В предыдущей статье мы рассказали о нашей первой версии библиотеки UI контролов для создания мультиплатформенных приложений под Avalonia UI. С тех пор прошло достаточно времени, в течение которого мы продолжали работать над новой версией Delta Design и расширением линейки контролов для Avalonia UI. Об этом мы поговорим ниже. А также мы пригласим вас на выставку ЭкспоЭлектроника 2024, на которой команды Delta Design и EMXControls будут готовы подробно рассказать о новой версии Delta Design и о линейке контролов EremexControls.NET.
Chart Control
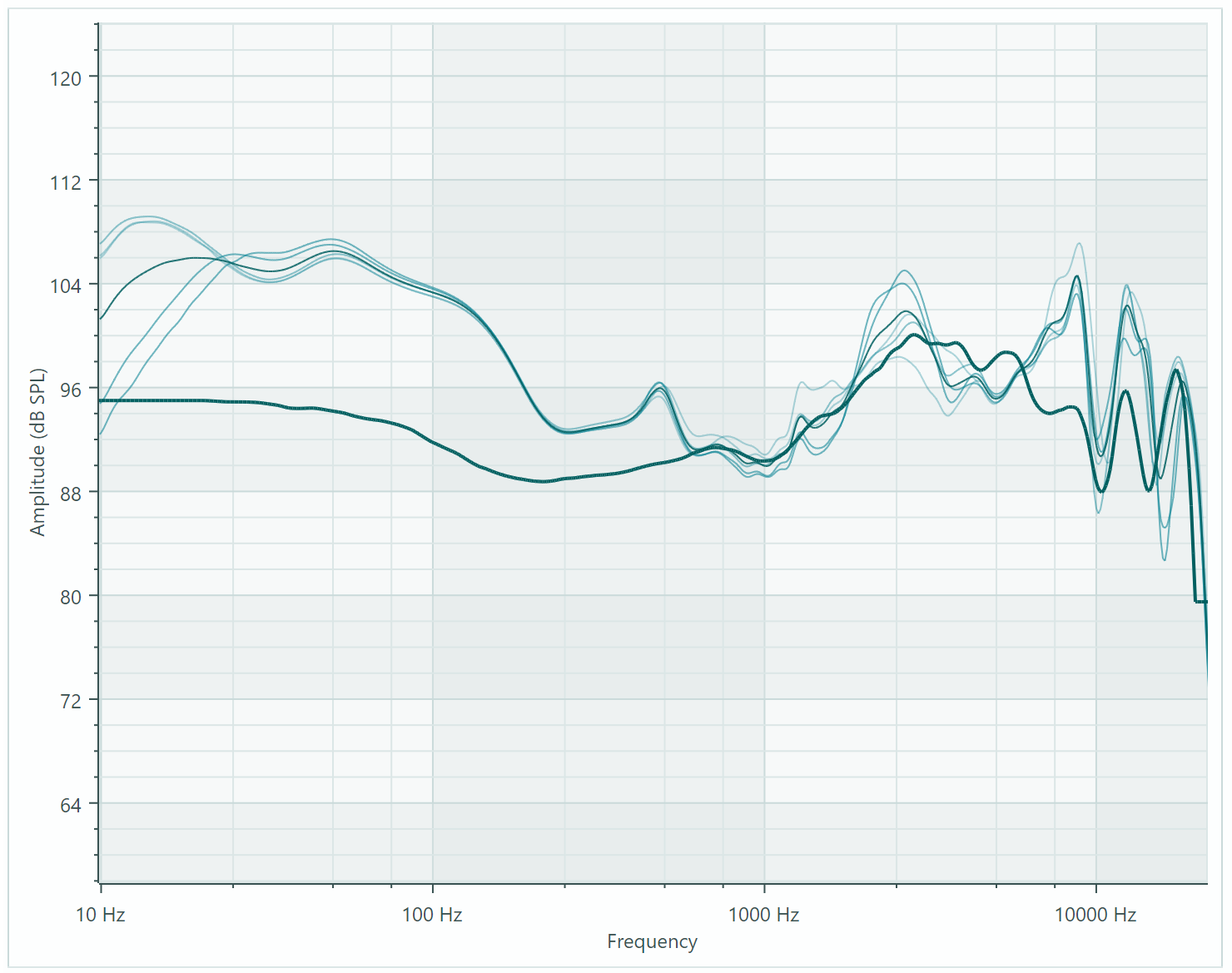
При портировании модуля Delta Design SimOne на Avalonia UI возник вопрос с контролом для отрисовки графиков, так называемый Chart Control.

Минимальные требования к такому контролу были:
Отображение 2D графиков: линейные и столбчатые.
Отображение нескольких серий данных на одном графике или в смежной панели.
Поддержка нескольких осей.
Масштабирование и скроллирование серий (всех сразу и по отдельности).
Корректное отображение данных, если имеются пропуски.
Всплывающие подсказки, показывающие ближайшие к курсору значения на графиках.
Поддержка логарифмических осей.
Декартова и полярная системы координат.
Диаграмма Смита.
Помимо этого, было требование к производительности ChartControl’a, поскольку при моделировании в SimOne графики могут строиться на огромном числе точек (вплоть до миллиона в каждой серии).
Проанализировав существующие opensource-ные и не только пакеты (LiveCharts2, Microcharts, OxyPlot, ScottPlot, TeeChart), мы не нашли контрола, удовлетворяющего нашим условиям. Таким образом нам пришлось создать собственное решение для отображения графиков. Первый из серии наших контролов для построения графиков - CartesianChart - призван строить графики в декартовой системе координат. Он уже сейчас включен в библиотеку EremexControls.NET и активно развивается.

На данный момент функциональность контрола включает:
Поддержка неограниченного числа серий данных и осей.
Заголовки и метки для осей.
Настройка видимых диапазонов отображаемых данных.
Сетка и возможность чередующейся ее раскраски.
Логарифмические оси.
Масштабирование и скролирование данных с помощью мыши (всех сразу или независимо по каждой оси).
Одной из важных задач при разработке контрола была оптимизация графического движка под большие объемы данных. И, как нам кажется, мы ее успешно решили. Обновленное демо-приложение содержит новый модуль с контролом CartesianChart, который отображает нескольких серий данных, состоящих из миллиона точек. Вы можете открыть данный модуль и протестировать функции скролирования и зумирования для большого объема данных.
Для CartesianChart’а также была добавлена возможность визуализации данных, поступающих в реальном времени. В демо-приложении вы можете найти модуль ‘Real-Time Data’, в котором CartesianChart отображает данные, обновляющиеся в реальном времени, с эффектом движущегося окна.

В дальнейшем мы планируем создание отдельных Chart Control’ов для отображения графиков в полярных координатах и диаграммы Смита, а также расширение функциональности контрола CartesianChart (легенды, панели, столбчатые диаграммы, палитры, и т.д.).
Data Grid
Контрол Data Grid позволяет отображать и редактировать табличные многоколоночные данные, поддерживает сортировку, группировку, поиск данных, встроенные редакторы и многое другое.
В новой версии Data Grid получил функцию подсветки текста в ячейках при поиске данных.
Эта же функциональность появилась и в контролах Tree List и Tree View.
В демо-центр мы добавили соответствующий модуль, чтобы показать работу контрола с большими источниками данных.

Реализованный контролом алгоритм виртуализации позволяет ему быстро отображать и скролировать источники данных, содержащие миллионы записей.
Редакторы
В пакет редакторов был добавлен новый контрол MemoEditor. Данный редактор позволяет осуществлять текстовый ввод в выпадающем окне.

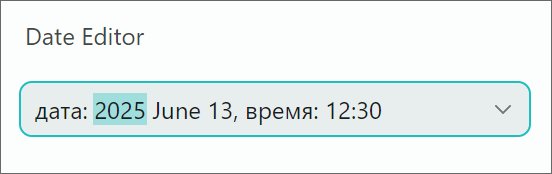
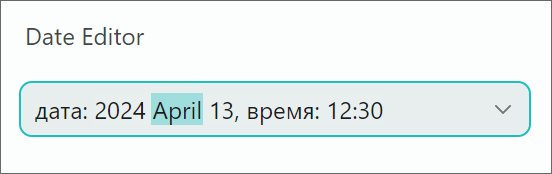
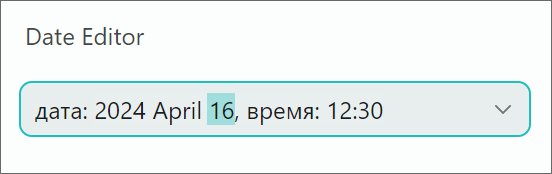
Еще одно весьма значительное обновление редакторов — это поддержка масок для ввода текста. Маски позволяют провалидировать значения на этапе ввода в редактируемое поле, а также служат для форматирования значений в режиме отображения.

На данный момент реализованы маски для ввода числовых и DateTime-значений. В редакторах SpinEditor и DateEditor эти маски включены по умолчанию. В наших планах создание масок других типов, в том числе и на основе регулярных выражений.
Контролы для Delta Design
Есть ряд внутренних контролов, над которыми наша команда работает в рамках создания мультиплатформенной версии Delta Design. Хотя они пока не входят в линейку контролов EremexControls.NET, ваш интерес может побудить нас сделать функциональность этих контролов публичной. Ниже мы кратко расскажем о двух таких контролах, которые мы внутри команды именуем “Осциллограф” и “3D Graphics Control”.
“Осциллограф”
Контрол “Осциллограф” (условное название) используется в Delta Design Simtera для отображения набора временных рядов в виде иерархического списка. Данные в каждом временном ряду представлены в виде меандров, характеризующих переходы между логическим нулем и единицей. “Осциллограф” также позволяет создавать графические маркеры (простым языком, это вертикальные линии), чтобы показать значения определенных переменных в указанные моменты времени.

Насколько часто вы сталкиваетесь с отображением временных рядов в UI? Нужна ли вам визуализация графиков (не только в виде меандров) в ячейках табличных контролов, таких как Data Grid и Tree List. Будем рады вашим комментариям.
“3D Graphics Control”
Возможно, вы знаете, что Delta Design позволяет просматривать 3D-модели компонентов (корпусов) и всей печатной платы. Однако при портировании Delta Design на Avalonia UI мы не смогли найти готовое мультиплатформенное решение для показа 3D-графики. Как результат, нам пришлось создать такой контрол для нашей САПР.

Основные функции контрола “3D Graphics Control”:
Собственный API для задания моделей, камеры и материалов (в формате PBR).
Камера поддерживает 3D виды - перспективу и изометрию.
Поворот, масштабирование и панорамирование модели в рантайме с помощью мышки и клавиатуры.
Используется Vulkan SDK для отображения 3D-графики.
Как было сказано раньше, данный контрол пока еще не включен в библиотеку EremexControls.NET. Интересен ли контрол для визуализации 3D-графики вам как разработчикам приложений? Ждем ваших комментариев.
Документация
Недавно мы запустили сайт с документацией наших контролов на английском и русском языках.
https://eremexcontrols.net/docsru/
Документирование контролов на русском языке представляет определенную сложность из-за специфичной терминологии, берущей свое происхождение из английского языка. Зачастую термины не имеют емкого перевода на русский. Например, термин “control” традиционно принято переводить как “элемент управления”, “toolbar container” - “контейнер панелей инструментов”. Однако в таких переводах есть некая громоздкость, которая отвлекает читателя от сути описания.
Чтобы максимально точно документировать продукт, основной упор был сделан на написании английской версии документации. Русская версия создается с помощью системы машинного перевода Яндекс.Переводчик. При этом применяются определенные правки результатов машинного перевода, чтобы улучшить качество перевода заголовков и терминов.
Демо-приложение и телеграм-канал
Мы обновили демо-приложение, которое позволяет ближе познакомиться c библиотекой EremexControls.NET для Avalonia UI. Обновление включает дополнительные модули для контролов CartesianChart и Data Grid:
https://github.com/Eremex/controls-demo
Еще у нас есть телеграм-канал, где мы будем рады ответить на любые вопросы по библиотеке контролов:
Выставка
Ну и наконец про выставку ЭкспоЭлектроника 2024, которая стартует 16 апреля. Приглашаем всех желающих к стенду Эремекс:
стенд №G9035, павильон №2, зал 11 (3 этаж), МВЦ «Крокус Экспо».
Для регистрации и получения бесплатных билетов держите наш промокод: ee24eESFE.
16 апреля разработчики команды EMXControls с удовольствием пообщаются с вами лично и представят библиотеку контролов EremexControls.NET. Приходите, будем ждать.
Более подробная информация о программе выставки здесь: ЭРЕМЕКС на выставке ЭкспоЭлектроника.


