Перевод статьи Луизы Норт о том, откуда взялся дизайн-тренд Bento UI, что сделало его популярным, как делать интерфейсы в таком стиле и почему он так полюбился дизам Apple.

Тренд Bento Box существует уже некоторое время, но только в последние год или два он набрал обороты. Стиль и вправду хорош: все по полочкам и огромное количество вариантов компоновки.
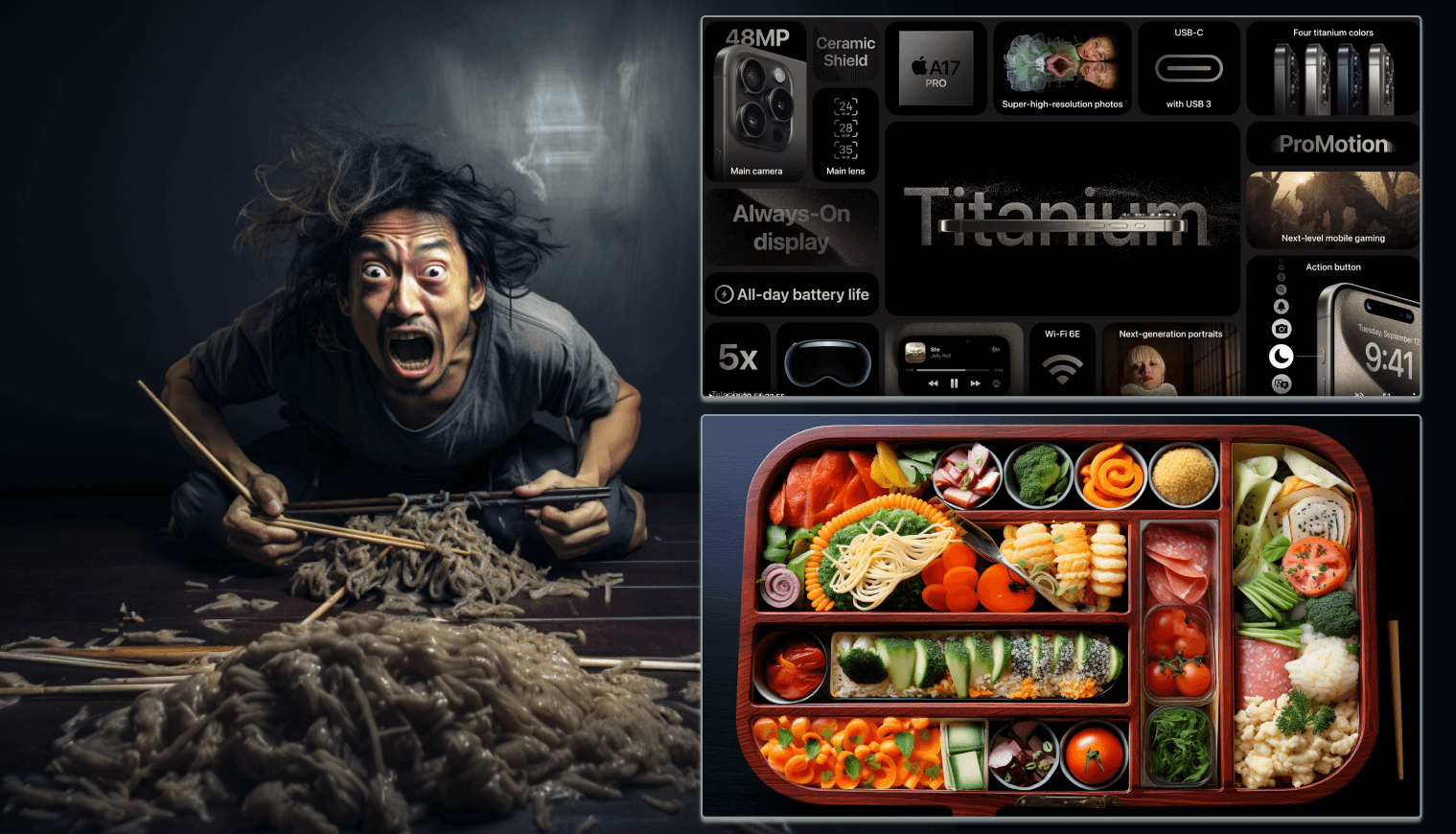
Как и в случае со многими тенденциями в дизайне, его происхождение оспаривается. Некоторые говорят, что Bento UI появился благодаря Apple, которая использовала его для своих элементов интерфейса. Другие отмечают, что Metro UI от Microsoft фактически представлял собой Bento UI.

Что такое Bento UI?
Bento UI это очень простой способ структурирования дизайна. Он прост и эффективен, а следовательно, пользуется популярностью как среди дизайнеров, так и среди пользователей.
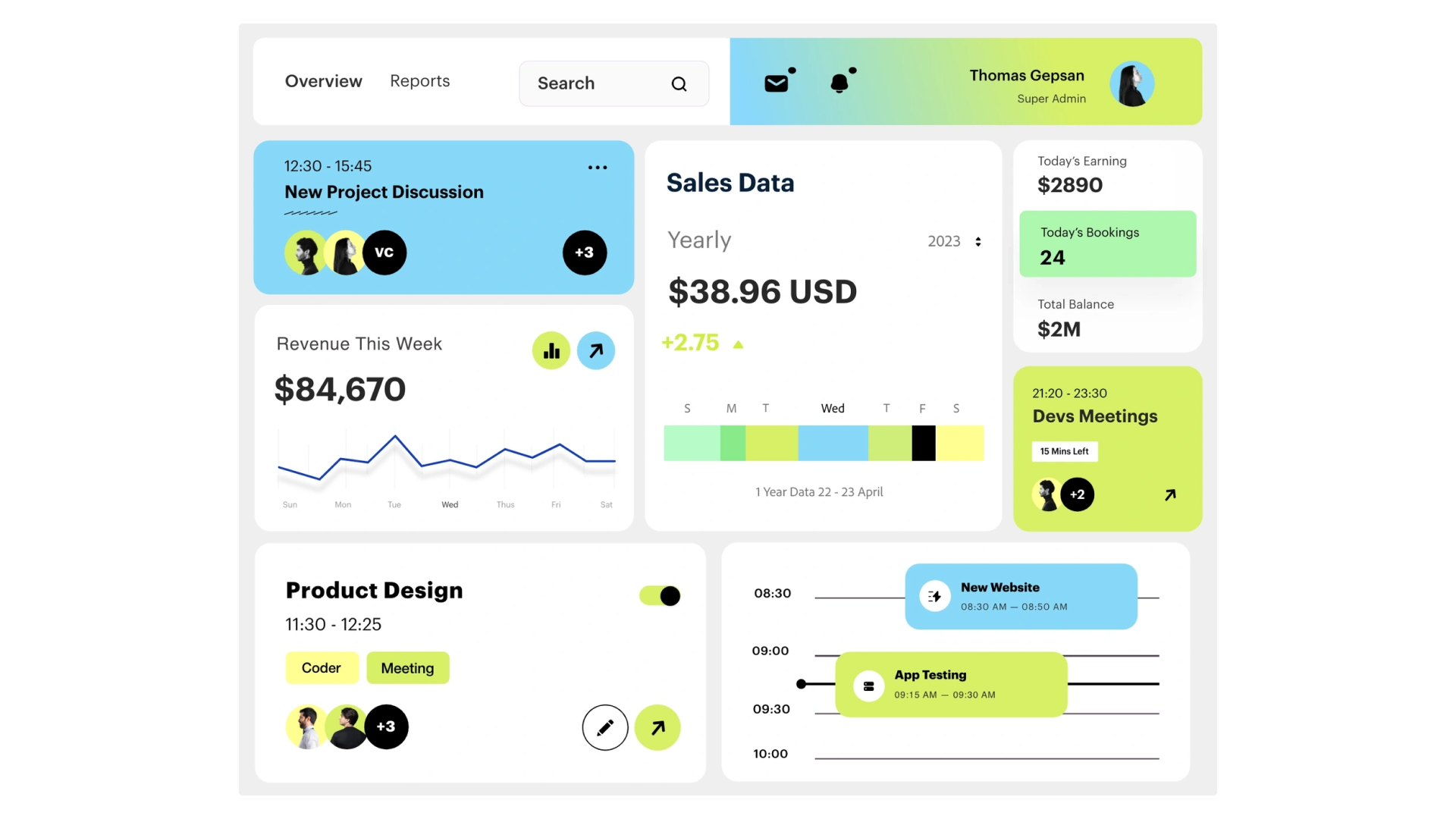
Главным отличием Bento UI является то, что он хорошо работает для небольших прямоугольных макетов, что делает его идеальным вариантом для мобильных приложений, оформления презентаций и сайтов. Ну и большинство дашбордов представляют собой классический Bento Box.

Чем еще хорош дизайн в стиле Bento
Bento UI хорош для всех: дизайнеров, разработчиков и пользователей.
Прост в проектировании и отрисовке: позволяет легко создавать адаптивные макеты для разных устройств. Адаптировать прямоугольники под разные разрешения обычно не вызывает особых сложностей.
Помогает управлять вниманием пользователя: легко организовать контент в визуально привлекательную иерархию. Вот тут как раз размер имеет значение. Также управлять вниманием в бенто-сетке можно и при помощи цвета.
Знаком пользователям: С внедрением Bento UI такими монстрами, как Apple и Microsoft, этот стиль стал знаком и понятен для большинства пользователей.

Является ли Bento всего лишь еще одним дизайнерским трендом?
Как и в случае с любым визуальным трендом, то, что сегодня выглядит современным и инновационным, со временем становится устаревшим — такова природа дизайнерских тенденций. Забугорные эксперты по дизайну утверждают, что Bento UI уже достиг пика популярности, и единственный путь дальше - это движение вниз.
Но, например, Apple очень медленно развивает свой UI дизайн. А Bento является основным компонентом macOS, IPadOS, iOS и нового Vision Pro, и скорее всего, он будет использоваться и влиять на дизайн еще долгое время.

Более того, основные веб-технологии эволюционировали, чтобы сделать разработку интерфейса в стиле Bento проще. Там, где раньше разработчики сталкивались с трудностями при создании намного более простых макетов интерфейса в стиле кирпичной кладки, теперь с помощью CSS Grid делать интерфейсы в стиле Bento стало так же просто, как любую другую сетку.
Как начать проектировать в стиле Bento
Бенто работает лучше всего, когда вы разбиваете содержимое на небольшие кусочки - котлету в один отдел, макарошки в другой. Как только вы это сделаете, приступить к работе будет проще:
Начните с сетки — Bento UI работает по строгой системе. Каждая ячейка в сетке должна быть прямоугольной.
Распределите содержимое по ячейкам — вставьте содержимое в разные ячейки.
Создайте иерархию для управления вниманием. Управлять вниманием можно при помощи размеров блоков, изображений и цвета.
Не забудьте закруглить углы. Закругленные углы ячеек помогают отличить их друг от друга, и это ключевая составляющая эстетики Bento Box.
Сгруппируйте связанный контент — расположите ячейки таким образом, чтобы связанный контент находился в непосредственной близости. Работает «Теория близости».
Подойдет ли Bento для вашего проекта?
Bento крайне универсальный стиль и отлично подходит для презентации продуктов, создания дашбордов и лендингов, а также мобильных приложений.
Простой способ примерить бенто к своей тематике - зайти на Tilda Publishing и посмотреть примеры. Сейчас огромное количество лендингов используют блоки в стили Bento или полностью собраны в таком стиле.

Если понравилось - вот мой телеграм-канал. Там пишу про диджитал, интернет-маркетинг и все такое…
Комментарии (6)

sfirestar
17.10.2023 06:38+1Почему у статьи столько минусов? Интересный же материал

strokoff
17.10.2023 06:38+1Не минусил, но и материала интересного не нашел. Плиточный дизайн уже давно, сам bento дизайн настолько расплывчато сформулирован, что даже в примеров конкретных прямо нету. Так почти любой дешборд можно подписать под "почти bento" т.к. почти все сайты оформляют контент блоками да ещё и с закругленными углами. Ну и почти все мониторы прямоугольные, как в целом и печатная продукция, черта дизайна за уши притянута. Какая-то недосистема для любителей понастольгировать по Азии.

Bartez
17.10.2023 06:38В абзаце с заголовком "Что такое Bento UI?" нет определения что такое Bento UI.


Mapck
Вот сколько ни встречал его, в версии с ПК выглядит жутко неудобно по-моему
Pro2492 Автор
Ну вот на тильда паблишинг https://tilda.cc/ru/inspire/ много примеров интересных есть и вполне юзабельных