В данной статье содержатся тесты фреймворка Cample.js бета-версии 3.2.0-beta.6. Это нулевой отчёт о тестах. По мере изменения результатов фреймворка, возможно, могут выйти ещё несколько отчётов.
Отчёт включает в себя сравнения по скорости с популярными фреймворками и библиотекой, а также сравнение с реализацией на чистом javascript.
Все результаты тестов основаны на показателях keyed реализации в репозитории js-framework-benchmark в github. Сами они располагаются на странице выпуска № 120.
Общий тест
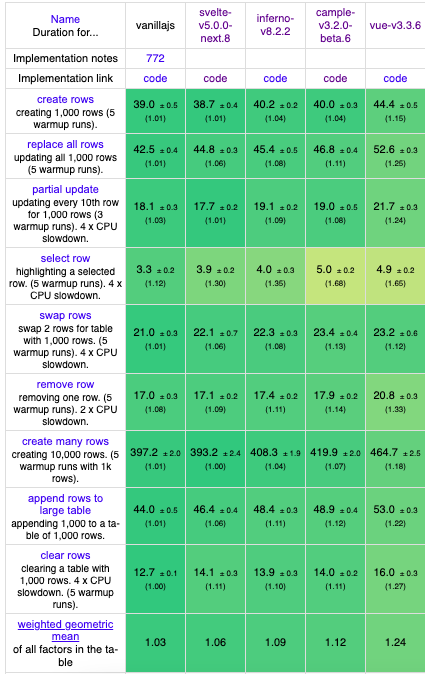
Первое и последующие сравнения будут происходить с фреймворками Vue, Svelte, библиотекой Inferno, а также с реализацией на чистом javascript. Тест включает в себя общие показатели скорости работы с таблицей в HTML. Под общими показателями подразумевается создание строк в таблице, их удаление, смена позиции и т. д.

По общим показателям виден более ли менее равный результат, кроме тестов "create rows", "create many rows", "select row". Это связано с медленным собиранием шаблона строки, а также с особенностью интерполяции строк при работе с фреймворком. В теории, "select row" может достигать и более высоких результатов, почти сравнимых с тем, как если бы передача значения переменной "в строке" была бы напрямую.
Показатели запуска (lighthouse с мобильной симуляцией)
Lighthouse - автоматизированный инструмент для измерения качества веб-страниц с открытым исходным кодом.
При работе с PWA (Прогрессивными веб-приложениями), часто используется данный инструмент.

Здесь, дела обстоят куда хуже, чем было в общих тестах фреймворка. Видно, что код нуждается в доработке, т. к. результаты медленнее.
С общим развитием PWA, когда всё больше браузеров поддерживают технологию, данные результаты также играют немаловажную роль сегодня в веб-разработке.
Распределение памяти
Тесты основаны на процессах происходящих с памятью машины, на которой показывается сайт, после выполнения некоторых действий из общего теста. Такими действиями, допустим, являются использование памяти после нажатия кнопки «Обновить каждую 10-ю строку 5 раз» или использование памяти после добавления 1000 строк и т. д.

Результаты, опять же, сильным образом не отличаются от предыдущего теста (показатели запуска (lighthouse с мобильной симуляцией)). Только результаты ванильного js показывают сильно меньший результат. Это связано с особенностями реализации без фреймворков.
Выводы
При сопоставлении скоростей популярных фреймворков, библиотеки и реализации на чистом javascript стоит обратить внимание, что данные сравнения рассчитаны только в конкретных задачах, которые да, могут отражать некую часть общей картины, но также, они не отражают сравнение функциональных возможностей, которые могут быть. Фреймворк Cample.js находится в состоянии предварительной версии продукта, что означает, что это ещё не доведённый до ума функциональный инструмент, который пока не подходит для реализации больших production задач.
По самим результатам складывается тенденция, что предварительная версия продукта, в теории, может достичь результатов (в плане скорости), необходимых сегодня для работы с современными сайтами. Несколько результатов тестов ("select row", "create 1000 rows" и т. д.) будут улучшаться, т. к. результат выбора строки медленнее в х1,5 раза, а результат создания строки и связанных с этим тестов также показывает, что реализация медленнее на 5-12%.
Комментарии (10)

kirillbelash93
09.12.2023 00:39О боже опять очередной фреймворк, который если залетит будет пестрить в вакансиях буквально через пол года и требования от трех лет

antonmak1 Автор
09.12.2023 00:39Всё зависит от реализации функционала. То, о чём говорится - это уже уровень, когда продукт предоставляет полный набор удобных функций для создания сайта.

Duck7722
09.12.2023 00:39Не вижу react в тестах. Почему?

antonmak1 Автор
09.12.2023 00:39Были выбраны близкие по значениям скорости фреймворки и библиотека.

Duck7722
09.12.2023 00:39React крайне популярен. Его присутсвтие в тестах помогло бы большему кол-ву людей понять что куда. Тесты дело слишком относительное, и когда если знакомый тебе фреймворк - проще соорентироваться. Даже если он будет слишком отличаться от базиса остальных.




dyadyaSerezha
Для первых двух таблиц непонятно, что обозначают цифры в клетках.
antonmak1 Автор
Эти цифры - это время в миллисекундах за которое примерно фреймворк сделает то или иное действие. К примеру, время создания 1000 строк в таблице (на топовом маке) будет равняться 40 секундам и т. д.
dyadyaSerezha
А что такое цифры внизу, типа 1.01?
antonmak1 Автор
Это обобщённый показатель по всем результатам. Самый минимальный 1 когда пару фреймворков в тесте. От 1 уже идут по повышению (медленности) результаты.
dyadyaSerezha
Все равно непонятно. Тогда должен быть 1.0 в каждой строке, но его нет.