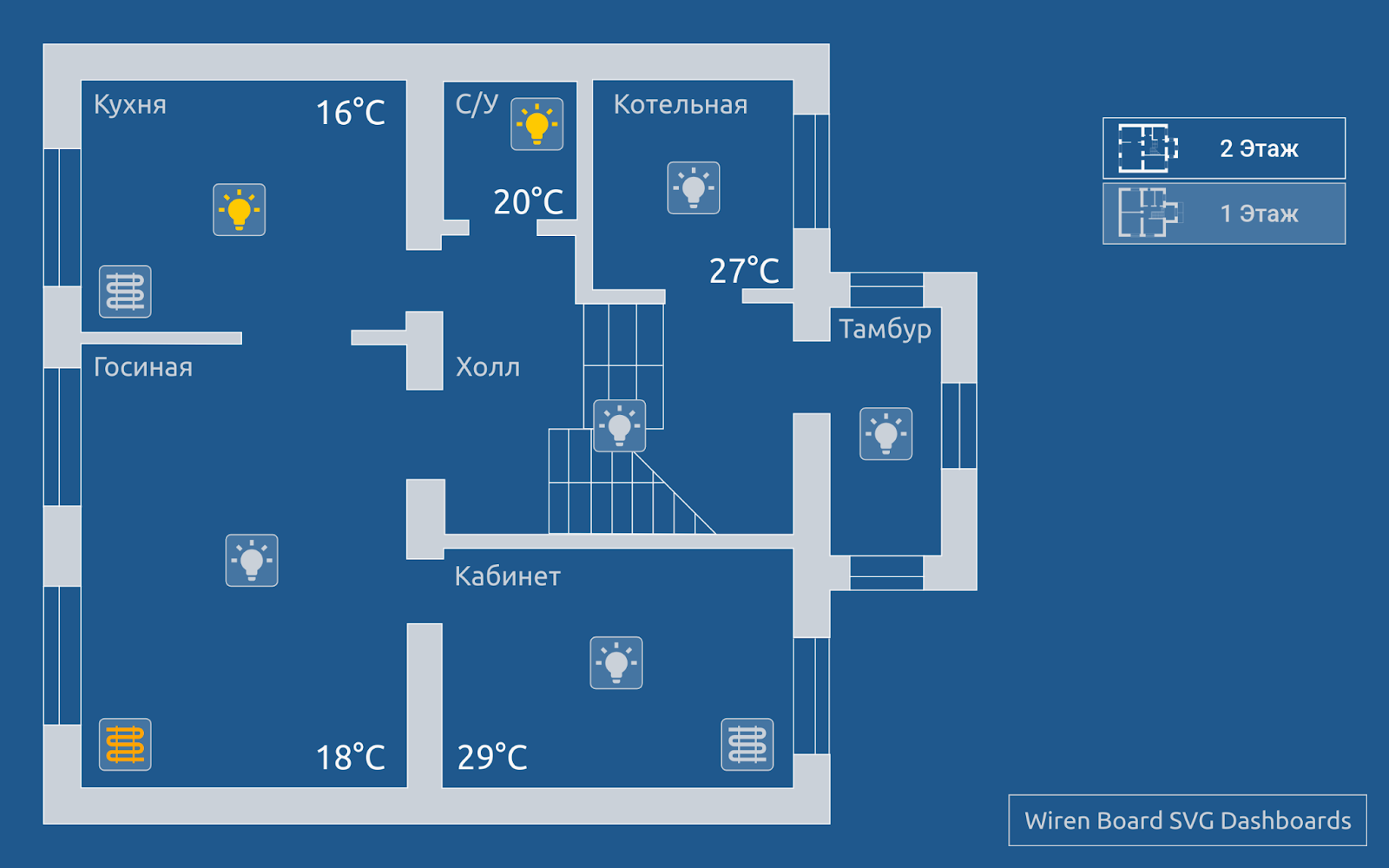
Экран в телефоне довольно маленький, поэтому популярная компоновка в виде плана квартиры с элементами управления системами нам не подойдёт — места мало и элементы получатся маленькими.

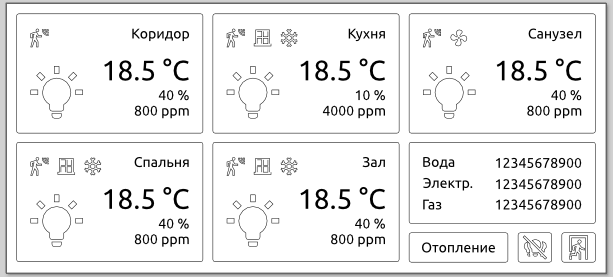
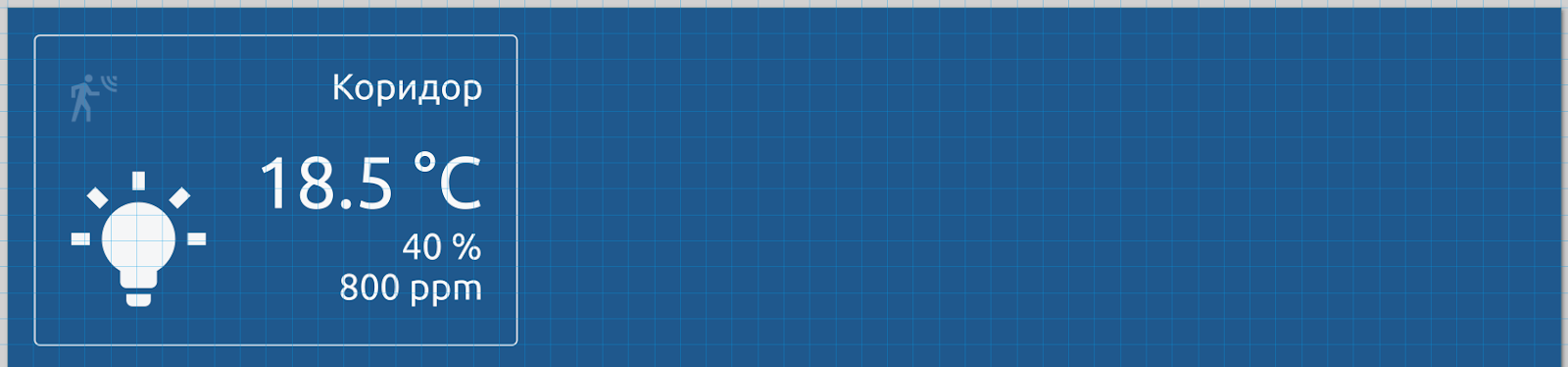
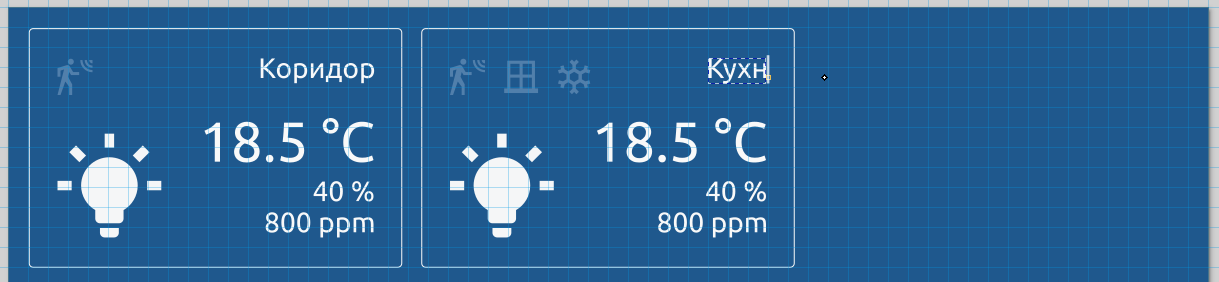
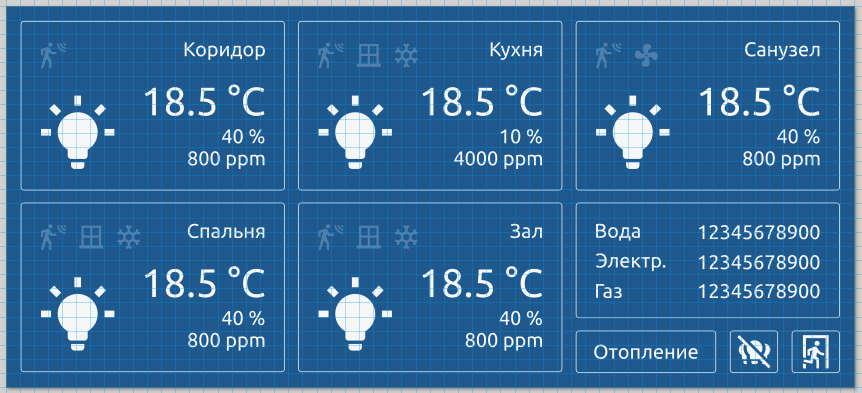
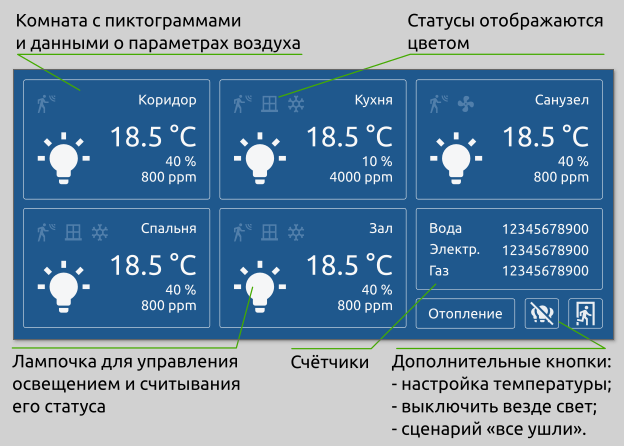
Чтобы было удобно, мы сделаем каждую комнату отдельной карточкой, где будут пиктограммы различных систем, а также данные о температуре, влажности воздуха и CO2. Кроме этого, добавим пиктограмму лампочки — это позволит при беглом взгляде видеть состояние света в комнатах и управлять им с одной панели, например, возле входа в квартиру.
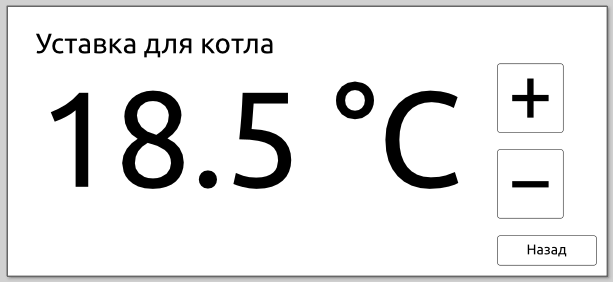
Также будет две сценарных кнопки: «Выключить везде свет» и «Все ушли». Третья кнопка «Отопление» открывает страницу, где можно задать уставку для котла.
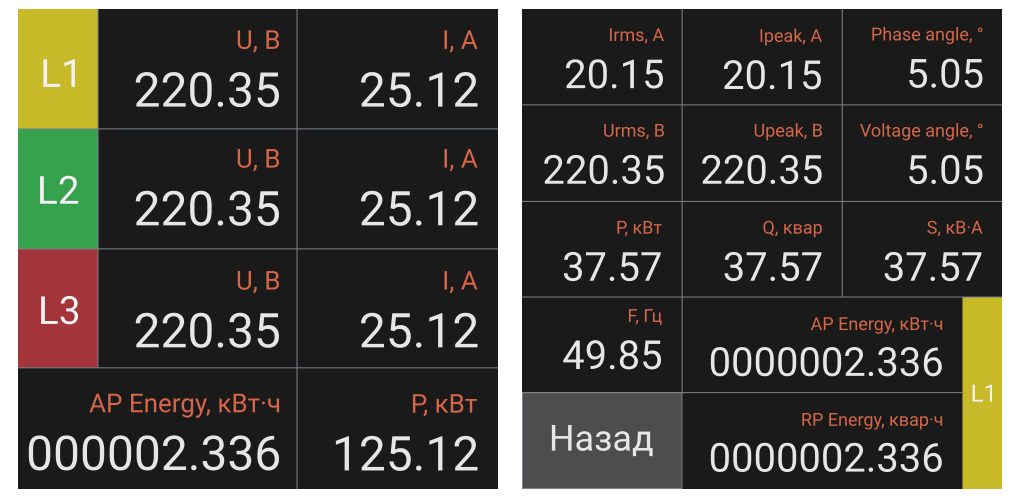
Не забудем и про съём показаний со счетчиков — для них выделим отдельную карточку.


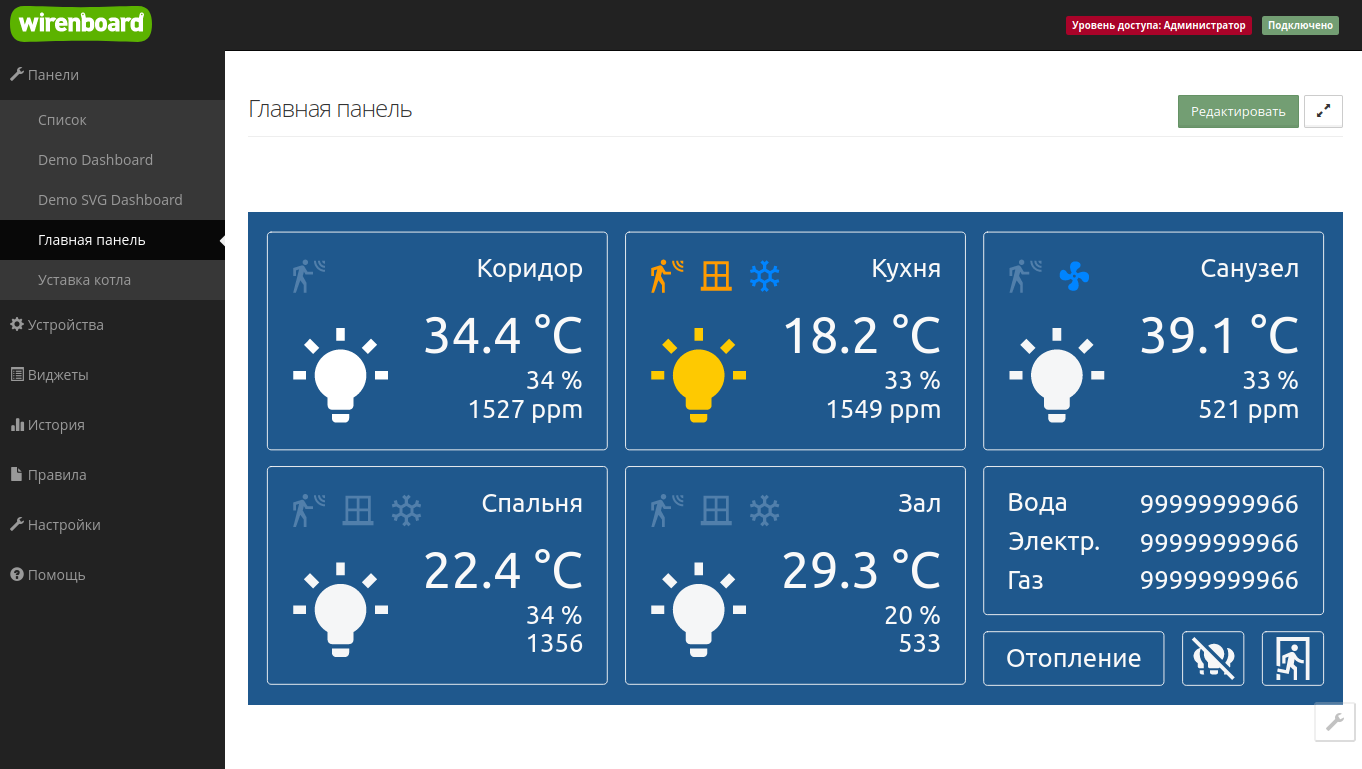
В итоге у нас получится панель с двумя страницами для системы автоматизации небольшой квартиры, которая выводит всю нужную информацию и позволяет управлять системой в случае необходимости.
Аналогичным образом можно сделать панель для системы вентиляции, котельной, офиса или целого торгового центра.

Готовим рисунок
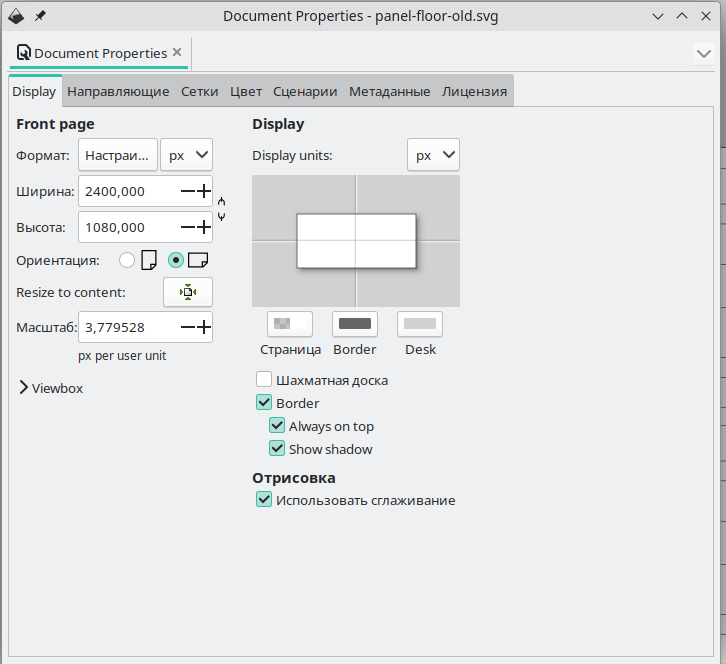
Открываем редактор Inkscape и устанавливаем размеры страницы, у меня это будет 2400 x 1080 пикселей, у вас могут быть другие. Выбираем единицы измерения px — так удобнее работать.

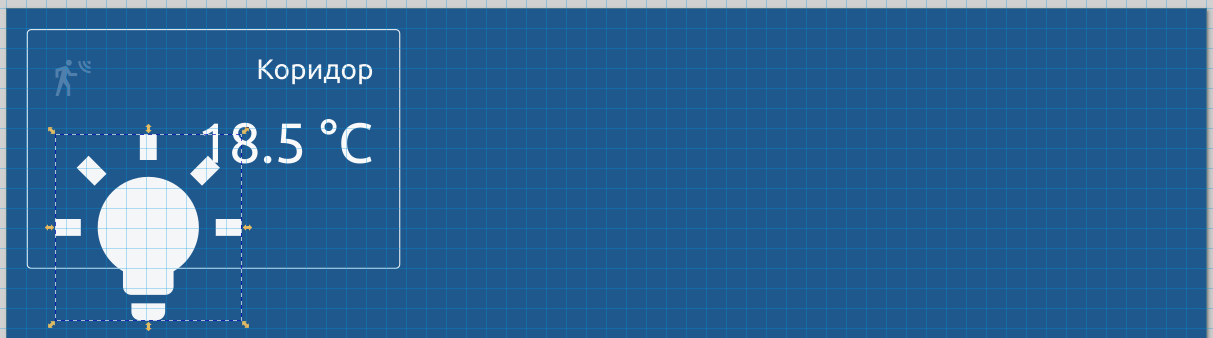
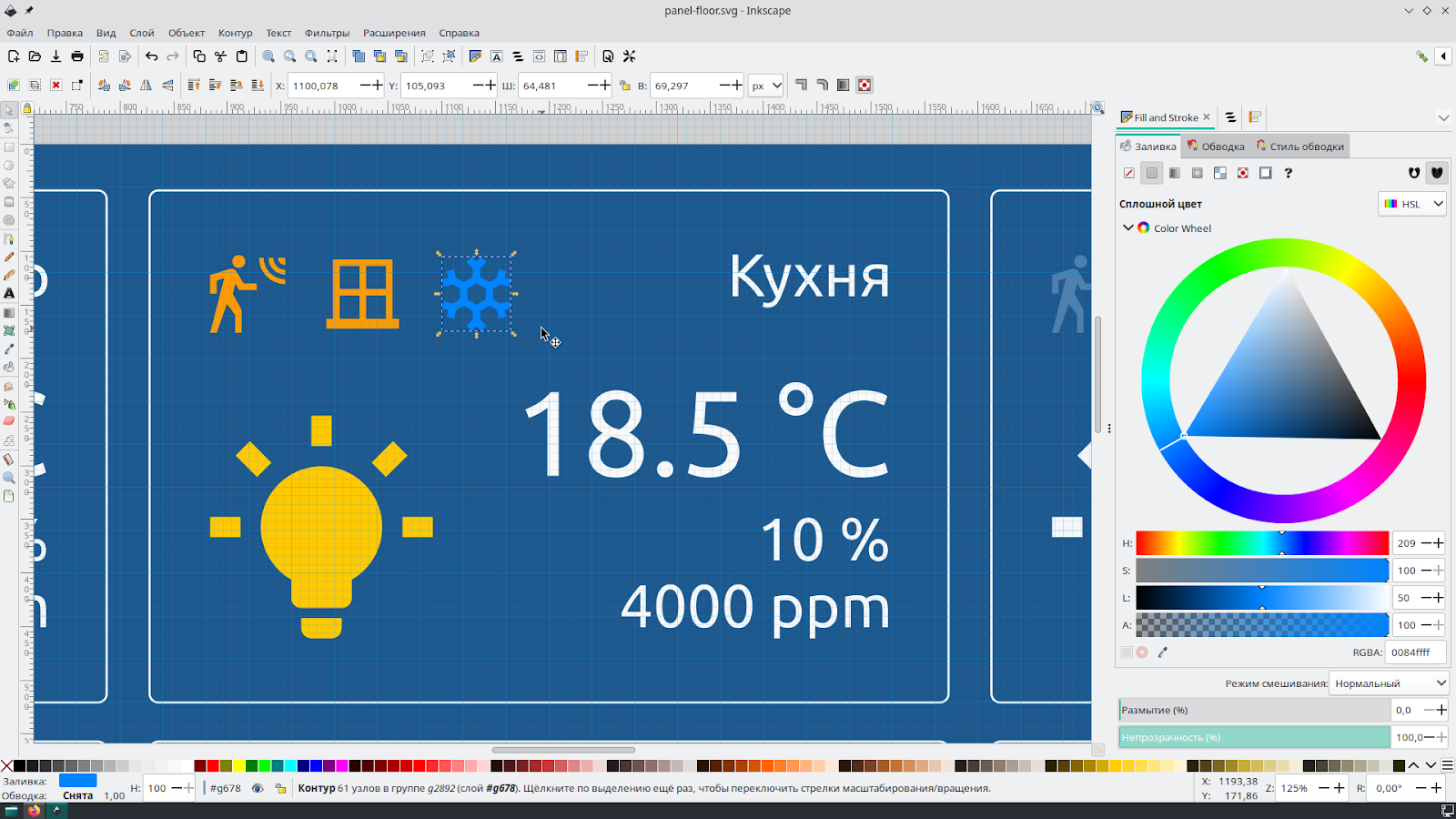
Нанесём на рисунок элементы управления: лампочки и информационные штуки, вроде датчиков температуры, влажности и CO2. Иконки я обычно использую из набора Material Design, взять их сразу в SVG можно на сайте pictogrammers.com.
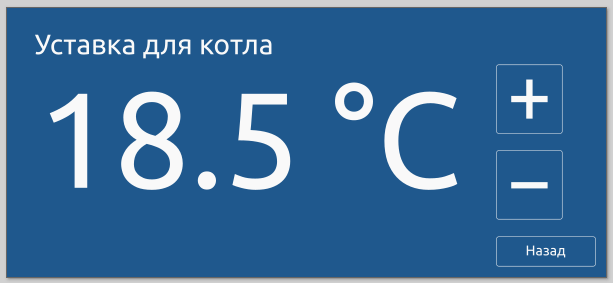
Аналогично делаем вторую страницу с вводом уставки для котла — это просто отдельный рисунок с элементами, который мы загрузим потом в контроллер и уже в редакторе SVG-панелей соединим два рисунка между собой логикой перехода.

Остальные скриншоты процесса




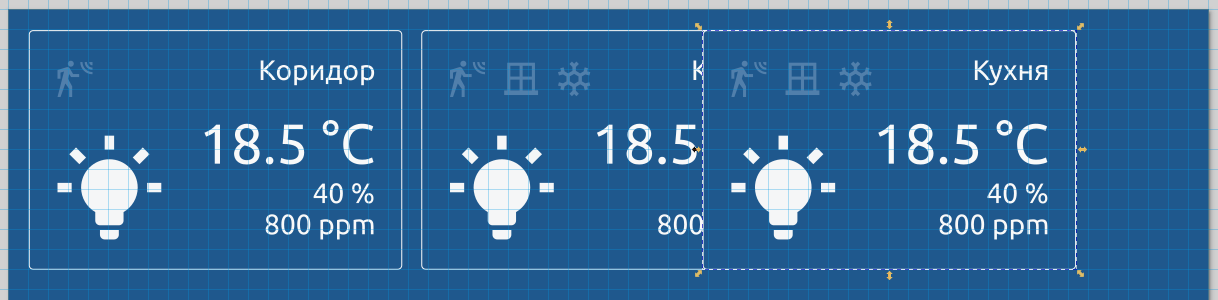
В одной из карточек иконки мы сразу раскрасим, чтобы понимать, какие нам нужны будут цвета и заодно скопируем коды цветов в блокнотик — они нам пригодятся, чтобы задавать цвет иконок в зависимости от состояния канала устройства.



Делаем из рисунка интерактивную панель
В качестве данных для дашборда я буду использовать программный эмулятор на wb-rules, вы можете поступить также для тестов или расставить привязки к реальным устройствам, если они у вас есть.
Настройка эмулятора данных
Если вы хотите использовать эмулятор:
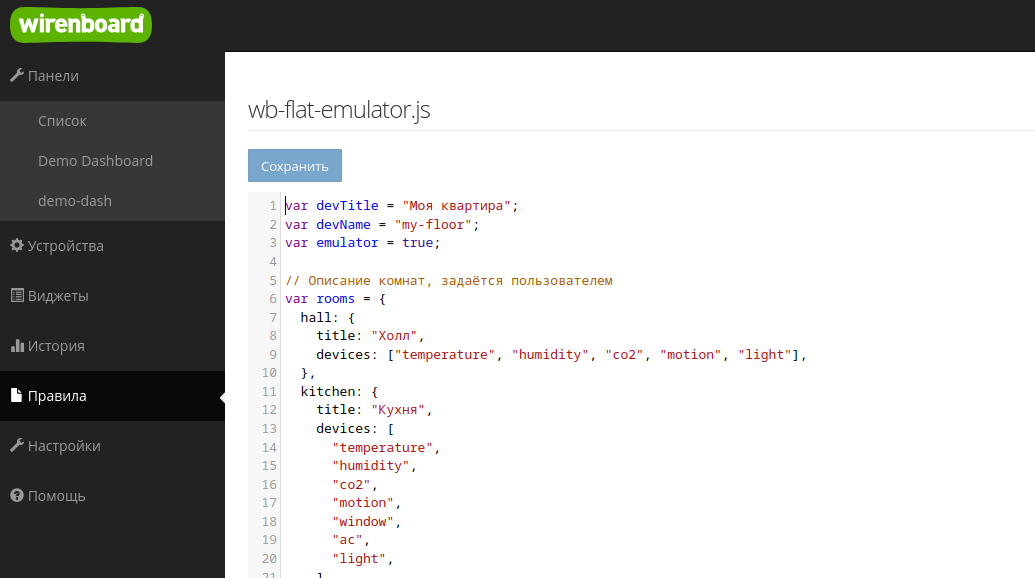
Перейдите по ссылке wb-flat-emulator и скопируйте содержимое js-файла.
Перейдите в веб-интерфейс контроллера на вкладку «Правила».
Создайте новое правило и вставьте скопированное содержимое файла в редактор.
Нажмите кнопку «Сохранить».
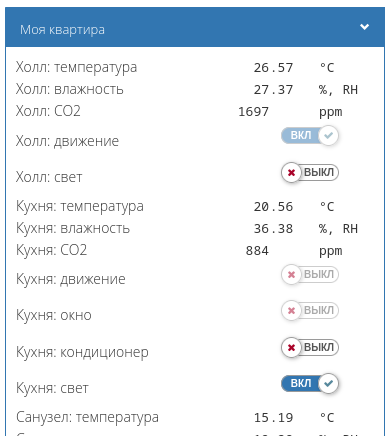
Проверьте, что на вкладке «Устройства» создалось виртуальное устройство с именем «Моя квартира».


Загрузим оба рисунка в контроллер и привяжем элементы картинки к реальным устройствам, для этого у вас должен быть уровень доступа «Администратор». Подробнее о процессе читайте в документации.
Создание панелей:
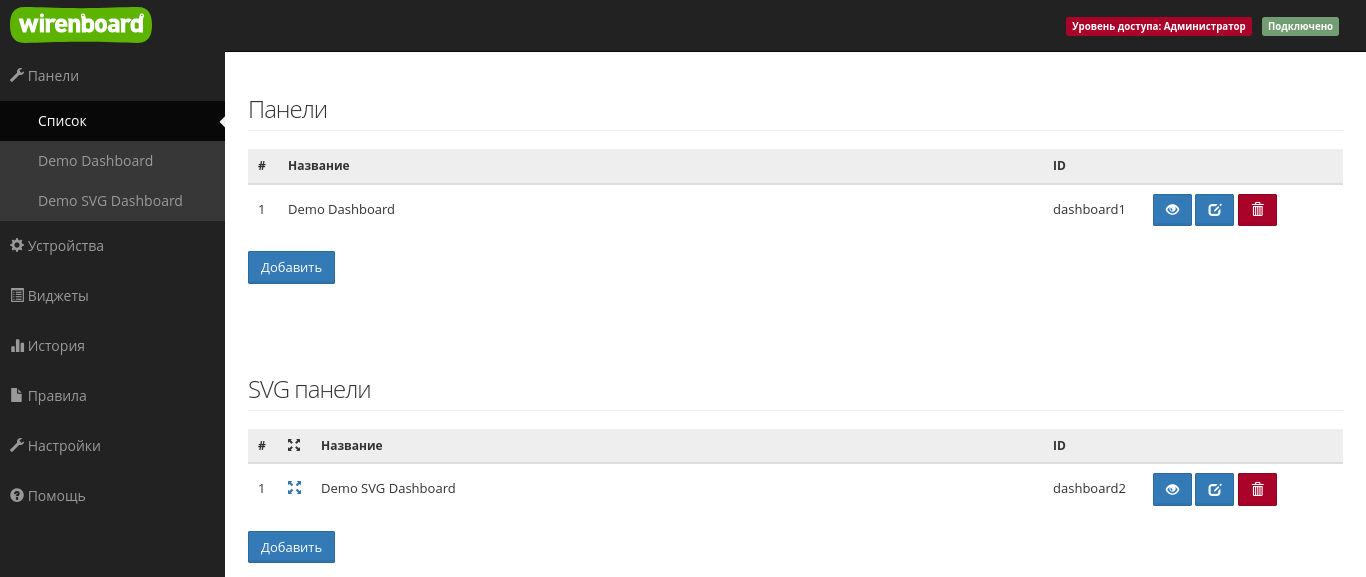
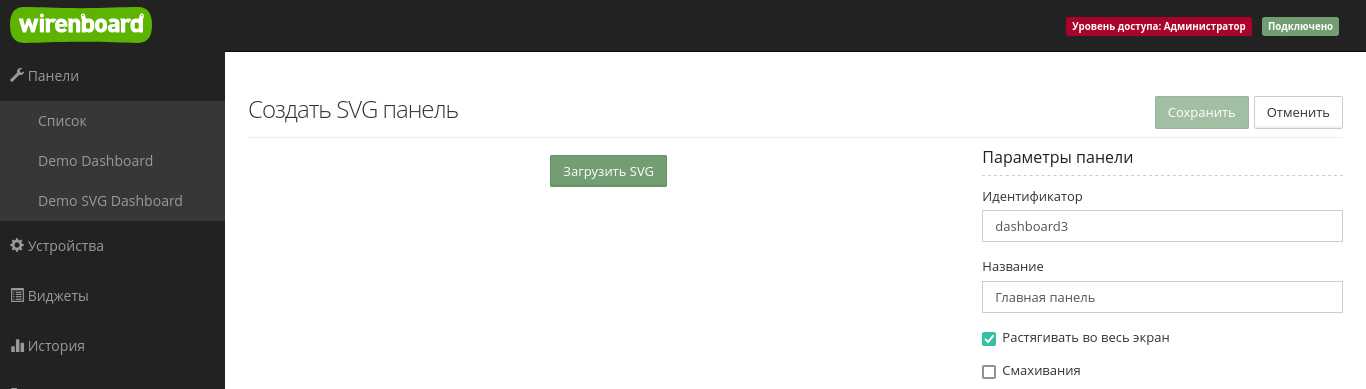
Откройте веб-интерфейс контроллера, потом откройте список панелей.
Добавьте в список новую SVG-панель, загрузите в неё наш рисунок и задайте имя.
Выберите мышкой элементы на рисунке и укажите привязки к каналам: действие, вывод информации или смена стиля.
Нажмите кнопку «Сохранить» и перейдите в режим демонстрации.
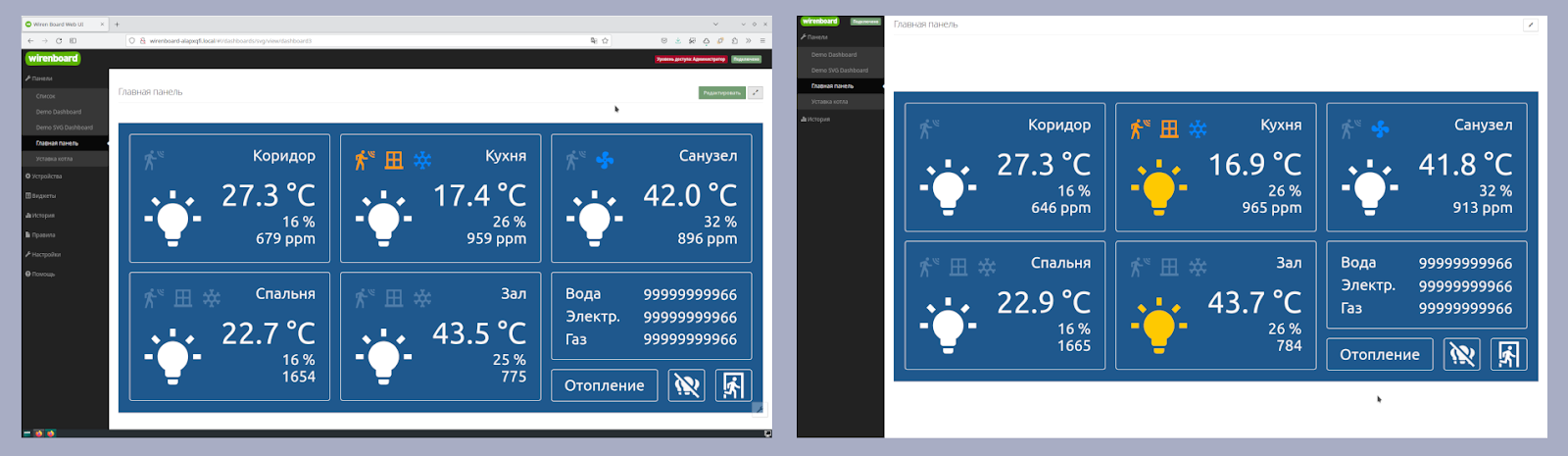
В итоге получается интерактивный дашборд, который можно открыть в любом современном браузере.
У нас остались незадействованные кнопки — для них не нашлось нужных контролов устройств «Отопление», «Выключить весь свет» и сценарий «Все ушли». Ими мы займемся дальше.

Ещё скриншоты процесса





Переходы между страницами
Страницы — это обычные SVG-панели, поэтому вы просто рисуете и загружаете в контроллер несколько рисунков, а потом настраиваете переходы между ними.
Загрузите рисунок с настройкой уставки в контроллер и понятно назовите новую SVG-панель — это имя вам нужно потом выбрать в списке переходов, например, «Уставка котла».
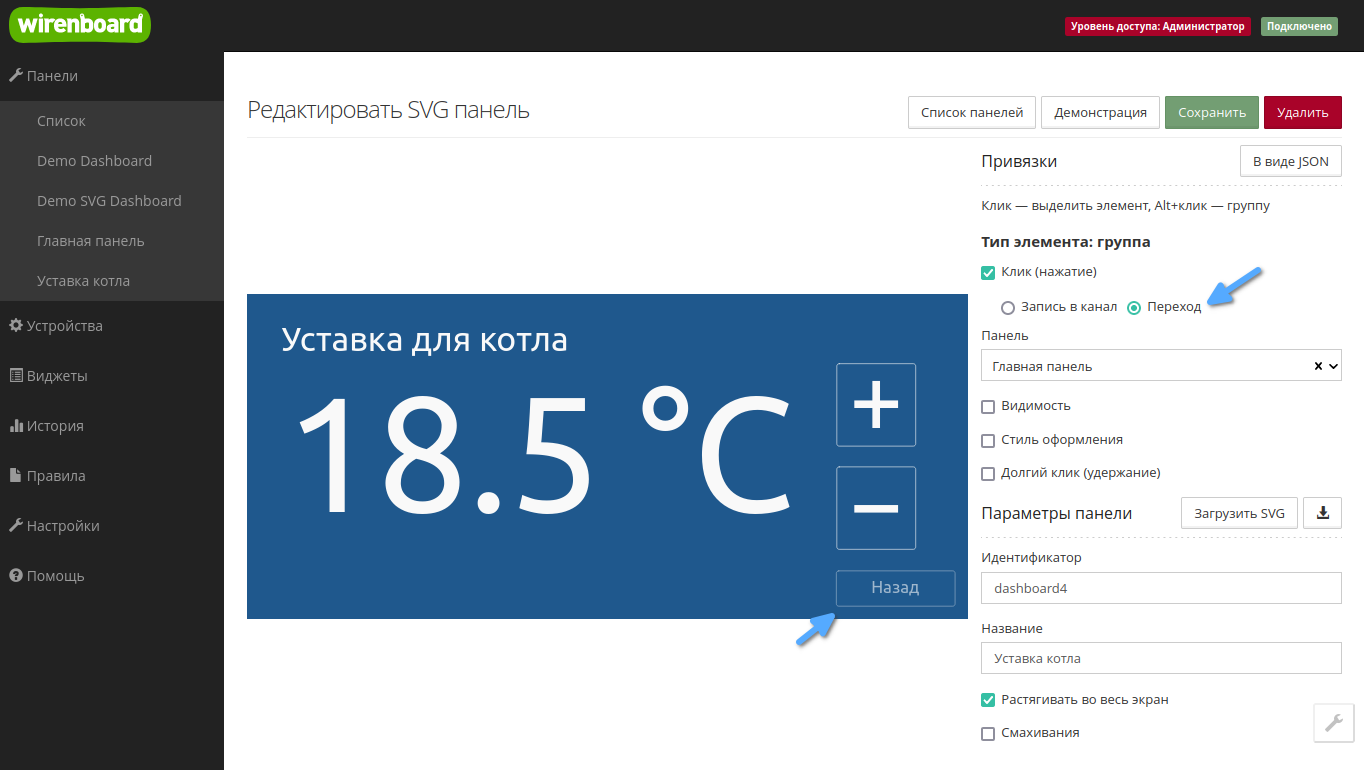
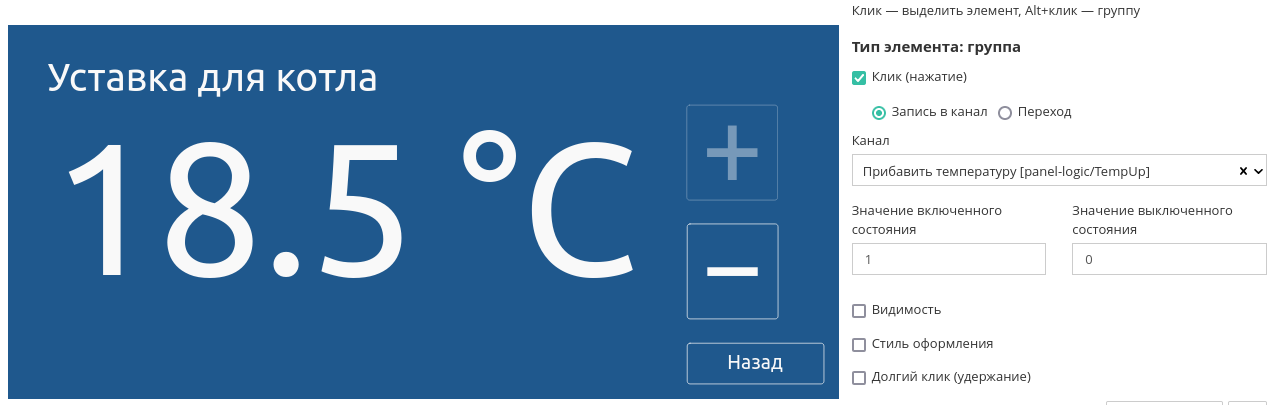
На панели у нас есть кнопка «Назад», которая является группой из прямоугольника и текста. До этого мы выбирали мышкой одиночные элементы простым кликом мышки, при этом было совершенно неважно, состоят они в группах или нет.
Чтобы выбрать группу, зажмите на клавиатуре клавишу Alt и кликните на один из элементов группы — элементы, которые входят в группу, начнут мигать, а в подсказке «Тип элемента» будет указано «группа».
Теперь выберите для группы одно из действий: «Клик (нажатие)» и режим «Переход». После этого в выпадающем списке выберите панель, которая откроется при заданном действии, например «Главная панель». Аналогично делается переход по действиям «Долгий клик (удержание)» или «Смахивание».
Теперь назначьте переход по кнопке «Отопление» с первой страницы на вторую.
Аналогичным образом можно назначать на кнопки и другие действия, например включить/выключить свет. Для этого вместо режима «Переход» надо выбрать «Запись в канал».


Дополнительные возможности с помощью скриптов
Функции панели можно расширять за счёт скриптов на JavaScript-подобном движке правил wb-rules (документация на Github).
Реализуем:
Реакцию на кнопки «Выключить всё» и «Все ушли» — сценарные кнопки.
Изменение температуры уставки котла кнопками «Плюс» и «Минус» — стандартный интерфейс термостата.
Скрипт
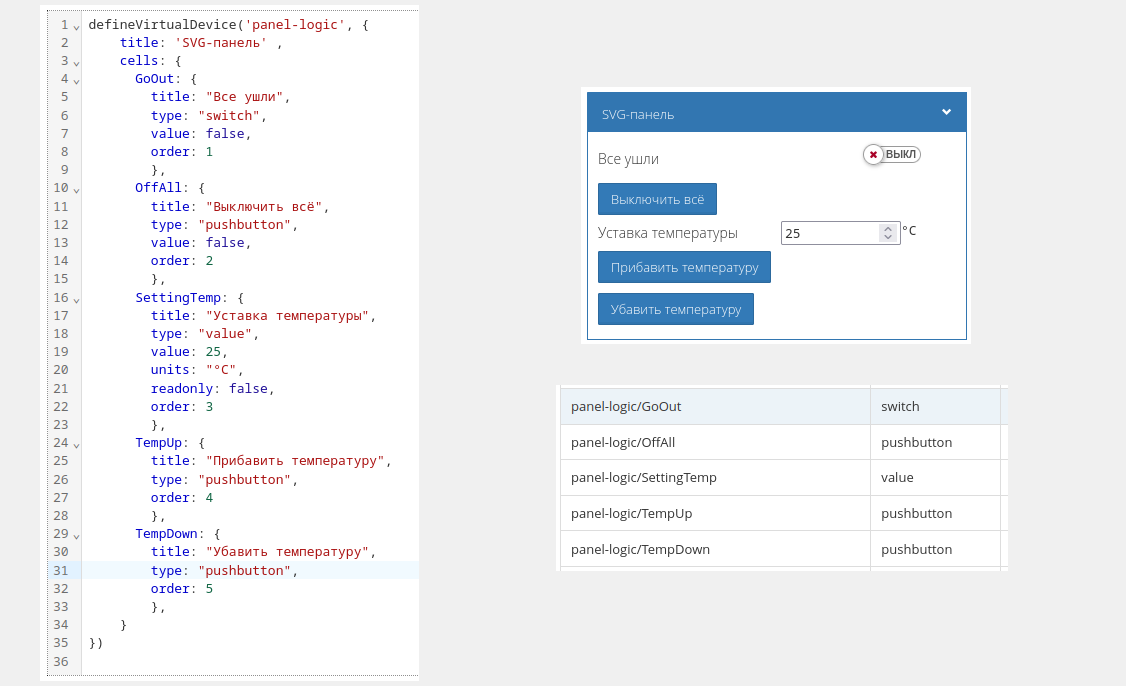
Создадим новый скрипт panel-logic.js и опишем в нём виртуальное устройство с четырьмя кнопками «Выключить всё», «Все ушли», «Прибавить температуру», «Убавить температуру» и числовым значением для уставки.
defineVirtualDevice('panel-logic', {
title: 'SVG-панель' ,
cells: {
GoOut: {
title: "Все ушли",
type: "switch",
value: false,
order: 1
},
OffAll: {
title: "Выключить всё",
type: "pushbutton",
value: false,
order: 2
},
SettingTemp: {
title: "Уставка температуры",
type: "value",
value: 25,
units: "°C",
readonly: false,
order: 3
},
TempUp: {
title: "Прибавить температуру",
type: "pushbutton",
order: 4
},
TempDown: {
title: "Убавить температуру",
type: "pushbutton",
order: 5
},
}
})
Сперва настроим работу сценарных кнопок:
При нажатии на кнопку «Выключить всё» будут выключаться все светильники.
При нажатии на кнопку «Все ушли» выключим все светильники и запишем в уставку 22 °С.
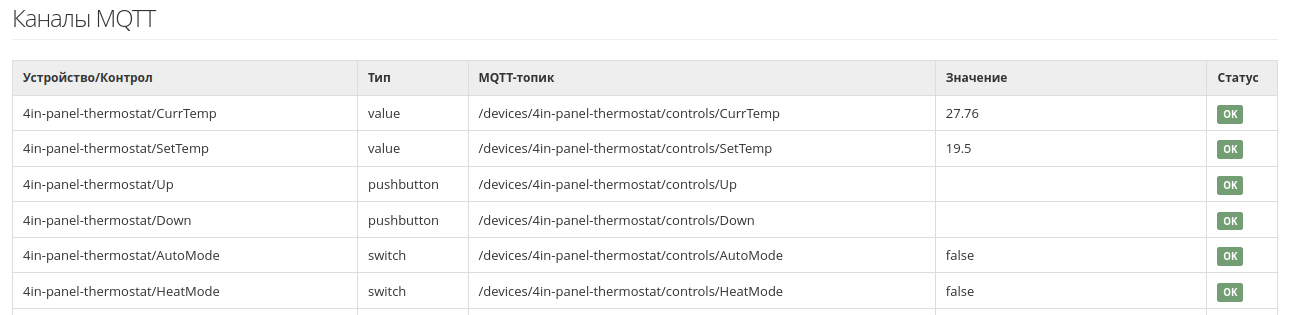
В процессе нам понадобятся пути к контролам — их проще всего взять на странице «Настройки» → «Каналы MQTT». Также можно кликнуть на контрол в карточке устройства — путь к контролу с его названием будет скопирован в буфер обмена.
Кнопка «Выключить всё». Создаём правило, где подписываемся на контрол, изменение которого нам важно и делаем так, чтобы при нажатии на кнопку всё освещение в квартире выключалось. Изменения состояний контролов освещения я вынес в отдельную функцию — это позволит переиспользовать её в сценарии «Все ушли».
// Кнопка «Выключить всё»
defineRule({
whenChanged: ["panel-logic/OffAll"],
then: function (newValue, devName, cellName) {
if (newValue){
turnAllOff(); // вызов функции «Выключить всё»
}
}
});
// Функция «Выключить всё»
function turnAllOff() {
// my-flat — это имя виртуального устройства эмулятора
dev["my-flat/hall_light"] = false;
dev["my-flat/kitchen_light"] = false;
dev["my-flat/bathroom_light"] = false;
dev["my-flat/breadroom_light"] = false;
dev["my-flat/questroom_light"] = false;
}
Добавим реакцию на переключатель «Все ушли»: копируем блок с whenChanged, меняем название топика, за которым будем следить, и внутри блока then описываем новые действия.
// Кнопка «Все ушли»
defineRule({
whenChanged: ["panel-logic/GoOut"],
then: function (newValue, devName, cellName) {
if (newValue){
turnAllOff(); // вызов функции «Выключить всё»
dev["panel-logic/SettingTemp"]= 22; // устанавливаем температуру
}
}
});
// Кнопка «Выключить всё»
defineRule({
whenChanged: ["panel-logic/OffAll"],
then: function (newValue, devName, cellName) {
if (newValue){
turnAllOff(); // вызов функции «Выключить всё»
}
}
});
// Функция «Выключить всё»
function turnAllOff() {
// my-flat — это имя виртуального устройства эмулятора
dev["my-flat/hall_light"] = false;
dev["my-flat/kitchen_light"] = false;
dev["my-flat/bathroom_light"] = false;
dev["my-flat/breadroom_light"] = false;
dev["my-flat/questroom_light"] = false;
}Осталось реализовать логику изменения уставки котла: при нажатии на кнопку «Прибавить температуру» добавлять один градус, а при нажатии на кнопку «Убавить температуру» — вычитать. Чтобы было удобно менять шаг в будущем, я вынес его в переменную stepTemp.
Аналогичным образом, через функцию whenChanged вы можете связать контрол с уставкой с контролом реального устройства, например с контролом целевой температуры в модуле OpenTherm.
var stepTemp = 1
// Кнопка «Прибавить температуру»
defineRule({
whenChanged: ["panel-logic/TempUp"],
then: function (newValue, devName, cellName) {
// получаем текущее значение и прибавляем stepTemp
dev["panel-logic/SettingTemp"] = dev["panel-logic/SettingTemp"] + stepTemp
}
});
// Кнопка «Убавить температуру»
defineRule({
whenChanged: ["panel-logic/TempDown"],
then: function (newValue, devName, cellName) {
// получаем текущее значение и вычитаем stepTemp
dev["panel-logic/SettingTemp"] = dev["panel-logic/SettingTemp"] - stepTemp
}
});
Скрипт целиком вы найдёте на Гитхабе panel-logic.js.
Ниже приведён пример правила, которое записывает заданное значение уставки в контрол модуля управления котлом. Синтаксис уже вам знаком — пишете правило, которое реагирует на изменение уставки в панели, и отправляете значение реальному устройству.
defineRule({
whenChanged: ["panel-logic/SettingTemp"],
then: function (newValue, devName, cellName) {
// получаем текущее значение SettingTemp и отправляем его в котёл
// вместо module-opentherm/SetTemp подставьте путь к контролу реального устройства
dev["module-opentherm/SetTemp"] = dev["panel-logic/SettingTemp"]
}
});Привязки
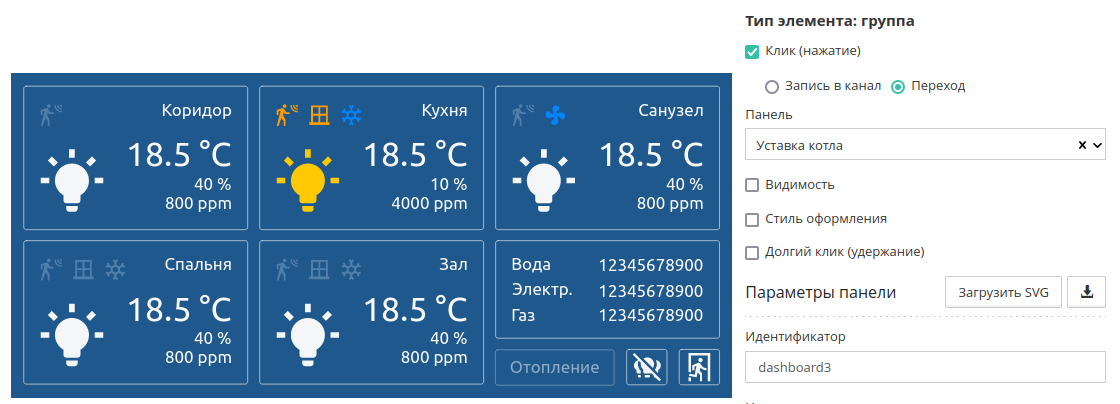
После того, как мы описали дополнительную логику, привяжем контролы вновь созданного виртуального устройства к элементам SVG-панелей.
Все эти действия вы делали раньше, я не буду повторяться, но пару скриншотов покажу.
Для кнопок, состоящих из нескольких сгруппированных элементов, действие удобно задавать на всю группу, а стиль оформления прописывать только иконке. Если вы попытаетесь задать стиль сразу группе контролов, то ничего не получится, — сам редактор запишет новый стиль в код svg, но браузер его не применит.


Полноэкранный режим
По умолчанию веб-интерфейс контроллера работает в окне браузера, у которого адресная строка с заголовком съедает довольно много места, особенно на мобильных устройствах.
Поэтому мы добавили несколько режимов:
полноэкранный кнопкой — скрывает строку браузера, верхнюю панель, и в левой навигационной панели остаётся только список графических и текстовых панелей, а также пункт «История».
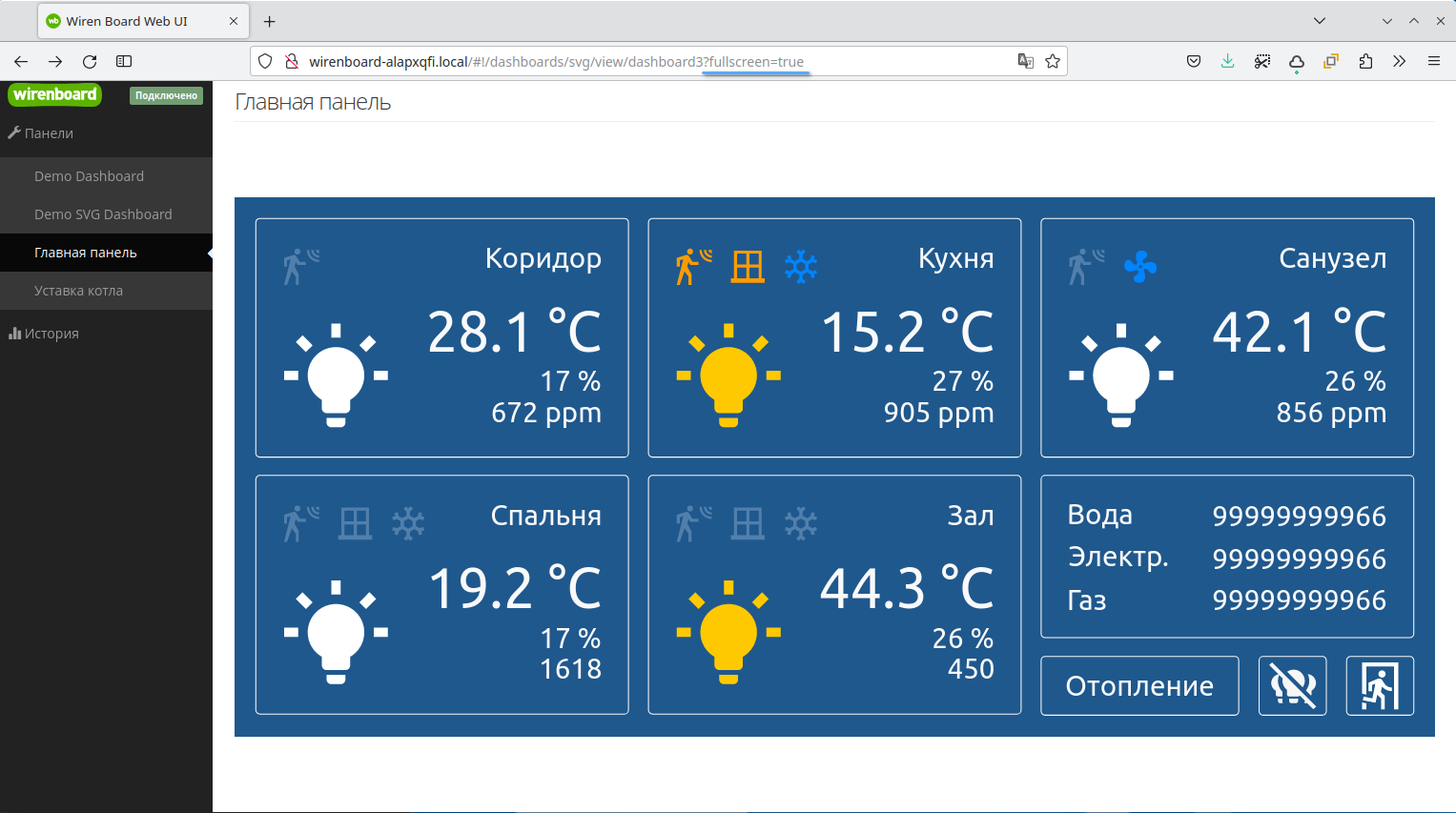
полноэкранный параметром в адресной строке — такой же, как предыдущий, но не скрывает строку браузера, и в нём нет кнопки выхода в нормальный. Включается добавлением параметра ?fullscreen=true в адрес панели. Обычно этот режим используют на АРМ оператора, где браузер запущен в режиме киоска.
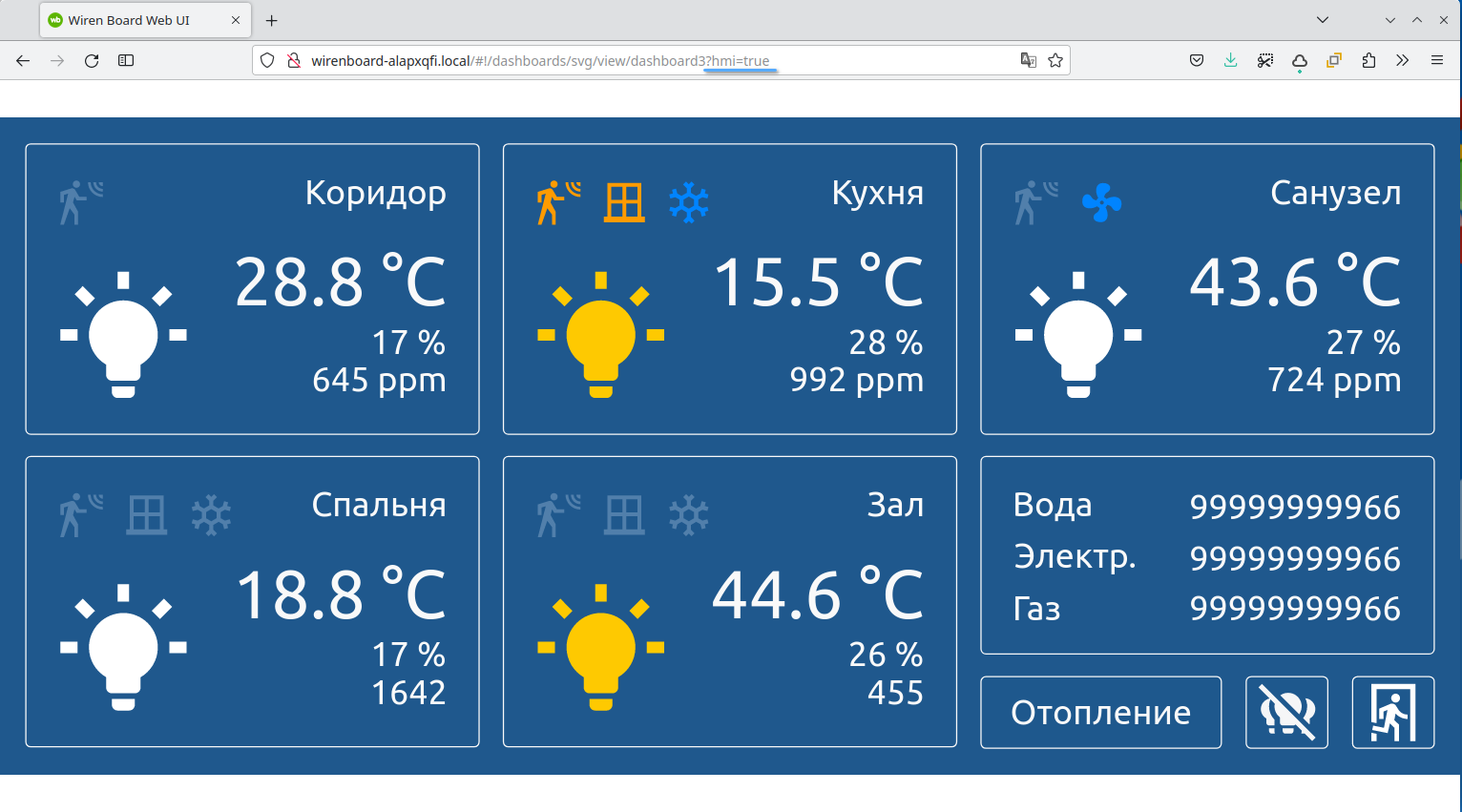
HMI — это особый режим, который выводит панели на весь экран и убирает все другие элементы интерфейса: левую навигационную панель, верхнюю панель. Включается добавлением в адрес панели параметра ?hmi=true. Режим часто используют для создания HMI-панелей из планшетов, а чтобы скрыть интерфейс браузера, используют приложение Fully Kiosk Browser.
К сожалению, API браузеров не позволяют скрывать интерфейс браузера по команде из адресной строки — пользователь должен явно нажать кнопку, или запустить браузер в режиме киоска.

Другие режимы


Заключение
В статье мы создали многостраничную интерактивную SVG-панель в стандартном ПО контроллера Wiren Board с дополнительной логикой на wb-rules. Такие панели могут использоваться для любых систем на этом контроллере: умный дом, вентиляционная установка, котельная, теплица и т.д.
Видео с работой панели в реальном устройстве смотрите ниже, а исходники из статьи — в нашем репозитории на Github по ссылке flat-dash-demo.
Пишите вопросы и предложения в комментариях.
Комментарии (7)

RSATom
10.10.2023 12:28+1Подскажите как решили (если решали) проблему вспухания аккумулятора планшета при постоянном его подключении к питанию? Я пару лет назад ставил дешевый китайский планшет для использования в системе видеоглазка на входной двери, и аккумулятор у меня вспух через полгода. После второго вспухшего аккумулятора я плюнул и сделал внешний зарядник для внешнего же 18650 аккумулятора (для возможности быстрой смены при необходимости) - что в итоге благополучно работает уже чуть более чем полгода, но сами понимаете, эстетически, это все выглядит сильно так себе...

RSATom
10.10.2023 12:28+1а, да, я пробовал запускать планшет вообще без аккумулятора, но токи потребления на старте оказались выше мощности используемого зарядного устройства (5V 2A, но пробовал и мощнее, из доступных) и планшет попадал в бесконечный цикл перезапуска...

RSATom
10.10.2023 12:28+1Пробовал даже йонисторы для компенсации скачка потребления на старте - но не сработало...

av0000
10.10.2023 12:28+1Если есть РУТ, можно поставить программный ограничитель заряда - год "несвежий" Mi-5 работает и не пухнет. Ну или народ городит внешнюю схему отключения: берётся "киоск", умеющий отдавать наружу процент заряда батареи (в моём случае был HabPanel, вроде, и WallPanel) - по MQTT получаем заряд и через внешнее реле включаем/отключаем зарядку в диапазоне 30-70 примерно.

wofs Автор
10.10.2023 12:28Подскажите как решили (если решали) проблему вспухания аккумулятора планшета при постоянном его подключении к питанию?
Увы, никак не решал. В проектах, где роль панели выполняет планшет я встречал обычно iPad, интеграторы и пользователи говорят, что у них аккумуляторы не вспухают.
У себя в квартире буду использовать панель без АКБ — тот же планшет, только с внешним питанием. Стоит дороже планшета с Авито, зато ничего не вспухает. Расскажу о ней в одной из будущих статей.

RSATom
10.10.2023 12:28Я пытался найти такой планшет, но цена получалась как минимум 3x от моего планшета. Кроме того найти продавца тоже оказалось непросто...
Но существует ненулевой шанс что я просто напросто использовал неверные ключевые слова при поиске...


siplix
Очень жду от вас реализацию многопользовательского web-интерфейса.
SVG дашборды прекрасно закрывают потребность в простых интерфейсах, но иногда необходимо дать доступ к интерфейсу для обслуживающего персонала (мониторинг показаний датчиков и т.д.), а давать полноценный доступ к параметрам не хочется.
Может быть хотя бы сделаете возможность запускать отдельный web-интерфейс с пользовательскими правами доступа на отдельном порту? Вопросы безопасности в таком случае полостью ложатся на нас - интеграторов.