Поделюсь опытом, как я блокирую рекламу в браузере Chrome (к счастью, мне хватает одного браузера), пользуясь базовыми знаниями HTML/CSS. Этим способом делается также и мелкая настройка интерфейса веб-страниц (поля, размер шрифта и т.д.) под свои хотелки.
Когда-то (лет 20 назад) в браузерах (по крайней мере в Firefox) была возможность писать User CSS в специальном файле; сейчас я использую для этого расширение (extention). Это, кстати, единственное расширение, которым я обременил свой браузер.
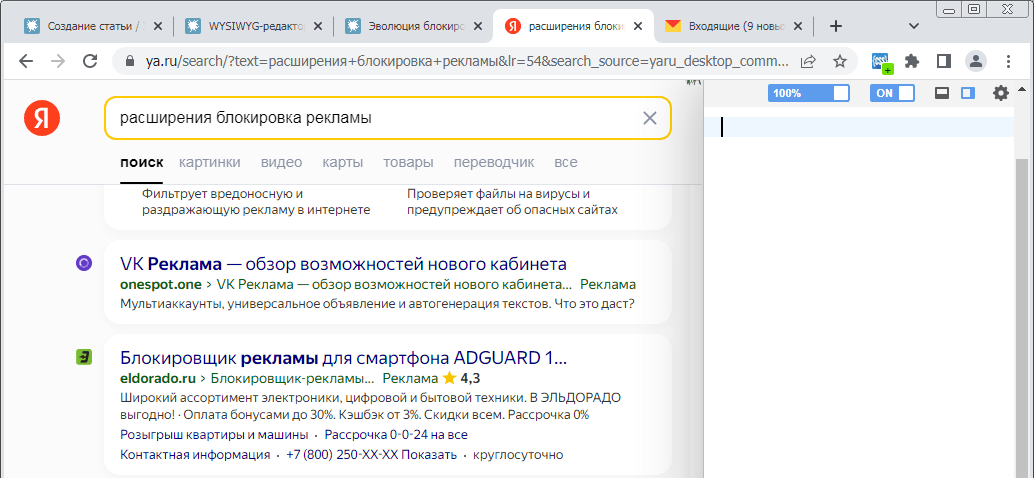
Итак, уберём навязчивые баннеры с часто посещаемых сайтов
Шаг 1. Установим расширение User CSS либо аналогичное, какое нравится.
Шаг 2. Находясь на конкретном сайте с раздражающей нас рекламой, жмём на сине-зелёный значок расширения в правом верхнем углу браузера:

Открывается редактор CSS-кода (для данного домена). Обычно одного CSS-правила
display: none !important;хватает, чтобы не отображать не понравившийся нам элемент (блок) HTML. Можно также ограничить ширину, высоту, прозрачность блока, задвинуть его за экран и многое другое (вся мощь CSS нам в помощь). Можно увеличить шрифт в той же Википедии... Но вернёмся к рекламе.
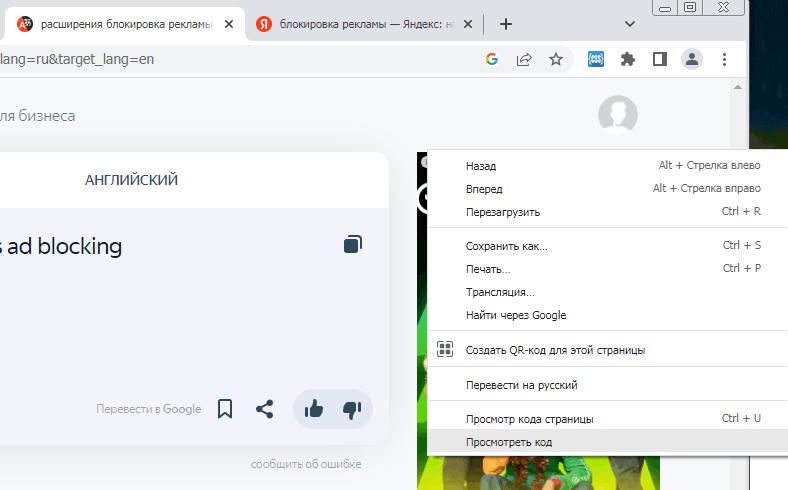
Чтобы достать имена (id, class) элементов HTML, к которым мы хотим применить правила CSS, клацаем правой кнопкой мыши по элементу (баннеру) и выбираем последний пункт меню "Просмотреть код":

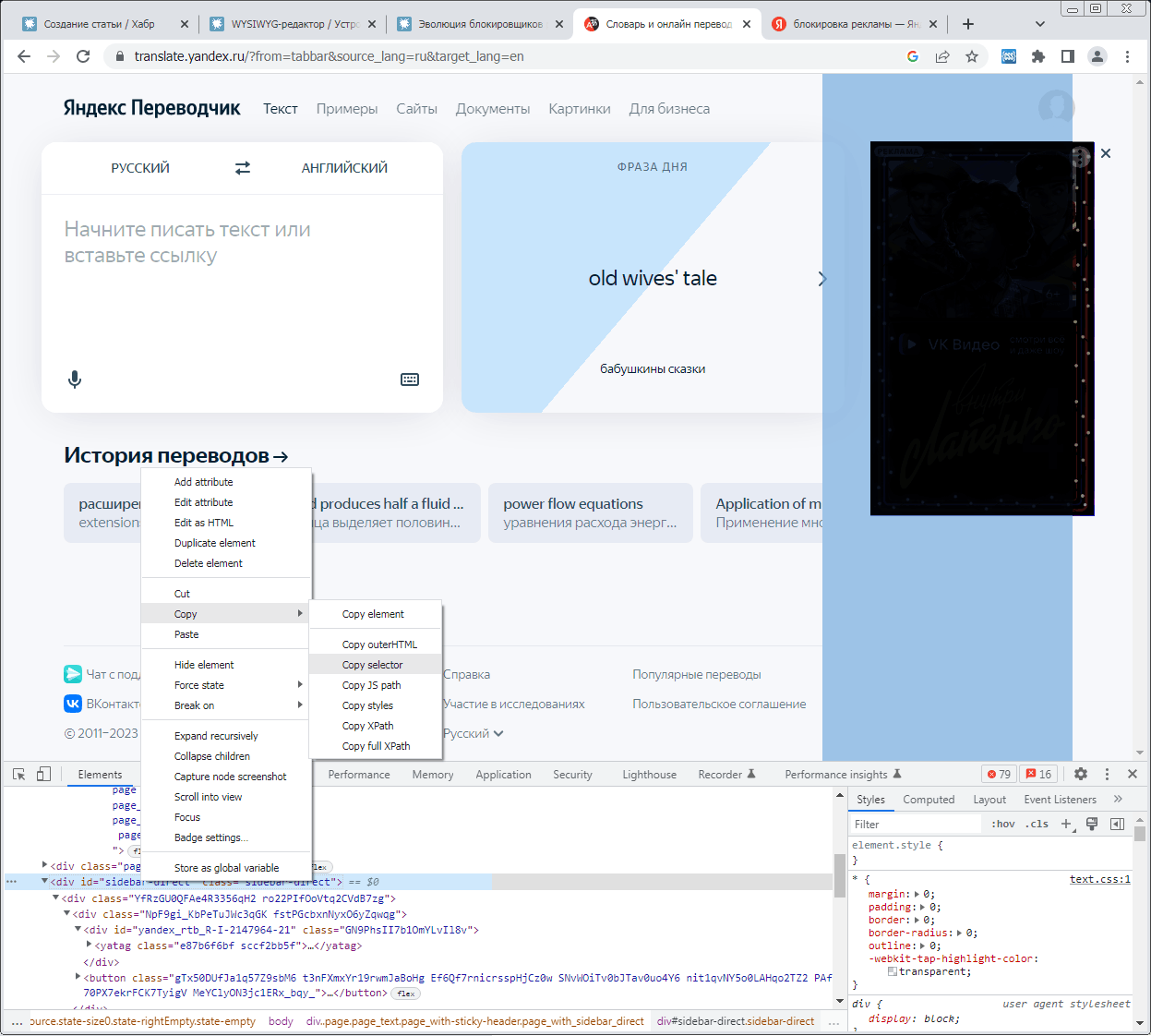
Внизу откроется инспектор объектов (вкладка Elements). Наводя мышь на разные строки кода, мы без труда поймём, к какой именно прямоугольной области экрана эта конкретная строка кода относится. Вот, например, нажав правой кнопкой мыши по выбранной строке, я копирую сразу селектор выбранного элемента:

Это оказался селектор #sidebar-direct
Теперь, если пропишем
#sidebar-direct {
display: none !important;
}то пропадёт вся правая колонка страницы. Поля ввода и перевода текста сдвинутся вправо:

Мне такой сдвиг (за счёт вырезанной колонки) не понравился, поэтому продолжаю нашаривать мышкой строки ниже, чтобы перейти к вложенным блокам. Выбираю код на две строки ниже - копирую его селектор: #sidebar-direct > div > div
Вставляю этот селектор перед {

Ура, теперь сдвига нет. И если повторно нажать на сине-зелёный значок расширения, убрав редактор кода, мы убедимся, что гадкой рекламы тоже нет :)
Вот так, методом проб и ошибок, за несколько дней эпизодической (затрачивая по 5 минут на сайт) несложной работы, которая заключается в исследовании HTML-кода, я настроил обрезку рекламы (а также некоторых других элементов интерфейса) на регулярно посещаемых сайтах.
Делюсь готовым кодом
Итак, для яндекс-переводчика код получился такой:
#sidebar-direct > div > div {
display: none !important;
}Девять строк кода для ya.ru избавят от пульсирующих просьб попробовать яндекс-браузер (первые пять строк), а также от рекламы в правой колонке:
.Distribution-Popup {
position: relative;
right: 0px;
max-width: 1px;
}
iframe,
.content__right .VanillaReact {
display: none !important;
}Для vk.com :
#l_ads,
#ads_left {
display: none !important;
}Код для livejournal.com :
.b-discoverytimes-wrapper,
.discoverytimes-noiframe,
.ng-scope {
display: none;
}
div[class^="hgsstwa"],
div[id^="yandex_rtb"] {
display: none;
}
body div,
body p {
font-size: 20px;
line-height: 1;
}Для dic.academic.ru :
#ad_top {
display: none;
}
div[id^="yandex_rtb"],
div[class^="ee"] {
display: none !important;
}Пример настройки размера шрифта (сайт arxiv.org):
body {
font-size: 24px;
}
.content .arxiv-result p.title {
font-size: 30px;
}Для books.google.ru (тот случай, когда бесят огромные поля, отнимающие место у основного контента):
#gb {
line-height: 20px;
}
#gba+div {
line-height: 0px;
height: 0px;
}
#gbq2 {
padding: 2px;
}Для dzen.ru :
yatag[id^="ya_partner"],
.article-right-ad-block__main {
display: none !important;
}Для сайтов pythontutor.ru, cyberleninka.ru (и многих других, использующих яндекс-рекламу):
iframe,
div[id^="yandex_rtb"] {
display: none;
}Примечание
Разработчики сайтов время от времени меняют код рекламных блоков, а значит - и нам придётся заново отследить, под какими селекторами теперь прячется реклама. К счастью, это бывает нечасто (раз в два-три года, и то не у всех).
Другие способы защиты от рекламы (а также нежелательных обновлений и прочая, и прочая)
Наверное, многие этот способ знают: запретить винде обращаться к вредоносным (с нашей точки зрения) доменам в файлике hosts (он без расширения) который лежит обычно в папке \Windows\System32\drivers\etc (если мы не меняли адреса системных папок).
Пример:
127.0.0.1 www.sublimetext.com
# 127.0.0.1 www.yastatic.net # не видны картинки яндекс-поиска
# 127.0.0.1 yastatic.netВ этом примере только одна рабочая строка. Две другие закомментированы - как оказалось, блокировка этих доменов (вместе с рекламой) нарушает работу яндекс-картинок, яндекс-карт и т.п.
Примеры файла hosts с известными вредоносными сайтами ищутся без труда, я скачивал у кого-то с дзена.
Выводы
Чем такой способ скрытия рекламы (посредством user css) лучше использования блокировщиков рекламы (вот тут свежая свежая статья по ним)?
Индивидуальной тонкой настройкой. А ещё - мы не ввязываемся в эту войнушку разработчиков блокировщиков и обиженных блокированных.
Ну и дополнительные хотелки по настройке под себя внешнего вида того или иного сайта здесь же можно реализовать.
Недостатки? Да, нужно повозиться с каждым сайтом отдельно. Но зато Вы точно знаете, что и где заблокировано. Это сделано сознательно своими руками. Можно точечно откатить.
К сожалению, не разрабатываю под мобильные устройства - не знаю, есть ли user css в браузерах под андроид. Кто знает - пишите в комментариях :)
Комментарии (17)

MAXH0
23.12.2023 14:08<irony>
Да вы просто хакер. Открыли чужой код. Внесли туда вредоносные правки. Лишили денех создателей сервиса.
</irony>

hssergey
23.12.2023 14:08Это самый простой способ блокировки рекламы. Но с ним рекламщики уже давно научились бороться - в рекламных блоках id и классы называются случайным образом. Пример для vc.ru:
<div class="dmy24e52 kqv24e52 xda24e52 elx24e52 l-island-b fbd1a3af mqv1a3af pan3ea53 icx3ea53">и так далее. Причем после обновления страницы классы поменяются на другие, сгенеренные тоже случайным образом. И да, блокировать по l-island-b нельзя, заблокируются все статьи на странице..

r_anisimov
23.12.2023 14:08Там внутри случайно нет iframe?) В любом случае uBlock и AdGuard блокируют всё, что нужно, плюс поддерживают сторонние правила, которые можно либо самому вписать, либо нащёлкать, либо с открытых источников взять постоянно обновляемые энтузиастами

Kirill-112
23.12.2023 14:08Сложнее, но тоже осуществимо.
body > div:nth-child(2) > div:nth-child(3) > div:nth-child(1) { }
onepumpum
23.12.2023 14:08До первого изменения, при этом можно и не заместить, как пропал нужный блок с полезной информацией

Papandopalo
23.12.2023 14:08"самый простой способ блокировки рекламы" это установленное расширение в браузе и самостоятельно настроенные фильтры.

pocheketa Автор
23.12.2023 14:08Да, классы чаще всего меняются - и поэтому ненадёжны.
Блокируем либо родительский, либо дочерний элемент. По айдишнику, по тэгу, по нэйму...

Lexi
23.12.2023 14:08Собственно, косметические фильтры в адблоках и построены на стилях. См. например https://help.adblockplus.org/hc/en-us/articles/360062733293#elemhide_attributes
А у usercss сейчас будут серьёзные проблемы с сайтами использующими shadowDom, куда так просто не влезть.

dartraiden
23.12.2023 14:08мы не ввязываемся в эту войнушку
До тех пор, пока сайт не начнёт проверять, например, что элемент видим. Закончиться это может пониманием того, что нужно инжектировать собственный js-код и вот вы уже пишете юзерскрипты и ввязались в войну по самые уши.
Чем такой способ скрытия рекламы (посредством user css) лучше использования блокировщиков рекламы
Скорее, не "лучше использования блокировщиков рекламы", а "лучше использования готовых списков в блокировщиках рекламы". Потому что все заявленные преимущества можно получить, установив блокировщик рекламы, отключив все списки, и добавляя лишь свои собственные правила. Причём, у вас будет гораздо больше возможностей, т.к. вы сможете использовать не только правила скрытия, но и правила, запрещающие загрузку объектов, а также инжектировать свои собственные скриплеты на JS.

nikolz
23.12.2023 14:08По-моему мнению, самая крутая реклама это в mail.ru. Ad не справляется, рукописная коррекция, как описано в статье тоже не работает.
Например, пока читал эту статью в mail.ru пришло 102 рекламных блока.
Каждые 10 секунд - новая реклама. Бывает и 200 и даже 900.
Без блокировщика просто утомляет.
Слава блокировщику, который их всех блокирует.

MaxWall
23.12.2023 14:08Сейчас сайты все чаще проверяют в цикле видна реклама или нет и кидают сообщения "у вас блокировщик рекламы" и т.д. Наряду с использованием
display: none !important;
очень хорошо помогает вариант псевдо-скрытия, когда элемент виден для js-кода, но скрыт для человеческого глаза:
position: absolute !important;
width: 1px !important;
height: 1px !important;
opacity: 0.1 !important;
overflow: hidden !important;Элемент вылетит из потока, станет маленьким и незаметным, а проверяющие алгоритмы вряд ли выбросят вам алерт, так как элемент видимый и с ненулевыми размерами.

pocheketa Автор
23.12.2023 14:08Спасибо, хорошее дополнение. Как-то давно встречался такой вредный сайт, но уже не помню даже, какой...
Для большинства реально хватает примитивного display: none (иногда даже без !important).


FirstEgo
Если юзер реально 60-70% времени пользуется пятью сайтами, то почему нет. А так, всё же с блокировщиком не настолько геморройно будет.
l_Tungus_l
Тот же ютуб увы все блокировщики выявляет и не даёт смотреть видео. Единственное решение появилось в Opera GX, у них там не блокировщик, а просто вручную пропускается реклама даже до момента ее прогрузки на видео(как я понял)