Какое-то время назад мы столкнулись с проблемой: сроки нашей разработки и темпы реализации начали сильно стопориться. При запуске фичей команда сталкивалась с отсутствием прозрачности при отображении объема задач в спринте. У одного разработчика в работе могло находиться сразу несколько задач, поэтому было непонятно над какой из них он трудится сейчас. Кроме того, задания при переводе обратно на разработчика никак не маркировались, что повышало риск того, что они не будут замечены вовремя. В итоге, разработчики “буксовали” на одних и тех же задачах в ожидании ценных указаний, а важные доработки терялись. Исправить ситуацию нам помог новый подход к визуализации задач на командной доске.
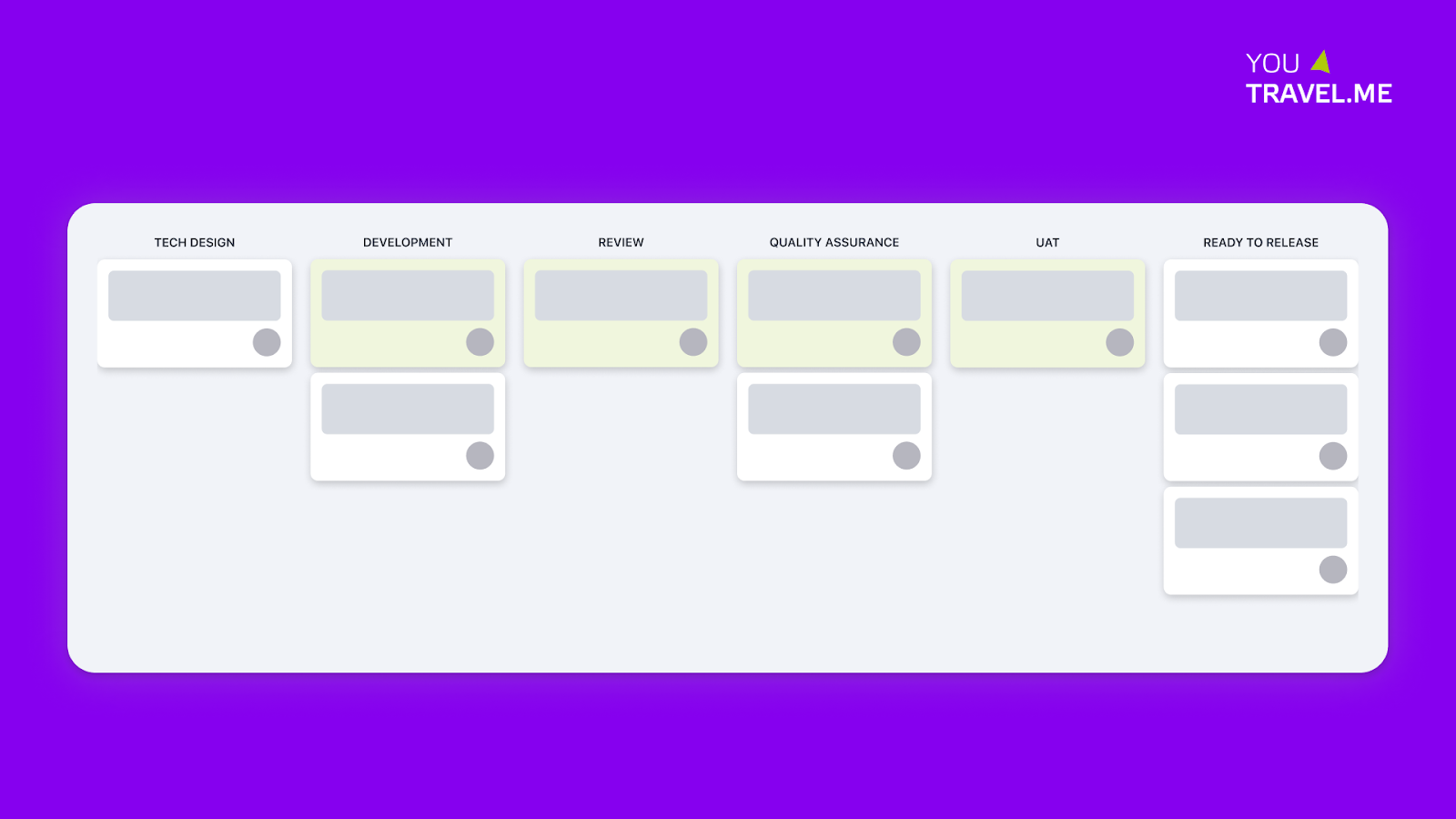
Как и большинство команд разработки, наша команда пользуется доской для систематизации, приоритезации и разбивки по этапам всех задач. Мы выделяем для задач шесть этапов.
Когда мы только берём задачу в работу, она попадает в Tech Design, затем задача перемещается в Development — основной этап разработки. После того, как разработка фичи окончена, задача отправляется на Review, где мы проверяем написанный разработчиком код. Затем два этапа тестирования, и, соответственно, две колонки — QA (Quality Assurance) и UAT (User Acceptance Testing). Финальная колонка — Ready to Release, то есть, фича, попавшая в неё, уже готова к выпуску в прод.

На каждом из этапов ревью и тестирования в фиче могут быть найдены недочёты, и, соответственно, задача должна быть отправлена на доработку. Раньше мы придерживались стандартной схемы — “откатывали” задачу на колонку назад, тем самым возвращая её на предыдущий этап flow.
Но мы столкнулись с неочевидной проблемой — срок решения такой задачи критично затягивался. Так, когда у разработчика в списке Development есть определённый перечень заданий, над которыми он работает, вернувшаяся в этот список задача может запутать его, опуститься в списке приоритетов или быть незамеченной. Допустим, у разработчика в колонке Development находится одна задача над которой он работает, тестировщик возвращает еще две из колонки QA обратно в Development, получается, у разработчика в этой колонке уже 3 задачи, и всем остальным участникам процесса непонятно насколько они равноценны и какой конкретно он сейчас занимается. Возникает вопрос, почему задачи не двигаются по доске и находятся в работе уже несколько дней, хотя для того чтобы их сделать и перевести на другой этап требуется внести небольшие доработки.
Например, год назад мы работали над объёмной бизнес-задачей — онбордингом travel-экспертов на наш портал. Этот эпик включал в себя большое количество задач, и залогом успешного выкатывания в прод было выполнение каждой из них. Под конец работы одна задача не прошла UAT и была возвращена в список Development, где разработчик некорректно определил ее приоритет в условиях большой загрузки. Как результат — релиз большого эпика, который все ждали, в срок не состоялся.
Мы начали искать новый, более эффективный подход, который позволил бы разработчикам избежать путаницы в задачах, быть более автономными и самостоятельно видеть приоритетные проблемы, требующие доработки.
Как результат — мы переработали приоритезацию задач и их доработок на доске. Мы сознательно отказались от “откатывания” задач на предыдущий этап и сосредоточились на подсвечивании доработок, требующих срочного решения, на их актуальном этапе.
Теперь, если на каком-либо из этапов в фиче обнаруживается проблема, задача не переносится назад — мы оставляем её в актуальной колонке, но помечаем специальным флажком и назначаем исполнителем ответственного разработчика. Разработчик не сразу принимается за дело — сначала он доводит до логического завершения задачу, над которой работает, но как только сотрудник освобождается, он может увидеть задачу отмеченную флажком и переключиться на нее. Внеся исправления, он снимает флажок и вновь назначает исполнителем тестировщика и отдает задачу на повторную проверку.

Такой флажок — как “красная тряпка” для разработчика и всей команды. Он позволяет ясно увидеть, на каком этапе застопорилась задача, что мешает двигаться дальше, какая доработка сейчас в приоритете. Также задача с флажком не теряется на доске в скоупе актуальных заданий, а значит, сроки релиза не сдвигаются. Задачи по умолчанию идут слева направо (от Tech Design до Ready To Release). Как только появляется флажок - приоритеты меняются справа налево. Если стоит два флажка на QA и UAT - первым нужно поправить флажок на UAT и после на QA. Таким образом, пока все задачи с флажком не доработаны, разработчики не берутся за новые — и это помогает быстрее докатить в прод то, что уже в работе.
Также мы стараемся распределять задачи с флажком на тех разработчиков, кто уже работал с аналогичного типа фичами. Если задача должна быть решена в экстренном порядке, помимо флажка мы присваиваем ей статус “экспедит” — это значит, что разработчик должен взять ее в работу сиюминутно. Иногда мы выделяем под такие ультра срочные задачи отдельного разработчика.
Несмотря на то, что мы работаем в формате двухнедельных спринтов, релизы мы проводим еженедельно — так задача, выполненная на первой неделе, не будет ждать еще неделю, пока мы работаем над другими. Обновлённый подход позволил нам значительно сократить сроки вывода фич, прошедших этап Development, в релиз — теперь в нашей практике всё чаще бывают случаи, когда все 100% задач, взятых в работу, доходили до релиза за неделю, как и было запланировано.
Новый формат визуализации позволяет объективно оценить, на какие задачи стоит обратить внимание, а также эффективнее ориентироваться в приоритетах текущего спринта. Все в команде, включая исполнителя, понимают, на какую задачу будет первоочередно обращено внимание разработчика. Если мы видим, что у разработчика появился флажок на задаче в колонке UAT и на задаче в колонке QA, то все понимают, что он сначала поправит первую, затем вторую срочную задачу, и только потом вернется к задаче, которая находится в процессе Development.
Теперь разработчики не теряют приоритетные задачи, а понимают на чем стоит сконцентрироваться. Команда может самостоятельно и без лишних вопросов понять, какой задаче нужно уделить внимание чтобы как можно раньше ее закрыть. А продукт менеджер, при взгляде на доску, понимает какой задачей занят разработчик и на какую он переключится, в случае если появится флажок.
Комментарии (7)

Germanjon
30.11.2023 18:22Мы решали этот вопрос вводом отдельного статуса "Доработать" и правилом "при равных приоритетах сначала делать задачи из колонки Доработать"

ua6xh
30.11.2023 18:22А мы это решили тем, что пересмотрели процесс QA и отказались от "вот веточка, потестите". Теперь разработчик зовёт QA инженера, они совместно тестируют фичу, проверяя ее на соответствие Acceptance criteria (которые прописаны заранее) и Test cases, если находят баг, то фиксят его на месте, и после совместного тестирования задача уходит в Deploy/Release.
Так мы избавились от двух проблем - очередей в колонке Test и от того, что задачи двигались влево по доске.

Ivnika
30.11.2023 18:22То есть нужно смотреть не только свою колонку, но и, например, на тестировании может оказаться назначенная на меня задача? А если у меня доска настроена только на мои задачи, я ведь вполне могу забыть что еще одну переназначили?!

Protos
30.11.2023 18:22Можно поставить ещё один монитор, на него выводить доску с задачами на других этапах


vital_pavlenko
Идея прикольная, но я особо смысла не увидел. Вот у меня в "in progress" есть задачи. Пусть какая-то задача справа снова залетает мне в "in progress". Если она выше моей текущей по приоритету, то это значит что она самая важная. В таком случае я ее и так увижу прекрасно и возьму следующей.
Так и не понял в чем здесь проблема была и что нового вы изобрели, только что двигать задачи не нужно обратно
Gromilo
А как понять что она выше по приоритету? В предложенной схеме то что справа выше всего, не зависимо от приоритета карточки, как я понял.
Protos
WSJF выше?