
В прошлогоднем конкурсе на редизайн ВК, авторы конкурса упомянули о проблемах веб-версии. Проблемой номер один они назвали узкую ширину сайта. Я согласен с командой Вконтакте и решил построить свое решение в борьбе с этой проблемой.

Боль
Проблема №1 — Узкий экран

Помимо ширины экрана я выделил еще 2 проблемы.

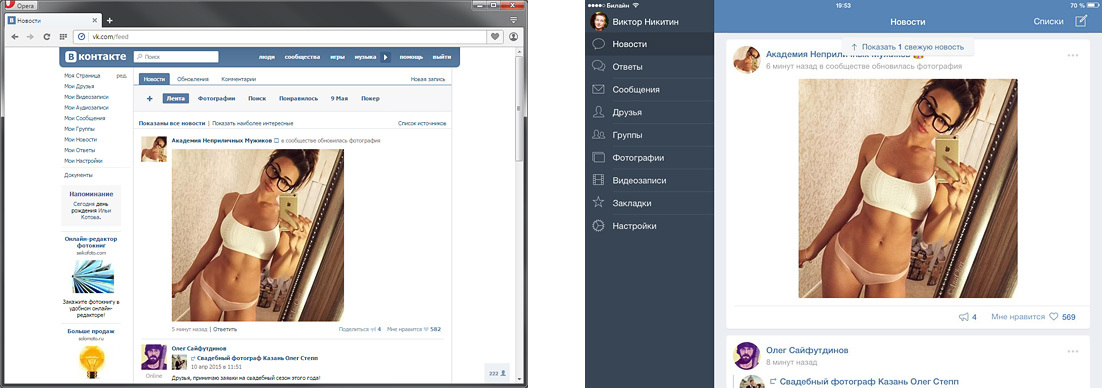
Проблема №2 — Разный стиль веб-версии и приложений


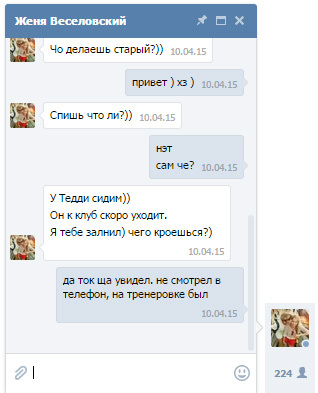
Проблема №3 — Месенджер
Мессенджер в ВК появился сравнительно недавно. Первая его версия заметно выбивалась по стилю и со временем это решили. Основная проблема месенджера на мой взгляд это то, что он живет параллельно с сайтом. Окно переписки маленькое. И хоть оно и масштабируется, но оно привязано к абсолютным координатам — пользоваться сервисом не удобно. На Фейсбуке месенджер также живет отдельно от сайта, плодя при этом множество маленьких окон-переписок.



Теория — способы стать шире
Давайте сначала решим, что такое узкий экран. Текущая ширина ВК — 791пк. В конкурсном задании было сказано адаптировать сайт под разрешение от 1024пк. Как я вижу, решением проблемы узкого экрана будет интерфейс рабочий на разрешении 1024—1600пк. То есть интерфейс способный работать как на узком (1024пк) разрешении, так и на широком (1440+пк).
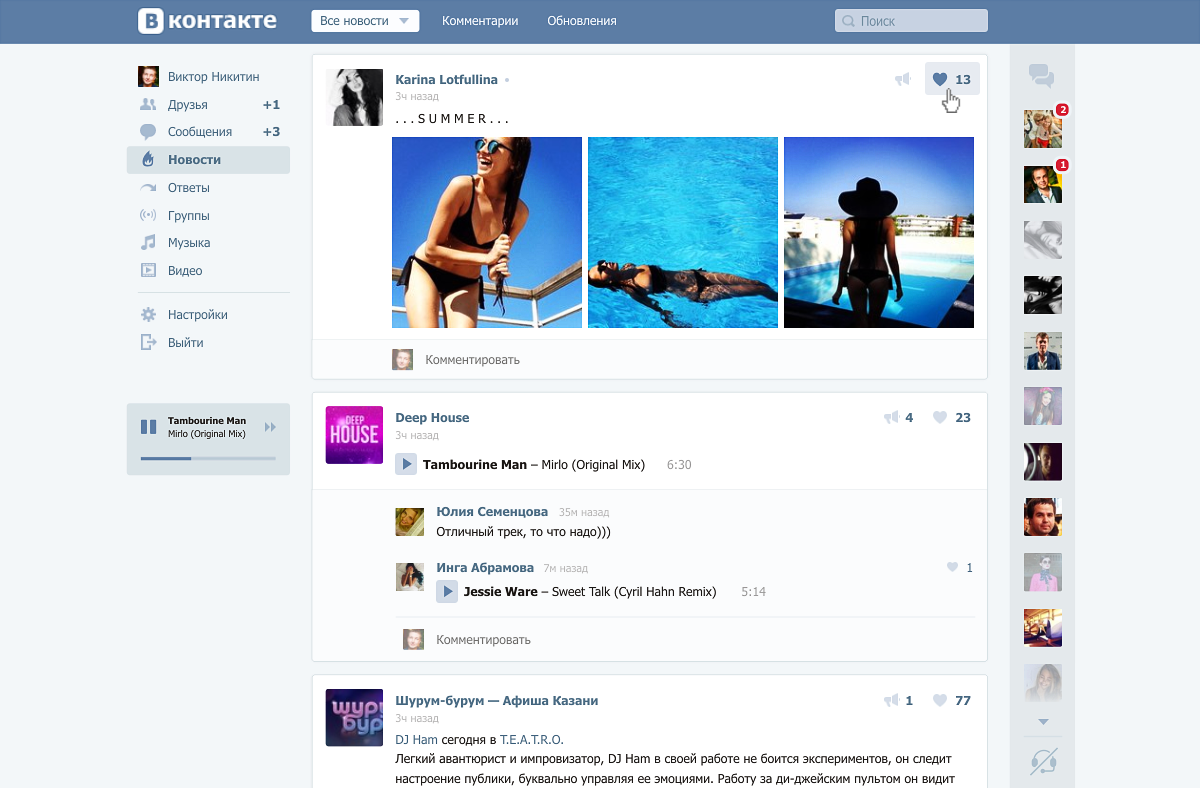
Изучив варианты, я выделил 6 направлений. Привожу их на примере страницы новостей.

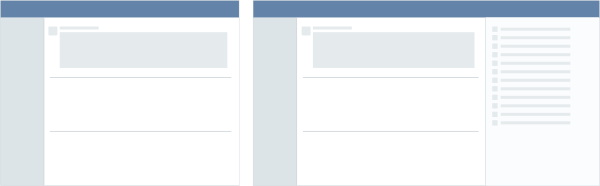
1. Физическое растяжение
Решение в лоб — делаем сайт резиновым.

Плюсы:
+ Легко реализовать
Минусы:
? Контент становится не читаемым
? Нужно полностью пересматривать некоторые разделы сайта (например, друзья)

2. Параллельное изложение
Прием был замечен в концепции редизайна Фейсбука 2006 года от iA — комментарии расположены справа от постов. 5 лет назад я опробовал его на одном из своих проектов.

Плюсы:
+ Посты располагаются линейно, не разрываясь комментариями
+ Комментарии к постам видны сразу без дополнительных переходов
Минусы:
? Неравномерная плотность информации на экране
? Версия под 1024пк с большим трудом может быть создана или вынуждена отличаться от широкой
? Нужно полностью пересматривать некоторые разделы сайта

3. Смещаемые панели
Подход ставший популярным в веб-сервисах: срм-системах, таск-менеджерах. Экран состоит из зависимых панелей. Панели появляются справа друг от друга, если экран не вмещает все, то левые панели скрываются по мере появления правых.

Плюсы:
+ На маленьких разрешениях можно переключать панели, на большом показывать все сразу
+ Схожесть интерфейса с версией под планшеты
Минусы:
? Не привычный для веб-пользователей вариант
? Сайт расположен не в центре экрана, а слева
? Большой обьем архитектурной работы
? Отсутствие линейного просмотра, требуется клик по новости для прочтения комментариев

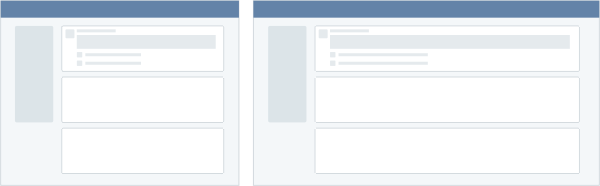
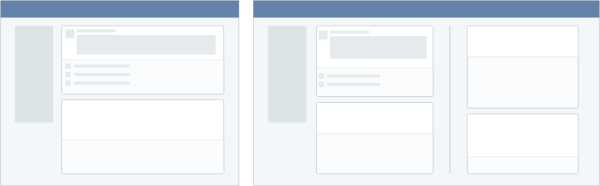
4. Два окна
Интерфейс с двумя активными рабочими разделами на экране.

Плюсы:
+ Требует мало изменений в текущем интерфейсе
Минусы:
? Не ясно как работать с 2 режимами одновременно и зачем

5. Две колонки
Режим отображения информации схожий с таймлайном на Фейсбуке. Концепт, основанный на этом варианте, победил в конкурсе редизайна ВК.

Плюсы:
+ Легко компоновать информацию
+ Равномерная плотность данных на экране
Минусы:
? Раздваивается внимание при чтении новостей
? Фейсбук

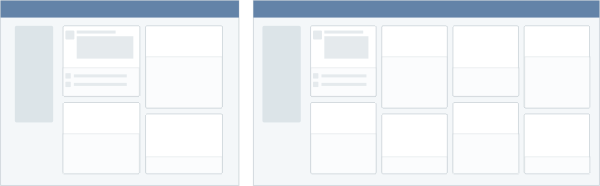
6. Карточки
Переход от вертикального повествования в сторону сетки. Пример — Пинтерест.

Плюсы:
+ Легко масштабируется под любое разрешение
Минусы:
? Трудно воспринимать контент (трудно переучиваться)
? Нужно полностью пересматривать все разделы сайта


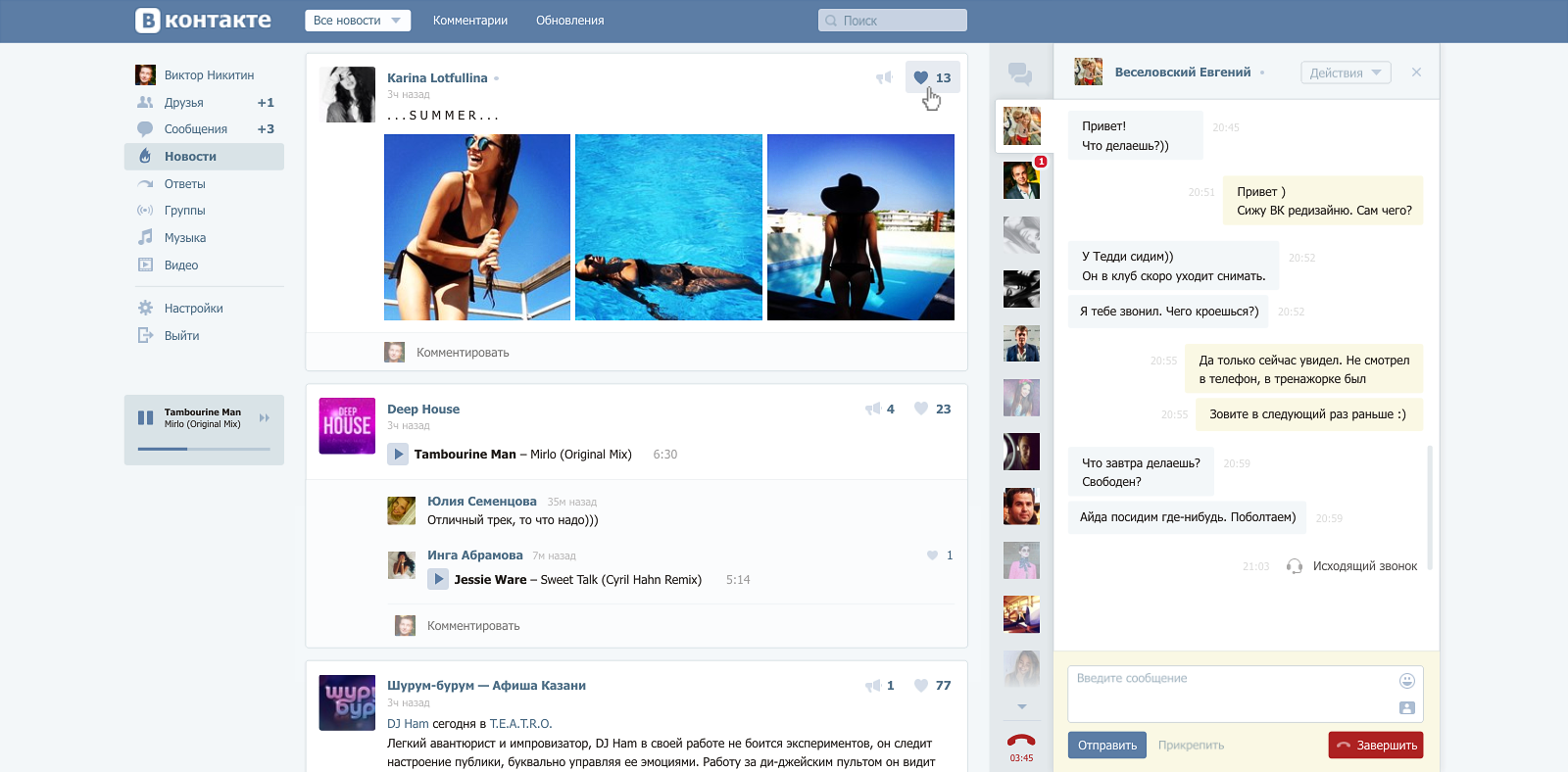
Практика — мое решение
Свое решение я построил на 4-м подходе: экран с двумя активными окнами. Второе окно — месенджер. Это позволяет переписываться во время чтения новостей. При этом не используя 2 вкладки браузера.

На небольших (<1440пк) экранах окно чата сворачивается.

При желании оно открывается поверх основного контента. Сценарий ведения переписки во время чтения новостей работает также.

Сама панель пользователей с последними переписками остается на экране во всех разделах сайта:




Детали за кадром
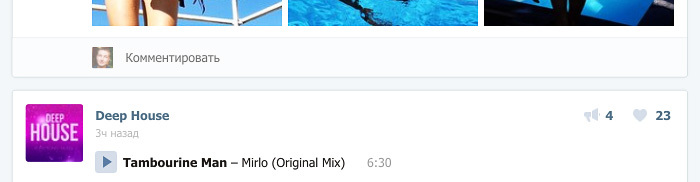
Если всмотреться в скриншоты, то видны и другие изменения в интерфейсе:
1. Фон. Появился фон для повышения контраста блоков.


2. Разделение на блоки. Посты расклеились на независимые блоки.


3. Лайки переехали вверх. Пожалуй самое спорное изменение и, вероятно, заслуживает отдельного обсуждения.


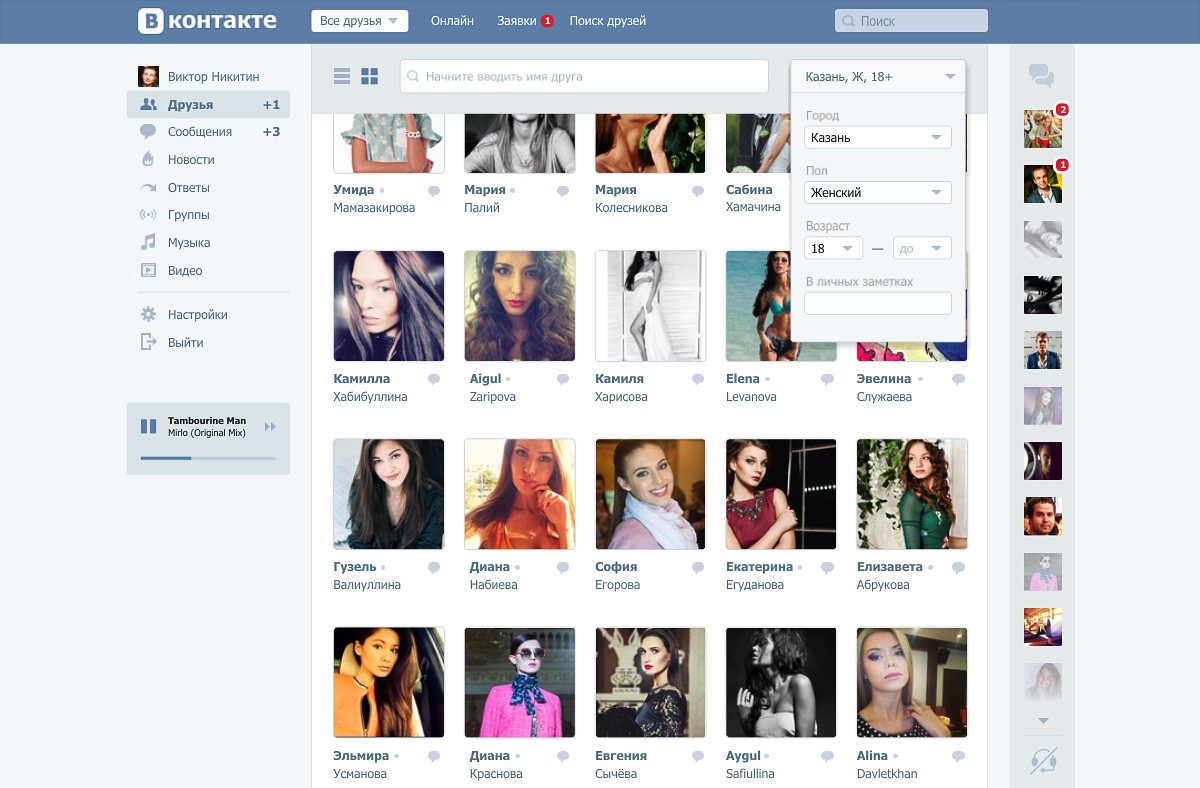
4. Пропало прежнее верхнее меню. Все его функции уже были задублированы в разделах сайта. На его место встал уровень вкладок. Таким образом удалось сократить один этаж навигации. Фильтры (редко используемая вещь) переехали в выпадающий список. Пропал еще один этаж навигации.


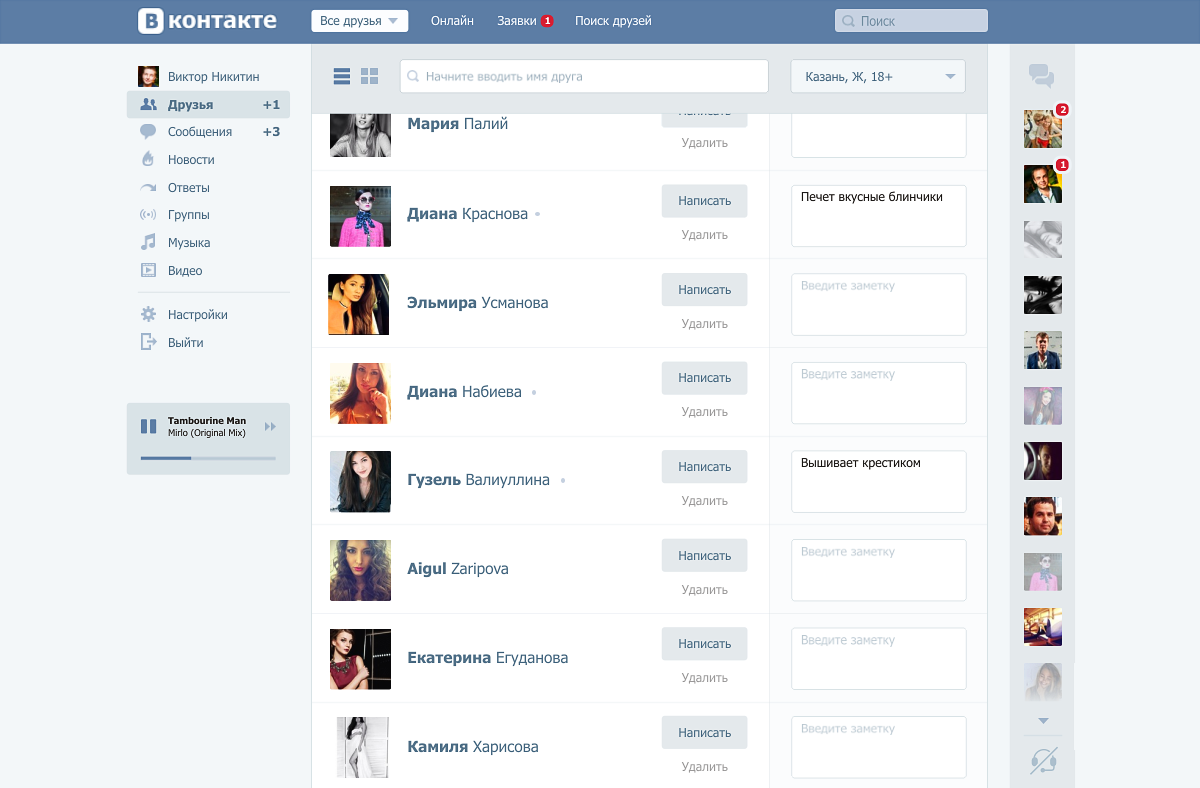
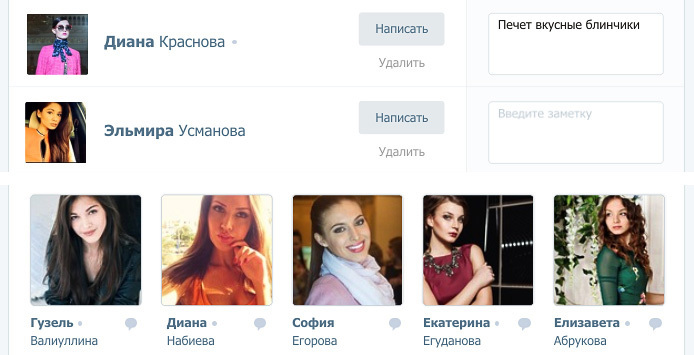
5. Два режима просмотра друзей. Один заимствован из веб-версии, другой из планшетной. Трудно оценить какой популярнее и удобнее.


6. Личные заметки. Появился блок личных заметок о каждом друге. Кому понравилось, берите тут — VK Memos.


7. Веб-звонки. Они уже были раньше в ВК, но были сделаны как отдельный режим работы. Сейчас это незаметная функция, не мешающая основному серфингу и общению.



Вместо постскриптума
Разве может быть редизайн социальной сети без прототипа страницы пользователя.
Текущая версия перегружена информацией: музыка, видео, группы, паблики, фотографии, фотографии на карте, фотоальбомы, друзья, общие друзья, друзья онлайн, подписчики… Я решил отрезать все лишнее:


На этом все, спасибо за внимание.


Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Комментарии (90)

nazarpc
21.04.2015 22:401440p боль? А вы представьте как оно на 2160p… К стати, касается многих сайтов, обычно открываю на пол экрана, и рядом другие приложения, всё равно шире 1080p сайты крайне редко растягиваются с какой-либо пользой.

andrewiWD
22.04.2015 10:34+1Запутался в ваших обозначениях. Вы имеете ввиду 1440px, 2160px и 1080px? В статье говориться именно о пикселях.
1080p = 1920px (w) к примеру.

sayber
22.04.2015 17:41Представляю.
У меня 3 монитора и на каждом жуть.
Первый 1080р. 27, второй 1440р. 30, а третим подключен телевизор 3840x2160. Он конечно для игр стоит, но я смотрел на нем vk.

dom1n1k
21.04.2015 22:49+23> Проблема №2 — Разный стиль веб-версии и приложений
Это не проблема, это нормально.
alexrublev
23.04.2015 06:52Это проблема, т.к. один и тот же сервис общается с пользователем на разных языках дизайна, и пользователь вынужден перестраиваться каждый раз переходя с мобильного устройства на десктоп. Именно для решения этой проблемы Google и сделали свой Material Design.

dom1n1k
23.04.2015 15:11+1Он в любом случае должен перестраиваться, потому что мобайл и десктоп в принципе разные вещи.
А приложение должно в первую очередь соответствовать гайдлайнам ОС, хотя и конечно привносить какие-то фирменные черты (цвета, логотип и пр). Подчеркиваю — привносить некоторые черты, достаточно для узнаваемости, а не полностью копировать сайт. Приложение ВК с этом справляется более чем неплохо.

inook
21.04.2015 23:04-30Вы конечно можете сказать, что мопед не Ваш. Но дизайн говцецо еще то! Я уже не говорю про UI/UX

Error1024
21.04.2015 23:23+4Как только увеличивается разрешение монитора, я радуюсь: на экран влезает больше приложений, информации!
Но радость длиться не долго, через некоторое время, по волшебному взмаху пера дизайнера, увеличиваються шрифты где надо и где не надо, добавляется куча пустых дырок, и именуется «это» редизайном.
Имхо, конечно
NeoCode
21.04.2015 23:31+7Разрешение монитора это не размер монитора.
Если при увеличении разрешения влезает больше, то читать придется под лупой:)
А вообще странно, мне всегда казалось что шрифты и прочее привязано не к пикселям, а в физическим дюймам (ну или так должно быть в теории), и один и тот же сайт на разных разрешениях должен иметь одинаковый физический размер в дюймах/миллиметрах. Но получается это не так?
ValdikSS
22.04.2015 12:48+4Эх, как больно мне смотреть на минусы вашему комментарию. Как печально видеть всех тех людей, которые заблуждаются насчет разрешения экрана, которые не знают, что такое PPI и наслышаны только о snake oil-параметре «масштаб» в Windows, и до сих пор думают, что при смене разрешения как-то должны меняться физические параметры кегля шрифтов и размер элементов. Шрифты и прочее привязано действительно не к пикселям, а к физическому размеру во всех операционных системах, кроме Windows. Однако, с веб-версткой все пока не так. Верстают, как правило, действительно в пикселях, и на более-менее HiDPI-мониторах (а их, с недавнего времени, аж 3.5, вместо буквально одного года 3-4 назад — IBM T220/T221) все выглядит, словно кто-то на экране сделал героиновую дорожку.
По моему мнению, именно из-за почти никакой поддержки любого DPI, отличного от 96, в Windows, и таких распространенных заблуждений людей, производители и не делают HiDPI desktop-мониторы. Хорошо, что хоть Dell P2415Q выпустили.
dom1n1k
22.04.2015 20:13+1Автор верхнего комментария выразился хоть и не совсем корректно, но тем не менее, суть вполне понятна. Придирки к терминологии в данном случае — лишь занудство и ничего более.

makecode
22.04.2015 18:58+2Правильно. На Маках например долгое время не было (как многим казалось) нормального фулскрина. Они на широкоформатном айМаке разворачивали браузер и жаловались на сайты. Хотя во многих презентациях было показано, что браузер (как вариант) разворачивать на весь экран не обязательно. Монитор это рабочая область. Намного удобнее браузер иметь 3/4 ширины монитора, за ним окно текстового редактора или типа того. Переключаться между задачами получается быстрее.

aGRa
22.04.2015 04:55+4О чём забывают многочисленные дизайнеры, делающие сайты под минимальную ширину 1024px: о существовании людей, которые в разрешении 1920х1200 держат окно браузера открытым на половину экрана (Win-Left arrow, Win-Right arrow). И читать удобнее (как раз получается идеальная для восприятия ширина колонки текста), и половина рабочего пространства свободна для использования другими приложениями.
К счастью, ещё остались дизайнеры, соблюдающие старый стандарт 960px.
SerafimArts
22.04.2015 06:41Это не старые дизайнеры, а ностальгирующие — они делают под 1024px, только вспоминают про Оперу 12, Макстон (и теперь уже вивальди) и махом отрезают ещё полсотни пикселей от горизонтальной ширины.

Helldar
22.04.2015 07:14+2Еще текст с цветной обводкой и заточить под разрешение 640х480 осталось…
Не все старое хорошее. От чего-то нужно избавляться.

Helldar
22.04.2015 07:13Лично мне неудобно смотреть на узенькую полоску посреди 1080p экрана, как и смещать браузер на пол экрана.
ИМХО, с момента введения микроблогов ВК стал значительно хуже в плане юзабилити.
Рассматривая варианты автора статьи, очень понравился его вариант с двумя окнами, так как ВК и предназначался для общения. Так пусть общение и будет не на последнем месте в соцсети.
Лично я за 2 окна в браузере.
nazarpc
22.04.2015 10:43Смотря что такое у вас «пол экрана». У меня это 1080х2160 (то есть полный монитор 3840х2160), и вот тут уже на пол экрана вполне актуально открывать приложения, даже на треть можно, и в два ряда, без дискомфорта (разве что IDE растянута, там панелей хватает, так что занимает всё пространство).

Helldar
22.04.2015 11:12+1У меня «пол экрана» — это 960х1080 пикселей, ибо полный экран — 1080p, то есть 1920х1080 пикселей)
Даже не представляю насколько мелким выглядит сайт на экране с разрешением как у Вас...)))

Blumfontein
22.04.2015 08:01С учетом скроллбаров 2 окна по 960 не влезут в ваш монитор. Тогда уж 940px. А еще в винде есть небольшая окаемка самого окна браузера, и того «стандарт» сужается до 920px.

Helldar
22.04.2015 08:40Как вариант чуть суженное окно чата. Навел мышой — оно расширилось над контентом. Початился. Фокус сменил на другой контент — окно чуть сузилось и дальше ждет действий юзера.

m_a_c Автор
22.04.2015 09:23Я сам часто использую браузер в пол экрана. И учел этот сценарий.
Мой концепт аккуратно помещается в 960пк, сохраняя минимальные поля. При 1024пк имеет комфортные поля. При 1280пк появляется боковой месенджер, при 1440пк он становится комфортным, при 1440пк+ начинают расти поля.
Было 791пк, стало 960—1440пк.

kirillzak
22.04.2015 13:22А если два монитора? На втором мониторе открыт браузер с информацией, на первом другие приложения.

Sinucs
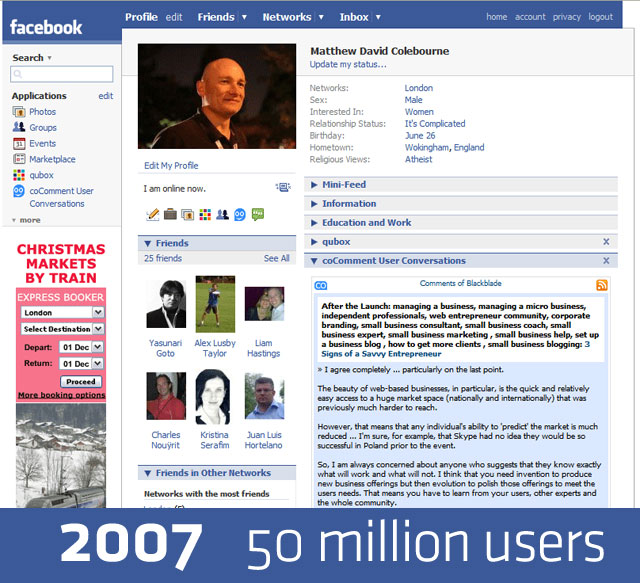
22.04.2015 06:41Как-то на ФБ стало похоже =(

SerafimArts
22.04.2015 06:44+2Ну утверждение «стало» — довольно смелое, учитывая первые версии фейсбука. Можно погуглить по ~2007м годам, мне только вот это удалось надыбать:

artemnikin
22.04.2015 06:50Для маленьких экранов мессенджер должен быть слева, и открываться под музыкой.
Я лишь надеюсь, что по ссылке Сообщения открывается страница сообщений, как и сейчас.

Gordon01
22.04.2015 07:53+1Концепт отличный, жду реализации

selenite
22.04.2015 15:32на stylish давно лежит стиль vk100% wide.
«Концепты» оставить стоит целевой аудитории вк, читать диалоги в этой помойке без 100% ширины и минимума сторонних раздражителей проблемно; а красиво выкладывать картиночки… ну, роботы оценят, сколько ненужной обвески создает событие, генерируемое человеком.
sonor
22.04.2015 08:36-11Охх, мне бы ваши проблемы… Контактик у них узкий, и нельзя одновременно в одной вкладке читать и чатиться…

Vorchun
22.04.2015 09:55+1Мне кажется, что справа может быть только:
* то, что совершенно не связано с левой частью. Вот пример с чатом — отличный. И вроде гугл так же делает.
* раскрытие информации из списка (как на новом кремлин.ру)
Попробую объяснить свою мысль.
По первой части. Есть ряд СМИ, которые на больших экранах заполняют все место статьями. Получается, если раньше я читал одну колонку сверху вниз, то теперь приходится следить и тем, что справа. Особенно, если справа блок залипает и при скролле иногда меняется. Я читаю левую колонку, кручу, справа что-то изменилось и я вышел из потока. Обращаю внимание на правую часть.
Когда весь экран заполнен одинаковой информацией и блоков много, то очень тяжело.
Напротив, когда слева список, а справа он раскрывается (как в почтовой программе), то я остаюсь «в потоке». Это одноплановая информация.
Поэтому делать экран здорово на две разные по смыслу области. Например, справа чат. Или справа центр уведомлений а-ля панель на новом аддроиде или на маке.

artoym
22.04.2015 10:32+2Не, одна лента в две колонки (5 вариант) — это просто жесть в плане удобства! Хуже только карточки. Или вверх ногами. Или справа налево и по диагонали в три волнистых полосы. Ваш вариант очень хорош. Лично для меня он удобен — всегда открыто две вкладки: новости и диалоги.

megalol
22.04.2015 10:53+6Зачем изобретать менеджер окон, когда менеджер окон встроен в ОС? Если я хочу параллельно с чатом посмотреть паблики, ютуб или пост на хабре, я просто поделю экран пополам. Текущий дизайн Вконтакте не пытается быть кабиной Боинга, чем приятен. Не туда весь этот дизайн для больших разрешений идет, ой не туда.
Хотя в рамках этой парадигмы работа сделана неплохо.
stardust_kid
22.04.2015 11:09+3А кто вам сказал, что поле зрения у человека бесконечно? И почему вы считаете, что все экранное пространство надо занимать, как в анекдоте «а здесь помидорки посажу»? Дизайн фейсбука ужасно перегружен элементами и непонятен, я однажды час искал нужную настройку. У ВК простой интерфейс понятный каждому школьнику и это прекрасно. Дополнительная панель чата, которую вы предлагаете, тупо больше чем существующая, и все. Она не несет больше информации или функций. Очередной дизайн ради дизайна. На самом деле это вам надо учиться у дизайнеров ВК, а не им у вас.
Советую перечитать Чихольда и Рудера.

IhorL
22.04.2015 11:14+2Вы не поверите, но «боль» — это когда сидишь за тачскрином.
Стандартная привычка — левой рукой по левому пустому белому краю сдвигать вверх<>вниз содержимое. Но вот когда оно каждый раз по нажатию отправляет в самый вверх а ты забываешь что на VK именно так — вот это боль. Вместо кнопки или других приемов — вся левая сторона полностью это скролл в самый топ TOP, а ты забыв о «фишке» думаешь что глючит браузер.
ValdikSS
22.04.2015 13:01+1Зачем вообще эту кнопку придумали? Я вижу ее на многих сайтах, в том числе и здесь, но ни разу ей не пользовался? Как ей пользоваться-то? Зачем кому-то нужно может быть поднять страницу вверх, да так часто, что для этого всегда есть кнопка?

IhorL
22.04.2015 17:52Быстрый скролл в TOP довольно таки удобен. Это заметно на длинных новостных и других страницах. Прокрутив страниц на 10-20 вниз прочитывая, приходиться долго и нужно толкать пальцами чтобы проскролить в самый вверх. Сидишь как идиот, будто рулон туалетной бумаги заново накручиваешь.

ValdikSS
22.04.2015 17:53+1Так есть же кнопка «Home» на клавиатуре. И в мобильных браузерах есть кнопка, которая прокручивает страницу наверх.

m_a_c Автор
22.04.2015 19:04+1Люди чаще скролят мышкой, а не клавиатурой. Менять девайс для совершения того же действия не то что неудобно, а просто лень :)
bodqhrohro
03.05.2015 17:59Для мышевозов должна быть кнопка в интерфейсе браузера. Реализуемо хоть сейчас элементарным расширением (где они поддерживаются, конечно), а в идеале — нативно. Я в полном недоумении, почему такая простейшая и востребованная фича до сих пор костыляется средствами сайта. Что характерно, в мобильных браузерах клавиатурной эпохи она зачастую была (впрочем, это скорее аналог Home/End), да и на тачфонах с кинетической прокруткой можно быстро переместиться в топ, если сильно дёрнуть. Кстати, кинетическую прокрутку можно и к десктопному браузеру прикрутить, как вариант.

ivan386
03.05.2015 20:56В этой статье за один рывок никак не вернуться снизу наверх. Тестил на sm-t310.

Finesse
22.04.2015 11:29Почему бы не пойти дальше и не дать пользователю выбирать, что он хочет видеть во второй колонке? Например, в ВК я часто слушаю музыку и редко переписываюсь, было бы удобно видеть справа плеер.

jigpuzzled
22.04.2015 12:11-3А вам не кажется что вы чуть-чуть перебрали с фотографиями для мокапов? Ну вставили одну пышногрудую девушку в трусах, ну ладно.
Но почему на ВСЕХ мокапах все фотки все девушки ( кроме нескольких мужыков на самых маленьких автарках)? На фоне девушки в трусах это выглядит чуть сексистско, да и на работе читать как-то неудобно. У вас больше фотографий в офисе нет =)? Или вы подобрали под «аудиторию сайта»?
arround
22.04.2015 17:00-1Ну а почему бы и нет? Тем более аудитория Хабра в большей степени мужская.
ps: но все же чем-то смахивает на сайт знакомств
jigpuzzled
22.04.2015 23:13-3надо уже заканчивать с объектификацией женщин имхо, а то ощущение что автору явно не программировние в голове))

xobotyi
24.04.2015 12:13-1Ну не знаю как довольно большому количеству комментаторов, но лично мне приятнее смотреть на девушек. Конечно, может быть, мои взгляды слишком архаичны для современного либерастичного общества :D

la_stik
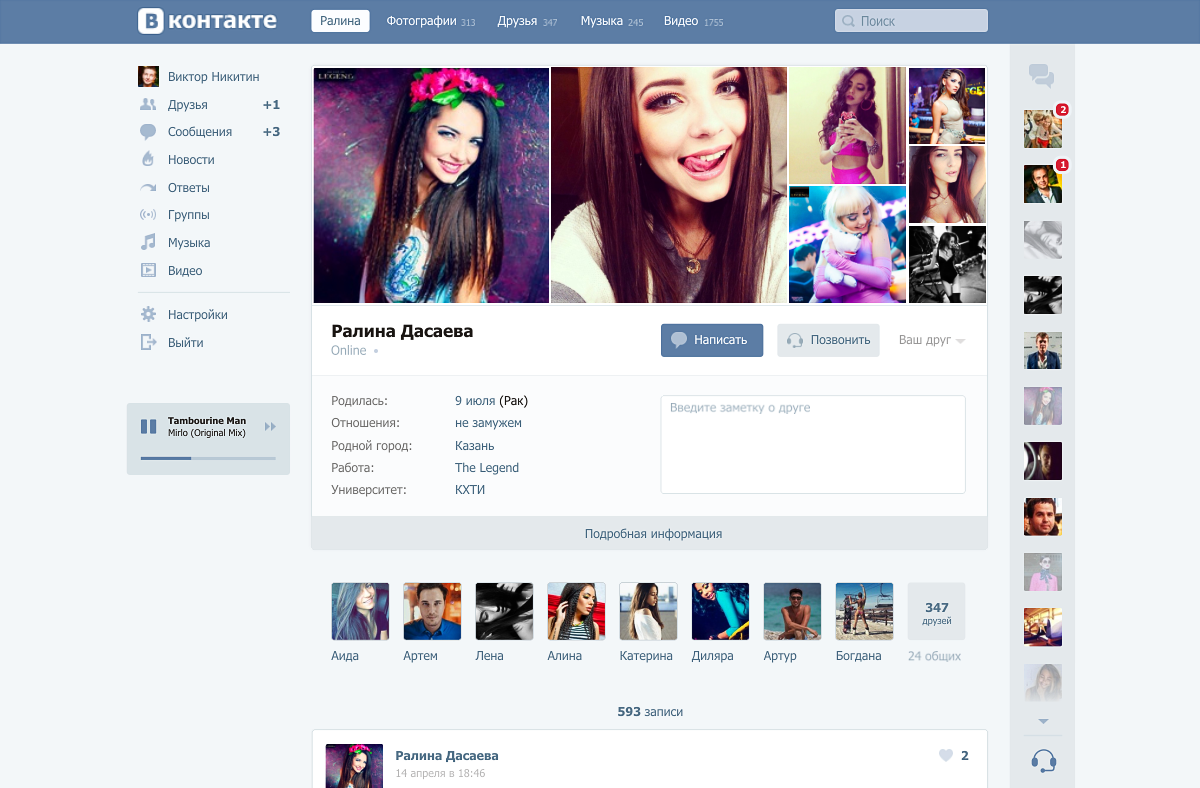
22.04.2015 12:28Посмотрел первый скриншот и залип в сообществе, изображённом на нём… отвлёкся.

agmt
22.04.2015 14:45«5. Две колонки»
Кому как, а для меня крайне противоестественнен порядок чтения «Сверху-вниз, слева-направо-налево-налево-направо-...». Собственно, основная причина, почему Гугл+ вызывает рвотные рефлексы.
artoym
22.04.2015 15:23В г+ вроде можно настроить количество колонок.

Rondo
22.04.2015 18:24Ага, два варианта: 1 колонка и «Угадай, в каком порядке перестроится последовательность постов, если ты случайно решишь изменить ширину окна»

xobotyi
24.04.2015 12:10Строгая последовательность постов в фидах соц сетей, не имеет ровным счетом никакого значения.
Не понимаю, кому и в какой ситуации может быть важно, что вот этот пост был запощен на 1 секунду раньше чем другой.
Я не защищаю г+, хз как у них там организовано размещение карточек.

xlin
22.04.2015 21:23Дизайн отличный. Вот только сделают ли что то подобное в ВК не понятно. На данный момент приходится увеличивать через ctrl++, а то глаза вытекают.

aliev
23.04.2015 15:52-1По мне так самый первый вариант вк был самое то, еще Дурова вернуть в вк, было бы замечательно. А то засилье "Фсяких Сами знаете кого Блин".




VioletTape
Вот чат параллельно — это прям гениально!
BupycNet
С чатом самое то, т.к. у человека зрение так устроено, что проще смотреть одну узкую ленту для поглащения информации. Если сделать много карточек, то глаза будут уставать прыгать по карточкам вправо-влево. А тут как бы и лента есть, и взглад в сторону и вот уже чат.
a553
Только iMessage-вые баблы в чате — сразу нет.
VioletTape
Точно-точно! Эти баблы раздражают — сил нет просто. Кто придумал, что это удобно читать? Когда много пишешь и читаешь, то удобнее все смотреть словно это простыня текста.
А то такими темпами в книжках скоро так будут выравнивать диалоги персонажей. И аватарки к ним пририсовывать. Вот потеха будет.
m_a_c Автор
В целом я согласен со спорностью баблов. Но у них тут есть преимущество — они визуально сильно отличаются от основного контента (новостей), это позволяет мозгу легче разделять информацию.