Должность новая, но основные обязанности во многом пересекаются с моей сегодняшней работой менеджером по продукту: анализ проблемы, понимание пользователей и собственно дизайн, но не в .PSD, а словами – user-stories + немного wireframes.
Задание я получил немного расплывчатое: сделать дизайн приложения для поиска ресторанов поблизости офиса. Желательно iOS, но можно и Android с соблюдением последних гайд-лайнов платформы. И последних трендов. А также список функций, который соблюдать не обязательно.
По моему опыту, получив проблему, лучше обдумать ее со всех сторон и только потом браться за конкретные функции, или тем более дизайн. Многие люди, и я в том числе, любят «думать руками», но это весьма рисковый подход – однажды нащупав интересное решение, от него будет очень трудно отказаться. Кроме того, вы подсознательно фокусируетесь не на проблеме, а на конкретном решении.
Во всех книжках и советах менеджерам по продукту и дизайнерам всегда очень настоятельно советуется «думать о клиенте (пользователе)», а еще лучше «думать, как клиент (пользователь)». Сказать легко, а сделать трудно. Хотя многие заявляют, что якобы «понимают пользователя и его проблемы». Это все чушь. На самом деле, у вас есть какой-то образ пользователя в голове, и под этот образ вы подстраиваете мышление. От полноты и точности образа зависит, попадет ваш продукт в цель, или нет. Вооруженный этой мудростью, я стараюсь не врать самому себе и дизайн делать сначала для себя, т.е. какие проблемы я сам хочу решить, и как расставить приоритеты в функциях. Ну а потом подгонять продукт под конкретную ЦА; точнее, под бизнес-задачи: монетизация, промо другого продукта итд.
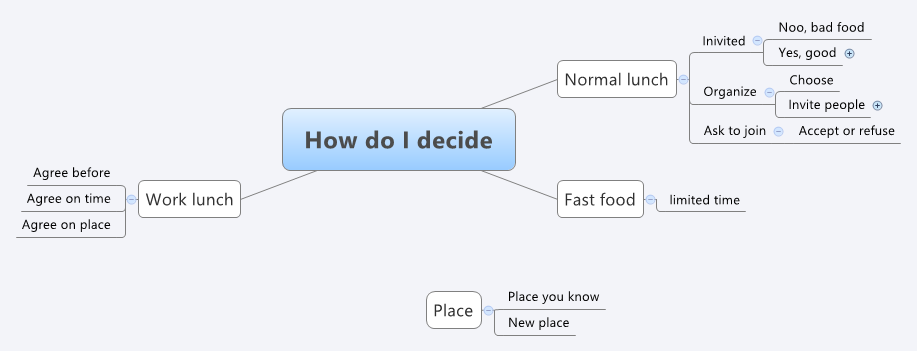
Итак, работа над заданием. Тут я все опишу подробно, чтобы нагляднее показать процесс. Проблема, которую должно решать приложение, только одна – найти хороший ресторан поблизости от офиса. Первым делом я еще раз перечитал задание и накидал основные сценарии и некоторые функции к ним (извиняюсь, что на английском):

Проблема этих сценариев в том, что их слишком много и они пересекаются. Я, например, почти всегда хожу на обед с коллегами. Вторую версию я сделал только для себя:

Пришло время вспомнить про размер экрана и принцип Keep It Simple, Stupid. Если нужен очень быстрый обед, то я просто зайду в ближайший фаст-фуд и куплю еду на вынос. Когда я планирую рабочий обед, то договариваюсь за несколько дней. Остался только обычный, ежедневный обед с коллегами. Отлично, сразу появилось название приложения – «Обедаем вместе». Поскольку приложение получается социальным, то хорошо бы подключить социальные сети. Первый экран я нарисовал такой:

Переходим к поиску и выбору ресторана. Для меня лично приоритеты такие:
1. Меню – какие блюда сегодня.
2. Расстояние до ресторана.
3. Цена – не по принципу «подешевле», а чтобы не попасть в слишком дорогое место.
Поскольку главный приоритет – это меню, то решил соответственно организовать главный экран:

Сортировку по умолчанию я сделал по расстоянию, т.к. сортировать по меню можно только по конкретным кухням или блюдам – а это совсем другой сценарий. У каждого ресторана видна фотография главного блюда дня, лучшие три блюда с ценой, рейтинг а также кто из моих коллег туда идет. Прямо с главного экрана можно к ним присоединиться по кнопке «Mee too». Все главные функции готовы. Время тестировать на пользователях. Подопытным пользователем была выбрана жена. Которая тут же обнаружила серьезный недочет – не хочу обедать с той вредной теткой из соседнего отдела! Для таких сложных случаев я придумал простой диалог:

Если нажать на конкретный ресторан, то появятся все блюда с фотографиями, рецензии, а также дополнительная информация: тип кухни, кондиционер, время работы итд. Плюс сюда попала карта, возможность заказать стол и заказать доставку.

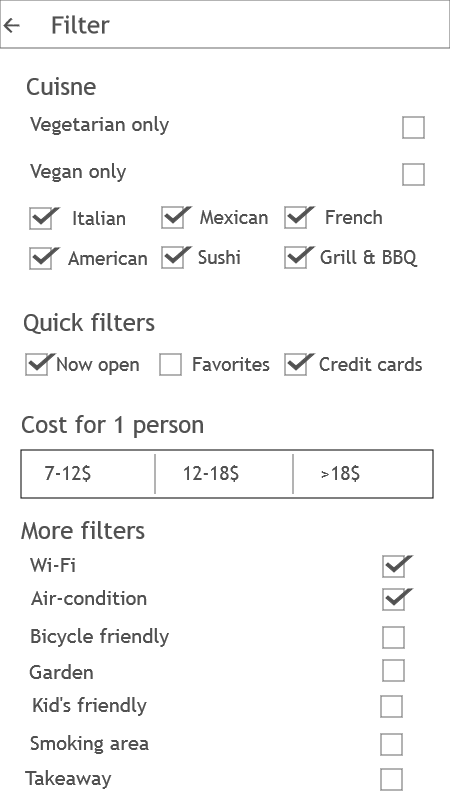
Фильтры по типу кухни, цене и прочим параметрам я вынес в отдельный экран.

Ну и разные мелочи на отдельный экран.

Тексты я взял из Yelp’а (не люблю Lorem ipsum), а прототипы делал в NinjaMock. Из NinjaMock нельзя толком сделать интерактивный прототип, с которым можно поиграться на телефоне. Поэтому я все экраны запихнул в InVision, и начал мучиться со статусной строкой и плавающей частью экрана. Получилось почти приложение. Страницу надо открыть в хроме на Андроиде или в сафари на iOS и добавить ее на домашний экран. Навигация через аппаратную кнопку «назад» не работает, но в остальном только скорость загрузки выдает ненастоящее приложение.
И тут моя статья подходит к концу. На работу UX дизайнером меня не взяли, мотивировав это слабыми навыками прототипирования и плохим понимаем мобильных UI паттернов. Чтобы улучшить свои навыки и вообще услышать реакцию хабра-сообщества, прошу вас проголосовать и/или высказаться в комментариях. Спасибо!
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Комментарии (13)

bahusvip
22.12.2015 16:47Аляпистые в смысле неаккуртные? Ваш невидимый дизайн с голосомым запросом мне нравится.

kamushken
22.12.2015 16:51да, именно в этом смысле. я бы проложил фоном какой-то линейный мокапчик аппарата, подрегулировал отступы, шрифты. клиент такой любит.

bahusvip
22.12.2015 17:02Спасибо. Я хотел сфокироваться именно на low-fidelity дизайн для проверки только идеи. Я стараюсь разделять UX и UI. А шрифты, картинки и отступы могут очень сильно влиять на восприятие приложения. Но, вероятно, от меня ждали в том числе и красивостей.

mistour
22.12.2015 17:57Шрифты, отступы, картинки — это не только красивости, они помогают структурировать информацию, задают иерархию объектам. На ваших примерах просто каша в которой даже не хочется разбираться.

Flashdancer
22.12.2015 19:27Мне кажется вы напрочь забыли про задачу и сделали, как вы сами написали «для себя». И как результат вместо приложения для поиска ресторанов поблизости офиса, вы сделали каталог ресторанов в городе с целой горой лишнего функционала.

bahusvip
22.12.2015 23:51На самом деле я постарался сделать приложение именно для поиска ресторанов поблизости. И не поиска «раз в месяц, новенький», а поиска ежедневного — «куда сегодня идем на обед». Какие из функций вы считаете лишними, и чего вам не хватает?

Flashdancer
23.12.2015 10:23Исходя из современных реалий, ближе всего будут не более 2-3ех ресторанов (если вообще ресторанов). Половину из них ты уже можешь знать. В другой половине возможно уже быть. Исходя из этого мне нужно пару критериев сравнения (возможно цена и кухня), и уведомлении о появлении новых мест.

damat
23.12.2015 13:52На мой взгляд вы получили ТЗ про одно, подумали про другое, а сделали третье.
— ТЗ (судя по mindmap): продвинутое приложение для поиска ресторанов с пачкой разного функционала.
— ваша придумка: я хожу на обед с коллегами и точка
— результат в виде прототипа: странная страница логина и выдача аля Foursquare
Из откровенно пропущенного: Rate/comment, который должен быть доступен отдельно. Во-первых, чтобы видеть, куда ходили. Во-вторых, должна быть возможность почитать, что пишут коллеги и ориентироваться на их оценки. Так же надо сразу закладывать возможности для рекламы. Не факт, что заказчик прямо сразу будет продавать рекламу в приложении, но лучше бы заложить это сразу.
Т.е. вы вроде бы все правильно говорите, но результат слабый.
bahusvip
23.12.2015 16:49Как я и писал, задание было весьма свободной. Первая mindmap, как и все остальне — это мои мысли по поводу функционала. Про отзывы хорошое замечание, в этом прототипе они слишком спрятаны.


kamushken
ну действительно аляпистые прототипы. придирчивый работодатель может предположить такое же отношение к следующим шагам.
сразу почему-то представил себе элементарный сценарий: берём смартфон, говорим в него «хочу кушать!» по аналогии с окей гугл) приложуха выдает сразу список мест в порядке удалённости. а что еще нужно?
это самый простой базовый сценарий. более сложный — после голосового запроса приложуха возвращает нам несколько кнопок «дешево», «на вынос», «фаст-фуд», «суши» и тп… скроллим кнопки, жмём нужную, получаем ту же выборку ресторанов. вот и весь UX)))