Для кого это актуально или просто интересно — добро пожаловать под кат.
Целый год пролежал 7" дисплей на полке ожидая своего часа. Почему так долго?
Да потому, что в пользовании был 3,2" дисплей, который вобщем то прекрасно работал.
Однако объем одновременно выводимой информации на 3,2" меня абсолютно не устраивал. Серверная часть метеостанции получает прогноз погоды на неделю из интернета, но отображать его (прогноз) одновременно с показаниями датчиков, не было никакой возможности. Поэтому я озадачился покупкой более крупного экранчика. Изначально смотрел на 5", но поучавствовав пару раз в аукционе, в итоге купил 7" по цене 5", чем был весьма обрадован. Купленный дисплей оснащен контроллером SSD1963 и 64мБ Flash RAM.
Когда новый дисплей еще пылился на полке, я обратил внимание на наличие в интернете библиотек с документацией, позволяющих использовать для своих нужд встроенную флэш-память. Пока что я придумал хранить там иконки отображающие текущую погоду. В предыдущей версии с 3,2" дисплеем иконки хранились на SD Card вставленной в кардридер дисплейного модуля.
Сразу хочу отметить, процесс загрузки ресурсных файлов в память дисплея, простым и удобным не назовешь, поэтому я и решил написать небольшую статью-инструкцию. Итак начнем:
Для начала качаем архивы по этим ссылкам: SPIFlash и UTFT_SPIflash и разворачиваем архивы в каталог libraries.
Загрузка состоит из нескольких шагов:
1. Заранее подготавливаем набор иконок или других графических ресурсов, которые хотим задействовать в своем проекте.
2. В папке SPIflash\tools\FlashUploader находится инструмент FlashUploader и неплохая документация к нему. По идее, данный инструмент предназначен для загрузки ресурсов во flash дисплея, но на деле, из-за проблем с коммуникацией ПО с контроллером, это не удается сделать, поэтому данный процесс несколько удлиняется.
Используя FlashUploader, готовим SFD файл, содержащий набор заготовленных картинок или других ресурсов.
Для подготовкии и сохранения ресурсного файла, коннектить FlashUploader и дисплей нет необходимости, однако если все же вы захотите это сделать, то в Ардуино, к которой подключен дисплей, необходимо загрузить специальный скетч, расположенный в папке SPIflash\examples\Arduino (AVR)\SPIflash_FlashUploader. После добавления всех иконок и сохранения sfd-файла, не забываем сформировать файл с описанием вложенного контента, воспользовавшись кнопкой «Generate List of Contents». В дальнейшем файл с описанием, используем как справочник для поиска номера нужной иконки.

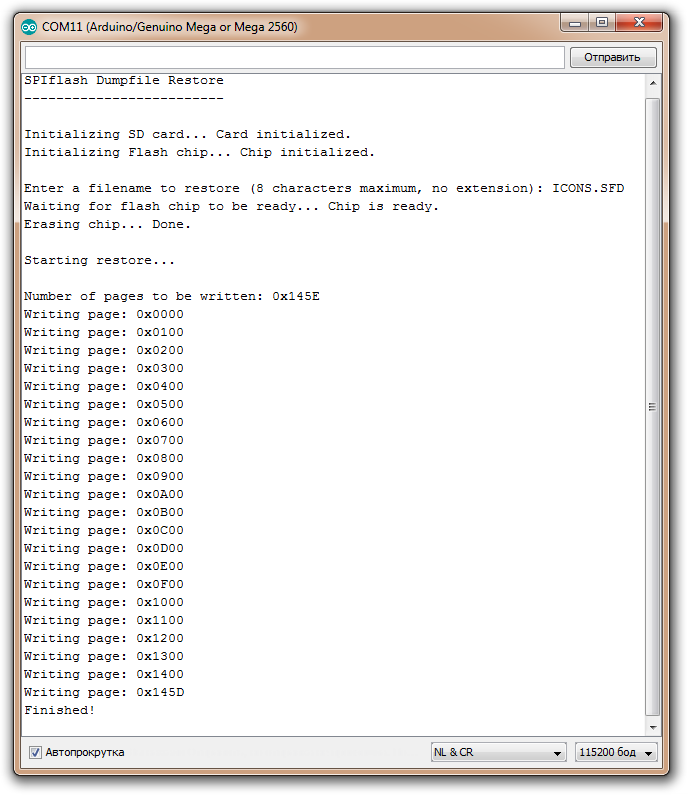
4. Подключаем дисплей к Arduino и загружаем скетч SPIflash_Restore из папки SPIflash\examples\Arduino (AVR).
5. Запускаем процесс восстановления содержимого SD во флэш-памаять дисплея.

В проекте обращаться к нужному ресурсу (картинке) необходимо по его ID в SFD-файле.
#include <SPI.h>
#include <UTFT.h>
#include <SPIflash.h>
#include <UTFT_SPIflash.h>
////// шрифты ////////
extern uint8_t SmallFont[];
extern uint8_t BigFont[];
///////////////////////////////////
// Настройки дисплея
UTFT myGLCD (CTE70, 38, 39, 40, 41);
// myFlash(<SS>); (if using the hardware SPI pins. See the manual for other configurations.)
SPIflash myFlash(45);
UTFT_SPIflash myFiles(&myGLCD, &myFlash);
//////////////////////////////////////////////////
void setup() {
myGLCD.InitLCD(LANDSCAPE);
myGLCD.setBright(7);
myGLCD.setFont(BigFont);
myGLCD.setColor(255, 255, 255);
myGLCD.setBackColor(0, 0, 0);
myGLCD.clrScr();
myFlash.begin();
if (myFlash.ID_device == 0)
{
myGLCD.print(F("Unknown flash device!"), 10, 10);
while (true) {};
}
TestIcon2Display(10, 10);
}
void TestIcon2Display(int x, int y)
{
for (int i = 0; i < 44; i++)
{
Serial.println(i);
myFiles.loadBitmap(i, x, y);
x = x + 150;
if (x > 800 - 150)
{
x = 10;
y = y + 110;
}
if (y > 480 - 110) y = 10;
delay(700);
}
}
void loop() {
}

Комментарии (9)

avs24rus
17.03.2016 12:50Дисплей от SaintSmart
Брал с ebay, отдал всего 43,99 USD с доставкой.Hellsy22
17.03.2016 14:23+2Могу подсказать более дешевое решение: покупаете за 40$ планшет 7" и получаете дисплей, пару гигабайт внутренней памяти для всевозможных иконок, соединение с интернетом, приличный процессор, батарею и готовый корпус. А Ардуино к нему можно подключить по OTG или через BT.

avs24rus
17.03.2016 16:48Ну не знаю, планшет — это нечто другое, с голым дисплеем интереснее. К тому же я не уверен, что из планшета я получил бы то чего хотел.

tunelix
17.03.2016 20:11Как вариант, можно сделать метеостанцию без дисплея, и скидывать все по wifi.
А планшет будет заниматься отрисовкой, и его можно поставить в любое место, а не рядом с окном.
avs24rus
18.03.2016 05:14Сама метеостанция (серверная часть) и так без дисплея, собирает показания с датчиков с помощью nRF24 и подключена к Ethernet, скидывает данные в БД, расположенную на NAS, туда же поступают данные с дачи через 3G. Для отображнеия информации я поднял на NAS_е простенький сайт.
Дисплейный модуль добавлен в проект последним, он получает всю инфу от серверной части так же через nRF24, так что может быть расположен где угодно, а не возле окна.


e_butcher
А какой дисплей использовался? Можно ссылку?