В данной статье я бы хотел провести последний отчёт по быстродействию Cample.js. За два года работы над фреймворком, сложились небольшие результаты, которые я бы хотел рассмотреть.
Отчёт включает в себя сравнения по производительности с популярными библиотеками и фреймворком, а также сравнение с реализацией на чистом javascript.
В прошлом, вышли отчёт № 0 и отчёт № 1, в которых я в похожей манере проводил тесты фреймворка, в этом же отчёте, я думаю, заострить внимание больше на результаты работы.
Все результаты тестов основаны на показателях keyed реализации в репозитории js-framework-benchmark в github. Сами они располагаются на странице выпуска №123.
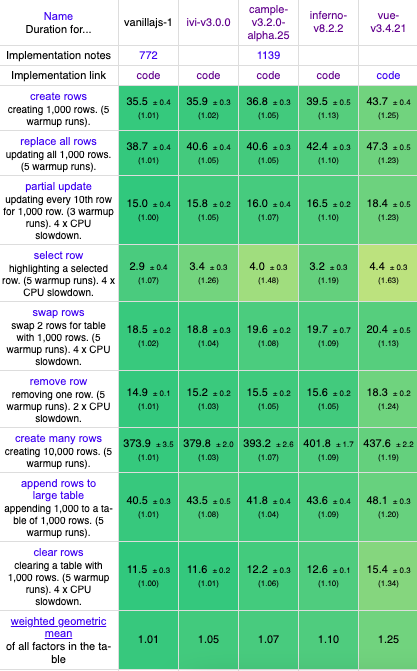
Общий тест
Первое и последующие сравнения будут происходить с фреймворком Vue, а также с библиотеками Inferno и Ivi, и с реализацией на чистом javascript. Тест включает в себя общие показатели скорости работы с таблицей в HTML. Под общими показателями подразумевается создание строк в таблице, их удаление, смена позиции и т. д.

По общим показателям c предыдущих тестов видно увеличение производительности где-то около на 3% (с 1.10). В целом, результаты уже более ли менее нормальные (почти максимально приближенные к результатам vanillajs-1), что в целом - неплохо. Я знаю, что можно разогнать фреймворк до результатов уровня 1.03-1.05, но смысла уже не очень много, но, возможно я доделаю и до этих результатов.
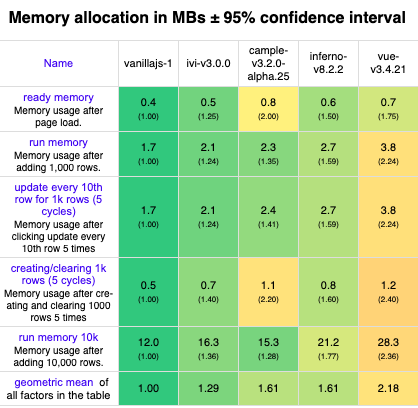
Распределение памяти
Тесты основаны на процессах происходящих с памятью машины, на которой показывается сайт, после выполнения некоторых действий из общего теста. Такими действиями, допустим, являются использование памяти после нажатия кнопки «Обновить каждую 10-ю строку 5 раз» или использование памяти после добавления 1000 строк и т. д.

Здесь, ситуация с прошлыми тестами проходит куда лучше. По общим показателям видно, что увеличение производительности прошло где-то на 5-7% (c 1.69), что уже лучше, чем это было релиз назад. Это показатели также важны как и показатели из общего теста, ведь распределение памяти компьютера на решение задачи (Допустим, "отрисовать" 10 тысяч строк в таблице), также влияет на скорость загрузки сайта.
По поводу виртуального DOM и реактивности
Я убеждён, что реактивность без виртуального DOM быстрее, нежели с ним, потому что убираются ненужные действия сравнения и обновления объектов. По сути, уже можно сказать, что намного проще работать сразу с реальным DOM, нежели это было несколько лет назад, потому что в JavaScript добавилось много новых функций, которые позволяют это сделать. Появляются новые фреймворки и библиотеки, которые уже не используют виртуальный DOM либо вообще, либо в том виде, в котором он изначально был придуман.
Про эту тему, более подробно я говорил в этой статье, где я рассматривал хоть и поверхностно, но, на мой взгляд, достаточно точно данную проблему.
Хотелось бы отметить, что фреймворк вполне может быть примером работы реактивности без виртуального DOM. Да, возможно, не хватает работы с асинхронными данными и Proxy, но, в целом это может работать и без этого.
Я надеюсь, что тема реактивности без виртуального DOM и вообще не использование виртуального DOM в дальнейшей работе с реальным DOM продвинется, потому что кроме создания шаблонов узлов, по сути, виртуальный DOM мало где нужен, если нужен вообще.
По поводу фреймворка в целом
Я думаю, что уже нету особого смысла развивать фреймворк в том виде, в котором он есть. Данный синтаксис хоть и удобен, но, всё же требует много работы, чтобы создать действительно что-то стоящее. Поэтому, в целом за два года как что-то новое он вполне неплох, но, до production левела всё таки не пригоден.
Была создана специальная стартовая точка для проекта (npx cample-start), но даже она является тем минимумом, который необходим для всех фреймворков и библиотек. Для неё также требуется много усилий, что, опять же, вряд ли возможно.
Как факт, можно отметить, что скорость у фреймворка неплохая, но функционал для production левела скуден, поэтому даже если ускорять фреймворк, то лишь просто для какого-то примера приближённого идеального быстрого кода другим разработчикам, чтобы они не теряли время, а сразу делали код лучше (не везде, но в плане скорости :) ).
Вывод
Я думаю, что я не зря потратил несколько лет на развитие данного фреймворка. Действительно, есть много классных идей сегодня, которые можно внедрять в современные фреймворки и библиотеки, чтобы они становились лучше и быстрее!
Всем спасибо за прочтение статьи!


Slonoed
А как насчёт сравнения с MalinaJS?
antonmak1 Автор
В таблице располагается кнопка "Which frameworks?" нажав на которую вы сможете сравнить фреймворк с любыми фреймворком или библиотекой, располагающимися там.