
на сайте проекта можно поскроллить самостоятельно
Сообщества UX-экспертов и программистов отреагировали очень возбуждённо:
Не могу понять, почему мне это не нравится… — GrumpyUX Man @ layervault
Святые какашки, эта штука бесит — Thecoss @ reddit
Да я себе скорее установлю ПЕРДЯЩИЙ СКРОЛЛ http://theonion.github.io/fartscroll.js/ в качестве дефолтного, чем КОГДА-ЛИБО заменю мою полосу прокрутки на это. — Kyle Donmoyer @ layervault
Спасибо, не надо. Никогда не мог понять это желание поменять стандартные элементы интерфейса. Полоса прокрутки — это одна из тех вещей, которая просто работает. Она не мешается и легко даёт понять, насколько много контента. — madk @ reddit
Шта? — magenta_placenta @ reddit
…(кто-то даже создал сабреддит Real Bad UX чтоб разместить там ссылку на этот проект)
Я не очень понял, что за проблему оно решает — jineshshah36 @ reddit
Вместе с UX-экспертами, возбудился и я. Бесполезные проекты обычно никому не интересны, у меня есть пара таких. Но сейчас было очень непохоже — этот получился очень спорным, и такой движухи я ещё не видел. В течение следующих недель я попытался учесть основные комментарии и либо исправить что-то в самой библиотеке, либо добавить пояснения на сайте проекта. И одновременно выкладывал его на остальных ресурсах — градус фидбэка вроде бы стал смягчаться.
Здесь я хочу рассказать, какие области применения у интенса, и попробую объяснить, как я себе представляю «жизнь после скроллбара». А также предлагаю читателям покритиковать этот проект, обсудить скроллинг вообще, UX вцелом, и целесообразность замены традиционных элементов в частности.
Давайте подумаем, что вообще может понадобиться пользователю в связи с прокруткой. Например скроллбар — это универсальный компонент, который показывает текущее местоположение в прокручиваемой области, и позволяет перемещаться в произвольное место. Кстати, во многих случаях точное положение пользователю знать не обязательно. Этот факт уже используется разработчиками например в планшетных интерфейсах, где полоса прокрутки часто отсутствует. Другой пример — на сайтах с динамически подгружающимся контентом полоса прокрутки перемещается непредсказуемо и вообще ничего не обозначает.
Поэтому скроллбар используют в основном не для того, чтобы получить точную информацию о прокрутке, а скорее чтобы, во-первых, понять, что здесь вообще «есть что прокручивать», а во-вторых определить «много ли ещё мотать» (грубо говоря).
Конечно в определённых случаях может пригодиться какая-то дополнительная информация, помогающая сориентироваться. Например, если это текст с разделами, пользователю можно показать, в каком разделе он сейчас находится:

— индикатор на сайте Bloomberg содержит заголовок текущего раздела, а также прогресс чтения по разделу
А в тех случаях, когда действительно важно иметь возможность перемещаться в произвольное место, скорее всего понадобится дополнительная информация о содержимом, показывающая, что именно находится в определённом месте:

— текстовый редактор Sublime Text показывает уменьшенную копию содержимого
или информация о том, где находятся релевантные места:

— просмотр диффа в Netbeans: рядом со скроллбаром обозначено, где изменения

— поиск в Google Chrome, нужные места подсвечены прямо в полосе прокрутки
То есть в таких случаях скроллбаром в его обычном виде уже не обойтись.
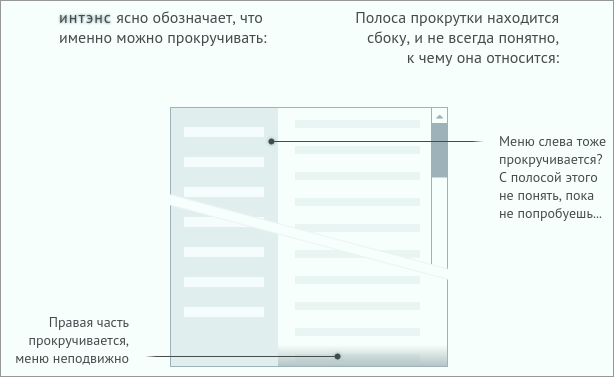
Но во всех этих примерах вне зависимости от приложения оказывается полезной общая информация о прокрутке, то есть: какая область прокручиваемая, и много ли ещё прокручивать. Именно для обозначения такой информации и служит интенс. Индикатор подсвечивает прокручиваемую область вдоль всего края, куда ещё можно промотать, и в этом вопросе он наглядней скроллбара:

картинка с сайта интенса
Какую информацию показать в дополнение — это уже зависит от приложения. Поэтому интенс предлагается для общего обозначения прокрутки, а для дополнительной информации можно создать отдельный виджет под конкретную задачу.
Скроллбар служит не только для обозначения состояния, а ещё позволяет перемещаться по области прокрутки. Естественно, как минимум такой же функциональности ожидают от чего-то, что предлагается в качестве замены. Но интенс — это просто индикатор, и он не предоставляет никаких элементов для управления. Поэтому самый популярный фидбек был примерно такой: «и как мне теперь в начало промотать? или переместиться в определённое место?»
И действительно, когда я показал этот проект коллеге сидящему напротив, следующие полчаса я слышал только истошный скрежет колёсика его мыши. Он скроллил по сайту интенса вверх и вниз и нахваливал это нововведение (в то время на сайте ещё не было меню, позволяющего перемещаться в определённое место). Конечно, это не есть прогресс, и я не считаю, что этим нужно пользоваться именно так.
Но точно также как и с дополнительной информацией в примерах выше, подходящий тип навигации зависит от задачи.
Для приложений, где дополнительно показывается точное местоположение прокрутки (как в примерах выше), пригодится и возможность перемещаться в произвольную точку. Но опять же нет необходимости предлагать это для любого случая. Например, если мы читаем текст с разделами, удобней будет пользоваться навигацией по содержанию, чтоб переместиться в определённый раздел, нежели чем иметь возможность «переместиться на примерно одну четверть с конца»:

— меню на сайте TheDaily Beast подсвечивает текущий раздел и прогресс в текущемразделе. Такое меню самодостаточно, здесь можно вообще обойтись без скроллбара
Сейчас такие навигационные компоненты часто избегают делать, потому что есть полоса прокрутки, и она хоть как, но решает задачу навигации (честно говоря, кое-как она её решает).
Меню на сайте интенса — ещё один пример «релевантной навигации». Кстати, для реализации этого меню за выходные была запилена библиотека viewport.js (этот проект уже готов, но ещё нигде не публиковался): она сообщает исчерпывающую информацию о состоянии прокрутки и подходит для создания навигационного виджета любого рода.
Дайте мне знать, насколько жизнеспособным вам кажется такой подход. В зависимости от фидбэка у меня есть мысли опубликовать ещё постов о том, как писался интенс (там много интересного насчёт броузерной совместимости, а также в плане матана, который происходит при прокрутке с текстурой в индикаторе), и кроме того могу написать туториал на тему того, как заменить скролбар на интенс и навигацию на основе упомянутой библииотеки viewport.js.
Комментарии (90)

uSide
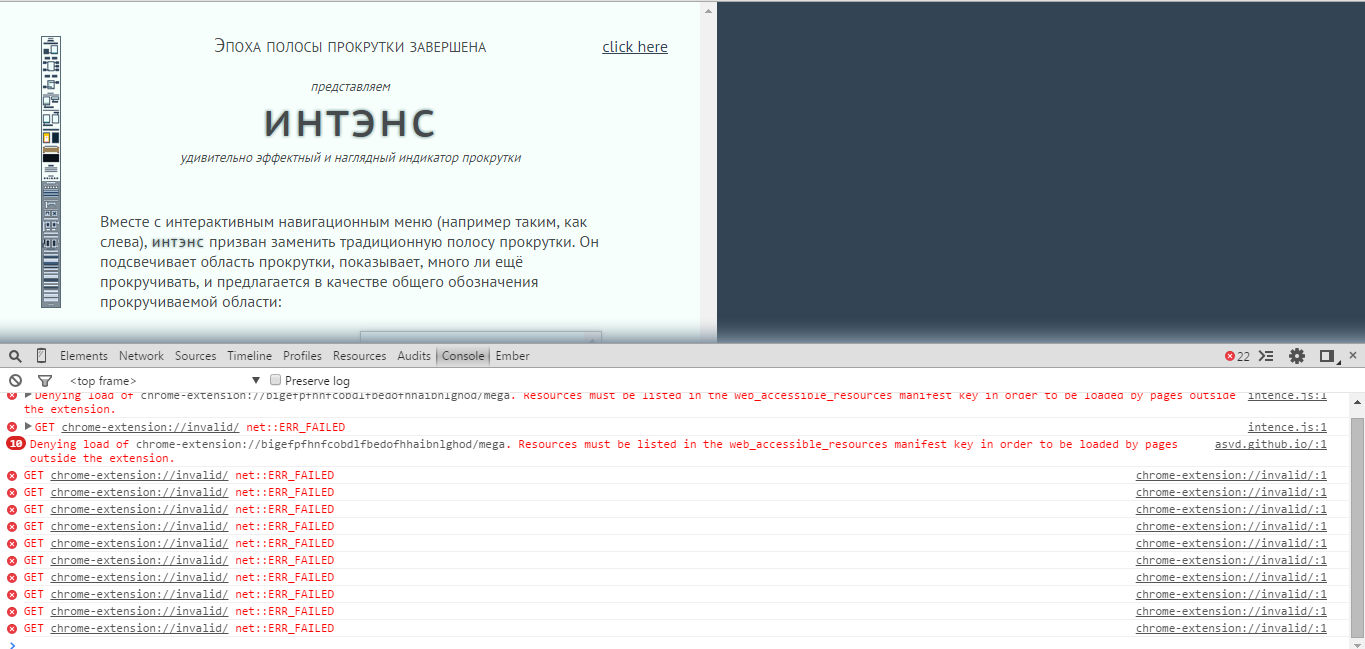
22.04.2015 00:11+1Не знаю, стоит ли говорить, но с включенным расширением chrome.google.com/webstore/detail/mega/bigefpfhnfcobdlfbedofhhaibnlghod вообще не работает интэнс. Так и не понял, с чем может быть связанно.
Скриншот

xpostman Автор
22.04.2015 00:12похоже, все ошибки в консоли относятся к расширению. оно как-то подменяет скрипты на странице? попробую разобраться…

RubyRoid07
22.04.2015 01:03+2Круто! С удовольствием бы прочёл также и о матане, и о совместимости!

barbalion
24.04.2015 08:32Поддержу. Мне тоже понравилось. На мой взгляд очень клевая идея. Дает мгновенное и интуитивное представление о позиции в скролле. Задействует периферическое зрение (не надо никуда взгляд переводить) — и это гигантское преимущество перед скроллбаром.
Но есть вам пара советов. Во первых, не пытайтесь противопоставить интенс скроллбару, и не предлагайте его как полную замену (мне кажется меню здесь избыточно, и оно к тому же тормозит, по вашим словам). Потому что вы и сами указали случаи, где простой индикации недостаточно и нужен честный скроллбар или его аналог. Во вторых, не ожидайте только положительных отзывов. Профессиональное сообщество очень жестокое. И гнобит все нововведения, введенные не ими. Поэтому просто не обращайте внимания и продолжайте развивать свою идею без оглядки. Юзеры должны стать вашими критиками, а не профессионалы — у них слишком уже замылен взгляд. А то, что вы предлагаете, довольно революционно. И должно пройти какое-то время, прежде чем эта идея проникнет вглубь мозга. Я уверен, что инерционную прокрутку тоже не все сразу приняли. Кто-то тоже еще долго ворчал, что он привык быстро скроллить экран, передвигая быстро пальцами, а теперь «потерялась точность» и «понятность». Это просто инерционность мышления.
xpostman Автор
24.04.2015 11:18Спасибо! Я и не ожидал, что все прям воодушевятся и поддержат идею. Наоборот так даже интересней, и кроме того благодаря критике там уже много чего было улучшено.
Про тормоза — как я уже говорил, тормозит на самом деле меню, а не индикатор. Меню нужно было для того, чтобы продемонстрировать, как это должно совместно заменить скролбар (иначе жаловались «как теперь перемещаться без колёсика»).
На самом деле, я не собирался изначально убирать скроллбар, но возникало очень много сложностей, потому что он непредсказуемого размера, не очень ясно, как размещать индикатор совместно со скроллбаром, и вообще тогда непонятно зачем индикатор, если всё и так видно на скроллбаре. Зато код сильно упростился, когда скроллбара не стало.
В качестве замены скроллбару я предлагаю не сам индикатор, а индикатор совместно с навигацией. Но мне, похоже, ещё нужно поучиться, как эту мысль яснее сформулировать.

Ashot
22.04.2015 01:41+3Неплохо выглядит в примере со свитком, но это из области дизайна больше.
В области интерфейса соглашусь с цитатой madk.
xpostman Автор
22.04.2015 01:54+2А вы не согласны с тем, что показывать точное местоположение — во многих случаях избыточная фича?

Ashot
22.04.2015 10:22+4Нет, не согласен. На небольших страницах(в полтора-два экрана) может это не самая полезная информация(но всё-таки полезная, заметьте), а на больших это прям нужная фича.

dzzh
22.04.2015 11:14В некоторых случаях да, но скроллбар тем не менее решает задачу и к нему не надо заново привыкать.

mifki
22.04.2015 12:02+4Так эта «избыточная фича» не создает дополнительного неудобства, не загромождает экран, не мозолит глаза. Я, совершенно честно скажу, очень часто смотрю на скроллбар именно, чтобы оценить где я, насколько большой контент и тп. Кому-то это не надо, но смысл в том, что ваш контрол не предоставляет такой возможности даже опционально, кому она нужна.

hexenmeister
22.04.2015 17:33+3Совершенно не согласен. Скроллбар мне (очень) нужен (кроме прочего), чтобы примерно оченить требуемое на чтение время. Ну и конечно, чтобы быстро пролистать и посмотреть, стоит ли читать вообще. Делать это колесиком мыши — это не только долго и неудобно но к концу рабочего дня еще и палец отвалится.

nazarpc
22.04.2015 02:43Забавно, для мобильных, где рулит кинетическая прокрутка вполне удобно, но не работает в Firefox, возможно, из-за расширений. Chromium работает.

Vilyx
22.04.2015 03:07+3Интенс это индикатор с очень узкой областью применения, там где надо показать, что прокручивать можно и прокручивать можно бесконечно, в таких случаях очевидно преимущество перед скроллбаром, интенс поведёт себя адекватно при добавлении нового контента, он не будет как скроллбар прыгать вверх. В остальных случаях лучше использовать скроллбар. Идея о навигации в дополнение интенса это масло масляное, поясню почему: если я вижу навигацию, то я уже знаю, что можно крутить, зачем мне дополнительный индикатор? К тому же интенс задевает дизайн делая плоские элементы объёмными, особенно больно будет с metro и material design.
Иногда нужно показать, что можно скроллить, но скроллбар убрать, тогда нужно что-то подобное, но как мне кажется, выглядеть это должно как-то иначе.
hell0w0rd
22.04.2015 03:18+1Не согласен по двум пунктам:
1) Есть пользователи OSX, привыкшие к отсутсвию скроллибаров по умолчанию и нет в этом ничего страшного. Просто берешь и скроллишь.
2) Плоский дизайн под эту штуку нужно просто придумать.
okneigres
22.04.2015 06:16+3Да? У меня MacOS и iOS. Просто берешь, скроллишь, и в это время справа появляется скроллбар.

hell0w0rd
22.04.2015 07:16Именно, а я о чем? Вам же не нужно объяснять, что нужно скролить, без ползунка? Он лишь отображает сколько осталось скроллить, и появляется только после того, как вы начали это делать. А если используется бесконечный скролл, идея проекта не так уж и плоха.

okneigres
22.04.2015 07:34+1в случае бесконечного скролла она как раз бессмысленна ) подкрасить нижнюю (и верхнюю) часть экрана, чтобы просто указать, что можно скроллить? я вас умоляю. всегда видно, что сверху контент обрезан и есть что-то еще. и снизу то же самое. зачем эти тенюшки, которые добавляют еще один визуальный элемент на экране, крадут чуть-чуть места, там где его и так мало, и тем самым только ухудшают навигацию?
идея, чтобы «весом» тенюшки показать, сколько еще осталось скроллить тоже плохая. во-первых, тяжело с одного взгляда понять, надо вглядываться, какой же там вес у тенюшки. при разном освещении будет восприниматься совершенно по-разному. «кирпичик» справа, который гуляет во всю высоту экрана в этом смысле куда нагляднее.
во-вторых, истинно бесконечных прокруток не бывает. по крайней мере, у контента всегда есть начало (в случае лент, как в fb или vk), и всегда имеет смысл показывать, как далеко мы от начала. бесконечные прокрутки есть только у карт, но там подобный скролл абсолютно бесполезен )
так что думаю, в очень узком наборе задач для художественного оформления такой скролл имеет смысл, а вот как промышленное решение – нет.

MilkyWay
22.04.2015 03:19+2Классная идея для планшетов/смартфонов и отвратительная для настольных ПК. Почему? Разный юзер экспиринс и выполняемые задачи.

nsinreal
22.04.2015 06:01В комбинации intense + viewport.js для сайтов с автоподгрузкой данных ваше решение выглядит идеально. В иных случаях — увы нет. Тот же скроллбар мною иногда юзается как замена клавишам Home/End, когда до клавиатуры долго тянуться. Но я практически не ориентируюсь на скроллбар в браузере — и эту тему можно развивать.
Я рекомендую довести до ума идею с intense + viewport.js (демо пейджа выглядит некрасиво, к примеру), продумать как делать перемещение в начало и конец с помощью мыши.
xpostman Автор
22.04.2015 11:25Как уже написал, интенс задуман только как индикатор, потому что какая именно нужна будет навигация — зависит от приложения. Например, в вашем примере (переместиться наверх с помощью клавиши Home или скроллбара) — уместно ещё подумать на тему того, зачем вам перемещаться наверх. Там должен быть какой-то юзкейс. (например: может быть меню наверху? Может быть, в этом случае сделать чтоб меню всегда в поле зрения было?)

nsinreal
22.04.2015 14:06Меню в поле зрения — это либо сбоку как у хабра/вк (и честно говоря, не всегда это самое лучшее решение), либо прибито к верху экрана (а не к верху страницы). В любом случае будет либо не удобно, либо будет мешать своим существованием (занимая место), либо и то, и другое. Хотя по сути вы правы, прыжок вверх/вниз зачастую нужен, потому что важные контролы находятся фиг знает где.

mifki
22.04.2015 07:38+91. Скроллбар показывает, насколько большого размера контент по сравнению с видимой областью более наглядно и привычно.
2. Скроллбар можно стайлить как угодно, он не перекрывает содержимое, не требует полупрозрачности и прочих хитрых эффектов.
3. На скроллбаре можно отображать дополнительную информацию.
4. Скроллбар можно быстро перетянуть в любое место.
5. На скроллбаре можно ткнуть в пустое место и перемотать в то место или на одну страницу, в зависимости от настроек.
А у вас-то что?
whex
22.04.2015 08:25Вот именно 4 пункта, как способа быстрого перемещения по странице совсем не хватает. Более того, навигационное меню расположено слева, так что я не сразу его заприметил, а когда заприметил, стало совсем непонятно. Оно же, вроде как, для наглядности сделано. Вроде бы как.


xpostman Автор
22.04.2015 11:27-1Почти всё что вы написали на мой взгляд зависит от задачи. Где-то нужно перемещаться в любое место, где-то в определённый раздел. Поэтому все эти пункты относятся скорее к навигационному виджету, который я предлагал использовать в дополнение.

mifki
22.04.2015 11:56+5Так тем хороший контрол (обычный скроллбар в данном случае) и хорош, что вроде простой, а столько функциональности и возможность представления дополнительной информации поверх даже. Ваш же подходит для простых случаев, а шаг влево-вправо — и надо на что-то заменять или дополнять отдельным контролом. А смысл тогла в этих простых случаях использовать вместо универсального контрола что-то особенное.
Хотя, конечно, другой реакции от людей, привыкших к скроллбарам, сложно ожидать, а, может, новичкам понравится.

tamtakoe
22.04.2015 08:56Обрыв текста и так часто затеняют при необходимости, так что ничего нового тут нет. Сложная текстура — лишний элемент. А вот принцип viewport.js интересен и нагляден.

printf
22.04.2015 09:06-4Великолепная штука, непременно поюзаю. В мобильных приложениях будет как родное.

i360u
22.04.2015 09:56-2Первая, за достаточно долгое время, толковая статья по UX на Хабре, приятно читать, спасибо.

witka
22.04.2015 10:47+1Неясно как переместиться быстро в нужное место (как например я делаю потянув за скроллбар).

Overrided
22.04.2015 11:07Мне идея понравилась. Но (ИМХО) — не хватает инерционной прокрутки. С ней был бы вообще шик да блеск. Тем более что подобный компонент легко «вписать» в дизайн или на его основе сделать нечто подобное под свои нужды — опять же, ИМХО.

SelenIT2
22.04.2015 11:36Мне кажется, текстурная подсветка, меняющая толщину, была бы более органичной для двухколоночной читалки, где вместо скроллинга перелистывание — как метафора разной толщины уже прочитанных и оставшихся страниц бумажной книги.
Как метафора разматывания/сматывания свитка… ну не знаю. По-моему, пользователи электронных девайсов (disclaimer: сужу по себе:) вообще не задумываются о материальной аналогии для скроллинга — скроллинг это просто скроллинг, и у него есть привычный индикатор текущего положения/относительного масштаба. Пусть по требованию, как в тех же эпловских устройствах, но есть. И без него (в бесчисленных нестандартных прокручиваемых окнах со времен моды на флешевые сайты) очень неуютно:)

Animals_Amateur
22.04.2015 11:45Мечтаю о скроллбаре, на который пальцем ткнул, вызвал контекстное меню, а там «в начало/в середину/в конец» и ползунок с процентами ещё.

mibori
22.04.2015 11:58+7… и с кнопкой «ОК», после которой появляется модальное окошко «Действительно ли вы хотели проскроллить до позиции X?», полем ввода для капчи и кнопками «Да»/«Нет».

standy
22.04.2015 12:26+6Заглянул в код и ужаснулся, три тысячи строк для такого простого индикатора это перебор. Вы написали свой скроллменеджер.
Всё ведь можно сделать гораздо проще:
1. скрыть нативный скролл
2. при изменении позиции скролла, перерисовать индикатор
Набросал пример в 30 строк кода: jsfiddle.net/wzttveva/3
К плюсам такого решения могу добавить:
- можно выделить текст
- работает скролл по средней кнопке мыши, как и любой другой нативный способ скролла

xpostman Автор
22.04.2015 13:40скрыть нативный скролл
Вы не представляете, сколько телодвижений нужно предпринять для того, чтобы сделать только этот пункт. Там почти все вещи довольно простые, и почти все не имеют стандартной поддержки в броузерах. (спрятать скроллбар, наложить градиентную маску, итп). Вообще это на отдельную статью покатит.
xpostman Автор
22.04.2015 13:45вот в этом комменте примерно объяснено как прячется скроллбар и создаётся индикатор:
github.com/asvd/intence/blob/master/intence.js#L1800

standy
22.04.2015 14:01+2Рецепт, как скрыть скроллбар:
1. посчитать ширину скроллбара (этоdiv.offsetWidth - div.clientWidth)
2. обернуть контейнер, дать обёртке свойствоoverflow: hidden
3. сделать контейнеру отрицательный отступ вправо, на ширину скроллбара
Не так уж и сложно. Я так сто раз делал!
Даже писал свой плагин для кастомизации скроллбара standy.github.io/custom-scroll
Более того, для большинства браузеров это можно сделать обычным css (кроме ФФ и некоторых версий ИЕ)
blogs.msdn.com/b/kurlak/archive/2013/11/03/hiding-vertical-scrollbars-with-pure-css-in-chrome-ie-6-firefox-opera-and-safari.aspx
xpostman Автор
22.04.2015 14:31Я сейчас не могу вспомнить точно, но почему-то такой способ не всегда работал (то ли для горизонтального скроллбара, то ли для каких-то броузеров). У меня решение основано частично на идеях как раз из статьи по вашей ссылке. Внутренний элемент раздвигает внешний (со скроллбаром). Но у внутреннего элемента ширина задаётся в пикселях, поэтому ещё нужно уметь отлавливать ресайз элемента, что отдельный гемор.
Starche
22.04.2015 22:28А ваш плагин под файрфоксом на маке тоже дублируется с обычным? Как тут вот github.com/gromo/jquery.scrollbar/issues/12

xpostman Автор
22.04.2015 23:55не тестил на маке под фаерфоксом, но вроде не сообщали о таком баге
Starche
23.04.2015 02:38Не поленился, проверил на виртуалке. К сожалению, двоится во время прокручивания.
Багрепорт
Зеленая стрелочка — ваш скролл, красная — стандартный макосевский.
xpostman Автор
23.04.2015 14:02кстати, я подозреваю, что в моём случае маковский скролл также будет появляться. но поскольку я не скроллбар сделал, это не так сильно мешает.
Serator
22.04.2015 14:06+230 строк кода это перебор. Можно вообще без JS подобные вещи решать. %) Об этом еще 3 года назад писал Роман Комаров (http://kizu.ru/fun/shadowscroll/) и в улучшенном варианте неподрожаемая Lea Verou (http://lea.verou.me/2012/04/background-attachment-local/). CSS решает. ;) Да и скроллбар можно на чистом CSS скрыть без оберток (как минимум в Webkit / Blink).

SelenIT2
23.04.2015 10:40Всё-таки там не совсем подобное, там просто тень либо есть (есть куда скроллить), либо нет (край, скроллить некуда), а тут «тень» плавно меняет насыщенность по мере прокрутки. Другое дело, что нужно очень присмотреться, чтобы это заметить :)
Serator
23.04.2015 13:14В примере с CSS тень тоже появляется плавно, но не на протяжении всей прокрутки. В JS она получается более информативной, в этом вы правы.

ivan386
22.04.2015 12:31В chrome на планшете GT 3 8.0 на странице куча артифактов вместо ожидаемых эффектов. Предполагаю что делаются эффекты в WebGl поэтому на планшете и корячит. Их можно заменить обычной PNG картинкой с градиентом и прозрачностью которая будет выдвигаться и задвигаться за край страницы.

Lopar
22.04.2015 12:45У полосы прокрутки есть плюс — можно взять прямоугольник мышой и подвинуть всю страницу куда надо. Или по его положению запоминать примерное нахождение информации. А у вас пока проскроллишь…

Ogi
22.04.2015 13:53-4Проблема не в полосе прокрутке как таковой. Проблема в том, что в Windows ужасно громоздкая полоса прокрутки, застрявшая в восьмидесятых.
Полоса прокрутки в OS X

Vindicar
22.04.2015 14:13+3Я, конечно, не специалист, но отвечу: не выношу такие скроллбары, по ним фиг попадешь. Особенно когда торопишься найти нужный фрагмент и голова занята. На крупный скролл можно хотя бы навестись практически не глядя, а это что…

DjOnline
22.04.2015 21:09И ладно ещё мышкой, а если это тачпад то ещё сложнее попасть в эти мелкие скроллы.

Krypt
22.04.2015 14:56Как мне прокрутить страницу мышью. Скролбар я могу схватить мышью и тягать его вверх-вниз плавно переходя между разными частями страницы. Как сделать аналогичное действие вашим контролом?

xpostman Автор
22.04.2015 14:59это предполагается делать с помощью какого-то другого виджета для навигации

Krypt
22.04.2015 15:02Почему бы не сделать это на карте? Сейчас там происходит нечто непонятное — выделяются какие-то блоки, возможно просто стандартная подсветка браузера. Что оно символизирует — я так и не понял.

xpostman Автор
22.04.2015 15:07Меню, которое на сайте — это как раз пример такой навигации. Конкретно в нём можно ткнуть в любое место и приехать туда. Вделяется тот блок, где мы сейчас.

Krypt
22.04.2015 17:13Я хотел не ткнуть, и именно нажать и переместить видимый регион с контролируемой мной скоростью.
То есть — это не часть библиотеки? Тогда я записываюсь в список противников :)

Rayslava
22.04.2015 15:02+1затаите дыхание
затаите дыхание
затаите дыхание
ваш браузер не пригоден для будущего
:D
Ну и ладно, текст читабелен, и хорошо.

ionicman
22.04.2015 15:02+2Видимо весна пришла…
То статьи про масштабирование в зависимости от расстояния глаз до планшета, то про новый скроллбар.
Идея эта не нова — я давно уже видел такой контрол на сайте почившей ныне библиотеки, где справа и слева отображались страницы у книжки примерно таким образом (там была дивка, пропрциональная кол-ву страниц прочитанных и оставшихся, залитая фоном с вертикальными полосками). Было круто но неудобно. Место этому дело, имхо, — на каком-нибудь сайте-визитке или PR- сайте и усе ;)
Если контент бесконечный — скроллбар не нужен вообще — т.к. вернуться НОРМАЛЬНО в какое-либо место, где Вы были, практически невозможно.
Если контент конечен, то пытаться понять по градиенту сколько чего и где осталось, а главное — быстро переместиться — это нереально.
Если есть гайд по контенту (типа миникарта) — скролл вообще нафиг не нужен — достаточно показывать где ты сейчас на миникарте.
Хороший контрол должен быть простым и понятным — тут уже в куче сообщений фигурировало, почему стандартный скроллбар крут, повторяться не буду.
И да, я тот человек, которому не нравится скролл на маке, ибо быстро попадать по нему — ад!
michael_vostrikov
22.04.2015 16:22+2У полосы прокрутки есть еще такой плюс (возможно, не на всех системах). Читаешь текст где-то в середине, нужно на несколько секунд вернуться наверх, посмотреть картинку/схему/текст, и вернуться назад на то место где читал. Тянешь скроллбар вверх, не отпуская смотришь что нужно, уводишь мышь далеко в сторону, он сам возвращается обратно.
А так идея прикольная.

MagicWolf
22.04.2015 18:28Идея интересная, но
- слишком отличается от привычного скроллбара, не используя принцип постепенных изменений
- похожа на декоративный элемент, которые часто встречаются в программах-читалках

OpenMinded
22.04.2015 18:58Уже несколько лет использую «похожее» расширение на десктопе, которое полностью прячет скроллбары. По мне так индикация положения или относительного размера страницы не нужна в 99%. А для навигации хватает колесика и клавиатуры (Home, End).

DjOnline
22.04.2015 21:50Не понимаю, в чём новизна? В Android подсвечивание краёв давно применяется, когда упираемся в конце списков. На десктопе затенение какой-нибудь информации, которая не влезает в экран, тоже давно используется. Но вот такая замена скролла на десктопе не нужна, не все знают про клавишы End/Home и не смогут прожить без знакомого элемента.

dcc0
23.04.2015 10:16«Бесполезные проекты обычно никому не интересны».
Каждая книжка находит своего читателя.

andy128k
23.04.2015 10:32Меня очень сильно раздражает одно android-приложение у которого нет скроллбара. Я хочу видеть сколько контента ещё осталось.
Мне кажется, что от скроллбара можно избавиться там, где сам контент помогает сориентироваться. Это могут быть какие-то упорядоченные списки (алфавит, календарь...).

Master_Dante
23.04.2015 12:22Если объеденить ваш скроллбар с меню навигации, и сделать затенение только сверху и снизу этого меню(а не всей страницы), а так же сделать маркер квадратный, который можно хватать и двигать, это будет новый интерактивный скроллбар :)

Flash_X
23.04.2015 14:25Странно, что некто не упомянул об overlay scrollbar ( help.ubuntu.com/15.04/ubuntu-help/unity-scrollbars-intro.html ).
Вроде как отличное решение.
1. Индикатор положения есть
2. Скроллбар тонкий
3. Скролл появляется при наведении
4. Помимо своей основной функции имеет кнопки для листания
xpostman Автор
23.04.2015 15:45кстати адово неудобная вещь, из-за неё я испытываю страдание, когда нужно приложение на GTK использовать

Flash_X
23.04.2015 15:54что мешает отключить?)
как по мне скорее непривычная, чем неудобная вещь.
Раньше тоже юзал, не мог привыкнуть и плевался. Сейчас без него как-то не уютно (кажется, что скроллбары занимают слишком много места).
xpostman Автор
23.04.2015 17:28ну мне они кажется неудобными тем, что всплывающая штуковина появляется сама по себе, непредсказуемо и кажется что она сейчас вообще отвалится. я её боюсь и стараюсь не подводить курсор к краю :-(




a553
Тормозит.
xpostman Автор
кстати, самое тяжеловесное там меню, а не индикатор. раньше его не было, но люди жаловались «и как теперь скроллить».
Crandel
Плохо видно в каком месте сайта сейчас. Для этого можно прозрачным квадратом выделять где именно ты на сайте и чтобы можно было этот квадрат мышкой зажать и двигать вверх-вниз, как ползунок, тогда будет очень удобно
Желательно справа отображать, так привычнее
xpostman Автор
Ну вы хотите скроллбар вернуть, короче :-) так никакого прогресса в мире не будет!
Crandel
Не вернуть, а расширить, сделать более удобным
laphroaig
Если у людей есть что-то очень нужное, то пока только Джобсу было дозволено объяснять им, что теперь это больше не нужно.
Paver
Для правши мышинное управление лучше располагать справа. Ну и глаза привыкли местоположение искать справа, иначе ощущается как неудобство и вызывает раздражение.