
Всем привет, меня зовут Владимир Фрадков, я дизайнер в компании Bimeister и сегодня я вам расскажу как подбирать цвета для палитры визуализации данных в профессиональных интерфейсах.
О чем статья
Для того чтобы упростить восприятие данных в интерфейсе используются инструменты, вроде графиков и диаграмм. Но используя такие элементы практически сразу встает вопрос, а в какие цвета красить тренды графиков и столбики в диаграммах?
Эта статья поможет вам решить эту проблему.
Подбор цветов для дизайн-системы - это всегда сложный и индивидуальный процесс, нужно изначально понимать каким критериям должна удовлетворять ваша цветовая палитра.
Еще до того как вы начнете подбирать цвета нужно ответить на несколько базовых вопросов:
В каком стиле будет интерфейс?
Кто пользователь ваших интерфейсов?
Будет ли темная тема?
На каких экранах интерфейсом будут пользоваться?
У вас проектная разработка под конкретного заказчика или продуктовый подход с возможностью смены акцентных цветов?
Нужен ли режим для слабовидящих?
И так далее.
Но сегодняшняя тема более узкая, выбор цветов для визуализации данных (графиков, диаграмм, гейджей, гантов и пр.)
И эта задача сложнее чем кажется!
Давайте разбираться.
Визуализация данных, что это?
Визуализация данных – это процесс использования визуальных элементов, таких как диаграммы, графики и прочее, для представления данных. Он переводит сложные, масштабные или числовые данные в визуальное представление, которое легче обрабатывать. Инструменты визуализации данных улучшают и автоматизируют процесс передачи данных.
Проще говоря использование визуального отображения больших массивов данных упрощает жизнь пользователю, так как гораздо проще посмотреть на тренд графика, чем на огромную таблицу с числовыми значениями. Выбор же правильной цветовой палитры для элементов визуализации важен в первую очередь для того, чтобы эти элементы легче было воспринимать и сравнивать значения различных показателей.
Цвета должны отвечать нескольким базовым критериям:
Контрастность цветов по отношению к фону;
Контрастность цветов по отношению друг к другу;
Одинаковое или похожее отображение цветов на различных устройствах;
Сочетаемость цветов с базовой цветовой палитрой системы.


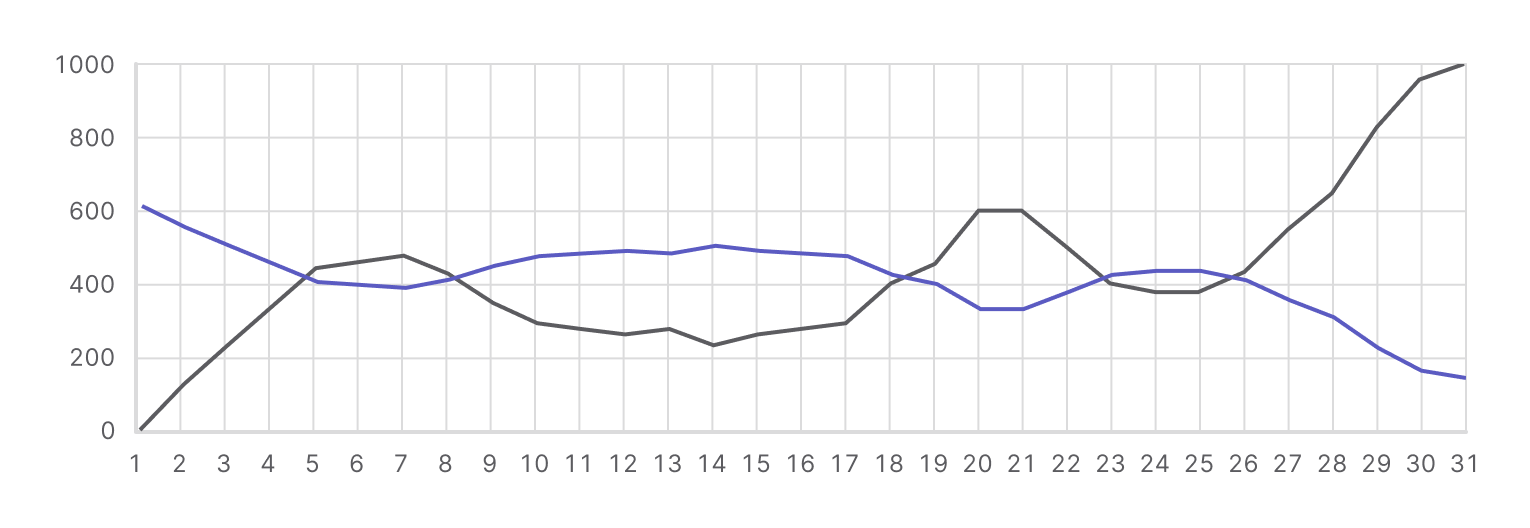
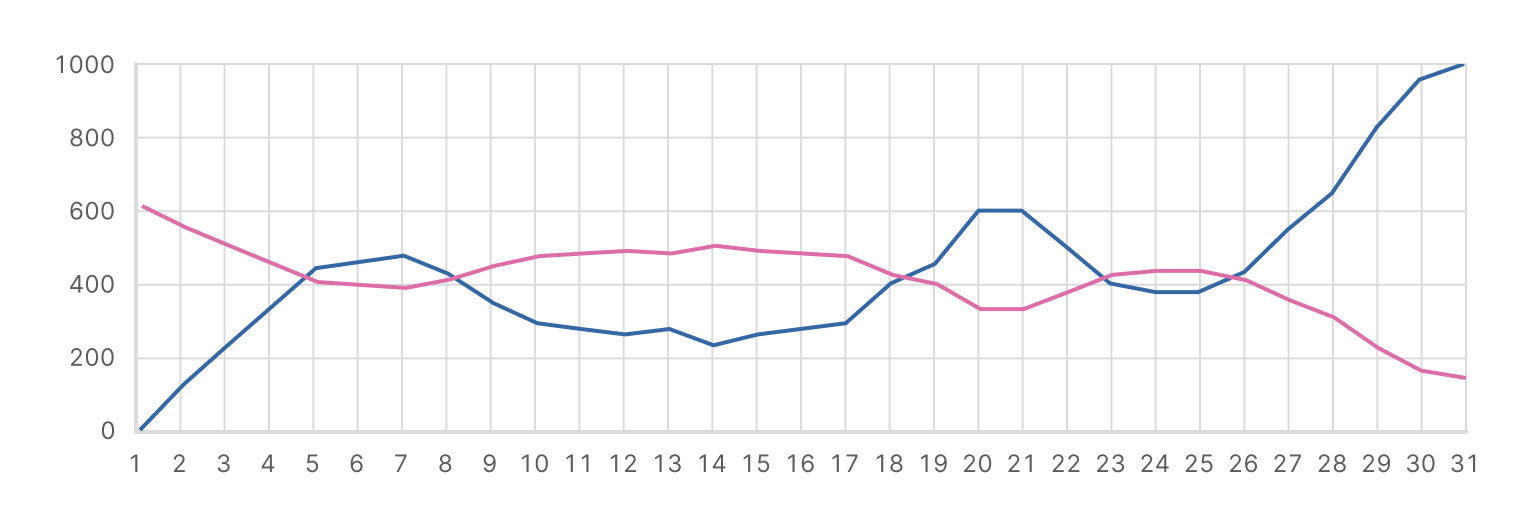
К примеру на графике 1 из-за низкой контрастности цветов двух трендов по отношению друг к другу сравнивать эти показатели гораздо труднее, чем на графике 2 с теми же значениями, но другими цветами.
Давайте пройдемся по этим критериям цветов подробнее.
Контрастность
Начнем с контрастности цветов и в этом нам поможет “Руководство по обеспечению доступности веб-контента (WCAG) 2.0”.
Это руководство предлагает многочисленные рекомендации, направленные на обеспечение большей доступности веб-контента. Выполнение этих рекомендаций позволит сделать веб-контент доступным для более широкого круга пользователей с ограниченными возможностями здоровья.
В руководстве выделено три основных уровня доступности контента:
Уровень А Использование цвета. Не используйте цвет в качестве единственного визуального средства передачи информации, обозначения действия, запроса на обратную связь или выделения визуального элемента;
Уровень АА Контраст (минимальные требования). Текст и текст на изображениях должны иметь коэффициент контрастности не менее 4,5:1
Уровень ААА Контраст (расширенные требования). Визуальное отображение текста и текст на изображениях должны иметь коэффициент контрастности не менее 7:1
Нас в контексте контрастности цветов интересуют уровни АА и ААА. В идеальном варианте это конечно должен быть коэффициент контрастности не менее 7:1, но в реальности этого достигнуть крайне трудно, особенно в светлой теме, тк есть цвета которые очень плохо контрастируют с белым, например желтый. Чтобы желтый цвет стал достаточно контрастен к белому фону для прохождения уровня ААА, его нужно затемнить практически до темно-коричневого оттенка.

Способов определения коэффициентов огромное множество, начиная от веб-сервисов и заканчивая плагинами в Figma.
Ловите мой топ-3 плагинов в Figma:
Комплиментарные цвета
Продолжая тему контрастности у нас также встает потребность подбирать цвета таким образом чтобы они были контрастны по отношению друг к другу.
В этом нам могут помочь различные цветовые круги например классический RGB круг.
Так почему же в подзаголовке не “Цветовые круги”, а какой-то странный термин?
Комплиментарные цвета устроены по принципу цветовой противоположности, когда находятся в какой-то цветовой модели. И вот тут в дело вступают цветовые круги. Цвет, который находится напротив основного в круге, называется комплиментарным и является наиболее контрастным.
Для примера возьмем цветовой круг предложенный Иттеном Йоханнесом.

Цветовой круг Иттена противопоставляет цвета, основываясь на физиологии зрения. Его теория основывается на том, что глаз старается подстроится под окружение и автоматически компенсирует избыток цвета ему противоположным. Самый простой пример, когда это можно наблюдать заключается в следующем. Посмотрите долго на синий квадрат, потом зажмурьтесь: на вашей сетчатке как будто на месте синего квадрата останется отпечаток оранжевого цвета. Отсюда возникают цветовые пары: синий — оранжевый, фиолетовый — жёлтый, зелёный — красный. Эти цветовые пары и называются комплиментарными, то есть расположенными друг напротив друга.

Круг Иттена был предложен для использования в живописи, поэтому используемые для его построения краски не могли быть такими же яркими как цвета на современных светящихся мониторах. Но отталкиваться от него как от отправной точки в подборе будет крайне удобно.
Web Safe палитра
Следующая наша проблема это воспроизведение цветов на разных мониторах или устройствах. Ни для кого из дизайнеров не секрет, что если посмотреть один и тот же интерфейс на экранах IPS или OLED с заводскими настройками, визуально они будут разительно отличаться. Для того чтобы по возможности избежать такой проблемы есть Web Safe или Browser Safe цвета.

Это “безопасная” палитра, состоящая из 216 оттенков, которые отображаются максимально точно независимо от монитора или выбранного браузера.
Если смотреть на HEX-код таких оттенков, то они очень легко узнаваемы, почти всегда там одинаковые пары цифр или букв.

Последовательность использования цветов
После подбора цветов по этим критериям, я рекомендую также регламентировать последовательность их использования на разных элементах визуализации.
Это необходимо для двух нюансов:
Более проработанного контраста между графиками
Будем откровенны подобрать 10 цветов каждый из которых будет максимально контрастен другому, невозможно, но возможно взять два близких визуально цвета и минимизировать возможность их взаимодействия.Понятной визуальной структуры
Если на одной странице рядом соседствуют элементы визуализации с радикально разным подбором цветов без логичной на то причины, пользователю становится сложнее воспринимать этот сумбур из цветов.
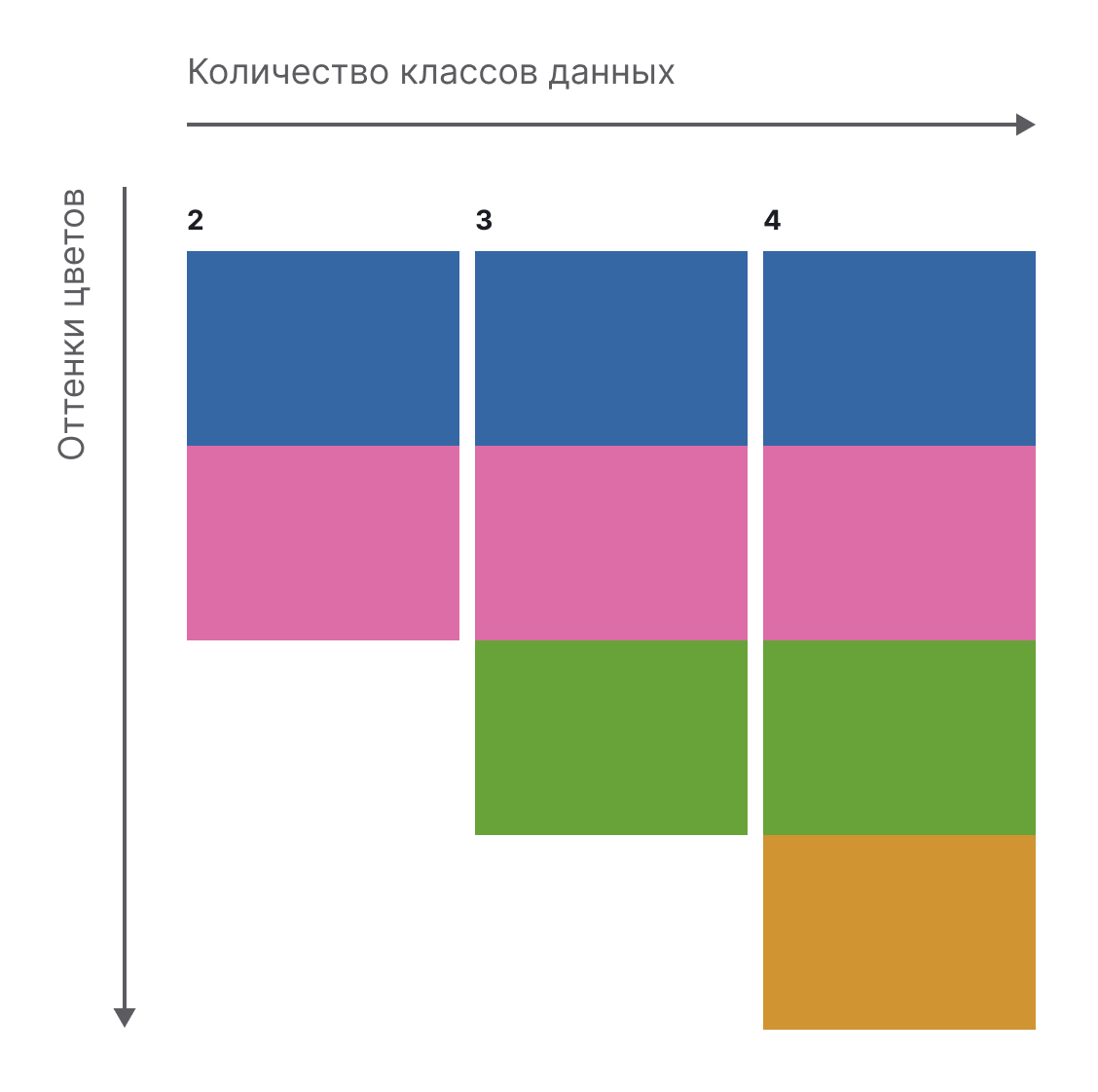
Для разрешения проблемы контрастности стоит создать качественную схему использования цветов. Выглядит она так (пример для 4 классов, скорее всего у вас их будет больше):

Качественные схемы нужны там, где важно цветом отделять разные классы данных друг от друга. Собираются они таким образом, что при увеличении количества классов данных, увеличивается и количество цветов, но не их порядок.
Может показаться, что качественная схема решает и проблему понятной визуальной структуры, но давайте не забывать про такие элементы визуализации, как тепловые карты (heatmap), для этих кейсов нужно также создать расходящуюся схему.
Расходящиеся схемы, применяются там, где цветом необходимо показать изменения числовых значений от высокого к низкому (от холодного к теплому), (от плохого к хорошему). На данных схемах насыщенность растет от центра к краям. Перевал в центре схемы выделяется более светлыми оттенками, максимумы и минимумы по краям выделяются более насыщенными оттенками Выглядит она так (пример для 4 классов, скорее всего у вас их будет больше):

Выделение цветов индикации
Вот вам и удалось подобрать цвета и спланировать порядок их использования, далее я рекомендую отдельно выделить группу цветов для индикации одинаковых по всей системе значений, которые не будут требовать отображение легенды цветов для считывания их смысла.
Например:

Это позволит вам экономить пространство на странице, тк нет необходимости в легенде, а также экономить время пользователя на считывание смысла элемента визуализации.
Так например в гейдже ниже, легко понять, что черная риска это фактическое значение и оно соответствует цифре “75”, а также очевидно, что это значение в критической зоне.

Однако отдельно стоит обратить внимание на использование цветов, чье общепринятое значение в конкретной культуре будет очевидным для пользователя.
Так например красный цвет в западной Европе символизирует опасность, а в Китае это цвет удачи. И в зависимости от того в каких регионах будет использоваться ваш продукт нужно учитывать культурный контекст при подборе палитры.
Смягчение оттенка для элементов с заливкой
По системе возможно использование различных элементов визуализации и если для линейных графиков с тонкими кривыми трендов использование ярких цветов актуально, так как иначе они не пройдут коэффициенты контрастности, как на графике ниже

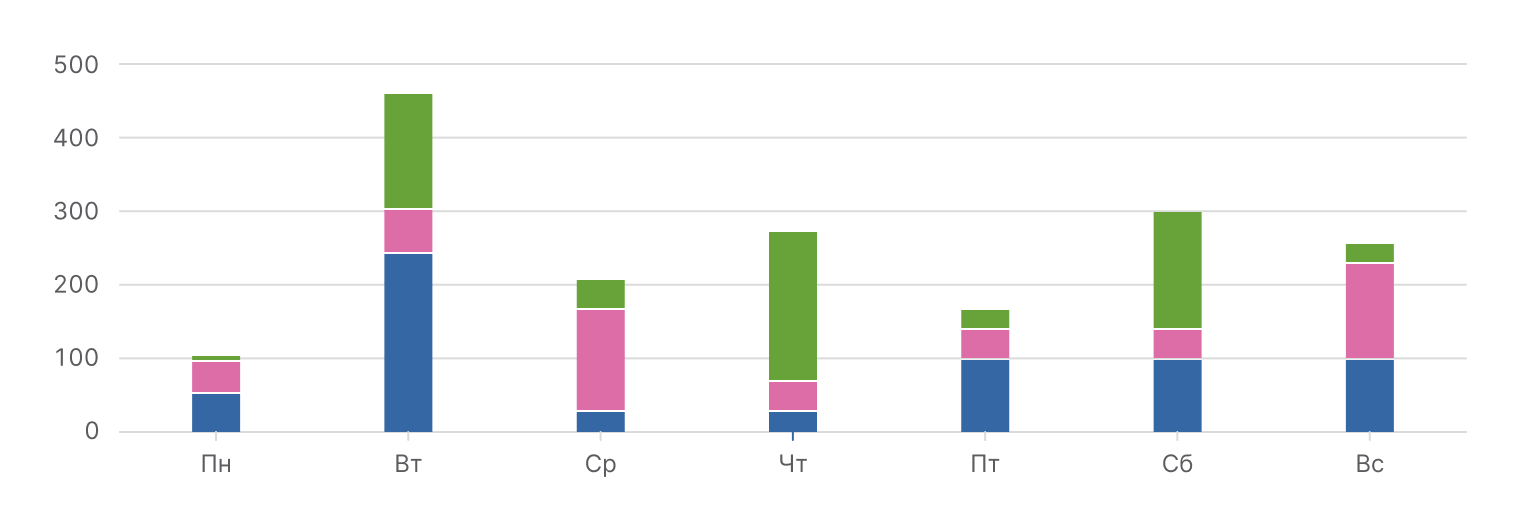
То например для столбчатых графиков эти оттенки станут слишком “ядерными” (вариант 1) и будут перетягивать на себя слишком много внимания. Рекомендую использовать для таких элементов такие же цвета, но с более мягким оттенком (вариант 2), таким образом не будет потребности в дополнительной легенде и визуального перекоса не возникнет.


Итог
Опираясь на все выше перечисленное создание палитры станет гораздо проще, но все равно потребует детальной и долгой проработки. Вы могли заметить, что в критериях описанных мной в самом начале статьи также присутствует пункт “Сочетаемость цветов с базовой цветовой палитрой системы”. С этим я вам помочь никак не смогу, это исключительно зона ответственности дизайнера, который будет заниматься разработкой палитры и достигнуть максимальной совместимости с интерфейсом системы можно только методом проб и ошибок.
Надеюсь эта статья поможет в работе над вашей собственной палитрой????
Комментарии (6)

dugarin
09.01.2024 17:07Как подготовить палитру для других описательных элементов, например сетка или текст? Или их по умолчанию стоит делать нейтральными?

FradkovV Автор
09.01.2024 17:07Обычно цвет текста и линий выбирается сильно раньше проработки палитры для визуализации, в процессе разработки дизайн-системы или ui-kit. И для различных графиков менять цвет и шрифт текста по сравнению с остальной системой лучше не стоит. Так элементы визуализации будут выглядеть инородно в системе.
Если же это продуктовая задача и цвета подбираются исключительно под визуализацию в отрыве от конкретного продукта, то главным критерием является контрастность по отношению к фону и к отображаемым данным, обычно лучше всего подходят черные-серые цвета.

NickyX3
09.01.2024 17:07https://github.com/NickyX3/ColorTools
Я себе делал генератор наборов цветов как-то давно


dom1n1k
Вот и сформировалась новая мифология. Web safe цвета не имеют никакого отношения к мониторам или матрицам. Это понятие из 90-х годов, когда были распространены видеокарты, работающие в палитровом режиме на 256 цветов. Всё что не входило в палитру, принудительно подгонялось к ней, бывало что с искажениями. А безопасные цвета выглядели одинаково в любой ОС.
Примерно к середине нулевых даже самые дешевые видеокарты уже работали в RGB-режиме и безопасные цвета потеряли актуальность. Уже ~20 лет, как нужно о них забыть. Мне даже интересно – где вы раскопали эту чудесную теорию про связь безопасных цветов с оледами?
FradkovV Автор
Не соглашусь, у каждого монитора различные показатели Delta E по отношению к sRGB и для человеческого глаза цвет с одним и тем же кодом на разных мониторах может выглядеть по разному, (у OLED обычно эта дельта меньше и соответственно цвета будут ближе к стандартам того же AdobeRGB например). WebSafe цвета в меньшей степени зависимы от различий экранов.
Более того речь шла непосредственно про заводские настройки мониторов, конечно можно донастроить цветовое отображение так, чтобы различий почти не было, но такими настройками мало кто занимается.
dom1n1k
Web safe colors вообще никак не связаны с вопросами цветопередачи и калибровки мониторов.