
Привет! Меня зовут Настя, я UX-дизайнер в отделе технологических проектов «Леруа Мерлен». Мы занимаемся разработкой внутреннего технологического портала — это единый фронт, где продуктовые команды могут получить услуги других команд в режиме Self-Service. Мы предоставляем инструмент для управления инфраструктурой продукта, формируем рекомендации по оптимизации расходов и агрегируем всю информацию о продукте в одном месте.
Сегодня я хочу рассказать о том, как UX-дизайнеру выстраивать работу с пользовательскими ожиданиями и ограничениями системы, чтобы получить максимально эффективный сервис или продукт.
Начну с контекста и расскажу, почему эта тема важна в том числе и для «околотехнических» специалистов.
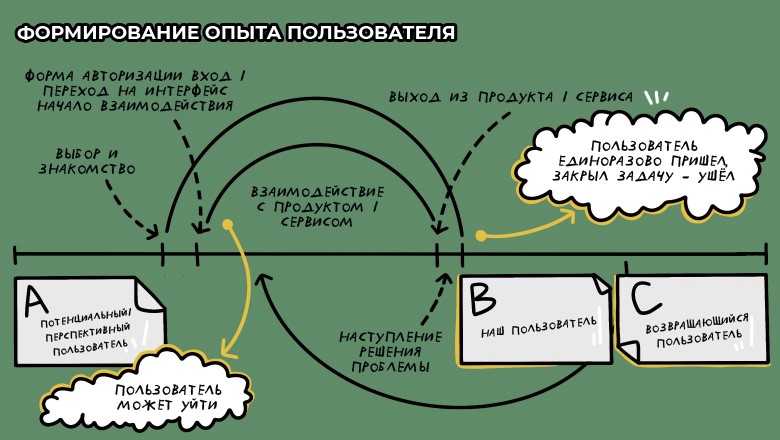
Пользовательский опыт и процесс его формирования
Для формирования пользовательского опыта мы должны понимать следующее:
Что происходит вокруг продукта, как он интегрирован в окружающий мир: с какими системами и надсистемами соприкасается, как с ними взаимодействует и т. д. Фактически, чтобы стать пользователем, о продукте сначала нужно узнать, получить на него ссылку. При этом потенциальный пользователь часто выбирает сразу между несколькими вариантами, и за его внимание нужно бороться.
Потребность, которую пользователь хочет закрыть с помощью продукта. Если пользователь выбирает продукт, но не может с его помощью быстро и просто решить свою проблему, он уходит.

На деле формирование пользовательского опыта начинается еще до начала взаимодействия с продуктом — с момента возникновения потребности решить конкретную задачу. На этом этапе мы можем повлиять на решение пользователя обратиться к нашему продукту/сервису. На это направлены маркетинговая стратегия, реклама, легкий онбординг, удобство использования, положительные отзывы и т. д.

С внутренними системами, нагруженными интерфейсами, бэк-офисными сервисами дело чаще всего обстоит иначе. Пользователю как бы говорят: «Иди туда, и только там ты можешь решить свою проблему». У него нет альтернативы, а значит, отсутствует этап перед непосредственным взаимодействием, момент выбора, сравнения и знакомства.
При этом опыт формируется не только экранами интерфейса, но и целым комплексом взаимосвязанных факторов, которые окружают продукт. Бренд, конкуренты, юзабилити, инклюзивность, имеющийся опыт, вкусовщина — все это влияет на впечатление. И здесь важно понимать, что опыт, полученный от взаимодействия, является успехом (или неуспехом) всей команды, которая работает над продуктом или сервисом. Но специалистом по пользовательскому опыту является именно UX-дизайнер, UX-архитектор или UX-исследователь. За время своей работы я пришла к тому, что область ответственности UX-специалиста не ограничивается проведением исследований и сборкой макета, а охватывает большой спектр условий и переплетается с самыми разными процессами. Ведь пользователь взаимодействует с готовым продуктом/сервисом, а не с макетом.

Что важно учитывать UX-дизайнеру при построении пользовательского опыта?
Рассмотрим картину мира со стороны пользователя. Его задача — закрыть свою потребность. И раз выбор пал на конкретный продукт, к этому продукту изначально есть доверие. Если проводить аналогию, то, приходя на прием к врачу, мы верим, что этот врач нас грамотно проконсультирует, а затем поставит верный диагноз или перенаправит к другому специалисту. Примерно так же мозг работает и с цифровыми продуктами: приходя в сервис по заказу ресурсов, пользователь рассчитывает получить или сами ресурсы, или инструкцию, где их искать.
При взаимодействии с продуктом пользователь сразу начинает формировать собственный опыт: фокусируется на субъективно важных аспектах, чтобы понять, может ли он закрыть свою потребность и доверяет ли сервису. На это влияют правдивость и актуальность отображаемой информации, эффективность инструмента, наличие необходимых функций и т. д.
Пользователю совершенно неважно, по какой причине перед ним отображаются неверные данные. Иногда он вообще не осознает, что данные неверны. Но если реальность и визуализация данных расходятся, неизбежно формирование негативного опыта. Никто не будет разбираться, почему данные некорректные, пользователь просто перестанет доверять продукту.
Поэтому проектировать решения и создавать макеты необходимо осознанно. Члены команды, в частности дизайнер, должны понимать, как приходят данные и насколько реальность процессов коррелирует с их визуализацией. По какой причине что-то может пойти не так, кто в этом виноват, кого это может затронуть, какие существуют риски и их последствия, как это максимально быстро выявить и починить.
Что необходимо знать и на что обращать внимание при создании продукта (или его части)?
Для себя я выделила несколько верхнеуровневых опорных точек, на которые следует обращать внимание, и добавила примеры, которые помогут понять вектор мышления.
Является ли продукт независимым или он интегрирован в другой продукт. Есть ли связи, которые необходимо учитывать. Например, связку с коробочным решением, другими продуктами и т. д.
Монолит или микрофронтенды. Понимание различий между ними поможет определить, как они влияют на масштабируемость, поддержку и развертывание продукта.
Как информация поступает на фронт: держателем данных являемся мы или данные приходят по API. Например, что необходимо показывать пользователю, если API недоступно, можем ли мы доработать API с другой командой, внеся нужные для нас поля в контракты, и т. д.
Как поступает информация: асинхронно или одномоментно. Как сгруппированы запросы, что в них приходит.
Как происходит актуализация данных. Например, выводим данные в режиме онлайн или «ходим» за ними раз в день? Или вообще меняем вручную в режиме администратора?
Скорость подгрузки элементов. В зависимости от ответа можно подумать в сторону следующих решений: данные, которые идут дольше, можно разместить внизу; сделать форму с поэтапной подгрузкой; закэшировать часть; выводить онбординг, красивый лоадинг или заглушки до полной прогрузки элементов и т. д.
Есть ли множественность. Какой объем данных должен подгружаться в интерфейс одномоментно. Тут необходимо задуматься, насколько много будет элементов: 10? 100? 1000? Будет ли дефолтное ограничение? Кроме того, важно понять, как страница должна себя вести при наступлении указанных условий: вертикальный и горизонтальные скроллы, несколько видов элементов и их группировки, открытие в новой вкладке, поэтапная подгрузка и т. д.
Как пользователь должен взаимодействовать с интерфейсом, какие есть ограничения и допущения, какой функционал ему доступен. Тут речь о ролевой модели и возможных ограничениях. Например, на территории какой-то страны приложение может быть недоступно. Или у части пользователей не должно быть возможности редактировать содержимое того или иного интерфейса.
Какие есть технические ограничения, которые необходимо учитывать на этапе проектирования решения. Например, валидация полей, корнер-кейсы, выставляемые по процессам максимумы и минимумы. Важно учитывать, на что мы можем повлиять и нужно ли дополнительно что-то мапить, соединять и т. д.
Почему это надо знать UX-дизайнеру?
Ответ простой: эти моменты лучше учитывать на этапе проектирования, чтобы затем не тратить время на правки и переработку уже готовых решений.
Незнание этой истины не освобождает от наступления последствий.
Макеты, разработанные в идеальном статическом представлении, могут разъехаться при подключении к нагруженным продовым данным. Это увеличит количество получаемых ошибок, а также время на их выявление и исправление.
Если не учитывать возможности систем и технические ограничения, разработчики могут порезать макет на части и выкинуть из него большую часть.
Таким образом, получится оптимизировать время и затраты, чтобы не заходить на новые круги проверки целесообразности продуктового решения. Несколько кругов пройти все же придется, но их будет уже не десять, а четыре (значения условны).
Кроме того, так мы сможем избавиться от части проблем:
неактуальных данных в готовом продукте/сервисе;
задержек при обнаружении и устранении ошибок;
и, как следствие, низкого качества продукта и формирования негативного пользовательского опыта.
Решения, выраженные в макетах и прототипах, изменениях внутренних и внешних процессов, не могут жить изолированно от систем. Умение выстраивать связи — полезный и нужный скилл. Важно найти баланс между упорядочением общего информационного потока и обеспечением достаточной гибкости для пользователей, чтобы адаптировать их опыт и интегрировать его в процессы.
Понимание технических ограничений и возможностей помогает общаться с командой на одном языке, предлагать и выстраивать «живые решения», оптимизировать время и ресурсы. Здесь важно оговориться: нам не нужно знать все глубоко и досконально. Мы должны быть в общем контексте, знать ограничения и понимать, что будет на выходе. Тогда наши решения будут более качественными и эффективными, поставка на прод станет быстрее, а формирование пользовательского опыта будет протекать по плану.
Спасибо тем, кто дочитал до конца, надеюсь, статья была интересной и полезной. До новых встреч!

