Возможно, это небольшое обобщение, ?тем не менее, как дизайнеры, мы стремимся к ?естественному желанию по каждому проекту с которым мы работаем — чтобы ?он был лучшим насколько это возможно, был ?инновационным и наиболее важно — был ?уникальным.
О, дружище, мой продукт будет ошеломительным! Он будет наполнен функционалом, опциями и настройками. Люди будут использовать его каждый день и будут любить пользоваться им!
— Дизайнер

Вот небольшое откровение. Люди на самом деле не вникают в детали используя ваш продукт. Любое время потраченное пользователем на взаимодействие с интерфейсом, кручение ручек, дёрганье тумблеров или нажатие кнопок — это потерянное время. Скорее, люди более заинтересованы в конечном результате и в достижении этого результата самым быстрым, наименее раздражающим и наиболее эффективным образом. И это две фундаментально различные концепции — использование против результата — которые в конечном итоге различают хороший дизайн продукта от плохого дизайна, или в меньшем масштабе — хорошую фичу от плохой.
Я до сих пор нахожу много продуктов сегодня, будь то цифровые или материальные — будучи очень сложными и напичканные фичами. Не должны ли мы как дизайнеры вместо этого присматривать за уменьшением сложности для пользователей настолько, насколько это возможно или настолько, насколько это позволяет используемая технология, делая так чтобы наш продукт внедрялся более незаметно в их повседневную жизнь и рутину? Я ощущаю что мы просто это не делаем, и более беспокоит что мы все еще не извлекаем уроки из прошлого.
Начало эры веб-дизайна
Если мы перенесемся на 15-20 лет назад, веб-дизайн означал только визуальный дизайн. Читатели постарше вспомнят дни студии 2advanced и другие сайты-блокбастеры. Они были вычурные сайты, с удивительной flash-анимацией и бережно сделанными картинками и деталями. Если бы мы посмотрели на эти веб-сайты сегодня через фильтр современного UX-дизайна, мы могли бы сказать определенно, что опыта тогда было меньше чем желания.
Рекламы было меньше чем хотелось.
Захочет ли кто-нибудь сегодня пялиться в загрузчик 5 минут перед тем как попасть на сайт? Возможно, если они отчаянно пытаются купить билеты на концерт — иначе, ответ всегда будет определенно «нет». Были даже прелоадеры к загрузчикам, потому что загрузчики были такими сложными! Такие веб-сайты были по сути созданы чтобы восхищать, они были предметом искусства, и реальная польза для пользователя в виде результата была вторична, если что.
Возможно, в те дни, мы не знали ничего лучшего потому, что мы, люди, редко интересуемся чем-то из других областей, и мы ужасно переносим знания полученные в одной области в другую. Не было доступно курсов или лучших практик для веба, но спустя время, с развитием цифрового дизайна (охватывающий взаимодействие, визаул, интерфейс и анимацию дизайна), мы пришли к пониманию того, что чем меньше времени пользователь проводит на сайте — особенно если это какой-то инструмент или сервис — тем лучше.
Кто мог бы подумать в первые дни поиска Google, что Google захочет ускорять процесс поиска на миллисекунды, чтобы пользователь мог покинуть Google как можно быстрее. Google был среди первых диджитал компаний, которые воплотили или просто заимствовали знания из других индустрий одновременно, то что, время потраченное на взаимодействие с продуктом как таковым — потерянное время, и что кратчайший путь к результату — и есть лучший путь для дизайна продукта.
Вычленение результата
Если вы задумаетесь, действительно ли вы хотите трудиться над разогреванием своей еды или вы просто хотите чтобы еда была горячей? Вот почему микроволновые печи можно встретить почти на каждой современной кухне, они избавили нас от максимально возможного количества работы по разогреванию еды. Конечно, достаточно много производителей до сих пор не осознали это и производят свои микроволновые печи излишне сложными, со слишком большим числом кнопок и настроек.
Рядовой производитель до сих пор думает, что пользователи встают перед своими микроволновками и обдумывают несколько минут — какую точную настройку установить и затем нажимают серию кнопок чтобы запустить их детально настроенный план разогрева. В реальности — каждому нужны только две настройки — мощности и время. Честно говоря, в большинстве случаев, людям нужна только установка времени. Типичный сценарий — когда вы закидываете тарелку с едой в микроволновку, устанавливаете время и все.
Компания «August Smart Lock» идет по такому пути. В «August» поняли что пользователи не хотят вручную блокировать и разблокировать дверцу. Что пользователи хотят на самом деле — чтобы их дом закрывался когда они уходят и автоматически открывался когда они приближаются к двери. (Лирическое отступление: На самом деле, это не все что хотят пользователи. Пользователи хотят безопасность, которая потенциально может быть решена иначе чем блокирование дверцы, но мы не будем погружаться в детали этого.)
Разбираясь с вопросом безопасности, хотят ли люди действительно вводить пароль чтобы разблокировать их телефон или просто хотят чтобы телефон был доступен только им (и другим людям из белого списка), оставаясь заблокированным для всех остальных? Вот почему презентация компанией Apple Touch ID было таким важным событием, это в итоге предоставило надежный и удобный способ блокировки телефона, устраняя все сложности его разблокировки. Использование Touch ID дает ощущение как будто телефон вовсе не заблокирован — как только вы нажимаете кнопку home чтобы телефон проснулся, телефон разблокируется.
Отличные дизайнерские решения
Это разница в подходе — создание фич против создание результата — можно встретить во множестве продуктов сегодня, как в цифровых, так и в материальных. Главная причина почему продукты замечательные — это то, что они обеспечивают разгрузку пользователей и помогают им принимать решения. Если вы осмотрите эти продукты снаружи, вы подумаете что их производители не хотели чтобы люди ими пользовались, при более близком рассмотрении, люди используют их, но бесшовным способом, получая все те же преимущества.
Nest Thermostat
Вы возможно знакомы с терморегулятором Nest Thermostat. Что делает их замечательными — то, что они обучаются на привычках и паттернах людей, живущих в доме — так прозрачно, что пользователи полностью отстранены от этого процесса. Рано или поздно, они забывают что у них есть термостат, так как в их доме всегда оптимальная температура.

Dropbox
Нам всем нравится Dropbox. Но используем ли мы его на самом деле? Dropbox много времени назад представлял что люди не хотят синхронизировать файлы между разными устройствами, а наоборот — хотят управлять и синхронизировать из одного доступного источника. Но даже до появления Dropbox, мы могли делать все эти синхронизации самостоятельно: С помощью ftp закачиваем файлы на сервер, идем ко второму компьютеру и скачиваем файлы с сервера, и так далее. Но зачем тратить такие усилия чтобы держать файлы в синхронизированном состоянии? Большинство пользователей не хотят этого, они всего лишь хотят чтобы их файлы были синхронизированы.
Форма поиска Google
На заре поиска Google, порядок действий был таким: кликаем на поле поиска, начинаем печатать, жмем Enter, и только тогда мы получаем результат поиска. Более того, порядок результатов поиска имел простую логику, на первой странице выводились странные результаты. Многие припомнят, как приходилось просматривать несколько первых страниц результатов поиска. Господи!
Однако, как только технологии и дизайн позволил, Google начал устранять все необязательные компоненты. На сегодня, автофокус курсора на поле ввода, и результаты поиска начинают показывать как только вы ввели первый символ, используя всемогущий компьютерный мозг Google, который обеспечивает наиболее релевантную выдачу. Горячие клавиши так же помогают быстро переходить по ссылкам. Нажав Tab можно переключится в режим когда вы можете управлять стрелкой с клавиатуры и нажатие Enter откроет активную ссылку.
Результаты поиска Google
Поиск Google предоставляет ответы на множество вопросов прямо на странице с результатами поиска. Это уже широко известно что это отличный калькулятор, со временем он развился и предоставляет больше часто-используемой информации и ответов.

Например, вы ищите адрес компании, время работы, вычисляете курс валюты, котировки на бирже или что-то еще. В качестве результата, часто не требуется переходить на другую страницу, если не требуется более детальная информация.

Страницы сайта GOV.UK
Хороший пример сайта правительства — GOV.UK, представляющий ключевую информацию по каждому разделу в самом верху страницы, освобождая посетителей от необходимости искать ключевую информацию в больших блоках текста. Этот сайт сделал шаг вперед разместив ключевую информацию в описании мета-тегов, сделав ее доступной сразу же на странице с результатами поиска.

Кнопка Amazon's Dash
Amazon так же впечатляет кнопкой Dash. Кнопка Dash имеет превосходный дизайн, освобождающий пользователя от необходимости взаимодействия напрямую с сайтом Amazon вообще. Кнопка, покупающая с сайта Amazon, в которую жестко зашит один конкретный товар.
Во время довольно простого процесса настройки, проделанного с помощью телефона через bluetooth-соединение, пользователь указывает конкретный товар бренда, который привязывается к кнопке указывая размер, вкус, цвет и так далее, зависит от доступных опций для конкретного элемента. Будучи однажды настроенной, нажатие на кнопку автоматически запускает цепочку команд, результатом которой является товар доставленный заказчику. Вся магия происходит за сценой.
Кнопка Dash — мечта потребителя!

Более того, когда у Amazon заработает доставка дронами, доставляемый продукт будет доставляться до пункта назначения за считанные минуты.
И я знаю, вы думаете о следующем: Amazon Сенсор поделится с Amazon Телепортом — детектор в доме который определит когда закончилась туалетная бумага, результатом будет немедленное пополнение. Люди не хотят чтобы им было необходимо едать в магазин, ходить между полок, стоять в очереди, общаться с кассиром, ехать обратно, а потом забегать в туалет с красным лицом. Все пользователи хотят чтобы их туалетная бумага всегда была в их доме.
Обновления App Store
Apple поняли, что большинство пользователей не хотят прилагать усилия постоянно проверяя когда приложение нужно обновить. И теперь обновления происходят автоматически, пока компьютер спит или не используется, подразумевая, что пользователь вернется и обнаружит новую версию и запустит с небольшим участием или вовсе без со своей стороны.

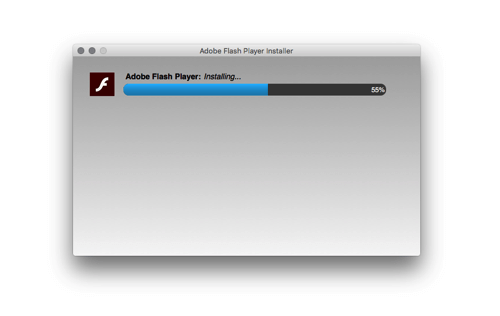
В этом месте, я мог бы толочь воду в ступе, но на сильном контрасте с Apple, рассмотрим как Adobe обрабатывает обновления своего Flash-плеера. При каждом обновлении, пользователь Mac-а должен скачать новый DMG-файл, вручную запустить его установщик и перезапустить браузер. Это болезненный процесс, который заставляет участвовать пользователя. Разве это «так много» в наши дни, просить чтобы программа все время автоматически обновлялась до последней версии?


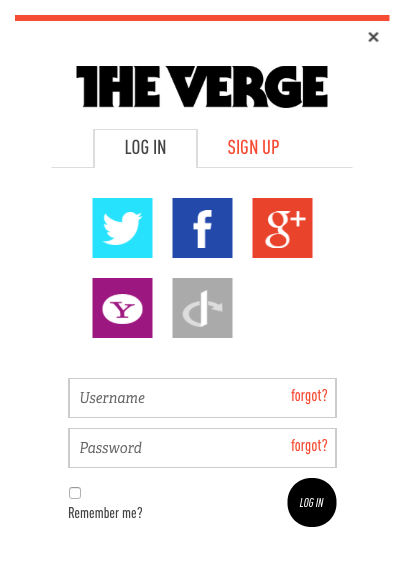
Аутентификация пользователя как в Facebook Connect
Вы вероятно понимаете к чему я веду. Как упоминалось — это очевидный барьер. Пользователи не всегда хотят создавать аккаунт, обычно они просто хотят войти на сайт. Никто не хочется проходить раздражающий процесс вбивания email-а или еще хуже — имени пользователя (сталкиваясь с «Извините, username занят», ..., «Извините, username2 так же занят»), пароль («Извините, ваш пароль должен содержать одну заглавную букву, одну прописную и одну цифру»), группу крови, девичью фамилию матери, и в итоге еще подтвердить свой email. Никто не хочет пользоваться формой регистрации.
Пользователи просто хотят получить что-то без возни с интерфейсом.

Уменьшение и Избавление от Интерфейса
Убирание из интерфейса как можно больше всего достаточно старая концепция. Об этом были написаны книги, обсуждения так же, и сильные дизайнеры, такие как Oliver Reichenstein повторяют снова и снова. Люди, такие как Luke Wroblewski предполагает что мы используя такую парадигму зайдем слишком далеко, в качестве демонстрации приближения к безинтерфейсному решению, Apple Watch новейшая версия операционной системы для смартфонов, которая заставляет пользователей запоминать замысловатые способы навигации по интерфейсу с различными жестами.
Да, дизайнеры иногда заходят слишком далеко, жертвуя удобством ради эстетики и гармоничности. Тем не менее, когда дизайн (в смысле «как вещь работает») полностью завершен, урезание идет на пользу пользователя.
Некоторые люди до сих пор кажется не понимают эту концепцию уменьшения и убирания каждого элемента дизайна. Это переносит нас к точке, где производственники (не столько пользователи, сколько люди которые работают в интернете) начинают ощущать что все веб-сайты начинают выглядеть одинаковыми.
Заголовки сделаны чтобы выглядеть так же. Облик работает потому, что пользователи тут же понимают, что происходит: логотип слева, форма входа справа, возможно там же поиск. Это стандартизировано потому что это является причиной меньшего числа действий, меньшего числа вынуждающий «использовать» веб-сайт, и это позволяет пользователям получить результат, который им нужен.
Все веб-сайты того же типа одинаковые — все онлайн магазины одинаковые, все блоги одинаковые, все новостные сайты, все портфолио. Пользователь распознает паттерны, которые хороши, потому что позволяют выполнить их задачи быстрее. Им не нужно беспокоиться где какие вещи находятся. Они просто потребляют контент, вместо того чтобы пытаться распутывать загадочные паттерны, нечитаемые шрифты или хитрые способы взаимодействия.
Мы сделали форму регистрации такой же, потому что они работают: email, пароль, и кнопку. Или, еще большее упрощение — просто клик на одну кнопку для входа через Facebook, Google или Twitter.
Мы сделали картинки так же, потому, что это работает: большие чистые фото, с возможностью увеличить для просмотра деталей. Мы показываем улыбающихся счастливых людей, потому что психологи говорят нам что люди на это реагируют. Мы показываем фотографии высокого качества мест для отдыха, потому что путешественников привлекают такие виды. Они конвертируют лучше.
Мы сделали большой «call to action» с ультра-читаемым текстом, потому что люди не хотят искать эти кнопки, они просто хотят завершить свою задачу. Мы зацикливаемся на типографике, тщательно подбираем размер шрифта и отступы, для одной единственной цели — минимизировать время и усилить визуальное впечатление от бренда. Мы делаем это потому что пользователи не хотят читать, они просто хотят получить контент.
Что нас ожидает в будущем?
Мы знаем на что было похоже прошлое, на что похоже настоящее, и что же имеем для дизайнеров? Я думаю, что интерфейсы будут дальше минимизироваться, и ерунда будет случаться и информация всплывет на поверхность, не как это было с Nest термостатом и Google Now. Свежее молоко будет доставлено к вашей двери сразу как только закончится последняя бутылка. Приложения будут обновляться самостоятельно, вместо ручного обновления. Телефоны будут магически заряжаться постоянно, вместо ручной зарядки.
Карты будут автоматически прокладывать маршрут минуя пробки. Информация будет становится доступной в зависимости от контекста пользователя.be made available according to the environment of the user. Формы регистрации не будут докучать людям. Будем надеяться, что пароли совсем исчезнут, будут заменены таким же надежным считыванием отпечатков пальцев или чем нибудь еще более лучшим. (Еще предсказание: Apple интегрирует Touch ID в трекпады на своих лаптопах. Не в этом году, не в следующем году, но в скором времени, Apple, наконец, отправит пароль на склад и избавит от страданий связанных с ним.)
- Мы будем проектировать процесс, а не экраны.
- Мы будем проектировать системы, а не отдельные части.
- Мы будем проектировать меньше «использование», и больше получение результата.
Что вы можете сделать
Помните что ваш продукт это помеха
Поймите, что ваш продукт — это вынужденное зло. Поймите то, что для пользователя было бы лучше если бы ваш продукт вовсе не существовал, но он бы все так же получал результат каким-то магическим образом.
Используйте известные паттерны
Расширяйте и модифицируйте известные паттерны только когда абсолютно необходимо и только если это действительно упрощает пользователю достижение его целей. Изобретать горячую воду, ради изобретения, не имеет смысла. (Я знаю что это всего лишь болтовня, но на самом деле мы должны изобретать колесо. Если мы не переизобрели колесо, мы так бы и имели каменное колесо. Горячая вода не нуждается в переизобретении.)
Не влюбляйтесь в свой продукт
Скоро придет время, когда вы сами или ваш конкурент создаст лучшую версию вашего продукта, и этот продукт будет оставлять меньший след в жизни пользователей, предлагая лучшие преимущества.
Поработаем в обратном направлении
Мы должны добавить как небольшую сложность так и технически возможным пользователю получить результат. Предположим, что нам поручили перепроектирование процесса доставки на работу. Руководствуясь нашими базовыми принципами, мы должны начать с допущения что люди не хотят изменений, они всего лишь хотят чтобы все было так где оно должно быть.
- Следуя в обратном направлении, идеальный метод решить вопрос времени и напрасной траты на перемещение должна быть телепортация. Потому что телепортация имеет «небольшие» технические ограничения в настоящий момент, мы должны оставить немного сложностей для пользователя.
- user.Давайте рассмотрим сложности автомобиля. Но отметим, что мы рассматриваем только коробку саму по себе — пустую оболочку, имея в виду — без каких-либо сложностей для пользователя. Сложность находится на нашей стороне (дизайнеров и инженеров) и мы должны автоматизировать передвижение автомобиля и создать решение для заказа машины и сообщению ей куда нужно доставить пользователя. Закон сохранения сложности утверждает, как и закон сохранения энергии, что она не может быть уничтожена, она может быть перемещена и распределена. (Тем временем, Tesla обновило свои машины функцией автопилота.)
- В момент написания этой статьи, полностью автоматизированные машины без водителя все еще не доступны рядовому покупателю, к сожалению. Проблемы больше правовые, чем технические. Таким образом, мы должны ввести кусок сложности называемой «водитель». Отметим что водитель теперь не пользователь. Сложность вождения теперь передана от пользователя, и предложенное «решение» обрабатывает процесс заказа, выбор места назначения и обработка всех остальных задач логистики которые сопровождают этот процесс, такие как оплата.
- Если мы уберем платформу которая позволяет другим людям взаимодействовать как водитель (платформа «такси»), тем самым мы сдвинем сложность вождения к пользователю. Это представляет огромную сложность потому что это требует пользователя иметь множество лицензий и много знаний.
Представляя последний уровень сложности, пользователь должен будет знать не только как водить и управляться с автомобилем, но должен быть хорошим механиком так же. К тому же, автомобиль сам по себе не очень user-friendly и требует постоянной заботы чтобы продолжал работать. Здравствуйте, мистер Форд, рады вас видеть.
Комментарии (57)

teifo
21.03.2016 14:51+2Мне кажется нужен баланс между тем, чтобы насытить функциями и тем, чтобы все привести к одной. Поэтому нужно не теряя внутренней продуманности и сложности, быть достаточно простым для понимания. А не выхолостить все, оставив одну функцию, превратив продукт в инвалида.

lovivolnu
21.03.2016 14:57-2Смысл в том, что, не нужно очаровываться технологиями и пытаться пользователя ими удивлять, нужно помогать решать пользователю его задачу за меньшее число телодвижений, а так же большую часть функций стараться переносить со стороны клиента на сторону сервиса.
Это кажется очевидным, но погружаясь в процесс, даже профессионалы частенько забывают про эти простые правила.
В статье мне понравился пример с кнопкой Amazon Dash. Но еще круче, когда товары будут сами себя заказывать — тогда и кнопка не понадобится.

EvilPartisan
21.03.2016 15:35+2Им в амазоне надо было сделать кнопку которая будет покупать что-то рандомное.

BubaVV
22.03.2016 00:47В коробке была рысь, больше не буду покупать (с)

Wesha
22.03.2016 03:12+1Ну это кому как, если бы в пришедшей мне коробке была рысь — я бы оформил подписку ;)

darthslider
22.03.2016 14:20Кажется, вы не уловили отсылку:
https://imgs.xkcd.com/comics/a-minus-minus.png

bfDeveloper
21.03.2016 15:48+4А я вот не согласен с тем, что пользователю нужен результат. Нет, изначально гаджеты и софт для этого создавался, но уже давным давно люди покупают ощущения использования, а не результат. Кто пользуется возможностями iPhone6, которые недоступны в iPhone5? Кто из владельцев спорткаров действительно выжимал максимальную скорость?
К сожалению большинство современных гаджетов предлагают в первую очередь ощущение того, что этот гаджет вам нужен, иначе его не продать. Новомодные стартапы придумывают потребность пользователя, а потом её решают. В этом ключе оказывается важнее управление лампочкой с телефончика, чем нормальное освещение в квартире.
Я не говорю, что всё описанное выше хорошо, скорее это плохо. Но к сожалению, сейчас рынок работает так.
lovivolnu
21.03.2016 15:53Соглашусь, что есть продукты у которых сам процесс использования и является целью (сегмент развлечений), но даже в этом случае есть та сложность от которой можно избавиться. А так же есть множество утилитарных задач или бизнес-задач где процесс использования точно можно минимизировать без ущерба продажам.

camelos
21.03.2016 16:43Интерфейс — зло

Biblusha
21.03.2016 16:50-1оО а как же в таком случаи использовать компьютеры? Если хотите сказать, что надо пользоваться командной строкой, то она тоже интерфейс "Command Line Interface".

camelos
21.03.2016 17:57А что мешает отказаться от CLI? =)
Давайте пойдём "от задачи". Ведь, согласитесь, компьютер используют не ради компьютера. С его помощью решают задачи.
Например, пишут текст. Откажемся от прослойки и человек будет писать текст просто думая о нём.
Можно возразить: но ведь это нейроинтерфейс, сэр. Да. Любые два объекта, взаимодействующие в какой-то системе имеют интерфейс. Моё утверждение о том, что его не должно быть видно. Интерфейс не должен ощущаться. А не быть его не может, да =)

MooNDeaR
21.03.2016 17:00+1А я вот, к сожалению, не понимаю современных однокнопочных интерфейсов. Такое чувство, что меня за идиота держат. Опять же — перегруженные функциями интерфейсы — это тоже плохо. Я за иерархические интерфейсы. Для меня до сих пор лучший пример — это настройки плеера VLC. Открываешь настройки — там все просто как 2 + 2. Хочешь хардкора? Нажми одну галочку.

lovivolnu
21.03.2016 18:00Сильно зависит от задачи. Про микроволновки прочитайте в статье. Зачем усложнять однотипные рутинные операции?

bonsai
21.03.2016 20:25Это как великая мечта любого фотошопера — кнопка «сделать шедевр»?
Но ведь шедевры 1й кнопкой не делаются.

ArtemE
21.03.2016 20:27-1А что усложнено в микроволновке? В типичной микроволновке есть регулятор и кнопка Старт и Стоп. Я ставлю регулятор на минуту, нажимаю Старт и жду пока не сработает таймер. Все. Есть много разных функций, но их мало кто их использует. Мне вот они никак не мешают. А вам?

lovivolnu
21.03.2016 22:09Во--первых — есть разные микроволновки, во-вторых — лишние неиспользуемые кнопки создают визуальный шум, поэтому они лишние.

Rumlin
22.03.2016 11:37Судя по всему производители обрадуют нас микроволновками с сенсорным экраном, интерфейс которых пользователь может настроить сам. Например оставить только три кнопки Старт, Время и Стоп, либо добавить/загрузить новые кнопки с сайта производителя. Естественно новинка будет иметь конскую цену.

lovivolnu
22.03.2016 11:39Неверно мыслите, скорее их просто подключат к умному дому или просто к локальной сети по wifi, а управлять сможете через приложение на мобильнике. Зачем тратиться на встроенный компьютер, если лучше смартфона все равно не поставить в микроволновку.

25080205
22.03.2016 13:00Так на микроволновке и так давно уже есть две большие кнопки — старт и стоп. Причем старт включает одним нажатием и каждым последующим щелчком добавляет время.А остальное — по желанию, можно не крутить и не нажимать. Но когда надо — они есть, производитель не ограничил функционал соей микроволновки только разогревом.
На стиралке тоже самое — большая яркая кнопка, нажал — поехали стандартный режим. Но никто не запрещает выбрать из меню что-то особенное и залезть в настройки каждого из этапов стирки и сушки.

25080205
22.03.2016 12:54Микроволновки бывают не только для разогрева пищи, но и для ее приготовления. Там можно задавать паттерны мощности и использования дополнительных фишек — гриля и конвекции (разморозить, потом поджарить, потом подрумянить). Без полноценного AI одной кнопкой не обойтись, т.е. или интеллектуальность автоматики должна подняться на несколько порядков или должен быть опциональный интерфейс, дающий доступ к полному функционалу, пусть он и будет сложным для первого раза.
В программном виде это должно выглядеть как насколько базовых функций и кнопочка в углу, за которой скрыт полный интерфейс со всеми возможностями и сложностями.

ArcherX
21.03.2016 17:56С одной стороны, дизайнер обязан улучшать свой продукт любым способом, даже если этот способ сводится к упрощению. Но в целом это ведь зависит не сколько от дизайнера, сколько от программиста — ведь если код продукта будет требовать ввода 10 переменных, дизайнер ну никак не уменьшит это количество до 2-4. Да и зачастую никто не требует от потребителя использовать все возможности продукта — потребитель выбирает сам, что ему нравится больше. И не всегда это то, что проще. У любых продуктов может быть своя целевая аудитория.
С другой стороны, подобные посты заставлят вспоминать Герберта Уэллса и его элоев. Ведь если продолжать в том же духе, лет через 30-50 типичный гомо сапиенс будет завязывать шнурки на ботинках одной голосовой командой и ходить большую часть дня в очках вирутальной реальности, поскольку через них он может взаимодействовать со всей домашней и рабочей электроникой. Сама мысль о том, что нужно встать, достать из холодильника замороженный готовый продукт и донести его до микроволновки будет считаться неудобством, а использование кнопок и переключателей — дикостью. И вот именно к этому идет ваш дизайн, к минимализму, сопряженному с ленью и эгоизмом. Сегодня некий процент людей еще хочет иметь гибкую ручную настройку — а через несколько лет и такие индивидуумы пропадут, уступая место новому поколению.
И это вы сегодня еще с улыбкой смотрите на то, что людям нравятся конечные результаты. Люди несовершенны, а уж их продукты — тем более. Те самые, которым мы доверяем приготовление нашей пищи, поиск котиков в интернете, хранение наших данных и многое другое.
lovivolnu
21.03.2016 17:58В статье, дизайнер имеется в виду в широком смысле слова — это проектировщик интерфейсов и продукта в целом.

ArkturTierry
22.03.2016 11:27+1Третий закон Кларка гласит: «Любая достаточно развитая технология неотличима от магии».
Считаю, что то о чем вы говорите -надуманная проблема. В технике давно известно понятие ИКР -идеальный конечный результат, когда элемента Х в системе нет, а его функция выполняется. Автор статьи прав в том, что людям не нужны системы и девайсы, людям нужен результат. Что касается примера с интерфейсом микроволновки, я бы лично вообще с удовольствием объединил в один агрегат холодильник, кухонный комбайн и микроволновку. Но пока это из области фантастики))) Вы же считаете дикостью, например, необходимость регулярно заглядывать под капот автомобиля с целью что-нибудь там проверить, измерить, зарядить или подкрутить? Просто чтобы поехать. Я не говорю о поломках, я говорю о выборе топлива/масла/регулировки подвески и тормозов/смены резины в зависимости от погодных условий, когда вам нужно всего лишь каждый день добираться от дома до работы.
Помню холивары между «мышатниками» и консольщиками, а они, между прочим, из той же области. Не нужны Марье Ивановне из бухгалтерии знания IT, у нее другая работа и компьютер для нее всего лишь один из(!) инструментов.
Нет, люди, желающие гибкой ручной настройки никуда не денутся, так же как не исчезли те что знают, как и что у автомобиля под капотом происходит. Но большинство автолюбителей -сугубые пользователи, которым нужен минимум элементов управления. Да, это важно, что это будет почти всегда неоптимальный вариант с учетом всех особенностей. Но в большинстве случаев функция будет выполнена, а время выбора и тонкой настройки всех опций будет стоить дороже чем потери от неоптимальности.
Так что ничего принципиально нового, страшного или антиутопичного в стиле Г.Уэллса в процессе упрощения дизайна нет.
25080205
22.03.2016 13:11Ну вот хороший интерфейс, который, вероятно, близок к идеалу — uTorrent. Абсолютный минумум элементов управления, все ясно и понятно, работает "из коробки". Надо настроить по-другому — Ctrl+P и вперед. Ну а захотел чего-то особенного — внизу есть Advanced и доступны списком все настройки программы — там уже сложно, лезть туда почти нет необходимости, но возможность есть. Параметры не захардкодили и не закинули в неведомые ключи реестра.

fastwit
22.03.2016 12:49«Закон сохранения сложности утверждает, как и закон сохранения энергии, что она не может быть уничтожена, она может быть перемещена и распределена.»
Здесь важно понимать, что это «перемещение» и «распределение» накладывает дополнительные расходы на проектирование. Поэтому перед «дизайнерами» продукта всегда будет стоять этот нелегкий компромисс: относительная сложность для пользователя и время/деньги на проектирование. Более того, проектирование очень сильно зависит от достижения пользователями и проектировщиками некоторой «эволюционной ступени знания» в данной предметной области. Нужно сломать немало копий и наступить не на один десяток граблей прежде, чем удастся вывести продукт на новую ступень удобности, если угодно. Кнопка amazon'а при всей ее простоте развивалась более десяти лет. Практически каждый год инженеры Amazon улучшали процесс покупки как на сайте, так и всю необходимую логистику.
Другими словами, это не столько вопрос дизайна, сколько вопрос проектирования и реализации. В большинстве случаев, интерфейс достоверно отражает внутреннее устройство системы (функциональных блоков). Нельзя сделать однокнопочный интерфейс там, где требуется несколько входных параметров.
lovivolnu
22.03.2016 13:00В большинстве случаев, интерфейс достоверно отражает внутреннее устройство системы
В этом и ошибка большинства проектов, действуя таким образом обычно и получаются нелогичные для end-юзера и избыточные интерфейсы. Все таки интерфейс должны диктовать задачи конечного пользователя, а не нормализованная структура БД. Понятно, что разработчики обычно сопротивляются когда интерфейсы идут вразрез модели данных.
fastwit
22.03.2016 13:27Я имел в виду не реализацию в виде кода или структуры БД, а в виде функциональных блоков. Например, у той же Amazon'а есть функция быстрой покупки. Более того она существовала еще до того, как сделали эту самую кнопку.
Что касается интерфейса который идет вразрез с моделью данных — это странно. Модель данных строится на основе анализа предметной области и бизнес процессов в частности. Равно как и интерфейс строится по этим же исходным данным. То есть тут уже речь больше о качестве аналитики, либо о компетенции исполнителей. Если на документе по требованиям должны присутствовать данные двух человек, то ни интерфейсолог, ни программист не должны выкидывать одного из них по причине какой-нибудь оптимизации или упрощения.

25080205
22.03.2016 12:50Абсолютный минимализм интерфейса и максимум автоматики без альтернативы — крайне спорная идея. Действительно, большинство пользователей в большинстве ситуаций воспользуются в микроволновке, стиралке или хлебопечке той самой «одной кнопкой», но когда есть дополнительный функционал, пользователь (пусть даже не каждый и не всякий раз) воспользуется расширенными настройками, покрутит селектор, полазит по менюшке и будет рад. За это он и платит, эту информацию и стоит донести до него в понятном виде.
Т.е. оптимум видится в гибридном интерфейсе — у тебя минималистический «однокнопочный» интерфейс и полный функционал по запросу. Так уже и реализовано во многих случаях.
Ниже спета ода автоматическим обновлениям, но в соседней вкладке открыта беседа про обновления же в разрезе Windows 10 и цензурных слов там меньше половины. То есть, замечательно, когда оно может обновляться само и без участия пользователя, но должен быть также прозрачный и доступный способ настроить поведение автоматики раз и навсегда (важно!), в том числе полностью без разговоров отключить этот функционал. Большинству «домохозяек» это не потребуется, но те, кто может и хочет вмешаться не должны страдать и плеваться.




Sergiy
Эм?

Logonoff
Это все что вы вынесли из статьи?
Sergiy
То что статья в статье не совсем верная информация? Вы новости по телевизору тоже в общих чертах смотрите :D