react-file-uploadify - это гибкая и настраиваемая библиотека React для загрузки файлов с возможностью перетаскивания. Пользователи могут легко перетаскивать файлы, удалять выбранные файлы и настраивать компонент, добавляя свои собственные классы через props. Библиотека также предоставляет возможность установки ограничений на количество принимаемых файлов, их размер и типы файлов.
Создание шаблона библиотеки с использованием npx create-react-library
Для создания этой библиотеки мы воспользовались инструментом create-react-library, который позволяет быстро и легко создать новую библиотеку React. Мы использовали следующие шаги:
-
Установили
create-react-libraryглобально:npm install -g create-react-library -
Создали новую библиотеку с помощью команды:
npx create-react-library react-file-uploadify Структура проекта была сгенерирована автоматически, включая необходимые файлы для разработки библиотеки
-
Публикация npm пакета
npm login npm publish
Установка моего компонента
npm install react-file-uploadifyИспользование
import { FileDropZone } from 'react-file-uploadify'
import 'react-file-uploadify/dist/index.css'
import React, { useState } from "react";
import myClassNames from './myClassNames.module.css'
const App = () => {
const [files, setFiles] = useState([])
const updateFiles = (incomingFiles) => {
setFiles(incomingFiles);
};
return (
<div style={{width:"600px", height:"300px", margin:"32px"}}>
<FileDropZone
onChange={updateFiles}
maxFilesSizeInMb={2}
acceptTypes={[".docx",".pdf",".jpg"]}
haveFileList={true}
multiple={true}
minFiles={2}
maxFiles={5}
lang={"en"}
classNames={{
fileIcon: myClassNames.myFileIconClass,
fileBox: myClassNames.myFileBoxClass,
fileBoxButton: myClassNames.myFileButton,
fileName:myClassNames.myFileName,
dropZoneBox: myClassNames.myFileDropZoneBoxClass,
button: myClassNames.myButtonClass,
}}
/>
</div>
);
}
export default App;Основной функционал
Множественный выбор файлов: Пользователи могут выбирать несколько файлов одновременно.
Типы файлов: Можно задать типы файлов, которые пользователи могут выбирать.
Ограничение по количеству файлов: Можно установить минимальное и максимальное количество принимаемых файлов.
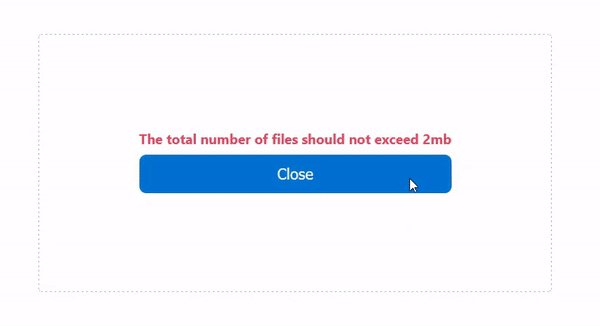
Ограничение по размеру файлов: Есть возможность ограничить общий размер выбранных файлов.
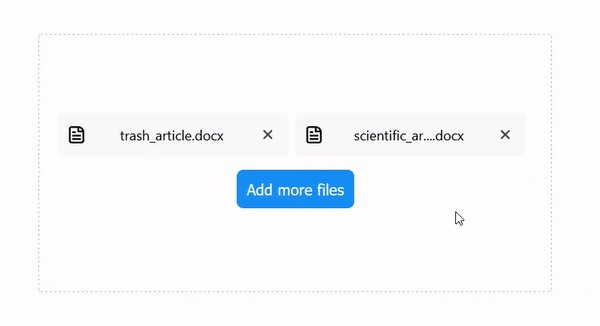
Отображение списка выбранных файлов: Можно показать список выбранных файлов.
Кастомизация: Компонент легко настраивается с помощью добавления собственных классов через props.
Языка: можно выбрать русский или английский язык интерфейса
Демонстрация компонента

Почему стоит использовать react-file-uploadify?
Этот компонент предоставляет простой и элегантный способ добавления функционала загрузки файлов в ваши React приложения. Благодаря гибкости и настраиваемости компонента, разработчики могут легко интегрировать его в свои проекты и адаптировать под свои нужды. Рекомендуется использовать эту библиотеку тем кто нуждается в удобном и мощном инструменте для загрузки файлов в своих приложениях на React.
Заключение
Я создал react компонент который за 5 дней на npm имеет 600+ скачиваний. Использование инструмента create-react-library значительно упростило процесс создания новой библиотеки, позволив сконцентрироваться на реализации функционала, а не на настройке проекта. Разработка react-file-uploadify была приятным опытом, который позволил мне применить мои знания в области React и создать полезный инструмент для других разработчиков.
Комментарии (11)

cherkalexander
16.04.2024 07:11+1classNames={{ "file-drop-zone_box": myClassNames.myFileDropZoneBoxClass, "file-drop-zone_button": myClassNames.myButtonClass, "file-icon": myClassNames.myFileIconClass, "file-box": myClassNames.myFileBoxClass, "file-box__file-button": myClassNames.myFileButton }}Имена классов выглядят достаточно странно, где-то есть нижние подчеркивания, где-то нет, где-то подчеркивание одиночное, где-то двойное (привет БЭМ). Я бы сделал как в material ui
classNames={{ root: '...', box: '...', button: '...', icon: '...', }}Я бы ещё добавил слоты, чтобы было можно полностью заменять реализацию компонента на кастомную. Как в material ui
https://mui.com/material-ui/api/slider/#slider-prop-slots
А так выглядит не плохо. Хотя на статью, конечно, не тянет. Для статьи было бы полезно описать как это реализовывалось и с какими трудностями столкнулись. И почему не подошли готовые библиотеки.

Zukomux
16.04.2024 07:11Подушню. Неплохо было-бы добавить обработку ошибок, возможность использования middleware и добавить ограничение не только на общий размер файлов, но и отдельно на каждый файл.

temaweb10 Автор
16.04.2024 07:11Обработка ошибок уже есть , про ограничение размера каждого файла классная идея , спасибо реализую )

artygrand
16.04.2024 07:11Какие планируешь добавить преимущества перед всем известным react-dropzone?


richardhuendriks
Хороший пример того, как, порой, такая простая вещь может оказаться очень полезной людям!
temaweb10 Автор
Спасибо