С 12 марта 2024 года показатель FID (First Input Delay) из семейства Core Web Vitals заменён новой метрикой — INP (Interaction to Next Paint), которая отражает скорость отклика сайтов. Необходимость такой замены, среди прочего, подтверждают данные об использовании Chrome: согласно им, 90% времени пользователь проводит на странице после её загрузки. Таким образом, важно тщательно измерять скорость реагирования сайта на протяжении всего жизненного цикла страницы. В этом и помогает метрика INP.
Меня зовут Коновалов Илья. Я Performance Engineer и Front-end Developer в медицинской компании «СберЗдоровье». В этой статье я расскажу, что такое INP и как работать с новой метрикой.
Немного истории
Классически для оценки качества и отзывчивости интерфейса сайта применяют набор показателей Core Web Vitals, предложенный компанией Google. Раньше в наборе было три основных метрики:
LCP (Largest Contentful Paint) — скорость загрузки большого контента;
FID (First Input Delay) — время от первого ввода до действия;
CLS (Cumulative Layout Shift) — совокупный сдвиг макета.
Но с марта 2024 года FID заменён новой метрикой — INP (Interaction to Next Paint), которая отображает скорость отклика сайта на действия пользователя. Например, INP оценивает, насколько быстро изменяется значение возле иконки корзины после добавления нового товара. При этом INP учитывает не время до финального отклика (в сложных сценариях на полную отрисовку надо много времени), а время до первой реакции интерфейса на пользовательское действие — то есть до момента, когда пользователь может увидеть, что сайт не завис и обработка информации выполняется.
Справка! Впервые INP был представлен ещё в 2022 году. Метрика изначально рассматривалась в качестве замены FID, поскольку даёт больше подробной и прикладной информации. Так, FID оценивает время от клика до реакции сайта, но учитывает только первый контакт, а INP оценивает скорость отклика на протяжении всего взаимодействия с сайтом. Более того, FID больше ориентирован на оценку технической скорости отклика, а INP — визуальной.
Примечательно, что, по оценке Google, по метрике FID оптимизированы 93% сайтов, но лишь 65% — по INP, что делает подобную оптимизацию приоритетной задачей на ближайшее время.
Расчёт INP
INP учитывает действия с любыми интерактивными элементами, независимо от их реализации — JavaScript, CSS, стандартные элементы управления браузера (например, элементов формы) или их комбинация.
Фактически на метрику INP влияет скорость:
обработки JavaScript,
выполнения обработчиков событий,
перерисовки DOM после изменений,
перерисовки стилей,
рендеринга результатов взаимодействия.
При этом учитываются три типа действия:
клик мышкой,
тап по сенсорному экрану,
нажатие клавиш на экранной или физической клавиатуре.
Примечательно, что наведение курсора и прокрутка не учитываются.
При расчёте метрика учитывает период от действия пользователя до визуального отображения реакции на это действие в интерфейсе. При этом INP отображает среднее время отклика на все действия в рамках одной сессии на странице — например, если пользователь 10 раз кликнул на форму, мы получим среднее значение INP.
Что важно, на каждые 50 интерактивностей INP допускает срез одной самой долгой. То есть если в рамках одной сессии отклик на одно из действий слишком длительный, он не будет учтён, чтобы не влиять на объективность результатов.
Показатели INP
Значение INP можно использовать для оценки качества сайта в контексте скорости отклика. Так:
200 мс и ниже — у страницы хорошая скорость отклика;
от 200 до 500 мс — скорость отклика средняя и нуждается в оптимизации;
500 мс и более — плохая отзывчивость страницы.

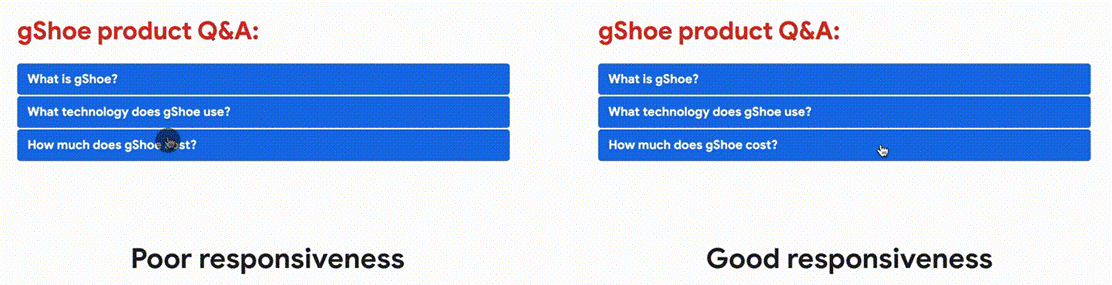
Пример предсказуемости отклика. Справа хорошая интерактивность, при которой сайт сразу реагирует на действие пользователя. Слева плохая интерактивность, при которой результат не гарантирован.
Чтобы понимать, когда о себе может дать знать высокий INP и что с этим делать в реальных кейсах, рассмотрим два примера.
Открытие карты на сайте по клику на кнопку. Если мы ждём загрузки скрипта и только потом начинаем отрисовку, мы получаем большой INP. Чтобы не допустить этого, лучше использовать стандартную асинхронную загрузку, без await. Также важно дать пользователю информацию о том, что загрузка происходит, добавив скелетон/лоадер/анимацию открытия поля, в котором должна быть расположена карта.
Большое DOM-дерево. Если клик вызывает перерисовку больших DOM-деревьев (например, в случае открытия сложного бокового меню со смещением всего layout), он провоцирует кратное увеличение INP, что может стать проблемой. Ключевыми способами оптимизации в данном случае является асинхронная обработка, предварительная подготовка данных, а также уменьшение количества элементов, которые должны быть изменены. Скелетоны/лоадеры обязательны.
Работа с INP
Анализируя INP, можно отследить ряд типичных проблем:
чрезмерное время выполнения JavaScript,
избыточное количество изменений в DOM,
переусложнение стилей,
недостаточная производительность сети.
Но важно учитывать, что результат замеров INP может зависеть от типа устройства, сети, способа замера (лабораторный или нет) и других факторов. Поэтому важно понимать, как измерять INP и следить за метрикой в продукте.
Например, в «СберЗдоровье» для измерения INP мы используем Page Speed Insights. Это инструмент в Google Chrome, который выполняет автоматический анализ страницы по основным метрикам, в том числе и по INP — достаточно скинуть ссылку на страницу.

Page Speed Insights выводит кумулятивные данные, собранные у пользователей за 28 дней, если таких достаточно, — для накопления «исторических данных» важно, чтобы пользователь систематически посещал сайт.
Для сбора пользовательских данных мы применяем CRUX API, после чего визуализируем их с разбивкой по страницам и типам устройств, получая целевую картину. Для удобства понимания показателей бизнесом мы превращаем аббревиатуры в человекочитаемые показатели (например, время реакции интерфейса — INP) с сохранением изначальных названий в подсказках.
Это позволяет нам мониторить показатели пользователей, собранные Google для оценки, на больших промежутках времени (месяц, квартал, полгода, год), оценивая динамику и сравнивая с крупными релизами. Это помогает нам улучшать процессы доставки и разработки, тестировать подходы в работе с производительностью.

Но в «СберЗдоровье» много страниц и даже вариантов страниц: страницы врача, клиники, выдачи врачей, услуг и других. Причём на каждой из них много компонентов, которые меняют страницу и нагрузку на неё. Поэтому мы не ограничиваемся инструментом Page Speed Insights, а работаем также с библиотекой Web Vitals — она загружается на стороне клиента и подвешивает определённые хандлеры (в нашем случае INP), которые после сессии нам выдают результат среднего значения INP. Примечательно, что Web Vitals сохраняет анонимность — просто работает с таймингом браузера через API Navigation Timing.
Для удобства отслеживания и анализа метрики данные с Web Vitals мы отправляем в Sentry — в нашем случае это один из основных инструментов оценки показателей у пользователей с явным делением на группы по устройствам/браузерам/регионам и другим метрикам.

Благодаря этому нам легче интерпретировать результаты: мы можем рассчитывать внутренние показатели, выделять пользователей в группы, анализировать сессии, выявлять узкие места, строить гипотезы и так далее.
Кроме того, мы стараемся «увязать» INP с бизнес-показателями. Для этого мы шлём данные из Web Vitals в Metrika. Таким образом мы можем отслеживать паттерны и зависимости — например, влияние INP на активность пользователей.

В нашем случае сбор и агрегирование таких данных в Sentry и Metrika решает сразу две задачи.
Во-первых, позволяет интерпретировать метрику с учётом типа устройства, процента «плохого» INP и достаточности объёма данных — например, мы видим, если высокие значения провоцируют пользователи с конкретных устройств или регионов.
Во-вторых, мы сразу видим узкие места, которые можем доработать. Например, улучшить INP помогает отключение ненужного JS и сокращение выполнения обязательного кода, локальное размещение контента, кэширование ресурсов, минимизация смещения макета и другие практики.
Наши решения для автоматизации
Чтобы оптимизировать проверку показателей сайта и уменьшить ручное вмешательство, мы стараемся максимально автоматизировать процессы.
Так, чтобы взаимодействовать с Google Lighthouse в автоматическом режиме, мы написали программу Lighthouse Worker, которая позволяет:
запускать Headless Chrome-браузер на любой виртуальной машине;
запускать вкладку с необходимым количеством сессий;
собирать данные и выводить на их основе медианы и изменения — например, как изменяются параметры страниц в зависимости от разных сценариев пользовательского взаимодействия.
То есть мы можем не вручную имитировать сотни пользовательских сессий, а запустить этот процесс автоматически и быстро получить результат.
Помимо этого для автоматизации работы с Google PageSpeed Insights мы используем отдельный сервер, который по IP обращается к Google PageSpeed Insights и передаёт ему ссылки на анализ (в нашем случае таких ссылок около тысячи). Далее сервер принимает ответ с усреднёнными показателями за 28 дней и передаёт данные в платформу Grafana, через которую мы мониторим состояние страниц. Важно, что все данные мы сохраняем с привязкой к периоду. Это даёт нам возможность сравнивать метрики после релизов, оптимизаций, A/B-тестов и других манипуляций: если замеры после нововведений хуже, чем до них, мы можем откатить изменения или оперативно их доработать.
Что в итоге
Уже с марта 2024 года показатель INP влияет на ранжирование сайтов, поэтому игнорировать новые реалии не получится — особенно с учётом того, что по оценке самого Google только у 65% сайтов метрика INP на удовлетворительном уровне.
В условиях, когда новая метрика уже стала основной, лучше не откладывать оптимизацию сайтов под неё в долгий ящик — это даст шанс не просесть по показателям и не потерять свои позиции в «глазах» поисковых роботов.
Оптимизация INP, как и любая другая доработка сайта, — практически непрерывный процесс. Поэтому учиться правильно работать с метрикой и над её улучшением нужно уже сейчас. 28 марта выступлю на Frontend Meetup SberHealth — поделюсь дополнительными фишками работы с INP, которые не поместились в статью. Подключайтесь к трансляции в 19:00 — мы с коллегами‑фронтендерами будем рады ответить на ваши вопросы после выступлений!


xenon
Мне нравится, что гугл подпинывает разработчиков делать качественные сайты. Но вот хотелось бы видеть какое-то сравнение, насколько вообще улучшение этой метрики и в целом улучшение Web Vitals влияет на ранжирование. (Для примера, допустим, что совершенно никак - тогда ведь и особого смысла в статье нет). Есть какие-то ссылки или собственные исследования, чтобы увидеть, как это влияет? Нужно что-то достаточно убедительное, что можно показывать заказчикам или руководству чтобы обосновать, что поднять оценку лайтхауса с 40 до 90 - дает какой-то существенный эффект, а не просто деньги на воздух.
dpranzo Автор
Очень верные мысли комрад, но эффекты кроме SEO могут быть разнообразные и далеко не прямые, тут стоит кооперироваться с аналитиками или строить сквозную аналитику самому индивидуально под каждую компанию.
Так как например кто-то может повысить лояльность пользователей, или уменьшить стресс от работы с интерфейсом в админках.
В нашем случае, я строю цели и аналитику в первую очередь отталкиваясь от рисков:
Не упасть в Сео показателях по причине производительности.
Сделать предсказуемый и интерфейс для групп пользователей с слабыми устройствами (так как мы работаем в том числе с бабушками/дедушками с ценой устройства в 10-150$)
Уменьшить стресс от длительной работы с интерфейсом у наших врачей, которые проводят онлайн консультации
Так что пока прямое влияние на деньги не посчитал, но стремлюсь к этому
xenon
Согласен, что тут многое индивидуально и сильно зависит от контекста. И про то, что требования не выдуманные, а идут исходно для удобства пользователя - тоже (это уже затем гугл делает логичный вывод - оценить ценность сайта сложно, но если сайт написан троечником на коленке - скорее всего и контент там тоже так себе).
Но хоть какие-то истории, грубые прикидки, ориентиры интересны (типа: вот тут пиццерия улучшила показатели с X до Y и перешла с 3ей страницы "купить пиццу тамбов" на 2ую). Тогда, имея хотя бы такие результаты можно и для стоматологии и магазина электроинструментов хотя бы очень грубые прикидки сделать.
У меня проблема в том, что я даже каких-то ориентиров нигде не встречал. Знаю, что лучше высокая оценка, чем низкая, но насколько это лучше - непонятно. Как у Жванецкого:
- Чтобы муж не гулял налево, зарежьте курицу, сожгите ее перья, а пепел мужу под подушку положите
- А поможет?
- Не помешает.